Beruflich Dokumente
Kultur Dokumente
Librerias PDF
Hochgeladen von
GioRuizScribdOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Librerias PDF
Hochgeladen von
GioRuizScribdCopyright:
Verfügbare Formate
AJAX. Web 2.
0 para profesionales
Libreras y frameworks
Web
Libreras de cliente
Ya en captulos pasados se trabaj con las libreras de cliente ms utilizadas en el mercado, entre ellas el conjunto Prototype+Script.aculo.us y Yahoo! UI Library. En este captulo se va a hacer un repaso por otras libreras alternativas que van ganando mercado de a poco. La mayora tiene la funcionalidad bsica similar e incorpora algunas funciones propias o controles ricos con distinto grado de uso y metodologa de implementacin. Recurdese que todas estas libreras se ejecutan directamente en el cliente, o sea, en el navegador Web.
Adobe Spry
Spry es una librera JavaScript de Adobe pensada para la creacin de Aplicaciones Ricas de Internet con AJAX. Su sitio Web se puede encontrar en www.adobe.com/go/spry, donde hay documentacin, descarga y ejemplos. El objetivo de la librera es utilizar AJAX pero abstrayendo al programador o el diseador de cmo se realiza la comunicacin con el servidor o cmo se realizan los controles ricos. La librera utiliza una metodologa de trabajo que requiere poco cdigo JavaScript y agrega atributos nuevos a los elementos XHTML que todos conocen. Adobe Dreamweaver CS3 incorpora la librera Spry en forma transparente para crear controles ricos y enlazar controles a fuentes de datos asincrnicas en XML. Tambin incorpora comportamientos y efectos nuevos que hacen uso de la librera Spry que ya viene incorporada con el entorno (fig. 1).
Maximiliano R. Firtman
Fig. 1. Spry est incorporada en Dreamweaver CS3, donde se podrn crear controles ricos y enlazarlos a XML en vista Diseo.
Spry Widgets
En la librera de Adobe se incluyen varios widgets o controles ricos listos para utilizar con una sola lnea de JavaScript. Un widgets se compone de: 1. Estructura del widget. Es un cdigo HTML que define la composicin y el contenido del control. 2. Comportamiento del widget. Es un cdigo JavaScript que instancia el widget, define su comportamiento y captura eventos. 3. Estilos del widget. Son clases CSS que definen la visualizacin del control rico. El objetivo de la librera es que la comunidad de desarrolladores cree widgets y controles nuevos bajo el mismo esquema utilizando la base de Spry. Los controles disponibles hasta la versin 1.5 son: Accordion: permite agrupar distintos contenidos con un ttulo y abrir y colapsar uno por uno exclusivamente con un efecto de acorden.
2
AJAX. Web 2.0 para profesionales
Collapsible Panel: permite incluir un contenido con un ttulo, y que al presionar sobre el ttulo se pueda ver y colapsar el contenido. Tabbed Panels: permite agrupar varias ventanas de informacin bajo las famosas pestaas o tabs. Menu Bar: permite crear un men desplegable, similar a los disponibles en aplicaciones de escritorio. Validation Text Field: unido a un campo de texto, se encarga de validar el contenido y mostrar un mensaje de error cuando la validacin falla. Validation Text Area: similar al anterior, pero con un campo de texto multilnea (etiqueta TextArea). Validation Select: similar a los anteriores, pero valida una lista de seleccin. Validation CheckBox: valida que un campo de seleccin simple est activado. Todos estos controles pueden ser configurados y previsualizados desde Adobe Dreamweaver CS3, incluso por cualquier diseador sin conocimientos de JavaScript (figs. 2 y 3).
Fig. 2. Se observan las clsicas pestaas implementadas desde Dreamweaver CS3. Tambin se las puede hacer totalmente con JavaScript y DIV.
Maximiliano R. Firtman
Fig. 3. Los validadores permiten mostrar mensajes de error y estilos CSS distintos cuando falla algn requisito mnimo, como ser obligatorio o tratarse de un e-mail vlido. Se puede validar al hacer el envo o cuando el usuario sale de foco del control.
XML DataSets
Adobe Spry soporta un subset del lenguaje de consultas XPath que permite navegar por un XML de manera ms sencilla que con la especificacin DOM. De esta manera, un XML con informacin se transforma en un objeto conocido como DataSet para la librera que puede enlazarse a cualquier elemento HTML. Aqu se ve un ejemplo de cmo se crea un DataSet:
<script type="text/javascript" src="includes/xpath.js"></script> <script type="text/javascript" src="includes/SpryData.js"></script> <script type="text/javascript">
AJAX. Web 2.0 para profesionales
var dsClientes = new Spry.Data.XMLDataSet("clientes.xml", "clientes/cliente"); </script>
El segundo parmetro es una consulta XPath que indica qu leer del XML, de la etiqueta clientes, todas aquellas etiquetas cliente que existan y esa coleccin de nodos cliente ser considerada como el registro que se ha de iterar. Una vez que el DataSet est cargado (lo trae va XMLHttpRequest) se lo puede enlazar en forma automtica con casi cualquier etiqueta XHTML (hay algunas restricciones) por medio de un atributo propio de Spry. Por ejemplo:
<div id="divClientes" spry:region="dsClientes"> <table> <tr> <th>Cdigo</th> <th>Nombre</th> <th>Telfono</th> </tr> <tr spry:repeat="dsClientes"> <td>{codigo}</td> <td>{nombre}</td> <td>{telefono}</td> </tr> </table> </div>
En el vocabulario de Spry el divClientes se conoce como una regin dinmica. Cuando se crea el DataSet la fila TR que contiene la instruccin spry:repeat se repetir por cada nodo definido. Asimismo, {codigo} se reemplazar por una subetiqueta (o atributo, si se lo especifica al estilo {@codigo}) llamada cdigo, que exista dentro de cada cliente. Estos atributos con prefijo spry: son XHTML vlidos y no tienen problemas con los navegadores. Recurdese que la repeticin de los TR y el reemplazo por los datos del XML se realizan en el cliente, va JavaScript. La librera no funciona sobre el servidor que es lo que uno supone cuando ve por primera vez una pgina que utiliza Spry (fig. 4). Con muy poco cdigo tambin se puede crear una pgina que utilice el modelo Maestro-Detalle, por ejemplo, para mostrar el detalle de un cliente y los productos disponibles cuando el usuario selecciona un cliente de una lista. Entre los atributos disponibles que permiten trabajar con datos se encuentran:
Maximiliano R. Firtman
Atributo spry:repeat spry:repeatchildren spry:if spry:choose
Descripcin Repite la etiqueta actual por cada nodo del XMLDataSet. Igual al anterior, slo que repite el nodo XHTML hijo del actual. Permite mostrar la etiqueta actual slo si se cumple la condicin indicada en este atributo. Equivale a un switch o case que permite mostrar slo un hijo de la etiqueta. Cada hijo tendr que incluir la condicin para ser mostrado, en un atributo spry:when o spry:default. Define que el contenido de la etiqueta actual aparezca slo cuando la aplicacin est en un cierto estado que nosotros definimos, por ejemplo: esperando, cargando, finalizado. Especifica el nombre de una clase CSS para cuando el usuario posa el cursor sobre el elemento. Especifica el nombre de una clase CSS para cuando el usuario selecciona un elemento.
spry:state
spry:hover spry:select
Fig. 4. En el sitio Web de Spry se encontrarn varios ejemplos simples y muy vistosos sobre cmo enlazar XHTML a datos XML.
AJAX. Web 2.0 para profesionales
Cuando estamos en un repeat u otra instruccin que itera entre varios registros, podemos utilizar algunas de las opciones siguientes en cualquier nodo XHTML:
Expresin {etiqueta} {@etiqueta} {ds_RowID} {ds_RowNumber} {ds_RowNumberPlus1} {ds_RowCount} {ds_SortColumn} {ds_EvenOddRow} Descripcin Muestra el valor de una etiqueta del nodo en el cual se itera. Muestra el valor que tiene un atributo del nodo en el que se itera. El ID del registro actual. El ndice del registro actual empezando en 0. El ndice del registro actual empezando en 1. La cantidad total de filas. El nombre de la columna por la cual se est ordenando. Devuelve even (par) u odd (impar), segn el ndice del registro actual.
Efectos Spry
Adobe Spry tambin presenta una galera de efectos que se pueden aplicar en casi cualquier elemento XHTML. Los efectos que incluye la librera son: Fade, Highlight, Blind Up, Blind Down, Grow, Shake y Squish. Segn la misma documentacin de Spry, para los efectos se utiliz la misma nomenclatura y algo de las tcnicas de los efectos de Script.aculo.us trabajando en conjunto con el creador de esta ltima librera (fig. 5).
Fig. 5. Se pueden aplicar efectos Spry desde cdigo JavaScript o en Dreamweaver CS3 seleccionando en vista diseo.
Maximiliano R. Firtman
Microsoft AJAX Library
Microsoft no se quiso quedar atrs en el mundo de AJAX y lanz una serie de herramientas para trabajar con esta plataforma. Entre ellas se encuentran los siguientes frameworks: Microsoft ASP.NET AJAX Extensions: es una librera de servidor que permite ejecutar aplicaciones ASP.NET utilizando tecnologa AJAX. ASP.NET AJAX Control Toolkit: es una coleccin de cdigo abierto de controles ricos que se pueden incorporar a ASP.NET AJAX. Microsoft AJAX Library: es una librera de cliente (la misma que utiliza la librera de servidor) que permite integrarse a PHP o cualquier otra plataforma. La librera de cliente, entonces, se puede descargar como archivos JavaScript y no requiere que se utilice la plataforma de Microsoft en el servidor. La librera de cliente se puede descargar desde ajax.asp.net/downloads. Hay un proyecto open source, auspiciado por el mismo Microsoft, para enlazar esta librera con PHP de manera sencilla. Se llama PHP Library for the Microsoft Ajax y se puede descargar de codeplex.com/phpmsajax. La librera de cliente es compatible con todos los navegadores conocidos del mercado e incorpora a JavaScript algunos conceptos que son propios del framework .NET, en lenguajes como C# o Visual Basic, incluidos soporte de JSON y WebServices. Entre las caractersticas que incorpora se encuentran (fig. 6): Soporte de creacin de clases y herencia. Soporte de espacio de nombres o namespaces bajo los cuales existen y se agrupan las clases. Modificadores de acceso. Si bien en JavaScript no se puede definir como privado un atributo, se toma la convencin de que si el atributo comienza con guin bajo (_) ste es privado y no se permite su acceso. Soporte de creacin de interfaces. Soporte de enumeraciones. API de Reflection para analizar el contenido de una clase. Agrega mtodos conocidos en .NET a clases de JavaScript, por ejemplo: El mtodo parse a los Boolean y Number. Los mtodos startsWith, endsWith, lTrim, rTrim, format, localeFormat a los Strings. add, clone, contains, indexOf, foreach, insert, remote, get_length a los Arrays
AJAX. Web 2.0 para profesionales
createError que equivale a throw new Exception en .net. El mtodo toFormattedString a las fechas.
Fig. 6. Microsoft ofrece un video donde explica cmo integrar fcilmente su librera de cliente con cdigo PHP.
jQuery
jQuery es una librera bastante nueva en el mercado de AJAX, pero que promete cumplir con la misma funcionalidad de Prototype+Script.aculo.us, aunque de manera ms liviana, rpida y sencilla de codificar. Su sitio Web oficial es jquery.com y ofrece en 20 Kb toda su funcionalidad compatible con todos los navegadores conocidos del mercado. Entre las funciones que incluye se pueden mencionar: Soporte del evento ready que se ejecuta cuando el DOM se encuentra completamente cargando sin las imgenes. Manejo de eventos sencillo mediante funciones.
9
Maximiliano R. Firtman
Efectos visuales con poco cdigo. Soporte de cadena de ejecucin con la posibilidad de ejecutar mltiples instrucciones en una sola lnea. Manipulacin de documentos con CSS 1, 2 y 3. Soporte de algunos estndares de Prototype como $ y $$ incorporando expresiones XPath. Soporte de nuevos plugins. Algunos ejemplos con jQuery (fig. 7):
Fig. 7. jQuery quiere convertirse en el reemplazante del binomio Prototype y Scriptaculous.
// Trae todos los radiobuttons seleccion var radio = $("input[@type=radio][@checked]"); // Le agrega la clase CSS texto a todos los prrafos $("p").addClass("texto");
10
AJAX. Web 2.0 para profesionales
// Pone a todos los links para que se abran en ventana nueva $("a").attr({ target: "_blank", title: "Se abrir en ventana nueva" }); // Agrega una imagen luego de cada fin de prrafo $("p").after("<img src=fin.jpg /> "); // Define la funcin a ejecutarse en el clic del botn $("btnEnviar").click(function() { alert("Gracias por enviar los datos") }); // Anima un div $("divContenido").fadeIn("slow"); // Hace una peticin AJAX $.ajax({ type: "POST", url: "guardar.php", data: "nombre=Juan&apellido=Gomez", success: function(mensaje){ alert(mensaje); } }); // Hace algo si es Internet Explorer if ($.browser.msie) { } // Itera entre una coleccin $.each( [2, 4, 6], function(i, total) { alert(i) }); // Busca todos los prrafos que sean de clase "copete", // les agrega la clase "deportes" y los muestra con un efecto lento $("p.copete").addClass("deportes").show("slow");
Es una librera interesante con bastante futuro, que intenta que los desarrolladores AJAX puedan hacer ms cosas con menos cdigo.
Dojo Toolkit
Dojo es un framework muy completo para realizar Aplicaciones Ricas de Internet con JavaScript. Una de sus desventajas es que es uno de los ms pesados a la hora de cargar cdigo JavaScript, pero a su favor tiene su gran funcionalidad, que incorpora como un nuevo modelo de eventos y facilidades de escritura y utilitarios para las tareas ms
11
Maximiliano R. Firtman
comunes en un desarrollo de este tipo. Su sitio oficial es dojotoolkit.org, donde se encontrarn ejemplos y la documentacin oficial, adems de la librera (fig. 8). En realidad, Dojo Toolkit surgi como la unin de varios frameworks y libreras que se unieron bajo un mismo paraguas de trabajo.
Fig. 8. Dojo es una librera muy completa que incorpora la funcionalidad de muchas otras en una sola.
Dijit
Sobre Dojo hay una librera de widgets o controles ricos conocida como Dijit. Esta librera incluye controles agrupados en categoras: Controles de formulario: Auto Completer. Inline Edit Box. TextBox (con validacin y formato). Buttons (de varios tipos). Dropdown Calendar.
12
AJAX. Web 2.0 para profesionales
Number Spinner. Resizeable Text Area. Select. Slider. Controles de disposicin: Content Pane. Title Pane. Layout Container. Tab Container. Page Container. Split Container. Accordion Container. Dialog. Controles de comando: ToolBar. Menes Popup. Controles de asistencia al usuario: Progress Bar. Tooltip. Controles avanzados: Color Palette. Tree. Rich Text Editor. Grid. Toggler. Todos los widgets soportan temas para combinar estilos y colores, y contienen una lista de atributos que todos comparten en comn y hacen ms sencilla la tarea de programarlos.
13
Maximiliano R. Firtman
Mdulos
Entre los mdulos de funcionamiento que incorpora, se pueden mencionar (fig. 9): Charts: permite crear grficos estadsticos. Offline: permite crear aplicaciones desconectadas junto a Google Gears. Storage: permite almacenar informacin en el cliente. Drag and Drop. Animacin. Botn de Atrs. Internacionalizacin y mltiples idiomas.
Fig. 9. Dojo Toolkit es la librera que agrupa ms controles ricos compatibles con AJAX.
Otras libreras
Ahora haremos un repaso final a otras libreras JavaScript (figs. 10 y 11).
14
AJAX. Web 2.0 para profesionales
Fig. 10. moo.FX es una librera ultraliviana que permite hacer efectos visuales con slo 3 Kbytes de JavaScript.
Fig. 11. Algunas libreras, como OAT Framework, permiten crear charts o grficos estadsticos desde JavaScript.
15
Maximiliano R. Firtman
Moo.fx moofx.mad4milk.net Librera ultraliviana que permite hacer efectos y acordeones con slo 3 Kb. OAT Framework oat.openlinksw.com Completa librera que contiene controles ricos y creacin de grficos estadsticos con SVG y otras tecnologas. Aflax aflax.org Librera que permite crear aplicaciones Flash en SWF desarrollando toda la interfaz desde JavaScript. Rico openrico.org Antigua librera para AJAX que permite crear controles ricos con facilidad. Number Formatting Library - xaprb.com Permite darle formato a un nmero segn un patrn dado. Mochikit mochikit.com Librera general que agrega mucha funcionalidad a JavaScript y AJAX.
Libreras para PHP
Las libreras de servidor para AJAX tienen la ventaja de que, en general, nos abstraen del JavaScript que se conecta al servidor. Para ello, desde cdigo de servidor se configura cierta informacin y luego se puede hacer uso de ella desde JavaScript, como si fueran objetos locales de JavaScript. Muchas de estas libreras tienen la desventaja de que se pierde el control de bajo nivel de la peticin y de lo que sucede en la comunicacin cliente-servidor. Se empezar por analizar las ms utilizadas en PHP.
SAJAX
Simple AJAX Toolkit for PHP (SAJAX) fue una de las primeras libreras para PHP que incorporaron funcionalidades de AJAX a este lenguaje. Se puede descargar gratis de ww.modernmethod.com/sajax y la idea es muy sencilla.
16
AJAX. Web 2.0 para profesionales
Desde PHP se hacen algunos includes obligatorios y luego se definen funciones que se exportan a AJAX. Estas funciones, entonces, estarn disponibles para su ejecucin directamente desde JavaScript. La librera se encargar de hacer la peticin XMLHttpRequest, pasar los parmetros y ejecutar la funcin finalmente en PHP. Por ejemplo:
<? require("Sajax.php"); function sumar($a, $b) { return $a * $b; } sajax_init(); // Exportamos la funcin a JavaScript sajax_export("sumar"); sajax_handle_client_request(); ?> <html> <head> <title>Suma AJAX</title> <script> <? sajax_show_javascript(); ?> function recibirResultado(z) { document.getElementById("z").value = z; } function hacerSuma() { var a, b; a = document.getElementById("a").value; b = document.getElementById("b").value; // Llamamos a la funcin de PHP con un prefijo _x // Y le agregamos un ltimo llamado que es la funcin callback x_sumar(a, b, recibirResultado); } </script> </head> <body> <input type="text" name="a" id="a" value="2" size="3"> * <input type="text" name="b" id="b" value="3" size="3"> =
17
Maximiliano R. Firtman
<input type=text name=z id=z value= size=3> <input type=button name=check value=Hacer Suma onclick= hacerSuma (); return false;> </body> </html>
XAJAX
XAJAX es similar a SAJAX con la diferencia de que implementa la funcionalidad en clases PHP compatible con PHP 4 y 5. Se puede descargar desde www.xajaxproject.org. XAJAX incorpora un objeto llamado xajaxReponse, que permite que desde PHP se le den instrucciones a JavaScript para que modifique algo del HTML. Por ejemplo:
require_once(xajax.inc.php); $xajax = new xajax(); $xajax->registerFunction(myFunction); function suma($a, $b) { $respuesta = new xajaxResponse(); $z = $a + $b; // Le damos instrucciones al JavaScript desde PHP $respuesta->addAssign(divContenido,innerHTML, La suma es $z); $respuesta->addAssign(z,value, $z); return $respuesta; }
PAJAX
PAJAX es otra librera para PHP que va un poco ms all que las anteriores. Este framework permite crear clases en PHP con la lgica de negocios que se desea aplicar, y luego, desde JavaScript simplemente instanciar esas clases y ejecutar sus mtodos sin preocuparse por la comunicacin con el servidor. Por ejemplo:
<? class Calculadora extends PajaxRemote { function suma($x, $y) {
18
AJAX. Web 2.0 para profesionales
return $x + $y; } function multiplicacion($x, $y) { return $x * $y; } ... } ?>
Desde el XHTML se agrega un include:
<script type=text/javascript src=pajax_import.php?Calculadora> </script>
y luego simplemente se instancia el objeto y se lo usa como si fuera local de Java Script.
window.onload = { var calculadora = new Calculadora(); alert(calculadora.suma(2, 3)); }
La librera est para su descarga en www.auberger.com/pajax
Libreras para ASP.NET
Ahora se analizarn las libreras disponibles para la tecnologa ASP.NET de Microsoft.
Ajax.NET Professional
sta fue la primera librera que surgi para conectar ASP.NET con tecnologa AJAX de manera fcil desde el servidor. Funciona en las versiones del .NET Framework 1.1 y 2.0 o superior. Su sitio Web es www.ajaxpro.info y sus funcionalidades permiten ejecutar desde JavaScript mtodos de una pgina ASPX sin ocuparse de las peticiones al servidor.
19
Maximiliano R. Firtman
Se debe descargar el paquete e instalar en la carpeta bin del proyecto el archivo AjaxPro.dll, si se usa .NET 1.1, o AjaxPro.2.dll, si se utiliza .NET 2.0 o superior. En el archivo de configuracin web.config se debe incluir lo siguiente:
<?xml version=1.0 encoding=utf-8 ?> <configuration> <system.web> <httpHandlers> <add verb=POST,GET path=ajaxpro/*.ashx type=AjaxPro.AjaxHandlerFactory, AjaxPro.2/> </httpHandlers> </system.web> </configuration>
Luego, se debe definir un atributo ante cada mtodo que se desea llamar desde JavaScript; por ejemplo, en C#:
[AjaxPro.AjaxMethod] public int Suma(int a, int b) { return a+b; }
o desde Visual Basic:
<AjaxPro.AjaxMethod> _ Public Function Suma(ByVal a as Integer, ByVal b as Integer) as Integer Return a+b End Function
Por ltimo se agrega una lnea en el evento Page_Load
AjaxPro.Utility.RegisterTypeForAjax(typeof(_Default));
El paso siguiente es conocer el espacio de nombres o nombre del proyecto donde se est trabajando, y el nombre de la clase de la pgina, por ejemplo, _Default. Ahora, desde JavaScript slo se debe utilizar:
MiProyecto._Default.Suma(a, b, mostrarResultado);
20
AJAX. Web 2.0 para profesionales
Microsoft ASP.NET AJAX Extensions
Microsoft lanz su paquete de agregado a la tecnologa ASP.NET para la creacin de aplicaciones AJAX y realmente permite que se desarrolle una aplicacin RIA sin ningn esfuerzo. Primero se lo conoci como Microsoft Atlas y luego se lo llam Microsoft ASP.NET AJAX Extensions. Su sitio oficial es ajax.asp.net. Con soporte para Visual Studio y Visual Web Developer Express (la versin gratuita) es posible crear aplicaciones AJAX en vista diseo sin tratar con JavaScript. Para ello, la librera incorpora unos controles de servidor no visuales que se integran con el framework de ASP.NET para que cualquier pgina ASP.NET 2.0 o superior se pueda convertir en AJAX insertando slo un nuevo control en el formulario Web. Esto permite migrar sitios no AJAX en pocos minutos y garantizar toda la misma funcionalidad que tenan antes (figs. 12 y 13).
Fig. 12. Microsoft ASP.NET AJAX da un paso adelante en la creacin de sitios ricos, sin necesidad de programar nada de JavaScript, utilizando controles de servidor.
21
Maximiliano R. Firtman
Fig. 13. Microsoft ofrece decenas de videos de cmo utilizar su librera de AJAX para ASP.NET.
Controles Al paquete de controles bsicos de ASP.NET se incorporan luego de instalar las extensiones:
Control ScriptManager UpdatePanel Descripcin Es un control obligatorio que se debe insertar en el ASPX que generar todos los JavaScripts necesarios. Permite insertar contenido y controles, y todos ellos harn postbacks asincrnicos va AJAX sin ningn otro cambio. Tambin es posible definir que otros eventos fuera del panel invoquen peticiones AJAX en forma automtica. Al asignar un UpdateProgress a un UpdatePanel se ver un cartel de Cargando cuando el panel se actualice va AJAX. Permite realizar una peticin al servidor cada x segundos y ejecutar un evento en el servidor. Permite ejecutar AJAX en aplicaciones que usen pginas maestras (MasterPages).
UpdateProgress TimerControl ScriptManagerProxy
22
AJAX. Web 2.0 para profesionales
La versin ms simple de este framework es incluir un ScriptManager al inicio de un ASPX y luego un UpdatePanel encerrando todo el contenido. De manera automtica toda la pgina pasar a actualizarse va AJAX en lugar de hacer postbacks sincrnicos al servidor. Los eventos en el servidor se seguirn ejecutando de igual forma y no se debe cambiar nada ms. Para optimizar la transferencia, en UpdatePanel slo debera encerrarse el contenido que se actualiza en las peticiones. Por ejemplo:
<asp:Form runat=server> <ajax:ScriptManager id=script1 runat=server /> <ajax:UpdatePanel runat=server id=update1> <asp:Button runat=server onclick=PulsaBoton text=Recibir AJAX /> <asp:Label runat=server id=etiqueta /> </ajax:UpdatePanel> </asp:Form>
Por ejemplo, la funcin PulsaBoton, podra hacer:
etiqueta.Text = Hola AJAX
Y cuando el usuario pulse el botn, se realizar una peticin AJAX automtica, que dar como resultado que en la etiqueta se vea el texto Hola AJAX.
Control Toolkit
Adems del paquete inicial, hay un paquete de controles visuales que agregan caractersticas de sitios ricos de Internet a una aplicacin Web ASP.NET. Son todos controles de servidor que se pueden arrastrar y soltar en Visual Studio o Visual Web Developer y automticamente estarn funcionando con XHTML, CSS y JavaScript. Algunos de ellos son adaptadores que modifican el comportamiento de otros controles bsicos, como un TextBox con un AutoComplete. Los controles son de cdigo abierto y se actualizan en forma constante. Se puede ver un ejemplo de cada control en ajax.asp.net/ajaxtoolkit (fig. 14). Al momento de escribir este libro la lista es: Accordion AlwaysVisibleControl Animation AutoComplete Calendar MutuallyExclusiveCheckBox NoBot NumericUpDown PagingBulletedList PasswordStrength
23
Maximiliano R. Firtman
CascadingDropDown CollapsiblePanel ConfirmButton DragPanel DropDown DropShadow DynamicPopulate FilteredTextBox HoverMenu ListSearch MaskedEdit ModalPopup MutuallyExclusiveCheckBox NoBot
NumericUpDown PagingBulletedList PasswordStrength PopupControl Rating ReorderList ResizableControl RoundedCorners Slider SlideShow TextBoxWatermark ToggleButton UpdatePanelAnimation ValidatorCallout
Fig. 14. Con AJAX Control Toolkit se podrn tener controles visuales ricos con slo arrastrarlos y configurarlos en el IDE.
24
AJAX. Web 2.0 para profesionales
Otros lenguajes
Se puede consultar una lista de frameworks y libreras actualizadas para cada lenguaje en: Java ajaxpatterns.org/Java_Ajax_Frameworks ColdFusion ajaxpatterns.org/Coldfusion_Ajax_Frameworks .NET ajaxpatterns.org/DotNet_Ajax_Frameworks Python ajaxpatterns.org/Python_Ajax_Frameworks PHP ajaxpatterns.org/PHP_Ajax_Frameworks Ruby ajaxpatterns.org/Ruby_Ajax_Frameworks
25
Das könnte Ihnen auch gefallen
- Hacking de Whatsapp en EspañolDokument3 SeitenHacking de Whatsapp en EspañolCamilo León50% (4)
- Calculo de Estribos y Aleros Puente PDFDokument26 SeitenCalculo de Estribos y Aleros Puente PDFRJNONoch keine Bewertungen
- Visita de Campo - Instalaciones SanitariasDokument9 SeitenVisita de Campo - Instalaciones SanitariasArtemio HlNoch keine Bewertungen
- Desarrollo Rápido de Aplicaciones Web. 2ª EdiciónVon EverandDesarrollo Rápido de Aplicaciones Web. 2ª EdiciónNoch keine Bewertungen
- Manual Del Curso de JavaScriptDokument13 SeitenManual Del Curso de JavaScriptJesus LopezNoch keine Bewertungen
- Examén de Conocimientos Analista ProgramadorDokument8 SeitenExamén de Conocimientos Analista Programadorangel100% (1)
- Tipos de AparejoDokument6 SeitenTipos de AparejoXsfxsl QnwNoch keine Bewertungen
- Analisis Puente ReticuladoDokument28 SeitenAnalisis Puente ReticuladoVictor Tito100% (1)
- Javascript y ApisDokument13 SeitenJavascript y ApisLupis MartinezNoch keine Bewertungen
- Ceballos: Evolución de AJAX en Aplicaciones WebDokument53 SeitenCeballos: Evolución de AJAX en Aplicaciones WebFco. Javier Ceballos SierraNoch keine Bewertungen
- Ajax, Request, XML HTTP RequestDokument9 SeitenAjax, Request, XML HTTP Requestjupa1600Noch keine Bewertungen
- Creación de Aplicaciones Web ConDokument27 SeitenCreación de Aplicaciones Web ConRammel IpnNoch keine Bewertungen
- Curso de Lógica de Programación (HTML Y Javascript)Dokument12 SeitenCurso de Lógica de Programación (HTML Y Javascript)Diego arriagada zamoraNoch keine Bewertungen
- Guia 11Dokument27 SeitenGuia 11DianaNoch keine Bewertungen
- Curso JavascriptDokument25 SeitenCurso JavascriptMauricio ParedesNoch keine Bewertungen
- Tutorial AjaxTagsDokument10 SeitenTutorial AjaxTagsllomollNoch keine Bewertungen
- Qué Es Un FrameworkDokument14 SeitenQué Es Un FrameworkJAVIERNoch keine Bewertungen
- Framework y Librerías para Lenguajes de ProgramaciónDokument14 SeitenFramework y Librerías para Lenguajes de ProgramaciónJAVIERNoch keine Bewertungen
- Introduccion A JavascriptDokument5 SeitenIntroduccion A JavascriptAlan SaucedoNoch keine Bewertungen
- Qué Es Un FrameworkDokument14 SeitenQué Es Un FrameworkJAVIERNoch keine Bewertungen
- Introduccion A JavascriptDokument5 SeitenIntroduccion A JavascriptAlan SaucedoNoch keine Bewertungen
- Manual de ASP - UCVDokument98 SeitenManual de ASP - UCVMiguel GarciaNoch keine Bewertungen
- Openxava 3.1.1 Reference Guide EsDokument165 SeitenOpenxava 3.1.1 Reference Guide EsJkarlos ZLeonNoch keine Bewertungen
- Libro ASP - Net-Parte 1Dokument68 SeitenLibro ASP - Net-Parte 1jlarico.comNoch keine Bewertungen
- Exposicion Python Flask (Autoguardado)Dokument25 SeitenExposicion Python Flask (Autoguardado)jolubaquiNoch keine Bewertungen
- Manual de JavaScript01Dokument32 SeitenManual de JavaScript01alugahNoch keine Bewertungen
- MEAN Stack: MongoDB, Express, Angular y Node para aplicaciones webDokument7 SeitenMEAN Stack: MongoDB, Express, Angular y Node para aplicaciones webDiego GordonNoch keine Bewertungen
- JBoss RichFaces. Capítulo 1. ¿Qué Es RichFaces?Dokument6 SeitenJBoss RichFaces. Capítulo 1. ¿Qué Es RichFaces?mark75mx100% (3)
- ASP WebformsDokument10 SeitenASP WebformsFernando Gonzalez LealNoch keine Bewertungen
- 00 Teoria IntroduccionDokument7 Seiten00 Teoria IntroduccionCarlosHerediaNoch keine Bewertungen
- U05 Extendiendo Programacion PHPDokument46 SeitenU05 Extendiendo Programacion PHPJavier NdranghetaNoch keine Bewertungen
- PROGRAMACION IntroduccionDokument25 SeitenPROGRAMACION IntroduccionJair VasquezNoch keine Bewertungen
- Tarea Programacion AvanzadaDokument5 SeitenTarea Programacion Avanzadaxiomara_moreira_3Noch keine Bewertungen
- Módulo 4. Novedades HTML 5 y MultimediaDokument3 SeitenMódulo 4. Novedades HTML 5 y MultimediaKatty CalderonNoch keine Bewertungen
- Openxava 3.0 Guia ReferenciaDokument163 SeitenOpenxava 3.0 Guia ReferenciaAgustin Froufe0% (1)
- Manejo de Base de Datos en JSP2015Dokument17 SeitenManejo de Base de Datos en JSP2015Bianca YauriNoch keine Bewertungen
- Tutorial Spring MVCDokument19 SeitenTutorial Spring MVCedisontoNoch keine Bewertungen
- Introducción: Information Server 3.0 de Microsoft en Diciembre de 1996. La Versión 4.0 de IIS (El Option PackDokument16 SeitenIntroducción: Information Server 3.0 de Microsoft en Diciembre de 1996. La Versión 4.0 de IIS (El Option PackAdcom Soporte TecnicoNoch keine Bewertungen
- Semana 2Dokument92 SeitenSemana 2LUIS RENJIFONoch keine Bewertungen
- Cap 4Dokument14 SeitenCap 4Andres PatiñoNoch keine Bewertungen
- Guia Chat NodejsDokument41 SeitenGuia Chat Nodejslmora_270918Noch keine Bewertungen
- U4 - NET AvanzadoDokument10 SeitenU4 - NET AvanzadoCripto TraderpyNoch keine Bewertungen
- Instalación de CodeIgniterDokument9 SeitenInstalación de CodeIgniterAngela SuarezNoch keine Bewertungen
- Plantilla Desarrollada CorregidaDokument12 SeitenPlantilla Desarrollada CorregidaLILIANA AYALA GUATUSMALNoch keine Bewertungen
- Apuntes JavaDokument10 SeitenApuntes Javaguiomar povedaNoch keine Bewertungen
- Java ScriptDokument27 SeitenJava ScriptKata FiraNoch keine Bewertungen
- Manual Jquery BasicoDokument16 SeitenManual Jquery Basicooniri3dNoch keine Bewertungen
- Topic 6Dokument11 SeitenTopic 6Jose Manuel Torres MendezNoch keine Bewertungen
- Nuevo 1Dokument2 SeitenNuevo 1alexander3prieto3chaNoch keine Bewertungen
- Introduccion HTML, CSS y JavascriptDokument9 SeitenIntroduccion HTML, CSS y JavascriptSra SeytNoch keine Bewertungen
- Practica 2 Sistema Ventas PHPDokument14 SeitenPractica 2 Sistema Ventas PHPGonzalo Martinez SilverioNoch keine Bewertungen
- Javascript y DomDokument25 SeitenJavascript y DomNestor Santana Elgueta100% (1)
- Consulta JSPDokument6 SeitenConsulta JSPjuanNoch keine Bewertungen
- Taller 3Dokument21 SeitenTaller 3Juan Manuel Tamayo MonjeNoch keine Bewertungen
- Manual AspnetDokument219 SeitenManual AspnetCruz Marco ANoch keine Bewertungen
- HTML DinámicoDokument2 SeitenHTML DinámicoSalvador Diaz RomeroNoch keine Bewertungen
- Struts 1 y Struts 2Dokument7 SeitenStruts 1 y Struts 2brunohansNoch keine Bewertungen
- Guia JavaScripDokument14 SeitenGuia JavaScripgclucitayaryNoch keine Bewertungen
- MVC 5 AutoDokument20 SeitenMVC 5 Autoptypc1922Noch keine Bewertungen
- 4 6030707435948213825Dokument80 Seiten4 6030707435948213825Anna LuninaNoch keine Bewertungen
- Capitulo 1 (AJAX)Dokument10 SeitenCapitulo 1 (AJAX)clayaldas100% (1)
- Openxava 3.1.4 Reference Guide - EsDokument176 SeitenOpenxava 3.1.4 Reference Guide - EsCecilia Salinas MartensNoch keine Bewertungen
- Decreto Bonificación AlcaldesDokument2 SeitenDecreto Bonificación AlcaldesGioRuizScribdNoch keine Bewertungen
- Etica Moral y FilosofiaDokument12 SeitenEtica Moral y Filosofianatycortes0% (1)
- Semana 7 Tema InterfacesDokument3 SeitenSemana 7 Tema InterfacesGioRuizScribdNoch keine Bewertungen
- Migracion Forms de 6i A 11gDokument34 SeitenMigracion Forms de 6i A 11gmanuel_laraNoch keine Bewertungen
- La Etica ExplicadaDokument15 SeitenLa Etica ExplicadaKimberlyPardoNoch keine Bewertungen
- Creando Login JSF.15Dokument14 SeitenCreando Login JSF.15calido_555Noch keine Bewertungen
- Migracion Forms de 6i A 11gDokument34 SeitenMigracion Forms de 6i A 11gmanuel_laraNoch keine Bewertungen
- Exp OralesDokument2 SeitenExp OraleslaviottiNoch keine Bewertungen
- Genexus Trial Tutorial ESDokument44 SeitenGenexus Trial Tutorial ESGioRuizScribdNoch keine Bewertungen
- Plan Till AsDokument5 SeitenPlan Till AsGioRuizScribdNoch keine Bewertungen
- NombradoDokument213 SeitenNombradojuaniliskaNoch keine Bewertungen
- Apus 17.01.2021Dokument104 SeitenApus 17.01.2021antonio sosa goNoch keine Bewertungen
- Ciclo de Vida de Envases LigerosDokument1 SeiteCiclo de Vida de Envases LigerosjebelcaNoch keine Bewertungen
- Directorio Nacional de Cultura: (MÉXICO 2009-2010)Dokument26 SeitenDirectorio Nacional de Cultura: (MÉXICO 2009-2010)SU CASA ES UNA ESCUELA DE ARTENoch keine Bewertungen
- Vigas Presforzadas Exposicion InforDokument27 SeitenVigas Presforzadas Exposicion InforFatima S. ElorriagaNoch keine Bewertungen
- Articulo para CoreicDokument18 SeitenArticulo para CoreicCesar AraucoNoch keine Bewertungen
- Bitacora TransmicionDokument35 SeitenBitacora TransmicioncamiloNoch keine Bewertungen
- Tropical Manual - Spanish Version - 08-05Dokument63 SeitenTropical Manual - Spanish Version - 08-05MVPlanzaroteNoch keine Bewertungen
- Fichas Técnicas Sobre RevestimientosDokument14 SeitenFichas Técnicas Sobre RevestimientosArturo RiosNoch keine Bewertungen
- Sistema Diédrico ProyectoDokument14 SeitenSistema Diédrico ProyectolopynNoch keine Bewertungen
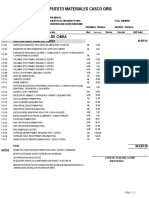
- Presupuesto Mano de Obra UnifamiliarDokument1 SeitePresupuesto Mano de Obra UnifamiliarALEX GUSTAVO ZAVALETA CASTRONoch keine Bewertungen
- Trabajo OriginalDokument44 SeitenTrabajo OriginalNatalia MartinezNoch keine Bewertungen
- Claudia Remesal Dimitrievici - 1.descripción de Obras para Alumnos .Intro y ArquitecturaDokument4 SeitenClaudia Remesal Dimitrievici - 1.descripción de Obras para Alumnos .Intro y ArquitecturaClaudia Remesal DimitrieviciNoch keine Bewertungen
- DIBUJO DEL CLAVODokument26 SeitenDIBUJO DEL CLAVOQuinik ReyesNoch keine Bewertungen
- El Proyecto UrbanoDokument15 SeitenEl Proyecto UrbanoJonas Figueroa Salas100% (2)
- Murray Peter Arquitectura Del RenacimientoDokument10 SeitenMurray Peter Arquitectura Del RenacimientoLucía LópezNoch keine Bewertungen
- Limite Liquido y PlasticoDokument13 SeitenLimite Liquido y PlasticoivanNoch keine Bewertungen
- Configuración RRAS WindowsDokument13 SeitenConfiguración RRAS WindowsHaydee Esthefany SebastianNoch keine Bewertungen
- DinoLand - Foros Informáticos en Español - Ver Tema - FTP Con HerculesDokument11 SeitenDinoLand - Foros Informáticos en Español - Ver Tema - FTP Con HerculesCarlosNoch keine Bewertungen
- Tipos conectores computadoraDokument10 SeitenTipos conectores computadoraMarcosNoch keine Bewertungen
- Base de Datos ProgressDokument4 SeitenBase de Datos ProgressJhonny Chancafe PaiconcialNoch keine Bewertungen
- Tarifa Riego Fluidra 2011 PiscinaspuntocomDokument365 SeitenTarifa Riego Fluidra 2011 PiscinaspuntocomPiscinaspuntocom100% (1)
- Presurizacion en Locales y ParametrosDokument6 SeitenPresurizacion en Locales y ParametrosAlfredo BrambilaNoch keine Bewertungen
- GLOSARIO Terminos Arquitectura en InglesDokument9 SeitenGLOSARIO Terminos Arquitectura en InglesKiara DonayreNoch keine Bewertungen
- Proyecto Muro de ContencionDokument12 SeitenProyecto Muro de ContencionGabriel Ortega VasquezNoch keine Bewertungen