Beruflich Dokumente
Kultur Dokumente
Blog Skins 395518
Hochgeladen von
aisyahkarinaCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Blog Skins 395518
Hochgeladen von
aisyahkarinaCopyright:
Verfügbare Formate
<head> <center><img class="header" src="http://i.imgur.com/6ssJm.png" / ></center> <link rel="shortcut icon" href="http://www.glitter-graphics.com/images/empty.gif " /> <title>My AWESOMENESS Story !
</title> <style type="text/css"> #navbar-iframe {display: none; } body { background:url(http://i.imgur.com/zGBo3.gif); font:11px passing note; letter-spacing:0px; color:#000000; cursor: url(http://cur.cursors-4u.net/nature/nat-10/nat987.cur), auto; } .content { background:#ffffff; color:#666666; font-size: 11px; padding:14px; width:600px; border-radius:10px; text-align:justify; } a:link, a:visited { color: #000; text-decoration:none; -webkit-transition: 1s; } a:hover{ color: #aaa; } blockquote { background: #D0C8C8; color: #ffffff; padding: 3px; -webkit-transition: 1.0s; } blockquote:hover { background: transparent; padding: 3px; color: #000000; -webkit-transition: 1.0s; } .sidebar { background: #ffffff; color: #666666; font-size: 11px; width: 210px; text-align: trebuchet ms; } .tit{ width: 200px; background-color: #f9f9f9;
padding: 3px; font: 11px consolas; text-align:center; border:1px solid #e9e9e9; color:#333; margin-bottom:6px; letter-spacing:2px; } .h1 { background-color: #f9f9f9; padding: 3px; font: 11px consolas; text-align:center; border:1px solid #e9e9e9; color:#333; margin-bottom:6px; letter-spacing:2px; } .h2{ letter-spacing: 1px; font:9px consolas; text-transform: uppercase; background-color: #fff; text-align:left; padding: 2px; margin-bottom:5px; margin-top:6px; color:#666; } b { font-style:bold; color: #111; } u { text-decoration: none; border-radius: 4px; padding: 3px; -moz-border-radius: 10px 10px 10px; -webkit-border-radius: 10px 10px 10px; padding: 7x 7px 7px 7px; } u:hover { background: #EF88B6; color: #FFFFFF; -webkit-transition: 1s; -moz-border-radius: 10px 10px 10px; -webkit-border-radius: 10px 10px 10px; padding: 7x 7px 7px 7px; } ::-moz-selection { background:#fff; color:#000; } ::selection { background:#fff; color:#000;
} a.nav{ background:#b2edff; width:50px; display:inline-block; text-align:center; color:#fff; margin-bottom:1px; font:8px tt; text-transform:uppercase; letter-spacing:2px; -webkit-transition: all 0.5s ease; -moz-transition: all 0.5s ease; -o-transition: all 0.5s ease; padding:1px; border:1px solid #fff; } a.nav:hover { background:#FFffff; border:1px solid #b2edff; color:#A2C898; } a.linky { background: #fff; letter-spacing:0px; -webkit-transition: all 0.2s ease-out; -moz-transition: all 0.2s ease-out; transition: all 0.2s ease-out; margin-top:3px; display:inline-block; font:8px tinytots; letter-spacing: 1px; text-align:center; width:80px; color:#999; padding:7px; border:1px #e6e6e6 solid; text-decoration:none; } </style> <body> </body></html></head> <!---------Sidebar Wrapper Code------> <table style="font-size: 12px; color:grey; line-height: 17px; background:#fff; b order: 0px solid #565454; border-radius:0px;" width="850" align="center" border= "0" cellspacing="8"> <tbody><tr> <td valign="top" style="width:240px; padding:2px; border-radius:20px; background : transparent; font-size:11px;"> <br><br> <div class="sidebar"> <div class="tit">Annyeonghaseyo</div> <center><img src=" http://data.whicdn.com/images/47528001/309313_508919149130004_1072940350_n_large .png" width="200" height="160"/><br>
Hye hye hye tell about you<br> <a class="nav" onClick="document.getElementById('content').innerHTML=document.ge tElementById('post').innerHTML">Story</a> <a class="nav" onClick="document.getElementById('content').innerHTML=document.ge tElementById('about').innerHTML">About</a> <a class="nav" onClick="document.getElementById('content').innerHTML=document.ge tElementById('link').innerHTML">Links</a><br> </div></br> <div class="sidebar"> <div class="tit">Tagboard</div> <center><img src=" https://encrypted-tbn2.gstatic.com/images?q=tbn:ANd9GcQZ5feJfJIP3NPovffffIiQJfCC ArDYI3w14XhPY9PItuEkR6iT0g" width="200" height="160"/><br> YOURCBOX CODE</div></br> <div class="sidebar"> <div class="tit">Credit</div> <center><img src=" https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQvzjdqLSvDcvxQylABY3CwEzFS ycG07KerY4JGtJ0xjhybYgPk" width="200" height="160"/><br> <center> Template by : <a href="http://thediaryofheyaina.blogspot.com/">HeyAina</a><br> Others : <a href=http://fatinhalid.blogspot.com/">Atin</a> and <a href="ht tps://www.google.com.my/"> </a> Re-Edited by : <a href="PUT YOUR LINKIES/">Me</a><br> <!----- DONT REMOVE THE CREDITS -------!> </div> </td> <!---------Main Wrapper Code------> <td valign="top" style="background: #fff; width:700px; height: 385px; padding-le ft:2px; padding-right:11px; padding-left:2px;"> <br><br> <!----post title code-----!> <div id="content"> <blogger><div class="h1"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <!----code untuk date-----!> <div class="h2"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <$Blog ItemDateTime$> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick $>><$BlogItemCommentCount$> Ask</a></BlogItemCommentsEnabled></div> <$blogitembody$><br> </blogger> <!----older/newer post code-----!> <div style="float:left"><a class="post" href="<$NewerPosts$>" target="_blank">&l arr; <c>NEWER</c></a></div><div style="float:right"><a class="post" href="<$Olde rPosts$>" target="_blank"><c>PAST</c> →</a></div><br><br> </div> <!----CODE TITLE PAGE BILA CLICK NAV-----!> <div id="about" style="display:none;"> <div class="h1"><span class="Apple-style-span" style="color: #FFADAD;"> </span> Su per Women</div><br> <center><img src="http://data.whicdn.com/images/47990700/tumblr_mfo210Gsqa1s08g9 qo1_500_large.png" width="400" /></center>
Who I am? I am a little girl who is still studying in secondary school. bla bla bla bla <br><br> </div> <!----code bahagian exc link-----!> <div id="link" style="display:none;"> <div class="h1"> exc link</div><br> <center><img src="http://data.whicdn.com/images/47528001/309313_508919149130004_ 1072940350_n_large.png" width="400" /><br> <center><a class="linky " href="http://thediaryofheyaina.blogspot.com">Hey Aina !</a> <a class="linky " href="http://fatinhalid.blogspot.com">AtinVIP</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a> <a class="linky " href="http:/">Next?</a></center><br> </center><br> </div> <!----post title code-----!>
<div id="post" style="display:none;"> <blogger><div class="h1"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <div class="h2"><BlogDateHeader><$BlogDateHeaderDate$></BlogDateHeader> | <$Blog ItemDateTime$> | <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick $>><$BlogItemCommentCount$>chingu(s)</a></BlogItemCommentsEnabled></div> <$blogitembody$><br> </blogger> <!----code older.newer-----!> <div style="float:left"><a class="post" href="<$NewerPosts$>" target="_blank">&l arr; <c>NEWER</c></a></div><div style="float:right"><a class="post" href="<$Olde rPosts$>" target="_blank"><c>PAST</c> →</a></div><br><br> </td></table></style> <br>
Das könnte Ihnen auch gefallen
- On Nursery RhymesaDokument12 SeitenOn Nursery RhymesaaisyahkarinaNoch keine Bewertungen
- Blog Skins 401840Dokument16 SeitenBlog Skins 401840aisyahkarinaNoch keine Bewertungen
- 2 SagaDokument1 Seite2 SagaaisyahkarinaNoch keine Bewertungen
- Install NotesDokument1 SeiteInstall NotesScel SalvadorNoch keine Bewertungen
- ChatDokument1 SeiteChatZulfaqar SidekNoch keine Bewertungen
- By Priya KulasagaranDokument4 SeitenBy Priya KulasagaranaisyahkarinaNoch keine Bewertungen
- CMC BAJUDokument1 SeiteCMC BAJUaisyahkarinaNoch keine Bewertungen
- Blog Skins 394894Dokument2 SeitenBlog Skins 394894aisyahkarinaNoch keine Bewertungen
- Blog Skins 392285Dokument6 SeitenBlog Skins 392285aisyahkarinaNoch keine Bewertungen
- Blog Skins 394065Dokument14 SeitenBlog Skins 394065aisyahkarinaNoch keine Bewertungen
- Blog Skins 394827Dokument10 SeitenBlog Skins 394827aisyahkarinaNoch keine Bewertungen
- Blog Skins 394827Dokument10 SeitenBlog Skins 394827aisyahkarinaNoch keine Bewertungen
- Blog Skins 391391Dokument10 SeitenBlog Skins 391391aisyahkarinaNoch keine Bewertungen
- Blog Skins 392273Dokument5 SeitenBlog Skins 392273aisyahkarinaNoch keine Bewertungen
- Blog Skins 390799Dokument3 SeitenBlog Skins 390799aisyahkarinaNoch keine Bewertungen
- Blog Skins 390755Dokument6 SeitenBlog Skins 390755Aisyah KarinaNoch keine Bewertungen
- Blog Skins 390856Dokument7 SeitenBlog Skins 390856aisyahkarinaNoch keine Bewertungen
- Blog Skins 391371Dokument8 SeitenBlog Skins 391371aisyahkarinaNoch keine Bewertungen
- Blog Skins 391310Dokument5 SeitenBlog Skins 391310aisyahkarinaNoch keine Bewertungen
- Blog Skins 390755Dokument6 SeitenBlog Skins 390755Aisyah KarinaNoch keine Bewertungen
- Blog Skins 389467Dokument3 SeitenBlog Skins 389467aisyahkarinaNoch keine Bewertungen
- Blog Skins 390085Dokument10 SeitenBlog Skins 390085aisyahkarinaNoch keine Bewertungen
- Blog Skins 390085Dokument10 SeitenBlog Skins 390085aisyahkarinaNoch keine Bewertungen
- Blog Skins 388738Dokument7 SeitenBlog Skins 388738aisyahkarinaNoch keine Bewertungen
- Blog Skins 388438Dokument7 SeitenBlog Skins 388438aisyahkarinaNoch keine Bewertungen
- Blog Skins 389075Dokument4 SeitenBlog Skins 389075aisyahkarinaNoch keine Bewertungen
- Blog Skins 388738Dokument7 SeitenBlog Skins 388738aisyahkarinaNoch keine Bewertungen
- Blog Skins 387143Dokument10 SeitenBlog Skins 387143aisyahkarinaNoch keine Bewertungen
- Blog Skins 385618Dokument4 SeitenBlog Skins 385618aisyahkarinaNoch keine Bewertungen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- CEC 314-CE Laws, Ethics and Contracts: Aironne Karl S. ValdezDokument56 SeitenCEC 314-CE Laws, Ethics and Contracts: Aironne Karl S. ValdezAironne ValdezNoch keine Bewertungen
- Paradigm Islands Manhattan and Venice Discourses On Architecture and The City by Teresa Stoppani PDFDokument5 SeitenParadigm Islands Manhattan and Venice Discourses On Architecture and The City by Teresa Stoppani PDFAneta Mudronja PletenacNoch keine Bewertungen
- Anderson, Adele., Pantouvaki, Sofia - Presence and Absence: The Performing BodyDokument181 SeitenAnderson, Adele., Pantouvaki, Sofia - Presence and Absence: The Performing BodyCameron GrahamNoch keine Bewertungen
- Made of A-Grade Poured Concrete and Over-Sized Steel Bars, With Thick Hardwood FlooringDokument2 SeitenMade of A-Grade Poured Concrete and Over-Sized Steel Bars, With Thick Hardwood Flooringcayla mae carlosNoch keine Bewertungen
- Luminous 20 Lighting Magazine 2017Dokument56 SeitenLuminous 20 Lighting Magazine 2017JuanNoch keine Bewertungen
- Landscape Design WorkbookDokument26 SeitenLandscape Design WorkbookEdit Makai100% (1)
- Portfolio Architecture - Búsqueda de Google PDFDokument5 SeitenPortfolio Architecture - Búsqueda de Google PDFabenorthNoch keine Bewertungen
- Asic/Soc Functional Design Verification: Printed BookDokument1 SeiteAsic/Soc Functional Design Verification: Printed BookphuocNoch keine Bewertungen
- Ten Tools For Design Thinking PDFDokument27 SeitenTen Tools For Design Thinking PDFJYOTI TALUKDARNoch keine Bewertungen
- LPD BrochureDokument8 SeitenLPD BrochureOscar CruzNoch keine Bewertungen
- Biblio ZumthorDokument13 SeitenBiblio ZumthorEnebedNoch keine Bewertungen
- Critical Design Practice Theoretical Perspectives and Methods of Engagement PDFDokument18 SeitenCritical Design Practice Theoretical Perspectives and Methods of Engagement PDFSanando Con Amor0% (1)
- Development and Assessment of Online Graveyard Locator With Mobile IntegrationDokument5 SeitenDevelopment and Assessment of Online Graveyard Locator With Mobile IntegrationInternational Journal of Innovative Science and Research TechnologyNoch keine Bewertungen
- Catalog GamingDokument47 SeitenCatalog GamingRCINoch keine Bewertungen
- A Synchronous Synchronous Reset Design in ASICDokument38 SeitenA Synchronous Synchronous Reset Design in ASICadaiadaiNoch keine Bewertungen
- Underwood C. P., "HVAC Control Systems, Modelling Analysis and Design" RoutledgeDokument2 SeitenUnderwood C. P., "HVAC Control Systems, Modelling Analysis and Design" Routledgeatif shaikhNoch keine Bewertungen
- Testcontrol II Remote ControlDokument2 SeitenTestcontrol II Remote ControlRAB HFRNoch keine Bewertungen
- Design Thinking45Dokument51 SeitenDesign Thinking45Aninda MukherjeeNoch keine Bewertungen
- CV - Intern - Kartika Dwi Arianti - 2019Dokument1 SeiteCV - Intern - Kartika Dwi Arianti - 2019Eugenia KartikaNoch keine Bewertungen
- Amirhossein Esmaili Statement of PurposeDokument2 SeitenAmirhossein Esmaili Statement of PurposeFatemeh Karimi67% (3)
- Business Process Design Workshop Finance External SubledgersDokument14 SeitenBusiness Process Design Workshop Finance External Subledgersnaveen cgNoch keine Bewertungen
- Altair's Student Guides - Instructor's Manual - CAE For Simulation of Sheet Metal FormingDokument26 SeitenAltair's Student Guides - Instructor's Manual - CAE For Simulation of Sheet Metal FormingKFourMetrics100% (13)
- Digital Vlsi Design (Ecen 3201)Dokument2 SeitenDigital Vlsi Design (Ecen 3201)Shovan GhoshalNoch keine Bewertungen
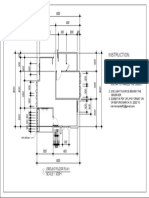
- Instruction:: SCALE 1: 100M 1 Ground Floor PlanDokument1 SeiteInstruction:: SCALE 1: 100M 1 Ground Floor PlanMark Lawrence MijaresNoch keine Bewertungen
- APC Trainer - Procurement and Tendering Competence (T062) - Online News - BuildingDokument4 SeitenAPC Trainer - Procurement and Tendering Competence (T062) - Online News - Buildingsampath_priyashanthaNoch keine Bewertungen
- 10 54 45ASME ç×ÓÊéÊéDokument6 Seiten10 54 45ASME ç×ÓÊéÊéipla_mecanicoNoch keine Bewertungen
- Module 3 (Mixed Language Description)Dokument16 SeitenModule 3 (Mixed Language Description)YashNoch keine Bewertungen
- BQ Lift RSIA BandungDokument3 SeitenBQ Lift RSIA BandungTri BowoNoch keine Bewertungen
- Applications of Affordance and Semantics in Product DesignDokument6 SeitenApplications of Affordance and Semantics in Product DesignVivekanand KhatuaNoch keine Bewertungen
- Slot Deposit 10k Gbosky 6Dokument1 SeiteSlot Deposit 10k Gbosky 6naeng naengNoch keine Bewertungen