Beruflich Dokumente
Kultur Dokumente
DPWEB-I03 - Ejemplo Tabla Con CSS PDF
Hochgeladen von
Samuel MongeOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
DPWEB-I03 - Ejemplo Tabla Con CSS PDF
Hochgeladen von
Samuel MongeCopyright:
Verfügbare Formate
Ing.
Toms Eduardo Urbina Desarrollo Plataforma Web
Tablas con CSS
Tablas, s, pero en su sitio y para lo que fueron concebidas. Creo que con todo esto de los estndares Web, los diseadores, o desarrolladores, como queramos denominarlos, nos hemos vuelto un poco alrgicos a las tablas. Una tabla puede ser tan estndar y tan accesible, como lo pueda ser una lista desordenada, por lo tanto, por qu no usarla?. Vamos a ver un caso paso a paso para marcar nuestra tabla totalmente estndar y totalmente accesible: 1) Una tabla, de las de toda la vida (escriba este cdigo y gurdelo como HTML, luego le har modificaciones):
Ejecute el cdigo en su navegador y vea como queda. Para los siguientes pasos deber ir modificando el cdigo de la tabla segn los cambios que se indican, no debe crear un nuevo documento, vaya viendo los cambios que ocurren ejecutando la pagina con forme la va modificando. 2) Comencemos a transformar nuestra tabla en estndar y accesible, promocionndole un ttulo adecuado:
Ing. Toms Eduardo Urbina Desarrollo Plataforma Web
Seguidamente, proporcionaremos un resumen de los datos que vamos a reflejar en nuestra tabla:
Apliquemos una cabecera a nuestra tabla, y asignmosle un identificador claro:
Ing. Toms Eduardo Urbina Desarrollo Plataforma Web
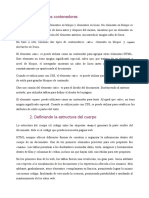
A efectos de accesibilidad, el proporcionar, cuanta ms informacin en cuanto a estructura, es muy recomendable, por lo que utilizando la etiqueta headers, podemos marcar claramente nuestras celdas e identificarlas con su correspondiente cabecera:
Y para finalizar de estandarizar nuestra tabla, estructuremos entre cabecera, cuerpo y pie de sta misma. En contra de lo que pudiera parecer ms lgico, debemos proporcionar primero la etiqueta theady tfoot, para terminar con el cuerpo de la tabla, el tbody. Esto se hace as para permitir que se carguen primero los datos contenidos en la cabecera y el pie, para terminar con el contenido:
Ing. Toms Eduardo Urbina Desarrollo Plataforma Web
Ya tenemos nuestra tabla estandar y accesible, un poco de css le vamos agregar en este punto. 3) Apliquemos bordes a la tabla y a las celdas, quitemos el espacio entre celdas y bordes y proporcionemos algo de aire a las celdas: Este codigo es CSS por lo que lo puede agregar dentro de las etiquetas style o dentro de un archivo con extension .css, haremos el primer caso, es decir, dentro de las etiquetas style que van dentro de <head></head>.
Ejecute su cdigo para ir viendo los cambios.
Ing. Toms Eduardo Urbina Desarrollo Plataforma Web
Esto nos deja una bonita tabla, simple y clara. Ahora cambiemos un poco el ttulo de la tabla y las celdas de cabecera (recuerde es el mismo cdigo CSS, dentro de las etiquetas <style>):
Vea como se ve ahora, que le parece? esto toma cuerpo. Adornemos un poco nuestra cabecera. Con esto conseguimos insertar un icono a nuestras cabaceras, a la vez que agrupamos estilos y logramos economizar as nuestro css.
Ing. Toms Eduardo Urbina Desarrollo Plataforma Web
Las imagenes las puede bajar de www.transexpress.com.sv/upload/ico_porcentaje.gif y de www.transexpress.com.sv/upload/ico_pais.gif .
4) Aprovechemos los estndares web aun ms. Navegadores como IE, que digo navegadores, perdn, IE no mostrar lo que seguidamente vamos a implementar, ya que se salta a la torera las pseudo clases en nuestra tabla, veamos (pero no esta de mas intentarlo). Queremos que al pasar el ratn sobre una fila de nuestra tabla, se resalte, ayudando as a la lectura de los datos de sta. Hgalo, agregue el siguiente codigo al CSS que ya tiene.
Les parece complicado?. Ahora ya disponemos de nuestra tabla totalmente accesible y estandar. Evidentemente, a partir de este punto, podemos mejorar el estilo de nuestra tabla hasta donde nuestra imaginacin quiera. Me he basado en el ejemplo que pueden encontrar en el libro Web Standards Solutions, de Dan Cederholm. Un libro altamente recomendable.
Das könnte Ihnen auch gefallen
- Conexión SQL SERVER & C# (Manual para principiantes)Von EverandConexión SQL SERVER & C# (Manual para principiantes)Bewertung: 1 von 5 Sternen1/5 (1)
- Guía CSS TablasDokument7 SeitenGuía CSS TablasXiomara Rivas de MartínezNoch keine Bewertungen
- Introducción: Código HTML Aplicando El Primer EstiloDokument10 SeitenIntroducción: Código HTML Aplicando El Primer EstiloDavid De LeónNoch keine Bewertungen
- Practica 4 Diseño y Programacion Pagina Web 2Dokument7 SeitenPractica 4 Diseño y Programacion Pagina Web 2Alexander HernandezNoch keine Bewertungen
- CSSDokument13 SeitenCSSDavid De LeónNoch keine Bewertungen
- Tutorial de CSSDokument73 SeitenTutorial de CSSLorens KielNoch keine Bewertungen
- De Cómo Maquetar y No Morir en El IntentoDokument15 SeitenDe Cómo Maquetar y No Morir en El IntentoLeocadio Cruz GarciaNoch keine Bewertungen
- Manual de Hojas de Estilos PDFDokument25 SeitenManual de Hojas de Estilos PDFCarlos Figueroa100% (1)
- Ud 2Dokument106 SeitenUd 2daycanNoch keine Bewertungen
- Curso CSSDokument25 SeitenCurso CSSGarro Rodríguez MauricioNoch keine Bewertungen
- Modulo 1 Cómo Se Define La Presentación de Una Página WebDokument33 SeitenModulo 1 Cómo Se Define La Presentación de Una Página WebJULIAN TRUJILLO0% (1)
- Apendice Diseño Capas y Semantica HTML5Dokument24 SeitenApendice Diseño Capas y Semantica HTML5Ania SanchezNoch keine Bewertungen
- Qué Es CSS (Curso)Dokument61 SeitenQué Es CSS (Curso)Alejandro MendozaNoch keine Bewertungen
- Stylus-Curso-Preprocesadores-CSSDokument23 SeitenStylus-Curso-Preprocesadores-CSSEDwynn Edfloma MuneakiraNoch keine Bewertungen
- Programacion Web (HTML y CSS) - Modulo IDokument24 SeitenProgramacion Web (HTML y CSS) - Modulo Inoldi2802Noch keine Bewertungen
- Códigos CSS y HTML para Editar Tu Página Web en WordPress PDFDokument17 SeitenCódigos CSS y HTML para Editar Tu Página Web en WordPress PDFFernandoAlmeidaNoch keine Bewertungen
- CSS: Cómo se usa en HTML (parte 1Dokument22 SeitenCSS: Cómo se usa en HTML (parte 1Lisbeth Rodriguez38% (8)
- CSS3Dokument8 SeitenCSS3José Alejandro RosalesMolinaNoch keine Bewertungen
- CSS PDFDokument116 SeitenCSS PDFCasimiro PeñaNoch keine Bewertungen
- Códigos CSS y HTML para Editar Tu Página Web en WordPress GRATISDokument21 SeitenCódigos CSS y HTML para Editar Tu Página Web en WordPress GRATISana gimena torrico solanoNoch keine Bewertungen
- CU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginasDokument6 SeitenCU00726B Capas HTML Etiquetas DIV SPAN Ejemplos Maquetar Estructura PaginasTDKMASNoch keine Bewertungen
- Curso Introduccion Al Desarrollo Web.. HTML y Css 2de2Dokument87 SeitenCurso Introduccion Al Desarrollo Web.. HTML y Css 2de2BetyGuzmanGNoch keine Bewertungen
- Lab5Maquetacion Web1 CssDokument10 SeitenLab5Maquetacion Web1 CssJose LuisNoch keine Bewertungen
- Que Es Maquetación WebDokument3 SeitenQue Es Maquetación WebFernando ChajonNoch keine Bewertungen
- Aplicar CSS A Omega Theme DrupalDokument6 SeitenAplicar CSS A Omega Theme Drupalpato_mar14Noch keine Bewertungen
- Diseño Web Edición 2Dokument31 SeitenDiseño Web Edición 2adriyveroNoch keine Bewertungen
- 6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFDokument20 Seiten6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFAndres GarciaNoch keine Bewertungen
- Introducción A HTML y CSSDokument37 SeitenIntroducción A HTML y CSSDigital Learning100% (1)
- Material ImprimibleDokument35 SeitenMaterial ImprimibleCami CisnerosNoch keine Bewertungen
- Lección 06Dokument14 SeitenLección 06Mariola Peribáñez de DiegoNoch keine Bewertungen
- Taller - 3 - CSS - HTMLDokument3 SeitenTaller - 3 - CSS - HTMLLEONARDO-PRIETONoch keine Bewertungen
- Aprende HTML en 5 MinDokument6 SeitenAprende HTML en 5 MinNetza Salvador PalafoxNoch keine Bewertungen
- Conceptos Introductorios: Páginas WebDokument7 SeitenConceptos Introductorios: Páginas WebRodri leloNoch keine Bewertungen
- Apuntes HTMLDokument28 SeitenApuntes HTMLJuanfran SolerNoch keine Bewertungen
- P6 Labl 1950062Dokument4 SeitenP6 Labl 1950062Sandra MartínezNoch keine Bewertungen
- Lab5Maquetacion Web1 html5css PDFDokument10 SeitenLab5Maquetacion Web1 html5css PDFAna Luz CotradoNoch keine Bewertungen
- CSS Hojas de EstilosDokument4 SeitenCSS Hojas de EstilosDainor HerediaNoch keine Bewertungen
- Curso CSS - Índice de contenidos y leccionesDokument17 SeitenCurso CSS - Índice de contenidos y leccionesPq J AldoNoch keine Bewertungen
- DISEÑO DE UNA TIENDA VIRTUAL CON BOOTSTRAPDokument12 SeitenDISEÑO DE UNA TIENDA VIRTUAL CON BOOTSTRAPkenny9090Noch keine Bewertungen
- Diseño de aplicaciones web con CSSDokument12 SeitenDiseño de aplicaciones web con CSSGregori PradoNoch keine Bewertungen
- Lenguaje CSSDokument27 SeitenLenguaje CSSAlex FernandezNoch keine Bewertungen
- BootstrapDokument31 SeitenBootstrapClaudia CoyoNoch keine Bewertungen
- Manual CSSDokument36 SeitenManual CSSrapipe1963Noch keine Bewertungen
- Curso HTMLDokument46 SeitenCurso HTMLLili CaballeroNoch keine Bewertungen
- 02 - Investigación Sobre Las Hojas EstiloDokument8 Seiten02 - Investigación Sobre Las Hojas EstiloAlex Mota TorresNoch keine Bewertungen
- Estilos Css en AspnetDokument9 SeitenEstilos Css en AspnetCarlos Albinagorta RebazaNoch keine Bewertungen
- Introducción A Los Conceptos Básicos de La Maquetación Con CSS y CapasDokument12 SeitenIntroducción A Los Conceptos Básicos de La Maquetación Con CSS y CapasLópez EliudNoch keine Bewertungen
- Formatos de Texto en HTMLDokument6 SeitenFormatos de Texto en HTMLJoyas Mar PauNoch keine Bewertungen
- CU00713B Formato Texto HTML Negrita Cursiva Tachado Subrayado Superindice PDFDokument7 SeitenCU00713B Formato Texto HTML Negrita Cursiva Tachado Subrayado Superindice PDFTDKMASNoch keine Bewertungen
- CSS MaquetacionDokument10 SeitenCSS MaquetacionAdam HydeNoch keine Bewertungen
- Bootstrap 4 La BibliaDokument26 SeitenBootstrap 4 La BibliaJUNIOR HERNAN LINO LEONNoch keine Bewertungen
- 1creando El Header Del ProyectoDokument36 Seiten1creando El Header Del ProyectoJohnny renso Abad HerreraNoch keine Bewertungen
- Introducción a CSSDokument7 SeitenIntroducción a CSSAmbar RodriguezNoch keine Bewertungen
- 01Introducción a CSS. V1Dokument18 Seiten01Introducción a CSS. V1javiperezperez265Noch keine Bewertungen
- Unidad 3Dokument74 SeitenUnidad 3MAXIMILIANO BLANCONoch keine Bewertungen
- Fundamentos Basicos de Hojas de EstilosDokument13 SeitenFundamentos Basicos de Hojas de EstilosFelipe Flores VilcaNoch keine Bewertungen
- Aprender React con 100 ejercicios prácticosVon EverandAprender React con 100 ejercicios prácticosNoch keine Bewertungen
- Celula AnimalDokument4 SeitenCelula AnimalSamuel MongeNoch keine Bewertungen
- Poblacion de El SalvadorDokument7 SeitenPoblacion de El SalvadorSamuel MongeNoch keine Bewertungen
- Afiche ExposicionDokument1 SeiteAfiche ExposicionSamuel MongeNoch keine Bewertungen
- Interes Compuesto Bases y FormulasDokument3 SeitenInteres Compuesto Bases y FormulasSamuel MongeNoch keine Bewertungen
- Sistema de Registro y Login en Android2Dokument9 SeitenSistema de Registro y Login en Android2Samuel MongeNoch keine Bewertungen
- Guia de Ejercicio Parcial 2Dokument17 SeitenGuia de Ejercicio Parcial 2Samuel MongeNoch keine Bewertungen
- Sistema de Registro y Login en AndroidDokument9 SeitenSistema de Registro y Login en AndroidSamuel Monge100% (1)
- Guia Nº3. II 2014docDokument3 SeitenGuia Nº3. II 2014docSamuel MongeNoch keine Bewertungen
- Interes Compuesto Bases y FormulasDokument3 SeitenInteres Compuesto Bases y FormulasSamuel MongeNoch keine Bewertungen
- D Cuatro Guion UnoDokument23 SeitenD Cuatro Guion UnoSamuel MongeNoch keine Bewertungen
- (Libro) Analisis de Circuitos Electricos y ElectronicosDokument17 Seiten(Libro) Analisis de Circuitos Electricos y ElectronicosEUDIS HERNANDEZ100% (36)
- LE QL PrimerosPasos 1Dokument26 SeitenLE QL PrimerosPasos 1Samuel MongeNoch keine Bewertungen
- Cap1 PDFDokument34 SeitenCap1 PDFSamuel MongeNoch keine Bewertungen
- Introducción A Android PDFDokument41 SeitenIntroducción A Android PDFSamuel MongeNoch keine Bewertungen
- Qué Es SCRUMDokument8 SeitenQué Es SCRUMSamuel MongeNoch keine Bewertungen
- IBM DataPower Gateway: Una única plataforma de pasarelas multicanalDokument3 SeitenIBM DataPower Gateway: Una única plataforma de pasarelas multicanalgermannarvNoch keine Bewertungen
- Implementación de un Data Warehouse - Plan de gestión de comunicacionesDokument22 SeitenImplementación de un Data Warehouse - Plan de gestión de comunicacionesAntonny Limache Ignacio100% (1)
- Material de Apoyo No - 2 Ambiente de Un SGBDDokument8 SeitenMaterial de Apoyo No - 2 Ambiente de Un SGBDepicurodesamosNoch keine Bewertungen
- Aproximación Al Análisis Cualitativo de Redes Sociales.Dokument23 SeitenAproximación Al Análisis Cualitativo de Redes Sociales.Karla HenríquezNoch keine Bewertungen
- Examen Final de Ofimática.Dokument5 SeitenExamen Final de Ofimática.Anthony CarrascoNoch keine Bewertungen
- Herramientas informáticas interruptor termomagnéticoDokument25 SeitenHerramientas informáticas interruptor termomagnéticoAlain AnayaNoch keine Bewertungen
- Documentación para Pruebas SoftwareDokument16 SeitenDocumentación para Pruebas SoftwareDrake Rafa Ramirez100% (1)
- ManualDokument29 SeitenManualEduardo JesusNoch keine Bewertungen
- Trabajo de Sistema OperativoDokument20 SeitenTrabajo de Sistema Operativoaxel vladimir mayorgaNoch keine Bewertungen
- Configuracion Basica de Switches y DispositivosDokument35 SeitenConfiguracion Basica de Switches y DispositivosBilly Enmanuel Rosario PérezNoch keine Bewertungen
- Implementar el sistema de seguridad de la información según modelo y estándares técnicosDokument4 SeitenImplementar el sistema de seguridad de la información según modelo y estándares técnicoswpjesusguzmanNoch keine Bewertungen
- Excel: Herramienta imprescindible para empresasDokument6 SeitenExcel: Herramienta imprescindible para empresasAnahis CardenasNoch keine Bewertungen
- Núcleos de Desarrollo Endógeno en Tecnologías de Información y ComunicaciónDokument8 SeitenNúcleos de Desarrollo Endógeno en Tecnologías de Información y ComunicaciónJose Manuel Navarro TovarNoch keine Bewertungen
- Block Manual Del UsusarioDokument292 SeitenBlock Manual Del Ususariomemox45Noch keine Bewertungen
- Guía para El Desarrollo Del Componente Práctico - Unidad 2 - Fase 3 - Diseño de Módulos - Escenarios Con Apoyo TecnológicoDokument6 SeitenGuía para El Desarrollo Del Componente Práctico - Unidad 2 - Fase 3 - Diseño de Módulos - Escenarios Con Apoyo TecnológicoPlagiador UnadNoch keine Bewertungen
- AP08-AA9-EV06-Matriz-de-Trazabilidad-de-Requisitos-osnaider, Reinel.Dokument73 SeitenAP08-AA9-EV06-Matriz-de-Trazabilidad-de-Requisitos-osnaider, Reinel.Osnaider EvangelistaNoch keine Bewertungen
- ManualConfiguraciónNuevoSERS v1.4Dokument5 SeitenManualConfiguraciónNuevoSERS v1.4Esaud CondoriNoch keine Bewertungen
- Manual de Operacion Panel Est3Dokument6 SeitenManual de Operacion Panel Est3Mahomi ComputacionNoch keine Bewertungen
- Apps Moviles para Ingenieros CivilesDokument49 SeitenApps Moviles para Ingenieros CivilesDaniel Chapoñan Cueva100% (2)
- Protección numérica de línea REL316*4Dokument44 SeitenProtección numérica de línea REL316*4Carlos Eduardo Lefebre Arias100% (1)
- Ga4-22050195-Aa2-Ev06 Taller de Arquitectura de SoftwareDokument4 SeitenGa4-22050195-Aa2-Ev06 Taller de Arquitectura de SoftwareKAREN ALEXANDRA VILLA ROMERO100% (2)
- Compilado de Errores de Klarway y Posibles Humildes SolucionesDokument5 SeitenCompilado de Errores de Klarway y Posibles Humildes Solucionesmartinomarbarros1Noch keine Bewertungen
- ZoteroDokument2 SeitenZoteroNoelia Zambrano MendezNoch keine Bewertungen
- Manual Excel AvanzadoDokument17 SeitenManual Excel AvanzadoDanny Eduardo Mejia RivadeneiraNoch keine Bewertungen
- E-Class Mark III Printer Spanish ManualDokument60 SeitenE-Class Mark III Printer Spanish ManualMigerusanTTE50% (2)
- Tecnosur Software VentasDokument6 SeitenTecnosur Software VentasGuido VeizagaNoch keine Bewertungen
- Aplicacin Android Servicio PHPDokument27 SeitenAplicacin Android Servicio PHPMarco LopezNoch keine Bewertungen
- PC3 ResDokument6 SeitenPC3 ResJose QGNoch keine Bewertungen
- Informe bimestral prácticas administración financieraDokument55 SeitenInforme bimestral prácticas administración financieraTayanaraNoch keine Bewertungen
- Guía para Construir Tu Plan de Innovación y DigitalizaciónDokument5 SeitenGuía para Construir Tu Plan de Innovación y DigitalizaciónMily XhavzNoch keine Bewertungen