Beruflich Dokumente
Kultur Dokumente
Midterms Cs/html/cargo
Hochgeladen von
Al RodsOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Midterms Cs/html/cargo
Hochgeladen von
Al RodsCopyright:
Verfügbare Formate
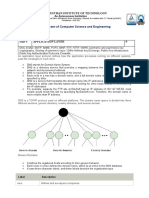
Chapter4 A way to mark multiple messages on the same topic watched conversation File transmitted along with an email
l messages attachment SMTP; e-mail client protocol simple mail transfer protocol Contains file names of any attachments attach line Small file containing standard contact information signature file Contains a description of the message content- subject line Another term for list owner moderator Delivery of a letter through traditional postal service snail mail To join a mailing list subscribe A self-replicating____ harvests addresses and sends e-mail worm Contains messages that you saved to work on later drafts folder e-mail message that contains formatting such font styles HTML-formatted message Subscribing to this type of list requires moderator approval closed list Contains e-mail addresses of courtesy copy recipient Cc line To, Cc, Bcc, Subject, and attach lines are part of message header Contains e-mail addresses of message recipients To line E-mail address used for administrative requests administrative address Contains e-mail addresses of blind courtesy cope recipient Bcc line Another term for LISTSERV Majordomo Electronic address book for windows mail windows contacts folder Contains incoming messages inbox folder Contains unsolicited or spam messages Junk E-mail folder E-mail message background image stationery People to whom e-mail messages are sent contacts Temporary storage location for out going messages outbox folder Software that facilitates exchange of e-mail on a list LISTSERV Attempts to collect personally identifiable information phishing An icon used as a reminder to take action on a message flag
To send message you received to someone else forward Several messages are compiled into a single file digest format Message copy sent to someone other than main recipient courtesy copy Server that directs e-mail messages to list subscribers list server Display individual messages message list Identifies server location of e-mail recipients account host name List of contacts referred to by a single name contact group Contains messages that have been sent sent item folder Responding with strong language or insults online flaming Person that perform the tasks to keep a list running - list owner POP; e-mail client protocol Post Office Protocol Unique ID for the e-mail recipient user ID Use an _______ to convey a feeling in an e-mail message emoticon Contains the text the message message body Subscription is automatic upon receipt of e-mail open list Program attachment that appears useful but infect you pc Trojan horse Encourage unwary investors to buy specific stock stock-manipulation schemes Messages sent to hurt and humiliate another person cyber bullying Contains deleted messages deleted items folder Program used to create, sent, and receive e-mail e-mail client IMAP; e-mail client protocol Internet Message access protocol Sends each message as single e-mail individual messages format List where messages go out immediately to subscribers - UNMODERATED LIST
Chapter 5 Program that offers a graphical interface for ftp usage FTP client
Virtual location where e-business is conducted MARKETSPACE Another term for compressing a file zipping a file Popular strategy or role-playing games massively multiplayer online games
Delivery of education material over the internet web-based learning Software that you can use free freeware File that has been shrunk to a smaller size compressed file Program that compresses files to reduce their size file compression utility Directory of files located on a remote computer ftp site Web gateway for visitors with specific interests vortals Lowest price that an auction item will be sold for reserve price Another term for corporate portals enterprise information portals Business that offers goods and services online and offline brick and click business Vertical portal targeting viewers in a specific industry industry portals Game where users live an alternate life with a new persona virtual world Web marketplace where business can buy and sell b2b exchange FTP sites where username can be anonymous anonymous ftp sites Another term for horizontal portal personal portal Website that allows you to pay your bills online bill payment service Controls company information access based on user profile corporate portal Electronic bills e-bills Provides a nongraphical interface to enter commands command prompt window Allows files to be shared across a lan or the internet peer to peer Another term for decompressing a file unzipping a file Process of sending bills electronically bill presentment Web site that users visit often and browse for a long time sticky website Portal offering a broad range content general consumer portal Software that you can try before you buy shareware Business that customers primarily visit in person brick and mortar business Another term for vortals vertical portals Another term for web based learning distance learning Audio and video continuously delivered from a web server streaming media Consumer portal where you customize the content horizontal portal Amount you are willing to pay for an auction site item bid Excessive personal use of the internet while at work cyberslacking
Chapter 6 Another term for dotted decimal number - DOTTED QUAD Another term for decimal number dotted quad Network with a range of approximately 33 feet or less wireless personal network A nodes unique physical address assigned to its NIC mac address Physical or wireless media used to carry data transmission transmission media Short range rf technology for wireless devices Bluetooth Copper wires twisted in pairs and enclosed in plastic twisted-pair cable Ip address logical address Transmits data over short distance using radio waves radio frequency transmission Ip address with four groups of numbers, separated by periods dotted decimal number Glass fibers surrounded by glass cladding and an outer jacket fiber optic cable Copper wire surrounded by insulation, metal, and plastic covering coaxial cable All of the information in the dns database dns namespace High speed Ethernet nap connection within a metropolitan area metropolitan area exchange Sends the same signal to all nodes passive hub Connects each node to a central device star topology Classless routing system classless inter domain routing Process used to translate domain names into ip addresses resolving Intelligent device connecting two segments on a lan bridge Paths programmed by a network administrator static routing Hardware device connecting multiple nodes on a network hub Uses infrared light-wave signals for short-range data transmission infrared transmission The way in which data is transmitted between nodes logical topology Hub that can perform a variety of tasks, such as filtering data intelligent hub Forwarding a packet to the next internet router hop Each 8-bit number in the ip address octet
Small packet that moves in a circle from node to node token Connects networks that use different protocols and formatting gateway Component that both sends and receives transmissions transceiver Each computer or other device on a lan node Lists the addresses of all the tld and cc tld dns servers root zone file Connect clients and servers beyond a single office or building metropolitan area network Used to assign Ip address by classifying networks classful routing system Used by a lan to manage a network networking operating system Small number of personal computers linked together peer-to-peer lan Internal expansion card that enables access to a network network interface card Satellite navigation system global positioning system Contains the ip information for the tld and cctld domain authoritative server Uses a token-passing access method token ring Connects nodes using a single circle of cable ring topology Provide the network infrastructure for the internet network service providers Point where the nsp networks exchange internet traffic network access point Multiple groups of computers that share a common function segments Windows utility used to trace hops tracer utility Another term for network interface card network card Nsps and isos sharing information at an exchange point peering Servers storing domain name and ip address information coaching servers Consists of multiple clients, one or more servers, and other devices client/server network Allows router to determine and store best route between nodes dynamic routing Layout of computers, printers, and devices physical topology Used to fing the ip address that corresponds to a domain name - nslookup
Chapter 1 Introduction to HTML, XHTML, and CSS
MULTIPLE CHOICE 1. The worlds largest network is ____. a. the Internet c. Newsnet b. the World Wide Web d. both A and B ANS: A PTS: 1 REF: HTML 2 2. ISPs utilize ____ data lines to allow individuals and companies to connect to the Internet backbone for access to the Internet. a. high-speed c. low-speed b. medium-speed d. both A and B ANS: D PTS: 1 REF: HTML 3 3. A(n) ____ is a company that has a permanent connection to the Internet backbone. a. ASP c. PSP b. ISP d. P2P ANS: B PTS: 1 REF: HTML 3 4. Users with computers connected to the Internet can access ____. a. the World Wide Web c. e-mail b. social networking d. all of the above ANS: D PTS: 1 REF: HTML 3 5. The ____ is a set of rules for exchanging text, graphic, sound, video, and other multimedia files. a. HTML c. HTTP b. ISP d. ASP ANS: C PTS: 1 REF: HTML 3 6. The ____ page of a Web site often serves as an index or table of contents to other documents and files displayed on the site. a. home c. tools b. table d. server ANS: A PTS: 1 REF: HTML 4 7. Each Web site contains a(n) ____ page, which is the first document users see when they access the site. a. home c. tools b. table d. server ANS: A PTS: 1 REF: HTML 4 2 8. Web pages are stored on a(n) ____, which is a computer that stores and sends requested Web pages and other files. a. table c. index b. ISP d. host ANS: D PTS: 1 REF: HTML 4 9. ____ is copying the Web pages and associated files such as graphics and audio to a Web server. a. Downloading c. Uploading b. Publishing d. Linking ANS: B PTS: 1 REF: HTML 4 10. Any computer that has the appropriate software installed on it and is connected to the Internet can act as a Web ____. a. server c. key b. proxy d. transfer protocol ANS: A PTS: 1 REF: HTML 4 11. A very large Web site may be spread over a number of ____ in different geographic locations. a. clients c. servers
b. proxies d. protocols ANS: C PTS: 1 REF: HTML 4 12. A(n) ____ site is a site generally available to the public. a. extranet c. intranet b. Internet d. newsnet ANS: B PTS: 1 REF: HTML 5 13. A(n) ____ is a private network that uses Internet technologies to share company information among employees. a. newsnet c. extranet b. Internet d. intranet ANS: D PTS: 1 REF: HTML 5 14. A(n) ____ is contained within a company or organization's network. a. extranet c. intranet b. newsnet d. Internet ANS: C PTS: 1 REF: HTML 5 15. A(n) ____ can be used to share forms or organization schedules with employees or members. a. newsnet c. intranet b. Internet d. commerce network ANS: C PTS: 1 REF: HTML 5 3 16. A(n) ____ is a private network that uses Internet technologies to share business information with select corporate partners or key customers. a. extranet c. newsnet b. intranet d. Internet ANS: A PTS: 1 REF: HTML 5 17. One use of a(n) ____ might be to support e-commerce to allow retailers to purchase inventory directly or to pay bills online. a. intranet c. Internet b. extranet d. newsnet ANS: B PTS: 1 REF: HTML 5 18. Using ____ technologies, Web sites can enable customers to browse product catalogs, comparison shop, and order products online. a. dynamic c. e-commerce b. FAQ d. intranet ANS: C PTS: 1 REF: HTML 5 19. In order to view a Web page on any type of Web site, a computer needs to have a Web ____ installed. a. browser c. manager b. client d. explorer ANS: A PTS: 1 REF: HTML 7 20. A Web ____ is a program that interprets and displays Web pages and enables you to view and interact with a Web page. a. surfer c. resource locator b. browser d. client ANS: B PTS: 1 REF: HTML 7 21. A(n) ____ is the address of a document or other file accessible on the Internet. a. client c. explorer b. URL d. tag ANS: B PTS: 1 REF: HTML 7 22. To locate a Web page using a browser, you type its ____ in the browsers Address or Location bar.
a. tag c. header b. URL d. index ANS: B PTS: 1 REF: HTML 7 23. An example of a(n) ____ on the Web is http://www.scsite.com/html6e/index.htm. a. URL c. header b. tag d. index ANS: A PTS: 1 REF: HTML 7 4 24. ____ is the authoring language used to create documents on the World Wide Web. a. URL c. HTTP b. XHTML d. HTML ANS: D PTS: 1 REF: HTML 8 25. ____ uses markup to define the structure and layout of a Web document. a. Perl c. HTML b. JavaScript d. SGML ANS: C PTS: 1 REF: HTML 8 26. The ____ tag is used to display a horizontal rule across the page. a. <line> c. <rule> b. <across> d. <hr /> ANS: D PTS: 1 REF: HTML 8 27. The most recent version of HTML is HTML ____. a. 2.0 c. 4.01 b. 3.2 d. 5.02 ANS: C PTS: 1 REF: HTML 11 28. You can use CSS to alter the ____ of a Web page. a. content c. style b. scripting d. indexing ANS: C PTS: 1 REF: HTML 11 29. The term ____ describes a combination of HTML tags, CSS, and a scripting language. a. CHTML c. XML b. DOM d. XHTML ANS: B PTS: 1 REF: HTML 11 30. ____ is limited in its ability to define the appearance across one or more Web pages. a. HTML c. XML b. CSS d. XHTML ANS: A PTS: 1 REF: HTML 11 31. ____ is an example of a scripting language. a. Linux c. JavaScript b. SQL d. C++ ANS: C PTS: 1 REF: HTML 11 5 32. ____ is a markup language that uses tags to describe the structure and content of a document, not the format. a. XML c. CSS b. XHTML d. DHTML ANS: A PTS: 1 REF: HTML 12 33. By combining ____, XHTML combines the benefits of the display features of HTML and the stricter coding standards required by XML. a. Linux and XML c. C++ and HTML b. Perl and HTML d. HTML and XML ANS: D PTS: 1 REF: HTML 12
34. An XHTML coding practice is to require that the HTML file include a ____ statement. a. BODY c. HEAD b. DOCTYPE d. LINK ANS: B PTS: 1 REF: HTML 12 35. An XHTML coding practice is to require that all attribute values be enclosed by ____. a. braces c. angle brackets b. parentheses d. single or double quotes ANS: D PTS: 1 REF: HTML 12 36. You can create Web pages using HTML with a simple ____, such as Notepad++, Notepad, TextPad, or SimpleText. a. text editor c. WYSIWYG editor b. HTML editor d. development editor ANS: A PTS: 1 REF: HTML 13 37. You can create Web pages using a(n) ____, such as EditPlus or BBEdit. a. code editor c. WYSIWYG editor b. HTML text editor d. development editor ANS: B PTS: 1 REF: HTML 14 38. You can create Web pages using a(n) ____, such as Adobe Dreamweaver or Amaya. a. text editor c. WYSIWYG editor b. HTML editor d. development editor ANS: C PTS: 1 REF: HTML 14 39. A(n) ____ Web site structure connects Web pages in a treelike structure. a. hierarchical c. broad b. deep d. webbed ANS: A PTS: 1 REF: HTML 18 6 40. A(n) ____ Web site structure has no set organization. a. hierarchical c. deep b. broad d. webbed ANS: D PTS: 1 REF: HTML 18 MULTIPLE RESPONSE Modified Multiple Choice 1. Because the Web supports ____, a Web page can include this kind of element. a. sound c. text b. graphics d. video ANS: A, B, C, D PTS: 1 REF: HTML 3 2. Companies and organizations can use extranets to share ____. a. product manuals c. training modules b. inventory status d. order information ANS: A, B, C, D PTS: 1 REF: HTML 5 3. ____ is a popular browser in use today. a. Microsoft Internet Explorer c. Apple Safari b. Mozilla Firefox d. Mosaic ANS: A, B, C PTS: 1 REF: HTML 7 4. Most HTML elements consist of ____. a. a start tag c. an end tag b. a break tag d. content ANS: A, C, D PTS: 1 REF: HTML 9 5. Knowing the ____ of your target audience will help you design a Web site appropriate for all users. a. age c. income level
b. gender d. level of computer literacy ANS: A, B, D PTS: 1 REF: HTML 15 MODIFIED TRUE/FALSE 1. In XHTML, all tags and attributes must be written in uppercase. _________________________ ANS: F, lowercase PTS: 1 REF: HTML 12 7 2. In the design phase, it also is important to consider the processes required to support Web site features. _________________________ ANS: F, analysis PTS: 1 REF: HTML 16 3. The World Wide Web uses a hierarchical structure, so users can navigate among Web pages in any order they choose. _________________________ ANS: F, webbed PTS: 1 REF: HTML 18 4. Stress testing is a method by which users of a Web site or other product are asked to perform certain tasks in an effort to measure the products ease-of-use and the users perception of the experience. _________________________ ANS: F, Usability PTS: 1 REF: HTML 22 5. Compatibility testing is done to verify that a Web site works with a variety of browsers and browser versions. _________________________ ANS: T PTS: 1 REF: HTML 22 TRUE/FALSE 1. More than 950 thousand people in 240 countries connect to the Internet using computers in their homes, offices, schools, and public locations such as libraries. ANS: F PTS: 1 REF: HTML 3 2. Once a Web page is published, users with access to the Internet can view it, depending on where the Web server is located. ANS: F PTS: 1 REF: HTML 4 3. An Internet is contained within a company or organizations network. ANS: F PTS: 1 REF: HTML 5 4. The Internet is password-protected, which makes a safer environment for sharing information. ANS: F PTS: 1 REF: HTML 6 8 5. Only text can serve as hyperlinks. ANS: F PTS: 1 REF: HTML 8 6. HTML is platform dependent. ANS: F PTS: 1 REF: HTML 9 7. Similar to all programming languages, HTML has a set of coding practices designed to simplify the process of creating and editing HTML files and ensure the Web pages appear correctly in different browsers. ANS: T PTS: 1 REF: HTML 10 8. When creating an HTML file, you should separate sections of the HTML code with parentheses. ANS: F PTS: 1 REF: HTML 10 9. HTML browsers ignore spaces that exist between the tags in your HTML document. ANS: T PTS: 1 REF: HTML 10 10. Most browsers do not support previous versions of HTML. ANS: F PTS: 1 REF: HTML 11 11. With CSS, you can specify the style for an element within a single Web page or throughout an entire
Web site. ANS: T PTS: 1 REF: HTML 11 12. If you create a Web page in HTML and do not follow XHTML coding standards exactly, the Web browser on your computer will not interpret and display the page correctly. ANS: F PTS: 1 REF: HTML 12 13. In XHTML, all tags must be closed, except tags that do not have end tags. ANS: F PTS: 1 REF: HTML 12 14. Microsoft Word has a Save as Web Page feature that converts a document into an HTML file by automatically adding HTML tags to the document. ANS: T PTS: 1 REF: HTML 14 15. A text editor creates the HTML code for you as you add elements to the Web page, which means that you do not have to enter HTML tags directly. ANS: F PTS: 1 REF: HTML 14 9 16. The Web development life cycle includes the following phases: planning, analysis, design and development, testing, and implementation and maintenance. ANS: T PTS: 1 REF: HTML 14 17. Web site planning, which is the second phase of the Web development life cycle, involves identifying the goals or purpose of the Web site. ANS: F PTS: 1 REF: HTML 15 18. During the analysis phase, you make decisions about the Web site content and functionality. ANS: T PTS: 1 REF: HTML 16 19. You should select a structure for a Web site based on what search engines users are likely to use to find your site. ANS: F PTS: 1 REF: HTML 17 20. Most Web sites are a combination of the linear, hierarchical, and webbed structures. ANS: T PTS: 1 REF: HTML 19 21. A Web developer should always design for viewing by a diverse audience, including physically impaired and global users. ANS: T PTS: 1 REF: HTML 21 22. One way to conduct usability testing is to give users a specific task to complete and then observe how they navigate through the site to complete the task. ANS: T PTS: 1 REF: HTML 22 23. Implementation of a Web site involves the actual publishing of the Web pages to a Web server. ANS: T PTS: 1 REF: HTML 24 24. You need to ensure that updates to a Web site do not compromise the sites integrity and consistency. ANS: T PTS: 1 REF: HTML 24 25. Obtaining and analyzing a Web sites logs allows you to determine the number of visitors and usage patterns, but not the browser types and versions. ANS: F PTS: 1 REF: HTML 24 10 COMPLETION 1. The ____________________ is a worldwide collection of computers and computer networks that links together billions of computers used by businesses, government, educational institutions, organizations, and individuals. ANS: Internet PTS: 1 REF: HTML 2 2. A(n) ____________________ is a collection of two or more computers that are connected together to
share resources and information. ANS: network PTS: 1 REF: HTML 3 3. The ____________________ is a collection of high-speed data lines that connect major computer systems located around the world. ANS: Internet backbone PTS: 1 REF: HTML 3 4. The ____________________ is the part of the Internet that supports multimedia and consists of a collection of linked documents. ANS: Web World Wide Web PTS: 1 REF: HTML 3 5. The linked documents on the Web are known as Web ____________________. ANS: pages PTS: 1 REF: HTML 3 6. A(n) ____________________ site is a site generally available to the public. ANS: Internet Web PTS: 1 REF: HTML 5 11 7. The buying and selling of goods and services on the Internet is called ____________________. ANS: e-commerce electronic commerce PTS: 1 REF: HTML 5 8. A(n) ____________________ is an element used to connect one Web page to another Web page on the same, or a different, Web server located anywhere in the world. ANS: hyperlink link PTS: 1 REF: HTML 7 9. HTML uses a set of special instructions called ____________________ to define the structure and layout of a Web document and specify how the page is displayed in a browser. ANS: tags markup PTS: 1 REF: HTML 8 10. ____________________ define additional characteristics such as font weight or style for an HTML tag. ANS: Attributes PTS: 1 REF: HTML 8 11. HTML is ____________________, meaning you can create, or code, an HTML file on one type of computer and then use a browser on another type of computer to view that file as a Web page. ANS: platform independent PTS: 1 REF: HTML 9 12. To ensure that browsers can interpret each new version of HTML, the W3C maintains HTML standards, or ____________________, which are publicly available on its Web site. ANS: specifications PTS: 1 REF: HTML 11
12 13. ____________________ tags and attributes are ones that are no longer recommended in the latest W3C standard. ANS: Deprecated PTS: 1 REF: HTML 11 14. ____________________ is a reformulation of HTML formatting so it conforms to XML structure and content rules. ANS: Extensible Hypertext Markup Language (XHTML) Extensible Hypertext Markup Language XHTML XHTML (Extensible Hypertext Markup Language) PTS: 1 REF: HTML 12 15. A(n) ____________________ is a program that allows a user to enter, change, save, and print text, such as HTML. ANS: text editor PTS: 1 REF: HTML 13 16. A(n) ____________________, such as Eiffel Software object editor, provides the functionality of an outline editor that allows you to expand and collapse HTML objects and properties, edit parameters, and view graphics attached to the expanded objects. ANS: HTML object editor PTS: 1 REF: HTML 14 17. A(n) ____________________ editor is a program that provides a graphical user interface that allows a developer to preview the Web page during its development. ANS: WYSIWYG PTS: 1 REF: HTML 14 18. A(n) ____________________ Web site structure connects Web pages in a straight line. ANS: linear PTS: 1 REF: HTML 17 13 19. A(n) ____________________ Web site is one in which the home page is the main index page, and all other Web pages are linked individually to the home page. ANS: broad PTS: 1 REF: HTML 19 20. ____________________ testing determines what happens on your Web site when greater numbers of users access the site. ANS: Stress PTS: 1 REF: HTML 23 MATCHING Identify the letter of the choice that best matches the phrase or definition. a. Web servers f. HTML b. XHTML g. hierarchical c. usability h. FTP d. broad i. log e. hyperlinks j. W3C 1. Every Web site is stored on, and runs from, one or more of these. 2. With these, a Web site user does not have to view information linearly. 3. This markup language can be used with other Web technologies to provide additional Web page functionality. 4. In this markup language, all elements must be nested properly.
5. By making other Web pages accessible only through the home page, this kind of Web site forces the user to return to the home page in order to move from one Web page to another. 6. This kind of Web site is one that has many levels of pages, requiring the user to click many times to reach a particular Web page. 7. The organization with de facto responsibility for governing HTML. 8. This is the measure of how well a product allows a user to accomplish his or her goals. 9. You can use this kind of software to publish your Web pages to a Web server. 10. A kind of file that lists all of the Web pages that have been requested from a Web site. 1. ANS: A PTS: 1 REF: HTML 4 2. ANS: E PTS: 1 REF: HTML 8 3. ANS: F PTS: 1 REF: HTML 11 4. ANS: B PTS: 1 REF: HTML 12 5. ANS: D PTS: 1 REF: HTML 20 6. ANS: G PTS: 1 REF: HTML 18 7. ANS: J PTS: 1 REF: HTML 3 8. ANS: C PTS: 1 REF: HTML 22 9. ANS: H PTS: 1 REF: HTML 24 10. ANS: I PTS: 1 REF: HTML 24 14 ESSAY 1. What is the difference between a text editor, an HTML text editor, and an HTML object editor? ANS: A text editor is a program that allows a user to enter, change, save, and print text, such as HTML. Text editors do not have many advanced features but they do allow you to develop HTML documents easily. You can also create Web pages using an HTML text editor, such as EditPlus or BBEdit. An HTML text editor is a program that provides basic text-editing functions, as well as more advanced features such as color-coding for various HTML tags, menus to insert HTML tags, and spell checkers. An HTML object editor, such as Eiffel Software object editor, provides the additional functionality of an outline editor that allows you to expand and collapse HTML objects and properties, edit parameters, and view graphics attached to the expanded objects. PTS: 1 REF: HTML 13-HTML 14 TOP: Critical Thinking 2. List at least five basic steps to test content and functionality of a Web site. ANS: 1) Validating each Web page by running it through the W3C markup validation service 2) Proofreading content and page titles to review for accurate spelling and grammar 3) Checking links to ensure that they are not broken and are linked correctly 4) Checking graphics to confirm they appear properly and are linked correctly 5) Ensuring that accessibility and internationalization issues are addressed 6) Testing forms and other interactive page elements 7) Testing pages to make sure they load quickly, even over lower-speed connections 8) Printing each page to check how printed pages look PTS: 1 REF: HTML 22 TOP: Critical Thinking 3. Define compatibility testing and discuss its purpose. ANS: Compatibility testing is done to verify that the Web site works with a variety of browsers and browser versions. Initially, test using the browsers that your audience is most likely to use. Different browsers display some aspects of Web pages differently, so it is important to test Web pages in several different browsers to verify they appear correctly in each browser. If you have used technologies that are not supported by older browsers or that require plug-ins, consider changing the content or providing alternative Web pages for viewing in older browsers. If your audience uses both PC and Macintosh computers, you need to test the Web pages using browsers on both platforms. You also may want to test
the Web pages in several versions of the same browser (usually the two most recent versions), in the event users have not yet upgraded. PTS: 1 REF: HTML 22-HTML 23 TOP: Critical Thinking 15 CASE Critical Thinking Questions Case 1-1 Mark is charged with setting up a method for distributing information at the university where he works. 1. Mark has been told that the content he needs to distribute will include course lists with student data, lecture notes, and slides that should be available only to the students in a given course. Which of the following technologies is the best choice for him? a. An extranet because it is the most inclusive technology. b. An extranet because it is a private network that can be limited to sharing information among members of a particular group. c. An intranet because it is a private network that can be limited to sharing information among members of a particular group. d. None of the above ANS: c PTS: 1 REF: HTML 5 TOP: Critical Thinking 2. When Marks assignment changes, and he needs to develop a solution for use by the finance office at the university, he is told that he will need to allow vendors to submit their bills online and to check to see if the university has paid their bills. Which of the following technologies is the best choice for him? a. intranet c. Internet b. extranet d. vendornet ANS: b PTS: 1 REF: HTML 5 TOP: Critical Thinking 16 Critical Thinking Questions Case 1-2 You and Sebastian are responsible for collecting all of the questions that members of the team have submitted related to the development of the firms new Web site and determining at what point those questions are relevant to the development team. 3. One of the questions submitted to Sebastian was, Who will use this Web site? During what phase of the Web development cycle should you plan to answer that question? a. planning c. analysis b. design and development d. implementation and maintenance ANS: a PTS: 1 REF: HTML 15 TOP: Critical Thinking 4. Another question submitted to Sebastian was, How will the Web pages be organized? During what phase of the Web development cycle should you plan to answer that question? a. planning c. analysis b. design and development d. implementation and maintenance ANS: b PTS: 1 REF: HTML 15 TOP: Critical Thinking
Chapter 2 Creating and Editing a Web Page Using Inline Styles
MULTIPLE CHOICE 1. ____ is a basic text editor installed with Windows that you can use for simple documents or for creating Web pages using HTML. a. Microsoft Word c. Notepad++ b. Adobe Dreamweaver CS3 d. Microsoft ExpressionWeb ANS: C REF: HTML 34 2. The _____ is usually the first element of a Web page that you see. a. background c. title b. header d. body ANS: C REF: HTML 37 3. The _____ should identify the subject or purpose of a Web page. a. background c. title b. header d. body ANS: C REF: HTML 37 4. The _____ of a Web page contains the information that is displayed in the browser window. a. background c. title b. header d. body ANS: D REF: HTML 37 5. The title of a Web page is the name assigned to the page if a user adds the page to the browsers list of ____. a. indices c. favorites b. links d. resources ANS: C REF: HTML 37 6. A(n) _____ image is not part of the HTML file. a. linked c. indexed b. embedded d. inline ANS: D REF: HTML 38 7. On the Web, _____ are the primary way to navigate between Web pages and among Web sites. a. indices c. links b. icons d. images ANS: C REF: HTML 38 2 8. _____ links are the most commonly used hyperlinks. a. Server c. Text b. Proxy d. Protocol ANS: C REF: HTML 38 9. ____ are used to set off different paragraphs of text or different sections of a page. a. Tags c. Headings b. Proxies d. Protocols ANS: C REF: HTML 38 10. The _____ tags indicate the start and end of an HTML document. a. <head> and </head> c. <body> and </body> b. <page> and </page> d. <html> and </html> ANS: D REF: HTML 39 11. The ____ tag can be used to declare the character encoding UTF-8. a. <head /> c. <br /> b. <meta /> d. <html /> ANS: B REF: HTML 39
12. The _____ tags contain the Web page title, for example. a. <html> and </html> c. <body> and </body> b. <page> and </page> d. <head> and </head> ANS: D REF: HTML 40 13. The _____ tags contain the main content of a Web page. a. <html> and </html> c. <head> and </head> b. <page> and </page> d. <body> and </body> ANS: D REF: HTML 40 14. When the browser finds a(n)_____ tag in an HTML file, it starts a new line and inserts a blank line above the new paragraph. a. <br/> c. <li> b. <p> d. <n> ANS: B REF: HTML 40 15. When you first start Notepad++, the file name _____ displays on the title bar. a. Untitled c. Main b. new 1 d. Default ANS: B REF: HTML 41 3 16. Bulleted lists are also called _____ lists. a. intranet c. unordered b. extranet d. newsnet ANS: C REF: HTML 49 17. Numbered lists are also called _____ lists. a. browser c. manager b. ordered d. explorer ANS: B REF: HTML 49 18. The _____ tags must be at the start and end of an unordered list. a. <li> and </li> c. <ul> and </ul> b. <ol> and </ol> d. <dl> and </dl> ANS: C REF: HTML 49 19. The _____ tags must be at the start and end of an ordered list. a. <ol> and </ol> c. <li> and </li> b. <ul> and </ul> d. <dl> and </dl> ANS: A REF: HTML 49 20. The _____ tags are used to define a list item in an ordered or unordered list. a. <li> and </li> c. <ul> and </ul> b. <ol> and </ol> d. <dl> and </dl> ANS: A REF: HTML 50 21. If a type attribute is not specified for an unordered list, the list uses the _____ bullet. a. square c. circle b. disc d. triangle ANS: B REF: HTML 51 22. To change the default bullet or number type, the ____ property is entered within the <ol> or <ul> tags. a. list-style-type c. bullet-value b. key d. format ANS: A REF: HTML 51 23. A(n) ____ list offsets information in a dictionary-like style. a. glossary c. unordered b. bulleted d. definition ANS: D REF: HTML 51
24. The _____ tags must be at the start and end of a definition list. a. <li> and </li> c. <ul> and </ul> b. <ol> and </ol> d. <dl> and </dl> ANS: D REF: HTML 52 4 25. A <____> tag indicates a term in a definition list. a. dl c. dd b. dr d. dt ANS: D REF: HTML 52 26. HTML files must end with an extension of ____. a. .htm c. .http b. .html d. either a or b ANS: D REF: HTML 53 27. The ____ capability of Windows allows more than one program to run at the same time. a. multitasking c. browsing b. paging d. referencing ANS: A REF: HTML 57 28. If your computer is connected to the Internet when the browser window opens, it displays a(n) ____ page. a. custom c. start b. main d. origin ANS: C REF: HTML 57 29. A(n) ____ style takes precedence over the styles defined in all other kinds of style sheets. a. embedded c. inline b. external d. internal ANS: C REF: HTML 63 30. In this style <h1 style="font-family: Garamond; font-color: navy">, the ____ is everything between the quotation marks. a. property c. selector b. declaration d. precedent ANS: B REF: HTML 63 31. A(n) ____ includes at least one type of style or property to apply to the selected element. a. declaration c. property b. value d. selector ANS: A REF: HTML 63 32. ____ images use LZW compression techniques to make them smaller for download on the Web. a. JPEG c. PNG b. GIF d. TIFF ANS: B REF: HTML 65 5 33. The World Wide Web Consortium developed the ____ format as a graphics standard and patent-free alternative to an existing graphical format. a. JPEG c. PNG b. GIF d. TIFF ANS: C REF: HTML 65 34. When creating a ____ image for use with complex images like photographs, you can use a compression technique other than LZW. a. JPEG c. PNG b. GIF d. TIFF
ANS: A REF: HTML 65 35. The _____ attribute is used to define the URL of an image to load with the <img> tag. a. src c. loc b. url d. load ANS: A REF: HTML 66 36. An images ____ text should be a brief representation of the purpose of the image. a. alternative c. standard b. descriptive d. link ANS: A REF: HTML 66 37. Dimension is added to a horizontal rule by increasing the number of ____ that are displayed. a. picas c. points b. pixels d. bytes ANS: B REF: HTML 69 38. To view the latest version of a Web page in a browser, the page must be ____. a. refreshed c. indexed b. linked d. installed ANS: A REF: HTML 73 39. The XHTML ____ looks at the DOCTYPE statement to see which version of HTML or XHTML you are using, and then checks to see if the code is valid for that version. a. reference c. indexer b. glossary d. validator ANS: D REF: HTML 73 40. ____ code is the code or instructions used to create a Web page or program. a. Compiled c. WYSIWYG b. Source d. Development ANS: B REF: HTML 75 6 MULTIPLE RESPONSE Modified Multiple Choice 1. ____ styles override those of external style sheets. a. Inline c. Embedded b. Indexed d. Internal ANS: A, C REF: HTML 63 2. Adding ____ is an example of how you can modify the format of a Web page. a. an image c. a horizontal rule b. color to heading d. XHTML compliance ANS: A, B, C REF: HTML 36 3. Normal text can be ____. a. formatted to appear as bold c. formatted to appear as underlined b. formatted to appear as italic d. used in a standard paragraph ANS: A, B, C, D REF: HTML 38 4. The most popular types of lists are ____ lists. a. definition c. bulleted b. numbered d. ordered ANS: B, C, D REF: HTML 46 5. An ordered list can use ____. a. bullets c. Roman numerals b. Arabic numbers d. letters ANS: B, C, D REF: HTML 49 MODIFIED TRUE/FALSE 1. In XHTML-compliant code, the <!DOCTYPE> tag should always be lowercase.
_________________________ ANS: F, uppercase REF: HTML 39 2. HTML has several different levels of headings numbered 1 through 6, with <h6> being the largest. _________________________ ANS: F, smallest REF: HTML 45 7 3. Noninterlaced GIF images load all at once, starting with a blurry look and becoming sharper as they load. _________________________ ANS: F, Interlaced REF: HTML 65 4. GIF files often are used for more complex images, such as photographs, because the file format supports more colors and resolutions than the other file types. _________________________ ANS: F, JPEG REF: HTML 65 5. The alt attribute is used to provide alternative text when an image is being loaded. _________________________ ANS: T REF: HTML 66 TRUE/FALSE 1. Links point only to Web pages. ANS: F REF: HTML 38 2. To make your HTML files compliant with XHTML standards, always enter tags in uppercase. ANS: F REF: HTML 39 3. In Notepad++, the text entered in the text area scrolls continuously to the right unless the word wrap feature is enabled. ANS: T REF: HTML 42 4. One method of maintaining a consistent look on a Web page is to use the same heading size for headings at the same topic level. ANS: T REF: HTML 45 5. If you are using a Heading 2 style for a specific level of text, you always should use a Heading 2 style to break up information at that level. ANS: T REF: HTML 46 6. It is good practice to start with a Heading 1 style and then to use a Heading 3 style as a way to add visual interest to a page. ANS: F REF: HTML 46 8 7. An unordered list can use one of four different bullet options: disc, square, circle, or triangle. ANS: F REF: HTML 49 8. If you use the <ul> or <ol> start tags without attributes, you will get the default bullet (square) or number style (Roman numerals). ANS: F REF: HTML 51 9. Used more often than unordered and ordered lists, definition lists are useful to create a glossary-like list of terms and definitions. ANS: F REF: HTML 51 10. Almost all current operating systems all allow long file names. ANS: T REF: HTML 53 11. For Web servers that run an operating system that does not accept long file names, you need the .html extension.
ANS: F REF: HTML 53 12. You do not need to first save an HTML file first in order to view the Web page in a browser. ANS: F REF: HTML 54 13. After entering code in an HTML file, you should view the Web page in a browser to see what it looks like up to this point. ANS: T REF: HTML 57 14. In general, viewing a Web page periodically during development is good coding practice. ANS: T REF: HTML 57 15. It is possible to customize browser settings to change the Web page that appears as the home page. ANS: T REF: HTML 58 16. Schools and organizations often set a main page on their Web sites as the home page for browsers installed on lab or office computers. ANS: T REF: HTML 58 17. A browser allows you to open a file located on your computer and have full browsing capabilities, as if the Web page were stored on a Web server and made available on the Web. ANS: T REF: HTML 59 9 18. One goal in Web page development is to create a Web page that is visually appealing and maintains the interest of the visitors. ANS: T REF: HTML 61 19. HTML has extensive functionality for defining the appearance, or style, across one or more Web pages. ANS: F REF: HTML 62 20. Inline styles give you the most flexibility and are ideal to apply the same formats to all of the Web pages in a Web site. ANS: F REF: HTML 63 21. Users rarely see any difference between an interlaced GIF and a noninterlaced GIF, regardless of the speed with which they are connected to the Internet. ANS: F REF: HTML 65 22. Most newer browsers do not support GIF images. ANS: F REF: HTML 65 23. For a Web page, the source code is the HTML code, which then is translated by a browser into a graphical Web page. ANS: T REF: HTML 75 24. You can view the HTML source code for any Web page from within your browser. ANS: T REF: HTML 75 25. A printed copy of HTML code can help you immediately see the relationship between the HTML tags and the Web page that you view in the browser. ANS: T REF: HTML 79 COMPLETION 1. The _________________________ of a Web page is the text that appears on the title bar and taskbar of the browser window when the Web page appears. ANS: title REF: HTML 37 10 2. In a browser, the list of favorites is sometimes known as the list of _________________________. ANS: bookmarks REF: HTML 37
3. The _________________________ of a Web page is a solid color, a picture or graphic against which the other elements on the Web page appear. ANS: background REF: HTML 37 4. _________________________ text is the default text format used for the main content of a Web page. ANS: Normal REF: HTML 38 5. Normal text can be used in a series of text items called a(n) _________________________. ANS: list REF: HTML 38 6. An image used in a Web page is called a(n) _________________________ image. ANS: inline REF: HTML 38 7. A(n) _________________________ is a special type of inline image in which you define one or more areas as hotspots. ANS: image map REF: HTML 38 8. A(n) _________________________ is an area of an image that activates a function when selected. ANS: hotspot REF: HTML 38 9. Some inline images are _________________________, meaning they include motion and can change in appearance. ANS: animated REF: HTML 38 11 10. _________________________ are lines that are displayed across a Web page to separate different sections of the page. ANS: Horizontal rules REF: HTML 38 11. A(n) _________________________ is text, an image, or another Web page element that you click to instruct the browser to go to a location in a file or to request a file from a server. ANS: link REF: HTML 38 12. The <!_________________________> tag is used to tell the browser which HTML or XHTML version and type the document uses. ANS: DOCTYPE REF: HTML 39 13. The _________________________ document type is specified when you want to prohibit the use of deprecated tags. ANS: strict REF: HTML 39 14. _________________________ tags are tags that the W3C has earmarked for eventual removal from their specifications, because they have replaced those tags with other tags. ANS: Deprecated REF: HTML 39 15. The _________________________ document type allows the use of deprecated tags. ANS: transitional REF: HTML 39 16. The _________________________ document type is used to support frames on a Web page. ANS: frameset
REF: HTML 39 12 17. A(n) _________________________ is a file containing definitions of tags and instructions for how they should be used on a Web page. ANS: DTD Document Type Definition Document Type Definition (DTD) DTD (Document Type Definition) REF: HTML 39 18. _________________________ causes text lines to break at the right edge of the window and appear on a new line, so all entered text is visible in the Notepad++ window. ANS: Word wrap REF: HTML 42 19. A(n) _________________________ list formats information using small images called bullets. ANS: bulleted unordered REF: HTML 48 20. A(n) _________________________ list formats information in a series using letters or numbers. ANS: numbered ordered REF: HTML 49 MATCHING Identify the letter of the choice that best matches the phrase or definition. a. style statement f. images b. word wrap g. declaration c. ordered h. hard copy d. title i. PNG e. hyperlink j. document type 1. Made up of a selector and a declaration 2. When text identifies this, it is usually a different color than the rest of the Web page text and underlined 3. Using a lot of these on your Web page is likely to distract the visitor from the pages purpose 4. This affects the way text displays on the screen, but not the way it prints 13 5. Should be concise yet descriptive, and briefly explain the page's content or purpose to the visitor 6. The part of the style statement that identifies how the element(s) should appear 7. Strict and transitional are examples, in HTML and XHTML 8. Kind of list that can use numbers, letters, or Roman numerals 9. A printed version of a file, Web page, or other document 10. Image file format that is a compressed file format and that supports multiple colors and resolutions 1. ANS: A REF: HTML 63 2. ANS: E REF: HTML 38 3. ANS: F REF: HTML 66 4. ANS: B REF: HTML 42 5. ANS: D REF: HTML 37 6. ANS: G REF: HTML 63 7. ANS: J REF: HTML 39
8. ANS: C REF: HTML 49 9. ANS: H REF: HTML 78 10. ANS: I REF: HTML 65 14 ESSAY 1. List eight general guidelines for creating a Web page. ANS: Complete Web page planning. Before developing a Web page, you must know the purpose of the Web site, identify the users of the site and their computing environment, and decide who owns the information on the Web page. Analyze the need for the Web page. In the analysis phase of the Web development life cycle, you should analyze what content to include on the Web page. In this phase, you determine the tasks and the information that the users need. Choose the content for the Web page. Once you have completed the analysis, you need to determine what content to include on the Web page. Follow the less is more principle. The less text, the more likely the Web page will be read. Use as few words as possible to make a point. Determine the file naming convention that you will use for this Web page. Before you start creating and saving files, you should decide on a standard way of naming your files. Should you use the .htm or .html extension? You use the .htm extension when the host Web server only allows short file names. You use .html when the host Web server allows long file names. What name should you give your file to indicate the file's content or purpose? For instance, naming a Web page page1.html does not describe what that Web page is; a more descriptive name is helpful in development of the Web site. Determine where to save the Web page. You can store a Web page permanently, or save it, on a variety of storage media including a hard disk, USB flash drive, CD, or DVD. Your instructor or the company for whom you are developing the Web page may have specific storage media requirements. Determine what folder structure to use on your storage device. Once you have determined the storage media to use, you should also determine folder location, structure, and names on which to save the Web page. This should be done before you start to save any of your files. Identify how to format various elements of the Web page. The overall appearance of a Web page significantly affects its ability to communicate clearly. Examples of how you can modify the appearance, or format, of the Web page include adding an image, color to headings, and horizontal rules. Find appropriate graphical images. Eye-catching graphical images help to convey the Web pages overall message and add visual interest. Graphics could show a product, service, result, or benefit, or visually convey a message that is not expressed easily with words. Establish where to position and how to format the graphical images. The position and format of the graphical images should grab the attention of passersby and draw them into reading the Web page. Test the Web page for XHTML compliance. An important part of Web development is testing to assure that your Web page follows XHTML standards. The World Wide Web Consortium (W3C) has an online validator available that allows you to test your Web page and clearly explains any errors that you have. REF: HTML 36 TOP: Critical Thinking 15 2. Detail three formatting suggestions to keep in mind as you identify how to format various elements of the text. ANS: Effectively utilize headings. The main heading is generally the first line of text on the Web page. It conveys the purpose of the Web page. Heading size standards should be followed in the text. The main heading should be size 1, and subtopics or subheadings should be size 2. It is generally not a good idea to jump from one heading size to a heading two sizes smaller. Use default text size when appropriate. The body text consists of all text between the heading and the
bottom of the Web page. This text highlights the key points of the message in as few words as possible. It should be easy to read and follow. While emphasizing the positive, the body text must be realistic, truthful, and believable. The default font size and style is appropriate to use for the body of text. Highlight key paragraphs with bullets. A bullet is a dot or other symbol positioned at the beginning of a paragraph. The bulleted list contains specific information that is more clearly identified by a list versus a paragraph of text. REF: HTML 45 TOP: Critical Thinking 3. Explain why style sheets were created. Include in your response definitions of the following terms: style, style sheet, inline style, embedded style sheet, and external style sheet. ANS: Although HTML allows Web developers to make changes to the structure, design, and content of a Web page, HTML is limited in its ability to define the appearance, or style, across one or more Web pages. As a result, style sheets were created. A style is a rule that defines the appearance of an element on a Web page. A style sheet is a series of rules that defines the style for a Web page or an entire Web site. With a style sheet, you can alter the appearance of a Web page or pages by changing characteristics such as font family, font size, margins, and link specifications. CSS supports three types of style sheets: inline, embedded, and external (or linked). With an inline style, you add a style to an individual HTML tag, such as a heading or paragraph. The style changes that specific tag, but does not affect other tags in the document. With an embedded style sheet, you add the style sheet within the <head> tags of the HTML document to define the style for an entire Web page. With a linked style sheet, or external style sheet, you create a text file that contains all of the styles you want to apply, and save the text file with the file extension .css. You then add a link to this external style sheet on any Web page on the Web site. External style sheets give you the most flexibility and are ideal to apply the same formats to all of the Web pages on a Web site. External style sheets also make it easy to change formats quickly across Web pages. You will use inline styles in this chapters project to enhance the styles of the headings (change the color) and the bulleted list (change the font style). REF: HTML 62-HTML 63 TOP: Critical Thinking 16 CASE Critical Thinking Questions Case 1 Steve is new to image file formats, particularly for the Web, and he has a lot of questions for you about which file to use for what, depending on what he wants to accomplish. 1. Steve has a Web image that he thought needed to be transparent but now he realizes it does not. What format do you tell him is now available to him that was not before? a. GIF c. JPEG b. PNG d. TIFF ANS: C REF: HTML 65 TOP: Critical Thinking 2. Steve is looking for the file format that supports the greatest number of colors for the Web page image he wants to create. What format do you recommend to him? a. GIF c. JPEG b. PNG d. TIFF ANS: C REF: HTML 65 TOP: Critical Thinking Critical Thinking Questions Case 2
Maeve wants to get the DOCTYPE for her new Web page just right, but she is concerned about the implications of her choice on her code, because some of it has been built on what a colleague previously wrote for the firm. 3. Maeve strongly suspects that there are deprecated tags in the code. Which of the following DOCTYPE values can she use? a. transitional c. strict b. frameset d. either b or c ANS: A REF: HTML 39 TOP: Critical Thinking 17 4. After having some trouble with the code she inherited from her colleague, Maeve has abandoned the existing page and built her own new page. Because she is starting from scratch, she can afford to enforce the XHTML compliance in her new page. If she is not using frames, which of the following DOCTYPE values is the choice for her? a. transitional c. frameset b. strict d. either a or b ANS: B REF: HTML 39 TOP: Critical Thinking
Chapter 3 Creating Web Pages with Links, Images, and Embedded Style Sheets
MODIFIED TRUE/FALSE 1. The change of a mouse pointer to a(n) hourglass when moved over text, for example, indicates that a link is available from the text. _________________________ ANS: F, pointing hand PTS: 1 REF: HTML 93 2. With Internet Explorer, the default color for a visited link is red. _________________________ ANS: F, purple PTS: 1 REF: HTML 93 3. With Internet Explorer, the default color for a normal link that has not been clicked is purple. _________________________ ANS: F, blue PTS: 1 REF: HTML 93 4. If you want to change the colors of text links to override the browser defaults, you can designate those changes in the anchor <a> or <html> elements using an embedded or external style sheet, or by using an inline style. _________________________ ANS: F, body PTS: 1 REF: HTML 95 5. If you determine that you can effectively turn the underline off on a link, you can change the underline attribute to none. _________________________ ANS: F, text-decoration PTS: 1 REF: HTML 95 MULTIPLE RESPONSE Modified Multiple Choice 1. _____ can serve as hyperlinks. a. Text c. Animations b. Images d. Video ANS: A, B, C PTS: 1 REF: HTML 93 2 2. A well-designed Web page provides a way for visitors to contact the person responsible for ____. a. maintaining the Web site b. designing the Web site c. maintaining the Web server d. addressing customer questions and comments ANS: A, D PTS: 1 REF: HTML 98 3. Examples of content types for the <a> tag include ____. a. text/html c. image/jpeg b. video/quicktime d. text/css ANS: A, B, C, D PTS: 1 REF: HTML 108 4. The <pre> tag sets enclosed text as preformatted material, preserving ____. a. images c. spaces b. line breaks d. punctuation ANS: B, C PTS: 1 REF: HTML 115 5. To create a link to a link target ____. a. the name attribute cannot be used b. the target name enclosed in quotation marks c. the href attribute is followed by an # d. the phrase Click here cannot be used
ANS: B, C PTS: 1 REF: HTML 139 MULTIPLE CHOICE 1. Using ____, a Web sites visitors can move from one page to another, and view information in any order. a. indices c. attributes b. key values d. hyperlinks ANS: D PTS: 1 REF: HTML 90 2. When text identifies a link, it often appears as ____ text. a. bold c. indexed b. embedded d. underlined ANS: D PTS: 1 REF: HTML 93 3. With Internet Explorer, the default color for an active link ____. a. is red c. has no color b. is purple d. varies in color ANS: D PTS: 1 REF: HTML 93 3 4. A(n) ____ makes an image appear as if it has a frame around it. a. index c. variance b. border d. key tag ANS: B PTS: 1 REF: HTML 94 5. If an image has a border but is not used as a link, the border displays in ____. a. green c. red b. blue d. black ANS: D PTS: 1 REF: HTML 94 6. An easy way to provide contact information is to include a(n) ____ link on a Web sites home page, as well as on other pages in the Web site. a. connection c. e-mail b. user d. video ANS: C PTS: 1 REF: HTML 98 7. A Web developer should design the Web site in such a way that the links from one Web page to another are apparent and the ____ is clear. a. fluidity c. concatenation b. navigation d. indexing ANS: B PTS: 1 REF: HTML 99 8. The ____ tags create a container that defines logical sections in your Web page. a. <div></div> c. <http> b. <sect></sect> d. <p></p> ANS: A PTS: 1 REF: HTML 102 9. By default, an image is ____. a. left-aligned c. center-aligned b. right-aligned d. justified ANS: A PTS: 1 REF: HTML 103 10. If you want to use the default bullet style, the ____ attribute does not need to be included. a. bullet-style c. list-style-type b. bullet-shape d. disc ANS: C PTS: 1 REF: HTML 106 11. The <a> tag also is called the ____ tag. a. server c. index b. anchor d. home ANS: B PTS: 1 REF: HTML 107
4 12. With an e-mail link, the link text used typically is the ____. a. e-mail address c. domain name of the e-mail server b. Web protocol d. e-mail password ANS: A PTS: 1 REF: HTML 107 13. The ____ tag is used to create anchors for links to another page in the same Web site, to a Web page in an external Web site, within the same Web page, and for e-mail links. a. <a> c. <ul> b. <ol> d. <an> ANS: A PTS: 1 REF: HTML 107 14. The ____ attribute of the <a> tag indicates a forward relationship from the current document to the linked document. a. rel c. rev b. fwd d. ahead ANS: A PTS: 1 REF: HTML 107 15. The ____ attribute of the <a> tag specifies what kind of content a linked page or file is, so as to help a browser determine if it can handle a specific kind of resource. a. resource c. type b. source d. content ANS: C PTS: 1 REF: HTML 108 16. The ____ attribute of the <a> tag indicates a reverse relationship from the current document to the linked document. a. bck c. rev b. opp d. prev ANS: C PTS: 1 REF: HTML 108 17. The form of an e-mail link is ____. a. <a name=mailto:address@email.com>linktext</a> b. <a href=mailto:address@email.com>linktext</a> c. <a mail=http://www.address@email.com>linktext</a> d. <a href=http://address@email.com>linktext</a> ANS: B PTS: 1 REF: HTML 109 18. A(n) ____ path specifies the exact address for the file to which you are linking or displaying a graphic. a. absolute c. relative b. indexed d. baseline ANS: A PTS: 1 REF: HTML 112 5 19. ____ paths specify the location of a file, in relation to the location of the file that is currently in use. a. Absolute c. Located b. Relative d. Baseline ANS: B PTS: 1 REF: HTML 113 20. A valid value for the font-size property is ____. a. an actual numeric size c. a percentage b. the value medium d. any of the above ANS: D PTS: 1 REF: HTML 114 21. The font-weight property takes all of the following values EXCEPT the ____ value. a. oblique c. normal b. bolder d. lighter ANS: A PTS: 1 REF: HTML 114 22. The ____ tags increase the font size in comparison to the surrounding text.
a. <large> </large> c. <incr> </incr> b. <more> </more> d. <big> </big> ANS: D PTS: 1 REF: HTML 115 23. The ____ tags display text below normal text. a. <below> </below> c. <sub> </sub> b. <under> </under> d. <down> </down> ANS: C PTS: 1 REF: HTML 115 24. The ____ tags display text above normal text. a. <above> </above> c. <sup> </sup> b. <up> </up> d. <on> </on> ANS: C PTS: 1 REF: HTML 115 25. A(n) ____ style sheet is a separate document with a .css extension. a. inline c. extended b. embedded d. external ANS: D PTS: 1 REF: HTML 116 26. In this embedded style <style type= "text/css"> h1 {font-family: Garamond; font-size: 32pt} </style> the h1 element is the ____. a. declaration c. declamation b. anchor d. selector ANS: D PTS: 1 REF: HTML 117 6 27. If a Web page uses a Geneva font, but Arial would also work well, you create a comma-separated list of acceptable fonts, using <font ____="geneva,arial">your text</font> as the code. a. style c. options b. face d. text ANS: B PTS: 1 REF: HTML 118 28. Which of the following is NOT a pseudo-class that can be used when applied to the anchor or link selector? a. link c. visited b. focus d. hover ANS: B PTS: 1 REF: HTML 119 29. A pseudo-class is attached to a ____ to specify a state or relation and give the Web developer more control. a. declaration with an ampersand c. selector with a colon b. declaration with an @ sign d. selector with a period ANS: C PTS: 1 REF: HTML 119 30. The code ____ eliminates completely the underline on text links. a. a:hover text-underline: none c. a:active text-underline: none b. a:hover text-decoration: blank d. a:hover text-decoration: none ANS: D PTS: 1 REF: HTML 120 31. The ____ tags create a container into which a user can add an inline style. a. <div></div> c. <p></p> b. <span></span> d. <style></style> ANS: B PTS: 1 REF: HTML 121 32. To make a style of one paragraph to be different from the style of others, you can define specific elements of an HTML file as a category, or a(n) ____.
a. area c. class b. style set d. index ANS: C PTS: 1 REF: HTML 130 33. The part of the style statement that identifies the page elements is called the ____. a. anchor c. declaration b. declamation d. selector ANS: D PTS: 1 REF: HTML 130 34. The tag and the class name are separated by a(n) ____. a. colon c. period b. number sign d. comma ANS: C PTS: 1 REF: HTML 131 7 35. Once you have added a style statement with the class name "footer" you can display text in the style of that class using the ____ tag. a. <p.class.footer> c. <p>footer</p> b. <p class="footer"> d. <p.footer>text here</p> ANS: B PTS: 1 REF: HTML 131 36. To establish a class in which text associated with the class name "footer" displays in a 9-point blue font, you would add a style statement like this one: ____. a. class.footer {color: blue; font-size: 9pt} b. footer {color: blue; text: 9pt} c. p.footer {color: blue; text-size: 9pt} d. p[footer] {color: blue; point: 9pt} ANS: C PTS: 1 REF: HTML 131 37. If you find a graphic you want to use, right-click the image, click ____ on the shortcut menu, and then save the image to your computer. a. Store Graphic c. Save JPEG b. Archive JPEG d. Save Picture As ANS: D PTS: 1 REF: HTML 132 38. The ____ of an image impacts how long it takes an image to load. a. size c. subject b. complexity d. both A and B ANS: D PTS: 1 REF: HTML 135 39. To create a(n) ____ version of an image, the image can be resized to a smaller size in a paint or image-editing program and then saved with a different file name. a. thumbnail c. indexed b. pixelated d. master ANS: A PTS: 1 REF: HTML 135 40. To end right-aligned text wrap, enter the ____ tag where the text should stop wrapping to the right. a. <br style=clear: right /> c. <br nowrap=right /> b. <br stop=right /> d. <br end=right /> ANS: A PTS: 1 REF: HTML 138 8 TRUE/FALSE 1. Using hyperlinks, a Web site visitor can move from one page to another, to view information in any
order. ANS: T PTS: 1 REF: HTML 90 2. When using text links on a Web page, it is recommended that you use the phrase Click here. ANS: F PTS: 1 REF: HTML 93 3. If an image has no border, no frame will appear around the image. ANS: T PTS: 1 REF: HTML 94 4. Web pages rarely include links to connect one Web page to another page within the same Web site. ANS: F PTS: 1 REF: HTML 95 5. Links within a Web page allow visitors to move quickly from one section of the Web page to another. ANS: T PTS: 1 REF: HTML 98 6. To link to a Web page on an external Web site, the name attribute value includes the entire URL to the Web page. ANS: F PTS: 1 REF: HTML 97 7. By including links within a Web page, a visitor can click a link to move directly to a section of interest, rather than scrolling through the entire Web page. ANS: T PTS: 1 REF: HTML 98 8. The home page should indicate clearly what links the visitors should click to move from one Web page on the Web site to another. ANS: T PTS: 1 REF: HTML 99 9. It is unusual for Web developers to utilize images to call attention to a Web page. ANS: F PTS: 1 REF: HTML 102 10. Using the same graphical image on all marketing materials is a good way to provide a consistent visual and brand message to customers. ANS: T PTS: 1 REF: HTML 102 11. The <div> tag is a paragraph tag. ANS: F PTS: 1 REF: HTML 102 9 12. Identifying the width and height attributes of an image can compromise page loading time. ANS: F PTS: 1 REF: HTML 103 13. The <a> and </a> tags used to create a text link to a Web page within the same Web site are used to create a link to a Web page in another Web site. ANS: T PTS: 1 REF: HTML 111 14. The <pre> </pre> tags indent margins on sections of text. ANS: F PTS: 1 REF: HTML 115 15. To ensure that text appears as bold font, you would enclose it between a start <b> and end </b> tag. ANS: T PTS: 1 REF: HTML 115 16. In practice, the <strong> and <b> tags usually have the same result when the Web page displays. ANS: T PTS: 1 REF: HTML 115 17. When a Web page is long, it is good design practice to provide users with a quick way to move back to the top of the Web page without scrolling back. ANS: T PTS: 1 REF: HTML 128 18. You can add up to 15 classes in a given Web page. ANS: F PTS: 1 REF: HTML 131 19. The float property indicates in which direction to display an element being inserted on a Web page. ANS: T PTS: 1 REF: HTML 132 20. Alignment is rarely considered when inserting an image. ANS: F PTS: 1 REF: HTML 132 21. The Web contains many Web sites with thousands of image files on countless subjects that can be downloaded free and used for noncommercial purposes.
ANS: T PTS: 1 REF: HTML 132 22. Regardless of where you get an image, always be aware of copyright rules and regulations. ANS: T PTS: 1 REF: HTML 132 10 23. If a visitor clicks a thumbnail image to view the larger image, he or she can use the Return button on the browsers Standard toolbar to return to the original Web page displaying the thumbnail image. ANS: F PTS: 1 REF: HTML 135 24. To create links within the same Web page, the targets for the links first must be created. ANS: T PTS: 1 REF: HTML 139 25. A link target is intended to mark a specific area of the Web page, to which a link can be directed. ANS: T PTS: 1 REF: HTML 139 COMPLETION 1. When a visitor clicks a(n) ____________________ link, it automatically opens a new message in the default e-mail program and inserts the appropriate contact e-mail address in the To field. ANS: e-mail PTS: 1 REF: HTML 98 2. When the browser recognizes a(n) ____________________ URL in a clicked link, it automatically opens a new message in the default e-mail program and inserts the appropriate contact e-mail address in the To field. ANS: mailto PTS: 1 REF: HTML 109 3. A(n) ____________________ describes the location (folder or external Web site) where the files can be found. ANS: path PTS: 1 REF: HTML 111 4. A(n) ____________________ element or attribute is one that has been outdated. ANS: deprecated PTS: 1 REF: HTML 115 5. The <b> </b> tags are a(n) ____________________ style tag that displays text as bold. ANS: physical PTS: 1 REF: HTML 115 11 6. The <____________________> tag designates a long quotation. ANS: blockquote PTS: 1 REF: HTML 115 7. The <____________________> tag is a logical style tag that displays text with emphasis and usually appears as italicized. ANS: em PTS: 1 REF: HTML 115 8. The <____________________> tag is a physical style tag that displays text as italicized. ANS: i PTS: 1 REF: HTML 115 9. The <____________________> tag is often used for text in column format in another document pasted into HTML code. ANS: pre PTS: 1 REF: HTML 115 10. Text that displays below normal text is called ____________________. ANS: subscript PTS: 1 REF: HTML 115
11. Text that displays above normal text is called ____________________. ANS: superscript PTS: 1 REF: HTML 115 12. Teletype text is also called ____________________ text. ANS: monospace PTS: 1 REF: HTML 115 13. ____________________ style tags allow a browser to interpret the tag based on browser settings, relative to other text on a Web page. ANS: Logical PTS: 1 REF: HTML 115 12 14. The <h2> heading tag is a(n) ____________________ style that indicates that the heading text should be larger than regular text but smaller than text formatted using an <h1> heading tag. ANS: logical PTS: 1 REF: HTML 115 15. The <strong> </strong> tags are a(n) ____________________ style, which indicates that the text should have a strong emphasis, and which most browsers interpret as displaying the text in bold font. ANS: logical PTS: 1 REF: HTML 115 16. ____________________ style tags specify a particular font change that is interpreted strictly by all browsers. ANS: Physical PTS: 1 REF: HTML 115 17. In the case of a link within a Web page, the <a> tag specifies a(n) ____________________, or named location, in the same file. ANS: target PTS: 1 REF: HTML 127 18. A(n) ____________________ image is a smaller version of the image itself. ANS: thumbnail PTS: 1 REF: HTML 135 19. The <br style=clear: ____________________ /> tag clears all text alignments. ANS: both PTS: 1 REF: HTML 138 20. To create links within the same Web page, the ____________________ for the links first must be created. ANS: targets PTS: 1 REF: HTML 139 13 MATCHING Identify the letter of the choice that best matches the phrase or definition. a. logo f. text-decoration b. bold g. italicized c. floating h. physical d. thumbnail i. logical e. clip art j. rev 1. This kind of image on a companys Web site is the same image on the company letterhead and business cards. 2. The <em> </em> tags are an example of this kind of style tag. 3. The <i> </i> tags are an example of this kind of style tag. 4. Text tagged with the <em> </em> tags usually appear this way. 5. Text tagged with the <strong> </strong> tags usually appear this way.
6. Allows an element to move to the side indicated in the associated statement. 7. Using this kind of image gives a visitor the opportunity to decide whether to view the full-sized image. 8. Property that allows text to be underlined or blink, for example. 9. The value of this <a> attribute is a link type. 10. Many applications come with this, which can be used on Web pages. 1. ANS: A PTS: 1 REF: HTML 102 2. ANS: I PTS: 1 REF: HTML 115 3. ANS: H PTS: 1 REF: HTML 115 4. ANS: G PTS: 1 REF: HTML 115 5. ANS: B PTS: 1 REF: HTML 115 6. ANS: C PTS: 1 REF: HTML 132 7. ANS: D PTS: 1 REF: HTML 135 8. ANS: F PTS: 1 REF: HTML 95 9. ANS: J PTS: 1 REF: HTML 108 10. ANS: E PTS: 1 REF: HTML 132 14 ESSAY 1. Discuss in detail two formatting suggestions that will help you call attention to important topics on a Web page without overpowering the page. ANS: Effectively utilize graphics. An important part of Web development is the use of graphics to call attention to a Web page. Generally, companies utilize the same logo on their Web site as they use on print material associated with the company, such as business cards and letterheads. Using the same graphical image on all marketing materials, including the Web site, is a good way to provide a consistent visual and brand message to customers. Utilize headings that connect to the graphics. In many cases, companies use the logo banner as the main heading on their home page, as opposed to using an <h1> heading. It is sometimes good to coordinate the color of the headings and graphics contained on the Web page to the logo banner. This can bring attention to the company logo banner, and it makes the Web page look cohesive with coordinating colors. Heading size standards should generally be followed from h1 (the largest) to h6 (the smallest). PTS: 1 REF: HTML 102 TOP: Critical Thinking 2. Discuss the following statement in detail: Planning how and where to use the four types of links is an important part of Web page design. ANS: Identify how to link from the home page to another page in the same Web site. Linking to another Web page in the same Web site is often done with text links. When determining what words to use, make sure that the text links are clear and easy to understand. Using a phrase such as click here is not one that clearly identifies where the link will go. Choosing words such as green home tells the Web site visitor to click that link if they want to see a sample of a green home. Use an e-mail link on the home page. A good standard practice is to include an e-mail link on the home page. Again, using words such as click here are not as effective as using a companys actual e-mail address as the e-mail link text. Determine external links for the home page. Visitors to a Web site might want additional information on a topic, so a link also can be included on the home page. Linking to an external Web site (i.e., one that is outside of the boundaries of the current Web site) is appropriate to provide additional information. Again, it is important to select words or phrases that make sense for that link. Use internal links on long Web pages. Another good standard practice is to include links within a Web page when the page is long (i.e., when you have to press the PAGE DOWN key several times to get to the end of the Web page). Internal links help visitors navigate more easily within long Web pages. Also consider using links to help the visitor easily return back to the top of a long Web page.
PTS: 1 REF: HTML 107 TOP: Critical Thinking 15 3. Explain how to define unique styles for normal, visited, and active links. Also include an explanation of the hover pseudo-class, including a definition and the general syntax of a pseudo-class in your response. ANS: You also can define a unique style for normal, visited, and active links by creating three separate style statements with a:link, a:visited, and a:active as the selectors. The last style statement uses the a:hover selector to define the style of a link when the mouse pointer points to, or hovers over, a link. In this statement, you use a pseudo-class (hover) to have more control over the anchor (link) element. A pseudo-class is attached to a selector with a colon to specify a state or relation to the selector to give the Web developer more control over that selector. The format to use with a pseudo-class is entered in the form: selector:pseudo-class { property: value; } with a colon between the selector and the pseudo-class. There are four pseudo-classes that can be used when applied to the anchor or link selector: link, for an unvisited link visited, for a link to a page that has already been visited active, for a link when it gains focus (for example, when it is clicked) hover, for a link when the cursor is held over it. PTS: 1 REF: HTML 119 TOP: Critical Thinking CASE Critical Thinking Questions Case 1 Patricia has used the <a> tag for a long time in her introductory-level work creating Web pages for family and friends. However, it was not until she took a course in HTML that she realized that there were other attributes for the <a> tag of which she could make use. 1. Patricias instructor explains to her that if she has Web pages that fall into a linear series (e.g., project 1, project 2, project 3), she can use one of the <a> tag attributes to help her organize those relationships. Which of the following is a valid attribute-value pairing of which Patricia could make use? a. fwd=this c. ahead=link b. rel=next d. Any of the above ANS: b PTS: 1 REF: HTML 107 TOP: Critical Thinking 16 2. Patricias instructor has also alerted her that she can help support a browser in its work by flagging the content type of a given linked page, in order to help the browser determine if it can handle that resource type. Which of the following is NOT an example of a value that Patricias instructor gives her to illustrate how the type attribute works? a. image/html c. video/quicktime b. application/java d. text/css ANS: a PTS: 1 REF: HTML 108 TOP: Critical Thinking Critical Thinking Questions Case 2 To this point, Javiers Web page development work has been limited to creating individual pages or very small sites for his own use but he has just started a job in which he will be called upon to develop more sophisticated sites. As such, the HTML code and graphical images in the sites on which he will work will be separated into different folders, increasing the complexity of the file structure. For this reason, he
asks his friend Brigette to give him a quick primer on absolute and relative paths so he can make best use of these concepts. 3. Which of the following is NOT a true statement that Brigette can make to Javier? a. The beginning location for file paths is known as root. c. If the root folder must change for some reason, the use of relative paths means that you do not have to change all the addressing. b. You can use either an absolute or relative path when identifying the location of files. d. It is better to use absolute paths for flexibility wherever feasible. ANS: d PTS: 1 REF: HTML 112|HTML 113 TOP: Critical Thinking 4. Brigette thinks that it is best to give Javier a real-world example in order to solidify his understanding of these concepts. Assume that an image called tflogo.gif is stored in the Images subfolder and a Web page called offerings.html is stored in the HTMLcode subfolder. Which of the following relative path structures could the offerings.html page use to refer to the tflogo.gif file? a. \images\tflogo.gif c. \HTMLcode\Images\tflogo.gif b. \Images\tflogo.gif d. It is not possible to make the reference to this image without the use of an absolute path. ANS: b PTS: 1 REF: HTML 113 TOP: Critical Thinking
Chapter 4 Creating Tables in a Web Site Using an External Style Sheet
MULTIPLE RESPONSE Modified Multiple Choice 1. Attributes are set relative to the ____ elements in a table. a. line c. row b. column d. cell ANS: B, C, D PTS: 1 REF: HTML 163 2. A table caption is descriptive text located ____ a table that further describes the purpose of the table. a. above c. to the left of b. below d. to the right of ANS: A, B PTS: 1 REF: HTML 165 3. Tables include features such as ____. a. resolutions c. borders b. captions d. headers ANS: B, C, D PTS: 1 REF: HTML 165 4. Creating tables for a Web page always includes ____. a. determining if a table is needed c. coding the table b. captioning the table d. planning the table ANS: A, C, D PTS: 1 REF: HTML 166 5. Text in a heading cell appears ____.
a. italicized c. bold b. centered d. justified ANS: B, C PTS: 1 REF: HTML 193 MULTIPLE CHOICE 1. ____ are useful when you want to arrange text and images in order to make the information straightforward and clear to the Web page visitor. a. Indices c. Animations b. Flowcharts d. Tables ANS: D PTS: 1 REF: HTML 161 2. The ____ of a table helps to define what formatting is appropriate. a. dimension c. size b. resolution d. purpose ANS: D PTS: 1 REF: HTML 161 2 3. Tables allow you to organize information on a Web page using HTML ____. a. keylinks c. indices b. flowcharts d. tags ANS: D PTS: 1 REF: HTML 161 4. Tables can be used to create a ____ around an image. a. baseline c. matrix b. border d. flowchart ANS: B PTS: 1 REF: HTML 163 5. Using a table to create a(n) ____ is a simple technique that gives an image a polished look and highlights the image. a. banner c. index b. link d. frame ANS: D PTS: 1 REF: HTML 163 6. Tables are similar in design to ____. a. spreadsheets c. documents b. presentations d. databases ANS: A PTS: 1 REF: HTML 163 7. A heading cell displays text as bold and ____. a. left-aligned c. right-aligned b. center-aligned d. justified ANS: B PTS: 1 REF: HTML 163 8. You can set ____ for an entire row of information, for a single cell, or for one or more cells within a row. a. links c. attributes b. keys d. indices ANS: C PTS: 1 REF: HTML 163 9. ____ consist of rows, columns, and cells. a. Indices c. Flowcharts b. Tables d. Animations ANS: B PTS: 1 REF: HTML 163 10. A(n) ____ is a horizontal line of information in a table. a. column c. row b. grid d. baseline ANS: C PTS: 1 REF: HTML 163 3 11. A(n) ____ is a vertical line of information in a table. a. column c. row
b. grid d. baseline ANS: A PTS: 1 REF: HTML 163 12. A(n) ____ is the intersection of a row and a column. a. apex c. index b. cell d. chart ANS: B PTS: 1 REF: HTML 163 13. A(n) ____ cell displays normal text that is left-aligned. a. data c. heading b. index d. baseline ANS: A PTS: 1 REF: HTML 163 14. A table ____ is any cell with bold text that indicates the purpose of the row or column. a. caption c. glossary b. key d. header ANS: D PTS: 1 REF: HTML 165 15. A caption can be placed ____ a table. a. to the left of c. above b. to the right of d. all of the above ANS: C PTS: 1 REF: HTML 165 16. The ____ attribute supports several values to provide different formatting options. a. headers c. grid b. borders d. rules ANS: D PTS: 1 REF: HTML 166 17. The ____ attribute allows a Web developer to select which internal borders to show in a table. a. visible c. display b. internal d. rules ANS: D PTS: 1 REF: HTML 166 18. The ____ value for the rules attribute creates a table with no internal rules. a. null c. none b. plain d. void ANS: C PTS: 1 REF: HTML 166 4 19. The ____ value for the rules attribute creates a table with vertical rules between each column in the table. a. cols c. up b. vert d. rows ANS: A PTS: 1 REF: HTML 166 20. The process for creating tables for a Web page includes ____. a. determining if a table is needed; planning the table; and coding the table b. determining if a table is needed; planning the table; linking the table; and coding the table c. determining if a table is needed; coding the table; and formatting the table d. determining if a table is needed; formatting the table; planning the table; and coding the table ANS: A PTS: 1 REF: HTML 166 21. The first step in creating a table is to ____. a. code the table c. determine if a table is needed b. format the table d. plan the table ANS: C PTS: 1 REF: HTML 166 22. Conceptualizing a table on paper first saves time trying to determine which HTML table ____ to use to create the table. a. keylinks c. flowcharts
b. indices d. tags ANS: D PTS: 1 REF: HTML 167 23. The ____ tags indicate the start and end of table rows. a. <td></td> c. <th></th> b. <tc></tc> d. <tr></tr> ANS: D PTS: 1 REF: HTML 169 24. The ____ tags indicate the start and end of a row with table heading cells. a. <td></td> c. <th></th> b. <tc></tc> d. <tr></tr> ANS: C PTS: 1 REF: HTML 169 25. The ____ tags indicate the start and end of a row of data cells. a. <td></td> c. <th></th> b. <tc></tc> d. <tr></tr> ANS: A PTS: 1 REF: HTML 169 26. The ____ tag indicates the start and end of a table. a. <tr> </tr> c. <table> </table> b. <t> </t> d. <tab> </tab> ANS: C PTS: 1 REF: HTML 169 5 27. The ____ tags have the same attributes. a. <tr> and <th> c. <th> and <td> b. <td> and <tr> d. <td> and <tt> ANS: C PTS: 1 REF: HTML 170 28. The ____ tag does not use the valign attribute. a. <tr> c. <td> b. <table> d. <th> ANS: B PTS: 1 REF: HTML 170 29. The ____ tag uses the border attribute. a. <table> c. <tr> b. <td> d. <th> ANS: A PTS: 1 REF: HTML 170 30. The ____ attribute of the <table> tag defines the number of columns in the table. a. cols c. width b. num d. columns ANS: A PTS: 1 REF: HTML 170 31. The width of a tables border is defined in ____. a. picas c. points b. pixels d. inches ANS: B PTS: 1 REF: HTML 170 32. Each page in a multipage Web site should have a link back to the ____ page of the Web site. a. index c. home b. start d. origin ANS: C PTS: 1 REF: HTML 170 33. Changing the ____ of an image can cause the image to look distorted on the Web page. a. resolution c. width b. dimension d. style ANS: C PTS: 1 REF: HTML 173 34. Press ____ to copy selected text to the Clipboard. a. CTRL+W c. CTRL+V b. CTRL+B d. CTRL+C ANS: D PTS: 1 REF: HTML 190
35. ____ defines the number of pixels of space between cells in a table. a. Cellspacing c. Cellwidth b. Cellpadding d. Cellheight ANS: A PTS: 1 REF: HTML 197 6 36. ____ defines the number of pixels of space between a cell's contents and the cell wall. a. Cellspacing c. Cellwidth b. Cellpadding d. Cellheight ANS: B PTS: 1 REF: HTML 197 37. If you do not use the ____ attributes, the size of each data cell automatically is set to the minimum size needed for the text inserted in the data cell. a. cellspacing or cellpadding c. vspace and hspace b. width and height d. resolution and dimension ANS: A PTS: 1 REF: HTML 197 38. The colspan attribute of the ____ tag sets a number of columns spanned by a cell. a. <td> c. <tr> b. <th> d. both a and b ANS: D PTS: 1 REF: HTML 200 39. Captions are recommended for tables that are used to ____. a. structure columns and rows of information b. position images c. create menu bars d. all of the above ANS: A PTS: 1 REF: HTML 202 40. If you decide to add row or column ____, it is best to sketch your ideas on paper first. a. scanning c. spanning b. titles d. anchors ANS: C PTS: 1 REF: HTML 202 TRUE/FALSE 1. You cannot apply a background color to a table cell. ANS: F PTS: 1 REF: HTML 161 2. Tables can be simple, with a basic grid format and no color. ANS: T PTS: 1 REF: HTML 161 3. Tables cannot be used to position text and images. ANS: F PTS: 1 REF: HTML 162 4. An advantage to wrapping text around an image, instead of using a table, is that you have more control over the placement of the text and the image. ANS: F PTS: 1 REF: HTML 162 7 5. The purpose for a table dictates which features are used. ANS: T PTS: 1 REF: HTML 165 6. Creating tables for a Web page is a two-step process: (1) determining if a table is needed; and (2) coding the table. ANS: F PTS: 1 REF: HTML 166 7. The first step in creating a table is to code the table. ANS: F PTS: 1 REF: HTML 166 8. All Web pages require the use of tables. ANS: F PTS: 1 REF: HTML 166 9. A general rule is that a table should be used when it will help organize information or Web page elements in such a way that it is easier for the Web page visitor to read.
ANS: T PTS: 1 REF: HTML 166 10. To create effective tables, you must begin by planning how the information will appear in the table and create a good design. ANS: T PTS: 1 REF: HTML 167 11. After a table is sketched on paper, it is easier to see how many rows and columns to create, if the table will include headings, and if any of the headings span rows or columns. ANS: T PTS: 1 REF: HTML 167 12. The home page is the main page of a Web site, which Web site visitors generally view first. ANS: T PTS: 1 REF: HTML 171 13. To create an external style sheet, enter all of the style statements in a text file using Notepad++ or another text editor, and then save the text file with a .css extension. ANS: T PTS: 1 REF: HTML 179 14. The format of an external style sheet is very different from the format of an embedded style sheet. ANS: F PTS: 1 REF: HTML 179 15. Press CTRL+P to paste contents from the Clipboard into a file. ANS: F PTS: 1 REF: HTML 190 8 16. Tables with borders are most appropriate when the tables are used to position text and image elements. ANS: F PTS: 1 REF: HTML 191 17. Click the Print button on the Command bar to print a Web page using the browser. ANS: T PTS: 1 REF: HTML 194 18. Using cellpadding adds space between cells (or columns). ANS: F PTS: 1 REF: HTML 197 19. When a table uses the cellspacing and cellpadding attributes, the size of each data cell is automatically set to the minimum size needed for the text inserted in the data cell. ANS: F PTS: 1 REF: HTML 197 20. Creating headings that span rows and columns defines tables more clearly. ANS: T PTS: 1 REF: HTML 200 21. Tables used to structure columns and rows of information can benefit from having an index to clarify the contents of the table. ANS: F PTS: 1 REF: HTML 202 22. If the content in a table is broken into logical segments of information, you should not use row or column spanning. ANS: F PTS: 1 REF: HTML 202 23. You can help visitors more easily read a table full of information by varying the background colors effectively. ANS: T PTS: 1 REF: HTML 202 24. Before using row or column spanning, it is best to sketch your ideas on paper first. ANS: T PTS: 1 REF: HTML 202 25. Given an external style sheet named styles1.css, the code <link rel="stylesheet" type="text/css" href="styles1.css" /> will link the HTML file in which this code appears to that style sheet. ANS: T PTS: 1 REF: HTML 203 9 MODIFIED TRUE/FALSE 1. Tables consist of rows, columns, and cells, much like text files. _________________________ ANS: F, spreadsheet PTS: 1 REF: HTML 163 2. Using the attribute and value rules=null creates tables with no internal rules. _________________________
ANS: F, none PTS: 1 REF: HTML 166 3. Data cells are indicated by the start <th> and </th> tags. _________________________ ANS: F, Heading PTS: 1 REF: HTML 169 4. The most beneficial feature of the internal style sheet is that you can easily change the appearance of all Web pages into which the style sheet is linked just by changing the style sheet. _________________________ ANS: F, external PTS: 1 REF: HTML 178 5. When a table is used to structure columns and rows of information, bordered tables are most appropriate. _________________________ ANS: T PTS: 1 REF: HTML 191 COMPLETION 1. A table ____________________ is the line that encloses the perimeter of the table. ANS: border PTS: 1 REF: HTML 165 2. A table ____________________ is descriptive text located above or below the table that further describes the purpose of the table. ANS: caption PTS: 1 REF: HTML 165 10 3. ____________________ generally are useful on a Web page if the Web page needs to display a structured, organized list of information or includes text and images that must be positioned in a very specific manner. ANS: Tables PTS: 1 REF: HTML 166 4. There are ____________________ main HTML tags used to create a table. ANS: four PTS: 1 REF: HTML 168 5. All tags for a table are inserted within the <____________________> tags. ANS: table PTS: 1 REF: HTML 169 6. Generally, companies utilize the same ____________________ on their Web site as they use on print material associated with the company, such as business cards and letterheads. ANS: logo PTS: 1 REF: HTML 170 7. The ____________________ attribute of the <table> tag sets the table width relative to the window width. ANS: width PTS: 1 REF: HTML 170 8. The cellspacing attribute of the <table> tag defines the space between cells in ____________________. ANS: pixels PTS: 1 REF: HTML 170 9. When using a table to organize text links, it is important to first decide how to ____________________ the table. ANS: format PTS: 1 REF: HTML 170 11 10. The ____________________ attribute of the <th> or <td> tag sets the number of rows spanned by a cell.
ANS: rowspan PTS: 1 REF: HTML 170 11. The ____________________ attribute of the <th> or <td> tag sets the number of columns spanned by a cell. ANS: colspan PTS: 1 REF: HTML 170 12. Using the ____________________=top attribute aligns the information in a cell at the top of the cell. ANS: valign PTS: 1 REF: HTML 170 13. All external style sheets must be saved with the file name extension of ____________________. ANS: .css PTS: 1 REF: HTML 180 14. ____________________ tables often are appropriate when the tables are used to position text and image elements. ANS: Borderless PTS: 1 REF: HTML 191 15. A table is modified to use cellspacing and cellpadding by adding these attributes to the <____________________> tag. ANS: table PTS: 1 REF: HTML 197 16. ____________________ defines the number of pixels of space between a cells contents and the cell wall. ANS: Cellpadding PTS: 1 REF: HTML 197 12 17. The ____________________ attribute sets the amount of space between cells. ANS: cellspacing PTS: 1 REF: HTML 197 18. Tables used to structure columns and rows of information can benefit from having a(n) ____________________ to clarify the contents of the table. ANS: caption PTS: 1 REF: HTML 202 19. A(n) ____________________ can be used to add information that doesn't fit elsewhere in the table. ANS: caption PTS: 1 REF: HTML 203 20. To quit Notepad++, click the ____________________ button on the Notepad++ title bar. ANS: Close PTS: 1 REF: HTML 206 MATCHING Identify the letter of the choice that best matches the phrase or definition. a. <td> </td> f. <th> </th> b. cellpadding g. table c. browser h. menu bar d. spanning i. cellspacing e. caption j. rows 1. You can use this to create Web pages with two newspaper-type columns of text or structured lists of information 2. Using the rules attribute with this value creates a table with horizontal rules between each row in the table 3. Table columns are indicated in an HTML file by these tags
4. The first row in a table includes table heading cells, as indicated by these tags 5. When prominently displayed on a Web page, this gives a visitor ready access to navigation links 6. After an HTML file for a Web page is saved, it should be viewed in this to confirm that the page appears as desired and that the links function as expected 7. Defines the number of pixels between cells in a table 8. Defines the number of pixels of space between a cells contents and its border 9. Descriptive text located above or below the table that further describes the purpose of the table 10. A technique used frequently to create a heading that goes across rows or columns 1. ANS: G PTS: 1 REF: HTML 161 13 2. ANS: J PTS: 1 REF: HTML 166 3. ANS: A PTS: 1 REF: HTML 169 4. ANS: F PTS: 1 REF: HTML 169 5. ANS: H PTS: 1 REF: HTML 174 6. ANS: C PTS: 1 REF: HTML 177 7. ANS: I PTS: 1 REF: HTML 197 8. ANS: B PTS: 1 REF: HTML 197 9. ANS: E PTS: 1 REF: HTML 165 10. ANS: D PTS: 1 REF: HTML 200 ESSAY 1. Listing at least three attributes per tag, provide the name and function of attributes associated with each of the table tags. ANS: <table> </table> border: Defines width of table border in pixels cellspacing: Defines space between cells in pixels cellpadding: Defines space between a cells contents and its border in pixels cols: Defines number of columns width: Sets table width relative to window width <tr> </tr> valign: Vertically aligns row (top, middle, bottom) <td> <td> and <th> </th> colspan: Sets number of columns spanned by a cell rowspan: Sets number of rows spanned by a cell valign: Vertically aligns cell (top, middle, bottom) PTS: 1 REF: HTML 170 TOP: Critical Thinking 14 2. Explain what an external style sheet is and what its major benefit is. ANS: An external style sheet is a text file that contains the selectors and declarations for the styles you want to apply across the Web site. External style sheets are the most comprehensive type of style sheet and can be used to control the consistency and look of many Web pages within a Web site. Adding an external style sheet to a Web page involves a two-step process of creating an external style sheet and then linking this style sheet to the desired Web pages. The most beneficial feature of the external style sheet is that you can easily change the style (appearance) of all Web pages into which the style sheet is linked just by changing the external style sheet. For instance, take a style that goes across all the Web pages in a Web site and assuming that style is found in an external style sheet. If the owners of the Web site decide that they do not like the look (or style) of that font-family or font-size, you only have to make the change in one file the external style sheet. Compare that process to having the font-family and font-size inserted into every single Web page in a Web site either with embedded style sheets or (worst case) inline styles. To make a change to all font-family and font-size styles, you would have to change those in every single
place that those styles reside. External (linked) style sheets are the most efficient and powerful way to change styles for an entire Web site. PTS: 1 REF: HTML 178 TOP: Critical Thinking 3. How do you determine if a caption is needed for a table? ANS: A caption can help clarify the tables purpose. For some tables, such as a table used to position images or a table used to create menu bars, captions are not appropriate. Tables used to structure columns and rows of information can benefit from having a caption to clarify or add information about the contents of the table. The caption tag must be inserted directly after the <table> tag. PTS: 1 REF: HTML 202 TOP: Critical Thinking 15 CASE Critical Thinking Questions Case 4-1 Kathryn wants to learn how to create Web pages with tables, so she has asked her colleague Mary to explain how they work. 1. Mary tells Kathryn that tables can be used for a variety of purposes. Which of the following is NOT a true statement that Mary can make about tables in a web page? a. They can be used to create Web pages with newspaper-type columns of text. c. They can be used to create a border or frame around an image. b. They provide more control over the placement of text and images than is possible by just wrapping text around an image. d. They must always have a visible border. ANS: D PTS: 1 REF: HTML 161|HTML 162|HTML 163 TOP: Critical Thinking 2. Kathryn wants to add text that identifies the purpose of a table as a whole. What type of table feature should she use? a. a table border c. a table header b. a table caption d. a table rule ANS: B PTS: 1 REF: HTML 165 TOP: Critical Thinking Critical Thinking Questions Case 4-2 Kathryn has mastered the basics of creating tables, but now she wants to take her design to the next level. She has more specific questions for Mary about some of the advanced features of HTML table design? 3. Mary is teaching Kathryn how to add extra spacing to a table on a Web page. She first explains how to specify the amount of space between cells in a table. Which attribute is used for that purpose? a. cellspacing c. colspan b. cellpadding d. rowspan ANS: A PTS: 1 REF: HTML 197 TOP: Critical Thinking 16
4. Kathryn wants to specify the amount of space between a cell's contents and the cell wall. Which attribute should she use for that purpose? a. cellspacing c. borderspacing b. cellpadding d. valign ANS: B PTS: 1 REF: HTML 197 TOP: Critical Thinking
Chapter 5 Creating an Image Map
MODIFIED TRUE/FALSE 1. All images are appropriate for image mapping. _________________________ ANS: F, Not all PTS: 1 REF: HTML 243 2. The y-axis runs horizontally on an image. _________________________ ANS: F, x PTS: 1 REF: HTML 246 3. For a circular map area, you must use the coordinates for each corner of the shape. _________________________ ANS: F, polygonal PTS: 1 REF: HTML 247 4. The url attribute in the <area> tag designates the URL of the link. _________________________ ANS: F, href PTS: 1 REF: HTML 265 5. The dimension attribute in the <area> tag indicates the shape of the map area. _________________________ ANS: F, shape PTS: 1 REF: HTML 265 MULTIPLE RESPONSE Modified Multiple Choice 1. When a Web page visitor clicks a link on a server-side image map, the browser sends the ____ coordinates of the mouse click to the Web server. a. a- c. xb. b- d. y-
ANS: C, D PTS: 1 REF: HTML 242 2 2. An image map consists of ____. a. an image b. a map definition that defines the hotspots c. a map definition that defines the URLs to which hotspots link d. the resolution setting ANS: A, B, C PTS: 1 REF: HTML 243 3. For a rectangular map area, you use the coordinates of the ____ corners. a. bottom-left c. top-right b. bottom-right d. top-left ANS: B, D PTS: 1 REF: HTML 247 4. The ____ is a main element of the Paint window. a. drawing area c. Home tab b. Tools area d. Colors area ANS: A, B, C, D PTS: 1 REF: HTML 250 5. ____ may be used to locate the coordinates for the image map. a. Microsoft Paint c. Mapedit b. Imaptool d. Coffee Cup Image Mapper ANS: A, B, C, D PTS: 1 REF: HTML 254 MULTIPLE CHOICE 1. In an image map, either a specific area or several areas serve as which of the following? a. tags c. hotspots b. metalinks d. all of the above ANS: C PTS: 1 REF: HTML 234 2. A hotspot, when clicked, sends the Web page visitor to which of the following? a. another part of the same Web page c. a different Web page on a different site b. a different Web page at the same site d. any of the above ANS: D PTS: 1 REF: HTML 234 3. It is important to test your pages to ensure that they follow ____ standards. a. XML c. DHTML b. CSS d. XHTML ANS: D PTS: 1 REF: HTML 236 3 4. Which of the following should be included on all Web pages that use image maps for navigation? a. links referring visitors to the home page b. a list of elements in the image maps c. captions for the images in the image maps d. text links to the URLs reflected in the image maps ANS: D PTS: 1 REF: HTML 237 5. A Web page that uses an image map for navigation also should include ____ links to the URLs reflected in the image map. a. text c. caption b. indexed d. meta ANS: A PTS: 1 REF: HTML 237 6. Using ____ links in conjunction with a navigational image map ensures that if the image does not download or a Web page visitor has images turned off, a user can still navigate to other Web pages. a. meta c. caption b. text d. indexed ANS: B PTS: 1 REF: HTML 237
7. In a server-side image map, the image is displayed by the ____ and implemented by a program that runs on the Web server. a. server c. browser b. client d. either B or C ANS: D PTS: 1 REF: HTML 242 8. With a(n) ____ image map, the Web server does all the work. a. indexed c. coordinated b. client-side d. server-side ANS: D PTS: 1 REF: HTML 242 9. In a(n) ____ image map, the image is displayed by the client and implemented by a program that runs on the Web server. a. indexed c. coordinated b. server-side d. client-side ANS: B PTS: 1 REF: HTML 242 10. With a(n) ____ image map, the browser does not have to send the x- and y-coordinates of the mouse click to the Web server. a. client-side c. server-side b. indexed d. coordinated ANS: A PTS: 1 REF: HTML 242 4 11. With a client-side image map, the ____ of the mouse click are included in the HTML file together with the URL of the link. a. coordinates c. indices b. pixels d. points ANS: A PTS: 1 REF: HTML 242 12. With a server-side image map, the browser sends the x- and y-coordinates to the Web server for the position of the ____ on the image map. a. index c. grid b. hybrid d. link ANS: D PTS: 1 REF: HTML 242 13. Server-side image mapping has the advantage that most, if not all, ____, support it. a. servers c. applications b. coordinate tables d. browsers ANS: D PTS: 1 REF: HTML 242 14. When a hotspot on a server-side image map is clicked, additional software is run that is stored on which of the following? a. hard drive c. network b. CPU d. Web server ANS: D PTS: 1 REF: HTML 242 15. Before coding the image map, you must map the image ____ for each hotspot. a. coordinates c. pixels b. indices d. points ANS: A PTS: 1 REF: HTML 243 16. Which of the following is a step in the creation of an image map for a Web page? a. creating the HTML code for the map b. sketching the hotspots on the image c. mapping the image coordinates for each hotspot d. all of the above
ANS: D PTS: 1 REF: HTML 243 17. Which of the following is a possible shape for an image map area? a. rectangle c. cone b. pyramid d. all of the above ANS: A PTS: 1 REF: HTML 247 18. You must use the coordinates for each corner of the shape in which of the following image sections? a. rectangular c. polygonal b. cylindrical d. single-point ANS: C PTS: 1 REF: HTML 247 5 19. For a circular image section, which of the following is used as a coordinate? a. center point c. both A and B b. corner d. neither A nor B ANS: A PTS: 1 REF: HTML 247 20. Map areas can use any of the following shapes EXCEPT ____. a. polygon c. indexed b. rectangle d. circular ANS: C PTS: 1 REF: HTML 247 21. For a(n) ____ clickable image shape, you use the center point and the radius as the coordinates. a. polygonal c. circular b. rectangle d. indexed ANS: C PTS: 1 REF: HTML 247 22. The ____ tag defines the link and anchors for an image map. a. <area> c. <a> b. <link> d. <href> ANS: A PTS: 1 REF: HTML 248 23. Which of the following areas displays tools that you can use to edit or draw an image when you work in Paint? a. Tools c. status bar b. menu bar d. drawing kit ANS: A PTS: 1 REF: HTML 250 24. Where is the image displayed in Paint? a. drawing area c. status bar b. image area d. Tools area ANS: A PTS: 1 REF: HTML 250 25. In Paint, the ____ displays the coordinates of the center of the mouse pointer at its current position on the image. a. menu bar c. drawing bar b. status bar d. toolbox ANS: B PTS: 1 REF: HTML 250 26. Moving the mouse pointer ____ increases the x-coordinate in Paint. a. up c. to the right b. down d. to the left ANS: C PTS: 1 REF: HTML 252 6 27. Moving the mouse pointer ____ increases the y-coordinate in Paint. a. up c. to the right b. down d. to the left ANS: B PTS: 1 REF: HTML 252 28. Which of the following sets of coordinates define the hotspot of a circular shape?
a. 14,125 c. 35,18,15 b. 18,45 d. any of the above ANS: C PTS: 1 REF: HTML 252 29. A server-side image map uses ____ scripts to make the map work. a. Unix c. indexed b. Perl d. CGI ANS: D PTS: 1 REF: HTML 260 30. The ____ attribute in an <img> tag indicates a server-side image map. a. ismap c. altmap b. usemap d. servmap ANS: A PTS: 1 REF: HTML 261 31. Generally speaking, the ____ attribute indicates the URL of a client-side image map. a. servmap c. altmap b. ismap d. usemap ANS: D PTS: 1 REF: HTML 261 32. Which of the following attributes of the <img> tag specifies the image file to be used? a. load c. src b. file d. use ANS: C PTS: 1 REF: HTML 261 33. A client-side image map is placed with the ____ tags. a. <image></image> c. <map></map> b. <area></area> d. all of the above ANS: C PTS: 1 REF: HTML 261 34. Which of the following represents the general syntax for the <area> tag? a. <area area=" " name=" " coords=" " ismap=" "> b. <area shape=" " coords=" " href=" " alt=" "> c. <area name=" " ismap=" " coords=" " href=" "> d. <area usemap=" "> ANS: B PTS: 1 REF: HTML 265 7 35. Which of the following tags defines clickable areas within a <map> element? a. <click> c. <define> b. <area> d. <clickmap> ANS: B PTS: 1 REF: HTML 265 36. The ____ attribute of the <map> tag defines the map's name. a. this c. ref b. name d. def ANS: B PTS: 1 REF: HTML 265 37. The ____ attribute of the <area> tag indicates the points bounding the map area. a. bound c. map b. coords d. shape ANS: B PTS: 1 REF: HTML 265 38. Which of the following attributes of the <img> tag displays alternate text for the image? a. caption c. alt b. text d. identify ANS: C PTS: 1 REF: HTML 265 39. What kind of image map shape would have the following coordinates: 388,154,71? a. triangle c. polygon (poly) b. rectangle d. circle ANS: D PTS: 1 REF: HTML 265 40. Which of the following attributes of the <area> tag sets the coordinates for a linkable area?
a. points c. place b. shape d. coords ANS: D PTS: 1 REF: HTML 265 TRUE/FALSE 1. The entire image used in an image map must be clickable. ANS: F PTS: 1 REF: HTML 234 2. Web page developers are always dependent on text-based links to route visitors to other locations. ANS: F PTS: 1 REF: HTML 234 3. Image maps are for decoration but not navigation. ANS: F PTS: 1 REF: HTML 234 8 4. A hotspot, when clicked, sends the Web page visitor to another part of the same Web page or to a different Web page. ANS: T PTS: 1 REF: HTML 234 5. Images make Web pages more exciting and interesting to view. ANS: T PTS: 1 REF: HTML 234 6. One of the key features of the Web is its support for graphics. ANS: T PTS: 1 REF: HTML 234 7. The presence of images decreases the amount of time required for pages to download. ANS: F PTS: 1 REF: HTML 237 8. With a server-side image map, the Web server does all the work. ANS: T PTS: 1 REF: HTML 242 9. All changes to server-side image maps require that the server administrator maintain and update necessary server software on a regular basis. ANS: T PTS: 1 REF: HTML 242 10. An image map available on a particular Web sites server must be registered to the server before it can be used. ANS: T PTS: 1 REF: HTML 242-HTML 243 11. The first step in creating an image map for a Web page is to map the image coordinates for each hotspot. ANS: F PTS: 1 REF: HTML 243 12. The sections in an appropriate image are very distinct and easy to see. ANS: T PTS: 1 REF: HTML 243-HTML 244 13. The x-axis runs horizontally on an image. ANS: T PTS: 1 REF: HTML 246 14. The radius of a circular image map can be calculated by subtracting the center x-axis from the border x-axis. ANS: T PTS: 1 REF: HTML 247 9 15. The x- and y-coordinates are inserted into the <area> tag with the coords attribute, within number signs and separated by periods. ANS: F PTS: 1 REF: HTML 248 16. To start Paint, click the Accessories button on the taskbar and then click Paint on the resulting menu. ANS: F PTS: 1 REF: HTML 249 17. In Paint, the image area is where an image displays. ANS: F PTS: 1 REF: HTML 250 18. Adobe Photoshop can be used to create images that can be used as image maps or to crop sections out of existing images to use for this purpose. ANS: T PTS: 1 REF: HTML 254 19. Paint is the only software tool that can be used to identify the coordinates for an image map area.
ANS: F PTS: 1 REF: HTML 254 20. Once a Web page is validated, you know that the initial HTML tags are correct. ANS: T PTS: 1 REF: HTML 255 21. Using the valign="top" attribute within a table row <tr> tag eliminates the need to vertically align individual data cells in a table. ANS: T PTS: 1 REF: HTML 258 22. Some characters are reserved in HTML. ANS: T PTS: 1 REF: HTML 259 23. The src attribute of the <img> tag displays alternate text that gives the Web page visitor information about the image as it is being loaded. ANS: F PTS: 1 REF: HTML 265 24. In an image map, if one incorrect number is typed as an x- or y-coordinate, the entire image map can be wrong as a result. ANS: T PTS: 1 REF: HTML 268 25. To close Notepad++, click the Close button on the right-hand side of the status bar. ANS: F PTS: 1 REF: HTML 273 10 COMPLETION 1. When an image is used as a link, the entire image becomes the _________________________ area, also called the hotspot. ANS: clickable PTS: 1 REF: HTML 234 2. Web page visitors who click a(n) _________________________ are linked to another part of the same Web page or to another Web page on the same or another site. ANS: clickable area hotspot PTS: 1 REF: HTML 234 3. A(n) _________________________ bar is a menu bar that has graphical images. ANS: image map button PTS: 1 REF: HTML 238 4. In a server-side image map, the _________________________ sends the x- and y- coordinates to the Web server for the position of the link on the image map. ANS: browser PTS: 1 REF: HTML 242 5. A(n) _________________________ image for image mapping is one that has obvious visual sections and is therefore a good choice as an image map. ANS: appropriate PTS: 1 REF: HTML 243 6. _________________________ images for image mapping are ones without obvious visual sections. ANS: Inappropriate PTS: 1 REF: HTML 243 7. The _________________________-axis runs vertically on the image. ANS: y PTS: 1 REF: HTML 246 11 8. The first number of a(n) _________________________ is the x-coordinate, and the second number is the y-coordinate. ANS: coordinate pair PTS: 1 REF: HTML 246
9. The _________________________-axis runs horizontally on the image. ANS: x PTS: 1 REF: HTML 246 10. You may use a simple or sophisticated _________________________ program to determine section coordinates. ANS: paint image editing PTS: 1 REF: HTML 246 11. You insert the coordinates for the various map shapes in the <area> tag in the _________________________ code. ANS: HTML PTS: 1 REF: HTML 247 12. The _________________________ feature of Paint can answer your questions about the use of this software application. ANS: Help PTS: 1 REF: HTML 250 13. The _________________________ tool in the Tools area can be used to find the x- and y-coordinates of the image to be mapped. ANS: Pencil PTS: 1 REF: HTML 250 14. In Paint, the _________________________ area is where the image displays. ANS: drawing PTS: 1 REF: HTML 250 12 15. Moving the mouse pointer down increases the _________________________ coordinate. ANS: y PTS: 1 REF: HTML 252 16. The x- and y-coordinates are _________________________ when beginning in the top-left corner of an image. ANS: (0,0) PTS: 1 REF: HTML 252 17. The _________________________ tag is used to create table data cells. ANS: <td> PTS: 1 REF: HTML 257 18. The _________________________ entity is used to display the registered trademark symbol. ANS: ® PTS: 1 REF: HTML 259 19. A(n) _________________________ tag is used to define the clickable areas within a <map> element, as well as links and anchors. ANS: <area> PTS: 1 REF: HTML 265 20. The two main image mapping tags are <map> </map> and _________________________. ANS: <area> PTS: 1 REF: HTML 265 MATCHING Identify the letter of the choice that best matches the phrase or definition. a. ismap f. y-coordinate b. usemap g. x-coordinate c. client-side h. shape
d. server-side i. href e. coords j. alt 1. Attribute that indicates a server-side image map. 2. Attribute in the <area> tag indicating the x- and y-coordinates of the points bounding the map area. 3. Kind of image map that does not require additional software on the Web server. 13 4. Attribute in the <area> tag taking values of rect, poly, or circle. 5. Kind of image map that requires additional software that runs on the Web server. 6. Kind of coordinate numbers that increase as you move the mouse pointer down the image. 7. Kind of coordinate numbers that increase as you move the mouse pointer to the right on the image. 8. Attribute that indicates a client-side image map. 9. Attribute in the <area> tag indicating the URL of the map area. 10. Attribute in the <area> tag indicating the alternate text for image display. 1. ANS: A PTS: 1 REF: HTML 261 2. ANS: E PTS: 1 REF: HTML 265 3. ANS: C PTS: 1 REF: HTML 242 4. ANS: H PTS: 1 REF: HTML 265 5. ANS: D PTS: 1 REF: HTML 242 6. ANS: F PTS: 1 REF: HTML 246 7. ANS: G PTS: 1 REF: HTML 246 8. ANS: B PTS: 1 REF: HTML 261 9. ANS: I PTS: 1 REF: HTML 265 10. ANS: J PTS: 1 REF: HTML 265 ESSAY 1. Discuss the advantages and disadvantages of server-side and client-side image mapping. ANS: One advantage of server-side image mapping is that most, if not all, browsers support server-side image maps, while some older browsers do not support client-side image maps. Server-side image maps have disadvantages, however. They require additional software to be running on the Web server. That would then require that the server administrator maintain and update that server software on a regular basis. Also, an image map available on a particular Web site's server must be registered to the server before it can be used. Although this process is simple, it must be done. Further, all changes to that registered image map must be coordinated on the Web server, which does not allow for quick updates. Client-side image maps help reduce the load on the Web server, generally download faster, and provide faster response when a user clicks a link. PTS: 1 REF: HTML 242-HTML 243 TOP: Critical Thinking 14 2. Describe in detail the steps in the process of creating a client-side image map. ANS: First, select an image to use as an image map. Not all images are appropriate for good image mapping. Those images without distinct boundaries are not easy to map. Besides causing difficulty to the Web developer to find the points to plot, non-distinct areas make it difficult for visitors to see where one link might end and another begins. When choosing an image to map, choose wisely. Next, sketch in the hotspots on the image. It is sometimes good to print a copy of the image and draw the hotspot areas on top of the paper image. You can then take that hard copy and review it while working with the image in the image editing software. When sketching (either on paper or in the software), determine what shapes (i.e., circle, rectangle, or polygon) make sense for the specific area that you want to link. Based on this determination, start the next step of plotting those areas on the image. Then, map the image coordinates for each hotspot. One thing to consider is making sure that the linkable areas do not run over one another. This overrun ends up confusing your Web site visitors because they
think they will link to one area, and the coordinates take them somewhere else. Finally, create the HTML code for the image map. When you create an image map, you first insert the image itself and then identify the name of the map that you use later in the HTML code. Further down in the code, you actually use that name and identify the map areas that form the boundaries around the hotspot. PTS: 1 REF: HTML 243 TOP: Critical Thinking 3. Discuss the steps to determine the x- and y-coordinates for image map points using a chosen software tool. ANS: Select a software tool. Computers running the Windows operating system already have an image editing tool available, Paint. Other editing software products include Mapedit, CoffeeCup Image Mapper, and Imaptool. Next, edit the image. It is sometimes necessary to alter the image before using it on the Web page (you may want to resize it or reposition it). Finally, make any other changes to the image. In Paint, you can make other changes to the image such as flipping the image horizontally or vertically, or altering the colors of the image. Other graphic editing software provides a variety of tools to alter an image slightly or significantly. PTS: 1 REF: HTML 249 TOP: Critical Thinking 15 CASE Critical Thinking Questions Case 5-1 Zach has used image maps on lots of Web sites before, but he has never created his own. He is keen to follow the correct process to make sure that he does not make any mistakes on his maiden voyage. 1. Which of the following puts the steps for creating a client-side image map into the correct order for Zach? a. select the image to use, map the image coordinates for each hotspot, create the HTML code for the image map, and sketch the hotspots on the image b. select the image to use, sketch the hotspots on the image, map the image coordinates for each hotspot, and create the HTML code for the image map c. select the image to use, sketch the hotspots on the image, create the HTML code for the image map, and map the image coordinates for each hotspot d. select the image to use, map the image coordinates for each hotspot, sketch the hotspots on the image, and create the HTML code for the image map ANS: B PTS: 1 REF: HTML 243 TOP: Critical Thinking 2. Zach has been having a lot of trouble mapping the image coordinates for his hotspots and he thinks it is because he is using an image that is not appropriate for image mapping. Which of the following is most likely to give him trouble? a. an Expressionist painting in the style of Claude Monet b. a map of the nations in sub-Saharan Africa c. a series of clearly defined two-dimensional geometric shapes d. all of the above ANS: A PTS: 1 REF: HTML 243 TOP: Critical Thinking 16 Critical Thinking Questions Case 5-2 Zach has become an expert with image maps through hard work and study. 3. With a simple glance, Zach knows that a given series of coordinates indicate a circular image map
shape. Which of the following are the set of coordinates at which he is looking? a. 78, 309, 183, 251, 316 b. 317, 344, 136, 402 c. 308, 113, 72 d. It is impossible to tell from these coordinates. ANS: C PTS: 1 REF: HTML 252 TOP: Critical Thinking 4. A friend of Zach's named Ian is frustrated because he is trying to create a client-side image map and it is not working. Zach takes a quick look at the code and sees that Ian is using the wrong attribute for the <img> tag. Which of the following attributes is a perfectly valid attribute to usebut just not the attribute to use for the client-side image map that Ian wants? a. ismap b. usemap c. altmap d. servmap ANS: A PTS: 1 REF: HTML 261 TOP: Critical Thinking
Chapter 6 Creating a Form on a Web Page
MULTIPLE RESPONSE Modified Multiple Choice 1. Which of the following is a main component of a Web page form? a. input controls c. link to a major search engine b. <form> tag d. Submit button ANS: A, B, D PTS: 1 REF: HTML 289 2. A text input control is a ____ box. a. link c. password text b. textarea d. text ANS: B, C, D PTS: 1 REF: HTML 289 3. Which of the following controls creates a list item? a. checkbox c. list b. radio d. dropdown ANS: A, B PTS: 1 REF: HTML 289 4. A password always appears as a series of which of the following? a. characters c. bullets b. asterisks d. ampersands ANS: A, B, C PTS: 1 REF: HTML 290 5. When a Web page visitor clicks the Submit button on the form, which of the following is sent to be processed? a. parameters of the control b. value of the data contained with the control c. dimensions of the field d. name of the control
ANS: B, D PTS: 1 REF: HTML 292 MULTIPLE CHOICE 1. A(n) ____ control is any type of input mechanism on a form. a. variable c. parameter b. input d. form ANS: B PTS: 1 REF: HTML 289 2 2. Which of the following controls sends a form to a server for processing? a. enter c. send b. reset d. submit ANS: D PTS: 1 REF: HTML 289 3. Which of the following controls resets the form? a. clear c. reset b. empty d. new ANS: C PTS: 1 REF: HTML 289 4. Which of the following controls is identical to text fields used for single-line data entry? a. submit c. password b. textarea d. radio ANS: C PTS: 1 REF: HTML 289 5. Which of the following controls creates a menu of choices from which a visitor chooses? a. select c. menu b. option d. choice ANS: A PTS: 1 REF: HTML 289 6. Which of the following attributes, when used with the text tag, determines the number of characters that display on a form? a. character c. width b. size d. dimension ANS: B PTS: 1 REF: HTML 289 7. The ____ attribute of the text tag specifies the maximum length of the input field. a. size c. maxlength b. limit d. control ANS: C PTS: 1 REF: HTML 289 8. A ____ input control is either a radio button, a check box, a Submit button, a Reset button, or a selection menu. a. select c. capture b. data d. list ANS: B PTS: 1 REF: HTML 289 9. In a(n) ____ box, a visitor may enter small amounts of text. a. capture c. text b. link d. textarea ANS: C PTS: 1 REF: HTML 289 3 10. The text control has two attributes: ____. a. cols and rows c. size and maxlength b. post and get d. width and height ANS: C PTS: 1 REF: HTML 289 11. In a radio control each choice is preceded by a radio ____. a. menu c. button b. bar d. either b or c ANS: C PTS: 1 REF: HTML 290
12. A radio button typically displays as which of the following? a. bullet c. small rectangle b. open circle d. none of the above ANS: B PTS: 1 REF: HTML 290 13. A ____ control creates a list item in a list from which only one item can be chosen. a. select c. list b. solo d. radio ANS: D PTS: 1 REF: HTML 290 14. The type="____" attribute specifies that the type of control is the radio button. a. radio c. option b. check d. circle ANS: A PTS: 1 REF: HTML 290 15. With a checkbox control, the default can be changed so a particular check box is preselected as the default, by using the ____ value within the <input> tag. a. chosen c. checked b. default d. preselect ANS: C PTS: 1 REF: HTML 291 16. The use of which of the following controls eliminates the visitors having to type information into a text field? a. text c. password b. textarea d. select ANS: D PTS: 1 REF: HTML 291 17. A(n) ____ control creates a drop-down list or menu of choices from which a visitor can select an option or options. a. select c. radio b. option d. checkbox ANS: A PTS: 1 REF: HTML 291 4 18. ____ controls are similar to text controls, except that they allow multiple lines of text input. a. Password c. Capture b. Textarea d. Either a or b ANS: B PTS: 1 REF: HTML 291 19. The textarea control has two primary attributes: ____. a. rows and cols c. size and width b. size and maxlength d. select and option ANS: A PTS: 1 REF: HTML 291 20. It is a good rule of thumb to keep the number of columns in a textarea to ____ or fewer. a. 10 c. 25 b. 15 d. 50 ANS: D PTS: 1 REF: HTML 291 21. The ____ attribute identifies the specific information that is being sent when the form is submitted for processing. a. spec c. target b. name d. this ANS: B PTS: 1 REF: HTML 292 22. All controls except one have a(n) ____ attribute. a. name c. value b. link d. select ANS: C PTS: 1 REF: HTML 292
23. The <____> tag defines the text that displays in the grouping borders. a. key c. cluster b. legend d. aggregate ANS: B PTS: 1 REF: HTML 293 24. The ____ attribute of the <form> tag indicates the URL for the action to be completed by the server. a. method c. action b. process d. http ANS: C PTS: 1 REF: HTML 293 25. There are two primary methods to send the form to the server to be processed: ____ a. send and put c. get and put b. get and post d. CGI and HTML ANS: B PTS: 1 REF: HTML 296 5 26. Which of the following is a program written in a programming language (such as Perl) that communicates with the Web server? a. HTML function c. URL imagemap b. CGI script d. post method ANS: B PTS: 1 REF: HTML 296 27. The ____ attribute of the <form> tag indicates the manner in which the data entered in the form is sent to the server to be processed. a. process c. http b. server d. method ANS: D PTS: 1 REF: HTML 296 28. The two values of the ____ attribute in HTML are get and post. a. process c. http b. server d. method ANS: D PTS: 1 REF: HTML 296 29. The ____ method sends the name-value pairs to the end of the URL indicated in the action attribute. a. get c. post b. base d. serv ANS: A PTS: 1 REF: HTML 296 30. The size=2 attribute means which of the following? a. two characters will appear, but more may be entered, depending on the maxlength attribute b. one character will appear, and the second will be truncated c. two characters will appear, and no more may be entered d. at most, two characters can be entered ANS: A PTS: 1 REF: HTML 298 31. The default type for the <input /> tag is a ____. a. radio button c. text box b. checkbox d. textarea ANS: C PTS: 1 REF: HTML 299 32. If no ____ attribute value is specified, a selection menu initially displays only one option, along with a list arrow to view other choices in the list. a. default c. size b. choice d. checked ANS: C PTS: 1 REF: HTML 302 33. If a selection menu includes the size attribute with a value of 3, ____ choice(s) will appear in the menu. a. one c. three b. two d. four ANS: C PTS: 1 REF: HTML 303
6 34. If the ____ attribute was not used to create a selection menu, the Web page visitor will be allowed to select only one choice in the menu. a. several c. choices b. many d. multiple ANS: D PTS: 1 REF: HTML 303 35. Form controls are useless unless the information entered in the form can be submitted for ____. a. concatenation c. aggregation b. processing d. all of the above ANS: B PTS: 1 REF: HTML 306 36. Which of the following tags gives you the option of using an image for a Submit button, rather than using the default button style? a. <option> c. <modify> b. <image button> d. <button> ANS: D PTS: 1 REF: HTML 306 37. The <form method=post action=mailto:ahs@isp.com> tag designates that the ____ method will be used to send data to the appropriate location for processing. a. mailto c. post b. form d. action ANS: C PTS: 1 REF: HTML 306 38. Which of the following characters strings together all of the form responses? a. & c. @ b. ! d. % ANS: A PTS: 1 REF: HTML 307 39. Which of the following buttons deletes any data previously typed into text or textarea fields? a. New c. Clear b. Restore d. Reset ANS: D PTS: 1 REF: HTML 307 40. Which of the following attributes specifies a reset button? a. type=option c. reset=type b. master=reset d. type=reset ANS: D PTS: 1 REF: HTML 307 7 MODIFIED TRUE/FALSE 1. The reset input control sends the information from a form to the appropriate location for processing. _________________________ ANS: F, submit PTS: 1 REF: HTML 292 2. The paragraph input control creates a multiple-line field for a relatively large amount of text. _________________________ ANS: F, textarea PTS: 1 REF: HTML 293 3. A text control creates a text box that is used for a single line of input. _________________________ ANS: T PTS: 1 REF: HTML 289 4. By default, all check boxes are pre-selected. _________________________ ANS: F, deselected PTS: 1 REF: HTML 290 5. A Web page form must include a Reset button. _________________________ ANS: F, Submit PTS: 1 REF: HTML 292
TRUE/FALSE 1. Using a Web page form for user input reduces the potential for errors because customers enter data or select options from the form included directly on the Web page. ANS: T PTS: 1 REF: HTML 286 2. A select input control creates a series of check boxes for Web visitors to use. ANS: F PTS: 1 REF: HTML 290 3. The maximum length of a text field may exceed the size of the field that displays on the form. ANS: T PTS: 1 REF: HTML 290 8 4. Each choice in a check box list can be either on or off. ANS: T PTS: 1 REF: HTML 290 5. A checkbox control allows a Web page visitor to select only one choice from a list of choices. ANS: F PTS: 1 REF: HTML 290 6. Multiple radio buttons in the same group can be set to a checked state at the same time. ANS: F PTS: 1 REF: HTML 290 7. With check boxes, only one option can be selected at a time. ANS: F PTS: 1 REF: HTML 290 8. It is a good rule of thumb to use between 50 and 100 columns of text in a textarea field. ANS: F PTS: 1 REF: HTML 291 9. The resume and send controls create the Reset and Submit buttons. ANS: F PTS: 1 REF: HTML 292 10. A Web page form must include a Reset button. ANS: F PTS: 1 REF: HTML 292 11. For a textarea field, no value attribute is possible because of the variability of the input. ANS: T PTS: 1 REF: HTML 292 12. All options in a selection menu are contained within the <select> and </select> tags. ANS: T PTS: 1 REF: HTML 293 13. The tabindex attribute of the <input> tag sets tabbing order among control elements. ANS: T PTS: 1 REF: HTML 293 14. The value attribute of the <input> tag is optional for radio and checkbox controls. ANS: F PTS: 1 REF: HTML 293 15. Few Web sites use CGI scripts to process forms because this is an inefficient way to handle the data that is sent to a form. ANS: F PTS: 1 REF: HTML 296 9 16. The get method sends the name-value pairs to the end of the URL indicated in the action attribute. ANS: T PTS: 1 REF: HTML 296 17. The post method is a program written in a programming language that communicates with the Web server. ANS: F PTS: 1 REF: HTML 296 18. Information on forms can be sent by e-mail to an e-mail address or can be used to update a database. ANS: T PTS: 1 REF: HTML 296 19. A FORM script sends the information input on a Web page form to the Web server for processing. ANS: F PTS: 1 REF: HTML 296 20. If you specify a maximum number of characters that is greater than the number of characters specified in the size attribute, the additional characters will be cut off. ANS: F PTS: 1 REF: HTML 298 21. If you do not specify a size attribute for a select menu, only one option is displayed, along with a list arrow. ANS: T PTS: 1 REF: HTML 302 22. The <legend> tag within the fieldset tag is required.
ANS: F PTS: 1 REF: HTML 308 23. An embedded style sheet changes the style for a single Web page. ANS: T PTS: 1 REF: HTML 310 24. You should validate the code after the form is completed and view and test it using your browser. ANS: T PTS: 1 REF: HTML 313 25. When you are collecting information from an online form, it is very important to test that the information is accurate. ANS: T PTS: 1 REF: HTML 313 10 COMPLETION 1. A(n) ____________________ input control is either a text box, a textarea box, or a password text box. ANS: text PTS: 1 REF: HTML 289 2. In a(n) ____________________ text box, a visitor may enter a password. ANS: password PTS: 1 REF: HTML 289 3. In a(n) ____________________ box, a visitor may enter larger amounts of data. ANS: textarea PTS: 1 REF: HTML 289 4. The ____________________ attribute of the text control determines the number of characters that display on the form. ANS: size PTS: 1 REF: HTML 289 5. A(n) ____________________ control tells the browser to send the data on the form to the server. ANS: submit PTS: 1 REF: HTML 289 6. A(n) ____________________ control returns all input controls to the default status. ANS: reset PTS: 1 REF: HTML 289 7. A(n) ____________________ control creates a list item in a list from which more than one item can be chosen. ANS: checkbox PTS: 1 REF: HTML 290 11 8. To set a particular radio button as the default, you use the ____________________ value within the <input /> tag. ANS: checked PTS: 1 REF: HTML 290 9. A(n) ____________________ button typically appears as an open circle. ANS: radio option PTS: 1 REF: HTML 290 10. The textarea control uses the ____________________ attribute to specify the number of columns in the textarea field. ANS: cols PTS: 1 REF: HTML 291 11. The ____________________ button sends the information to the appropriate location for processing. ANS: Submit PTS: 1 REF: HTML 292
12. The <____________________/ > tag defines the controls used in the form, using a variety of type attribute values. ANS: input PTS: 1 REF: HTML 293 13. The <____________________> tag creates a form that allows user input. ANS: form PTS: 1 REF: HTML 293 14. The ____________________ method sends a separate data file with the name-value pairs to the URL (or e-mail address) indicated in the action attribute. ANS: post PTS: 1 REF: HTML 296 12 15. When the ____________________ attribute specifies the same number of characters as the size attribute, all characters entered by a user will appear in the text box. ANS: maxlength PTS: 1 REF: HTML 298 16. To select multiple choices in a selection menu, a user first must select one choice and then press and hold the ____________________ key while clicking other choices in the list. ANS: CTRL PTS: 1 REF: HTML 303 17. To select several consecutive choices in a selection menu, a user first must select one choice and then press and hold the ____________________ key while selecting the last choice. ANS: SHIFT PTS: 1 REF: HTML 303 18. The ____________________ button clears any input that was entered in the form, restoring the input controls back to the initial values. ANS: Reset PTS: 1 REF: HTML 306 19. The ____________________ control helps to group related form elements together. ANS: fieldset PTS: 1 REF: HTML 308 20. Using ____________________ is especially helpful in cases where some information is required and some is optional. ANS: grouping PTS: 1 REF: HTML 308 13 MATCHING Identify the letter of the choice that best matches the phrase or definition. a. data input f. select b. checkbox g. textarea c. attributes h. password d. radio button i. select control e. input j. target 1. The use of asterisks, for example, to mark the entered text in this kind of field is designed to help protect text from being observed as it is being entered 2. When one of these is selected, all of the other ones in the list are deselected automatically 3. This category of control eliminates a visitor's having to type information into a text or textarea field 4. This kind of field is useful when an extensive amount of input from the Web page visitors is required or desired
5. This kind of input control creates a list item 6. If a choice in a selection menu is highlighted, it means that this attribute has been used for that choice 7. This kind of control either can be a radio button, a check box, a submit button, or a reset button 8. These kinds of controls either are HTML tags or attributes of HTML tags 9. Nearly all of the HTML tags used to create forms have at most one of these each 10. This attribute of the <form> tag indicates the location at which a resource will display 1. ANS: H PTS: 1 REF: HTML 290 2. ANS: D PTS: 1 REF: HTML 290 3. ANS: F PTS: 1 REF: HTML 291 4. ANS: G PTS: 1 REF: HTML 291 5. ANS: B PTS: 1 REF: HTML 290 6. ANS: I PTS: 1 REF: HTML 291 7. ANS: A PTS: 1 REF: HTML 289 8. ANS: E PTS: 1 REF: HTML 293 9. ANS: C PTS: 1 REF: HTML 293 10. ANS: J PTS: 1 REF: HTML 293 14 ESSAY 1. Briefly list the HTML tags used to create forms, including their functions and any relevant remarks about their use. ANS: <fieldset></fieldset> -- groups related controls on a form; it is optionally used for readability <form></form> -- creates a form that allows user input; it is required when creating forms <input /> -- defines the controls used in the form, using a variety of type attribute values; it is required for input controls <legend></legend> -- defines the text that is displayed in the grouping borders; it is optionally used when using <fieldset> tags <select></select> -- creates a menu of choices from which a visitor selects; it is required for selection choices <option></option> -- specifies a choice in a <select> tag; it is required, one per choice <textarea></textarea> -- creates a multiple-line text input area; it is required for longer text inputs that appear on several lines PTS: 1 REF: HTML 293 TOP: Critical Thinking 2. Explain in detail the difference between the action and method attributes of the <form> tag. Be sure to include a definition of CGI script, and the get and post method in your explanation. ANS: The action attribute of the <form> tag specifies the action that is taken when the form is submitted. Information entered in forms can be sent by e-mail to an e-mail address or can be used to update a database. Although the e-mail option is functional, many Web sites process information from forms using Common Gateway Interface (CGI) scripting. A CGI script is a program written in a programming language (such as PHP or Perl) that communicates with the Web server. The CGI script sends the information input on the Web page form to the server for processing. The method attribute of the <form> tag specifies the manner in which the data entered in the form is sent to the server to be processed. Two primary ways are used in HTML: the get method and the post method. The get method sends the name-value pairs to the end of the URL indicated in the action attribute. The post method sends a separate data file with the name-value pairs to the URL (or e-mail address) indicated in the action attribute. Most Web developers prefer the post method because it is much more flexible. You need to be cautious when using the get method. Some Web servers limit a URLs size, so you run the risk of truncating relevant information when using the get method. PTS: 1 REF: HTML 296 TOP: Critical Thinking 15
3. Describe in detail the four steps involved in creating an effective form. ANS: Before creating a Web page form, you should plan how you want to format it. By effectively utilizing input controls, you can call attention to important data-collection areas on the Web page without overpowering it. Creating an effective form includes: 1. Determine what data to collect. In the case of a form designed to sell a product, you need the visitors name and address information. Make sure to provide enough space for each field so that you do not cut out important information. For instance, an address field only 10 characters long may cut out much of the street name. 2. Determine what types of control to use. For data such as name and address, you need text input areas. For data such as credit card type, there is a limited subset (i.e., American Express, Visa, and MasterCard), so a selection control is appropriate. When you ask what types of pizza the visitor is interested in buying, you can use check boxes, which allow multiple selection. In the case of an answer with only two choices (i.e., Yes/No or Thick or thin pizza?), a radio button is more appropriate. 3. Lay out the input areas effectively. One of the first input items you may want is the visitors name and address information. That should go to the top of the page. Also, you can group information together on the same line if it makes sense to make the Web page form short enough that visitors do not have to scroll much. 4. Use grouping techniques for clarity. The last thing that you may want to do on a Web page form is group like input items together. Use the fieldset tag to segregate personal information from order information and from other comments that the visitor might make. PTS: 1 REF: HTML 297-HTML 298 TOP: Critical Thinking CASE Critical Thinking Questions Case 6-1 Brendan is trying to familiarize himself in a hurry with the various form input controls. He has a sense of the general function of each but not of the nuances among them. 1. What does Brendan learn is the key difference between the checkbox and radio controls? a. The checkbox control indicates both the size of the field and the total maximum length, and radio control indicates neither. b. The checkbox control allows more than one item in a list to be chosen, and the radio control indicates only one item in a list that can be chosen. c. The radio control allows more than one item in a list to be chosen, and the checkbox control indicates only one item in a list that can be chosen. d. The radio control returns all input controls to the default status, and the radio button tells the browser to send the data on the form to the server. ANS: B PTS: 1 REF: HTML 290 TOP: Critical Thinking 16 2. Brendan has a list of 30 different options for a user to select from a given list. Which of the following controls is the best match for his need? a. select b. checkbox c. radio d. Any of the above ANS: A PTS: 1 REF: HTML 291 TOP: Critical Thinking Critical Thinking Questions Case 6-2
Jacqueline is inheriting a segment of code from a developer who has left the firm. The problem is that the code became corrupted on a portion of the server during a recent crash and she has to reconstruct a lot of it. 3. One portion of the code Jacqueline is reconstructing includes a reference to the tabindex attribute, but the HTML tag is missing. Which of the following tags CANNOT be the tag in question? a. <input /> b. <select></select> c. <option></option> d. <textarea></textarea> ANS: C PTS: 1 REF: HTML 293-HTML 294 TOP: Critical Thinking 4. Another portion of the code Jacqueline is reconstructing includes a reference to the readonly attribute. Which HTML tag must be in use? a. <textarea></textarea> b. <option></option> c. <select></select> d. <legend></legend> ANS: A PTS: 1 REF: HTML 294 TOP: Critical Thinking
Das könnte Ihnen auch gefallen
- Evaluation of Some SMTP Testing, Email Verification, Header Analysis, SSL Checkers, Email Delivery, Email Forwarding and WordPress Email ToolsVon EverandEvaluation of Some SMTP Testing, Email Verification, Header Analysis, SSL Checkers, Email Delivery, Email Forwarding and WordPress Email ToolsNoch keine Bewertungen
- Ibp NotesDokument3 SeitenIbp NotesdavidNoch keine Bewertungen
- CCNA 1 Chapter 3 SummaryDokument6 SeitenCCNA 1 Chapter 3 SummaryzanarutoNoch keine Bewertungen
- Unit-5 Computer NetworkDokument10 SeitenUnit-5 Computer NetworkShivansh tomarNoch keine Bewertungen
- Networking-I Part-1Dokument77 SeitenNetworking-I Part-1SanchayNoch keine Bewertungen
- CS103 5Dokument72 SeitenCS103 5seiyfuNoch keine Bewertungen
- Batrisyia-C-WDD-Research - Server Technologies and Management ServicesDokument3 SeitenBatrisyia-C-WDD-Research - Server Technologies and Management ServicesBatrisyia SainiNoch keine Bewertungen
- Computer NotesDokument7 SeitenComputer NotesGaming HardyNoch keine Bewertungen
- Computer KnowledgeDokument24 SeitenComputer KnowledgeSwapnali thorveNoch keine Bewertungen
- IntroductionDokument66 SeitenIntroductionSUBBA RAO DAGGUBATINoch keine Bewertungen
- UNIT - II - Computer NetworksDokument8 SeitenUNIT - II - Computer Networkssankalpsamant2001Noch keine Bewertungen
- Application Layer ProtocolsDokument33 SeitenApplication Layer ProtocolsSarah AliNoch keine Bewertungen
- Computer Network Unit-5 NotesDokument44 SeitenComputer Network Unit-5 NotessuchitaNoch keine Bewertungen
- Computer Networks Administration, Strong Understanding of TCP/IP, DNS, Network Routing/switching, and Network Best Practices For Complex EnvironmentsDokument14 SeitenComputer Networks Administration, Strong Understanding of TCP/IP, DNS, Network Routing/switching, and Network Best Practices For Complex EnvironmentsAlex LucaNoch keine Bewertungen
- Computer Networks - Unit - 5 Y3/S5: Unit - V Application LayerDokument32 SeitenComputer Networks - Unit - 5 Y3/S5: Unit - V Application LayerSanthosh RockyNoch keine Bewertungen
- EntrepreneurDokument11 SeitenEntrepreneurjhonbendanillo440Noch keine Bewertungen
- Web System & Development Assignment #2Dokument1 SeiteWeb System & Development Assignment #2Kevin LazagaNoch keine Bewertungen
- Network 6Dokument17 SeitenNetwork 6jhn75070Noch keine Bewertungen
- To Internet ProgrammingDokument65 SeitenTo Internet ProgrammingGamal BohoutaNoch keine Bewertungen
- Web Design and Devlopment Assignment 1Dokument16 SeitenWeb Design and Devlopment Assignment 1Nurye NigusNoch keine Bewertungen
- Presentation Layer & Session LayerDokument45 SeitenPresentation Layer & Session LayertopherskiNoch keine Bewertungen
- Internet & WWWDokument55 SeitenInternet & WWWDelina TedrosNoch keine Bewertungen
- Application ProtocolsDokument28 SeitenApplication Protocolsrez habloNoch keine Bewertungen
- DecaDokument9 SeitenDecaKen Archer SeleraNoch keine Bewertungen
- Living in The It Era - Reviewer 1Dokument9 SeitenLiving in The It Era - Reviewer 1Malcolm HolmesNoch keine Bewertungen
- 00 NetworkReviewDokument26 Seiten00 NetworkReviewZee ZaboutNoch keine Bewertungen
- Lesson's Objectives: Understanding The Application and Function ofDokument7 SeitenLesson's Objectives: Understanding The Application and Function ofLilianneNoch keine Bewertungen
- COMP519: Web Programming Autumn 2013: The Slides Are Derivatives of Ones byDokument30 SeitenCOMP519: Web Programming Autumn 2013: The Slides Are Derivatives of Ones byrejincjNoch keine Bewertungen
- COMP519: Web Programming Autumn 2013: The Slides Are Derivatives of Ones byDokument30 SeitenCOMP519: Web Programming Autumn 2013: The Slides Are Derivatives of Ones byrejincjNoch keine Bewertungen
- Chapter No 4 ITDokument17 SeitenChapter No 4 ITsreejaNoch keine Bewertungen
- Unit 5 CNDokument28 SeitenUnit 5 CNkumargpj7091Noch keine Bewertungen
- WIA1005 Network Technology Foundation: Application Layer and Build A Small NetworkDokument33 SeitenWIA1005 Network Technology Foundation: Application Layer and Build A Small NetworkAina NajihahNoch keine Bewertungen
- Network Protocols7Dokument12 SeitenNetwork Protocols7nitashach22Noch keine Bewertungen
- Logical Addressing: IPV4 Addressing - Computer NetworksDokument19 SeitenLogical Addressing: IPV4 Addressing - Computer Networksblessing pakachenaNoch keine Bewertungen
- Logical Addressing: IPV4 Addressing - Computer NetworksDokument19 SeitenLogical Addressing: IPV4 Addressing - Computer Networksblessing pakachenaNoch keine Bewertungen
- Chapter 6 Bit4001+q+ExDokument30 SeitenChapter 6 Bit4001+q+ExĐình Đức PhạmNoch keine Bewertungen
- 15 f08 Network Sockets1Dokument12 Seiten15 f08 Network Sockets1akirank1Noch keine Bewertungen
- The Web: Server: 1) A Computer Program Running As A Service, To Serve The Needs or Requests of Other ProgramsDokument39 SeitenThe Web: Server: 1) A Computer Program Running As A Service, To Serve The Needs or Requests of Other Programsdaniel_Vera_valenciaNoch keine Bewertungen
- Application Layer Protocols in Computer Networks 17.01.2024Dokument8 SeitenApplication Layer Protocols in Computer Networks 17.01.2024aloishp36Noch keine Bewertungen
- "At The Beginning There Was Nothing, Then Came Internet ": Babu Melepuram Sr. LecturerDokument18 Seiten"At The Beginning There Was Nothing, Then Came Internet ": Babu Melepuram Sr. Lecturermurali.ts1Noch keine Bewertungen
- Q1-Explain The Application Layer and Functionalities. AnsDokument3 SeitenQ1-Explain The Application Layer and Functionalities. AnsmayankNoch keine Bewertungen
- 10a Network ApplicationsDokument14 Seiten10a Network ApplicationsJagath DissanayakaNoch keine Bewertungen
- ProtocolsDokument24 SeitenProtocolsToni-ann WillisNoch keine Bewertungen
- Network Protocols7Dokument12 SeitenNetwork Protocols7nitashach22Noch keine Bewertungen
- Information TecnologyDokument83 SeitenInformation Tecnologyqueenansari27Noch keine Bewertungen
- Technical Networking TermsDokument1 SeiteTechnical Networking TermsSESHAGIRI RNoch keine Bewertungen
- Components of NetworkDokument75 SeitenComponents of NetworkSiddhesh ParabNoch keine Bewertungen
- Option C - Web Science - YoutubeDokument116 SeitenOption C - Web Science - YoutubeSrikar ReddyNoch keine Bewertungen
- QTR3 IctreviewerDokument4 SeitenQTR3 Ictreviewerjoshuasupan16Noch keine Bewertungen
- NET101 - Application Layer Functionality and ProtocolsDokument66 SeitenNET101 - Application Layer Functionality and ProtocolsKhaye Ares RodriguezNoch keine Bewertungen
- Networking GroupDokument17 SeitenNetworking GroupNimetullah HayNoch keine Bewertungen
- Computer NetworksDokument22 SeitenComputer NetworksRISHINoch keine Bewertungen
- Presentation LayerDokument10 SeitenPresentation LayerSasuke UchihaNoch keine Bewertungen
- 1 StudyDokument7 Seiten1 StudyAman GoyalNoch keine Bewertungen
- N+ Study MaterailDokument59 SeitenN+ Study MaterailasimalampNoch keine Bewertungen
- Internet and Protocols HandoutDokument6 SeitenInternet and Protocols HandoutDemar PeartNoch keine Bewertungen
- Web Programming: Origins of Internet and WebDokument12 SeitenWeb Programming: Origins of Internet and WebRahul GarjeNoch keine Bewertungen
- Lecture 1 Introduction To Web ApplicationsDokument11 SeitenLecture 1 Introduction To Web ApplicationsTalha RiazNoch keine Bewertungen
- Unit V NotesDokument37 SeitenUnit V NotesAdharshNoch keine Bewertungen
- Communication SystemsDokument14 SeitenCommunication Systemsvanshnayi1710Noch keine Bewertungen
- The Fastest Easiest Way To Secure Your NetworkDokument9 SeitenThe Fastest Easiest Way To Secure Your NetworkMark ShenkNoch keine Bewertungen
- 2023 2024 Syllabus PDFDokument23 Seiten2023 2024 Syllabus PDFRika DianaNoch keine Bewertungen
- MCC333E - Film Review - Myat Thu - 32813747Dokument8 SeitenMCC333E - Film Review - Myat Thu - 32813747Myat ThuNoch keine Bewertungen
- JupaCreations BWCGDokument203 SeitenJupaCreations BWCGsoudrack0% (1)
- Literature Review - Part Time Job Among StudentDokument3 SeitenLiterature Review - Part Time Job Among StudentMarria65% (20)
- Unilever PakistanDokument26 SeitenUnilever PakistanElie Mints100% (3)
- Design of Purlins: Try 75mm X 100mm: Case 1Dokument12 SeitenDesign of Purlins: Try 75mm X 100mm: Case 1Pamela Joanne Falo AndradeNoch keine Bewertungen
- Performance Task 2Dokument3 SeitenPerformance Task 2Edrose WycocoNoch keine Bewertungen
- Dragons ScaleDokument13 SeitenDragons ScaleGuilherme De FariasNoch keine Bewertungen
- Grua Grove 530e 2 Manual de PartesDokument713 SeitenGrua Grove 530e 2 Manual de PartesGustavo100% (7)
- 3-Phase Short-Circuit Current (Isc) at Any Point Within A LV Installation - Electrical Installation GuideDokument6 Seiten3-Phase Short-Circuit Current (Isc) at Any Point Within A LV Installation - Electrical Installation GuideYuukinoriNoch keine Bewertungen
- Nursing Assessment in Family Nursing PracticeDokument22 SeitenNursing Assessment in Family Nursing PracticeHydra Olivar - PantilganNoch keine Bewertungen
- 3DS 2017 GEO GEMS Brochure A4 WEBDokument4 Seiten3DS 2017 GEO GEMS Brochure A4 WEBlazarpaladinNoch keine Bewertungen
- Sousa2019 PDFDokument38 SeitenSousa2019 PDFWilly PurbaNoch keine Bewertungen
- Shelly Cashman Series Microsoft Office 365 Excel 2016 Comprehensive 1st Edition Freund Solutions ManualDokument5 SeitenShelly Cashman Series Microsoft Office 365 Excel 2016 Comprehensive 1st Edition Freund Solutions Manualjuanlucerofdqegwntai100% (10)
- Assessment - UK Forestry Data ICT THEORY For CAT1Dokument13 SeitenAssessment - UK Forestry Data ICT THEORY For CAT1Joanna AchemaNoch keine Bewertungen
- SRS For Travel AgencyDokument5 SeitenSRS For Travel AgencyHardik SawalsaNoch keine Bewertungen
- Bullying Report - Ending The Torment: Tackling Bullying From The Schoolyard To CyberspaceDokument174 SeitenBullying Report - Ending The Torment: Tackling Bullying From The Schoolyard To CyberspaceAlexandre AndréNoch keine Bewertungen
- Earth Science NAME - DATEDokument3 SeitenEarth Science NAME - DATEArlene CalataNoch keine Bewertungen
- Furniture AnnexDokument6 SeitenFurniture AnnexAlaa HusseinNoch keine Bewertungen
- Operation and Maintenance Manual Compressor Models: P105WJD, P130DWJD, P160DWJD, P175DWJDDokument70 SeitenOperation and Maintenance Manual Compressor Models: P105WJD, P130DWJD, P160DWJD, P175DWJDManuel ParreñoNoch keine Bewertungen
- MSDS Leadframe (16 Items)Dokument8 SeitenMSDS Leadframe (16 Items)bennisg8Noch keine Bewertungen
- Technical Rockwell Automation FactoryTalk HistorianDokument6 SeitenTechnical Rockwell Automation FactoryTalk HistorianAmit MishraNoch keine Bewertungen
- The Sandbox Approach and Its Potential For Use inDokument13 SeitenThe Sandbox Approach and Its Potential For Use invalentina sekarNoch keine Bewertungen
- TCGRX BullsEye Tablet SplitterDokument2 SeitenTCGRX BullsEye Tablet SplittermalucNoch keine Bewertungen
- Task of ProjectDokument14 SeitenTask of ProjectAbdul Wafiy NaqiuddinNoch keine Bewertungen
- Citrus Information Kit-Update: Reprint - Information Current in 1998Dokument53 SeitenCitrus Information Kit-Update: Reprint - Information Current in 1998hamsa sewakNoch keine Bewertungen
- Dress Code19sepDokument36 SeitenDress Code19sepapi-100323454Noch keine Bewertungen
- Essay On Stem CellsDokument4 SeitenEssay On Stem CellsAdrien G. S. WaldNoch keine Bewertungen
- M2252D PS PDFDokument36 SeitenM2252D PS PDFCarmen da SilvaNoch keine Bewertungen