Beruflich Dokumente
Kultur Dokumente
Practica 02
Hochgeladen von
Wilmer Z Cotrina BarzolaCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Practica 02
Hochgeladen von
Wilmer Z Cotrina BarzolaCopyright:
Verfügbare Formate
Desarrollo de Aplicaciones Web USO DE DREAMWEAVER
1. Crear un Site que contenga las carpetas img, anima y botones, paginas. Ubicarla de preferencia en
el servidor gratuito, el nombre del Site es practicaDW. 2. Crear el primer archivo llamado index.php. Se creara en la raz. 3. En el archivo index.php se cambiaran las siguiente propiedades, no se usara estilos: a. Colocar un fondo a la pgina. Este fondo deber ser esttico haciendo el efecto que solo el texto o el contenido de la pgina es el que se desliza. b. Cambiar el color del texto, para esta prctica se usara el color blanco. 4. Colocar un ttulo HISTORIA DEL PERU, este tendr las siguientes caractersticas: centrado, Tiutular1, negritas, subrayado. 5. Colocar un subttulo Los incas, este tendr las siguientes caractersticas: negrita, Titular2. 6. Se agregara texto. Abrir archivo incas.txt copiar y pegar en el rea correspondiente. 7. Crear una lnea que dividir este contenido del siguiente, las propiedades sern color rojo y ser doble lnea. 8. Crear una tabla de dos columnas y dos filas, sus propiedades sern borde cero, relleno cero y espacio cero, centrado y copiar nuevamente el texto del archivo txt, el titulo deber ir en la primera fila segunda columna y el texto en la segunda fila segunda columna. 9. Crear una lnea que dividir este contenido del siguiente, las propiedades sern color rojo y ser doble lnea. 10. Usar la etiqueta <blockquote> esta etiqueta da sangra al prrafo. Usar colocara el ttulo
entre esta etiqueta al igual que los prrafos del archivo txt.
11. Crear un nuevo archivo llamado incas.html. Este se creara en la carpeta paginas. 12. Colocar un ttulo LOS 14 INCAS DEL IMPERIO INCAICO, darle las caractersticas que crea
conveniente. 13. Abrir el archivo en modo diseo y crear una tabla de 2 por 7, centrado, con borde 1, color, relleno de borde 1. 14. Colocar cada imagen de los incas en cada celda, dar a cada imagen un ancho de 200 y alto de 280. 15. Luego cada imagen se convertir en un vnculo a una pgina la cual tendr la descripcin de cada inca con su respectiva imagen lgicamente que ms pequea. 16. Los archivos llevaran el nombre de inca y el nmero de que le corresponde a cada uno. Ejemplo inca1.html. Estos archivos irn en la carpeta paginas. 17. Usando crear una animacin que muestre las imgenes las cuales se podrn visualizar por un botn o automticamente por uh tiempo determinado. Esta animacin ira en la carpeta anima y se visualizara en una pgina. 18. Finalmente colocar al inicio de la pgina index.html una tabla con tres botones que enlacen a las pginas que hemos creado.
Ing. Mendoza Corpus Carlos Docente Asignado al curso
Das könnte Ihnen auch gefallen
- Apendice ADokument0 SeitenApendice AitsmansNoch keine Bewertungen
- Apendice CDokument7 SeitenApendice CWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Capitulo 3Dokument21 SeitenCapitulo 3Wilmer Z Cotrina BarzolaNoch keine Bewertungen
- Scrum y XP Desde Las TrincherasDokument122 SeitenScrum y XP Desde Las TrincheraschapuanNoch keine Bewertungen
- ODI PresentaciónDokument45 SeitenODI PresentaciónWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Capitulo 2Dokument44 SeitenCapitulo 2Wilmer Z Cotrina BarzolaNoch keine Bewertungen
- Apendice BDokument14 SeitenApendice BWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Port AdaDokument1 SeitePort AdaWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Capitulo 4Dokument4 SeitenCapitulo 4Wilmer Z Cotrina BarzolaNoch keine Bewertungen
- Capitulo 1Dokument0 SeitenCapitulo 1itsmansNoch keine Bewertungen
- Microfono Espia Con FETsDokument1 SeiteMicrofono Espia Con FETsWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Matriz de Asignacion de RolesDokument2 SeitenMatriz de Asignacion de RolesWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Extractor de Audio para Línea TelefónicaDokument1 SeiteExtractor de Audio para Línea TelefónicaWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Tesis AlexisDokument12 SeitenTesis AlexisWilmer Z Cotrina BarzolaNoch keine Bewertungen
- SQLi PRINCIPIANTESDokument8 SeitenSQLi PRINCIPIANTESElvis RegaladoNoch keine Bewertungen
- ContenidoDokument2 SeitenContenidoWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Capitulo 5Dokument0 SeitenCapitulo 5itsmansNoch keine Bewertungen
- PrologDokument2 SeitenPrologPariona AbelNoch keine Bewertungen
- MySqlBfTool - Sacando Provecho A Inyecciones Ciegas de SQLDokument10 SeitenMySqlBfTool - Sacando Provecho A Inyecciones Ciegas de SQLJosé CaballeroNoch keine Bewertungen
- Sergio Sebastian RodriguezDokument263 SeitenSergio Sebastian RodriguezWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Cuba Legua Cynthia Sistema Erp Sap r3Dokument119 SeitenCuba Legua Cynthia Sistema Erp Sap r3Maikito DelgadoNoch keine Bewertungen
- Plan de InvestigaciónDokument1 SeitePlan de InvestigaciónWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Tema7 GestionriesgosDokument34 SeitenTema7 GestionriesgosWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Desarrollo Del Sistema de Informacin para La Empresa COLLIDE - PlanificacinDokument90 SeitenDesarrollo Del Sistema de Informacin para La Empresa COLLIDE - PlanificacinWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Proyecto Fin Carrera Sobre StrutsDokument113 SeitenProyecto Fin Carrera Sobre StrutsFernando Ramos PérezNoch keine Bewertungen
- 1 Identificacion ActividadesDokument5 Seiten1 Identificacion ActividadesWilmer Z Cotrina BarzolaNoch keine Bewertungen
- 2 Solicitudes de CambioDokument4 Seiten2 Solicitudes de CambioWilmer Z Cotrina BarzolaNoch keine Bewertungen
- Formación TecnicaDokument7 SeitenFormación TecnicaEduardo PullaNoch keine Bewertungen
- Penetration TestingDokument15 SeitenPenetration TestingEduardo PullaNoch keine Bewertungen
- Direcciones IpDokument12 SeitenDirecciones IpKahJin MartinezNoch keine Bewertungen
- TaricDokument63 SeitenTaricAna CastellanoNoch keine Bewertungen
- Preservación y Reparación Básica de Libros PDFDokument137 SeitenPreservación y Reparación Básica de Libros PDFjaimeNoch keine Bewertungen
- Cuestionario N05Dokument50 SeitenCuestionario N05Vixtor PeñaNoch keine Bewertungen
- NDG Linux Examen FinalDokument6 SeitenNDG Linux Examen Finaljesus nassau100% (2)
- Tutorial de Inicio RápidoDokument3 SeitenTutorial de Inicio RápidoJavier ArriagaNoch keine Bewertungen
- Tecnicas de La InvestigacionDokument13 SeitenTecnicas de La InvestigacionMar BaVeNoch keine Bewertungen
- Premiere-Elements Reference PDFDokument316 SeitenPremiere-Elements Reference PDForzowey10Noch keine Bewertungen
- Programación Anual 2Dokument3 SeitenProgramación Anual 2Anais Solano Uceda100% (1)
- Esafe ManualDokument187 SeitenEsafe ManualrazenganxpNoch keine Bewertungen
- 4.3.5 Sistematización de Información.Dokument9 Seiten4.3.5 Sistematización de Información.Mayron MedinaNoch keine Bewertungen
- Guia Rápida Actualizacón SIGHO 2018 - VedaDokument4 SeitenGuia Rápida Actualizacón SIGHO 2018 - VedaJuan Manuel Gutierrez HernandezNoch keine Bewertungen
- Como Cambiar La Direccion IP en La RASPBERRY PIDokument2 SeitenComo Cambiar La Direccion IP en La RASPBERRY PIGuillermo AcostaNoch keine Bewertungen
- FHWA Office of Operations - Section 3.0 - Base Model Development - TraducciónDokument23 SeitenFHWA Office of Operations - Section 3.0 - Base Model Development - TraducciónLuis Carlos Caicedo BarreraNoch keine Bewertungen
- Entorno UniSim - García & GomezDokument11 SeitenEntorno UniSim - García & GomezAlfonsoGomezCastroNoch keine Bewertungen
- Proyecto de Un Aula Digital Plataforma EbroDokument9 SeitenProyecto de Un Aula Digital Plataforma EbroBladimiro Soto RamosNoch keine Bewertungen
- Practica 2 Ejercicios Administracion Sistema de FicherosDokument8 SeitenPractica 2 Ejercicios Administracion Sistema de FicherosIván Domínguez CarreiraNoch keine Bewertungen
- Practica 1Dokument7 SeitenPractica 1Cruz Morales AnthonyNoch keine Bewertungen
- Anexo ADGG0408 en RD645/2011Dokument42 SeitenAnexo ADGG0408 en RD645/2011Jose Bev0% (1)
- Jurisprudencia Civil. Colección Completa de Las Sentencias Dictadas Por El Tribunal Supremo de Justicia.Dokument525 SeitenJurisprudencia Civil. Colección Completa de Las Sentencias Dictadas Por El Tribunal Supremo de Justicia.Ramiro RosónNoch keine Bewertungen
- Cuestionario ServidoresDokument5 SeitenCuestionario ServidoresJoselyne AlejandroNoch keine Bewertungen
- Sistemas OperativosDokument31 SeitenSistemas OperativosVictor Manayay ChamayaNoch keine Bewertungen
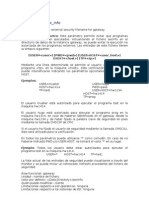
- Parámetro Del GateWay and Message ServerDokument3 SeitenParámetro Del GateWay and Message ServerMiguel F. Matos G.Noch keine Bewertungen
- Taller 2 Microsoft WordDokument3 SeitenTaller 2 Microsoft WordGniwrasNoch keine Bewertungen
- Actividades de Sistemas Operativos.Dokument6 SeitenActividades de Sistemas Operativos.lauragonzalez4esob100% (3)
- Actividad de Aprendizaje Unidad 2 (Programacion Distribuida)Dokument18 SeitenActividad de Aprendizaje Unidad 2 (Programacion Distribuida)tatiana ramirez cassianisNoch keine Bewertungen
- Manual ClipDokument1.027 SeitenManual ClipOrlando ManriquezNoch keine Bewertungen
- KST WorkVisual EsDokument169 SeitenKST WorkVisual EsEberPerez100% (2)
- 1a Clase 270113 Instalación Código RefinamientoDokument23 Seiten1a Clase 270113 Instalación Código Refinamientoleizar_death64Noch keine Bewertungen
- La Guia de Inicio para Principiantes de LBP Mods en EspanolDokument15 SeitenLa Guia de Inicio para Principiantes de LBP Mods en EspanolBoy LBPNoch keine Bewertungen
- David Betzhold ProyectoFinalDokument15 SeitenDavid Betzhold ProyectoFinaldavid BetzholdNoch keine Bewertungen