Beruflich Dokumente
Kultur Dokumente
Lá Práxis Interativa Scolari
Hochgeladen von
Ana Mar0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
51 Ansichten24 SeitenTeoria da Comunicação
Copyright
© © All Rights Reserved
Verfügbare Formate
PDF oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenTeoria da Comunicação
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
51 Ansichten24 SeitenLá Práxis Interativa Scolari
Hochgeladen von
Ana MarTeoria da Comunicação
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 24
Disefio de cubierta: Sylvia Sans
Primera edicidn, septiembre de 2004, Barcelona
Derechos reservados para todas las ediciones en castellano
© Editorial Gedisa, S.A.
Paseo Bonanova, 9 1°-1*
08022 Barcelona, Espaiia
Tel. 93 253 09 04
Fax 93 253 09 05
Correo electrénico: gedisa@gedisa.com
http://www.gedisa.com
Preimpresion:
Editor Service S.L.
Diagonal 299, entresol 1 — 08013 Barcelona
ISBN: 84-9784-061-5
Depésito legal: B. 40143-2004
Impreso por: Limpergraf
Mogoda, 29-31 — Barbera del Vallés
Impreso en Espaiia
Printed in Spain
/ cor medio
pucks prohibida 'a reproduccién total o parcial por eualguier meio ©
a idéntica, extractada o modificada, en castellano 0 en cualquier
4
La praxis interactiva
El lenguaje humano posee mecanismos especiales
de correccién tan automaticos que casi nadie los
nota [...] Los dispositivos artificiales no tienen
Ja misma tolerancia: pulsen la tecla
equivocada y puede ser el caos.
Don NorRMAN
Eneste capitulo iremos diseccionando algunos aspectos de las interfaces y
de los Procesos de interaccién entre el hombre y las maquinas digitales.
‘Cmenzaremos por los aspectos mas superficiales —la metfora del escri-
totio~ hasta legar a las dindmicas semiéticas y cognitivas menos evidentes.
T todos los casos iremos ejemplificando nuestro recorrido con situacio-
"*s de interaccion e interfaces digitales de uso cotidiano; en algunos casos,
‘cluiremos también interacciones con dispositivos «reales». Los cajeros
‘ttomaticos nos ensefian de los procesos de interaccién tanto como un
"ocesador de textos © un videojuego. Respecto a los ejemplos elegidos,
In “NOs agregar que se trata por lo general de interfaces que no. Suncionan -
4 “amente: es en las situaciones problematicas cuando se produce un ret e
Flores y Winograd, 1987) y se interrumpe la interaccion, cuando
\
Jencia los dispositivos y las dindmicas de interaccign,
toda evid . ; :
surgen con to mis de la interaccién estudiando las interfaces
aprender mucho mis de
es eras que de ls buenos ejemplos.
4.1 Paratexto y alrededores
Un primer acercamiento semidtico-textual a los dispositivos, de interac.
ion entre el hombre y las maquinas digitales nos leva indefectiblemente
al concepto de «paratexto». Gérard Genette (1989) define el eparatextos
como todas es0s textos wsubordinados al texto principal» que lo proton
gan o acompaiian para «presentarlor, para easegurar su presencia en el mun-
do,su “recepcién” y su consumor. Es a través del paratexto que el texto we
transforma en libro y en cuanto tal se propone a sus lectores yen general,
al piblico». El paratexto, en definitiva, se presenta no s6lo como una «20
na de transiciéns, sino también como lugar de stransaccione, eal espacio
privilegiado de una pragmatica donde se articula una accién sobre el pibl-
o,Segiin Genette, no existe, nunca exist un texto sin paratexto» (1989:
3-5). El paratexto incluye dos grandes categorias de textos: peritexto y ep
texto. Bajo el nombre de peritexto se agrupan todos los escritos incluidos
dentro del libro, desde los titulos hasta las dedicatorias, prefacios, notas y
titulos de los capitulos. Fuera del libro encontramos los escritos epitextua-
les, por ejemplo las entrevistas, cartas o diarios personales del autor y bas
criticas a la obra. Resulta evidente que el paratexto de Genette incluye sb
lo elementos textuales; a compaginacién, el equilibro entre la superfi ie im
presa y los espacios vacios o los dispositivos de indizacién (numeracién de
las paginas y de los capitulos, indices analiticos, etcétera) no entran dentro
del ambito de lo paratextual.! ;
Investigadores provenientes de diferentes corrientes tedricas (Blas
1998; Harpold, 1997) coinciden en que no se puede reducr la interfoz al
os
|-Alvarido (1994) extiende el concepto de paratexto hasta abarcar algunos aspe™
dela grifica, las ilutraciones, a
diagramacién y la tipografia (paratextoicbnice)- Alga’
Seat ato! ¥ habian sido mencionados por Genevte en las dtimas p5S™
# Sel (1989) como posibles desarollos para futuras investigaciones.
LA PRAXIS INTERACTIVA,
Jes -como las criticas o entrevistas al aut
ninguna funcién de tipo «orientativo»
asimismo, muchos dispositivos de nave
las piginas~ pueden encontrar cabida
condicién de extender los aleances de
génea gama de elementos que,
tual, dificilmente pueden ser cor
‘or no cumplen durante la lectura
Tespecto a la topologia del texto;
gaci6n ~como la diagramaci6n de
bajo el concepto de paratexto sdlo a
este Giltimo hasta cubrir una hetero-
si bien admiten una lectura desde lo tex-
nsiderados textos. Sin embargo, el cuestio-
hamiento mas importante que nos impide equiparar la interfar al
paratexto nace de la misma oposici6n texto-paratexto:
si este segundo es un
stexto subordinado» que
acompaia al texto principal desde ciertos espa-
cios claramente identificados (el prologo, el titulo, la biografia del autor en
‘a contracubierta), la interfaz se funde y entremezcla con el texto. Si bien
pueden ser estudiadas desde las teorias textuales, las interfaces no son una
especie de vestibulo que «presenta» al texto, sino una presencia permanen-
te que se actualiza de manera casi imperceptible a cada momento de la
lectura. En el caso especifico de los entornos digitales la diferenciacion
entre texto-paratexto tiende a desaparecer. Los hipertextos
carecen de indicaciones que dejen bien claras las divisiones entre el texto
«primario» y lo que Gérard Genette ha llamado lo eparatextualr:la nota apie
de pagina, el titulo de capitulo, as anotaciones en los mirgenes, todo el des-
phiegue de la materia impresa en la periferia del libro. En un hipertexto, estos
clementos estin, en su percepcién, tan «cerca» de la trayectoria de una lectu-
ra como cualquier otro elemento del camino «primatiow de la lectura [..] El
campo espacial que separa lo textual de lo paratextual -fisico en el volumen
impreso y figurado en el digital [...]- queda contaminado por la temporali-
dad del desvio y subordinado a ella (Harpold, 1997:228).
Si las interfaces no pueden ser reducidas a paratexto, entonces zpor qué
trabajarlas desde lo textual? Porque las formas que adoptan los contenidos tex-
tuales en la pantalla interactiva y los dispositivos que el usuario emplea durante su
Navegacién también contribuyen a la produccién de sentido. Todas las interfaces
(no s6lo las de las maquinas digitales) son cotidianamente percibidas, ine
‘etpretadas y actualizadas por sus usuarios de la misma manera que eal |-
uier otro sistema semidtico. Las acciones de los usuarios, as secuencias de
fer
__
HACER cue
104 —
interactiva y los recorridos dentrg
alla
jecutadas en Ta pants la produccion de sentido, Si en Ig,
ruales participan €” ida
oo onaes deb rare eserita 0 audiovisual el tabao interpreta.
textos tacont “pectador se vol i6 visible desputs de varios aos de
saat ecién ° ae oe cedricos con el afanzamiento de Tos estudios sg.
investigacion Y
dmeeipcion,en Tos encornos interactives resulta evidente de inmedia.
sn el usuario consnuye el texto durante [a interac.
0
ere interfaces pueden ser aalizadasen clave textual entonces I in.
dessgnien de mati semidtica no puede hacer otra cosa que recnsinls
Tetley es models caurales que penitent interpetacn pr par de
rane res En las proximas paginas se describiré una gramtia dela intra
ctualizado cada vez que el usuario indivi-
cién,o sea, un modelo colectivo a 4
ual hace clic sobre un bot6n para ejecutar una accién o cuando desplaza
tun documento hacia la papelera para cancelarlo.
operaciones ¢j
4.1.4 Una gramética de la interaccién
sCmo se sta la gramatica de Ia interacion especto a las otras gramitica?
Volvamos por un momento a los soportes textuales tradicionales, por
ejemplo la estructura de la pigina del libro impreso tal como se desarrolls
Y consolid6 a partir del siglo xv. Es evidente que a la tradicional gramtca
del texto se debe sumar una gramética de la pgina que incluya los elementos
no-textuales que orientan su lectura (distribucion de las masas textuales
y de los espacios en blanco, organizacién del texto en columnas, utiliza~
cién de diferentes caracteres tipogrificos, sistemas de indizacién, etcétera).
La forma que asume la mise en page de las obras impresas pose un doble
significado: por un lado, desvela la idea que tienen los editores/compagi-
nadores de las competencias de su lectores;? por otro, estas formas «tien-
dena imponer una manera de leer,a modelar la comprensiGn y a contro-
lar la interpretaciOn» (Cavallo y Chartier, 1995; XLII). La mayor parte de
los elementos que conforman esta gramitica de la pigina han sido recu-
erados por la cultura digital y los encontramos puntualmente en Inter-
net: el logotipo en el angulo superior izquierdo, la organizacion de los
2.Se trata de un slector model oF
modelor 9 10 por el aut
sino por el compaginador. lor (Eco, 1979) instalado en el texto no por
LA PRAXIS INTERACTIVA
Perera
ploques textuales en columnas, el uso de rectingulos o de negritas para
evidenciar los contenidos més importantes, etcétera.
Sin embargo, la actividad del usuario frente a la pantalla interactiva no
ede ser reducida a la dindmica entre texto y mise en pager a estas dos gra-
mmsticas (textual y gréfica) se agrega una tercera, una gramatica de la interac-
ibn que incluye los botones e «iconos» para la navegaci6n hipertextual, los
dispositivos para Ja personalizacién de la interfaz, los mecanismos de feed-
back, las secuencias operativas y todas las acciones que el usuario debe eje-
cutar para obtener un resultado predeterminado. La gramitica de la interac-
cién contribuye no sdlo a imponer una manera de leer* sino, sobre todo, un
modo de hacer. La confluencia de estas tres gramiticas ~textual, grifica e
interactiva— delimita un territorio dentro del cual el usuario desplegari
sus recursos perceptivos, semidticos y cognitivos.
Terminada esta digresién (para)textual, retomamos nuestro recorrido
digital.
4.2 Una metafora for the rest of us
Como hemos visto, las metiforas son potentes dispositivos cognitivos que
modelan la percepcién, el pensamiento y las acciones cotidianas de las per-
sonas. Segxin Lakoff y Johnson (1987), los conceptos metaféricos se crean a
partir de complejas estructuras gestdticas multidimensionales basadas en la ex-
periencia, que pueden representarse formalmente en términos de una red
semantica. Los dos investigadores estadounidenses proponen una conver
gencia dentro de la estructura metaforica de una serie de categorias prove-
3.Un mismo texto puede presentarse en versiones totalmente diversas: asi como
basta trasadar una obra de una colecci6n a otra para generar un nuevo campo de lectu-
'85 posibles, un cambio en la mise en page como cuando los intelectuales humanistas des-
Pojaron las obras clisicas de todas las glosas acumuiladas durante el Medievo~ 0 una trans
formacidn en el formato el enchiridion de Aldo Manuzio~ también inauguran un nuevo
spectro de lecturas, La fiagmentaci6n de un texto lineal dentro de una estructura reticu-
lar y la creacién de enlaces hipertextuales también crea otro(s) texto(s) Si bien las inter-
faces ~y en esto sie acercan al paratexto de Genette—son histrias al mismo tiempo de-
‘Muestran una enorme capacidad para adaptarse alas diferentes épocas y lectores.
Hacer cuug
dee eee
106 ——
_ amitiva como los eguionesr de Roger Schank
semarcos de Marvil ja de los diferentes tipos de experiencia.
a aoa rel ambito de 1 digital se habla de metiforas de interaccién,
inreferencia obligada es a metifora del escritorio difundida con el sistema
operative Macintosh a partir de 1984. Nacida en los laboratories de Stan
Fed a mediados de los afis sesenta gracias al trabajo pionero de Dough
Engelbart*y so grupo de invesigadores,la metéfora del escritorio se trans.
fend en los afios ochenta en [a metéfora de interaccion. St bien se han
Ia intenci6n de sustituirla por ejemplo, los
creado diferentes sistemas con ; ;
Sarems operativos ya mencionados, basados en entornos tridimensionales,
como «Rooms» de Xerox o la «Task Gallery» de Microsoft-, es probable
que el esritorio se quede codavia entre nosotros por unos cuantos aix..
Como ya sucedi6 con los dspositivos de navegacién del libro, nacidos con
el codice de pergamino hace dos mil afios, las interfaces no se abandonan
tan facilmente. : Pee
La aplicacién de la metifora del escritorio significé un importante sal-
to evolutivo en la interaccién entre el hombre y las Aquinas digitales. El
escritorio no sélo facilité el uso de los ordenadores a través de la actualiza-
cién de modelos de interacci6n ya existentes en la mente de millones de
4.El trabajo desarollado por este brillante ingeniero es dificil de superar: Douglas
Engelbart ha coordinado el grupo de investigadores que ha inventado el ratén, el pro
ccesamiento textual, as interfaces grificas y el trabajo cooperativo en red (groupware). Sus
investigaciones incluyeron la cuestién de las estructuras textuales no-secuenciales (bi-
pertextos) la bésqueda de modalidades colectivas de produccidn y circulacién del st-
ber.el estudio de la relacidn que establecemos con las pantallas interactivas y las nuevas
formas cognitivas que nacen de este encuentro.A Engelbart le interesaba sobre todo re-
laborar nuestra estructura conceptual y metodologica para poder resolver situaciones
problemiticas a través de la busqueda de soluciones innovadoras, Operando en el mic
croespacio molecular de as interfaces, este ingeniero estaba evidentemente trabajando
‘hacia dentro, apostando a transformar los procesos cognitivos a partir de la introducci6n
de ciertas modificaciones en el entorno tecnoldgico. Un dato histérico: durante la Se~
sgunda Guerra Mundial, el futuro inventor del rat y de las interfaces grificas trabajab
como operador de radar en una unidad militar. Es muy probable que esta experiencia
primaria de interaccién con una pantalla haya marcado la evoluciGn posterior de $08
investigaciones ¢ invenciones
a maXts INTERACTIVA
ya ns INTERACTING
eee
camille
usuarios oe ere delinear ls posibles evoluciones del
ge interacci6n. Explorar los territotios que abarca una metifora ec mn te
jas metodologias mis utilizadas en el di fora es una de
; lisefio de interfaces, E]
sign by simmetry> (Erickson, 1989b) se basa precisamente en a anes
analogias entre dos entornos diversos que terminan wdando un cotta
ara la evoluciOn de la interfazo. Si el sistema operativo se inspies on
metafora del escritorio, entonces encontraremos en la paiialla ana ioe
de elementos virtuales ~carpetas, documentos, papelera~ que nos remiven
un escritorio del mundo real. En otros casos la simetria puede verificar.
se en un nivel mucho menos figurativo: por ejemplo, podemos pensar la
interfiz como una conversacién, un teatro 0 un instrumento y a partir de
silos imaginar nuevas evoluciones.
Sin embargo, la metifora del escritorio, al delimitar un campo muy
preciso de expansiones posibles, también impuso barreras a a evolucién de
las formas de interaccién. No se puede dejar de mencionar el hecho de
que el escritorio virtual no ha dado pasos apreciables desde su nacimiento
comercial en 1984, limitindose mis bien a expandirse dentro de su propio
mundo a través de la incorporacién de elementos presentes en cualquier
escritorio real como los avisos adhesivos post-it, relojes, calculadoras, calenda-
rios, agendas, etcétera. En algunos trabajos escritos a fines de los afios
ochenta, cuando la interfaz del Macintosh reinaba soberana en el mundo
digital, Ted Nelson no ahorraba criticas a lo que denominaba «la Ideologia
Metaforica» (Nelson, 1989). Para este autor, uno de los mayores tedricos
de la hipertextualidad, «el business de la metéfora ha llegado demasiado le-
jos»: las metaforas s6lo nos permiten aprender el uso de un software por
aproximacién mis que por comprensi6n; a fin de cuentas, el dispositive meta~
forico termina transformandose en un peso muerto que limita la evolucién
de la interfaz en nombre de la «coherencia» (consistency) de un sistema. Co-
mo ya habia sucedido en otras ocasiones, también en esta oportunidad Tas
grandes utopias delineadas por Nelson terminaron siendo una fuente de
inspiracién s6lo para los disefiadores mis perspicaces y atentos.> A las mis~
Mas conclusiones llega el psicdlogo Mantovani cuando afirma que
as lil fio ana al espiritu
5. Nelson reinvindica una actitud mucho mis libre en el disefio (cercana al p
fcadoras ~principios plisticos
inematogrifico) y propone la construccién de ideas unfi
—————
— EE”
Hacer cy
te
108 —_—— ic
se aprende sobre la base de lo que ya se sabe, y se utilizan como puentes ha.
via los dominios desconocidos las metiforas, las analogias, los modelos men.
tales, Las analogias pueden ser simulténeamente una gua 0 una trampa que
Conduce al usuario fuera de la ruta, escondiéndole funciones que existen o
haciéndole creer que existen funciones inexistentes (Mantovani, 1995: 68),
‘También Alejandro Piscitelli considera negativo este exceso de metaforiza~
cién presente en el campo del diseiio digital: unto a algunos usos y apli-
caciones serios y titile» encontramos un «exceso de normalizacién, una
estandarizaci6n que resta elasticidad a la interfaz», lo cual impide su evolu-
cién y obliga a los usuarios a realizar «un uso limitado y estereotipado de
las miquinas» (1998a: 141). Una vez que se ha instalado, resulta muy dificil
tanto para los usuarios como para los disefiadores~ salir de una metéfor,
Mis que expandirla, la mayor parte del software creado en los iitimos afios,
no ha hecho sino engrosar la metéfora del escritorio imundando las panta-
Ilas de botones, iconos y elementos inspirados en los escritorios del mundo
real. Es asi que nos encontramos con procesadores de texto como Word
—jencima considerados el estandar de mercado!— con decenas de iconos
gue pocos usan 0 conocen y cuyas funciones son explicadas al usuario en
manuales impresos que ocupan varios centenares de paginas. El escritorio
virtual se est4 volviendo casi tan inmanejable como el escritorio real.
Pero las metiforas no sélo presentan limites de caracter general: la apli-
cacién estricta y hasta sus tltimas consecuencias de una metifora puede oca~
sionar problemas de interaccién en situaciones especificas. En ciertas
cocasiones, las metéforas pueden Ilevar al usuario a realizar una interpreta~
cidn equivocada del dispositivo o del proceso de interaccién. Por ejemplo,
capaces de ser modificados en cualquier momento- conectados con las metiforas pero
que no evolucionen sélo en fancién de ellas. Con su habitual actitud polémica Ted
Nelson concluye sosteniendo que el disefio de la interaccién no debe ser patrimonio
de los programadores porque «crear para la pequefia pantalla tiene mucho en coman
i el disefio para la pantalla grande, El software interactivo necesita el talento de u?
Disney ii un Welln Hitchcock, un Capra, un Bob Abel. La integracion det
oe no eee ak por un grupo, donde cada uno aporta algo: debe ser cof
Por artistas dictatoriales que tengan un control total del corte final» (1989: 243)-
Pe ee pes ci -“
eee
ca wRaxisINTERACTIVA
Ere EERE EEEEEEGEPEEEE EE EE EE PEPE CEE rEP eee crest Seer a
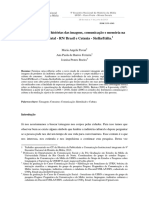
raventana de didlogo de muchas impresoras re
tema de audio. Si bien Ios botones «Stops y 4
mente entendidos por el usuario, el botén «
Contexto de un proceso de impresign (ver fj
mmiten ala int
Play/Pause»
Rewind re
igura 4.1),
erfaz de un sis-
Pueden ser facil-
sultailegible en el
PILL
MANNESMANN:
ally
Page: 1 of 1
Copy: 1 of 1
TallyCotor aerate 17070
Figura 4.1
Software de la impresora Mannesmann Tally
La metifora deberfa ser considerada por los disefiadores un punto de par-
tida, pero nunca un lastre que el usuario debe cargar durante todo el pro-
ceso de interaccién, La metéfora, ademés, puede en el futuro limitar la
evolucién de un producto digital.
A modo de sintesis, podemos decir q
teraccién significa realizar una eleccién.
408 ordenadores en términos de escitorie,
tras metéforas posibles (por ejemplo, el panel de co
2a © una sala de instrucciones virtual).La metifor ol
keeper: autoriza el uso de ciertos objetos y Procesos: PET 2
tue construir una metifora de in-
Si pensamos a interaccién con
de hecho estamos descartando
trol de una maqui-
pera como wn gate-
1 mismo tiem
po bloguea otros en nombre de la coherencia del sistema metaforico, En
wP eoritorio dificilmente apareceré algo que se asemeje @ un volante o
tia palanca de cambios, isirumentos que sf encontramos en Tos video.
juegos que simullan los autos de carrera 0 en un simulador de vuelo. Pot ¢|
a ntrano, a presencia casi obvia de carpetas o de una papelera en el escr-
torio consolida la coherencia de este entorno virtual de interaccién,
4.2.1 La coherencia del entorno de interaccién
Como acabamos de ver, cada metéfora impone sus reglas de juego y sus
propias fichas. La coherencia de este conjunto es llamada conssteney por los
investigadores de la interacci6n. Sin embargo, la coherencia de un entorno
digital no se puede limitar a los aspectos cognitivos (en nuestro caso la co-
herencia de la metifora de interaccion elegida). Podemos incluir en nues-
tro anilisis una coherencia de tipo figurativo —relativa a Jos aspectos grificos
de la interfaz—y una coherencia interactiva o pragmiéatica.
La coherencia grafica asegura que una interfaz mantenga un mismo
estilo de representacién en los diferentes estados del sistema, por ejemplo
cuando navegamos dentro de la web de una empresa realizamos opera-
ciones con un software. Como veremos en las préximas piginas,a menu-
do una contradiccién figurativa provoca una pérdida de coherencia de la
interaccion.®
Un tipo de incoherencia grifica se relaciona con la distribucién de los
elementos en la pantalla. Algunos programas descolocan permanentemen-
te al usuario colocando los botones en diferentes lugares de las ventanas
(ver figura 4.2). Otros disefiadores se divierten rompiendo la coherencia
de la interfaz con la incorporacin de caracteres y colores no estindar (ver
figura 4.3).
6.La expansién del mercado informitico, sobre todo a partir de la década de 1990,
ha superpoblado los estates de los comercios con centenares de productos digitales
que tratan de diferenciarse de sus competidores, Mas que diseitar nuevas y mejores it~
terfaces las empresas de software piden a sus programadores que creen productos s¥°
petficiakmente dversos. Muchas interfaces que se presentan como «muevas» 0 507 2
cosa que productos tradicionales que han sido sometidos a un retoque cosmético-
Se ccetasieiedicna
we
1
Figura 4,2
Visual Basic 5.0
Ree
File Label! Gd Help
Figura 4.3
Visual Labels
Convencidos de estar facilitando la interaccién, en los iltimos afios algu-
nos programadores de software han dado a sus interfaces un look’n’feelsi-
milar al de la World Wide Web. Sin embargo, no siempre el paso de un en-
torno a otro se realiza de manera adecuada: como podemos ver en la
figura 4.4 la interfaz de Typograf (un programa shareware para organizar
caracteres) est4 invitando al usuario a hacer clic sobre os textos azules su-
brayados. El resultado es frustrante porque éstos ~que en el cédigo de la
web indican un enlace en este caso no son interactives.
Estas incoherencias de cardcter grafico antes 0 después :
coherencias en la interaccién. Una falta de coherencia grifica hace dificil
el reconocimiento de los objetos interactivs presentes en as pantalls y
Su integracién dentro de una secuencia de acciones. Existen ae
donde resulta particularmente complicado diferenciar los sone . a
menos activos) de las imgenes (inactivas) que «decor? [a INCE
ejemplo, la interfaz del programa WebZip introduce una See
producen in-
_ neeeeease
HACER cuic
TT
112 ——
tos casi imposibles de interpretar (ver figura 4.5): los dos elementos supe.
len ninguna fancién, mientras que los
i mf
riores son ornamentales y no cumplen nit
pues dos son botones interactivos. El Gnico modo de reconocerlos con-
reejack’s 1000 Fonts: >» =
http://wew.web. idirect .con/“f.
‘Collection of TrueType fonts from the n
Font Archiv of Sadkins 100 Font
http://voyager.cns.ohiou.edu
Shareware and freeware fonts
Fontd°of elt binaries 200 Fonts
http://www. gui.uva .es/~explo:
‘Shareware and freeware fonts fromthe
LF nie State Univetsity Shareware Archi
http://coyote.csusm,; edu/evis’"
Many foreign fonts, some ulilities, no fo
Figura 4.4
Typograf
Figura 4.5
WebZip
[a PRAXIS INTERACTIVA
113.
en pasatles por encima con el cursor pata ativare al
La misma situaci6n la encontramos enla funcidn «Fi as ia
nn «Find» del
Exchange (versin Windows
mw y «Send» no son botones,
impo que el usuario debe com
siste &
«ilumina’- %
rograma de correo electrénico Microsoft
95): los «botones» identificados como «Fro:
sino indicaciones sobre el contenido del ca
pletar (ver figura 4.6).
Figura 4.6
Microsoft Exchange (Windows 95)
Las checkbox —como los botones tridimensionales, los elementos sombrea-
dos o los textos azules subrayados— poseen una fuerte connotacién inte-
activa. Su affordance es muy elevada: se trata de dispositivos que invitan al
usuario a interactuar con ellos.’ La figura 4.7 corresponde a una ventana
del programa Freeloader, un software para desinstalar programas. Los
checkbox son (erréneamente) utilizados para indicar la progresin. de la de-
sinstalaci6n y no para permitirle al usuario seleccionar los elementos a
cancelar. En este estado —o sea, mientras avanza la desinstalacién— cual
quier accién del usuario resulta inatil: Freeloader seguiré cancelando ed
Programa previamente indicado por el usuario. Our ejemplo de falta de
coherencia se encuentra en la ventana «Tools» del programa Visual Labels.
En este software los instrumentos de dibujo no se comportan de la ae
manera que en Jos otros programas gréficos (como Photoshop on
Photo Paint): en vez de hacer clic sobre ellos el usuario debe trasladarlos
(ecutando un drag’n'drop) hasta el drea de trabajo (ver figura 48).
7. Ver seccién 4.4.3.
had
HACER cue
114
(Eel ce
FF” Remove registy enbies.
| F7, Remove chorteuts.
T) Remove program manager group.
JF) Remove screen saver.
JF) Remove executableldata files.
Figura 4.7
Freeloader
’ [a]
tO) JO) x)
=| ell
Figura 4.8
Visual Labels
En estos diltimos casos la incoherencia no se produce con relacin a la in-
terfaz del software en particular, sino con relacién al sistema de las interfaces di-
gitales. Una interfaz digital grificamente cohcrente deberia, cuanto menos,
respetar la oposicion:
elemento sombreado 0 tridimensional — objeto activo
elemento sin sombra o plano — objeto inactivo
La expansién de los dispositivos digitales hace que cada dia miles de pet
Sonas que no tienen ninguna competencia informatica interactaen com
ama
eee Serene 115,
inerfces de ordenadores, PDA, tléfonor movies, etcters 14
réfca ha resuelto una buena parte de los problemas interaccié opti
jepresentan al nedfito, pero no ha logrado resohetos oder et eae
wetams y documentos han planta los programadors jasc
una serie de Cuestiones impensables en los tiempos dels nec oe
numéricas. ;
4.2.2 El caso de la papelera
Veremos ahora un caso clisico de falta de coherencia en a interfaz del sis-
tema operative Macintosh, Se trata de una pequefia contradiccién que
opera tanto a niveK¢ scoherencia respecto a la metéfora del escri-
torio) como a ni incoherencia del comportamiento de un
elemento del sistemay;y que afecta a algunas propiedades de la «Papelera»
introducida por el sistema Macintosh y posteriormente incorporada por
‘Windows a partir de la versién 95.
Los primeros modelos de Apple no posefan un disco duro, motivo por
el cual el usuario debia introducir dentro del ordenador un floppy con el
sistema operativo y el software necesario para poder trabajar (por ejemplo,
el programa de dibujo MacPaint o MacWrite para la escritura). Cada vez
que un floppy era introducido en el ordenador aparecia en la pantalla un
icono que lo representaba.A medida que el usuario expulsaba e introducia
diferentes discos en la mquina (dentro de las posibilidades que offecia la
capacidad de la memoria RAM) los iconos no desaparecian, sino que se
iban acumulando sobre el escritorio virtual. Cuando la memoria comen-
zaba a agotarse, el usuario estaba obligado a eliminar algunos de estos
discos. La operacién no era simple, ya que para extracr el disco «real» del
ordenador debia activar un comando de un ment y para cancelar el con-
tenido de ese disco de la memoria RAM tenia que colocar un icono den-
tto de la papelera. Los programadores de Apple se preguntaron: Por qué
No unificar ambas operaciones? A partir de ese momento, para expulsar un
Jeppy (0 un CD-ROM) del ordenador el usuario de un sistema Macin-
‘sh debe evar el icono del disco sobre la papelera.®
imiendo un bot6n exterior ubicado
&.Enel opr
En el sistema Windows el fly se extrae opri para cancelar documentos
Tlido del driver.La papelera, por su parte, sive slo
err
116 ————
evidentemente, no sélo entra en contradiccién con la
ide la papelera deberiaservir sdlo para cancelar
Ibar elementos del ordenador), sino también
s del disefio de interfaces: el manteni-
| dentro del sistema de interaccién, En
tate caso especifico el principiante debe realizar un esfuterzo cognitive
adicional para identificar esta fancidn secundaria de la papelera. Segtin
Frickson (1989), en esta situacién se verifica un conflicto entre un dispo-
sitivo easy of learning y otro easy of Use, 0 Sc» la incoherencia de la opera-
tién dificulta su aprendizaje pero por otro ado acelera Ia interaccién,
‘Con el correr de los afios, los ordenadores de Apple incorporaron el
disco rigido, pero la doble funcién de la papelera («cancela documento» —
extrac discov) se mantuvo vigente. Pese a su falta de coherencia, el meca-
pismo sigue siendo muy dtl para extraerrépidamente el floppy o un CD-
ROM sin levantar la mano del ratén. Por otto lado, la supervivencia de es
ta incoherence doble funcién demuestra que el excesivo apego a ciertos,
principios considerados fundamentales por algunos disefiadores como la
Coherencia del sistema metaforico- puede terminar limitando el desarro-
llo de una efectiva interactividad (ver figura 4.9)?
La operacion,
metifora del escritorio (don
documentos y no para expu
con uno de los principios bisico:
miento de una coherencia general
19, Una metifora no puede ser entendida de manera literal porque nunca dice la
verdad. La mentira es tan evidente que si fuera tomada literalmente el discurso se trabaria
2 crearse un inexplicable salto de topico (Eco, 1984). Si bien el trigal puede ser «un in-
‘menso mar dorado, a nadie se Ie ocurriratirase de cabeza para nadar entre las plantas
fo sentarse a pescar en sus sorillass. Es por eso que durante casi dos décadas aceptamos
{que la papelera del Mac e shincharar cuando colocibamos dentro un documento. Co-
‘mo en cualquier otra metifora,el usuario narotiza ciertas caracteristicas (la indeformabi-
lidad del contenedor de meta, la composi ongénica del trig) y privileyia aquellas que
mejor se combinan com la fp elegida en fancin de los elementos contextual 0
fancién de contener objeto, las olas que se forman en su superficie). En un videojuego
arade come Doom o Quake a ningén usuario se le ocurrirfa arrojar un elemento it~
servible dentro de un contenedor de residuos; considerando el t6pico es mucho mis
pee gue conteng agin acto tl para supervivencia del jugador 0 ot d
ntrario, una peligrosa trampa explosiva, EI mismo objeto vit ede activar dife-
lacidn de la produccién metaforica ee
a
Figura 4.9
‘Sistema Macintosh (1984)
El usuario sin experiencia que se acerca por primera vez al mundo de las
miquinas digitales ve la papelera como la representaci6n de un contene-
dor metilico de residuos. Pero esta percepcién primaria es répidamente su-
pena ay que el usuario se familiariza con los objetos interactivos
: fo en ior del referente (el contenedor «reab») hasta sustituirla con
foe disposiivo («cancelar documentos»). Sia un principiante se
aula el est conocido como cagulive wlth aloud (Lewis y
oes ) “que consiste en registrar la voz del usuario mientras des-
te lsaccones que realizaen la pantalla- did: «Arrojo el documento en
mane 4 misma aecién, contada por un usuario experto, seri el lenguaje del sistema debia digi.
tar levaron a una reflexién tedrica sobre la sintaxis de los lenguajes de progra-
macién, con la difasion a partir de 1984 de las interfaces grificas basadas en
Ja manipulacién directa de objetos la situacién cambié radicalmente:
por supuesto que existen aspectos sinticticos en la manipulaci6n directa [...]
[pero] la sintaxis es limitada y puede ser pensada como perteneciente a los
niveles més bajos de las acciones dentro de la interfaz. Incluso formas sintic-
ticas como el doble clic o tener apretado el rat6n y esperar parecen simples si
Jas comparamos con las gramiticas de los primeros lenguajes de programa-
cién (Shneiderman, 1998: 61).
Sin embargo, que la sintaxis sea mucho mis simple no significa que esté
privada de aspectos interesantes para el anilisis semidtico. A veces, detris
de dispositivos de interaccién aparentemente ingenuos o simples se es-
conden complejos procesos perceptivos-e interpretativos.
Entendemos poe Titans de Ia interaccién tuna secuencia de acciones que el
usuario de la interfaz debe ejecutar para lograr un objetivo determinado.
La secuencia puede ser éinica ~cuando el usuaio esta obligado a seguir un
camino excluyente para llegar al resultado deseado- 0, por el contrario,
puede presentar diferentes alternativas. En este segundo caso, la misma
operacién —por ejemplo, modificar el estilo de un pirrafo de texto 0 cam-
biar el contraste de una imagen puede ejecutarse manipulando diferentes
dispositivos hardware (teclado, ratén) o software (ment, iconos). a sea
crear y modificar una materia virtual -texto, imagen, sonido, etcétera~
hasta alcanzar el resultado deseado (software), desplazarse dentro de un
Entorno sintético para vencer un enemigo (videojuego) buscar una in
formacién (Internet), cada una de estas actividades exige la ejecucion 4
eae ia aon Parte de los casos, recombinan y ordenan €”
gama limitada de acciones,
praxis INTERACTIVA
Pree eee
119
Desde un punto de vista sintactico, |
; 7 los inform
gos modelos de interaccién entre el ho ‘™aticos han identificado
bre y el ordena:
7 é . lenador,
mas de interaccion, nacidas en los Viejos entornos amu a for-
cos, todavia
qobreviven en las més avanzadas interfaces eriicas
Heiin-Objetoverdo-nombre): consiste en elesig
“Hin ero el boton «Abres) y demesee rn? I accion
pl : Y despué
tual la acci6n se cumplira (el documento , Sea chee sobre el
faz.doc»). Este modelo no es muy flexible, » Por ejemplo sinter-
Es ono ero es el mis indicado
Jos ysuarios sin experiencia o que hacen tn uso ocasioml delenet
Aijete-Accé Roombre-vere): primero se lige el objeto y depute we
Teiliza TH acci6n sobre l; en un programa grfc, por ejenpie pork,
mos seleccionar un rectingulo y Menarlo con un color o gitstle 90
grados. Este modelo de interaccién es mas flexible, dejs libertad al
usuario y precisamente por ese motivo es el mis indicado
radores expertos.
para los ope-
Silas interfaces alfanuméricas de los primeros ordenadores de la posguerra
-o en el mis reciente sistema Ms-DOS-— privilegiaban el modelo accién-
objeto, en las interfaces grificas difundidas a mediados de los afios ochenta
el modelo objeto-accién se transformé en la estructura de base para el dise-
fio de la interaccién entre el hombre y los ordenadores. Ambos modelos,
sin embargo, pueden convivir sin mayores contradicciones dentro de una
‘isma interfaz, Sin ir muy lejos, en un programa como Word encontra-
mos ambas formas de interaccién: para modificar un texto debemos pri-
mero seleccionarlo y después transformarlo (objeto-acién); para importar
4una imagen debemos primero indicar la accién y después seleccionar la
magen (accibn-objeto). Algunos comandos que afectan a todo el documento
“Por ejemplo, «Guardav— eliminan la fase de selecci6n del objeto y se limi-
"na la accién,
43.1 Condensacién/prolongacién de la sintaxis
caccidn y accibn-objeto)
Por ejemplo, en los
laseleccion de
Lo. Fi on jeto-
$ dos modelos de interaccién presentados (objeto
Pueden contener un niimero variable de operaciones.
Primeros procesadores de textos con interfae alfanumérica
Hacer cuc
—_———n—een
tun fragmento de texto (en otras palabras, la definicién del objeto) exigia
una larga secuencia de operaciones. Supongamos que un usuario de Word
3.2 (1986) debja mover cinco Iineas més abajo un parrafo de texto com.
puesto por diez lineas. Esta tarea ~que se puede descomponer en la se.
cuencia seleccionar-cortar-mover-pegar— exigia veintiseis acciones a realizar
con el teclado, La misma operaci6n, ejecutada con el rat6n, se resuelve en
cuatro acciones (dos movimientos del ratén y activacion de dos botones
«Del» e «Ins» presentes en la pantalla) (Figura 4.10)."°
A partir de la versién Word 5.0 para Macintosh (1992) y de las sucesi-
vas versiones para Windows se le oftecié al usuario la posibilidad de selec-
cionar el texto con el cursor y Ievarlo directamente hasta la nueva posicién
utilizando la técnica del drag’n drop. Toda la secuencia se ha reducido a dos
acciones practicamente idénticas, muy «intuitivas» y en perfecta sintonia
con la filosofia de la manipulacién directa de objetos (en este caso textua~
les) (Shneiderman, 1998).
El drag’n'drop" constituye un claro ejemplo de condensacién de la secuen-
«ia de actiones. Hay otros. Por ejemplo, los disefiadores de los videojuegos
de la saga de Myst (Myst, Riven y Exile) han ideado un sistema para acelerar
los desplazamientos del jugador dentro de los entornos ya visitados. Cuando se
pasa por segunda vez por un mismo lugar, el jugador puede activar una
fancién que permite un desplazamiento eliptico; en este caso, la mano del
cursor se transforma en una especie de rayo que sefiala la posibilidad de
«saltar» desde el punto donde se encuentra hacia otro punto distante (Co-
lombo y Eugeni, 1996). El entorno que primero se habia explorado con
10, Para la notacién de las secuencias de interaccidn utilizamos el sistema propues-
to por Raskin (2000). El uso de una tecla (por ejemplo, digitar «Fs) se indica: JF?. Una
secuencia de teclas (por ejemplo, apretar primero «Ctrl» y después «Fs) se indica:
4CulTL FT. Una secuencia simultinea (por ejemplo, apretar primero «Cte y despues
«F» sin soltar «Ctrb) se indica: LCtrlL FT”
Finalmente, los movimientos del ratén se representan : clic LT; do-
Ble clic LTUT: drag’n‘drop (slevare) | —> 7; aioe hacer ee
ooo snlee de este dispositivo de interaccién nacido en los programas de DTP
ceso de conn Programa de procesaimiento textual confirma una vez mis el fuerte PO"
contaminaci6n ¢ hibridacién que anima el universo de las interfaces digitales.
axis INTERACTIVA
erases tt
— 121
[_____2rssn restate cont tine
Secuencias de operaciones |
| ___Combinacones de tecias
——
Geteccionar el Bloque de texto pS elas
a meine es
[secon ern eal
| et
Texpandir la seleccién
Tyvover el cursor hacia abajo (10 lineas)
Gortar el bloque de texto
~ pasar dal texto al Ment
T cancelar el Bloque de texto seleccionado
~ Pasar dol Ment al texto
Mover el cursor al punto de insercién
= Mover el cursor hacia abajo (6 lineas) Tee
Pegar el bloque de texto
= Pasar del texto al Meni Texel
~ Pogar al bloque de texto | st
= Pasar del Mend al texto esol att
“TOTAL A 2 acciones
Operacién realizada con el raton
‘Smaalaona ‘Acciones del ratén
Eemeursareas [et
| conaratnioquedetete | Lpeete-T
Mover ol cursor al punto de insercién ait
|_Pegar el bloque de texto beer
Tova bean
tn Eee eae
Figura 4.10
Word 3.2:a misma operacién realizada con el teclado y con el raton.
HACER cue
122 ee eee ree
umerosas intervenciones del rat6n, ahora se puede attavesar con un éinico
die (ver figura 4.11). El mismo tipo de condensacion lo encontramos en
Stgunas webs dedicadas al e
Das könnte Ihnen auch gefallen
- Maurice Merleau-Ponty - Fenomenologia Da PercepçãoDokument656 SeitenMaurice Merleau-Ponty - Fenomenologia Da PercepçãoSílvio César da Silva100% (12)
- Revista Adolescer - ABEn NacionalDokument13 SeitenRevista Adolescer - ABEn NacionalAna MarNoch keine Bewertungen
- Cartilha Ziraldo Direitos HumanosDokument19 SeitenCartilha Ziraldo Direitos HumanosMariluce Farias100% (3)
- McCracken, Grant - Cultura e Consumo PDFDokument17 SeitenMcCracken, Grant - Cultura e Consumo PDFEder Malta100% (1)
- Capra - A Teia Da VidaDokument368 SeitenCapra - A Teia Da VidaMarcelo MinkaNoch keine Bewertungen
- Artigo Alcar Pavan Ferreira PratesDokument15 SeitenArtigo Alcar Pavan Ferreira PratesAna MarNoch keine Bewertungen
- Um Chakubuku Que Vale Por Quatro PDFDokument1 SeiteUm Chakubuku Que Vale Por Quatro PDFAna MarNoch keine Bewertungen
- Look Da PeleDokument33 SeitenLook Da PeleAna MarNoch keine Bewertungen
- 43 o Rico SudattaDokument12 Seiten43 o Rico SudattaAna MarNoch keine Bewertungen
- RECEPÇÃO - A Contribuição Das Mediações Expostas Por Martin Barbero Aos Estudos de RecepçãoDokument14 SeitenRECEPÇÃO - A Contribuição Das Mediações Expostas Por Martin Barbero Aos Estudos de RecepçãoFlávia PessoaNoch keine Bewertungen
- UnicadoresDokument7 SeitenUnicadoresAna MarNoch keine Bewertungen
- 8 A Estrategia Do Sutra de LotusDokument12 Seiten8 A Estrategia Do Sutra de LotusAna MarNoch keine Bewertungen
- CASSIRER Ernst Uma Chave para A Natureza Do Homem - O Símbolo em Ensaio Sobre o Homem)Dokument10 SeitenCASSIRER Ernst Uma Chave para A Natureza Do Homem - O Símbolo em Ensaio Sobre o Homem)edibioNoch keine Bewertungen
- A Cia Da LeiDokument7 SeitenA Cia Da LeiAdriana ReisNoch keine Bewertungen
- A Chave Da Vitoria 1Dokument3 SeitenA Chave Da Vitoria 1Ana MarNoch keine Bewertungen
- Explorações Sobre Práticas Metodológicas Na Pesquisa em ComunicaçãoDokument7 SeitenExplorações Sobre Práticas Metodológicas Na Pesquisa em ComunicaçãoEricCampiNoch keine Bewertungen
- Dispositivos Midiáticos e Processos Sociais - Um Debate Sobre A Midiatização - Revista IHU Online #289Dokument3 SeitenDispositivos Midiáticos e Processos Sociais - Um Debate Sobre A Midiatização - Revista IHU Online #289Ana MarNoch keine Bewertungen
- Memórias Midiatizadas - A Identidade Cultural Sem Lugar - Matéria ObscuraDokument3 SeitenMemórias Midiatizadas - A Identidade Cultural Sem Lugar - Matéria ObscuraAna MarNoch keine Bewertungen
- Comunicação e Cultura Do Ouvir PDFDokument476 SeitenComunicação e Cultura Do Ouvir PDFRaphael Tsavkko GarciaNoch keine Bewertungen
- 9116 4 PDFDokument13 Seiten9116 4 PDFFabianoFersantNoch keine Bewertungen
- À Flor Da Pele: Estudo Antropológico Sobre A Prática Da Tatuagem em Grupos UrbanosDokument37 SeitenÀ Flor Da Pele: Estudo Antropológico Sobre A Prática Da Tatuagem em Grupos UrbanosAna MarNoch keine Bewertungen
- ManumetoDokument82 SeitenManumetoElaine AlvesNoch keine Bewertungen
- Midiatização - A Complexidade de Um Novo Processo Social - Revista IHU Online #289Dokument3 SeitenMidiatização - A Complexidade de Um Novo Processo Social - Revista IHU Online #289Ana MarNoch keine Bewertungen
- HJARVARDDokument40 SeitenHJARVARDAna MarNoch keine Bewertungen
- FOUCAULT, Michel. O Corpo UtópicoDokument5 SeitenFOUCAULT, Michel. O Corpo UtópicoCláudio SmalleyNoch keine Bewertungen
- Carta Aos IrmaosDokument13 SeitenCarta Aos IrmaosAna MarNoch keine Bewertungen
- Tres Tipos de TesouroDokument6 SeitenTres Tipos de TesouroJunior RicoNoch keine Bewertungen
- 29 Artigos Almeidamj PDFDokument17 Seiten29 Artigos Almeidamj PDFAna MarNoch keine Bewertungen
- A Interação Humana Atravessada Pela Midiatização - Revista IHU Online #289Dokument2 SeitenA Interação Humana Atravessada Pela Midiatização - Revista IHU Online #289Ana MarNoch keine Bewertungen