Beruflich Dokumente
Kultur Dokumente
Blog Skins 383591
Hochgeladen von
aisyahkarinaCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Blog Skins 383591
Hochgeladen von
aisyahkarinaCopyright:
Verfügbare Formate
<html><head> <script language="JavaScript"> var a1 = " Ownies ";var a2 = " Ownies ";var a3 = " Ownies |"; var a4 = "
Ownies |"; var a5 = " Ownies "; var a6 = " Ownies "; var a7=" Ownies |";var a8 = " Ownies |"; var delay = 0400; b1();b2();b3();b4();b5();b6();b7();b8(); function b1() {ID = setTimeout("b2()",delay);document.title = (a1);} function b2() {ID = setTimeout("b3()",delay);document.title = (a2);} function b3() {ID = setTimeout("b4()",delay);document.title = (a3);} function b4() {ID = setTimeout("b5()",delay);document.title = (a4);} function b5() {ID = setTimeout("b6()",delay);document.title = (a5);} function b6() {ID = setTimeout("b7()",delay);document.title = (a6);} function b7() {ID = setTimeout("b8()",delay);document.title = (a7);} function b8() {ID = setTimeout("b1()",delay);document.title = (a8);} </script> <base target='_blank' /> <title> Ownies </title> <link rel="shortcut icon" href="http://data.whicdn.com/images/29966330/423697_38 8657197814065_213464158666704_1528488_519043109_n_large.jpg" /> <style type="text/css"> #navbar-iframe {display: none;} ::-moz-selection {color: #666666;background-color: #EFF4F7;} body{ cursor: url(http://i.imgur.com/geiZr.png), progress; background-color: #FCFAE4; color: #5e5e5e; font: 11px 'trebuchet ms'; letter-spacing: 1px; line-height: 17px; } a:link, a:visited, a:active {color: #E8A6A9; cursor: url(http://static.tumblr.co m/mpornxv/JVilj15ds/0215.png), progress;text-decoration: none;} a:hover {color: #fff; text-decoration: none; -webkit-transition-duration: 0.8s;} big {font-family: arial;font-size: 23px;line-height: 18px;letter-spacing: -3px;t ext-transform: uppercase;font-weight: normal;} i { color: #000; } strike { color: #BDBDBD; text-decoration: none; font-family:tahoma; font-size: 11px; } b { font-family: Verdana; font-size: 11px; line-height: 17px; color: #B78E90; } u { border-bottom: 1px dotted #314b7c; text-decoration: none; color: #5b5c5c; font-family: vrinda; font-size: 17px; padding: 1px;
margin: 1px; } u:hover { -webkit-transition-duration: 0.5s; filter:alpha(opacity=0); -moz-opacity:0.0; opacity:.0;} text-decoration:none; } small, sub, sup {font-family: small fonts;font-size: 7px;line-height: 7px;letter -spacing: 2px;text-transform: uppercase;} blockquote {background: url(http://3.bp.blogspot.com/-8L3fYq_1buM/ToBJn4mNZJI/AA AAAAAABlc/Ny8PVjFTrR0/s1600/linepattern.png); font-family: trebuchet ms; color: #2E2E2E; padding: 5px; margin: 5px; -webkit-transition-duration: 3s;} li{list-style-type: hiragana ;margin-left: -15px;} a.sidelink {-moz-border-radius: 2px; border-radius: 2px; background-color: #D5CFB7; display: block; color: #fff; font: 9px trebuchet ms; text-transform: uppercase; text-align: center; -webkit-transition-duration: 0.5s; padding-left: 3px; paddin g-right: 3px; margin-top: 2px; margin-bottom: 2px;} a.sidelink:hover {background-color: #fff;color: #666; font: 10px trebuchet ms; t ext-transform: lowercase;text-decoration: none;-webkit-transition-duration: .0.5 s;} a.stags{font-family: arial;color: #fff;text-transform: lowercase;text-decoration : none;display: block;margin-bottom: 1px;border-left: 10px solid #060606;opacity :.80;padding: 3px;} a.stags:hover{font-family: arial;color: #fff;text-transform: lowercase;text-deco ration: none;display: block;margin-bottom: 1px;background: #060606;opacity:.80; -moz-transition-duration: .90s; -webkit-transition-duration: .90s;} .title {letter-spacing: 2px; font-family: georgia; text-transform: capitalize; text-align: center; font-style: italic; border-bott om: 1px solid #FCD5D7;padding: 2px;font-size:15px;} .title:hover {cursor: url(http://static.tumblr.com/mpornxv/JVilj15ds/0215.png), progress;} .comm {padding: 2px;text-transform: uppercase;font-weight: normal; font-size:10p x; } .comm:hover { -moz-transition-duration: .90s; -webkit-transition-duration: .90s ;} #info {border-top: 1px dotted #F3DAA9; border-bottom: 1px dotted #F3DAA9; padding: 3px; margin: 3px; height: 17px; font: 10px 'verdana' #F4DBAA;} .date{color: #919191; font: 17px vrinda; text-transform: capitalize; text-align: center; -webkit-transition-duration: 0.5s; padding: 3px; margin: 3px ;} .date:hover {cursor: url(http://static.tumblr.com/mpornxv/JVilj15ds/0215.png), p rogress;border-left: 50px solid #fff;-webkit-transition-duration: 0.5s; backgrou nd-color: #fff; color: #fff;} .side {font-family: arial;font-size: 25px;line-height: 20px;color: #FEFFF0; back ground-color: #eebbaa;letter-spacing: -3px;text-transform: lowercase;padding: 5p x;margin-bottom: 5px;text-align: left;} .blogger-labels {display:none;} textarea {font-family: arial;font-size: 11px;line-height: 11px;letter-spacing: 1
px;text-transform: lowercase;color: #888888;border: 1px solid #AAAAAA;padding: 2 px;width: 85%;height: 40px;} img {-moz-border-radius: 5px; border-radius: 5px; margin: 1px;border: none;filte r: alpha(opacity=100);moz-opacity:1.0;opacity:1.0;-webkit-transition-duration: . 25s;max-width:490px;} img:hover {filter:alpha(opacity=80); -moz-opacity:0.80; opacity: 0.80; -moz-transform: scale(1.1); -webkit-transform: scale(1.1); -moz-transition: 0.5s; -webkit-transition: 0.5s; -moz-border-radius: 5px; border-radius: 5px; cursor: url(http://static.tumblr.com/mpornxv/JVilj15ds/0215.png), progress; } .box{background-color: #fff; padding: 7px; margin-bottom:10px; -moz-border-radi us: 5px; border-radius: 5px;} .bad{background: transparent; padding: 7px; margin-bottom:10px; } .navis {-moz-border-radius: 2px; border-radius: 2px; background-color: #FAE3E4; display: inline; color: #666; font: 9px trebuchet ms; text-transform: uppercase; text-align: center; -webkit-transition-duration: 0.5s; padding-left: 3px; paddin g-right: 3px; margin: 2px;} .navis:hover {color: #fff; cursor: url(http://static.tumblr.com/mpornxv/JVilj15d s/0215.png), progress; padding-left: 3px; padding-right: 3px; margin: 3px;} .lop {display: inline; color: #666; font: 10px trebuchet ms; text-transform: upp ercase; text-align: center; -webkit-transition-duration: 0.5s;} .lop:hover {color: #fff; cursor: url(http://static.tumblr.com/mpornxv/JVilj15ds/ 0215.png), progress; padding: 3px; margin: 2px;} ::-webkit-scrollbar { width: 5px; height: 5px; } ::-webkit-scrollbar-button:start:decrement,::-webkit-scrollbar-button:end:increm ent { height: 5px; width: 5px; display: block; background-color: #fff; border: 1px solid #E1DFDF; } ::-webkit-scrollbar-track-piece { background-color: #fff; } ::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal { background-color: #fff; border: 1px solid #E1DFDF;} ::-moz-selection {background:#000000;color:#ffcacd;} ::selection {background:#000000;color:#ffcacd;}
</style> </head> <body> <div style="width:255px; position: fixed; top:50px; left:90px; margin-right: 10p x;"> <div class="bad"> <center> <a class="navis" onClick="document.getElementById('entries').innerHTML=document .getElementById('author').innerHTML" title="">author</a> <a class="navis" onClick="document.getElementById('entries').innerHTML=document .getElementById('bias').innerHTML" title="">love</a> <a class="navis" onClick="document.getElementById('entries').innerHTML=document .getElementById('stuff').innerHTML" title="">stuffies</a> <a class="navis" onClick="document.getElementById('entries').innerHTML=document .getElementById('link').innerHTML" title="">affies</a> <center><img height="200" src="http://i.imgur.com/D9wti.png" width="166" /> </ce nter> <center>Your short name . Your teenage . Anythings? put here >,<</center> <center> <a href="tumblr.com" class="lop">tumblr</a> <a href="facebook.com" class="lop">facebook</a> <a href="twitter.com" class="lop">twitter</a> </br> <a href="http://www.blogger.com/follow-blog.g?blogID=BLOG ID" class="lop">+ Foll ow</a> <a href="http://www.blogger.com/home" class="lop">Home</a> </center> <br> <center>put your cbox here : width 240</center><br> </div> </div> <div style=" background-image: url('http://i.imgur.com/q0Nae.png'); top: -10px; width: 100%; left:0px; height: 65px; z-index: 100; position: fixed; backgroundhover:filter:alpha(opacity=100);"></div> <div style="width:555px; position:absolute; top:55px; left:360px;"> <div id="entries"><blogger><div class="box"> <div class="title"><$BlogItemTitle$></div><br> <$BlogItemBody$> <div id="info"><div style="float: right;"><div class="comm"><BlogItemCommentsEna bled> <a href="<$BlogItemCommentCreate$>" <$BlogItemCommentFormOnClick$> title=" add comment"><$BlogItemCommentCount$> comment(s)</a> </BlogItemCommentsEnabled></div></div><div style="float: left;"><div class="info "><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> (<$BlogItemDateTime$>) </div></div></div> </div></blogger><br> <center><OlderPosts><a href=<$OlderPosts$>>OLD</a> </OlderPosts> <NewerPosts> | <a href=<$NewerPosts$>>NEW</a></NewerPosts></center></div> </div></center> <div id="author" style="display: none;"><div id="entries"><div class="box"> <div class="title">Real Fantasy</div><br> <div class="separator" style="clear: left; float: left; margin-bottom: 1em; marg in-right: 1em; text-align: center;"> <img alt="tumblr_lrq0mxTjbJ1qhw7r6o1_500_large" height="139" src="http://data.wh icdn.com/images/28748741/tumblr_lrq0mxTjbJ1qhw7r6o1_500_large.png" width="139" / ></div> <span style="text-align: justify;"><b>Profile (s)</b></span> </br> <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" /> Full Name : </br> <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" /> Shorties Name : </br>
<img src="http://applepine.chu.jp/icon/sen/sakura7.gif" <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" ur birth) </br> <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" br> <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" </br> </br>
/> Teen Age : </br> /> First Breathing : (yo /> Stay : </br> /> Hobby | Favorite : </ /> Ambition : </br>
<div class="separator" style="clear: right; float: right; margin-bottom: 1em; ma rgin-right: 1em; text-align: right;"> <img alt="485658_10150673845430642_349088065641_9373179_1147075419_n_large" heig ht="135" src="http://data.whicdn.com/images/26959923/485658_10150673845430642_34 9088065641_9373179_1147075419_n_large.jpg" width="139" /></div> <span style="text-align: right;"><b>Any Fact (s)</b></span> </br> <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" /> Like (s) : T-ara, Mi ss A, IU, EXO-K, EXO-M, Park jiyeon, Ham Eunjung, Bae Suji </br> <img src="http://applepine.chu.jp/icon/sen/sakura7.gif" /> Hate (s) : Copypaste, Haters, Hypocrite, jiwang </br> <blockquote class="tr_bq"> put (yours) here!!</blockquote> <br><br> </div> </div> <div id="bias" style="display: none;"><div id="entries"><div class="box"> <div class="title">Le Biases (s)</div><br> <center> Your Ultimate Bias : <br> <img alt="Tumblr_m2hul4kcao1r6ljdfo1_500_large" height="266" src="http://data.wh icdn.com/images/26846000/tumblr_m2hul4KCAo1r6ljdfo1_500_large.png" width="400" / > </center> </div> </div> <div id="stuff" style="display: none;"><div id="entries"><div class="box"> <div class="title">Another Stuff (s)</div><br> <center> <img alt="Tumblr_m4jpl0sj8w1r46afuo1_500_large" height="266" src="http://data.wh icdn.com/images/29254656/tumblr_m4jpl0Sj8w1r46afuo1_500_large.png" width="400" / > </center> <br> <center> Put Your Tutorial, Freebies, Photoshop tutor here </center> </div> </div> <div id="link" style="display: none;"><div id="entries"><div class="box"> <div class="title">the twinkle linkies</div> <br> <center><img alt="Tumblr_m58b1hwnjl1qlq7mio2_500_large" height="169" src="http:/ /data.whicdn.com/images/30064203/tumblr_m58b1hWNjL1qlq7mio2_500_large.gif" width ="400" /> </center> <br> <table align="center" border="0" cellspacing="0" style="font-size: 11px; line-he ight: 11px;"><tbody> <tr> <td valign="top" width="100.5">
<a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <td valign="top" width="100.5"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <td valign="top" width="100.5"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <td valign="top" width="100.5"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <td valign="top" width="100.5"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> <a class="sidelink" href="#" target="_blank"> </td> </tr></tbody></table><br>
GoodBye Baby </a> Last Fantasy </a> Cry Cry </a></td> Touch </a> You and I </a> Lovey </a></td> Dovey </a> Nagging </a> Mercy </a> Someday </a> Ya Ya Ya</a> Bad Girl </a> Good girl </a> Bo Peep </a> Over U </a>
Credits : <a href="http://zaranerd.blogspot.com/"> </a> <a href="http://www.blo gskins.com/me/Soondie"> </a> <a href="http://letthaprincess.blogspot.com/"> </a>&nb sp;<a href="http://myownsmyworld.blogspot.com/"> </a> <a href="http://www.b-blu eberry.co.cc/"> </a> <a href="URL.BLOG" class="navis">FLASH BACK TO POST</a> </div> </div> </body> <script> function changeNavigation(id) {document.getElementById('entries') .innerHTML=document.getElementById(id).innerHTML} </script> </html>
Das könnte Ihnen auch gefallen
- 2 SagaDokument1 Seite2 SagaaisyahkarinaNoch keine Bewertungen
- By Priya KulasagaranDokument4 SeitenBy Priya KulasagaranaisyahkarinaNoch keine Bewertungen
- Blog Skins 394827Dokument10 SeitenBlog Skins 394827aisyahkarinaNoch keine Bewertungen
- Blog Skins 389467Dokument3 SeitenBlog Skins 389467aisyahkarinaNoch keine Bewertungen
- Blog Skins 380543Dokument5 SeitenBlog Skins 380543aisyahkarinaNoch keine Bewertungen
- Blog Skins 377378Dokument11 SeitenBlog Skins 377378aisyahkarinaNoch keine Bewertungen
- Blog Skins 375936Dokument8 SeitenBlog Skins 375936aisyahkarinaNoch keine Bewertungen
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (345)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (74)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- MAT133 2019 DecDokument6 SeitenMAT133 2019 DecFatin AziraNoch keine Bewertungen
- Sap Hana Research PapersDokument6 SeitenSap Hana Research Papersgw321jrv100% (1)
- 6.1 The Multivariate Normal Random VectorDokument9 Seiten6.1 The Multivariate Normal Random VectorEzekiel KakrabaNoch keine Bewertungen
- Capstone Project ReportDokument63 SeitenCapstone Project ReportDNYANESH PIMPLENoch keine Bewertungen
- JCL UtilitiesDokument8 SeitenJCL UtilitiesSindhuja SankaranNoch keine Bewertungen
- (Series On Language Processing Pattern Recognition and Intelligent Systems Vol. 4) Neamat El Gayar, Ching Y. Suen - Computational Linguistics, Speech and Image Processing For Arabic Language-World SciDokument286 Seiten(Series On Language Processing Pattern Recognition and Intelligent Systems Vol. 4) Neamat El Gayar, Ching Y. Suen - Computational Linguistics, Speech and Image Processing For Arabic Language-World Sciجعفر يايوشNoch keine Bewertungen
- دليل الصف الثامنDokument155 Seitenدليل الصف الثامنFatema maNoch keine Bewertungen
- NS2 Tutorial From InternetDokument47 SeitenNS2 Tutorial From Internetqasim5564Noch keine Bewertungen
- UareU SDK2 2PlatformGuideforWindows20121108Dokument55 SeitenUareU SDK2 2PlatformGuideforWindows20121108UrielSandovalBerronesNoch keine Bewertungen
- Soal EA 8 Grade PATDokument2 SeitenSoal EA 8 Grade PATPrayogie ShandityaNoch keine Bewertungen
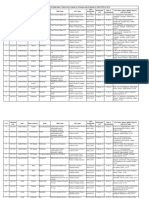
- State Wise List of Registered FPOs Details Under Central Sector Scheme For Formation and Promotion of 10,000 FPOs by SFAC As On 31-12-2023Dokument200 SeitenState Wise List of Registered FPOs Details Under Central Sector Scheme For Formation and Promotion of 10,000 FPOs by SFAC As On 31-12-2023rahul ojhhaNoch keine Bewertungen
- 3 DecimalDokument12 Seiten3 DecimalSubrataThakuraNoch keine Bewertungen
- Active To PassiveDokument1 SeiteActive To PassiveElena LeoNoch keine Bewertungen
- Đề KT HK2 TA6 Smart WorldDokument12 SeitenĐề KT HK2 TA6 Smart WorldHiếuu NguyễnNoch keine Bewertungen
- Unit 1 Ingles Primer SemestreDokument51 SeitenUnit 1 Ingles Primer SemestreCesar100% (1)
- Mathematics 9: 3 Quarter Week 3Dokument10 SeitenMathematics 9: 3 Quarter Week 3melissa cabarlesNoch keine Bewertungen
- The Survey On The Use of ICT in The Teaching and Learning: Presented By: Group SixDokument19 SeitenThe Survey On The Use of ICT in The Teaching and Learning: Presented By: Group SixDieann Knowes100% (1)
- Chinese MandarinDokument3 SeitenChinese MandarinAlex D.Noch keine Bewertungen
- CH-16 Tables and Integrity Constraints PDFDokument4 SeitenCH-16 Tables and Integrity Constraints PDFJay SandukeNoch keine Bewertungen
- Annexure 3 - SOP 012 - Shop Drawings ApprovalDokument9 SeitenAnnexure 3 - SOP 012 - Shop Drawings ApprovalgbharcombeNoch keine Bewertungen
- Karaite LiturgyDokument11 SeitenKaraite LiturgyKen BowenNoch keine Bewertungen
- LG 440G TRF UG Print V1.2 130117Dokument122 SeitenLG 440G TRF UG Print V1.2 130117Anonymous Via8qr3Noch keine Bewertungen
- The Interrogator As Critic: The Turing Test and The Evaluation of Generative Music SystemsDokument23 SeitenThe Interrogator As Critic: The Turing Test and The Evaluation of Generative Music SystemsΔημήτρης ΓκρίντζοςNoch keine Bewertungen
- Mengaji Di Kubur 7 Hari 7 MalamDokument10 SeitenMengaji Di Kubur 7 Hari 7 MalamIbnu KholdunNoch keine Bewertungen
- Summary of Experience: Chalakanth ReddyDokument12 SeitenSummary of Experience: Chalakanth ReddychalakanthNoch keine Bewertungen
- Anglican High 4048 - 01 QPDokument17 SeitenAnglican High 4048 - 01 QPlinocerosNoch keine Bewertungen
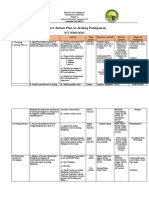
- Action Plan in APDokument4 SeitenAction Plan in APZybyl ZybylNoch keine Bewertungen
- NPTEL Module 4 Lec 19Dokument12 SeitenNPTEL Module 4 Lec 19Anonymous 8SNpyXNoch keine Bewertungen
- User Manual Phase Tools Release 9.1 Doc. 48000000002 - ENGDokument60 SeitenUser Manual Phase Tools Release 9.1 Doc. 48000000002 - ENGtrutleptNoch keine Bewertungen
- Presentation GitangliDokument41 SeitenPresentation GitanglinadihaaNoch keine Bewertungen