Beruflich Dokumente
Kultur Dokumente
GRE Words 0001
Hochgeladen von
jade bobOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
GRE Words 0001
Hochgeladen von
jade bobCopyright:
Verfügbare Formate
<!DOCTYPE html> <html lang="en"> <head> <!
-- Basic Page Needs ================================================== --> <meta charset="utf-8" /> <title> Mnemonic Dictionary - Fun and easy way to build your vocabulary! </title> <meta name="author" content="OpenCubicles" /> <meta name='description' content='MnemonicDictionary.com - Fun and e asy way to build your vocabulary using Mnemonics, Pictures, Visual, Etymology, U sage, word games' > <meta name='keywords' content='word games, word power, word power made eas y, mnemonic, mnemonics, dictionary, gre words, gre dictionary, vocabulary, word list' > <!-- Mobile Specific Metas ================================================== --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- CSS ================================================== --> <link href="http://www.mnemonicdictionary.com/assets/css/bootstrap.min.css " rel="stylesheet"> <link rel="stylesheet" href="http://www.mnemonicdictionary.com/assets/css/ font-awesome.min.css"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ubuntu :400,700,700italic,400italic"> <link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Ralewa y:300,500,600,700"> <!--[if IE 7]> <link rel="stylesheet" href="http://www.mnemonicdictionary.com/assets/css/ font-awesome-ie7.min.css"> <![endif]--> <style> body, input, textarea, button { font-family: "Ubuntu", Sans-Serif;} .hero-unit h1,.hero-unit h2, .short_headline, .call-to-action h3, h1, h 2, h3, h4, h5, h6 {font-family:"Raleway", Sans-Serif;font-weight:300} .short_headline, .call-to-action h3, h2, h3, h4, h5, h6 {font-weight:50 0} blockquote, .statement, .header .tagline { font-family: Garamond, "Appl e Garamond", "Palatino Linotype", Palatino, Palladio, "URW Palladio L", "Book An tiqua", Baskerville, "Bookman Old Style", "Bitstream Charter", "Nimbus Roman No9 L", "ITC Garamond Narrow", "New Century Schoolbook", "Century Schoolbook", "Cen tury Schoolbook L", Georgia, serif;} body {color: #576674;} </style> <style> ================================================== */ body {
padding-top: 60px; padding-bottom: 40px; color: #576674; } .sidebar-nav { padding: 9px 0; } @media (max-width: 980px) { /* Enable use of floated navbar text */ .navbar-text.pull-right { float: none; padding-left: 5px; padding-right: 5px; } } </style> <link href="http://www.mnemonicdictionary.com/assets/css/bootstrap-respons ive.min.css" rel="stylesheet"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="http://www.mnemonicdictionary.com/assets/js/html5shiv.js"> </script> <![endif]--> <!-- Favicons ================================================== --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="http://www. mnemonicdictionary.com/assets/ico/apple-touch-icon-144-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="http://www. mnemonicdictionary.com/assets/ico/apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="http://www.mn emonicdictionary.com/assets/ico/apple-touch-icon-72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="http://www.mnemonicdictiona ry.com/assets/ico/apple-touch-icon-57-precomposed.png"> <link rel="shortcut icon" href="http://www.mnemonicdictionary.com/assets/i co/favicon.png"> </head> <body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=218211640806"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container-fluid"> <button type="button" class="btn btn-navbar" data-toggle="collaps e" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
<a class="brand" href="http://www.mnemonicdictionary.com/">Mnemon icDictionary</a> <div class="nav-collapse collapse"> <ul class="nav pull-right"> <li ><a href="http://www.mnemonicdicti onary.com/account/login">Login</a></li> <li ><a href="http://www.mnemonicdictionary.com/account/reg ister">Register</a></li> </ul> <ul class="nav"> <li ><a href="http://www.mnemonicdictionary.com/"><i class= "icon-home icon-white"></i> Home</a></li> <li class="active"><a href="http://www.mnemonicdictionary.c om/wordlist/GREwordlist"><i class="icon-th-list"></i>WordLists</a></li> <li ><a href="http://www.mnemonicdictionary.com/about-us">< i class="icon-file icon-white"></i> About us</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> </div> <div class="alert alert-info" style='text-align:center;margin-top:55px;'> We are busy updating MnemonicDictionary for you and will be fully back soon ! Want to say something to us ? drop an email to hello@MnemonicDictionary.c om ! </div> <!-- ./ navbar --> <!-- Notifications --> <!-- ./ notifications --> <div class="container-fluid"> <div class="row-fluid"> <!-- Content --> <div class="span3"> <div class="well sidebar-nav" style="text-align:center;"> please login to view your wordlists. </div><!--/.well --> <div class="well sidebar-nav"> <ul class="nav nav-list">
<li class="nav-header">Suggested WordList</li> <li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist">GR Ewordlist</a></li> <li><a href="http://www.mnemonicdictionary.com/wordlist/WordOfTheDay">W ordOfTheDay</a></li> </ul> </div><!--/.well --> <div class="row-fluid" style="text-align:center">
<script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "5280598700"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <div class="span6"> <h1>WordList : GREwordlist</h1> <p>This wordlist is generally used by students preparing for GRE.</p>
<div class="row-fluid"> <h2>agenda</h2> <p><strong>Short Definition</strong> : items of business at a meeting</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) a temporally organized plan for matters to be attended to <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/docket"> docket</a> , <a href="http://www.mnemonicdictionary.com/word/schedule ">schedule</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) a list of matters to be taken up (as at a meeting) <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/agendum" >agendum</a> ,
<a href="http://www.mnemonicdictionary.com/word/order of business">order of business</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for agenda</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> AGENDA<===> (pr. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>agglomeration</h2> <p><strong>Short Definition</strong> : collection; heap; V. agglomerate: g ather into a rounded mass; N. aggolmeate: jumbled mass; heap</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br />
(noun) a jumbled collection or mass
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) the act of collecting in a mass; the act of agglomerating
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for agglomeration</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> take the word gloomy.The sky is gloomy(sun is not bright)due to a mass or collection of clouds covering it </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 21 <i class="icon-thumbs-up"></i> &n bsp;9 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by abhims2
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> jab aag se log marte hain then h uge mass gather to help them </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 15 <i class="icon-thumbs-up"></i> &n bsp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by nishant_89
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> agglomeration ~ egg + ration; Ju st imagine a ration store with heaps of eggs. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 8 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> agglomeration, glomer sounds lik e glamrous, a boy/girl got glamer got COLLECTION of gf/bf. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by praveenkatti
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> egg+lo+ration+me:coz eggs are pl aced in heaps and are cheap :P...jus to remember </div>
<div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by shrapnel
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by nishant_89
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> agglomeration- sounds a bit like more that can be assumed to be collective and agg sounds like add that too is c ollective </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sahana
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> AGGLOMERATION<===> {} ( Example:An ugly agglomeration of new buildings emerged there. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>aggrandize</h2> <p><strong>Short Definition</strong> : make greater; increase in power, we alth, rank, or honor; N. aggrandizement</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (verb) add details to <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/aggrandi se">aggrandise</a> , <a href="http://www.mnemonicdictionary.com/word/blow up" >blow up</a>
, <a href="http://www.mnemonicdictionary.com/word/dramatis e">dramatise</a> , <a href="http://www.mnemonicdictionary.com/word/dramatiz e">dramatize</a> , <a href="http://www.mnemonicdictionary.com/word/embellis h">embellish</a> , <a href="http://www.mnemonicdictionary.com/word/embroide r">embroider</a> , <a href="http://www.mnemonicdictionary.com/word/lard">la rd</a> , <a href="http://www.mnemonicdictionary.com/word/pad">pad </a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for aggrandize</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> grand- this resembles to somthin g huge,great,wealthy. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 34 <i class="icon-thumbs-up"></i> &n bsp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggrandize ~ aggregate + grand; aggregating things...is similar to adding details </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 4 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by himanshu dhumash
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggrandize,AGG always related to INCREASE in size </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by praveenkatti
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggrandize = [agg]ressive + gran d + ize means:
increase sth excessively, IZE means it's a verb </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;6 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by pateheo
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggendize sounds like a grand ey e, like person watching painting with a grand eye finding some lacking therefore adding details </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;8 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by buriro
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> grand in the middle sounds like grand father.so,we will get fame from our grandparents popularity sometimes. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;7 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by meduriswetha
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Ag-grand~grind which means conve rt in powdery form .. which means to intensify the concentration .. and so is th e meaning :increase or intensify </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by ashishk
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggrand = en-grand (enlarge) </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by BANKABLE
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggrandize ~ ag+grand+eyes = mak e someone seem grander/greater in others eyes by raising power etc. </div>
<div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by iqbalnaved
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> AGGRANDIZEMENT<===> Example:Her sole aim is personal aggrandizement. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggrandize = a GRAND SIZE </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by ocp
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> To make sthing GRAND, AGGRANDIZE it </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tabish2609
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>aggregate</h2> <p><strong>Short Definition</strong> : sum; total; ADJ. V: gather into a m ass or whole; accumulate; add up to; Ex. aggregate 100 dollars</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) the whole amount <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/sum">sum </a> , <a href="http://www.mnemonicdictionary.com/word/total">t otal</a>
, <a href="http://www.mnemonicdictionary.com/word/totality ">totality</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) material such as sand or gravel used with cement and water to ma ke concrete, mortar, or plaster
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (noun) a sum total of many heterogenous things taken together <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/congerie s">congeries</a> , <a href="http://www.mnemonicdictionary.com/word/conglome ration">conglomeration</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) amount in the aggregate to
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (verb) gather in a mass, sum, or whole <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/combine" >combine</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (adj) formed of separate units gathered into a mass or whole <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/aggregat ed">aggregated</a> , <a href="http://www.mnemonicdictionary.com/word/aggregat ive">aggregative</a> , <a href="http://www.mnemonicdictionary.com/word/mass">ma ss</a>
</div>
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> aggregate expenses include expenses of all divisions combined for the entire year </li> <li> the aggregated amount of indebtedness </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/>
<u>Definition</u><br /> (adj) composed of a dense cluster of separate units such as carpels or florets or drupelets
<div style="padding-top: 10px;"><u>Example Sentence</u> <br /> <ul> <li> raspberries are aggregate fruits </li> </ul> </div> <hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for aggregate</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> aggregate- a gre gate - all of u s need gre "total" score to reach gate of university </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 6 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by Tural
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> What are your aggregate marks?.. . means what is your grand total marks </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by prakashsrinivasan
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> agree+gate, both should agree to mixed together or combined. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;4 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by boye0429
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> gre+gate for both these exams yo u have to gather material like books ,notes,audios </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by vaichidrewar
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>aghast</h2> <p><strong>Short Definition</strong> : filled with great surprise or fear; horrified</p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (adj) struck with fear, dread, or consternation <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/appalled ">appalled</a> , <a href="http://www.mnemonicdictionary.com/word/dismayed ">dismayed</a> , <a href="http://www.mnemonicdictionary.com/word/shocked" >shocked</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for aghast</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> A Ghost...when you see a ghost y ou are filled with fear and surprise </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 18 <i class="icon-thumbs-up"></i> &n bsp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by nileshdive
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> a + ghast ~ a + ghost; a ghost h ouse is filled with lot of surprises and fear, so we get horrified. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 3 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> remind aghast as afghanistan ___ __so horified or appalled </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;8 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by saravpreet.302
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> AGHAST<===> ( Example:She stood aghast at the terrible sight. AGHAST<===> (pr. \\bhauNachakka \\ )[Noun] </div>
<div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> </div>
</div><!--/row-->
<div class="row-fluid"> <h2>agility</h2> <p><strong>Short Definition</strong> : nimbleness; ability to move quickly </p> <div class="well well-large" style="padding-bottom:0px;"> <u>Definition</u><br /> (noun) the gracefulness of a person or animal that is quick and nimble <div style="padding-top:8px;"> <u>Synonyms</u> : <a href="http://www.mnemonicdictionary.com/word/legerity ">legerity</a> , <a href="http://www.mnemonicdictionary.com/word/lightnes s">lightness</a> , <a href="http://www.mnemonicdictionary.com/word/lightsom eness">lightsomeness</a> , <a href="http://www.mnemonicdictionary.com/word/nimblene ss">nimbleness</a>
</div>
<hr style="margin-top:24px;margin-bottom:5px;"/> </div> <div class="well" style="padding-top: 10px;"><u><strong>Mnemonics (Memory Aids) for agility</strong></u> <br /><br /> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> AGILITY IS SIMILAR TO ABILITY... ABILITY to move fast and quick </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 14 <i class="icon-thumbs-up"></i> &n bsp;2 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by swikar
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> GILI - this is the one to watch out. gili refers to Gilchrist (a cricket player), who has the ability to move qu ick behind stumps. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 6 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by sriharisharma
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> a-gili-ty......gili is gilchrist ...who is a big hitter...his shots are graceful....always... </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 2 <i class="icon-thumbs-up"></i> &nb sp;3 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by samra
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Agile...fast ,swift,quick,,bruce lee was an agile fighter </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 1 <i class="icon-thumbs-up"></i> &nb sp;19 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by vivek89
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> Agility consider it as "Age I L" i.e.; Age I Love (youth age). And in this age you are naturally agile or very q uick. </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;1 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by Administrator <img src="http://graph.facebook.com/716836720/pict ure" height="23px" />
</div> </div>
<hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> AGILITY<===> (pr. \\phurti </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tpant
</div> </div> <hr style="margin:5px;"/> <div class="row-fluid"> <div class="span9" style="float:left;"> <i class="icon-lightbulb"></i> there a t shirt comes named agil e, wearing it you will be quick </div> <div class="span3" style="float:right;border-left:1px solid #E3E3E3; padding-left:20px;"> 0 <i class="icon-thumbs-up"></i> &nb sp;0 <i class="icon-thumbs-down"></i>
<br /> <br /><i class="icon-user"></i> by tabish2609
</div> </div> <hr style="margin:5px;"/>
</div>
</div><!--/row--> <div class="pagination"> <ul> <li><a href="http://www.mnemonicdictionary.com/wordlist/ GREwordlist?page=19">«</a></li><li><a href="http://www.mnemonicdictionary. com/wordlist/GREwordlist?page=1">1</a></li><li><a href="http://www.mnemonicdicti onary.com/wordlist/GREwordlist?page=2">2</a></li><li class="disabled"><a href="# ">...</a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlis t?page=17">17</a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GR Ewordlist?page=18">18</a></li><li><a href="http://www.mnemonicdictionary.com/wor dlist/GREwordlist?page=19">19</a></li><li class="active"><a href="#">20</a></li> <li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page=21">21< /a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page =22">22</a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordl ist?page=23">23</a></li><li class="disabled"><a href="#">...</a></li><li><a href ="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page=786">786</a></li>< li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?page=787">787 </a></li><li><a href="http://www.mnemonicdictionary.com/wordlist/GREwordlist?pag e=21">»</a></li> </ul> </div></div><!--/span--> <div class="span3"> <div class="row-fluid" style="text-align:center"> <script type="text/javascript"><!-google_ad_client = "ca-pub-1982458980722225"; /* 160x600, created 6/7/08 */ google_ad_slot = "7835460286"; google_ad_width = 160; google_ad_height = 600; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div> <!-- ./ content --> </div> <hr /> <!-- Footer --> <footer> <p> MnemonicDictionary 2013</p> </footer> <!-- ./ footer --> </div> <!-- Javascripts ================================================== --> <script src="http://www.mnemonicdictionary.com/assets/js/jquery/jquery-1.9 .1.min.js"></script> <script src="http://www.mnemonicdictionary.com/assets/js/bootstrap/bootstr
ap.min.js"></script> <script type="text/javascript"> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-4638038-1']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascrip t'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : ' http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.ins ertBefore(ga, s); })(); </script> </body> </html>
Das könnte Ihnen auch gefallen
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (119)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (587)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2219)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- #4009 Taurinafanto V2.3Dokument32 Seiten#4009 Taurinafanto V2.3Romuald ARTILLAC100% (1)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (894)
- Spellbound by KatrinaDokument55 SeitenSpellbound by KatrinaAzaan Kamau100% (3)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Arabic Words that Influenced the English LanguageDokument1 SeiteArabic Words that Influenced the English LanguageAlexandra RoxanaNoch keine Bewertungen
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (73)
- Bio Enzyme Prep Uses BenefitsDokument6 SeitenBio Enzyme Prep Uses BenefitsPravin ZendeNoch keine Bewertungen
- BOOST SOIL FERTILITY WITH MANUREDokument7 SeitenBOOST SOIL FERTILITY WITH MANUREluis ruperto flores100% (2)
- A Little French Cookbook.Dokument31 SeitenA Little French Cookbook.Ioana CrăciunNoch keine Bewertungen
- GRE Words 87Dokument36 SeitenGRE Words 87jade bobNoch keine Bewertungen
- GRE Words 88Dokument26 SeitenGRE Words 88jade bobNoch keine Bewertungen
- GRE Words 91Dokument22 SeitenGRE Words 91jade bobNoch keine Bewertungen
- GRE Words 77Dokument27 SeitenGRE Words 77jade bobNoch keine Bewertungen
- GRE Words 90Dokument25 SeitenGRE Words 90jade bobNoch keine Bewertungen
- GRE Words 83Dokument34 SeitenGRE Words 83jade bobNoch keine Bewertungen
- GRE Words 92Dokument27 SeitenGRE Words 92jade bobNoch keine Bewertungen
- GRE Words 89Dokument28 SeitenGRE Words 89jade bobNoch keine Bewertungen
- GRE Words 86Dokument25 SeitenGRE Words 86jade bobNoch keine Bewertungen
- GRE Words 93Dokument29 SeitenGRE Words 93jade bobNoch keine Bewertungen
- GRE Words 78Dokument28 SeitenGRE Words 78jade bobNoch keine Bewertungen
- GRE Words 84Dokument32 SeitenGRE Words 84jade bobNoch keine Bewertungen
- GRE Words 80Dokument29 SeitenGRE Words 80jade bobNoch keine Bewertungen
- GRE Words 85Dokument30 SeitenGRE Words 85jade bobNoch keine Bewertungen
- GRE Words 62Dokument26 SeitenGRE Words 62jade bobNoch keine Bewertungen
- GRE Words 81Dokument30 SeitenGRE Words 81jade bobNoch keine Bewertungen
- GRE Words 61Dokument31 SeitenGRE Words 61jade bobNoch keine Bewertungen
- GRE Words 82Dokument28 SeitenGRE Words 82jade bobNoch keine Bewertungen
- GRE Words 58Dokument34 SeitenGRE Words 58jade bobNoch keine Bewertungen
- GRE Words 60Dokument23 SeitenGRE Words 60jade bobNoch keine Bewertungen
- GRE Words 55Dokument23 SeitenGRE Words 55jade bobNoch keine Bewertungen
- GRE Words 57Dokument28 SeitenGRE Words 57jade bobNoch keine Bewertungen
- GRE Words 68Dokument41 SeitenGRE Words 68jade bobNoch keine Bewertungen
- GRE Words 59Dokument22 SeitenGRE Words 59jade bobNoch keine Bewertungen
- GRE Words 54Dokument25 SeitenGRE Words 54jade bobNoch keine Bewertungen
- GRE Words 66Dokument34 SeitenGRE Words 66jade bobNoch keine Bewertungen
- GRE Words 56Dokument24 SeitenGRE Words 56jade bobNoch keine Bewertungen
- GRE Words 53Dokument34 SeitenGRE Words 53jade bobNoch keine Bewertungen
- GRE Words 71Dokument30 SeitenGRE Words 71jade bobNoch keine Bewertungen
- GRE Words 72Dokument32 SeitenGRE Words 72jade bobNoch keine Bewertungen
- Mahogany Tree Facts: Types, Species & Uses of This HardwoodDokument4 SeitenMahogany Tree Facts: Types, Species & Uses of This HardwoodLarry CapaciteNoch keine Bewertungen
- 15 - Chapter 7 PDFDokument4 Seiten15 - Chapter 7 PDFRamNoch keine Bewertungen
- Elodea Lab PDFDokument5 SeitenElodea Lab PDFVikash kumarNoch keine Bewertungen
- White Spots On Skin - Possible Causes and 15 Home Remedies - HomDokument11 SeitenWhite Spots On Skin - Possible Causes and 15 Home Remedies - HomSandip FirkeNoch keine Bewertungen
- Action Plan Brigada AtendanceDokument22 SeitenAction Plan Brigada Atendanceluzaina tenidoNoch keine Bewertungen
- Jurusan Agroteknologi Fakultas Pertanian Universitas Halu Oleo, KendariDokument7 SeitenJurusan Agroteknologi Fakultas Pertanian Universitas Halu Oleo, KendariVicky FahrizaNoch keine Bewertungen
- 30BRC2Dokument43 Seiten30BRC2chandankrdumkaNoch keine Bewertungen
- Science and Technology V 2020Dokument2 SeitenScience and Technology V 2020Daines MtonoNoch keine Bewertungen
- Malaysian Flavours Collection by Norman MusaDokument29 SeitenMalaysian Flavours Collection by Norman MusawaiwaibabyNoch keine Bewertungen
- ELS Group Work - Plant and Animal ReproductionDokument1 SeiteELS Group Work - Plant and Animal ReproductionMichael Paul SinsuanNoch keine Bewertungen
- Subject - G.K. Class-5th: Write One Word AnswerDokument8 SeitenSubject - G.K. Class-5th: Write One Word AnswerAjay PratapNoch keine Bewertungen
- Creed Corporation Is Considering Manufacturing A New Engine Designated As PDFDokument2 SeitenCreed Corporation Is Considering Manufacturing A New Engine Designated As PDFDoreenNoch keine Bewertungen
- Amateur Gardening - 06 May 2023 UKDokument60 SeitenAmateur Gardening - 06 May 2023 UKAnita MarkovicsNoch keine Bewertungen
- Individual Assignment Wear Debris and Oil AnalysisDokument5 SeitenIndividual Assignment Wear Debris and Oil AnalysisFarah AlzahariNoch keine Bewertungen
- BotanyDokument7 SeitenBotanyHussam SharifNoch keine Bewertungen
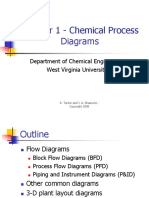
- Chapter 1 - Chemical Process Diagrams: Department of Chemical Engineering West Virginia UniversityDokument38 SeitenChapter 1 - Chemical Process Diagrams: Department of Chemical Engineering West Virginia UniversitycatherineNoch keine Bewertungen
- Cell AnalogyDokument13 SeitenCell AnalogySideTrip SideKickNoch keine Bewertungen
- Agriculture: Crops, Livestock, Forestry and Fishery EstimatesDokument2 SeitenAgriculture: Crops, Livestock, Forestry and Fishery EstimatesProjna MondalNoch keine Bewertungen
- Nadir Baloach, Et AlDokument10 SeitenNadir Baloach, Et AlNadir BalochNoch keine Bewertungen
- Chapter 2 Protein SeparationDokument83 SeitenChapter 2 Protein SeparationZul Adli SaribinNoch keine Bewertungen
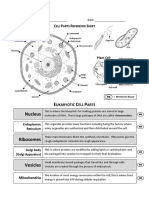
- 2 Cell Parts Reference SheetDokument2 Seiten2 Cell Parts Reference Sheetapi-3268559130% (1)
- Utilization of Pineapple Subgrade as Pineapple LeatherDokument11 SeitenUtilization of Pineapple Subgrade as Pineapple LeatherNcy KimNoch keine Bewertungen
- Accelerating research partnershipsDokument201 SeitenAccelerating research partnershipsAngelet Percia BeliranNoch keine Bewertungen