Beruflich Dokumente
Kultur Dokumente
Blog Skins 394410
Hochgeladen von
Laura VitalCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Blog Skins 394410
Hochgeladen von
Laura VitalCopyright:
Verfügbare Formate
<html><head> <title> </title> <style type="text/css"> /* MAD by ACID DROP at blogskins.com DO NOT remove this or other credit.
*/ body { font: 11px Courier New; line-height: 17px; color: #000000; background: #FFFFFF; } b, i, u { color: #8A8A8A; } a:active, a:link, a:visited { text-decoration: none; color: #757575; } a:hover { color: #ADADAD; } #elu { margin: auto; width: 575px; } .navigation { position: fixed; top: 0px; border-top: solid #FFF 25px; padding: 30px; width: 515px; height: 17px; text-align: left; background: #000; } .navi { padding: 0px 3px; font-size: 10px; color: #C2C2C2; cursor: pointer; } .navi:hover { color: #F5F5F5; font-size: 14px; } #phant { margin: auto;
width: 560px; } .h1 { text-transform: lowercase; color: #666666; } .h2 { display: inline; color: #C9C5BB; } img { max-width: 575px; } blockquote { margin: 10px 25px; padding: 3px 8px; border: 1px solid #F2F2F2; color: #666666; } .blogger-labels { margin-bottom: 0px; } .icon { float: left; padding: 11px 10px 0px 0px; } .icon img { height: 75px; border-radius: 100%; -moz-border-radius: 100%; } .footer { margin: auto; width: 580px; } .footer a { padding: 10px; color: #BFBFBF; font-size: 10px; background: #000; } .footer a:hover { color: #8C8C8C; background: #FFFFFF; } </style> <script>function changeNavigation(id) {document.getElementById('main').innerHTML =document.getElementById(id).innerHTML}</script>
<noembed><body></noembed> <br> <div id="elu"> <div class="navigation"> <a href="http://www.blogger.com/follow-blog.g?blogID=<$BlogID$>" title="follow " target="blank"><span class="navi">+</span></a> <span class="navi" onClick="changeNavigation(' ')" title="profile">01</span> <span class="navi" onClick="changeNavigation(' ')" title="entries">02</span> <span class="navi" onClick="changeNavigation(' ')" title="misc.">03</span> </div> </div> <br> <div id="main" style="margin-top: 80px;"> <Blogger> <div id="phant"> <div class="h1"><b><$BlogItemTitle$></b> <div class="h2"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader></div> </div> <$BlogItemBody$><br> <BlogItemCommentsEnabled><$BlogItemCommentCount$> <a href="<$BlogItemCommentCreate$>" <$BlogItemCommentFormOnClick$>>+</a> </BlogItemCommentsEnabled> </div><br> </Blogger> <br> <div class="footer"> <div style="float: left;"><OlderPosts><a href="<$OlderPosts$>"> go earlier</a></OlderPosts></div> <div style="float: right;"><NewerPosts><a href="<$NewerPosts$>"> go later</a></NewerPosts></div> </div> </div> </div> <br> <div style="display: none;" id=" "> <div id="phant"> <div class="h1"><b>eli</b> <div class="h2">(im a girl)</div></div> <div class="icon"><img src="http://i.imgur.com/7nnMoyH.png"></div> <div style="padding-top: 14px;"> winter will never come for the likes of us. should we die in battle, they will sing of us, and it s always summer in the songs. in the songs all knights are gallant, all maids are beautiful and the sun is always shining.</div> </div> </div> <div style="display: none;" id=" "> <Blogger>
<div id="phant"> <div class="h1"><b><$BlogItemTitle$></b> <div class="h2"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader></div> </div> <$BlogItemBody$><br> <BlogItemCommentsEnabled><$BlogItemCommentCount$> <a href="<$BlogItemCommentCreate$>" <$BlogItemCommentFormOnClick$>>+</a> </BlogItemCommentsEnabled> </div><br> </Blogger> <br> <div class="footer"> <div style="float: left;"><OlderPosts><a href="<$OlderPosts$>"> go earlier</a></OlderPosts></div> <div style="float: right;"><NewerPosts><a href="<$NewerPosts$>"> go later</a></NewerPosts></div> </div> </div> </div> <br> <div style="display: none;" id=" "> <div id="phant"> <div class="h1"><b>misc</b> <div class="h2"> <i>misc misc misc misc</i></div></div> <center><select style="width: 160px; font: 11px Courier New; background: #FAF AFA; color: #858585; border: 1px solid #F4F4F4; margin-top: 9px;" onChange="location.href=this.options[this.selectedInde x].value;"> <option selected='selected'>Archives by month</option><BloggerArchives> <option value="<$BlogArchiveURL$>"><$BlogArchiveName$></option></BloggerArchi ves></select></center> <br> cbox codes should be here<br><br> <b>Elsewhere:</b> <a href="/" title="last.fm">1</a>, <a href="/" title="tumblr">2</a>, <a href="/" title="listography">3</a><br> <b>Icon:</b> <a href="http://nude.dreamwidth.org/">nude</a><br> <b>Layout:</b> <a href="http://www.blogskins.com/me/acid_drop">acid drop</a> </div> </div> <br> </body> </head> </html>
Das könnte Ihnen auch gefallen
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (345)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- Why File A Ucc1Dokument10 SeitenWhy File A Ucc1kbarn389100% (4)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- Obara BogbeDokument36 SeitenObara BogbeOjubona Aremu Omotiayebi Ifamoriyo0% (1)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (74)
- LicencesDokument5 SeitenLicencesstopnaggingmeNoch keine Bewertungen
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Session4 Automotive Front End DesignDokument76 SeitenSession4 Automotive Front End DesignShivprasad SavadattiNoch keine Bewertungen
- Vocations The New Midheaven Extension ProcessDokument266 SeitenVocations The New Midheaven Extension ProcessMiss M.100% (24)
- A - PAGE 1 - MergedDokument73 SeitenA - PAGE 1 - MergedGenalyn DomantayNoch keine Bewertungen
- Participant Observation: Qualitative Research Methods: A Data Collector's Field GuideDokument17 SeitenParticipant Observation: Qualitative Research Methods: A Data Collector's Field GuideMarta CabreraNoch keine Bewertungen
- Stewart, Mary - The Little BroomstickDokument159 SeitenStewart, Mary - The Little BroomstickYunon100% (1)
- Assignment Csi104Dokument11 SeitenAssignment Csi104Minh Lê KhảiNoch keine Bewertungen
- How To Present A Paper at An Academic Conference: Steve WallaceDokument122 SeitenHow To Present A Paper at An Academic Conference: Steve WallaceJessicaAF2009gmtNoch keine Bewertungen
- Ae - Centuries Before 1400 Are Listed As Browsable DirectoriesDokument3 SeitenAe - Centuries Before 1400 Are Listed As Browsable DirectoriesPolNeimanNoch keine Bewertungen
- Meniere's Disease - Retinal Detatchment - GlaucomaDokument3 SeitenMeniere's Disease - Retinal Detatchment - Glaucomaybet03Noch keine Bewertungen
- Using The Monopoly Board GameDokument6 SeitenUsing The Monopoly Board Gamefrieda20093835Noch keine Bewertungen
- The International Poker RulesDokument2 SeitenThe International Poker RulesOutontheBubbleNoch keine Bewertungen
- Acampamento 2010Dokument47 SeitenAcampamento 2010Salete MendezNoch keine Bewertungen
- Addition Color by Code: Yellow 1, 2, Blue 3, 4, Pink 5, 6 Peach 7, 8 Light Green 9, 10, Black 11Dokument1 SeiteAddition Color by Code: Yellow 1, 2, Blue 3, 4, Pink 5, 6 Peach 7, 8 Light Green 9, 10, Black 11Noor NadhirahNoch keine Bewertungen
- Engine Controls (Powertrain Management) - ALLDATA RepairDokument3 SeitenEngine Controls (Powertrain Management) - ALLDATA RepairRonald FerminNoch keine Bewertungen
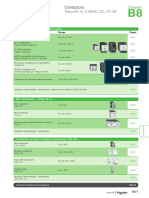
- Schneider Contactors DatasheetDokument130 SeitenSchneider Contactors DatasheetVishal JainNoch keine Bewertungen
- Eu Schengen Catalogue enDokument54 SeitenEu Schengen Catalogue enSorin din ConstanțaNoch keine Bewertungen
- Paramount Healthcare Management Private Limited: First Reminder Letter Without PrejudiceDokument1 SeiteParamount Healthcare Management Private Limited: First Reminder Letter Without PrejudiceSwapnil TiwariNoch keine Bewertungen
- BECIL Registration Portal: How To ApplyDokument2 SeitenBECIL Registration Portal: How To ApplySoul BeatsNoch keine Bewertungen
- Kidney Stone Diet 508Dokument8 SeitenKidney Stone Diet 508aprilNoch keine Bewertungen
- Dialog InggrisDokument4 SeitenDialog Inggrisبايو سيتياوانNoch keine Bewertungen
- A Review of Stories Untold in Modular Distance Learning: A PhenomenologyDokument8 SeitenA Review of Stories Untold in Modular Distance Learning: A PhenomenologyPsychology and Education: A Multidisciplinary JournalNoch keine Bewertungen
- IMC - BisleriDokument8 SeitenIMC - BisleriVineetaNoch keine Bewertungen
- Bajaj CNSDokument3 SeitenBajaj CNSAbhijit PaikarayNoch keine Bewertungen
- Onset Hobo Trade T Cdi 5200 5400 User ManualDokument3 SeitenOnset Hobo Trade T Cdi 5200 5400 User Manualpaull20020% (1)
- Centrifuge ThickeningDokument8 SeitenCentrifuge ThickeningenviroashNoch keine Bewertungen
- Tachycardia Algorithm 2021Dokument1 SeiteTachycardia Algorithm 2021Ravin DebieNoch keine Bewertungen
- Ymrtc LogDokument26 SeitenYmrtc LogVinicius Silveira0% (1)