Beruflich Dokumente
Kultur Dokumente
Nvu
Hochgeladen von
JesúsManuelAguirreFernándezCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Nvu
Hochgeladen von
JesúsManuelAguirreFernándezCopyright:
Verfügbare Formate
Nvu es un editor de pginas web WYSIWYG Multiplataforma basado en Mozilla Composer, pero de ejecucin independiente.
Actualmente su desarrollo est abandonado, habiendo recogido su testigo KompoZer. Aade caractersticas nuevas como soporte integrado de CSS y mejor gestin del soporteFTP para actualizacin de los ficheros. Este editor facilita el desarrollo de pginas web, gracias a las diferentes visualizaciones disponibles en su interfaz (cdigo fuente, ventana WYSIWYG, visin con tags de HTML realzados), entre los cuales es posible cambiar mediante un sistema de pestaas. Incluye tambin otras caractersticas como gestin de trabajo mediante proyectos, cliente FTP integrado para subir la pgina directamente desde Nvu y soporte para todos los elementos tpicos: marcos, formularios, tablas, plantillas de diseo, hojas de estilo CSS, etc. Nvu est disponible para Linux, Mac OS X y Microsoft Windows, aunque puede compilarse para cualquier plataforma con el Netscape Portable Runtime. Mozilla Composer est todava en desarrollo como parte de la suite Mozilla para otras plataformas. DESARROLLO El plan original en junio de 2005 era usar los numerosos cambios en el cdigo de Mozilla Composer. Desde que Mozilla Suite se dej de desarrollar (continuada por la comunidad como SeaMonkey), nadie ha introducido el cdigo de NVU de vuelta a Composer. Daniel Glazman anunci el 15 de septiembre de 2006 que dejaba oficialmente el desarrollo de Nvu, quedando su desarrollo abandonado desde entonces. Ante esta situacin, surgi KompoZer como una versin de Nvu donde se corregan algunos de sus errores, pero actualmente su desarrollo sigue una lnea completamente renovada, escrito desde cero, y con muchas mejoras y novedades respecto a su antecesor, y con el apoyo de la Fundacin Mozilla. Introduccion :
NVU es un programa bastante facil de utilizar y esta ambientado especialmente para mozilla firefox pero eso no significa que no se pueda arreglar para poder visualizar tu web desde otros exploradores que no sean mozilla firefox. Comenzando un documento :
Lo primero que tenemos que hacer una vez abrimos el programa es hacer desplegar la pestaa "Archivo" y despues hacer click en "Nuevo" y creamos un documento vacio. Ahora crearemos las tablas segn como queramos la pagina web. Creando las tablas :
Crear una tabla : hacemos click en Insertar > Tabla y nos pedira la cantidad de columnas y celdas que queremos. Unir celdas : seleccionas las celdas que quieres unir y haces click con el boton derecho > Unir celdas seleccionadas. Alinear el contenido de las tablas y celdas : haces click en el boton derecho encima de la celda o tabla y en propiedades y en alineacion del contenido lo cambias, si quieres hacerlo en la tabla lo
haces en la pestaa tabla si lo quieres hacer en la celda en la pestaa celda. Cambiar el tamao de la tabla : Boton derecho > propiedades de celda o tabla y pones el tamao que quieras. Borde y espaciado : Boton derecho > propiedades y pones el tamao del borde y espaciado. Imagenes :
Para colocar una imagen vamos a Insertar > Imagen Ahora pondremos una direccion en la que esta ubicada la imagen que quieres colocar (Ej . http://nombredelaweb.com/imagenes/img.jpg) la imagen que quieres que se visualice tendra que encontrarse en esa direccion para que se visualize. Ahora decidiremos si queremos poner texto alternativo por si esa imagen deja de funcionar, vamos a dimensiones y indicamos el tamao de la imagen y le damos a aceptar. Colocando el contenido de la web :
Titulo y Propiedades de pgina : Formato > Titulo y propiedades de pgina. Aqui podemos poner el titulo de la web, el idioma de la web, el autor y la descripcion. Colores y fondo de pgina : Formato > Colores y fondo de pgina Aqui puedes poner que color quieres para el texto normal, enlaces, Enlaces : Insertar > Enlace y colocas el texto del enlace y la direccion. Codigos HTML : Insertar > HTML Sirve para colocar un codigo en HTML Codigos PHP : Insertar > Codigo PHP Sirve para colocar un codigo en PHP Linea Horizontal : Insertar > Linea Horizontal Inserta una linea horizontal Editor CSS : Herramientas > Editor CSS Aqui puedes crear los estilos en CSS Formularios : Insertar > Formulrio Sirve para crear un formulario
Das könnte Ihnen auch gefallen
- MANUAL VERSION RECURSOS HUMANOS - NISIRA v.2.0 PDFDokument182 SeitenMANUAL VERSION RECURSOS HUMANOS - NISIRA v.2.0 PDFEduardo LévanoNoch keine Bewertungen
- Políticas de Atención Prevetiva A Las Poblaciones e ReisgoDokument10 SeitenPolíticas de Atención Prevetiva A Las Poblaciones e Reisgonoemi escobar100% (3)
- Variables JavaDokument5 SeitenVariables JavaneflexNoch keine Bewertungen
- I 40-Ss I 40-Dr I 40-Pm Indicador I40 Manual de Uso VersionDokument24 SeitenI 40-Ss I 40-Dr I 40-Pm Indicador I40 Manual de Uso VersionJorge Sarrias PedemonteNoch keine Bewertungen
- Ups CT004811Dokument129 SeitenUps CT004811Jorge Bórquez R.Noch keine Bewertungen
- Trabajo III Unidad Organizacion de La Unesr ListoDokument17 SeitenTrabajo III Unidad Organizacion de La Unesr ListoNeila MarcanoNoch keine Bewertungen
- Uso de Canarios para La Protecci N de Redes 1Dokument6 SeitenUso de Canarios para La Protecci N de Redes 1Julio BarreraNoch keine Bewertungen
- Diseño de Un Tutorial de InstalaciónDokument10 SeitenDiseño de Un Tutorial de Instalaciónyesenia SanjuanNoch keine Bewertungen
- Arquitectura de ComputadorasDokument11 SeitenArquitectura de Computadorasdavid merchan100% (1)
- Front End Malla CurricularDokument5 SeitenFront End Malla Curricularjuan supremeNoch keine Bewertungen
- Optimización de Sitios WebDokument6 SeitenOptimización de Sitios WebLuis RodasNoch keine Bewertungen
- Carlos Alberto Barrios Rangel: UniversitarioDokument4 SeitenCarlos Alberto Barrios Rangel: UniversitarioGino HerreraNoch keine Bewertungen
- Informe FinalDokument31 SeitenInforme FinalRenato García TejadaNoch keine Bewertungen
- Ficha Técnica REI IN2Dokument7 SeitenFicha Técnica REI IN2Raul Ariel Gonzalez BroinNoch keine Bewertungen
- Operadores LógicosDokument14 SeitenOperadores LógicosPaoLa AguiLar AguirreNoch keine Bewertungen
- Haward y SofwardDokument19 SeitenHaward y SofwardLazaro Paez RuizNoch keine Bewertungen
- Tarea SchemeDokument3 SeitenTarea SchemeClaudio Campuzano BarrazaNoch keine Bewertungen
- Acta de Constitucion - Sistema de Paquetizacion v14Dokument4 SeitenActa de Constitucion - Sistema de Paquetizacion v14LincolnMirandaLiuzziNoch keine Bewertungen
- Temario. Desarrollo e Implementacion de Sistemas de InformacionDokument7 SeitenTemario. Desarrollo e Implementacion de Sistemas de InformacionAllen O. ToledoNoch keine Bewertungen
- Capacitacion BasedeDatosOracleDokument49 SeitenCapacitacion BasedeDatosOracleMirian VinuezaNoch keine Bewertungen
- Plan de TrabajoDokument2 SeitenPlan de TrabajosylvanusfimNoch keine Bewertungen
- Montaje de Partes ElectrónicasDokument1 SeiteMontaje de Partes ElectrónicasClaudia LázaroNoch keine Bewertungen
- Tecnica para La Revision y Evaluacion de Programas PertDokument19 SeitenTecnica para La Revision y Evaluacion de Programas PertLourdes HernandezNoch keine Bewertungen
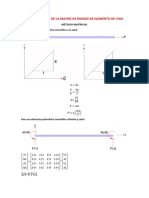
- Demostracion de La Matriz de Rigidez de Elemento de Viga PDFDokument6 SeitenDemostracion de La Matriz de Rigidez de Elemento de Viga PDFGustavo CuevaNoch keine Bewertungen
- 1ra Unidad ActividadesDokument18 Seiten1ra Unidad Actividadesloriza lirianoNoch keine Bewertungen
- Normativas APADokument17 SeitenNormativas APAHeidy Marisol Valdez SagastumeNoch keine Bewertungen
- 087 PDFDokument2 Seiten087 PDFGiulianno Alv MayNoch keine Bewertungen
- SO LE TO: Orden de Ensayo de Flexion de Viguetas de ConcretoDokument4 SeitenSO LE TO: Orden de Ensayo de Flexion de Viguetas de ConcretooswaldoNoch keine Bewertungen
- Melsoft PDFDokument33 SeitenMelsoft PDFEduardo CruzNoch keine Bewertungen