Beruflich Dokumente
Kultur Dokumente
Web Page Critique - Practical Visit The Web Home Page For Your University and Navigate Through Several of Its Web Pages. Evaluate The Extent To Which They Meet The Six Design Principles
Hochgeladen von
Lawry EnzoOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Web Page Critique - Practical Visit The Web Home Page For Your University and Navigate Through Several of Its Web Pages. Evaluate The Extent To Which They Meet The Six Design Principles
Hochgeladen von
Lawry EnzoCopyright:
Verfügbare Formate
Your Turn
Chapter 11
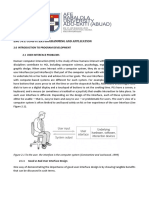
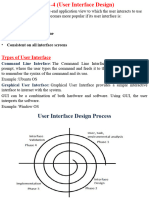
CHAPTER 11: User Interface Design YOUR TURN Practical Week 11 of 12 1. Web Page Critique - practical Visit the Web home page for your university and navigate through several of its Web pages. Evaluate the extent to which they meet the six design principles. Each universitys web site is, obviously, unique. However, your students being from the same university should be in close agreement. At a minimum, they should all consider the following basic principles. 1. Layout 2. Content awareness 3. Aesthetics 4. User experience 5. Consistency 6. Minimal user effort 2. Search the web to find answers to the following: A. four types of menus found on a web page The types of menus are Menu bar, drop-down menu, pop-up menu, tab menu, tool bar, and image map. Menu bar: This is the main menu of the system. It gives a list of commands at the top of the screen and is always displayed on the screen. Use the same organization as the operating system and other packages. Menu items are always one word, never two. Menu items lead to other menus rather than perform action. Never allow users to select actions they cant perform
Drop-down menu: This is the second level of menu often from the main menu. This is the menu that drops down immediately below another menu and disappears after one use. Menu items are often multiple words Avoids abbreviations Menu items perform action or lead to another cascading drop-down menu, pop-up menu, or tab menu.
Pop-up Menu: This mainly serves as a short cut to commands for experienced users. This menu pops up, floats over the screen and then disappears after one use.
Page 1
Your Turn
Chapter 11
Pop-up menus often (not always) invoked by a right click in Windowsbased systems. These are often overlooked by novice users so usually they should duplicate functionality provided in other menus.
Tab Menu: This menu is often used when the user needs to change several settings or perform certain related commands. This is a multipage menu with one tab for each page that pops up and floats over the screen and continues to remain on the screen until it is closed. Menu items should be short to fit on the tab label. Avoid more than one row of tabs, because clicking on a tab to open it can change the order of the tabs and in virtually no other case does selecting from a menu rearrange the menu itself.
B. What is meant by the following terms: Direct manipulation In computer science, direct manipulation is a human-computer interaction style which involves continuous representation of objects of interest, and rapid, reversible, incremental actions and feedback. The intention is to allow a user to directly manipulate objects presented to them, using actions that correspond at least loosely to the physical world. An example of directmanipulation is resizing a graphical shape, such as a rectangle, by dragging its corners or edges with a mouse. Wiki 22/11/2011 Interface Metaphor
An Interface metaphor is a set of user interface visuals, actions and procedures that exploit specific knowledge that users already have of other domains. The purpose of the interface metaphor is to give the user instantaneous knowledge about how to interact with the user interface. They are designed to be similar to physical entities but also have their own properties (e.g., desktop metaphor and web portals). They can be based on an activity, an object, or a combination of both and work with users' familiar knowledge to help them understand the unfamiliar, and placed in terms the user may better understand. An example of an interface metaphor is the folders and the file cabinet representation of the file system of an operating system. Another example is the tree view representation of a file system, as in a file manager, that helps a user to use it, given some previous knowledge of recursive structures.
Page 2
Your Turn
Chapter 11
Wiki 22/11/2011
Page 3
Das könnte Ihnen auch gefallen
- Language in Report WritingDokument18 SeitenLanguage in Report WritingNurmaizatul HawaNoch keine Bewertungen
- Models of CommunicationDokument34 SeitenModels of CommunicationJohn Glenn Lambayon100% (3)
- Mastering The English ArticleDokument214 SeitenMastering The English ArticleAlejandro RujanoNoch keine Bewertungen
- Final Exam in Empowerment Technologies - PDF ConvertDokument4 SeitenFinal Exam in Empowerment Technologies - PDF Convertjocel manalangNoch keine Bewertungen
- Consumer Buying Behavior For CosmeticsDokument48 SeitenConsumer Buying Behavior For Cosmeticsanagha478450% (2)
- HCI Lecture NotesDokument36 SeitenHCI Lecture NotesDaniel Kerandi100% (2)
- Unit 2Dokument66 SeitenUnit 2Gopika NamuduriNoch keine Bewertungen
- The Cast: The Actors in The DramaDokument73 SeitenThe Cast: The Actors in The DramaSushan KawanNoch keine Bewertungen
- Android Menu TypesDokument15 SeitenAndroid Menu TypesMuhammad Adnan Ur RehmanNoch keine Bewertungen
- Alternative Views:: WhatDokument10 SeitenAlternative Views:: WhatAyesha WarisNoch keine Bewertungen
- User Interface Design PrinciplesDokument42 SeitenUser Interface Design PrinciplesViane AshleyNoch keine Bewertungen
- HCI Lesson3 - The Interaction and Interaction StylesDokument7 SeitenHCI Lesson3 - The Interaction and Interaction StylesO P I Y ONoch keine Bewertungen
- Heuristic EvaluationDokument10 SeitenHeuristic Evaluationkasp0021Noch keine Bewertungen
- Lecture 2 Computer Programming and ApplicationDokument11 SeitenLecture 2 Computer Programming and Applicationsadiq olapadeNoch keine Bewertungen
- menu to frameworkDokument37 Seitenmenu to frameworkVaishnavi NaikNoch keine Bewertungen
- HCI B.Tech III Yr II Semester PPT SlidesDokument63 SeitenHCI B.Tech III Yr II Semester PPT SlidesKatevarapu Venkateswara RaoNoch keine Bewertungen
- The WIMP Interfaces in Human Computer InteractionDokument16 SeitenThe WIMP Interfaces in Human Computer InteractionNhelganeJaneHermosaMamac100% (1)
- HciDokument64 SeitenHciSuresh NannuriNoch keine Bewertungen
- Module 7: Application Design Principles: Learning OutcomesDokument14 SeitenModule 7: Application Design Principles: Learning OutcomesTechArray PHNoch keine Bewertungen
- Chapter 4 & 5Dokument16 SeitenChapter 4 & 5johnNoch keine Bewertungen
- Graphical UI Layout and Defect Tracking ToolsDokument34 SeitenGraphical UI Layout and Defect Tracking ToolsAmanuelNoch keine Bewertungen
- Case Study (Pratheeksha.p.rai)Dokument7 SeitenCase Study (Pratheeksha.p.rai)Pratheeksha RaiNoch keine Bewertungen
- Nielsen S Usability PrinciplesDokument8 SeitenNielsen S Usability PrinciplesEdin DemicNoch keine Bewertungen
- Unit 4 Select The Proper Kinds of WindowsDokument16 SeitenUnit 4 Select The Proper Kinds of WindowsSai Venkat GudlaNoch keine Bewertungen
- 09 Evaluation1 PDFDokument37 Seiten09 Evaluation1 PDFPogo gyuNoch keine Bewertungen
- Direct Manipulation: Usability HeuristicDokument11 SeitenDirect Manipulation: Usability Heuristicsaeed BarzaghlyNoch keine Bewertungen
- Interaction Models and Styles ExplainedDokument58 SeitenInteraction Models and Styles ExplainedFiyory Tassew100% (1)
- GUI MultimediaDokument24 SeitenGUI MultimediaLeticia RodriguezNoch keine Bewertungen
- Csc332: Multimedia Design and Development User Interface DesignDokument9 SeitenCsc332: Multimedia Design and Development User Interface DesignTejaswini MishraNoch keine Bewertungen
- Chapter 6Dokument57 SeitenChapter 6Minahel Noor FatimaNoch keine Bewertungen
- NestleDokument23 SeitenNestleEl ShahirNoch keine Bewertungen
- Lec 8Dokument64 SeitenLec 8ranaumair1326Noch keine Bewertungen
- u3Dokument26 Seitenu3vishakha salunkheNoch keine Bewertungen
- Navigating UX with Sliders, Icons, Cards & MoreDokument15 SeitenNavigating UX with Sliders, Icons, Cards & MorejuhiNoch keine Bewertungen
- Unit 2Dokument27 SeitenUnit 2Nrgk PrasadNoch keine Bewertungen
- Chapter 12Dokument9 SeitenChapter 12Senthil RNoch keine Bewertungen
- Chapter 6Dokument24 SeitenChapter 6Youssef KabbouchNoch keine Bewertungen
- Introduction to User Interface DesignDokument15 SeitenIntroduction to User Interface DesignAna IonitaNoch keine Bewertungen
- GNOME Shell: A Design For A Personal Integrated Digital Work EnvironmentDokument37 SeitenGNOME Shell: A Design For A Personal Integrated Digital Work Environmentjacopoverani5993Noch keine Bewertungen
- UI Design Patterns: TopicDokument26 SeitenUI Design Patterns: TopicشکیلظفرNoch keine Bewertungen
- 3 UI Design & ModelingDokument10 Seiten3 UI Design & ModelingSamanNoch keine Bewertungen
- Web interface design principles and case studiesDokument54 SeitenWeb interface design principles and case studiesgopivrajanNoch keine Bewertungen
- UI Design Principles for Easy to Use InterfacesDokument41 SeitenUI Design Principles for Easy to Use InterfacesBelly Kesteria CagurolNoch keine Bewertungen
- 7 Habits of Successful Interface DesignDokument41 Seiten7 Habits of Successful Interface DesignBelly Kesteria CagurolNoch keine Bewertungen
- HCI Discussion QuestionsDokument15 SeitenHCI Discussion Questions罗芷晴Noch keine Bewertungen
- Satyawan C. Hembade Mca, SCJPDokument71 SeitenSatyawan C. Hembade Mca, SCJPAnkit Singh ChauhanNoch keine Bewertungen
- 6ed Solutions Chap07Dokument11 Seiten6ed Solutions Chap07JesseSpero0% (3)
- Introduction to Usability LectureDokument22 SeitenIntroduction to Usability LectureBhagyashree ManjithayaNoch keine Bewertungen
- Lecture 1: Introduction To Usability: Prof. Rob Miller Mit EecsDokument22 SeitenLecture 1: Introduction To Usability: Prof. Rob Miller Mit EecsBhagyashree ManjithayaNoch keine Bewertungen
- Explain About Shaping The Content of The DocumentationDokument14 SeitenExplain About Shaping The Content of The DocumentationBFAM SquadNoch keine Bewertungen
- unit -4 software EngineeringDokument17 Seitenunit -4 software EngineeringBhagyalaxmi TambadNoch keine Bewertungen
- Lec 10Dokument9 SeitenLec 10irfanranjha733Noch keine Bewertungen
- Chapter 11: HCI, Usability and GUI Design Graphical User Interface DesignDokument11 SeitenChapter 11: HCI, Usability and GUI Design Graphical User Interface DesignTyrick MinottNoch keine Bewertungen
- Lecture 14 User Int DesignDokument30 SeitenLecture 14 User Int Designjerin j abrahamNoch keine Bewertungen
- User Interface Design Syllabus and QuestionsDokument18 SeitenUser Interface Design Syllabus and QuestionsEssaki MuthuNoch keine Bewertungen
- Interaction Models and Styles in HCIDokument54 SeitenInteraction Models and Styles in HCIChala AmenuNoch keine Bewertungen
- Kinds ofDokument7 SeitenKinds ofSharon JosephNoch keine Bewertungen
- Apps Day Two Exercise - HeuristicsDokument4 SeitenApps Day Two Exercise - HeuristicsSam DiazNoch keine Bewertungen
- UsabilityDokument65 SeitenUsabilityathenaNoch keine Bewertungen
- OOSE UNIT 4 UI DesignDokument29 SeitenOOSE UNIT 4 UI DesignvarunNoch keine Bewertungen
- HCI-Module 3 Basics of Interaction Design 2Dokument35 SeitenHCI-Module 3 Basics of Interaction Design 2MELANIE LADRILLO ABALDENoch keine Bewertungen
- Hci Imp Q&aDokument30 SeitenHci Imp Q&aamaleswariNoch keine Bewertungen
- Unit II Lecture IIDokument49 SeitenUnit II Lecture IIgetchewNoch keine Bewertungen
- User Interface Design: Chapter Overview and CommentsDokument9 SeitenUser Interface Design: Chapter Overview and Commentsthuraga saidhirajNoch keine Bewertungen
- U1055939 Individual ReportDokument33 SeitenU1055939 Individual ReportLawry EnzoNoch keine Bewertungen
- AnswersDokument49 SeitenAnswersLawry Enzo100% (3)
- Use Case NameDokument1 SeiteUse Case NameLawry EnzoNoch keine Bewertungen
- SystemsDokument12 SeitenSystemsLawry EnzoNoch keine Bewertungen
- AnswersDokument49 SeitenAnswersLawry Enzo100% (3)
- AnswersDokument49 SeitenAnswersLawry Enzo100% (3)
- VDM SymbolsDokument2 SeitenVDM SymbolsLawry EnzoNoch keine Bewertungen
- Propaganda PowerpointDokument34 SeitenPropaganda PowerpointIname Nuez RomitmanNoch keine Bewertungen
- Commercialization of Sports MediaDokument2 SeitenCommercialization of Sports MediaFaseeh AbidNoch keine Bewertungen
- Tense and Aspect in English GrammarDokument4 SeitenTense and Aspect in English GrammarShana PerezNoch keine Bewertungen
- Fire Survey Technical Report Scoring RubricDokument2 SeitenFire Survey Technical Report Scoring Rubricapi-502959347Noch keine Bewertungen
- Dukes IndiaDokument15 SeitenDukes IndiaShruti JainNoch keine Bewertungen
- 10 - Project Communications ManagementDokument47 Seiten10 - Project Communications ManagementMuhd SyarafuddinNoch keine Bewertungen
- Sample Synthesis of Middle School CurriculumDokument16 SeitenSample Synthesis of Middle School CurriculumRon Knorr. PhDNoch keine Bewertungen
- SLL Chapter 6Dokument12 SeitenSLL Chapter 6api-420730127Noch keine Bewertungen
- Amazing TADokument16 SeitenAmazing TAFrans ErasmusNoch keine Bewertungen
- NSN HW NotesDokument12 SeitenNSN HW Noteseduardo_pl8256Noch keine Bewertungen
- PATTON Catalog - Connectivity LR PDFDokument136 SeitenPATTON Catalog - Connectivity LR PDFJorge_Andril_5370Noch keine Bewertungen
- 514 Student Lesson Text 2 Mind MapDokument2 Seiten514 Student Lesson Text 2 Mind MapporthweinNoch keine Bewertungen
- st2133 GSM WDokument85 Seitenst2133 GSM WDanang Dwi CahyonoNoch keine Bewertungen
- Group Discussion - Mod 4 - Pme 801Dokument27 SeitenGroup Discussion - Mod 4 - Pme 801api-324401193Noch keine Bewertungen
- WPP 2Dokument228 SeitenWPP 2Mipris DewiNoch keine Bewertungen
- Preparing Student HandoutsDokument4 SeitenPreparing Student HandoutsJohn PadillaNoch keine Bewertungen
- Engg2010 (H&s and 1elective)Dokument13 SeitenEngg2010 (H&s and 1elective)Travis SetjawardajaNoch keine Bewertungen
- Summative Assessment Marking Criteria SheetDokument3 SeitenSummative Assessment Marking Criteria Sheetapi-262733669Noch keine Bewertungen
- PPP Lesson Plan Teaching Practice 7 Simon BolivarDokument5 SeitenPPP Lesson Plan Teaching Practice 7 Simon BolivarlaumroaNoch keine Bewertungen
- BBC Tims Pron WKSHP Elision HDokument2 SeitenBBC Tims Pron WKSHP Elision HNoureldin Mohamed AbdelalNoch keine Bewertungen
- Creating A SSL VPN Using F5 Full Webtop DevCentralDokument25 SeitenCreating A SSL VPN Using F5 Full Webtop DevCentralTeguh BerikatNoch keine Bewertungen
- Personalized eLearning Systems Focusing on Dynamic AspectsDokument5 SeitenPersonalized eLearning Systems Focusing on Dynamic AspectsdkandpalNoch keine Bewertungen
- RRLDokument3 SeitenRRLJaylon MalagueñoNoch keine Bewertungen
- Delhi Metro (DMRC) - Electronics (ECE) Engg. Summer Industrial Training Project ReportDokument56 SeitenDelhi Metro (DMRC) - Electronics (ECE) Engg. Summer Industrial Training Project Reportvik60Noch keine Bewertungen
- Topic/Purpose: 10: Exceeds Expectations 5: Meets Expectations 2: Needs WorkDokument1 SeiteTopic/Purpose: 10: Exceeds Expectations 5: Meets Expectations 2: Needs WorkRONALYN ANNE MACARIONoch keine Bewertungen