Beruflich Dokumente
Kultur Dokumente
Manual 1 Windows Phone 7
Hochgeladen von
Ivette DiazCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Manual 1 Windows Phone 7
Hochgeladen von
Ivette DiazCopyright:
Verfügbare Formate
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Creacin de una aplicacin de ejemplo para Windows Phone 7
Nivel necesario:
Bsico
ndice
1. 2. 3. 4. 5. Software Requerido. Introduccin. Cmo crear proyectos en Visual Studio? Primera aplicacin Windows Phone 7 (Navegador). Crear diferentes vistas y como comunicarlas.
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Software Requerido
Overview
El Windows Phone SDK incluye: Microsoft Visual Studio 2010 Express for Windows Phone Windows Phone Emulator Windows Phone SDK 7.1 Assemblies Silverlight 4 SDK and DRT Windows Phone SDK 7.1 Extensions for XNA Game Studio 4.0 Microsoft Expression Blend SDK for Windows Phone 7 Microsoft Expression Blend SDK for Windows Phone OS 7.1 WCF Data Services Client for Window Phone Microsoft Advertising SDK for Windows Phone
Requerimientos del Sistema
Supported Operating Systems: Windows 7, Windows Vista Windows Vista (x86 and x64) with Service Pack 2 todas las ediciones excepto Starter Edition Windows 7 (x86 and x64) todas las ediciones excepto Starter Edition La instalacin requiere 4 GB de espacio libre en disco. 3 GB RAM Windows Phone Emulator requiere compibilidad con DirectX 10 o tarjeta de video equivalente con WDDM 1.1 driver El Windows Phone SDK 7.1 es compatible con la versin final de Visual Studio 2010 SP1.
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Instrucciones
La liga de descarga es la siguiente:
https://dev.windowsphone.com/en-us/downloadsdk
Introduccin
Objetivo: Familiarizar al desarrollador con el entorno de desarrollo para Windows Phone 7 Conocimiento previo: 1. Conocimientos de POO. 2. Lenguaje de programacin C, C++ o JAVA 3. Conocimientos bsicos del lenguaje C#
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Aspectos y servicios del mvil que debes conocer Tamao de Pantalla: 480 x 800 Localizador GPS Acelermetro Wi-fi Cmara Push Notifications
Cmo crear un proyecto en Visual Studio?
1. Inicia Visual Studio:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
2. Crear un nuevo Proyecto de Windows Phone 7:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
3. Selecciona la versin para la que vas a desarrollar: 7.0 7.1 (Windows Phone 7.5 Mango)
4. Estructura del Programa:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Explorador de Soluciones:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
ToolBox:
Para mayor informacin de cada uno de los controles consulta: http://msdn.microsoft.com/en-us/library/ff402549(v=vs.92).aspx
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Refencias a Namespace:
Para mas informacin sobre referencias a los namespaces consulta: http://msdn.microsoft.com/es-es/library/z2kcy19k(v=VS.100).aspx
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Primera aplicacin para Windows Phone7
Objetivo:
Realizar una aplicacin que permita visualizar una pgina de internet en el dispositivo. Familiarizarse con la estructura del programa, el SDK y aprender a usar controles. Detalles de la interfaz de usuario: Splash Screen:
Tamao 400 x 800
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Icono de la aplicacin y Backgroud:
Tamao 62 x 62
Tamao 173x173 Pantalla Principal:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Desarrollo de la aplicacin: 1) Crear un nuevo proyecto en Visual Studio 2010 como se explico en el paso anterior 2) Como vimos anteriormente la pantalla que aparece al realizar el paso 1 es la siguiente:
Para modificar el encabezado de la aplicacin debes modificar el texto del lado derecho (xaml si tienes dudas de como hacerlo o quieres saber mas de como usar XAML consulta la
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
siguiente liga: http://msdn.microsoft.com/en-us/library/ms752059.aspx) en el siguiente campo modifica lo siguiente: <TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/> Esto es parte del cdigo xaml de la aplicacin el cual como podrs notar parecen etiquetas de HTML la primera parte TextBlock indica el tipo de control en pantalla x:Name el nombre del control Text es una de las propiedades del control Style el estilo definido en una plantilla precargada para este control (como en HTML). Todas estas propiedades y las puedes modificar directamente con cdigo XAML o puedes modificarlas seleccionando el control con un clic en la pantalla del lado izquierdo y debajo del explorador de soluciones aparecen sus propiedades ah puedes hacer tambin las modificaciones.
De la misma forma Modifica el Titulo de la aplicacin:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
<TextBlock x:Name="PageTitle" Text="page name" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> Modifica page name por Navegador. Ahora el siguiente paso es arrastrar a la pantalla un botn, un texbox y un WebBrowser:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Te sugerimos realizar el siguiente posicionamiento de los elementos en pantalla:
Ahora modificaremos un poco las propiedades de los elementos que acabas de aadir y crearemos el evento del botn para que el usuario pueda ver en el navegador del centro la pgina que ingreso dentro del TextBox. Primero modificaremos los nombres de los controles en pantalla: Sugerencia: Usa nombres asociados con lo que hace el controlador como por ejemplo el Botn puedes llamarlo Navegar al TextBox
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Direccin y al WebBrowser como Sitio te resultara ms sencillo recordar que hace cada control cuando tengas muchos de ellos en un proyecto. Para el TexBox modifica lo siguiente: <TextBox Height="72" HorizontalAlignment="Left" Margin="0,6,0,0" Name="Direccion" Text="TextBox" VerticalAlignment="Top" Width="340" /> Text = congresouniversitariomovil.com (ser la pgina que visitaremos inicialmente el usuario debe poder ingresar en ese control la direccin que desee) Recuerda que este cambio puedes realizar dentro del cdigo XAML o seleccionando el control en las propiedades que aparecen debajo del explorador de soluciones. Para el Botn modifica lo siguiente: <Button Content="Button" Height="72" HorizontalAlignment="Right" Margin="0,6,6,0" Name="Navegar" VerticalAlignment="Top" Width="126" /> Content = Ir Ahora agregaremos el evento para el botn: Lo que debes hacer es dar doble clic sobre el botn que acabamos de arrastrar a la vista del simulador del lado izquierdo dentro de la clase MainPage.cs se creara automticamente el mtodo del evento correspondiente:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
La siguiente accin que debemos hacer es lograr que el usuario pueda poner en el TextBox que creamos anteriormente la direccin que desee consultar y cuando de un toque sobre el botn en la parte inferior se muestre la pgina que desea consultar. Para hacer esto agregaremos al mtodo del evento el siguiente cdigo: private void Navegar_Click(object sender, RoutedEventArgs e) { string url; //Variable donde almacenaremos el url que escribe el usuario url = "http://" + Direccion.Text.ToString(); //obteniendo el texto del TextBox y convirtiendo lo en string Sitio.Source = new Uri(url, UriKind.RelativeOrAbsolute); // hacemos la fuente del control WebBrowser Sitio la Url que escribi el usuario as al dar clic sobre el botn el usuario vera el sitio que desea consultar en el control se crea un objeto de la clase Uri ya que la fuente debe ser una direccin o una referencia a algn contenido la propiedad UriKind debe especificar que tipo de url es si es Absoluto o Relativo. } Ahora puedes ver lo que sucede compilando el proyecto para hacerlo puedes presionar F5 o dar clic en el resultado que debes ver despus de introducir google.com por ejemplo es el siguiente:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Ahora mejoraremos la apariencia de la aplicacin modificaremos el texto de inicio contenido en el TextBox para que muestre anote aqu la direccin y mejoraremos la apariencia del splash screen y los iconos de la aplicacin. Para realizar esto debemos recordar el tamao de cada una de estas imgenes: Splash Screen 480 x 800 Icon aplication 62 x 62 Background 172 x 172
Puedes usar las imgenes que se incluyen en este manual u otras de tu eleccin. Lo primero que modificaremos sern el icono de la aplicacin y el backgound (este es el icono que anclamos a la pantalla de inicio del dispositivo) Puedes eliminar las imgenes anteriores y agregar las nuevas o conservar las anteriores y agregar la nueva imagen cualquiera de las 2 opciones es correcta solo recuerda si eliminas las imgenes anteriores debes colocar las nuevas con el mismo nombre y las mismas propiedades de las imgenes anteriores esto es:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Agregando las nuevas imgenes: Selecciona el proyecto en el explorador de soluciones despus clic derecho y en el men add agregar existing item incluye la imagen que deseas agregar:
Una vez agregadas las imgenes puedes modificar las propiedades del proyecto para agregar el icono de la aplicacin y el background.
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Para hacer esto da clic en la barra de herramientas de arriba en Project y luego en Navegador Properties veras lo siguiente:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Despus de recompilar el programa el resultado es el siguiente:
Splash screen background e icono
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Crear diferentes vistas y Como comunicarlas?
Tipos de vista: Pivot Panorama
Tipo de orientacin: Pivot Esta vista permite insertar ms sub-vistas. Panorama Esta vista como su nombre lo dice permite poner de fondo una imagen como si fuera una foto panormica incluyendo controles para cada parte en pantalla Crea un nuevo proyecto y agrega una vista tipo Pivot y una Panormica para ilustrar el uso de ambas y tambin para comunicarlas. Para aadir una pantalla selecciona el proyecto principal da clic derecho y despus add y luego new item y selecciona Windows phone pivot page de la misma forma aade una panopanormica Aadiendo Vista: Portrait Landscape
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Agregaremos 2 botones para ir a cada una de las vistas recin agregadas y en cada vista agregaremos un botn para regresar a la pantalla inicial el resultado es el siguiente:
Ahora agregaremos los eventos para navegar entre vistas: Primer damos doble clic en el botn ir a pivot para generar automticamente el mtodo que genera el evento que necesitamos y agregaremos la siguiente lnea de cdigo: private void button1_Click(object sender, RoutedEventArgs e)
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
{ NavigationService.Navigate(new Uri("/PivotPage.xaml", UriKind.Relative)); } private void button2_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri("/PanoramaPage.xaml", UriKind.Relative)); } Es importante que la direccin a la que haces referencia (/PanoramaPage.xaml) tenga el mismo nombre que le diste a al vista que creaste de otro modo obtendrs un error ya que no se encontrara la vista a la que haces referencia. Del mismo modo en los botones correspondientes para las vistas creadas Pivot y Panorama se agreg un botn para poder regresar a la vista principal y tambin debes agregar el evento para volver a la pgina principal el cual es el mismo solo que debes hacer referencia a la vista principal: private void button2_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative)); } private void button1_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri("/MainPage.xaml", UriKind.Relative)); } Lo que veras en pantalla es lo siguiente:
Tutorial Windows Phone 7 Bsico
CONGRESO UNIVERSITARIO M VIL 2012 LUIS S ANDOVAL EDGAR CHAVARRA
Reto:
Crea un cliente de Twitter para Windows phone
Ejemplo cliente Twitter
Material de consulta y referencias del problema: Ejemplos Windows Phone 7 Windows Phone Developer Guide MSDN foros y recursos Descargar Libro
Contacto: Si tienes dudas o preguntas no olvides contactarnos: Luis Sandoval Correo: luis.sandoval@unam.mobi Twitter: @luismetmx Edgar Chavarra
Das könnte Ihnen auch gefallen
- Cuadernillo1-Olimpiada 2017Dokument12 SeitenCuadernillo1-Olimpiada 2017Ivette Diaz33% (3)
- La Teoria Del Big BangDokument4 SeitenLa Teoria Del Big BangIvette DiazNoch keine Bewertungen
- Java HWDokument1 SeiteJava HWIvette DiazNoch keine Bewertungen
- CCNA Practice Certification ExamDokument58 SeitenCCNA Practice Certification Examezev_1100% (1)
- Aplicación de Inteligencia Artificial en El Teléfono Móvil Serious GameDokument6 SeitenAplicación de Inteligencia Artificial en El Teléfono Móvil Serious GameIvette DiazNoch keine Bewertungen
- AtpDokument7 SeitenAtprauldettNoch keine Bewertungen
- Certification 2Dokument14 SeitenCertification 2Hao Barón Aguilar AsakurahNoch keine Bewertungen
- JavascriptDokument89 SeitenJavascriptWolf_Gothic100% (8)
- Tutorial Matlab..EspanolDokument101 SeitenTutorial Matlab..Espanolhernandez5Noch keine Bewertungen
- Aplicaciones para DiscapacitadosDokument15 SeitenAplicaciones para DiscapacitadosIvette DiazNoch keine Bewertungen
- Modosde DireccionamientoDokument24 SeitenModosde DireccionamientoHugo TapiaNoch keine Bewertungen
- Ccna 1Dokument13 SeitenCcna 1Ivette DiazNoch keine Bewertungen
- Situación Del Mercado InternacionalDokument7 SeitenSituación Del Mercado InternacionalAdrian Castilla MesiasNoch keine Bewertungen
- 158 601 3 PBDokument19 Seiten158 601 3 PBIvette DiazNoch keine Bewertungen
- Primer Examen Parcial de Base de DatosDokument3 SeitenPrimer Examen Parcial de Base de DatosIvette DiazNoch keine Bewertungen
- Catalogo Curso FinalDokument4 SeitenCatalogo Curso FinalIvette DiazNoch keine Bewertungen
- Diagramas de PertDokument4 SeitenDiagramas de PertIvette DiazNoch keine Bewertungen
- Base de DatosDokument8 SeitenBase de DatosIvette DiazNoch keine Bewertungen
- Java Desde CeroDokument90 SeitenJava Desde CeroJhon Pichihua HNoch keine Bewertungen
- Devolver Un ValorDokument1 SeiteDevolver Un ValorIvette DiazNoch keine Bewertungen
- Album EcologiaDokument21 SeitenAlbum EcologiaFernando José Soto HernándezNoch keine Bewertungen
- Los TornadosDokument11 SeitenLos TornadosAngel HernandezNoch keine Bewertungen
- ANEXOSDokument5 SeitenANEXOSAndrés Fermín HernándezNoch keine Bewertungen
- Formato Pedido Navaranda GABRIELDokument1 SeiteFormato Pedido Navaranda GABRIELgabierl jaimesNoch keine Bewertungen
- Tarea 7 Criminalistica ListaDokument8 SeitenTarea 7 Criminalistica ListarobinsonNoch keine Bewertungen
- Quiz Oferta y DemandaDokument26 SeitenQuiz Oferta y DemandaJUAN JOSE SALAZAR GRISALESNoch keine Bewertungen
- PDF Mundo Avatar Fate v10 Esp PDF - CompressDokument75 SeitenPDF Mundo Avatar Fate v10 Esp PDF - CompressJesus Alberto Mora GalanNoch keine Bewertungen
- Ejercicios Pensamiento MatemáticoDokument11 SeitenEjercicios Pensamiento MatemáticoJuanNoch keine Bewertungen
- Taller 8 Congruencia TriangulosDokument6 SeitenTaller 8 Congruencia TriangulosAdrian Camilo Mora LopezNoch keine Bewertungen
- Estructura SecuencialDokument4 SeitenEstructura SecuencialJuanGabrielMagneNoch keine Bewertungen
- Contabilidad FinanzasDokument4 SeitenContabilidad FinanzasArturo Rogel HernándezNoch keine Bewertungen
- Tesis de Exploracion Geologica y Estimacion de Reservas Minerales Mina Los Incas - Ayacucho 2013Dokument100 SeitenTesis de Exploracion Geologica y Estimacion de Reservas Minerales Mina Los Incas - Ayacucho 2013XhamlVeraNoch keine Bewertungen
- Civil 3D 2012 - BasicoDokument2 SeitenCivil 3D 2012 - BasicoxxaceonexxNoch keine Bewertungen
- Inclinación Del BarrenoDokument7 SeitenInclinación Del BarrenoAgustin Cabrera AlvaracinNoch keine Bewertungen
- VIDECI - Alternativas de Gestión de Agua para Afrontar La SequíaDokument146 SeitenVIDECI - Alternativas de Gestión de Agua para Afrontar La Sequíamarisabel cespedesNoch keine Bewertungen
- A15 Mamr PDFDokument19 SeitenA15 Mamr PDFJose ContrerasNoch keine Bewertungen
- Guia Aprendizaje Sena Desarrollo GraficoDokument59 SeitenGuia Aprendizaje Sena Desarrollo Graficomauricionieto867% (3)
- Cuestionario de Analisis QuimicoDokument2 SeitenCuestionario de Analisis Quimicojesus caceres livoraNoch keine Bewertungen
- Práctica 3 WordDokument4 SeitenPráctica 3 WordYordy Buleje CardenasNoch keine Bewertungen
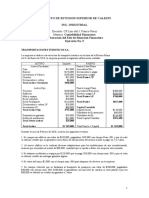
- Ejercicio 05 Transportacion TuristicaDokument2 SeitenEjercicio 05 Transportacion TuristicaRicardo Dzacun EstrellaNoch keine Bewertungen
- Especificaciones Tecnicas ViviendaDokument30 SeitenEspecificaciones Tecnicas ViviendaAnonymous bsW8Y2ZNoch keine Bewertungen
- Informe Ptar CelendinDokument1 SeiteInforme Ptar CelendinAnali Sanchez CabreraNoch keine Bewertungen
- Sistema Tecnico de UnidadesDokument5 SeitenSistema Tecnico de UnidadesLuis Fernando BelloNoch keine Bewertungen
- Aca 1 - Contabilidad GubernamentalDokument5 SeitenAca 1 - Contabilidad GubernamentalWilliam Alexander HernandezNoch keine Bewertungen
- Taller de Tesis Gina SolorzanoDokument40 SeitenTaller de Tesis Gina SolorzanoGINA GRISELY SOLORZANO BURGOSNoch keine Bewertungen
- Qué Cambios Promueve La Educación Inclusiva en El Personal DocenteDokument9 SeitenQué Cambios Promueve La Educación Inclusiva en El Personal DocenteAnahi HernandezNoch keine Bewertungen
- Plan Estratégico de Desarrollo Local Colonia Caroya: Área: Usos Del Suelo Y Ordenamiento UrbanoDokument33 SeitenPlan Estratégico de Desarrollo Local Colonia Caroya: Área: Usos Del Suelo Y Ordenamiento UrbanoAlicia Marina CavallinNoch keine Bewertungen
- Regresion y Correlacion Simple y Multiple 2014.Dokument37 SeitenRegresion y Correlacion Simple y Multiple 2014.Luis NöolsNoch keine Bewertungen
- Ensayo Derecho Procesal LaboralDokument5 SeitenEnsayo Derecho Procesal Laboralkatherin sofia sanchez ballesterosNoch keine Bewertungen
- Beer GamerDokument2 SeitenBeer Gamerliliana ramirezNoch keine Bewertungen