Beruflich Dokumente
Kultur Dokumente
1.6-Types of UML Diagrams
Hochgeladen von
Umar FarooqOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
1.6-Types of UML Diagrams
Hochgeladen von
Umar FarooqCopyright:
Verfügbare Formate
Types of UML Diagrams
UML defines nine types of diagrams: class (package), object, use case, sequence, collaboration, statechart, activity, component, and deployment.
Class Diagrams Class diagrams are the backbone of almost every object oriented method, including UML. They describe the static structure of a system.
Package Diagrams Package diagrams are a subset of class diagrams, but developers sometimes treat them as a separate technique. Package diagrams organize elements of a system into related groups to minimize dependencies between packages.
Object Diagrams Object diagrams describe the static structure of a system at a particular time. They can be used to test class diagrams for accuracy.
Use Case Diagrams Use case diagrams model the functionality of system using actors and use cases.
Sequence Diagrams Sequence diagrams describe interactions among classes in terms of an exchange of messages over time.
Collaboration Diagrams Collaboration diagrams represent interactions between objects as a series of sequenced messages. Collaboration diagrams describe both the static structure and the dynamic behavior of a system.
Statechart Diagrams Statechart diagrams describe the dynamic behavior of a system in response to external stimuli. Statechart diagrams are especially useful in modeling reactive objects whose states are triggered by specific events.
Component Diagrams Component diagrams describe the organization of physical software components, including source code,
Page -1 of- 15
run-time (binary) code, and executables.
Activity Diagrams Activity diagrams illustrate the dynamic nature of a system by modeling the flow of control from activity to activity. An activity represents an operation on some class in the system that results in a change in the state of the system. Typically, activity diagrams are used to model workflow or business processes and internal operation.
Deployment Diagrams Deployment diagrams depict the physical resources in a system, including nodes, components, and connections.
What is a UML Class Diagram?
Class diagrams are the backbone of almost every object-oriented method including UML. They describe the static structure of a system. Basic Class Diagram Symbols and Notations Classes represent an abstraction of entities with common characteristics. Associations represent the relationships between classes.
Composition and Aggregation Composition is a special type of aggregation that denotes a strong ownership between Class A, the whole, and Class B, its part. Illustrate composition with a filled diamond. Use a hollow diamond to represent a simple aggregation relationship, in which the "whole" class plays a more important role than the "part" class, but the two classes are not dependent on each other. The diamond end in both a composition and aggregation relationship points toward the "whole" class or the aggregate.Constraint Place constraints inside curly braces
Active Class Active classes initiate and control the flow of activity, while passive classes store data and serve other classes. Illustrate active classes with a thicker border.
Page -2 of- 15
{}.
Simple ConstraintMultiplicity (Cardinality) Place multiplicity notations near the ends of an association. These symbols indicate the number of instances of one class linked to one instance of the other class. For example, one company will have one or more employees, but each employee works for one company only. Associations Associations represent static relationships between classes. Place association names above, on, or below the association line. Use a filled arrow to indicate the direction of the relationship. Place roles near the end of an association. Roles represent the way the two classes see each other. Note:It's uncommon to name both the association and the class roles. Learn how to connect two classes.Visibility Use visibility markers to signify who can access the information contained within a class. Private visibility hides information from anything outside the class partition. Public visibility allows all other classes to view the marked information. Protected visibility allows child classes to access information they inherited from a parent class.
Classes Illustrate classes with rectangles divided into compartments. Place the name of the class in the first partition (centered, bolded, and capitalized), list the attributes in the second partition, and write operations into the third. Learn how to create this symbol.
Learn how to edit text.
Complex Constraint
Page -3 of- 15
What is a UML Package Diagram?
Generalization Generalization is another name for inheritance or an "is a" relationship. It refers to a relationship between two classes where one class is a specialized version of another. For example, Honda is a type of car. So the class Honda would have a generalization relationship with the class car. In real life coding examples, the difference between inheritance and aggregation can be confusing. If you have an aggregation relationship, the aggregate (the whole) can access only the PUBLIC functions of the part class. On the other hand, inheritance allows the inheriting class to access both the PUBLIC and PROTECTED functions of the superclass. Learn how to draw a generalization relationship.
Package diagrams organize the elements of a system into related groups to minimize dependencies among them Basic Package Diagram Symbols and Notations Packages Use a tabbed folder to illustrate packages. Write the name of the package on the tab or inside the folder. Similar to classes, you can also list the attributes of a package. Learn how to resize a grouped object like a package. Dependency Dependency defines a relationship in which changes to one package will affect another package. Importing is a type of dependency that grants one package access to the contents of another package. Learn how to draw dependencies and add arrows to your diagram.
Visibility Visibility markers signify who can access the information contained within a package. Private visibility means that the attribute or the operation is not accessible to anything outside the package. Public visibility allows an attribute or an operation to be viewed by other packages. Protected visibility makes an attribute or operation visible to packages that inherit it only. Learn how to edit text on a symbol. What is a UML Object Diagram?Object diagrams are also
closely linked to class diagrams. Just as an object is an instance of a class, an object diagram could be viewed as an instance of a class diagram. Object diagrams describe the static structure of a system at a particular time and they are used to test the accuracy of class diagrams. Basic Object Diagram
Symbols and Notations
Multiplicity You can illustrate multiple objects as one symbol if the attributes of the individual objects are not important. Active object Objects that control action flow are called active objects. Illustrate these objects with a
Object names Each object is represented as a rectangle, which contains the name of the object and its class underlined and separated by a colon. Learn how to edit text on a symbol.
thicker border.
Page -4 of- 15
Self-linked Objects that fulfill more than one role can be self-linked. For example, if Mark, an administrative assistant, also fulfilled the role of a marketing assistant, and the two positions
Object attributes As with classes, you can list object attributes in a separate compartment. However, unlike classes, object attributes must have values assigned to them.
are linked, Mark's instance of the two classes will be self-linked.
Basic Use Case Diagram Symbols and Notations
Links Links are instances of associations. You can draw a link using the lines used in class diagrams. Learn how to connect objects.
Actors Actors are the users of a system. When one system is the actor of another system, label the
System Draw your system's boundries using a rectangle that contains use cases. Place actors outside the system's boundries.
actor system with the actor stereotype.
Use Case Draw use cases using ovals. Label with ovals with verbs that represent the system's functions.
Relationships Illustrate relationships between an actor and a use case with a simple line. For relationships among use cases, use arrows labeled either "uses" or "extends." A "uses" relationship indicates that one use case is needed by another in order to perform a task. An "extends" relationship indicates alternative options under a certain use case. Learn how to draw relationships. What is a UML Sequence Diagram?Sequence diagrams
describe interactions among classes in terms of an exchange of messages over time. Basic Sequence
Diagram Symbols and Notations
Loops A repetition or loop within a sequence diagram is depicted as a rectangle. Place the condition for exiting the loop at the bottom left corner in square brackets [ ]. LearDestroying Objects
Page -5 of- 15
Objects can be terminated early using an arrow labeled "< < destroy > >" that points to an X.Lifelines Lifelines are vertical dashed lines that indicate the object's presence over time. Learn how to attach activation boxes to lifelines. Messages Messages are arrows that represent communication between objects. Use half-arrowed lines to represent asynchronous messages. Asynchronous messages are sent from an object that will not wait for a response from the receiver before continuing its tasks. Learn how to draw messages.
Various message types for Sequence and Collaboration diagrams Activation Activation boxes represent the time an object needs to complete a task.
Class roles Class roles describe the way an object will behave in context. Use the UML object symbol to illustrate class roles, but don't list object attributes. Learn how to edit text on a symbol.
What is a UML Collaboration Diagram?A collaboration diagram describes interactions among
objects in terms of sequenced messages. Collaboration diagrams represent a combination of information taken from class, sequence, and use case diagrams describing both the static structure and dynamic behavior of a system. Basic Collaboration Diagram Symbols and Notations Association roles Association roles describe how an association will behave given a particular situation. You can draw association roles using simple lines labeled with stereotypes. Learn how to draw associations. Class roles Class roles describe how objects behave. Use the UML object symbol to illustrate class roles, but don't list object attributes.
Messages Unlike sequence diagrams, collaboration diagrams do not have an explicit way to denote time and instead number messages in order of execution. Sequence numbering can become nested using the Dewey decimal system. For example, nested messages under the first message are labeled 1.1, 1.2, 1.3, and so on. The a condition for a message is usually placed in square brackets immediately following the sequence number. Use a * after the sequence number to indicate a loop. Learn how to add arrows to your lines. What is a UML Statechart Diagram?A statechart Page -6 of- 15
diagram shows the behavior of classes in response to external stimuli. This diagram models the dynamic flow of control from state to state within a system. Basic Statechart Diagram Symbols and
Notations
Initial State A filled circle followed by an arrow represents the object's initial state. Learn how to rotate objects. Transition A solid arrow represents the path between different states of an object. Label the transition with the event that triggered it and the action that results from it. Learn how to draw lines and arrows in SmartDraw. States States represent situations during the life of an object. You can easily illustrate a state in SmartDraw by using a rectangle with rounded corners.
Final State An arrow pointing to a filled circle nested inside another circle represents the object's final state.
Synchronization and Splitting of Control A short heavy bar with two transitions entering it represents a synchronization of control. A short heavy bar with two transitions leaving it represents a splitting of control that creates multiple states.
What is a UML Activity Diagram?An activity diagram illustrates the dynamic nature of a system by
modeling the flow of control from activity to activity. An activity represents an operation on some class in the system that results in a change in the state of the system. Typically, activity diagrams are used to model workflow or business processes and internal operation. Because an activity diagram is a special kind of statechart diagram, it uses some of the same modeling conventions. Basic Activity Diagram
Symbols and Notations
Action states Action states represent the noninterruptible actions of objects. You can draw an action state in SmartDraw using a rectangle with rounded corners.
Object Flow Object flow refers to the creation and modification of objects by activities. An object flow arrow from an action to an object means that the action creates or influences the object. An object flow arrow from an object to an action indicates that the action state uses the object. Learn how to draw object flows.
Action Flow Action flow arrows illustrate the relationships among action states. Learn how to draw action flows.
Initial State A filled circle followed by an arrow represents the initial action state.
Page -7 of- 15
Synchronization A synchronization bar helps illustrate parallel transitions. Synchronization is also called
Final State An arrow pointing to a filled circle nested inside another circle represents the final action state.
forking and joining.
Branching A diamond represents a decision with alternate paths. The outgoing alternates should be labeled with a condition or guard expression. You can also label one of the paths "else."
What is a UML Component Diagram?
Swimlanes Swimlanes group related activities into one column. Read this this flowchart tutorial to learn how to create swimlanes in SmartDraw.
A component diagram describes the organization of the physical components in a system. Basic
Component Diagram Symbols and Notations
Component A component is a physical building block of the system. It is represented as a rectangle with tabs. Learn how to resize grouped objects like components. Interface An interface describes a group of operations used or created by components.
Dependencies Draw dependencies among components using dashed arrows. Learn about line styles in SmartDraw.What is a UML Deployment Diagram?Deployment
Basic Deployment Diagram Symbols and Notations
Components and Nodes Place components inside the node that deploys them. Association Association refers to a physical connection between nodes, such as Ethernet. Learn how to connect two nodes.
diagrams depict the physical resources in a system including nodes, components, and connections.
Node A node is a physical resource that executes code components. Learn how to resize grouped objects like nodes.
Page -8 of- 15
Das könnte Ihnen auch gefallen
- Case Study In OOAD and UML: Case Studies in Software Architecture & Design, #1Von EverandCase Study In OOAD and UML: Case Studies in Software Architecture & Design, #1Noch keine Bewertungen
- Requirement Analysis A Complete Guide - 2020 EditionVon EverandRequirement Analysis A Complete Guide - 2020 EditionNoch keine Bewertungen
- UML NotesDokument14 SeitenUML NotesBuddhika PrabathNoch keine Bewertungen
- Size and Effort PaperDokument9 SeitenSize and Effort Paperconnected_hum_tum123Noch keine Bewertungen
- Chapter-1 (Introduction To Web Programming)Dokument35 SeitenChapter-1 (Introduction To Web Programming)tiatemsuNoch keine Bewertungen
- Attributes:: Example: Student (Stu - Lastname, Stu - Middlename, Stu - FirstnameDokument30 SeitenAttributes:: Example: Student (Stu - Lastname, Stu - Middlename, Stu - Firstnamenatashashaikh93Noch keine Bewertungen
- HRMS Questionnaire - Important Before Your SetupDokument3 SeitenHRMS Questionnaire - Important Before Your Setupdiablo_buckNoch keine Bewertungen
- Ab1001 - R/3 Overview & Architecture - V1.0: India Sap Coe, Slide 1Dokument42 SeitenAb1001 - R/3 Overview & Architecture - V1.0: India Sap Coe, Slide 1Sreedhar KonduruNoch keine Bewertungen
- Evolution of DatabaseDokument15 SeitenEvolution of DatabaseKristel Jen E. RosalesNoch keine Bewertungen
- Ise-Vii-data Warehousing and Data Mining (10is74) - NotesDokument143 SeitenIse-Vii-data Warehousing and Data Mining (10is74) - NotesSudhir Anakal100% (1)
- FinalDokument99 SeitenFinalShylajaNoch keine Bewertungen
- Software Engineering TutorialDokument17 SeitenSoftware Engineering TutorialUn IntNoch keine Bewertungen
- Test Management Enterprise ArchitectDokument35 SeitenTest Management Enterprise ArchitectArturo GarciaNoch keine Bewertungen
- Getting Started with Dynamics NAV 2013 Application DevelopmentVon EverandGetting Started with Dynamics NAV 2013 Application DevelopmentNoch keine Bewertungen
- SW RequirementDokument22 SeitenSW RequirementGideonAlexanderNoch keine Bewertungen
- Introduction To Sap: Kaavian SystemsDokument26 SeitenIntroduction To Sap: Kaavian SystemsbarathNoch keine Bewertungen
- Software Engineering Reading AssignmentDokument1 SeiteSoftware Engineering Reading AssignmentHawa IddrisuNoch keine Bewertungen
- 9th AnswerDokument8 Seiten9th AnswerstaronlineNoch keine Bewertungen
- Types of Dimensions - Data WarehouseDokument8 SeitenTypes of Dimensions - Data WarehousenagainboxNoch keine Bewertungen
- Web Services: A Standard Manner of Representing DataDokument8 SeitenWeb Services: A Standard Manner of Representing DataMarcelo Pozo FritzNoch keine Bewertungen
- Summary of Offered Technical Specification: Jaed - Technologies Cebu CoDokument1 SeiteSummary of Offered Technical Specification: Jaed - Technologies Cebu CoSugar RayNoch keine Bewertungen
- Extension Examples - QlikView11Dokument71 SeitenExtension Examples - QlikView11taxelNoch keine Bewertungen
- Software Engineering Interview Questions and AnswersDokument12 SeitenSoftware Engineering Interview Questions and Answersbk doseNoch keine Bewertungen
- Entity Relationship Diagram: Done by Lloyd Muya Joram Zengeya Tamia MungwiraDokument40 SeitenEntity Relationship Diagram: Done by Lloyd Muya Joram Zengeya Tamia MungwiralloydmuyaNoch keine Bewertungen
- State of the art ERP technologies in the 21st centuryDokument21 SeitenState of the art ERP technologies in the 21st centuryEric KamaraNoch keine Bewertungen
- 03 Dev475 Ex Workbook MainDokument70 Seiten03 Dev475 Ex Workbook MainRabindra AcharyaNoch keine Bewertungen
- Hierarchichal Database ModelDokument3 SeitenHierarchichal Database ModelSaurabh KumarNoch keine Bewertungen
- Use-Case Diagram (Library) : LoginDokument7 SeitenUse-Case Diagram (Library) : LoginNisha SinghNoch keine Bewertungen
- Data WarehousingDokument550 SeitenData WarehousingSandeep Ds100% (1)
- GTU MCA Semester-I Enterprise Resources Planning (ERPDokument2 SeitenGTU MCA Semester-I Enterprise Resources Planning (ERPVirendra Arekar100% (1)
- KTM PresentationDokument13 SeitenKTM Presentationmk59030Noch keine Bewertungen
- New Challenges in Data Integration: Large Scale Automatic Schema MatchingDokument8 SeitenNew Challenges in Data Integration: Large Scale Automatic Schema MatchingGJESRNoch keine Bewertungen
- DW Reference DocumetnsDokument9 SeitenDW Reference DocumetnsajaypadmanabhanNoch keine Bewertungen
- Einstein College of Engineering: Sir.C.V.Raman Nagar, Tirunelveli-12Dokument158 SeitenEinstein College of Engineering: Sir.C.V.Raman Nagar, Tirunelveli-12Aravindhan RagunathanNoch keine Bewertungen
- SAP and Oracle - A Comparison On Support StandardsDokument35 SeitenSAP and Oracle - A Comparison On Support StandardsBalaji_SAPNoch keine Bewertungen
- Ooad Lab Final Manual1Dokument232 SeitenOoad Lab Final Manual1dina27nov100% (4)
- Documenting Software Requirements Specification Using R2UC OntologyDokument8 SeitenDocumenting Software Requirements Specification Using R2UC OntologyJournal of Computer Science and EngineeringNoch keine Bewertungen
- Database and Data Warehouse Assignment 1Dokument15 SeitenDatabase and Data Warehouse Assignment 1Marian NyamukondaNoch keine Bewertungen
- The Guide To The Business Analysis Body of Knowledge™ Version 2.0 FrameworkDokument16 SeitenThe Guide To The Business Analysis Body of Knowledge™ Version 2.0 FrameworksaurabhthoratNoch keine Bewertungen
- SDLC Phase 04 Requirements Analysis Phase Multiple HardwareDokument14 SeitenSDLC Phase 04 Requirements Analysis Phase Multiple HardwareAnita DickersonNoch keine Bewertungen
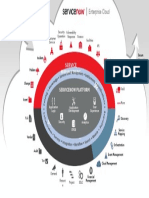
- Servicenow Overview PDFDokument1 SeiteServicenow Overview PDFARUNKUMAR KNoch keine Bewertungen
- GRASP PrinciplesDokument56 SeitenGRASP PrinciplesGopi KomanduriNoch keine Bewertungen
- Oltp VS OlapDokument9 SeitenOltp VS OlapSikkandar Sha100% (1)
- 2014 Solutions Review Data Integration Buyers Guide MK63Dokument18 Seiten2014 Solutions Review Data Integration Buyers Guide MK63wah_hasNoch keine Bewertungen
- Database EvolutionDokument8 SeitenDatabase EvolutionKrissa VillanuevaNoch keine Bewertungen
- WebGIS - by Muhammad HarisDokument27 SeitenWebGIS - by Muhammad HarisMuhammadNassarAhmadNoch keine Bewertungen
- ANSI SQL OperatorsDokument48 SeitenANSI SQL OperatorsKuti GopisettyNoch keine Bewertungen
- Programming Paradigms For Dummies: What Every Programmer Should KnowDokument39 SeitenProgramming Paradigms For Dummies: What Every Programmer Should Knowakj504100% (1)
- Efficient B+ Tree Index StructureDokument5 SeitenEfficient B+ Tree Index Structureprut.joshNoch keine Bewertungen
- Software Architecture Logical Layers And UML Package DiagramsDokument3 SeitenSoftware Architecture Logical Layers And UML Package Diagramsryu447Noch keine Bewertungen
- How To Do Database Migration Testing Effectively and Quickly - Software Testing Articles - Help Guide On Tools Test Automation, Strategies, UpdatesDokument5 SeitenHow To Do Database Migration Testing Effectively and Quickly - Software Testing Articles - Help Guide On Tools Test Automation, Strategies, UpdatesRajNoch keine Bewertungen
- Disposition Plan: United States MintDokument12 SeitenDisposition Plan: United States MintJumar Anthony Villar DeveraNoch keine Bewertungen
- Erp System Architecture PDFDokument2 SeitenErp System Architecture PDFPamela0% (2)
- UML DiagramsDokument23 SeitenUML DiagramsMeenakshi JanakiramanNoch keine Bewertungen
- Working With Columns, Characters, and RowsDokument17 SeitenWorking With Columns, Characters, and RowsdcnNoch keine Bewertungen
- C# Coding Standards and Best Programming Practices: by Refined By: Tuukka HaapaniemiDokument18 SeitenC# Coding Standards and Best Programming Practices: by Refined By: Tuukka HaapaniemiMacherla AshokNoch keine Bewertungen
- The Systems Development Life Cycle (SDLC)Dokument49 SeitenThe Systems Development Life Cycle (SDLC)Sanam ChouhanNoch keine Bewertungen
- Chapter One Introduction To SADDokument26 SeitenChapter One Introduction To SADCali Cali100% (1)
- ERP Package Selection and Implementation ProcessDokument33 SeitenERP Package Selection and Implementation ProcessSonali AgrawalNoch keine Bewertungen
- Data Modeling Using The Entity-Relationship (ER) ModelDokument56 SeitenData Modeling Using The Entity-Relationship (ER) ModelAhmad ShdifatNoch keine Bewertungen
- TOGAF Poster Series # 44 TOGAF and ArchiMate (Goodelearning)Dokument1 SeiteTOGAF Poster Series # 44 TOGAF and ArchiMate (Goodelearning)pranavvikasNoch keine Bewertungen
- CS403-MIDTERM SOLVED Subjective With References by MoaazDokument13 SeitenCS403-MIDTERM SOLVED Subjective With References by MoaazSijjusha100% (3)
- Types of Charts and GraphsDokument25 SeitenTypes of Charts and GraphslordniklausNoch keine Bewertungen
- Chapter 14 Demand ForecastingDokument7 SeitenChapter 14 Demand ForecastingDivya ShikhaNoch keine Bewertungen
- Relational Algebra To SQLDokument15 SeitenRelational Algebra To SQLSushma NayakNoch keine Bewertungen
- Poisson Distribution ExamplesDokument2 SeitenPoisson Distribution ExamplesSandhya SinghNoch keine Bewertungen
- CH 5 - Discrete Probability DistributionsDokument35 SeitenCH 5 - Discrete Probability DistributionsVipul ManglaNoch keine Bewertungen
- DbmspaperDokument9 SeitenDbmspaperRajiv GuptaNoch keine Bewertungen
- 3ds Max in 24hDokument48 Seiten3ds Max in 24hAyaEl-hodaiby100% (1)
- Bayesian Bertrand ModelDokument2 SeitenBayesian Bertrand ModelMuralidharNoch keine Bewertungen
- NormalizationDokument44 SeitenNormalizationkiranNoch keine Bewertungen
- Unit 3 Modelling and EvaluationDokument40 SeitenUnit 3 Modelling and EvaluationYash DesaiNoch keine Bewertungen
- Tughlaq Ki Maa Ki ChutDokument1 SeiteTughlaq Ki Maa Ki Chutnirmala nathNoch keine Bewertungen
- Oracle JD Edwards EnterpriseOne - Sales Order Processing Data Model OverviewDokument1 SeiteOracle JD Edwards EnterpriseOne - Sales Order Processing Data Model Overviewمحمد سفيان أفغوليNoch keine Bewertungen
- JListDokument39 SeitenJListsidhanshuNoch keine Bewertungen
- Multivariate Probability Distributions: Part III: Cyr Emile M'LAN, PH.DDokument10 SeitenMultivariate Probability Distributions: Part III: Cyr Emile M'LAN, PH.Dsharief85Noch keine Bewertungen
- Catalogo Libros ProcalculoDokument2 SeitenCatalogo Libros Procalculorodillo85Noch keine Bewertungen
- Theory and Concept Assignment #3: Objective:-To Implement The Restrictions On The TableDokument5 SeitenTheory and Concept Assignment #3: Objective:-To Implement The Restrictions On The TableRaj ShahNoch keine Bewertungen
- Gis and CartographyDokument10 SeitenGis and Cartographycharliechaplinm100% (1)
- Discrete and Continuous SimulationDokument15 SeitenDiscrete and Continuous SimulationPorav MalhotraNoch keine Bewertungen
- Behavioral Modeling With UML 2.0Dokument79 SeitenBehavioral Modeling With UML 2.0praba karanNoch keine Bewertungen
- Normal DistributionDokument39 SeitenNormal Distributionkumar030290Noch keine Bewertungen
- Climate Prediction: Sylvia KnightDokument19 SeitenClimate Prediction: Sylvia KnightMax PowerNoch keine Bewertungen
- Dbms Placement QuesDokument27 SeitenDbms Placement Quesachaparala4499Noch keine Bewertungen
- Database Lecture NoteDokument106 SeitenDatabase Lecture NoteMiliyon Tilahun100% (2)
- LG 50PZ950 CNET Review Calibration ResultsDokument7 SeitenLG 50PZ950 CNET Review Calibration ResultsDavid KatzmaierNoch keine Bewertungen
- Logistic RegressionDokument21 SeitenLogistic RegressionDaneil RadcliffeNoch keine Bewertungen
- Logistic RegressionDokument30 SeitenLogistic RegressionThành Cao ĐứcNoch keine Bewertungen
- What Does The Track Parameter Mean in StaadDokument2 SeitenWhat Does The Track Parameter Mean in Staadshafiullah100% (1)
- Archmodels Vol 171 PDFDokument16 SeitenArchmodels Vol 171 PDFMrDingo007Noch keine Bewertungen