Beruflich Dokumente
Kultur Dokumente
Del Lenguaje Visual Al Mensaje Visual
Hochgeladen von
Majo VillarrealCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Del Lenguaje Visual Al Mensaje Visual
Hochgeladen von
Majo VillarrealCopyright:
Verfügbare Formate
,$
vehiculo de comunicacion a lo largo de toda nuestra historia, la
de mensajes que hoy se transmiten con este siste-
ma de comunicacion se debe al desarrollo tecnologico que ha tenido
Iugar en las sociedades occidentales desde los afios sesenta; por ello,
podemos afirmar que esta presencia es algo caractedstico de nuestra
epoca y que cada vez que la tecnologia evolucione, ellenguaje visual
evolucionad. con ella. Si se entienden las representaciones visuales
como algo cotidiano, no solo desaparece la barrera entre la clasifica-
cion citada, sino que las imagenes de segunda pasan a tener mas im-
portancia en nuestras vidas que las que consideramos de primera.
En un segundo lugar, ellector es invitado a considerar que a tra-
ves del lenguaje visual se transmite conocimiento, es decir, que la
imagen es un veh1culo que alguien utiliza para algo. Solemos tener
un concepto idealizado de las imagenes, las entendemos como su-
perficies inocentes, como sistemas neutros que nos gustan o _no,
unico juicio que elaboramos a la hora de consumirlas. Pues bien,
este libro pretende hacer ver que mediante e1 uso -en ocasiones real-
mente sofisticado- dellenguaje visual se transmiten mensajes muy
concretos. Aunque no es el cometido de este escrito analizar c6mo
influyen estos mensajes en nuestras vidas, esta claro que influyen
enormemente estableciendo cosas tan importantes como, entre
otras, las pautas para saber quienes debemos o no debemos ser.
En definitiva, cualquier persona que viva en una sociedad domi-
nada por los medios de comunicacion iconica debeda saber: que. es
ellenguaje visual y como a traves de else transmiten mensajes (capi-
tulo 1), que elementos lo componen (capitulo 2), a traves de que ve-
hiculos se propaga (capitulo 3) y como establecer un procedimiento
de analisis (capitulo 4) para poder, con estos instrumentos, llegar a
diferenciar entre lo que se intenta transmitir con un mensaje visual
y lo que realmente se transmite.
20
1
DEL LENGUA]E VISUAL AL MENSAJE VISUAL
fUNDAMENTOS DEL LENGUAJE VISUAL
-- j
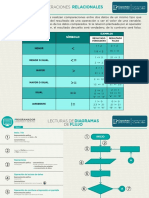
Figura 1. Un simple envase puede transmitir multitud de mensajes.
21
,#
Abramos la nevera y miremos detenidamente los envases que hay
dentro. De un solo vistazo sabemos perfectamente cual es el enva-
se de la leche, el de la mantequilla o el del ketchup. ~ P o r que lo sabe-
mos de forma tan rap ida? Porquecada envas_e tiene un tarna,fio, una
forma, un color, una textura y una organizacion visual diferente, de
man era que nos llegan mensajes distintos: el recipiente mediano, rec-
tangular y de color blanco es el de la leche, el recipiente pequefio, ova-
lado y de color amarillento es el de la mantequilla y la botella alargada
de cristal con una etiqueta verde y roja es la del ketchup.
En este caso, los profesionales de la imagen han utilizado ellen-
guaje visual con dos objetivos muy claros: la identificacion de cada
una de las marcas y la clasificacion del producto (blanco para la le-
che, amarillo para la mantequilla y rojo para,el tomate). Es decir, que
ellenguaje visual ha producido en nosotros un tipo de conocimien-
to espedfico que repercutira en actividades posteriores COl(IlO, por
ejemplo, que seamos fieles a una marca determinada y que sepamos
identificarla rapidamente en los lineales de las grandes superficies
comerciales.
La fi.nalidad del uso dellenguaje visual en estas representaciones
es, pues, claramente comercial, ya que persigue la compra de esos
mismos productos. El tipo de conocimiento que genera es un cono-
cimiento identificativo: sabemos si el producto es caro o barato, si
esti hecho con ingredientes naturales o no, si es para nosotros o
para un publico de mayor edad, y un largo etcetera.
T odos estos datos se almacenan en nuestro cerebra y nuestra
memoria a gran velocidad y hacen que no solo valoremos la leche, la
mantequilla y el ketchup de determinada manera, sino que, a una es-
cala superior, se modifique nuestra actitud ante personas que no co-
nocemos, o ante nosotros mismos. Ellenguaje visual contribuye a
que formemos nuestras ideas sabre como es el mundo, ya que a tra-
ves de el absorbemos y creamos informacion, un tipo de informa-
cion especial que captamos gracias al sentido de lavista.
22
lntroducci6n a.la comunicacion
El campo de estudio que tiene por objetivo analizar como capta-
mos y transmitimos los mensajes es la Teorfa de la Informacion, de la
que nace la Teoria de la Comunicacion. Mientras que la primera se
ocupa de la probabilidad de que los mensajes ocurran, desde la Teo ria
de la Comunicacion se analiza el contenido de los mensajes a traves de
una rama del conocimiento denominada semiotica o semiologia ( ter-'
minos intercambiables que significan lo mismo), que se puede definir
como el campo del saber que estudia los signos, algo que se comprue-
ba consultando el origen rtimologico de ambos terminos:
Semiologia: del griego semio (signa) y delladn logia (estudio
de).
Semiotica: del griego semio (signa) y 6tica (cilencia de).
Algunos investigadores han contribuido al desarrollo de esta
disciplina, empezando par Charles Morris (1901-1979),, quien es-
tablecio la semiotica como una disciplina formal publicando en
1971 sus escritos sabre la teoria general de los signos; Charles' Peirce
(1839-1914), quien desarrollo la teoria del significante y e:l signifi-
cado; Roland Barthes (1915-1980) -otro de los investigadores
mas influyentes en este campo-, partiendo del neo-marxismo, fue
uno de los pioneros en entender la semiotica como un sistema de
lucha contra las estructuras de poder; por ultimo, Umberto Eco
-quiza el semiologo mas famoso de nuestro tiempo- escribio el
Tratado de semiotica general en 1975, una a bra clave para este cam-
po de estudio, donde define la semiotica como el estudio de cual-
quier cosa en el mundo que puede representar a otra.
T ados estos auto res comparten la idea de que dentro de un sis-
tema de comunicacion el elemento ma-s importante para que el re-
ceptor comprenda el mensaje es la utilizacion- de un codigo comun
entre ambos. Partiendo de la base de que cualquier codigo es un sis-
tema de signos, la semiotica -es. decir, la ciencia que estudia los
signos- es fundamental para los te6ricos de la comunicaci6n.
23
....
De La comunicaci6n general a La comunicaci6n visual
Las Ciencias de la Comunicacion y la semiotica estudian tres di-
ferentes sistemas de transmision de mensajes:
La comunicacion verbal.
La comunicacion escrita.
o La comunicacion visual.
La ultima modalidad de comunicacion, la visual, se diferencia
de las demas en dos aspectos. En primer lugar, el sentido que se uti-
liza para captar la informacion es lavista. En este pun to, la comuni-
cacion la comunicaci6n verbal pero funciona igual
que la
ferencia es que el codigo que transmite la informacion es 'distinto: el
lenguaje visual.
La comunicaci6n visual es, pues, el sistema de transmision de
sefiales cuyo codigo es ellenguaje visual.
Comunicacion visual: el sistema de transmision de sefiales cuyo
codigo es ellenguaje visual.
De la suma de la comunicaci6n visual y la semiotica nace una
rama del saber centrada en los problemas de la comunicaci6n a traves
dellenguaje visual que se acaba par Hamar semiologfa de la imagen o
Semiotica visual, y que podemos definir como el area de conocimien-
to donde se estudia la significacion de los mensajes codificados a tra-
ves dellenguaje visual.
Mientras que la semi6tica estudia las caracteristicas de todos los
tipos de signos, la semiotica visual se preocupa por ehtender que
son los signos visuales, como catalogarlos y como cada uno de ellos
tiene diferentes tipos de contenidos
1
, entendiendo las imagenes
como productos culturales en los que es indispensable la interpreta-
cion activa para llegar a su conocimiento profunda.
24
Semiologfa de la imagen o semiotica visual: rama del saber
centrada en los problemas de la comunicacion a traves dellen-
guaje visual.
ES EL LENGUAJE VISUAL?
Como acabamos de ver, cada sistema de comunicacion tiene un
codigo, un procedimiento clave que conocen tanto el receptor como
el emisor y que hace posible tanto el intercambio de informacion en-
tre ellos como la creacion de conocimiento a partir de dicho codigo.
Pues bien, ellengtiaje visual es el cQdigo especifico de la comunica-
cion visual; es un sistema con el que podemos enunciar mensajes y
recibir informacion a traves del sentido de lavista.
Lenguaje visual: el codigo espedfico de la comunicacion visual.
l
Este lenguaje en concreto tiene poco que ver con el resto de los
lenguajes que conocemos, ya que tanto el escrito como el verbal es-
tan sujetos a unas normas especificas, completamente estructuradas
y definidas. T ados estudiamos enla escuela la morfologfa la sin ta-
xis de
ni la sintaxis.del iengl1ajevisual. Sin embargo, aunque no nos ense-
fien como este tipo de lenguaje, sabemos leerlo. es
posible que entendamos un lenguaje que aparentemente no nos han
ensefiado? Esto ocurre porque lo vamos aprendiendo desde que na-
cemos de forma automatica, aunque no formalizada, y porque solo
llegamos a un nivel de lectura superficial: no aprendemos a leerlo de
manera profunda, no aprendemos a descodificarlo ni, mucho me-
nos, aprendemos a construir mensajes con el. Ocurre lo mismo con
los denominados analfabetos con respecto allenguaje escrito y oral,
personas que saben hablar y escuchar pero no saben leer ni escribir.
25
';II
Figura 2. Ellenguaje visual nos dice quienes son el bueno
y el malo de la pelkula.
Para en tender como funciona ellenguaje visual, analicemos dete-
nidamente la figura 2, en la que hay dos personajes. identifi-
car ellector al personaje bueno y al personaje malo? Si ya lo ha hecho,
es muy posible que haya identificado el bueno con el de la izquierda
y el malo con el de la derecha. que ha hecho esta eleccion? Por
el uso dellenguaje visual. Dejando de un lado la informacion que se
podria haber reforzado con el color, el personaje de la izquierda
cumple varios requisitos formales para que lo consideremos como
bueno: primero, esti colocado a favor de lectura, es decir, esti orien-
tado de izquierda a derecha, que es la direccion que en Occidente se
utiliza para leery escribir. Tan clara es el contenido visual que tiene
esta orientacion, que lo colocado asf tiende a considerarse automati-
camente como positivo, y lo orienta.do en sentido contrario (de dere-
cha a izquierda) se considera negativo. Ademas, el bueno es mas lu-
26
minoso, tiene formas mas redondeadas, ojos grandes y casi no se le
ven los colmillos, mientras que el malo es oscuro, predominan las
formas angulosas y tiene muy marcadas las arrugas. Por ultimo,
compositivamente, el bueno est:i en un nivel superior, mientras que
el malo est:i un poco mas abajo que el bueno. La manipulacion de
todos estos recursos visuales (composicion y forma, ya que hemos
dejado de lado Ia iluminacion y Ia textura) crean en un co-
nacimiento concreto: en quien debemos confiar yen quien no.
hacen que el lenguaje visual sea diferente
del resto de los lenguajes que utilizamos? Por una parte, es el sistema
de comunicacion semiestructurado mas antiguo que se conoce. An-
tes de que el ser humano articulara un lenguaje escrito, y al mismo
tiempo que existfan formas verbales de comunicacion poco estruc-
turadas que no han llegado hasta nu.estros dias, comenzo a realizar
representaciones de otros seres humanos y de animales en
las paredes de las cuevas. Lo mismo ocurre con los nifios pequefios,
que antes de saber escribir son capaces de realizar'. representaciones
visuales. Esta es la caracteristica de inmediatez, es decir, la razon por
la que ellenguaje visual es un tipo de ccmunicacion que a un deter-
minado nivel no necesita aprenderse para entender su signtficado
(otra cosa consiste en producir mensajes visuale:s de calidad profe-
sional).
Tam bien resulta muy imporrante su facilidad de penetracion,
ya que ver. cuesta menos esfuerzo que leer. .Pensemos que ocurre
cuando llegamos a casa y estamos cansados de Ia jornada diaria; pre-
ferimos encender la television a leer el periodico. Esto se debe a que
leer un texto es un proceso en el que obtenemos informacion de sig-
nos completatnente abstractos como las palabras, que nose parecen
en nada al original que representan, mientras que de una imagen ex-
traemos informacion que sf se parece a la realidad. Mientras que
cuesta varios afios aprender a leer y a escribir, desde muy temprana
edad los nifios y nifias responden a los mensajes que las imagenes les
transmiten (otra cosa es que las comprendan) .
En tercer lugar, de entre todos los sistemas de comunicacion
empleados por el ser humano, ellenguaje visual es el que tiene un
caracter mas universal, es decir, que un mensaje emitido a traves de
27
.#
Figura 3. Ellenguaje visual es el sistema de comunicaci6n
semiestructurado mas antiguo que se conoce.
la comunicaci6n visual es entendible por individuos de diferentes
culturas en una proporci6n muy alta. El porcentaje no entendido lo
modifi.ca el contexto ya que, como veremos en breve, un campo-
nente basico como el color significa casas muy diferentes segun
quien lea la imagen y d6nde la lea.
Pero la diferencia mas notable con respecto a los demas lenguajes
es que ellenguaje visual es el sistema de comunicaci6n que mayor pa-
recido alcanza con la realidad. Pensemos en las diferentes formas que
hay para representar a una persona: su nombre, escrito o pronuncia-
do, seria la forma de representar a esta persona par media dellengua-
je escrito y oral; una canci6n dedicada a el o ella seria la forma de re-
presentarla inusicalmente y, par fin, tendrfamos una foto de esta
persona. Entre el nombre pronunciado y escrito, la canci6nyla foto,
de todas estas representaciones se parece mas ala realidad?
28
Figura 4. Los niiios y nifias, antes de s.aber escribir, son capaces de realizar
representaciones visuales.
Esto sucede con ellenguaje visual debido a lo que Roland Bar-
thes llam6 eJefecto realidad. Este efecto que tienen las representacio-
nes realli.ada.;: a-traves deFlenguaje visual hace que, cuando estemos
viendo el retrato de una persona mediante una fotografia, parezca
quela delante, porque no equivalencias
entre 1a realidad (la persona) y su representaci6n (el retrato); alguien
ya ha." h-echo ese esf'uerzo por nosotros. . .
Par el contrari(), c\.iando estamos leyendo una descripci6n escri-
ta de alguien, las equivalencias entre la realidad y el texto son mas
abstractas y nos obligan a realizar el esfuerzo de imaginar el texto (es
decir, la representaci6n), pero tambien la realidad. En ambos 'proce-
sos (leer una imagen, leer un texto) hay que imaginarse la realidad,
porque (como ya hemos vista en el capitulo 2) la realidad no esta ni
en la imagen ni en el texto, pero en la imagen parece que estd.
--"-' ' '""' _.-.. ..._ .... . , - >--.-., ., _.,.... ___ .
29
. .:,
r
un av1on
,11-
se aprox1ma
a las torres gemelas
Figura 5.1. Representacion de un hecho mediante el !enguaje escrito.
'-1
Figura 5.2. Representacion de un hecho mediante el lenguaje visuaL
1!:
30
'7; '
:;
r.
Una imagen no es la realidad
Hasta este momenta se ha tratado casi en exclusiva dellenguaje
visual, pero par todo el texto sobrevuela la palabra imagen, que sc
utiliza en la mayoria de los casas para hacer referencia a una repre-
sentacion de cad.cter visual. Pero esta palabra noes la unica, ya que
en castellano son bastantes los terminos que se emplean para hacer
referencia a las representaciones en las que se utiliza en lenguaje
sual como aglutinahte del mensaje. Algunas de ellas son:
Informacion grifica.
Producto
Desarrollo plastico.
T exto ic6nico.
Artefacto visual.
Representaci6n visual.
Todos los terminos anteriormente citados aluden a un proceso
en el que intervienen de forma basica los siguientes elementos:
1. La realidad.
2. El emisor o creador, que es el individuo que llevaacabo el acto
de representacion y yue lo hace en determinado contexte.
3. El receptor o espectador, que es el individuo que lleva a cabo
el acto de interpretacion y que lo hace en determinado con-
texto.
En la primera fase de construccion de una representacion visual,
el emisor representa la realidad, en el sentido de sustituir una cosa
par otra. Dentro del campo de la semiologia de la imagen, represen-
tar realidad a: No
que el acto en el que el emisor decide que represen-
tar es realizado en un contexte determinado (en determinadb mo-
menta, en determinado lugar, par determinados motivos), de ma-
nera que el acto de la representacion noes neutro: debido a que el
au tor aporta su experiencia personal, ningunar.e-presentaci:6n-es-igual
31
,$
Figura 6. Realidad (evidentemente, Ia foto que presentamos noes Ia
realidad, pero pedimos allector el esfuerzo de pensar que tiene una
manzana real delante).
Figura 7. Representaci6n de Ia realidad mediante ellenguaje visual.
32
I!
;.
!
Figura 8. En la misma manzana podemos interpretar diferentes mensajes.
de individuo a individuo. Y a que en el proceso de representaci6n es
fundamentalla experiencia personal del autor, se puede decir que la
representacion implica transformaci6n, por lo que la realidad des-
aparece en el acto de la representaci6n.
En una segunda fase del proceso que estamos analizando, debe-
mas preguntarnos que entendemos por interpretar. Interpretar_ <;:5>E::-
e!:. otorgar cierro significado a sean
la realidad o.sean representacion. Dentro del campo de la semiologfa
de la imagen, interpretar consiste en otorgar significado a las
taciones de cad.ctervisual. El protagonista, en este caso, es el receptor,
quien aporta su experiencia personal en cada representacion y consu-
me el mensaje en determinado contexto. Por esto, al igual que ocurria
en la situacion anterior, ninguna interpretacion es igual de individuo
a individuo. En el acto de interpretacion, la representacion en sf desa-
parece; al interpJ.t8!: realiza un '!_Cto
Lo ve el especta-
dor es un entramado de conceptos construidos por su experiencia per-
sonal, su memoria y su imaginacion, de manera que podemos decir
que e1 observador es mucho mas que el receptor del mensaje; es el
constructor del mensaje, ya que un objeto noes el objeto en sf mismo,
sino que es la representacion que el receptor tiene asociada a el.
La condusi6n que se extrae de todo esto es que una imagen no
esla realidad, sino un espacio fisico donde se mezclan los imereses
de varias personas, asi. como el contexto de visualizacion de dicho
espacio, por lo que desaparece la realidad a 1a que supuestamente
alude la imagen.
33
,;I
Figura 9.1. Representaci6n visual con un nivel de iconicidad alto.
Figura 9.2. Representaci6n visual con un nivel de iconicidad medio.
34
i
li:.
1:
r"
... ;
w
il
j):::
It
t':
'.;
Figura 9.3. Representaci6n visual con un nivel de iconicidad bajo.
Este proceso de sustitucion se puede hacer mediante d(feremes
grados de semejanza, es decir, una representacion visual puede pare-
cerse mucho al original al que representa, puede parecerse un poco,
o puede no parecerse en nada.
Por ejemplo, cuando el autor elige la camara fotografica como
procedimiento para producir una imagen, esta eligiendo de forma
consciente un sistema que clara un resultado que se parecera mucho
esdecir, que tendra un nivel de j conicida<Lah.Q. Lo
procedimientos como el video o, en el caso de
que estemos ante una representacion visual hecha a mano, cuando
el autor ha elegido una tecnica hiperrealista. Las imagenes de los in-
de rel..msiQ..o.,_ o de la prensa del corazon, son imagenes
con un alto nivel de iconicidad.
-------...;..;;.:--
Si, por el contrario, el autor no tiene la intenci6n de representar
11 la realidad tal cual es, quicrc alejarse un poco de la visi6n real del ob-
jeto de representaci6n, entonces esta utilizando un ni:vel de iconici-
dad medio, mediante el cual el objeto de la real idad es reconocible
:' 1 pero no se parece de man era identica a la realidad. Esto ocurre, por
35
I
I
,;1-
ejemplo, en las ilustraciones animadas de los videojuegos, o en los
comics, donde idemificamos los modelos elegidos por el creador
aunque no sean reproducidos fotogd.ficarhente.
Por ultimo, cuando el autor no desea que se pro4uzca semejanza
a! gun a entre el objeto representado y la representacion, elegira. un pro-
cedimiento de representacion que tenga un nivel de iconicidad bajo,
de man era que no sea posible -o sea muy difkil- realizar un parale-
lismo con !a realidad. Esto ocurre con frecuencia en las representaciones
visuales de caracter ardstico, en especial en la pintura abstracta.
Aproximaci6n a una definicion del termino imagen
Tras los anteriores analisis, estamos en situacion de contestar a
Ia pregunta planteada al comienzo de este capitulo: que llamamos '
imagen? El origen etimologico del termino proviene de !a palabra 1
griega eikon, que se define como representacion visual que posee \
cierta similitud o semejanza con el objeto al que representa. Mas
tarde aparece !a rafz latina imago, que se define como figura, sam-
bra o imitaci6n.
Mienrras que del primer vocablo se deriva el termino castellano
representar, del segundo se deriva imitar. Ambos conceptos nos remi-
ten a un proceso de sustitucion, pero traves_de.......
trata de una sustitucion de la reaD.dad. Esto lleva a entender la
imagen como una unidad de representacion que sustituye ala reali-
dad a traves dellenguaje visual. Pero, tal como afirma Maurizio Vit-
ra, en el mundo en el que
pecto a las nose limitan a sustituir sino
gl,!e_ I_a crean. Asi que hoy en dia con una
definicion del afirmando que !a imagen hoy es una unidad
de represemacion que no sustituye ala realidad, sino que la crea.
Imagen: unidad de representacion realizada mediante ellen-
guaje visual.
36
k
t\\
'i}
,,,
,,:.
Debido a que el termino imagen se asocia en nuestra cultura so-
lamente con las representaciones bidimensionales, resulta mas co-
rrecto utilizar el termino representacion visual o producto visual, que
engloba todos los tipos anteriormente citados.
El discurso connotativo como base dellenguaje visual
Hemos vista que todos los diferentes lenguajes que utilizamos los
seres humanos son sistemas de representacion, es deci r, no son la rea-
lidad, sino que son signos que representan ala realidad. Pero es
un signa? De forma muy sencilla, se puede decir que un signa es cual-
quier cosa que representa a otra; es decir, un signa es una unidad de
representaci6n. A nosotros mismos nos representan muchas casas,
como par ejemplo nuestra firma (representacion a traves dellenguaje
escr1to que atiende a unas caracterfsticas supuestamente individuales
e irrepetibles) o nuestra foto del DNI (fotografia de tamafi.o maneja-
ble realizada a traves dellenguaje visual), pero tambien, para alguien
que nos conoce mucho, un objeto con el que nos identifiquemos b
una canci6n puede servirle como un signa de nosotros.
Signa: cualquier cosa que representa a otra. Es una unidad
de representaci6n.
Signo visual: cualquier cosa que representa a otra a traves
dellenguaje visual. Es una unidad de representacion a traves del
lenguaje visual.
De todos los tipos de signos que existen, nos imeresan de mane-
ra particular los signos visuales, es decir, aquellos que utilizan ellen-
guaj'e visual como c6digo, y, dentro de estos (segun la clasificaci6n
elaborada par el fil6sofo norteamericano Charles sanders Peirce y
luego adaptada par otros expertos dellenguaje visual como Jacques
Aurnont o Rudolf -t\fnhei.m) tipos:
la huella 0 senaca icono y el simbolo. - -----""')
....... ..... ...
37
I
I
I_
Tipos de signos visuales
H uella o sefial.
Icono.
Simbolo.
Figura 10.1. La Sabana Santa se podria clasificar como una hue/fa,
es decir, como un vestigio visual de Jesucristo creado a partir de los restos
desusudor.
38
1
::
r
,r. !
}).
ff:!,
(
Una huella es un signa formado a traves .de algun resto ffsico del
elemento representado. Por ejemplo, nuestra huella dactilar es una
imagen formada por las caracteristicas Hsicas de nuestro dedo pul-
gar. Tam bien pueden entenderse como sefiales un un resto
o un indicia, por lo que la representaci6n de la planta de nuestro pie
en la arena es una sefial .
Figura 1 0.2. Este grabado se puede clasificar como icorzo,
ya que posee cierta similitud con el original al que representa
(el cuerpo de Jesucristo).
39
U n icono es un signa en el cualel significado permanece conecta-
do con el significante en algun pun to, es decir, ha perdido parte de las
caracteristicas ffsicas del original, si_n dejar de mantener una relaci6n
de semejanza con lo representado. Por ejemplo, e1 signa de la cruz
puede catalogarse como un icono porque, aunque su significado sea el
cristianismo, encontramos en este signa una semejanza directa con
el original del que parte, que noes sino un instrumento de tortura.
Por ultimo, un simbolo es un signa que ha perdido por comple-
to las caracteristicas del original, de tal manera que la realidad se re-
Figura 1 0.3. El crism6n es una representaci6n medieval
mediante la que se representaba a Jesucristo. Debido a que este signo
visual ha perdido por complete los rasgos del original que representa,
se podrfa catalogar como simbolo.
40
f presenta en virtud de unos rasgos que se asocian con esta por una '
convenci6n socialmente aceptada. Por ejemplo, la paloma es el s1m-
bolo de la paz.
Todos los' signos, y entre ellos los desde
dos El nivelliteral
tieile-que ver con lo denominado como significante, y consiste en el
aspecto material del signa, es decir, en su parte fisica, la que atiende
a lo objetivo y lo consciente.
so denotativo, un tipo de mensa}esTD'--'"codificar (Barthes lo define
no _cod._i,flcado) a traves del que se enu-
meran y describen los elementos de la imagen, sin ninguna proyec-
ci6n valorativa y/o cultural. Podemos decir que es el mensaje objeti-
vo de un signa.
En cambia, el significado es el concepto o la unidad cultural que
se otorga al signa por media de una convenci6n socialmente estable-
cida. Atiende a lo subjetivo y lo inconsciente y _d_e else desprende el
discurso
e.g
losefement osdeTa imagen. El resultado de esta interpretacion tiene
que ver Con 1a sujeto y el contexto de visua'liza,_ci6n,
lo que hace que la lectura sea distinta entre distintos observadores.
Podemos decir que es el mensaje signa.
-- "
... :.1:
Discurso denotative: mensaje objetivo del signa, nivel fisico.
Discurso connotative: mensaje subjetivo del signa, nivel sim-
b6lico.
El caracter meramente descriptive del discurso denotativo hace
que sea similar entre diferentes observadores, mientras que el caracter
cultural del discurso connotative cambia dependiendo del contexto
donde se lea la imagen y dependiendo, tambien, de quien la lea. Par
ejemplo, denotativamente hablando, una manzana es una fruta re-
donda, de pequefio tamafio y de color amarillo, verde o rojo. Por el
contrario, el discurso connotative de una manzana, en el contexto re- .
' ligioso nos remite al significado de pecado, en el contexto politico ala
i
41
,.$.
..
Figura 11 . El discurso denotativo de una manzana es similar entre distintos
espectadores.
..
..
Figura 12. Los discursos connotativos de una manzana son diferentes entre
distintos espectadores.
l
corrupci6n, yen el mundo de los ordenadores a una marca concreta.:t
Mientras que el discurso denotativo transmite un mensaje mas o
nos constante, el discurso connotativo cambia segun la
cion dell enguaje visual que de el haga su observador. i
42
w
(
:},
'i:
.,
(
r
'kli
,f4},
% ...
'{ '"
La clave esti en el punctum
se pasa del discurso denotativo al connotativo, de la par-
te descriptiva ala cultural? Este proceso ocurre mediante lo que Ro-
land Barthes que es el
un detonante
que lo extrae de la corporeidad de la imagen y lo conecta con sus
propias experiencias y sensaciones como individuo. Al hacer saltar
al receptor del significante al significado, del discurso denotativo al
connotativo, de laparte consciente a la inconsciente, el punctum
consigue que el espectador aporte significados a la imagen, que se
proyecte en ella y le aporte alga.
Pongamos un ejemplo. Denotativamente, Las Meninases una re-
presentacion visual donde se encuentran una serie de personajes fe-
meninos, varios personaies masculinos y un perro en una estancia.
Connotativamente, es un retrato de corte, pero un retrato de corte
nada usual. Hay.un elemento que le da la vuelta ala representacion de
forma novedosfsima: el espejo, donde se reflejan dos personajes que
realmente no esd.n en la escena y que son el rey y la reina. No siehdo
el cometido de este ejemplo realizar una interpretacion sabre lo que
quiso decir el au tor con esta com posicion, lo importante ahara es ver
. como un elemento concreto funciona como catalizador para pasar de
Figura 13. El espejo puede considerarse como el punctum de la obra de
Velazquez Las Meninas.
43
I
I
\
I
I
I
,.$
un nivel de !a representaci6n visual a otro. Sin el espejo, !a obra se que-
dada en un soberbiamente pintado retrato grupal, pero mediante el
espejo alga se remueve en nuestro interior al darnos cuenta de que los
personajes mas importantes de la epoca son relegados a un segundo
plano. El espejo nos punza, y hace que nos preguntemos par que el
autor situ6 a los reyes fuera de escena y que quiere contarnos con esto.
En ocasiones, puede haber mas de un punctum, mas de un ele-
mento que nos haga pasar entre niveles, lo que produce la diferencia
entre lo que denominaremos punctum principal y puncta secunda-
rios. Yen la mayoria de los casas hay un contrapunctum que ftmcio-
na como contrapeso del punctum principal. El contrapunctum, en el
caso de Las Meninas, ser!a Ia propia figura de Velazquez, el persona-
je que nunca sale en los retratos (es decir, el autor) y que noes deli-
naje real, pero que aqu adquiere mayor importancia que los perso-
najes reflejados en el espejo.
" Punctum principal: es el elemento de Ia imagen que hace que
el espectador pase del discurso denotativo al connotativo.
Punctum secundario: el o los elementos que acompafian al
punctum principal.
" Contrapunctum: elemento que funciona como contrapeso
del punctum.
Para descubrir lo que una imagen quiere transmitirnos a un ni-
vel profunda, hay que diferenciar el discurso denotativo del conno-
tativo, y hay que buscar el punctum principal, los puncta secunda-
rios -si los hubiera- y el contrapunctum principal, ya que a traves
de rodos estos elementos pasamos de ver la imagen a comprenderla.
La importancia del contexto
La imagen es un sistema de representacion, una unidad de sig-
nificacion o signa, donde un elemento sustituye a otro -general-
44
(i
r.
[\;
t='
1
fi ;
1Ji
r:
!'.
&::
mente, a Ia realidad, llegando incluso a construirla-. Pero este
proceso de sustitucion se hace y se consume en un espacio yen un
tiempo determinados. La infinidad de interpretaciones de la mis-
ma representaci6n visual tiene que ver no solo con los conocimien-
tos, vivencias y creatividad del lector, sino tam bien con el contexto
en el que se consume Ia imagen, es decir, ellugar y el momenta en
el que se mira.
AI ltt.gar es algo determiriante: basta pensar en las diferencias
que nay entre ver una pellcula en el cine o en el salon de casa, o una
obra de arte en un museo o en el pasillo de una escuela. Asf pues,
hay que prestar atenciori <Jllugar donde se consume el producto vi-
sual y analizar los significados que los lugares nos transmiten. Con
las imagenes de caracter informativo ellugar de consumo es espe-
cialmente importante.
es otro factor de gran influencia: pensemos en la velo-
cidad con la que en nuestro mundo se suceden las campafias de pu-
blicidad yen como yale damos un valor negativo a las imagenes de
hace apenas seis meses. Si esto ocurre en tan poco lapso de tiempo,
modifica el tiempo la percepcion de una imagen, pongan\os
por ejemplo, del Renacimiento? Debido ala enorme consideracion
que se tiene de este periodo de la historia y ala lectura que los .histo-
riadores han hecho de los artistas de entonces, los occidentales otor-
gamos de forma inconsciente una valoraci6n positiva a las represen-
taciones visuales de esta epoca, mucho antes de mirarlas siquiera.
El fen6meno obra abierta
Las pueden cambiar por completo el sig-
nificado que adjueflcamos a un artefacto visual, lo que hace que existan
multiples interpretaciones sabre la misma imagen. Esto puede hacer
que nos preguntemos si un producro visual tiene una interpretacion
correcta y una incorrecta. Existen infinitas interpretaciones, casi tantas
como las personas que las perciben, y estas interpretaciones crean un
cuerpo determinado de conocimientos al realizar este proceso, en el
que influyen de man era determinante ellugar y el momenta de consu-
45
model producto. De entre todas las interpretaciones posibles hay una
mas especial que las demas: la Hamada interpretacion hist6rica, que es la
que le da el au tor al producto visu;tl en el mome11to de hacerla. Pero no
olvidemos que decir que un producto visual no una "uriica: inter-
pretacion no quiere decir que este ilimitadamente abierto. Es indis-
pensable que tanto el emisor como el receptor tengan en cuenta el fun-
cionamiento del mecanismo de reftrencia a partir del cual ciertas pistas
sugieren parte del mensaje desarrollado por el emisor. Comprender
-l!J::l_;:! i.m.<lgC:f1 .nQ cqnsiste el en
establecer que quiere decir la imagen para nosotros. ___ ,
' . ..... , . . ,....- ... . ...-- ,_,,....,,.,, , . ' "J'
EL MENSAJE VISUAL
Ahora ya sabemos que existe un campo de estudio preocupado
por el mundo de las representaciones visuales, la semiologia de la
imagen, y que ellenguaje visual es el codigo de la comunicacion vi-
sual; que una imagen es una unidad de representaci6n que sustituye
a Ia realidad a traves de dicho lenguaje y que, para pasar de la lectura
a la comprension, tenemos que descubrir su discurso connotative,
determinando que elemento es el punctum. Fijemonos un momenta
en esto: pasar de la lectura ala comprensi6n significa que tenemos que
empezar a preguntarnos mensaje quiere transmitirme esta
imagen?. Como dice Jose Jimenez en su libro Teoria del arte, Ia ima-
gen es ante todo forma simb6lica de conocimiento. Todas las
imagenes, las que ya estci.n hechas y las que estci.n por venir, intentan
convencernos de algo y acaban logrando su objetivo si nosotros no
logramos captar cual es la verdadera informacion que quieren trans-
mitirnos. Esta es la clave para entender ellenguaje visual: cuando se-
pamos llegar a! contenido profunda de una representacion visual di-
remos jQue barbaridad lo que dice esta foto!. Para poder llegar al
contenido profunda hay que pasar dellenguaje visual al mensaje vi-
sual, hay que aceptar la idea de que una imagen es una estructura que
transmite un conocimiento determinado hecho por alguien por al-
gun motivo. Para desnudareste conocimiento resulta imprescindible
conocer las herramientas que se han empleado para configurarlo.
46
IV
".
);\
if
,,..
2
HERRAMIENTAS DEL LENGUAJE VISUAL
En el capitulo anterior hemos visto que ellenguaje visual es el
codigo espedfico de la comunicaci6n visual. De este codigo se sir-
ven los profesionales de la imagen para construir. sus mensajes que,
como veremos en el caso de las representaciones informativas y co-
merciales, pueden haber sido encargadas por otros.
Aunque de forma no tan estructurada como el resto de los len-
guajes, ei visual se articula a traves de dos grandes grupos de herra-
mientas con las que construimos los significances y significados de
los mensajes y con las que organizamos, ordenamos y jerarquizamos
esos elementos. A las primeras las podemos Hamar herramientas de
con.figuracion, y a las segundas, herramientas de organizacion.
HERRAMIENTAS DEL LENGUAJE VISUAL
Herramientas de configuraci6n.
Herramientas de organizaci6n.
Si analizamos, por ejemplo, la ilustraci6n de la fi gura 14, vemos
que el autor ha utilizado:
Como herramientas de configuracior>.:
Ha elegido un tamafio concreto (once por nueve centimetres).
Ha elegido un formato horizontal.
Ha seleccionado una forma organica para el objeto de la iz-
quierda y una forma geometrica para el objeto de la derecha.
47
#
Figura 14. Manzana con cubo.
Ha reducido el numero de valores empleados a cinco: blanco,
negro y tres grises.
Ha utilizado una ih.iminaci6n contrastada que se dirige de iz-
quierda a derecha.
Dispone de un tipo de papel y de tintaque le ha sido impuesto.
Como sistemas de organizaci6n:
Ha utilizado una composici6n reposada.
Ha utilizado un recurso ret6rico en e1 que compara en parale-
lo la manzana y el cubo.
Mediante todos estos elementos, el creador consigue que cada
espectador interprete diferentes mensajes que derivan del discur-
so connotative de la manzana (punctum principal) y del discurso
connotativo del cubo (contrapunctum). Aunque, como ya sabemos,
las representaciones visuales no tienen una lectura cerrada, las he-
rramientas seleccionadas por el constructor delimitan los signifi-
cados, por lo que, para estructurar los mensajes, es de suma impor-
tancia conocer a fondo las caractedsticas de cada una de estas
herramientas.
48
{:
HERRAMIENTAS DE CONFIGURACI6N
El tamaiio
Lo primero que ha de considerar un profesional dellenguaje
visual para crear un producto efectivo son las dimensiones fisicas
del producto visual. Esta herramienta, el tarnafio, se selecciona en
relaci6n con la escala del espectador (habitualmente un ser huma-
no) y, a traves de un sistema de comparaci6n, produce una relaci6n .
fisica con la representaci6n visual: 0 es mas grande 0 mas peque-
fia que el que analiza la imagen. La selecci6n de las dimensiones fi-
sicas de un producto visual puede realizarse en los tres criterios si-
guientes:
Criterios de seleccion de la herramienta de tamaiio
El impacto psicol6gico.
'I
El efecto de notoriedad.
La comodidad de manejo o de ubicaci6n.
t
El impacto psicol6gico tiene que ver con la relaci6n que esta,-
blece flsicamente entre el espectador y la representaci6n visual. Ante
uria imagen pequefia, se pot
parte deres;pectaoor, mienfras que ante una grande se una
' . .
relaci61::cd.e:;pr,edomifiiciporpafteaetai:m'11.gell."PPOeD:'lo'Sent:ender
de esta herramienta a
traves de las diferentes sensaciones que experimentamos al ver una
pelicula en gran formato . (habitualmeme en el cine, pero cada vez
mas en casa gracias a los nuevas sistemas de proyecci6n) o al ver una
peHc1.1la en un televisor de medidas estandar.
Cuando el producto visual es de gran tamafio y supera los lfmi-
tes de lo habitual, de que suyisyalizaci6n se convierte en un
evento, al percib"irlo estamos seleccionando el efecto de.notoriedad.
Este recurso es utilizado por las grandes marcas con enormes benef1-
49
cios en las zonas publicas de las ciudades, como tambien ocurre con
algunas representaciones de cad.cter artistico, como el gigantesco
perro disefiado por el au tor norteamericano Jeff Koons para la en-
trada del Museo Guggenheim de Bilbao o los megaembalajes del
tandem formado por Christo y Jeanne-Claude, quienes recubrieron
el edificio del Reichstag de Berlin con 100.000 metros de tela gris.
La eleccion de este criteria hace que la representacion visual se con-
vierta en un espectaculo.
Por ultimo, ewi el criteria de comodidad, que tambien se puede
llamar manejo o ubicacion, que es el recurso mas utilizado en la dec-
cion de la herramienta de tamafio, y que es seleccionado cuando el
tamafio le viene impuesto al creador de la imagen. Si disefiamos la
etiqueta de un envase o disefiamos un.mural para determinada parte
Figura 15. La herramienta de tamafio hace que ante una representaci6n
visual pequeiia se establezca una relaci6n de predominio
por parte del espectador, mientras que ante una representaci6n
visual grande se establezca una relaci6n de predominio
por parte de Ia representaci6n visual.
50
!,
, .
!1:.
ii
:(
:t
1,;
.,!
Figura 16. El criterio de notoriedad hace que una representaci6n visual
se convierta en un especd.culo, como ocurre con la obra Nube del artista
Anish Kapoor, situada en el Millenium Park de Chicago en 2004.
de un edificio, no tenemos la posibilidad de elegir segun nuestras
preferencias personales.
En los tres casos citados, la elecci6n del tamafio afecta de mane-
ra decisiva al significado total de la representaci6n. Tanto si es muy
grande y el espectador se siente anonadado, como si es tan pequefia
que se puede guardar en la cartera, el tamafio de una imagen aporta
informacion. Es, por lo tanto, una herramienta dellenguaje visual
determinante que no debe de ser elegida ala ligera.
51
I
L
,$'
!-
Figura 17. La elecci6n del tamafio por el criterio de ubicaci6n
hace que Ia etiqueta de este envase sea de unas medidas determinadas.
La forma
La forma es la determinacion exterior de la materia, los limites
exteriores del material visual. Se puede dasificar en dos grandes gru-
pos: las formas organicas, que son las habituales en el mundo natu-
ral y tienden a ser irregulares y ondulantes, y las formas artificiales
de tipo geometrico que son, en su mayoria, creadas por el hombre y
suelen ser regulares y rectas.
Tipos de formas:
Formas organicas o naturales.
Formas artificiales.
Mediante el recurso formal, el constructor de imagenes puede
trabajar desde tres niveles:
52
~ ~ .
r(f}
;,
!i;
~ ) f :
t ~ . :
t;'
'(I
Figura 18. En la fotografia que sirve de ejemplo se puede considerar
forma orgdnica la chimenea de Gaud, y forma artificialla gn1a situada
ala izquierda de esta.
Nivelesde selecci6n de los recursos formales
Selecci6n de la forma del producto visual como objeto.
Selecci6n de la forma del contenido del producto visual.
Selecci6n de la forma del espacio que alberga al producto vi-
sual.
53
,$-
Figura 19. Diferencias entre Ia forma del producto visual como objeto
y Ia forma del contenido del producto visual.
Con el termino forma del producto visual como objeto, nos referi-
mos a las caracteristicas visuales de los Hmites Hsicos de larepresen-
taci6n visual. Par ejemplo, la Egura 19 tiene una forma de objeto
rectangular, es decir, artificial. En cambia, con el termino forma del
contenido del producto visual, nos referimos a las caractedsticas for-
males de los elementos que se encuentran dentro de dichos limires
(en este caso, unas frutas, que son de forma organica).
La forma del producto visual como objeto
En las representaciones visuales bidimensionales la forma del
producto visual como objeto se denomina formato, que da nombre
a Ia forma y la orientacion del soporte. En la mayoria de los ca,OS, el
formato rectangular obliga a elegir entre dos orieritaciones: la hori-
54
zontal o la vertical. Al tamar esta decision, el autor se basa en tres
criterios:
Adaptaci6n al soporte.
Sentido de lectura.
Contenido simbolico.
Hay muchos casas en los que elegimos un formato para adap-
tarnos a un soporte que nos viene impuesto: la mayoria de las ilus-
traciones o fotos de las publicaciones peri6dicas tienen un formam
vertical, puesto que el soporte que las alberga asi lo tiene, mientras
que las imagenes de la television tienen una orientacion horizontal.
En cuanto al sentido de lectura, quien construye una imagen ha
de tener mucho cuidado al elegir el sentido de lectura a Ia hora de
realizar el encuadre. En Occidente, la eleccion del formato horizon-
tal facilita la comprension de la imagen si se lee de izquierda a dere-
cha (que es el sistema de lectura occidental), mientras que los for-
matos verticales son mas habituales en paises asiaticos, tambien
debido a su sistema de lectura.
En algunos casas, las representaciones bidimensionales no sc:m
rectangulares, sino que adquieren formatos redondos, triangulares o
induso formatos irregular<'s Podemos decir entonces que el forma-
m ha sido elegido para trasmitir un contenido simb6lico determina-
do. En las representaciones visuales de formato circular hay diferen-
tes discursos: las imagenes redondas de caracter religioso refuerzan
el contenido
en la f-amosa;ob:ra,#e M'anet El bano, en la que aparece un grupo de
mujeres desnudas en el formam circular recuerda
a una mirilla, lo que subraya el rransmitir el
au tor de estar conteniplarido- prohibido. Lo mismo ocurre con
las sefiales de
te codigo de color, prohibici6n, obligac;ion o restric.cion,
las y romboidales transmiten .peligro, y las rec-
En laifre-presentaciones tridimensionales, la forma del producto
visual viene determinada par los limites del propio objeto.
55
16
Figura 20. Las representaciones visuales orientales tienden a tener
formatos verticales, debido a! sentido de !a escritura de estas culturas.
56
~
Figura 21 . Los formatos redondos en las sefi.ales urbanas y de traflco
transmiten el significado de prohibici6n.
La forma del contenido del producto visual
Hemos vis to que la forma del contenido de un producto visual
se refiere ala forma de los objetos representados. dentro de los limi-
tes del producto visual. Para entender este concepto, recordemos el
ejemplo anterior: la ilustracion del bodegon con frutas. Como vi-
mas en el apartado correspondiente, la forma del producto visual
como objeto es rectangular, mientras que la forma del contenido se-
ria organica, como corresponde a las frutas y los vegetales. Median-
te este ejemplo quedan patent:i:.:S las diferencias: el autor del mensaje
57
,.,..
otorga significado, tanto en la forma del contorno de la representa-
ci6n en si misma como en la forma de los contornos de los
contenidos en dicha representaci6n visual.
La forma del espacio que alberga el producto visual
Par ultimo, es importante tener en cuenta que la forma del es-
pacio que alberga el producto visual forma parte del significado.
Esto ocurre, par ejemplo, en lo que, en el arte contemporaneo y en
el disefio de los espacios comerciales, se denomina instalacion. Pen-
semos en una moderna tienda de calzado deportivo: las formas er-
gon6micas que trasmiten Q.inamismo y juventud no solo estan pre-
sentes en la marca yen el producto, sino que estan proyectadas en el
espacio comercial.
El color
Definicion y sistemas de clasificacion del color
El color es una herramienta visual cargada de informacion, por
lo que constituye uno de los recursos mas importantes para transmi-
tir significados a traves dellenguaje visual.
Para hacer un buen uso de esta herramienta, el profesional del
lenguaje visual ha de saber que existen basicamente dos tipos de co-
lares: los colores-pigmento, que son aquellos enlos que se trabaja el
color como materia y que se pueden tocar ffsicamente, y los colores-
luz, de caracter intangible.
Los colores-pigmento son, por ejemplo, los que se han emplea-
do para la reproduccion de las ilustraciones de este libro, ya que,
aunque ha secado, podemos tocar la tinta que soporta el tono ne-
gro. El sistema mediante el que se forma este tipo de colores es la
sintesis sustractiva, y los colores primarios que componen este sub-
grupo del color son el cian, el amarillo y el magenta, siendo el negro
el to no que resulta de la suma de todos.
58
Colores-pigmento. Sintesis sustractiva
Cian.
Amarillo.
Magenta.
En cambia, los tonos que aparecen en la pantalla de un ordena-
dor o en las imagenes del telediario pertenecen al grupo de los colo-
res-luz y no pueden ser tocados fisicamente. En este grupo, los pri-
marios los constituyen el rojo, .el verde y el azul, y estos, a diferencia
de )os colores-pigmento, se mezclan mediante la sintesis aditiva,
produciendo la suma de todos ellos el color blanco.
Colores-luz. Sintesis aditiva
Rojo.
Verde.
Azul.
Mientras que los fot6grafos, los directores de cine y video y los
infografos trabajan siempre con colores-luz, los pintores, los disefia-
dores grificos, los escaparatistas. y los decoradores trabajan con co-
Son maneras completamente diferentes de mani-
pular el color y que nunca coinciden:si intentamos mediante una
impresora obtener en el papel el mismo tono que tenemos en la
pantalla ordenador, veremos que los colores nunca coinciden.
Esto se debe a que la impresora trabaja con colores-pigmento y a
que en la pantalla percibimos la imagen mediante colores-luz.
59
, ; ~ .
Car:i\cterfsticas del color
Para transmitir un mensaje es imprescindible dominar tres as-
pectos relatives al color: los conceptos de luminosidad, saturaci6n y
temperatura.
El rermino luminosidad se refiere a Ia cantidad de luz que posee
un color como caracteristica propia. Hay colores oscuros y lumino-
sos por definicion, y esta caracterfstica afecta a su valor simb6lico.
Pensemos, simplemente, en el diferente grado de luminosidad del
azul marino con respecto al azul cielo. El primero es utilizado en
muchos paises occidentales para vestir a las fuerzas de seguridad del
Estado porque este tono oscuro se asocia con Ia seguridad. Por el
contrario, el color azul cielo tiene en ciertos casos significados rela-
cionados con lo infantil, debido a su gran luminosidad. Si hacemos
un esfuerzo visual e intercambiamos los colores, el mensaje se altera:
visualicemos un polida vestido de azul cielo o a un recien nacido de
azul oscuro.
Los rerminos saturaci6n y desaturaci6n se refieren a los niveles de
pureza del color en relaci6n a! gris: cuanto mas saturado es un color,
mayor es su nivel de pureza y mas alejado se encuentra con respecto
al gris; por el contrario, cuanto mas desaturado sea, menor es el ni-
vel de pureza y mas cercano a este ultimo color se encuentra. Los to-
nos rojo y amarillo de Ia bandera de Espana son colores saturados
que se perciben muy bien desde !a lejanfa y que transmiten fuerza y
energfa; en cambia, los tonos grisaceos de la identidad corporativa
de Ia marca Calvin Klein son completamente desaturados y trans-
miren concepros ligados a lo urbano, ya que los compradores de esta
marca son principalmente habitantes de ciudades.
Por ultimo, el termino denominado temperatura del color hace
referencia a un fen6meno visual expresado en terminos de sensacio-
nes corporales. Simplificando, podria decirse que ios efectos de la
temperatura del color hacen que o bien los colores pesen y se acer-
quen (como ocurre con Ia gama de los calidos), o que se aligeren y
se alejen, como ocurre con Ia gama de los frios.
60
It-;'
Criterios de selecci6n del color
Del mismo modo que el tamafio o la forma, pero con un nivel
de capacidad comunicativa mas intensa, el color transmite significa-
dos muy concretes. Si, en la Edad Media, para descifrar una imagen
religiosa era imprescindible dominar los c6digos cromaticos de los
personajes, en las imagenes comerciales que nos rodean hoy, el color
transmite significados sofi <;ticadamente concretes. Son cinco los cri-
terios que proponemos para seleccionar el color:
Criterios de selecci6n del color
. i Contenido simb6lico.
Calendario comercial.
1
! Contraste visual.
t Identificaci6n de la marca.
:I i Identificaci6n con el publico-objetivo.
\
1.
El criterio de contenido simb6lico es el primero que hade utili-
zar el profesional del lenguaje visual para crear un mensaje, tenien-
do encuenta queel significado varia segtin el contexto de lectura de
la imagen. El siguiente listado se refiere a los posibles contenidos del
. color en una poblaci6n de 18 a 25 afios, espanola y urbana:
Rojo: sexo, poder, lrtj o, sangre, violencia.
Verde saturado: naturaleza, dinamismo.
Verde milirar: autoridad, caza.
Amarillo: original, verano, sol.
Naranja: energfa, Asia, verano, sol.
Marron: naturaleza, chocolate, guerra.
Blanco: pureza, nieve, navidad, neutralidad.
Negro: muerte, gama mas alta dellujo.
Azul: ligereza, frialdad, agua, autoridad, seguridad, masculi-
nidad.
61
,ti-
Rosa: feminidad, dulzura.
Morado: magia, veneno, tortura.
El contenido simb6lico es el que se utiliza principalmente en la
mayoria de los productos visuales que nos rodean, ya sean informa-
tivos, comerciales o ardsticos, y varia enormemente dependiendo
del contexto de lectura del mensaje visual. Par ejemplo, mientras
que en las sociedad.e_s occidentales el negro se asocia en muchos ca-
sas ala muerte y el color oficial delluto, en las culturas orientales
es el blanco el tono que se asocia con el fallecimiento.
U n segundo criteria es el calendario comercial, ya que los colo-
res de los productos visuales comerciales bailan al ritmo de cada
temporada, asi que, dependiendo del conjunto de tonos en boga, el
contenido de la imagen cumplid. -o no- su funci6n de reclamo.
El contraste visual, tercer motivo de selecci6n de un color deter-
minado, se utiliza para facilitar una buena identificaci6n: los r6tulos
y emplazamientos de las marcas llegan hasta el espectador mediante
colores facilmente identificables, como el negro sabre blanco, o el
amarillo junto al rojo.
que el presidente de Estados Unidos va siempre vestido
de azul, rojo y blanco? Lo hace para vender a su publico la marca
para la que trabaja: su pais. La identificaci6n con la marca es uno de
los principales criterios -paraJgelecci6n del color, sabre todo en los
productos visuales comerciales.-Es-i:aferp-odei- a:e-r-color en este caso
que, cuando en los afios setenta se realiz6 un estudio para com pro-
bar el efecto de las marcas en la poblaci6n, el 90 % de los encuesta-
dos identific6 el color rojo con el tono concreto de la marca Coca-
Cola.
Par ultimo, dependiendo de la franja de poblaci6n a la que se
dirija el producto visual, resultara mas adecuado un color que otro.
La identificaci6n con el publico-objetivo o target (palabra que en
ingles designa la franja de poblaci6n ala que se dirige un producto)
podemos considerarlo como el ultimo motivo de selecci6n del color.
62
La iluminacion
La herramienta de iluminaci6n transmite significado desde dos
niveles. El primer nivel se refiere al tipo de iluminaci6n que elige el
autor para el contenido del propio objeto, y que se utiliza
en las representaciones bidimensionales, tanto estaticas como en
movimiento, mientras que en el segundo caso estamos hablando del
tipo de luz que se utiliza para iluminar un objeto desde su exterior,
como ocurre en los productos tridimensionales.
Tipo de iluminaci6n que elige el autor en el contenido intrin-
seco del propio objeto.
Tipo de luz que se utiliza p<ira iluminar un objeto desde su ex-
terior.
En ambos casas, los criterios de selecci6n del tipo de ilumina-
ci6n se pueden reducir a cuatro:
Criterios de seleccion de fa iluminaci6n
1.
Tipo de fuente: natural o artificial.
Cantidad: claves altas o claves bajas.
Temperatura: caliente o fria.
Orientaci6n: a favor de lectura, a contralectura, picado o
contrapicado.
Lafuente deluz puede ser natural-es decir, producida par los
rayos solares y las velas, quinques y arras fuentes de llama- o artifi-
cial--producida par dispositivos electricos como focos o neones-.
En ambos casas se transmiten difere11tes mensajes: mientras que
la ll!zartificial se urbana, hilt}z sol'ar
serelacionaconlanaturaleza felextefiQr.Adein:is, los
mentos de desarrollo de la luz solar producen connotaciones espedfi-
cas en el espectador: la luz del amanecer, y mas especialmente la del
63
#
Figura 22.1 . En esta fotografia, !a fueme de luz es artificiaL
Figura 22.2. En esta fotograffa, !a fuente de luz es natural.
64
Figura 23.1. Fotograffa con
mucha cantidad de luz
(daves altas).
Figura 23.2. Fotograf.la con poca
camidad de luz
(claves bajas) .
atardecer, se relaciona con momentos magicos, por lo que es un
tipo de iluminaci6n muy utilizado por los pinto res romanticos.
\
En ctianto a la cantidad, podemos elegir entre las claves altas,
que son propias de la imagen con mucha cantidad de luz, y las claves
bajas, propias de la imagen con poca cantidad de Las claves altas
transmiten seguridad qebido a uti efecto cuando vemos
bien nos sentimos seguros .. .Tal como indica RudolfArnheim en su
libra Arteypercepcion visual determinar siva a haber mucha o poca
luz en una representaci6n es una decision de suma importan-
da, ya que para la transmisipl) de significado a
traves de hi luz tiene a.Ja_ -
cristiana, donde la laz-:se :{demifica- divina,
que la oscuridad:_se equipara no de la
con la existencia dermal.:- -- ., ---- -------,
Otro aspecto importante es la temperatura subjetiv; de la luz:
cuando es caliente, como la luz anaranjada de una vela, se transmi-
65
I
I
I "
Figura 24.1. Fotografia en Ia que Ia orientaci6n de Ia luz es a fovor de
lectura (de izquierda a derecha).
I .
ten significados relacionados con la protecci6n y un ambiente rela-
jado; por el contrario, el tono azulado de algunas luces electricas
connota frialdad, incluso soledad, como la de los aislados y solita-
rios personajes urbanos del pintor norteamericano Edward Hopper
(1882-1967) . '
66
;t;
it
it
'[!
:<
j'; '
.
Figura 24.2. Fotografia en la que la orientaci6n de la luz es a contralectura
(de derecha a izquierda).
Y, para terminar, hay que tener en cuenta el sentido de orienta-
cion de la luz.
Se puede dirigir el foco de luz a favor de lectura -es decir, de
izquierda a derecha- conlo cual, y debido a que esta es la direcci6n
de escritura en los pa!ses occidentales, lo iluminado nos provoca
67
t;,
'/
1
' .. ; ;>I;("
'
'::..;{.-: .. ... i , ' '
J
Figura 25.1. Fotograffa en Ia que Ia orientaci6n de Ia luz es en picado
(de arriba abajo).
sensaciones positivas. Cuando se hace lo contrario y se enfoca a con-
tralectura, Ia luz dirigida de derecha a izquierda provoca sensaciones
negattvas.
Del mismo modo en que lo hace el sentido de derecha a izquier-
da, Ia orientacion arriba/abajo resulta determinante: se entiende por
68
i:
r.:.
r
..
t
Figura 25.2. Fotograffa 1a que 1a orientacion de Ia luz es en
contrapicado (de abajo arriba).
picado el haz de luz que se dirige de arriba abajo, que es como se distri-
buye de forma naturallaluzsolar; por contrapicado se entiende el haz
de luz que se dirige de abajo a arriba, es decir, al contrario que Ia luz
solar. Como ocurre en el caso anterior, lo natural se percibe como po-
sitivo, mientras que lo antinatural se percibe como negativo.
69
L_
..,
La textura
Los profesionales del lenguaje visual conocen la importancia
que tiene el material que se elige como soporte y construccion de la
imagen. Este aspecto de Ia imagen se denomina textura y se puede
definir como la materia de la que esd_ constituido un producto vi-
sual, asf como Ia representacion visual de cualquier materia.
En cualquier represemacion visual se trabaja con dos tipos de
textura: Ia textura del soporte y la textura de los materiales que se
aplican sabre el soporte. Por ejemplo, en las ilustraciones de este li-
bro Ia textura del so porte es un papel blanco de 80 gramos y superfi-
cie mate, y el material que se ha aplicado sobre el soporte es la tinta
de imprenta que, una vez seca, tambien tiene calidades espedficas.
Figura 26. Ejemplo de textura visual: lo que vemos y lo que tocamos no
coinciden (vemos un merengue pero tocamos papel).
70
En una escultura ocurre lo mismo: por un !ado, estan las caracteristi-
cas del material de so porte -por ejemplo, una tabla de madera-, y,
por otro lado, las del material con el que se recubre el soporte en el
caso de ser utilizado (por ejemplo, un barniz cualquiera).
ocurre con las represemaciones visuales que tienen un so-
porte intangible, como las aparecen en Internet, en la television
o en el cine? se puede aplicar aqui el concepto de textura? La
textura se refiere, por un !ado, a las caracteristicas del soporte, la su-
perficie a traves de la cual podemos llegar a ver la imagen -por
ejemplo, la calidad de la pamalla del cine o del monitor del ordena-
dor-, mientras que la textura de los materiales que se aplican sobre
el soporte la percibimos gracias a Ia luz que se proyecta sobre la pan-
talla y nos permite ver la imagen.
..
,
-,
Figura 27. Ejemplo de textura real: lo que vemos y lo que tocamos
coinciden.
71
,.$
. Sobre el parrafo anterior ya sobrevuela un problema: la diferen-
cia entre la textura real y la textura simulada o visual. En la textura
real, la informacion de la representaci6n visual que percibimos a
traves de lavista coincide con la informacion que percibimos a tra-
ves del tacto. Por ejemplo, estamos mirando una estatua que dedu-
cimos que es de bronce y, al tocarla, reafirmamos esta suposici6n.
La informacion visual y la informacion tangible coinciden; por lo
tanto, estamos ante una representacion con textura real. Pero en un
gran numero de representaciones visuales esto no es asi. Por ejem-
plo, en el retrato fotografico de un personaje, la informacion que re-
cibe la vista es com pletamente diferente ala gue el _ tas;!o, de
tal manera que ultimo le dice al __rn.-_i_<:!!:.tras
que los ojos ledicen <dqtii lo que hay piel y unfondo de cie-
lo de n1edi_odia de este caso se trata de textura simuldda
o visual, porque lo que percibimos a traves de Ia vista y lo que perci-
bimos a traves del tacto no coinciden. Es decir, la textura no tiene
ninguna cualidad ractil real, tan solo tiene cualidades 6pt1cas. En Ia
mayorfa de los casos, la textura simulada se utiliza en representacio-
nes bidimensionales y la textura real en representaciones tridimen-
sionales.
Hay un tercer tipo de textura que se encuentra a media camino
entre las dos anteriores y que denominaremos textura jicticia y que
consiste en el tipo de textura que par definicion engafia al receptor y
le hace creer que el producto visual es de una calidad, cuando real-
mente es de otra. Este tipo de textura es muy utiliiado dentro de la
imagen comercial, precisamente para la realizacion de lo que se lla- .
rna jicticios, que consisten en objetos decorativos que parecen de
madera, piedra o cualquier otw material pero que realmente esd.n
hechos de un material sintetico: el poliestireno expandido o corcho
blanco. Tam bien son numerosos los artistas contemporaneos, como
Duane Hanson, que producen esculturas de la figura humana de tal
virtuosismo hiperrealista que engafian visualmente al espectador.
Quiza Ia mesa sobre Ia que ellector come todos los dias parezca de
madera, pero no lo sea de verdad; en este caso, se encuentra an,te un
producto realizado con una textura ficticia.
72
(
- . ,'1'1.,..
Tipos de textura
Material del soporte.
Materiales que se aplican sobre el soporte.
Tipos de sistemas de representacion de la textura
T extura real.
T extura simulada o visual.
T extura ficticia.
Como todas las herramientas del lenguaje visual, la verdadera
importancia de la textura es su valor connotativo y radica en su ca-
pacidad para contar cosas a traves del significado simbolico de los
materiales, tanto si son reales como si son simulados. Pensemos un
momenta en una obra de arte tan conocida como ei Davidy en vez
de visualizarla en ei marmol blanco que utiliz6 Miguel Angel, visva-
licemosla en plastico (por roner un ejemplo, pero tambien podrfa-
mos visualizarla en madera o en chocolate). Una visualizacion del
David en plastico cambiaria por completo nuestra percepcion sobre
esta representacion visual. Esto ocurre porque los contenidos sim-
bolicos del plastico y del marmol blanco son completamente opues-
tos: mientras que el primero es un derivado del petroleo y represen-
ta para nuestra cultura un material daramente posmoderno que nos
conecta a la industrializacion, al concepto de materi al de bajo coste
y casi podriamos decir que de desecho tiramos las balsas de
plastico?), el marmol es un material que relacionamos con la Histo-
ria con mayusculas, con la Grecia y la Roma clasicas y que simboli-
za la resistencia, la durabilidad, Ia pureza, el poder y un largo etcete-
ra. Es evidente que Miguel Angel no pudo utilizar el plastico, pero
tampoco eligi6 otros materiales que tenia a mano como la madera o
el barro debido, ademas, a condicionantes sociales que le exig!an
utilizar estos materiales, ya que en su contexto tambien transmitian
unos significados muy concretos.
73
,#
HERRAMIENTAS DE ORGANIZACI6N
La composici6n
En la construccion de un producto visual, el ultimo paso consis-
te en la ordenacion de las herramientas dellenguaje visual demro
del espacio que abarcan los limites del soporte. Esta ordenacion
constituye un sistema jed.rquico preestablecido que pretende trans-
mitir un significado. Es el primer elemento que analizamos dentro
del grupo de las herramientas de organizacion de la imagen visual.
Componer una imagen consiste en ordenar las herramientas en
funcion del mensaje que se quiere transmitir, de manera que cada
elemento encaje con todos, con elfin de que se alcance un conjun-
to. Esta ordenacion se organiza a traves de la Hamada estructura abs-
tracta, que reline el resultado visual de las relaciones que se estable-
cen entre los elementos de la representacion visual y que forma un
esqueleto invisible mediante el que el autor y el receptor ordenan
dichas herramientas.
Para generar significado a traves de este sistema de organizacion
formal, el constructor del mensaje puede utilizar diversos recursos
que generad.n una estructura reposada o dinamica, tal como sefiala
la tabla siguiente.
Recursos para crear
una composicion
reposada
Constantes.
Simetricos.
Rectos.
Centrfpetos.
Completos.
Centrados.
74
Recursos para crear
una composicion
dindmica
Inconstantes.
Asimetricos.
Oblicuos.
Centdfugos.
Incompletos.
Descentrados.
Figura 28. Produu, visual bidimensional esd.tico.
Figura 29. abstracta de la figura 28.
75
,.
Figura 30. L Composici6n reposada conseguida a traves de elementos
constantes.
76
I
ii
' ::r
r
,flf
t ~ :
. ~ ~
) ~
y:
r::.
1:\_
;\
Figura 30.2. Composici6n dinimica conseguida a;traves de elementos
inconstantes.
77
\
,#'
Figura 31.1. Composici6n reposada conseguida a traves de elementos
simetricos.
78
r. .;
\:
!:
llj:
i'i
i<'
i;:,,.
' \.
1,1.'.
i;
rr
.
:.'1:
'"'
h
Figura 31.2. Composici6n dinamica conseguida a traves de elementos
asimetricos .
79
~
, ~
Figura 32.1. Composici6n reposada conseguida a traves de elementos
rectos.
80
~ '
It-
~ ~
~ ) f .
Figura 32.2. Composici6n dinamica conseguida a naves de elementos
oblicuos.
81
r--
, ~ , ,
Figura 33. 1. Composici6n dinamica conseguida a traves de una espiral
centrfpeta (dirigida de fuera adentro).
Figura 33.2. Composici6n dinamica conseguida a traves de una espiral
centrffuga (dirigida de dentro afuera).
82
~
. ~ ~
%!
J:'
~ ;
,.
I;
;:i;:.
t
~
;f' '
:k
Figura 34.1. Composki6n reposada conseguida a traves de un elemento
completo.
Figura 34.2. Composici6n dinamica conseguida a traves de un elemento
incompleto.
83
.I
Figura 35.1. Composici6n reposada conseguida a traves de un elemento
centra do.
84
I
Figura 35.2. Composicion dinamica conseguida a traves de un elemento
descentrado.
85
Das könnte Ihnen auch gefallen
- IlustraciónDokument9 SeitenIlustraciónJORGE CHASQUINoch keine Bewertungen
- Sillabus Diseño TipográficoDokument4 SeitenSillabus Diseño TipográficoAlexus IGNoch keine Bewertungen
- El Espécimen TipográficoDokument5 SeitenEl Espécimen Tipográficocesgla produccionesNoch keine Bewertungen
- Proporcion AureaDokument6 SeitenProporcion AureaMauricio BustillosNoch keine Bewertungen
- Diseño GraficoDokument47 SeitenDiseño GraficoNaty León100% (2)
- Diseño y Animacion Digital 3dDokument17 SeitenDiseño y Animacion Digital 3dFranzLagonesNoch keine Bewertungen
- Actividad para Diseño GraficoDokument1 SeiteActividad para Diseño Graficolioneljfa1342Noch keine Bewertungen
- Clases Diseño Grafico PublicitarioDokument32 SeitenClases Diseño Grafico PublicitarioJosé A. Sánchez TorresNoch keine Bewertungen
- Expresión Estilistica-1 MichelleDokument64 SeitenExpresión Estilistica-1 MichelleMichelle Mejia VargasNoch keine Bewertungen
- Historia Del Diseño GraficoDokument19 SeitenHistoria Del Diseño GraficoMonra SejoNoch keine Bewertungen
- Guía de Actividades y Rúbrica de Evaluación - Paso 4 - Personal Branding. Marca PersonalDokument8 SeitenGuía de Actividades y Rúbrica de Evaluación - Paso 4 - Personal Branding. Marca PersonalEmilia LopezNoch keine Bewertungen
- DuctusDokument2 SeitenDuctusMauricio Niño100% (1)
- 681 Libro PDFDokument182 Seiten681 Libro PDFBita ItaNoch keine Bewertungen
- Características Del Mensaje VisualDokument21 SeitenCaracterísticas Del Mensaje VisualRodolfo Campos Gonzalez100% (1)
- U1 TipografíaDokument41 SeitenU1 TipografíaAna Camila Saldaña GuerreroNoch keine Bewertungen
- Recursos TipograficosDokument8 SeitenRecursos TipograficosLiliana SalcedoNoch keine Bewertungen
- Diseño Grafico Guia TresDokument4 SeitenDiseño Grafico Guia TresFelipe Tec100% (1)
- Apuntes Comunicación e Imagen CorporativaDokument19 SeitenApuntes Comunicación e Imagen CorporativaGarazi Oteiza RipodasNoch keine Bewertungen
- Programador InfografiasDokument12 SeitenProgramador InfografiasSergio PastranaNoch keine Bewertungen
- Diseno Cartel PDFDokument45 SeitenDiseno Cartel PDFCarolina Barreto100% (1)
- Diseño Curso Presencial Diseño EditorialDokument13 SeitenDiseño Curso Presencial Diseño Editorialdannydavila0% (1)
- MODELO PROGRAMA ANALÍTICO 2020 Diseño GráficoDokument16 SeitenMODELO PROGRAMA ANALÍTICO 2020 Diseño GráficoFary CamposNoch keine Bewertungen
- La Necesidad de Una Politica de Educación Superior de Largo Plazo en El PeruDokument8 SeitenLa Necesidad de Una Politica de Educación Superior de Largo Plazo en El PeruA̶n̶t̶h̶o̶n̶y̶ ̶D̶a̶v̶i̶d̶ ̶̶M̶e̶n̶d̶o̶z̶a̶ ̶A̶n̶c̶h̶a̶y̶Noch keine Bewertungen
- Test InDesignDokument1 SeiteTest InDesignPablo MezaNoch keine Bewertungen
- Comunicacion Visual Grafica II 2016Dokument6 SeitenComunicacion Visual Grafica II 2016Gustavo SaientzNoch keine Bewertungen
- Ghinaglia DanielDokument21 SeitenGhinaglia DanielSule UBNoch keine Bewertungen
- Mision Laboratorio de DiseñoDokument1 SeiteMision Laboratorio de Diseñodavid mesaNoch keine Bewertungen
- Diseño GraficoDokument18 SeitenDiseño GraficoRolandNoackNoch keine Bewertungen
- Diseño GraficoDokument13 SeitenDiseño GraficoRonald MuñozNoch keine Bewertungen
- Qué Es La Ilustración de ModaDokument5 SeitenQué Es La Ilustración de Modavflores_353474Noch keine Bewertungen
- Funcion Del Diseño EditorialDokument5 SeitenFuncion Del Diseño EditorialluisNoch keine Bewertungen
- 1G Teoria de La Imagen y Comunicacion (OE) - 2Dokument12 Seiten1G Teoria de La Imagen y Comunicacion (OE) - 2julianaNoch keine Bewertungen
- Fundamentos de DiagramaciónDokument10 SeitenFundamentos de DiagramaciónPequepoki100% (1)
- TipografíaDokument36 SeitenTipografíaAzul JimenezNoch keine Bewertungen
- Que Es El DiseñoDokument2 SeitenQue Es El DiseñoAlexBerronesNoch keine Bewertungen
- IlustracionDokument2 SeitenIlustracionVictor Dario Aros AracenaNoch keine Bewertungen
- Señaletica CorporativaDokument7 SeitenSeñaletica CorporativaLCC Miguel Angel López LorenzoNoch keine Bewertungen
- Cuaderno de Practicas de Sistemas de ImpresionDokument49 SeitenCuaderno de Practicas de Sistemas de ImpresionElvira Quintana Orantes0% (1)
- Diseño de Portadas y Packaging para DVDDokument162 SeitenDiseño de Portadas y Packaging para DVDDavid Berra0% (1)
- Diseño Gráfico 3ºDokument19 SeitenDiseño Gráfico 3ºmiguelbonifaciogalindovaleraNoch keine Bewertungen
- Diseño Tipográfico Rúbrica Evaluación FinalDokument7 SeitenDiseño Tipográfico Rúbrica Evaluación FinalromelizNoch keine Bewertungen
- Diseniar Hoy PDFDokument102 SeitenDiseniar Hoy PDFFabiola MNoch keine Bewertungen
- MaldonadoDokument5 SeitenMaldonadoFrancisco VillafañeNoch keine Bewertungen
- Feliu, Lluis (2016) - La Escritura Cuneiforme. Editorial UOCDokument2 SeitenFeliu, Lluis (2016) - La Escritura Cuneiforme. Editorial UOCDoris Carreño CorreaNoch keine Bewertungen
- Semiotica y Diseño de PersonajesDokument115 SeitenSemiotica y Diseño de PersonajesAmigo IncomodoNoch keine Bewertungen
- Lenguaje Visual PDFDokument5 SeitenLenguaje Visual PDFcristi01068468Noch keine Bewertungen
- Guia Clase A Clase de PackagingDokument36 SeitenGuia Clase A Clase de PackagingNando LacostNoch keine Bewertungen
- Niveles de IconicidadDokument27 SeitenNiveles de IconicidadMarco Tulio Coronel Arellano100% (2)
- Disciplina Del Diseño GráficoDokument14 SeitenDisciplina Del Diseño GráficoTenshi SenseiNoch keine Bewertungen
- Taller Naming Emprendedores PDFDokument87 SeitenTaller Naming Emprendedores PDFTatiana BecerraNoch keine Bewertungen
- Elementos CompositivosDokument40 SeitenElementos CompositivospaolaAsernaNoch keine Bewertungen
- Anuario Master 2016 2017Dokument132 SeitenAnuario Master 2016 2017Coordinación Máster Dirección de ArteNoch keine Bewertungen
- ACASO 1 - Del Lenguaje Visual Al Mensaje VisualDokument14 SeitenACASO 1 - Del Lenguaje Visual Al Mensaje VisualyohanaNoch keine Bewertungen
- Lenguaje VisualDokument31 SeitenLenguaje VisualIvan PeñarandaNoch keine Bewertungen
- El Lenguaje Visual - Cap. 1Dokument15 SeitenEl Lenguaje Visual - Cap. 1Pumpkin KunNoch keine Bewertungen
- Que Es El Lenguaje Visual (Maria Acaso, 2009)Dokument12 SeitenQue Es El Lenguaje Visual (Maria Acaso, 2009)yesicba100% (2)
- GlosarioDokument16 SeitenGlosarioJoely RamosNoch keine Bewertungen
- MensajesDokument72 SeitenMensajesAddis RipollNoch keine Bewertungen
- Mirando Al Sesgo - Slavoj ZizekDokument41 SeitenMirando Al Sesgo - Slavoj ZizekMajo Villarreal100% (3)
- De La Retorica A La Imagen 13,50Dokument42 SeitenDe La Retorica A La Imagen 13,50Majo VillarrealNoch keine Bewertungen
- Lorenzo VilchesDokument3 SeitenLorenzo VilchesMajo VillarrealNoch keine Bewertungen
- LecturaDokument20 SeitenLecturaMajo VillarrealNoch keine Bewertungen
- 5 y 7Dokument38 Seiten5 y 7Majo VillarrealNoch keine Bewertungen
- Matriz Foda y MacaDokument3 SeitenMatriz Foda y MacaJuan Lopez67% (3)
- FenomenologíaDokument2 SeitenFenomenologíaAlvaro Andres Pinzon RicaurteNoch keine Bewertungen
- Variable e Hipótesis de Una Investigación - PreguntasDokument3 SeitenVariable e Hipótesis de Una Investigación - PreguntasHaruhi SamNoch keine Bewertungen
- Monografia CEPIES, Efrain Chura AceroDokument54 SeitenMonografia CEPIES, Efrain Chura AceroEfra Ch Acero0% (1)
- Semana 3 La Oración y Signos de PuntuaciónDokument11 SeitenSemana 3 La Oración y Signos de PuntuaciónCesar Pazos QuispeNoch keine Bewertungen
- Foro 1 Concepto de Curriculo y Su ImportanciaDokument6 SeitenForo 1 Concepto de Curriculo y Su ImportanciaRubiela BarónNoch keine Bewertungen
- Planificación Unidad Taller de LiteraturaDokument1 SeitePlanificación Unidad Taller de LiteraturaNatalyDeLourdesSalgadoCorreaNoch keine Bewertungen
- Instrumento de Autoevaluación Clase InversaDokument2 SeitenInstrumento de Autoevaluación Clase InversaCatequesis VivencialNoch keine Bewertungen
- Formatos de Productos - Tercera Sesión de CTEDokument4 SeitenFormatos de Productos - Tercera Sesión de CTEArlyn Pech CantoNoch keine Bewertungen
- Guía Académica Administración General VirtualDokument10 SeitenGuía Académica Administración General VirtualIvonne ForeroNoch keine Bewertungen
- Marco Teorico Interpretación ActualizadoDokument12 SeitenMarco Teorico Interpretación ActualizadoJohis Cheerful0% (1)
- Guion Juegos BiologiaDokument4 SeitenGuion Juegos BiologiaCatalina SamboniNoch keine Bewertungen
- La Ciencia ModernaDokument1 SeiteLa Ciencia ModernaAntonioXochitemolNoch keine Bewertungen
- 2019 - Propuesta - Sistema - Indicadores - Hair PeluqueriaDokument85 Seiten2019 - Propuesta - Sistema - Indicadores - Hair PeluqueriaKatherine Buitrago MoreiraNoch keine Bewertungen
- TINIANOVDokument11 SeitenTINIANOVGabriela100% (1)
- Guìa de Aprendizaje Filos Institucional 2-2018Dokument9 SeitenGuìa de Aprendizaje Filos Institucional 2-2018Linda Yulieth Duarte OrtegaNoch keine Bewertungen
- Muska Mosston Estilos de Ensenanza SintesisDokument8 SeitenMuska Mosston Estilos de Ensenanza SintesisEmilianoNoch keine Bewertungen
- Actividad Evaluativa Eje 1 (P1)Dokument12 SeitenActividad Evaluativa Eje 1 (P1)Cristian Sierra100% (1)
- Indicador Myers-Briggs - Wikipedia, La Enciclopedia LibreDokument9 SeitenIndicador Myers-Briggs - Wikipedia, La Enciclopedia Libreakarat_1980Noch keine Bewertungen
- Rutinas de Pensamiento. Aprender A Aprender Aprender A PensarDokument19 SeitenRutinas de Pensamiento. Aprender A Aprender Aprender A PensarErnesto MedeirosNoch keine Bewertungen
- Definición de ProcrastinaciónDokument3 SeitenDefinición de ProcrastinaciónHanna BananaNoch keine Bewertungen
- LIDERAZGODokument2 SeitenLIDERAZGOErnesto JaimesNoch keine Bewertungen
- Libro de Adaptaciones Curriculares DOCENTEDokument174 SeitenLibro de Adaptaciones Curriculares DOCENTEmanuelNoch keine Bewertungen
- Guía Didáctica:: LOS ARTEFACTOS ¿QUÉ SON? Grado 2°tecnologíaDokument4 SeitenGuía Didáctica:: LOS ARTEFACTOS ¿QUÉ SON? Grado 2°tecnologíaLuz Enid Ramírez CastañoNoch keine Bewertungen
- El Desarrollo Profesional de Los Docentes PDFDokument42 SeitenEl Desarrollo Profesional de Los Docentes PDFstella_tznNoch keine Bewertungen
- Neuro SeguridadDokument10 SeitenNeuro SeguridadKeissy San Martín100% (1)
- El MultitaskingDokument1 SeiteEl Multitaskingana mariaNoch keine Bewertungen
- Educación Inclusiva (Infografía) .Dokument1 SeiteEducación Inclusiva (Infografía) .daribel castañedaNoch keine Bewertungen
- El Método CartesianoDokument2 SeitenEl Método CartesianoElvira Quiahua ZepahuaNoch keine Bewertungen
- Representaciones Sociales en El AulaDokument8 SeitenRepresentaciones Sociales en El AulaLuis PalavicinoNoch keine Bewertungen
- Influencia. La psicología de la persuasiónVon EverandInfluencia. La psicología de la persuasiónBewertung: 4.5 von 5 Sternen4.5/5 (14)
- Recupera tu mente, reconquista tu vidaVon EverandRecupera tu mente, reconquista tu vidaBewertung: 5 von 5 Sternen5/5 (6)
- Resetea tu mente. Descubre de lo que eres capazVon EverandResetea tu mente. Descubre de lo que eres capazBewertung: 5 von 5 Sternen5/5 (196)
- ¿Por qué mis padres no me aman?: Empezando a sanarVon Everand¿Por qué mis padres no me aman?: Empezando a sanarBewertung: 4.5 von 5 Sternen4.5/5 (33)
- Psicología oscura: Una guía esencial de persuasión, manipulación, engaño, control mental, negociación, conducta humana, PNL y guerra psicológicaVon EverandPsicología oscura: Una guía esencial de persuasión, manipulación, engaño, control mental, negociación, conducta humana, PNL y guerra psicológicaBewertung: 4.5 von 5 Sternen4.5/5 (766)
- Cómo terminar lo que empiezas: El arte de perseverar, pasar a la acción, ejecutar los planes y tener disciplinaVon EverandCómo terminar lo que empiezas: El arte de perseverar, pasar a la acción, ejecutar los planes y tener disciplinaBewertung: 4.5 von 5 Sternen4.5/5 (6)
- Teoría polivagal práctica y terapiaVon EverandTeoría polivagal práctica y terapiaBewertung: 5 von 5 Sternen5/5 (4)
- Yo Pude, ¡Tú Puedes!: Cómo tomar el control de tu bienestar emocional y convertirte en una persona imparable (edición revisada y expandida)Von EverandYo Pude, ¡Tú Puedes!: Cómo tomar el control de tu bienestar emocional y convertirte en una persona imparable (edición revisada y expandida)Bewertung: 5 von 5 Sternen5/5 (7)
- Tu cerebro emocional: Saca partido de lo que sientes y transforma tu vidaVon EverandTu cerebro emocional: Saca partido de lo que sientes y transforma tu vidaBewertung: 5 von 5 Sternen5/5 (2)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másVon EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másBewertung: 2.5 von 5 Sternen2.5/5 (3)
- Terapia cognitivo-conductual (TCC) y terapia dialéctico-conductual (TDC): Cómo la TCC, la TDC y la ACT pueden ayudarle a superar la ansiedad, la depresión, y los TOCSVon EverandTerapia cognitivo-conductual (TCC) y terapia dialéctico-conductual (TDC): Cómo la TCC, la TDC y la ACT pueden ayudarle a superar la ansiedad, la depresión, y los TOCSBewertung: 5 von 5 Sternen5/5 (1)
- El poder del optimismo: Herramientas para vivir de forma más positivaVon EverandEl poder del optimismo: Herramientas para vivir de forma más positivaBewertung: 5 von 5 Sternen5/5 (16)
- Disciplina Mental: Técnicas infalibles para lograr todo lo que te propones y eliminar la pereza y la procrastinación de tu vida para siempreVon EverandDisciplina Mental: Técnicas infalibles para lograr todo lo que te propones y eliminar la pereza y la procrastinación de tu vida para siempreBewertung: 5 von 5 Sternen5/5 (3)
- No desperdicies tus emociones: Cómo lo que sientes te acerca a Dios y le da gloriaVon EverandNo desperdicies tus emociones: Cómo lo que sientes te acerca a Dios y le da gloriaBewertung: 5 von 5 Sternen5/5 (12)
- Terapia cognitiva: Conceptos básicos y profundizaciónVon EverandTerapia cognitiva: Conceptos básicos y profundizaciónBewertung: 5 von 5 Sternen5/5 (1)
- Una mente en calma: Técnicas para manejar los pensamientos intrusivosVon EverandUna mente en calma: Técnicas para manejar los pensamientos intrusivosBewertung: 4.5 von 5 Sternen4.5/5 (142)
- 7 tendencias digitales que cambiarán el mundoVon Everand7 tendencias digitales que cambiarán el mundoBewertung: 4.5 von 5 Sternen4.5/5 (87)
- La violencia invisible: Identificar, entender y superar la violencia psicológica que sufrimos (y ejercemos) en nuestra vida cotidianaVon EverandLa violencia invisible: Identificar, entender y superar la violencia psicológica que sufrimos (y ejercemos) en nuestra vida cotidianaBewertung: 4 von 5 Sternen4/5 (2)
- Resumen de Pensar rápido pensar despacio de Daniel KahnemanVon EverandResumen de Pensar rápido pensar despacio de Daniel KahnemanBewertung: 4.5 von 5 Sternen4.5/5 (64)
- Suicidología: Prevención, tratamiento psicológico e investigación de procesos suicidasVon EverandSuicidología: Prevención, tratamiento psicológico e investigación de procesos suicidasBewertung: 5 von 5 Sternen5/5 (7)
- Libro de Trabajo DE LA TERAPIA DE ACEPTACIÓN Y COMPROMISO (ACT). UNA GUÍA COMPLETA PARA CAMBIAR EL MINDFULNESS Y RECUPERARSE DE LA ANSIEDAD, LA DEPRESIÓN, LOS ATAQUES DE PÁNICO Y LA IRAVon EverandLibro de Trabajo DE LA TERAPIA DE ACEPTACIÓN Y COMPROMISO (ACT). UNA GUÍA COMPLETA PARA CAMBIAR EL MINDFULNESS Y RECUPERARSE DE LA ANSIEDAD, LA DEPRESIÓN, LOS ATAQUES DE PÁNICO Y LA IRABewertung: 4 von 5 Sternen4/5 (26)
- Autismo: guía para padres sobre el trastorno del espectro autista En españolVon EverandAutismo: guía para padres sobre el trastorno del espectro autista En españolBewertung: 4.5 von 5 Sternen4.5/5 (4)
- Pequeño elogio de la fuga del mundo: De Petrarca a Pascal QuignardVon EverandPequeño elogio de la fuga del mundo: De Petrarca a Pascal QuignardBewertung: 4.5 von 5 Sternen4.5/5 (64)
- El chico a quien criaron como perro: Y otras historias del cuaderno de un psiquiatra infantilVon EverandEl chico a quien criaron como perro: Y otras historias del cuaderno de un psiquiatra infantilBewertung: 5 von 5 Sternen5/5 (271)
- El Eneagrama explicado: Potencia tu viaje de autodescubrimiento, encuentra tu verdadera personalidad, comprende los 9 eneatipos y obtén consejos y prácticas únicas para los 9 tiposVon EverandEl Eneagrama explicado: Potencia tu viaje de autodescubrimiento, encuentra tu verdadera personalidad, comprende los 9 eneatipos y obtén consejos y prácticas únicas para los 9 tiposBewertung: 5 von 5 Sternen5/5 (3)