Beruflich Dokumente
Kultur Dokumente
Using Color Effectively
Hochgeladen von
handerklander99Originalbeschreibung:
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Using Color Effectively
Hochgeladen von
handerklander99Copyright:
Verfügbare Formate
How to Use Color Effectively in Your Designs | CreativePro.
com
How to Use Color Effectively in Your Designs
In these striking examples, you'll see how color affects the mood of a piece, and how it interacts with other elements of the designs.
Written by Lauren Krause on November 23, 2009
Average: 3.6 (7 votes)
Categories: Graphics, Print, Print Design & Layout, Web Design & Layout, Features
Related Articles
Free For All: Textures Free For All: Halloween Edition Free For All: Just What You're Looking For Twenty Stunningly Colorful Commercial Designers Free For All: And So It Begins
Color can strongly influence the mood of a design. You probably know that, but have you ever wondered how one color can have two or more meanings? Red, for example, can mean love but it can also represent aggression, danger, or violence. With all of those feelings associated with the color red, how do you know when it says which and what will be the connotation of red in your design? That's where you have to take all the other elements of design into account. Pay attention to the color's value, or saturation. And are elements such as line, texture, or shape pointing to certain moods or feelings that the design is suppose to elicit? Other important influences on the mood a color evokes are the quantity and placement of that color in the design, as well as other dominant colors in the composition. Color theory (complementary colors, triads, etc.) plays a big role and can guide you to appropriate combinations. You can also look to historical uses of colors and combinations.
Related Reading
Eye for Color, An Olga Gutierrez De ... Best Price $15.98 or Buy New $26.60
The Influence of Value Value is not color, nor is it contrast. Value is tone and has to do with light and dark. The visual spectrum of value ranges from black to white. It can dramatically alter the mood of a design depending on the amount of contrast present.
Privacy Information
A great example of the influence value has on color is to compare red and pink. These two colors come from the same hue, but they give two completely different connotations because of pink's tint (addition of white). Red is a much more grown-up color than pink. Red has mature feelings associated with it (love, rage), where pink tends to conjure images of Barbie or cupcakes. Yet even within the color red, there's a wide range of emotions. How are you to tell if your piece will project passion or danger? The example below from Taryn Rose has the caption "Comfortably Sexy." Its deep, rich shades of red make this a very passionate ad. The hue of red also leans more towards a blue-red than an orange-red. This is an important distinction.
1 de 7
How to Use Color Effectively in Your Designs | CreativePro.com
Contrast the Taryn Rose ad with this next piece from ConAgra Foods. Sure, the caption says "Office Romance," but does that red say romantic to you? It probably doesn't because it's an orange-red. Orange and red are both warm colors and give this particular hue a more cheerful mood than a steamy, sexy mood like the Taryn Rose red. And it's supposed to; this ConAgra ad is much more playful and light-hearted than the Taryn Rose one.
Yellow is a youthful, warm, sunny, cheerful color that can also symbolize danger, attention, and caution. The Denver Center Theater used a shade of yellow in its poster for A Raisin in the Sun, below. Adding black to yellow can be tricky -- it can quickly turn to a mushy, unpleasant brown. This yellow is the perfect shade for the mood of the play because it's neither overly sunny nor cheerful, but on the whole, it's still optimistic.
2 de 7
How to Use Color Effectively in Your Designs | CreativePro.com
The most obvious use of yellow for danger or caution is the notorious CAUTION tape, which can also come in a POLICE LINE -DO NOT CROSS edition. Though it may be an overused design element, it works. It elicits the message it's supposed to. Darwin plastered its annual report cover with caution tape to tell the audience that the company is conservative and careful. Yellow might not be the first choice for that mood, but it's successful in combination with the tape motif. Notice that "caution" yellow is pure, bright, and bold. This is yellow in its truest form.
3 de 7
How to Use Color Effectively in Your Designs | CreativePro.com
The Truvia green feels natural, refreshing, and delicious. It uses a combination of a fairly pure hue of green and tints (adding white to hue) to give it a dynamic yet unified mood. This green is slightly inclined towards a yellow-green, too, and that makes it feel like a fresh, new green.
The Milliemelisse branding is a great example of how adding a tint of green can turn a mood from new/inexperienced to fresh and slightly upscale. Children are new and inexperienced and using a purer hue of green like the Truvia green would have convey the wrong message to the audience. Instead, the designers from Paper Stone Scissors used a less vibrant green; the result is a design that feels child-oriented without negative connotations. This green also leans more towards blue/aqua instead of yellow, and that also steers us away from a "newer" feeling green.
The Influence of Other Colors Red and blue by themselves are almost opposite in their meanings. Red, as I've noted, can create a mood of passion, love, rage, or danger. Blue can be stable, calm, trustworthy, or depressing. Combine them and you conjure the mood of two opposing teams. But add white and the mix goes from opposites to something that's unified and (depending on where you're from) patriotic.
4 de 7
How to Use Color Effectively in Your Designs | CreativePro.com
Again, red by itself may evoke love, anger, or danger, but partner it with the right shade of green and you can't help but be reminded of Christmas.
5 de 7
How to Use Color Effectively in Your Designs | CreativePro.com
Quick! What came to your mind when you saw the ad above? What was your first thought? McDonald's? The Golden Arches have such a firm grasp on red with yellow accents that it's difficult to pull an audience's initial reaction to this combination away from the McDonald's connotation. The Influence of Subject Matter Sometimes designers and artists like to juxtapose subject matter and other elements in the composition, like color. There has been a growing trend towards associating pink, especially neon pink, with punk rock. Since Barbie has long been identified with a bright pink, it's interesting to note that examples like this poster don't remind us at all of the blonde doll.
6 de 7
How to Use Color Effectively in Your Designs | CreativePro.com
It's also possible to use a color in a way that's against its traditional meaning. This Kinesio ad does that quite effectively. It's as if by using pink it's saying it fully wants to be associated with the female athlete, but let's turn the idea of "female athlete" on its head.
You know that color is critical in determining the mood of a design, and now you understand how color interacts with so many other variables to nail down that mood. Using tints and shades of a color play a role in the projected mood every bit as much as the hue itself. In your next project, be aware of how color combinations and other elements of design like line, shape, and texture can influence the atmosphere, too.
7 de 7
Das könnte Ihnen auch gefallen
- Color Moods in Graphic DesignDokument25 SeitenColor Moods in Graphic DesignPride MwanemaNoch keine Bewertungen
- Psychology of Colors ThesisDokument8 SeitenPsychology of Colors ThesisPaperWritersOnlineSingapore100% (2)
- Colour Combinations and Mood PDFDokument6 SeitenColour Combinations and Mood PDFعبدالرحيم اودين100% (1)
- Sycologia Del Color en Diseño WebDokument21 SeitenSycologia Del Color en Diseño WebMAXIMODRAGONNoch keine Bewertungen
- Meaning of Color GE 22Dokument5 SeitenMeaning of Color GE 22Catherine PanoyNoch keine Bewertungen
- Swatch This, 3000+ Color Palettes for Success: Perfect for Artists, Designers, MakersVon EverandSwatch This, 3000+ Color Palettes for Success: Perfect for Artists, Designers, MakersBewertung: 3.5 von 5 Sternen3.5/5 (3)
- Thesis Color PsychologyDokument5 SeitenThesis Color Psychologyidmwergld100% (1)
- Importance of Colour in BusinessDokument56 SeitenImportance of Colour in Businessrameshmathur20Noch keine Bewertungen
- Color Theory For Designers, Part 1 - The Meaning of Color - Smashing MagazineDokument44 SeitenColor Theory For Designers, Part 1 - The Meaning of Color - Smashing MagazineDavy SornNoch keine Bewertungen
- Color PsychologyDokument16 SeitenColor Psychologysam Abdullah0% (1)
- Web Development: Group AssignmentDokument17 SeitenWeb Development: Group AssignmentAdeme CheklieNoch keine Bewertungen
- 80 Eye-Catching Color Combinations For 2021Dokument1 Seite80 Eye-Catching Color Combinations For 2021Syafiqah FarhainNoch keine Bewertungen
- Elevating Branding Potential Through Color PsychologyDokument3 SeitenElevating Branding Potential Through Color PsychologyBududut BurnikNoch keine Bewertungen
- Transparency Quilts: 10 Modern Projects; Keys for Success in Fabric Selection from the Modern Quilts StudioVon EverandTransparency Quilts: 10 Modern Projects; Keys for Success in Fabric Selection from the Modern Quilts StudioBewertung: 4.5 von 5 Sternen4.5/5 (4)
- Graphic Design: ColorDokument13 SeitenGraphic Design: ColorAR ICT WorldNoch keine Bewertungen
- Color Attracts ReportDokument0 SeitenColor Attracts ReportĐinh HàNoch keine Bewertungen
- Document 9Dokument8 SeitenDocument 9api-525321076Noch keine Bewertungen
- Color Theory: Introduction To ColorsDokument37 SeitenColor Theory: Introduction To ColorsJemimah FVNoch keine Bewertungen
- Color TheoryDokument11 SeitenColor TheorySamara Paiva82% (17)
- Color Psychology For DesignersDokument13 SeitenColor Psychology For DesignersEmily100% (2)
- Colour PyschologyDokument36 SeitenColour PyschologyuzomaNoch keine Bewertungen
- Special Subjects: Basic Color Theory: An Introduction to Color for Beginning ArtistsVon EverandSpecial Subjects: Basic Color Theory: An Introduction to Color for Beginning ArtistsBewertung: 3.5 von 5 Sternen3.5/5 (3)
- The Fundamentals of Understanding Color TheoryDokument9 SeitenThe Fundamentals of Understanding Color TheorykartikbhaupatilNoch keine Bewertungen
- Module ArtsDokument20 SeitenModule ArtsMeloida BiscarraNoch keine Bewertungen
- Brand Color and Buying BehaviorDokument7 SeitenBrand Color and Buying BehaviorDhushor KuashaNoch keine Bewertungen
- Colour PsychologyDokument12 SeitenColour PsychologyGuido Jones86% (7)
- Color For DesignDokument11 SeitenColor For Designrahul100% (10)
- ColourDokument20 SeitenColourKhushboo PriyaNoch keine Bewertungen
- Fundamentals of Understanding Color TheoryDokument19 SeitenFundamentals of Understanding Color TheoryAngel Reyes Jr.Noch keine Bewertungen
- How To Find The Perfect Color: Mitner MitnerDokument2 SeitenHow To Find The Perfect Color: Mitner MitnerAna Letícia CarvalhoNoch keine Bewertungen
- ColorTheory4Tattooists e BookDokument20 SeitenColorTheory4Tattooists e BookSūpāMarioBurazāzu100% (1)
- Warm Colors - : Red, Orange and Yellow Are Next To Each Other On The Wheel andDokument13 SeitenWarm Colors - : Red, Orange and Yellow Are Next To Each Other On The Wheel andJaqueline CruzNoch keine Bewertungen
- Samantha Bacon's Colour Palettes for InteriorsVon EverandSamantha Bacon's Colour Palettes for InteriorsBewertung: 4 von 5 Sternen4/5 (6)
- Basics of PhotographyDokument18 SeitenBasics of PhotographyrezhabloNoch keine Bewertungen
- Color Theory For Designers, Part 2 Understanding Concepts and TerminologyDokument33 SeitenColor Theory For Designers, Part 2 Understanding Concepts and TerminologysurenderrrNoch keine Bewertungen
- TLE9 Module 5 6Dokument37 SeitenTLE9 Module 5 6Teacher EmNoch keine Bewertungen
- Ay in Your Logo DesignsDokument10 SeitenAy in Your Logo DesignsShiwangi NagoriNoch keine Bewertungen
- Grade 6 Mapeh Powerpoint 2.1Dokument40 SeitenGrade 6 Mapeh Powerpoint 2.1abigail saysonNoch keine Bewertungen
- Before and After 0031Dokument2 SeitenBefore and After 0031DSNVNoch keine Bewertungen
- 5 Common Film Color SchemesDokument12 Seiten5 Common Film Color SchemesPyae Sone OoNoch keine Bewertungen
- Colours Used in ThrillersDokument4 SeitenColours Used in Thrillersmohit_j932839Noch keine Bewertungen
- IELTS General Training Reading Practice Test #5. An Example Exam for You to Practise in Your Spare Time. Created by IELTS Teachers for their students, and for you!Von EverandIELTS General Training Reading Practice Test #5. An Example Exam for You to Practise in Your Spare Time. Created by IELTS Teachers for their students, and for you!Noch keine Bewertungen
- A Color Wheel Consisting of Primary - ZahraDokument12 SeitenA Color Wheel Consisting of Primary - Zahrazahrabncdxb100% (1)
- What Does The Color Mean?Dokument5 SeitenWhat Does The Color Mean?BypangNoch keine Bewertungen
- Graphics Design For Newbies!Dokument6 SeitenGraphics Design For Newbies!Favour OmoregbeeNoch keine Bewertungen
- Thesis Statement For Color PsychologyDokument8 SeitenThesis Statement For Color Psychologydwfz48q3100% (1)
- Name - Period - : Color Facts WorksheetDokument4 SeitenName - Period - : Color Facts WorksheetrildinNoch keine Bewertungen
- Design Elements, Color Fundamentals by Aaris SherinDokument161 SeitenDesign Elements, Color Fundamentals by Aaris SherinBranko Erakovic97% (72)
- Final Exam AngelDokument4 SeitenFinal Exam AngelChrist AngelNoch keine Bewertungen
- Color GuideDokument40 SeitenColor GuidePS Gupta100% (1)
- Henry Miller: The 100 Books That Influenced Me MostDokument2 SeitenHenry Miller: The 100 Books That Influenced Me Mosthanderklander99Noch keine Bewertungen
- Roger Casement PapersDokument41 SeitenRoger Casement Papershanderklander99Noch keine Bewertungen
- Casement's End: Dublin Review of Books January 2013Dokument3 SeitenCasement's End: Dublin Review of Books January 2013handerklander99Noch keine Bewertungen
- Abraham Lincoln and His Books PDFDokument118 SeitenAbraham Lincoln and His Books PDFhanderklander99Noch keine Bewertungen
- Casement's Congo Diary Was Not A ForgeryDokument30 SeitenCasement's Congo Diary Was Not A Forgeryhanderklander99Noch keine Bewertungen
- Warhol-Style Images: Techniques For Digital ArtistsDokument0 SeitenWarhol-Style Images: Techniques For Digital Artistshanderklander99Noch keine Bewertungen
- Painted Papers IllustrationDokument0 SeitenPainted Papers Illustrationhanderklander99Noch keine Bewertungen
- Franklin Gothic. From Benton To BerlowDokument5 SeitenFranklin Gothic. From Benton To Berlowhanderklander99Noch keine Bewertungen
- Expressive TypographyDokument4 SeitenExpressive Typographyhanderklander99Noch keine Bewertungen
- Raw Getting StartedDokument18 SeitenRaw Getting Startedhanderklander99Noch keine Bewertungen
- IDM 49 20 Free Must-Have ScriptsDokument9 SeitenIDM 49 20 Free Must-Have Scriptshanderklander99Noch keine Bewertungen
- Basics of Image Composition (T&TP2007)Dokument3 SeitenBasics of Image Composition (T&TP2007)handerklander99100% (1)
- Type On A CurveDokument1 SeiteType On A Curvehanderklander99Noch keine Bewertungen
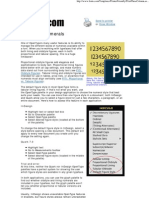
- Pick A NumeralDokument4 SeitenPick A Numeralhanderklander99Noch keine Bewertungen
- OpenType NumeralsDokument2 SeitenOpenType Numeralshanderklander99Noch keine Bewertungen
- How To Make GridsDokument9 SeitenHow To Make GridskarmonasNoch keine Bewertungen
- David X方法【David X Method】Dokument68 SeitenDavid X方法【David X Method】ineedyoujieNoch keine Bewertungen
- Never Say Goodbye (1956 Film)Dokument3 SeitenNever Say Goodbye (1956 Film)bhargav470Noch keine Bewertungen
- Novel: King Arthur: Theme: courage 勇敢Dokument3 SeitenNovel: King Arthur: Theme: courage 勇敢jayweinxNoch keine Bewertungen
- The Return of The King Adnotated ScoreDokument51 SeitenThe Return of The King Adnotated ScoreCristian Ispir67% (3)
- Narrative TextDokument3 SeitenNarrative TextRagil ChaplinkNoch keine Bewertungen
- Joseph Yu-101 Feng Shui CourseDokument32 SeitenJoseph Yu-101 Feng Shui CourseCrina Mihaela Danea100% (3)
- Hafez The PoetDokument28 SeitenHafez The PoetBurak AlakurtNoch keine Bewertungen
- Romance de Amor - With FingeringsDokument1 SeiteRomance de Amor - With Fingeringsfulano351Noch keine Bewertungen
- Sonnet CXXX by William Shakespeare Literary Analysis: Kittredge, Are Convinced That She Was SomehowDokument3 SeitenSonnet CXXX by William Shakespeare Literary Analysis: Kittredge, Are Convinced That She Was SomehowLuciana UrsuNoch keine Bewertungen
- Subandhu - VasavadattaDokument244 SeitenSubandhu - Vasavadattamaaasaka100% (2)
- Miss BrillDokument14 SeitenMiss BrillNoorasmad Mat RipinNoch keine Bewertungen
- Romanian - Ioana Botar A5Dokument87 SeitenRomanian - Ioana Botar A5Ioana Botar100% (2)
- Fourth WingsDokument3 SeitenFourth WingsNwjns TemplatesNoch keine Bewertungen
- Ae50301166172 PDFDokument7 SeitenAe50301166172 PDFAnaoj28Noch keine Bewertungen
- FR Article - Vraunt of The Masked PrincessDokument3 SeitenFR Article - Vraunt of The Masked PrincessGeorge Krashos100% (1)
- AdmitereierarhieDokument48 SeitenAdmitereierarhieAndrei MardaleNoch keine Bewertungen
- Book Report: Pride and PrejudiceDokument3 SeitenBook Report: Pride and PrejudiceJoan Lucky BornaugustaNoch keine Bewertungen
- Paper #3 Sample Paper Winter's BoneDokument5 SeitenPaper #3 Sample Paper Winter's BonetamaraweetsNoch keine Bewertungen
- Cinderella by Roald DahlDokument5 SeitenCinderella by Roald DahlRaquel Gonzalez33% (3)
- Miguel de CervantesDokument18 SeitenMiguel de CervantesRoberto Carlos Barragan RamosNoch keine Bewertungen
- 10 Questions With ShacoDokument3 Seiten10 Questions With ShacoKostis MalatNoch keine Bewertungen
- Julian Masters - Training To PleasureDokument167 SeitenJulian Masters - Training To PleasureBill Staropoli71% (7)
- Hitchcock The First Forty Four Films de Eric Rohmer Claude Chabrol PDFDokument96 SeitenHitchcock The First Forty Four Films de Eric Rohmer Claude Chabrol PDFAlan Góes100% (2)
- A Study of Chopin's Third Sonata (Dhuvabhark Janida)Dokument95 SeitenA Study of Chopin's Third Sonata (Dhuvabhark Janida)nchjhgjhj50% (2)
- Revised Decay in The Fall of The House of Usher-BlogDokument9 SeitenRevised Decay in The Fall of The House of Usher-Blogapi-358678364Noch keine Bewertungen
- SimplyScripts - Downloadable Movie Scripts, Screenplays and TranscriptsDokument5 SeitenSimplyScripts - Downloadable Movie Scripts, Screenplays and Transcriptsashokallu16Noch keine Bewertungen
- Elliot Kamilla - Literary Film Adaptation Form-Content DilemmaDokument14 SeitenElliot Kamilla - Literary Film Adaptation Form-Content DilemmaDavid SalazarNoch keine Bewertungen
- Literature 101Dokument2 SeitenLiterature 101Dinah Ruth Geonzon GaloNoch keine Bewertungen
- Azusa Mukami Diabolik Lovers More Blood TranslationDokument8 SeitenAzusa Mukami Diabolik Lovers More Blood TranslationRizma NurhanaNoch keine Bewertungen
- A History of The English LanguageDokument8 SeitenA History of The English LanguagegowrielNoch keine Bewertungen