Beruflich Dokumente
Kultur Dokumente
How To Give Your Blogger Blog Comment Section A Different Color
Hochgeladen von
BabaNature D-don YakubuOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
How To Give Your Blogger Blog Comment Section A Different Color
Hochgeladen von
BabaNature D-don YakubuCopyright:
Verfügbare Formate
o ne naijablo g.co m http://o nenaijablo g.
co m/2013/03/ho w-to -give-yo ur-blo gger-blo g-co mment-sectio n-a-different-co lo r/
How To Give Your Blogger Blog Comment Section a Different Color
babanature
Ok! Let me tell you why I bring out this post topic today; I am creating a new blog and I am using blogger blog as the blogs platf orm, I have customized all what I needed to be customize but I still f eel it needed some f inal touch so the last thing I could think of is the comment section. Now what I want the comment section to do is to be like; when I reply a comment Id want it to get a dif f erent color f rom the other commentators so theyll know Im tha boss so I search high and low to f inding my dream code and af ter a brief search, I saw one nice looking style. I know I have bloggers who uses blogger blog that do read my blog so thats why I wanted to share this because I know youll by all means love what this gadget do. Must Read: A Stylish Feedburner Subscription Form For Blogger and WordPress Blog
Giving Your Blogger Blog Comment Section A New look
So lets not talk much and make the tutorial do the talking, shall we? First of f , login to your blogger blog admin section (dashboard) Click on Template >>> Click Edit HT ML. Now youre in your HT ML section where all the editing will be taking place. Now search f or this tag </body> Remember: To make the search more easy, simultaneously press the ctrl + f key to bring out a search box. Have you seen the code? Now that you have seen the </body> tag, paste the below code right above the </body> tag view source print? 1 <script src='ht t p://code.jquery.com/jquery-lat est .js'/>
<script >
$(funct ion() {
funct ion highlight (){
$('.user.blog-aut hor').closest ('.comment -block')
10
11
.css('border','1px solid #FFA500')
12
13
.css('background', '#F1F1F2 url("ht t p://1.bp.blogspot .com/-Z3-B5PNQqS0/UVPgNbTJkI/AAAAAAAABt U/eV0QKc9TSKI/s1600/whit e.png")' )
14
15
.css('color','#444444')
16
17
.css('font -size','12px')
18
19
.css('padding','10px');
20
21
22
23
$(document ).bind('ready scroll click', highlight );
24
25
});
26
27
</script >
If you have pasted the code accordingly, click Save and close your work now go check your blog and see a whole new comment section. Must Read: How to Write Quality Content And See Great Results Note: If youre using a white background template, you might want to adjust some f ew things in the code or it might not show the way you want it. Ok if youre using a white background, you should change the color f rom #F1F1F2 to the best color of your choice and change the background url which is http://1.bp.blogspot.com/-Z 3B5PNQqS0/UVPgNbT J-kI/AAAAAAAABtU/eV0QKc9T SKI/s1600/white.png to your pref erred color. And you can customize virtually anything you want to and how you f eel like. T hats that Go make your admin comment section look like a boss Wow Do you have any questions youd like to share? Please do by using the comment box below and well get back almost immediately. Must Read: How To Change the default avatar in blogger blog to a more professional look Dont read and go away f riend, kindly drop a comment or thought using the comment box below. Remember that your comments and thoughts are highly appreciated and welcomed. Do you like the post? Was the post helpf ul? T hen do click the like button, share us and recommend us with f riends because youll never know which of your f riends searching f or this gadget. Bef ore you go, do not f orget to subscribe to our f eed f or your latest updates on the go.
YOU SHOULD ALSO READ:
8 Killer Ways Of Getting More Comments To Your Blog Post Adding Categories And Menu To Your Wordpress Blog ADDING AUT HOR'S BIO T O BLOGGER BLOG POST ADDING A ST YLISH SHARE BUT T ON T O YOUR BLOGGER BLOG
Powered by OnenaijaBlog
Das könnte Ihnen auch gefallen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (345)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Az 900 PDFDokument8 SeitenAz 900 PDFRajesh WadhwaniNoch keine Bewertungen
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (74)
- Pdfpregnancynotesbefore 180702234636Dokument5 SeitenPdfpregnancynotesbefore 180702234636sanika9% (11)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- Seo Mafia Pro Updated Latest ContentDokument10 SeitenSeo Mafia Pro Updated Latest ContentKanhaNoch keine Bewertungen
- Social Media Style GuideDokument65 SeitenSocial Media Style Guideapi-322722278100% (1)
- How To Use Instagram For BusinessDokument49 SeitenHow To Use Instagram For BusinessahcangNoch keine Bewertungen
- GdiDokument22 SeitenGdiaminejavaNoch keine Bewertungen
- Business OnlineDokument5 SeitenBusiness OnlineSaciidNoch keine Bewertungen
- Streaming APIs ListDokument6 SeitenStreaming APIs ListAroma TariqNoch keine Bewertungen
- Hammer X Driver PDFDokument4 SeitenHammer X Driver PDFanthNoch keine Bewertungen
- CCNP Switch 642-813 Quick Reference GuideDokument4.297 SeitenCCNP Switch 642-813 Quick Reference GuideChristopher M ChenNoch keine Bewertungen
- Aleksandra Prijovic - Google SearchDokument1 SeiteAleksandra Prijovic - Google SearchDjordjeNoch keine Bewertungen
- Tema 03 - NFVDokument37 SeitenTema 03 - NFVJuan Gabriel Ochoa AldeánNoch keine Bewertungen
- The Community Portal Template Versus The Community Site Template - Overview of SharePoint 2013's Social Computing Capabilities - InformITDokument2 SeitenThe Community Portal Template Versus The Community Site Template - Overview of SharePoint 2013's Social Computing Capabilities - InformITGirithar M SundaramNoch keine Bewertungen
- Viewpoints For Bachillerato 2 Student Book SpainDokument151 SeitenViewpoints For Bachillerato 2 Student Book SpainEliane Marti Courtinade0% (7)
- Vikatan 2Dokument3 SeitenVikatan 2Rajasekar KalisamyNoch keine Bewertungen
- AGENTESDokument3 SeitenAGENTESLuana Do SuporteNoch keine Bewertungen
- Video Instruction 006Dokument2 SeitenVideo Instruction 006Filippo DemarianoNoch keine Bewertungen
- Ti SIP 3665 3.6 PDFDokument18 SeitenTi SIP 3665 3.6 PDFshethNoch keine Bewertungen
- Secure Email Gateway: Security Policies: Student Guide - L1Dokument36 SeitenSecure Email Gateway: Security Policies: Student Guide - L1Sandesh ParabNoch keine Bewertungen
- SAP Hybris Thinking Outside The Box. PART 2. Search AnalyticsDokument16 SeitenSAP Hybris Thinking Outside The Box. PART 2. Search AnalyticsRauf AlievNoch keine Bewertungen
- Malaysia Marketplaces ComparisonDokument5 SeitenMalaysia Marketplaces ComparisonEsa EzzatNoch keine Bewertungen
- Graduation Speeches Powerpoint TemplateDokument31 SeitenGraduation Speeches Powerpoint TemplateNoiNoch keine Bewertungen
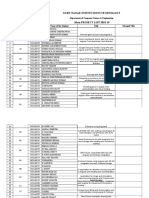
- Guru Nanak Institutions Technology: Department of Computer Science & EngineeringDokument6 SeitenGuru Nanak Institutions Technology: Department of Computer Science & Engineeringdheeru1drjNoch keine Bewertungen
- Types of Web HostingDokument6 SeitenTypes of Web HostingsweetsonNoch keine Bewertungen
- Scribd Charging For DownloadsDokument11 SeitenScribd Charging For DownloadsAndrew SlackNoch keine Bewertungen
- A Href : Buy Aged Yahoo AccountsDokument13 SeitenA Href : Buy Aged Yahoo AccountsHazel BensonNoch keine Bewertungen
- UNIEC-User Guide For StudentsDokument13 SeitenUNIEC-User Guide For StudentsIng HongNoch keine Bewertungen
- I Made A Roblox Animation of Will Smith Hitting Chris Rock - RobloxDokument1 SeiteI Made A Roblox Animation of Will Smith Hitting Chris Rock - RobloxChris MammenNoch keine Bewertungen
- Eve and Adam Michael Grant PDFDokument2 SeitenEve and Adam Michael Grant PDFSophiaNoch keine Bewertungen
- Jaron Lanier PDFDokument2 SeitenJaron Lanier PDFSatine AgababyanNoch keine Bewertungen