Beruflich Dokumente
Kultur Dokumente
Unit 59 Ilp Group 1
Hochgeladen von
api-297330468Originalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Unit 59 Ilp Group 1
Hochgeladen von
api-297330468Copyright:
Verfügbare Formate
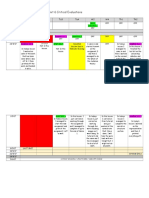
Creative Media Y2 Group 1 Unit 59
Week
commencing
4/1/16
Tue2
Assignment 1
Code Academy basic skills in HTML and
web page developement
Make a website Unit
Lesson 1: Structure the page (30
mins)
Understand what HTML & CSS are used
for!
Understand various HTML elements &
implement them!
Understand div elements and wrap
elements with theme
Lesson 2: Style your page (10 mins)
Understand CSS rules & implement
them!
Understand selectors, classes &
properties! Edit properties
Lesson 3: Style your elements (30
mins)
Understand & practice editing properties
Create CSS rules to style elements
Lesson 4: organise your page (20
mins)
Understand display, position & float
properties!
Implement display, position & float
properties
Complete as Homework
Fri3
Make a website unit
Lesson 5 Kickstart your web page
(40Mins)
Understand & implement Bootstrap!
Understand & implement tabs, pills
and jumbotrons!
Use Bootstrap's grid to organise &
create new sections!
Edit CSS rules
HTML/CSS part 1 Unit
Lesson 1 and 2 HTML Basics
(40mins) exercises 1-14
Understand what HTML and CSS are
used for
Define some basic HTML
terminology
Explain and implement
<head><title> <body> and <p>
tags
Create all types of headings <h1>
to <h6>
Demonstrate knowledge of tags so
far including <title>, <h3> and
<p>
Define hyperlinks, explain their use
and create a link using <a>
Understand and create an image
tag <img>
Construct a linked image
Complete as Homework
11/1/16
HTML/CSS part 1 Unit
Assignment 1
Lesson 3 Build your own webpage
(20mins)
Cover and discuss using examples from
Code Academy and other sources
Summative assessment of learning
from HTML lessons 1 & 2
Create a webpage with an HTML frame,
including a header, paragraphs, images
and links
in either images or text
Terminology: authoring; sites;
uploading; file transfer protocol (FTP)
Web page: web page construction;
text; fonts; colour; images; tables;
hyperlinks; language and terminology;
metadata.
HTML: nature of HTML (hypertext
markup language) & XHTML (extensible
hypertext markup language); features
of HTML and XHTML; how to use HTML
and XHTML
Cascading style sheets: nature of
cascading style sheets (CSS); features
of CSS; how to use CSS
Lesson 4 and 5 HTML Basics 11
(40mins)
Recognise HTML can be used to create
lists
Recognise indentation and explain why
it is used
Describe and create ordered and
unordered lists
Demonstrate how to use nesting with
lists
Describe what inline CSS is
Use style attributes (including font-color,
font-family, text-align)
Demonstrate how to bold and italicise
text
Complete lessons 6,7,8 as Homework
Complete other courses as homework
throughout assignment 1 in preparation for
web page development
18/1/16
Assignment 1
Terminology: authoring; sites; uploading;
file transfer protocol (FTP)
Web page: web page construction; text;
fonts; colour; images; tables; hyperlinks;
language and terminology; metadata.
HTML: nature of HTML (hypertext markup
language) & XHTML (extensible hypertext
markup language); features of HTML and
XHTML; how to use HTML and XHTML
Cascading style sheet: nature of
cascading style sheets (CSS); features of
CSS; how to use CSS
25/1/16
Assignment 1
Terminology: authoring; sites; uploading;
file transfer protocol (FTP)
Web page: web page construction; text;
fonts; colour; images; tables; hyperlinks;
language and terminology; metadata.
HTML: nature of HTML (hypertext markup
language) & XHTML (extensible hypertext
markup language); features of HTML and
XHTML; how to use HTML and XHTML
Cascading style sheets: nature of
cascading style sheets (CSS); features of
CSS; how to use CSS
Assignment 1
Terminology: authoring; sites;
uploading; file transfer protocol (FTP)
Web page: web page construction;
text; fonts; colour; images; tables;
hyperlinks; language and terminology;
metadata.
HTML: nature of HTML (hypertext
markup language) & XHTML (extensible
hypertext markup language); features
of HTML and XHTML; how to use HTML
and XHTML
Cascading style sheets: nature of
cascading style sheets (CSS); features
of CSS; how to use CSS
Assignment 1
Terminology: authoring; sites;
uploading; file transfer protocol (FTP)
Web page: web page construction;
text; fonts; colour; images; tables;
hyperlinks; language and terminology;
metadata.
HTML: nature of HTML (hypertext
markup language) & XHTML (extensible
hypertext markup language); features
of HTML and XHTML; how to use HTML
and XHTML
Cascading style sheets: nature of
cascading style sheets (CSS); features
of CSS; how to use CSS
Software Skills
Assignment 1
Deadline
1/2/16
Terminology: authoring; sites; uploading;
file transfer protocol (FTP)
Web page: web page construction; text;
fonts; colour; images; tables; hyperlinks;
language and terminology; metadata.
HTML: nature of HTML (hypertext markup
language) & XHTML (extensible hypertext
markup language); features of HTML and
XHTML; how to use HTML and XHTML
Cascading style sheets: nature of
cascading style sheets (CSS); features of
CSS; how to use CSS
8/2/16
Software Skills
Software Skills
Intro to Ass 2
ILP
Sources Document
Task 3 -Planning
Gantt Chart
Hardware/software report
Client Meeting notes
Start Task 4 Review Web sites (Unit
19)
Session Review
Task 6
Navigation Chart
Task 6
Storyboards Home from U19 plus
design for each page to complete
Session Review
Start Task 4 Review Web sites
(Unit 19)
Session Review
15/2/16
22/2/16
29/2/16
7/3/16
4/3/16
21/3/16
28/3/16
4/4/16
11/4/16
Task 6
Storyboards Home from U19 plus
design for each page to complete
Session Review
Task 5
Proposal include how site will be
managed / maintained
Session Review
DEADLINE
Ass 2
Task 7 Create/find further resources
Present to Client for Approval
Session Review
Easter
Task 5 & 7
Create website to own designs
Document a test plan and provide
evidence of testing
Session Review
Task 6
Storyboards Home from U19 plus
design for each page to complete
Session Review
Task 5
Proposal include how site will be
managed / maintained
Session Review
Task 7
Create/find further resources
Session Review
Intro to Ass 3
Diary
ILP
Sources Document
Examples
Task 4
Start Tools & Features Checklist
Complete by end of site creation
easter
Task 5 & 7
Create website to own designs
Document a test plan and provide
evidence of testing
Session Review
18/4/16
Task 5 & 7
Create website to own designs
Document a test plan and provide
evidence of testing
Session Review
Task 5 & 7
Create website to own designs
Document a test plan and provide
evidence of testing
Session Review
25/4/16
Task 5 & 7
Create website to own designs
Document a test plan and provide
evidence of testing
Session Review
Task 5 & 7
Create website to own designs
Document a test plan and provide
evidence of testing
Session Review
2/5/16
Task 5 & 7
Create website to own designs
Document a test plan and provide
evidence of testing
Session Review
9/5/16
Task 9
Evaluation
Session Review
Task 8
Present website to client and
provide evidence
Start Evaluation (whilst waiting)
Session Review
Task 9
Evaluation
ASSIGNMENT 3 DEADLINE
Session Review
Das könnte Ihnen auch gefallen
- Sources DocumentDokument2 SeitenSources Documentapi-295082070Noch keine Bewertungen
- Sources DocumentDokument2 SeitenSources Documentapi-295082070Noch keine Bewertungen
- Assignment 3Dokument11 SeitenAssignment 3api-295082070Noch keine Bewertungen
- Unit 6 - Assignment 3Dokument5 SeitenUnit 6 - Assignment 3api-295082070Noch keine Bewertungen
- Ass 1 - Defining Audiences ReportDokument9 SeitenAss 1 - Defining Audiences Reportapi-295082070Noch keine Bewertungen
- Sources DocumentDokument2 SeitenSources Documentapi-295082070Noch keine Bewertungen
- Assignment 2Dokument14 SeitenAssignment 2api-295082070Noch keine Bewertungen
- Unit 6 Ilp StudentsDokument2 SeitenUnit 6 Ilp Studentsapi-295082070Noch keine Bewertungen
- Sources DocumentDokument2 SeitenSources Documentapi-295082070Noch keine Bewertungen
- Assignment 1Dokument11 SeitenAssignment 1api-295082070Noch keine Bewertungen
- Assignment 1Dokument14 SeitenAssignment 1api-295082070Noch keine Bewertungen
- Unit 6 Ilp StudentsDokument1 SeiteUnit 6 Ilp Studentsapi-295082070Noch keine Bewertungen
- Client MeetingDokument1 SeiteClient Meetingapi-295082070Noch keine Bewertungen
- IlpDokument2 SeitenIlpapi-295082070Noch keine Bewertungen
- Unit 6 Ilp StudentsDokument1 SeiteUnit 6 Ilp Studentsapi-295082070Noch keine Bewertungen
- ScreenshotsDokument1 SeiteScreenshotsapi-295082070Noch keine Bewertungen
- Unit 54 Graphics For Print Ass 4 1Dokument2 SeitenUnit 54 Graphics For Print Ass 4 1api-295082070Noch keine Bewertungen
- Conversion To An Appropriate SizeDokument1 SeiteConversion To An Appropriate Sizeapi-295082070Noch keine Bewertungen
- Lgs Unit 33 AnimationDokument4 SeitenLgs Unit 33 Animationapi-295082070Noch keine Bewertungen
- SourcesDokument1 SeiteSourcesapi-295082070Noch keine Bewertungen
- Unit 54 Graphics For Print Ass 2Dokument2 SeitenUnit 54 Graphics For Print Ass 2api-295082070Noch keine Bewertungen
- Asset Collection EvidenceDokument1 SeiteAsset Collection Evidenceapi-295082070Noch keine Bewertungen
- Assignment 1 - ReportDokument8 SeitenAssignment 1 - Reportapi-295082070Noch keine Bewertungen
- ScreenshotsDokument1 SeiteScreenshotsapi-295082070Noch keine Bewertungen
- Asset EvidenceDokument1 SeiteAsset Evidenceapi-295082070Noch keine Bewertungen
- Lgs Unit 33 AnimationDokument3 SeitenLgs Unit 33 Animationapi-295082070Noch keine Bewertungen
- QuestionnaireDokument2 SeitenQuestionnaireapi-295082070Noch keine Bewertungen
- Lgs Unit 33 AnimationDokument3 SeitenLgs Unit 33 Animationapi-295082070Noch keine Bewertungen
- AssetsDokument1 SeiteAssetsapi-295082070Noch keine Bewertungen
- Animation TechniquesDokument29 SeitenAnimation Techniquesapi-295082070Noch keine Bewertungen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5783)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (119)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- Common TagsDokument3 SeitenCommon TagsbarneylodgeNoch keine Bewertungen
- Display Student Information from XML using XSLT<?xml version="1.0"?><!-- students.xml --><?xml-stylesheet type="text/xsl" href="students.xslDokument33 SeitenDisplay Student Information from XML using XSLT<?xml version="1.0"?><!-- students.xml --><?xml-stylesheet type="text/xsl" href="students.xslRavi Kant SharmaNoch keine Bewertungen
- Answer: Windows Service Explanation: A Windows Service Is An Application That Runs in The Background and Does Not Have Any User InterfaceDokument148 SeitenAnswer: Windows Service Explanation: A Windows Service Is An Application That Runs in The Background and Does Not Have Any User InterfaceKei OnderNoch keine Bewertungen
- Chapter 1 - Introduction To MultimediaDokument36 SeitenChapter 1 - Introduction To MultimediaNor HidayahNoch keine Bewertungen
- HTML Introduction: Don Bosco Secondary and Preparatory SchoolDokument77 SeitenHTML Introduction: Don Bosco Secondary and Preparatory SchoolSUD SODINoch keine Bewertungen
- CBWP2203 Web Programming Semester January 2011Dokument15 SeitenCBWP2203 Web Programming Semester January 2011amine khadraouiNoch keine Bewertungen
- Manoj Kataria Freelancer CVDokument3 SeitenManoj Kataria Freelancer CVManoj KatariaNoch keine Bewertungen
- Ip NotesDokument74 SeitenIp NotesMunavalli Matt K S100% (5)
- A Scalable Architecture For The HTML5/ X3D Integration Model X3DOMDokument9 SeitenA Scalable Architecture For The HTML5/ X3D Integration Model X3DOMRajiv NishtalaNoch keine Bewertungen
- Haml - Info-Haml HTML Abstraction Markup LanguageDokument23 SeitenHaml - Info-Haml HTML Abstraction Markup LanguageVignesh SelvarajNoch keine Bewertungen
- Final Syll For WebsiteDokument169 SeitenFinal Syll For WebsitegcdeshpandeNoch keine Bewertungen
- Ip Ia1 Answer Key 2022-23Dokument7 SeitenIp Ia1 Answer Key 2022-23Suresh KumarNoch keine Bewertungen
- WT PracticalDokument55 SeitenWT PracticalNirmalNoch keine Bewertungen
- Web ProgrammingDokument10 SeitenWeb ProgrammingManojNoch keine Bewertungen
- Principles of Web Design The Web Technologies Series 5th Edition Skalar Test BankDokument12 SeitenPrinciples of Web Design The Web Technologies Series 5th Edition Skalar Test Banklief.tanrec.culjd100% (18)
- Browser MIME Types in Nokia CDMA Devices v1 4 enDokument37 SeitenBrowser MIME Types in Nokia CDMA Devices v1 4 enAnuj ThakurNoch keine Bewertungen
- Hospital Management System Research PaperDokument5 SeitenHospital Management System Research Paperkkxtkqund100% (1)
- Internet Tech Lab Manual M.tech 1-2Dokument62 SeitenInternet Tech Lab Manual M.tech 1-2samson cherlaNoch keine Bewertungen
- Fsa Style Guide S PDFDokument73 SeitenFsa Style Guide S PDFSteve MeachamNoch keine Bewertungen
- Power Builder TutorialDokument288 SeitenPower Builder TutorialJohn Briggs Mendez75% (4)
- Web Programming Step by Step: What Is XML?Dokument12 SeitenWeb Programming Step by Step: What Is XML?Azhari HawariyullohNoch keine Bewertungen
- Unit 1: Introduction To Markup LanguagesDokument41 SeitenUnit 1: Introduction To Markup Languagesasesino1Noch keine Bewertungen
- JSF Managed Bean Configuration Dependency InjectionDokument6 SeitenJSF Managed Bean Configuration Dependency InjectionksknrindianNoch keine Bewertungen
- l03 HTML CssDokument65 Seitenl03 HTML CssSubhadra SahooNoch keine Bewertungen
- Rapport Agence de Voyage, Codes Sources, Bazin Bernard HardyDokument19 SeitenRapport Agence de Voyage, Codes Sources, Bazin Bernard Hardyapi-372634850% (2)
- Understanding XMLDokument22 SeitenUnderstanding XMLkris2tmgNoch keine Bewertungen
- What Is The Role and Purpose of WML and XHTML in The Wireless Internet WorldDokument5 SeitenWhat Is The Role and Purpose of WML and XHTML in The Wireless Internet WorldAmin AtanNoch keine Bewertungen
- Introduction to Multimedia ComputingDokument45 SeitenIntroduction to Multimedia Computingpdparthasarathy03Noch keine Bewertungen
- HTML ClassesDokument30 SeitenHTML ClassesJeremiah EliorNoch keine Bewertungen