Beruflich Dokumente
Kultur Dokumente
3D Pistade Corrida
Hochgeladen von
Gil CartunistaCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
3D Pistade Corrida
Hochgeladen von
Gil CartunistaCopyright:
Verfügbare Formate
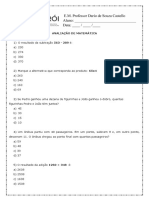
Para criar um efeito 3-dimensional tem um bitmap como um padro de fundo.
Por exemplo, se vamos fazer um tipo de jogo de corrida, ento ns exigir padro de trajetria bitmap (circuito). Considere o seguinte exemplo: 1. Criar um bitmap padres de circuitos de imagem com tamanho 1000 x 1000 pixels usando o Adobe Photoshop ou outros programas semelhantes, como o imagens: (ou usar o arquivo "sircuit.jpg" em CD tutorial) sircuit.jpg imagem que ser usada como pano de fundo 2. Abra o programa Flash, fazer barudengan tamanho 550 x 400 pixels e 20 fps. 3. Importe a imagem que voc criou anteriormente, selecionando o menu File> Import. 4. A seleo de imagem, em seguida, converter a movieclip com o nome "Motion". 5. Clique no movieclip "movimento", abra o painel de instncia e digitando "movimento" na instncia nome. 6. Clique no movieclip "movimento", em seguida, converter de volta em um movieclip com nome de "imagens". 7. Clique no movieclip "imagem", abra o painel de instncia e tipo "imagem" na nome da instncia. 8. Clique no movieclip "imagem" e depois converter de volta em um movieclip com nomear "mapa". Nome da instncia de modo hierrquico de movieclip "mapa" : movieclip hierarquia mapa 9. Remover movieclip "mapa" do palco, em seguida, abra o painel de biblioteca. 10. Clique com o boto movieclip "mapa" da biblioteca, e adicionar a ligao. Selecione exportao para o script de ao e digitar "mapa" do identificador. 11. Adicione uma caixa com o tamanho de 550 x 3 pixels. Em seguida, convertido movieclip mscara, selecione o canto superior esquerdo dos pontos de inscrio. movieclip registro ponto "mscara" 12. Clique com o boto movieclip "mscara" da biblioteca, e adicionar a ligao. Selecione exportao para o script de ao e tipo "mscara" do identificador. 13. Clique no frame 1 da camada 1, em seguida, abra o painel de ao e digitando o seguinte script: _quality = "LOW"; ams = 1; xms = 3; ms = 1; escala = 10; sudutKemiringan = 190; for (i = 1; i <= sudutKemiringan; i + = ms) { total de + +; ams + = xms/30; ms = Math.floor (ams); map = attachMovie ("mapa", "mapa" + total i * 3 +1); peta.gambar._xscale = 100; peta.gambar._yscale = 100; peta._x = 275; peta._y = 400; peta._xscale = i * escala; peta._yscale = i * escala; peta.onEnterFrame = function () { this.gambar._rotation = _root.rotasi; this.gambar.gerak._y + = _root.nilaiCos;
this.gambar.gerak._x + = _root.nilaiSin; }; lid = attachMovie ("Mscara", "Mscara" + i, i * 3 +2); tutup._height = ms; tutup._y + i = 200; peta.setMask (cap); } _root.onEnterFrame = function () { kecMax = 20; if (Key.isDown (Key.RIGHT)) { _root.rotasi - = 5; } Else if (Key.isDown (Key.LEFT)) { _root.rotasi + = 5; } Else if (Key.isDown (Key.UP)) { _root.kec = 5; } Else if (Key.isDown (Key.DOWN)) { _root.kec = -5; Else {} _root.kec = 0; } _root.nilaiCos = _root.kec * Math.cos (_root.rotasi * Math.PI/180) / 2; _root.nilaiSin = _root.kec * Math.sin (_root.rotasi * Math.PI/180) / 2; }; 14. Execute o filme. para embelezar o olhar adicionar uma camada abaixo camada 1 e fazer o objeto na forma de terra plana e cu. resultados do programa Programa Explicao: 1. No incio do script definir algumas variveis que sero usadas na movimentao fundo. Alm disso, no so de propriedade _quality est definido para "LOW" para acelerar o decorrer do filme. Se voc quer melhorar a qualidade da imagem, _quality voc pode definir o valor para "HIGH". 2. O processo de fazer efeito 3-dimensional essencialmente redesenhar movieclip "mapa" algumas vezes, de acordo com a varivel sudutKemiringan (para (I = 1; i <= sudutKemiringan; i + = ms) {) em diferentes escalas (peta._xscale = I * escala; peta._yscale = i * escala ;). 3. Assim que a imagem parece puro, feito usando uma ao do processo de mascaramento peta.setMask (fechado) onde a tampa contm um movieclip "mscara" (cap = attachMovie ("Mscara", "Mscara" + i, i * 3 +2) ;). 4. Para mover para uma direo diferentes frmulas utilizadas senos e cossenos (_root.nilaiCos = _root.kec * Math.cos (_root.rotasi * Math.PI/180) / 2 ;) como o valor de x e y mudana korninat Movieclip "movimento" 5. Alteraes direita e esquerda, devido funo seno (this.gambar.gerak._x + = _root.nilaiSin), enquanto que as alteraes para a frente e para trs, devido funo co-seno (this.gambar.gerak._y + = _root.nilaiCos). 6. Se voc usar a imagem "sircuit.jpg" em CD tutorial, ento quando primeiro filme comea, voc vai estar na rea verde. Se voc quer estar na pista (estrada), reposicionar o bitmap no movieclip "movimento". Coloque o ponto de registro na estrada, como mostrado abaixo:
Das könnte Ihnen auch gefallen
- Marvel Comics A História Secreta - Sean Howe PDFDokument462 SeitenMarvel Comics A História Secreta - Sean Howe PDFLeonardo BorbaNoch keine Bewertungen
- E Book Revisao de Vespera Petrobras Engenharia MecanicaDokument55 SeitenE Book Revisao de Vespera Petrobras Engenharia MecanicaRogerio Lucas RosaNoch keine Bewertungen
- Tolerância Dimensional (SENAI) PDFDokument25 SeitenTolerância Dimensional (SENAI) PDFUILSONJR100% (2)
- Teste Gramática 6Dokument13 SeitenTeste Gramática 6Isabel Palmela100% (1)
- Prova Ufrgs 2014 MatDokument12 SeitenProva Ufrgs 2014 MatGRUPOMATEMARCONoch keine Bewertungen
- Raio X - Bahiana - 2022Dokument162 SeitenRaio X - Bahiana - 2022Marcus Lima100% (1)
- Matematica - 2 BimestreDokument120 SeitenMatematica - 2 BimestrerafaNoch keine Bewertungen
- 4 Operações AvaliaçãoDokument1 Seite4 Operações AvaliaçãoGil CartunistaNoch keine Bewertungen
- Level GameDokument1 SeiteLevel GameGil CartunistaNoch keine Bewertungen
- Level GameDokument1 SeiteLevel GameGil CartunistaNoch keine Bewertungen
- Linguagens Gráficas em VideogameDokument89 SeitenLinguagens Gráficas em VideogameGil CartunistaNoch keine Bewertungen
- LT Almanaque de Baratas, Minhocas e Outros Bichos NojentosDokument9 SeitenLT Almanaque de Baratas, Minhocas e Outros Bichos NojentosGil CartunistaNoch keine Bewertungen
- DESENHOSDokument5 SeitenDESENHOSGil CartunistaNoch keine Bewertungen
- Faculdade Pitagoras de Goiania DisciplinDokument28 SeitenFaculdade Pitagoras de Goiania DisciplinLucimar RibeiroNoch keine Bewertungen
- 2 Lista de Exerc Movimento CircularDokument3 Seiten2 Lista de Exerc Movimento CircularMatheus SouzaNoch keine Bewertungen
- Tabela de FurosDokument10 SeitenTabela de FurosBRUNO MORAESNoch keine Bewertungen
- Ebook Renda ExtraDokument14 SeitenEbook Renda ExtraMonalizaNoch keine Bewertungen
- 1579182062diario Do Cha Ebook 5 Receitas de Drinks ChaDokument16 Seiten1579182062diario Do Cha Ebook 5 Receitas de Drinks Chadébora_diniz_65Noch keine Bewertungen
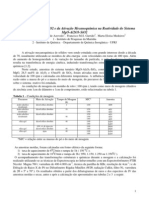
- Mecanoquímica Cordierita Espinélio MarinhaDokument10 SeitenMecanoquímica Cordierita Espinélio MarinhaFrancisco Manoel dos Santos Garrido GarridoNoch keine Bewertungen
- Ligações IntermolecularesDokument3 SeitenLigações Intermolecularesanon-335635100% (1)
- Experimento 2 Química QualitativaDokument9 SeitenExperimento 2 Química QualitativaAristides ReisNoch keine Bewertungen
- Aula Do Cap16 MHS OscilaçõesDokument35 SeitenAula Do Cap16 MHS OscilaçõesEng. Marcus Vinicius MartinsNoch keine Bewertungen
- APOSTILA - Acionamentos Elétricos - Cap. 3 - Potência Dos Motores Elétricos e AquecimentoDokument50 SeitenAPOSTILA - Acionamentos Elétricos - Cap. 3 - Potência Dos Motores Elétricos e Aquecimentopcalmeida100% (1)
- FAR141 Exercício Logd e Pka (Opióides)Dokument1 SeiteFAR141 Exercício Logd e Pka (Opióides)HenriqueNoch keine Bewertungen
- ENTRAN Folder Trifasicos Industriais FEV18Dokument4 SeitenENTRAN Folder Trifasicos Industriais FEV18HENRIQUENoch keine Bewertungen
- 1º Relatório Mensal de Monitoramento de Água Rev1Dokument31 Seiten1º Relatório Mensal de Monitoramento de Água Rev1Lucas GonçalvesNoch keine Bewertungen
- Quetões Simulados e Avaliacoes MSDokument10 SeitenQuetões Simulados e Avaliacoes MSWagner WittNoch keine Bewertungen
- Lista de Exercicios Kanban 1 - 11Dokument1 SeiteLista de Exercicios Kanban 1 - 11GustavoAvilla۞Noch keine Bewertungen
- Aula 01 - A Noção Intuitiva de FunçãoDokument12 SeitenAula 01 - A Noção Intuitiva de FunçãoALANA PAULA ARAUJO FREITASNoch keine Bewertungen
- DragStar XVS 650 - Catalogo de Peças 2008Dokument68 SeitenDragStar XVS 650 - Catalogo de Peças 2008Diogo Rodrigo Almeida100% (1)
- Jazz Piano009Dokument1 SeiteJazz Piano009Moderatto Acessoria MusicalNoch keine Bewertungen
- Ângulos e Medidas OrtopédicasDokument9 SeitenÂngulos e Medidas Ortopédicasdaniboy_007Noch keine Bewertungen
- Relatório Sobre o Movimento de Um Corpo FQDokument5 SeitenRelatório Sobre o Movimento de Um Corpo FQInês MartinsNoch keine Bewertungen
- Vestimenta Anti-ChamasDokument26 SeitenVestimenta Anti-ChamasCleitonNoch keine Bewertungen
- 3 - As Crianças e A Função Social Dos NúmerosDokument3 Seiten3 - As Crianças e A Função Social Dos NúmerosJuliana Teixeira0% (1)
- FTDDokument5 SeitenFTDEdy Johnson Lacerda PinheiroNoch keine Bewertungen
- Relatório de Ensaio de Compactação Proctor NormalDokument3 SeitenRelatório de Ensaio de Compactação Proctor NormalMari Moreira100% (1)