Beruflich Dokumente
Kultur Dokumente
Customise Flash Video Controls: Flash CS3 Photoshop CS3
Hochgeladen von
Kilik GantitOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Customise Flash Video Controls: Flash CS3 Photoshop CS3
Hochgeladen von
Kilik GantitCopyright:
Verfügbare Formate
84
Technique Creative skills Flash controls
03 Have developed a new microsite for Nokias agship stores. The site aims to allow customers engage with the phone in a memorable way, betting of some.
Flash CS3 Photoshop CS3
Customise Flash video controls
Customising the standard video controls in Flash is a vital step to make video-based sites look more professional, says Paul Wyatt
There are a lot of brilliant websites presenting Flashbased video where the video controls look ve years behind the times and stick out like a sore thumb. Many of these sites rely on the standard controllers available in Flash, and the slick, chromelike templates are usually at odds with the sites look and feel. This tutorial explains how to change these controls by adapting an existing Flash template. While this can be confusing, the le tutorial_example_complete.swf on this issues disc shows you what well be making. The CD also contains a Photoshop template that you can use to produce all the button instances. You can make your own video controls and easily integrate them into your Flash video work.
01
Copy the CD folder ash to your hard drive. Search for the ActionScript 2.0 folder and open the FLV Playback skin MojaveExternalAll.a. Save this to your working directory as custom_skin.a. Select File>Publish Settings and in the Formats tab deselect HTML. Click the folder icon, browse to the ActionScript 2.0 folder and name the le custom_skin.swf. Click OK.
Open buttons_template.psd. In the Layers palette youll see a number of folders containing button names and their various button instances. Switch back to Flash and hit Ctrl+L to bring up the library of custom_skin.a. Open the Skins folder. The structure of this FLA mirrors the layer structure of the PSD, though the Photoshop layer names have been appended with ._ps.
02
Paul Wyatt Paul Wyatt has designed websites, print and animated creative for brands and properties such as Smirnoff, The X Factor, Sony BMG, Lycos, Garnier and 2 entertain. Find out more at www. paulwyatt.co.uk.
On the disc The les you need to complete this tutorial can be found in Disc Contents\ Resources\ash.
Time needed 45 minutes Skills Understand how the Flash video controls are constructed Create video controls tailored to a websites look and feel Add video to a website
In custom_skin.a select File>Import>ImportToLibrary and select buttons_template.psd. In the PSD import dialog twirl down all the folder icons to reveal the layers. Ctrl-click all the button instance layers and select Create movie clips for these layers. Click OK. A folder appears at the top of the Flash layer stack in the FLAs library named buttons_template.psd Assets.
03
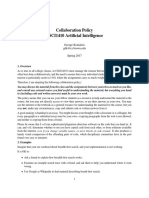
In the Flash library select the Play Button folder. Click through the buttons different states. Double-click the MovieClip PlayButtonNormal to edit it. Create a layer and into this drag an instance of the MovieClip PlayButtonNormal_ps from the Play Button folder in the buttons_template. psd Assets folder. Place this above the existing layers, then delete the layers with the original button.
04
Computer Arts April 2008
www.computerarts.co.uk
ART147.tut_3 84
21/2/08 18:16:31
85
05
Repeat this process for each state of each button. To make sure the buttons all line up open the wrappers folder in the Flash library and open the MovieClip Play Button containing all the instances for the button. Double-click each state to edit in place. In the Properties panel, change the X and Y positions to 0. Do this for the other buttons states.
06
The Volume and Seek Bar buttons are special cases, as they rescale according to the videos size. This can cause bitmaps to pixelate. For the Volume and Seek Bars replace the MovieClips VolumeBarHandle and SeekBarHandle with their Photoshop counterparts. The rescaleable vector elements are then opened and the originals recoloured to match the style.
08 07
Another rescaleable vector area within the Flash buttons template is found within the Chromes folder. This contains the background upon which the buttons rest. You can change the shape and colour or replace this with another vector creation of your own. In this case Ive deleted the Chromes folder so the buttons rest on the background of the Flash website.
After replacing and positioning the button instances, go to File>Publish. From our earlier settings the output SWF will appear in the ActionScript 2.0 folder mentioned in Step 1 with the name custom_skin.swf. Open tutorial_example.a. Create a layer called Video. Select Window>Components and drag an instance of the FLVPlayback component into this layer.
10
09
Click on the FLVPlayback component and select Window>Component Inspector. In the Value parameter to the right of Content Path click the small magnifying glass. In the Content Path dialog select the folder icon to navigate to animatic.v. Click OK. In the skin parameter click the magnifying glass and select custom_skin.swf. Click OK.
Hit Ctrl+Enter to test your controls. Your custom Photoshop template video controls have been snapped into place below the video. Check all the instance states work correctly. If any are blank or look like the original Flash template then go back through the Flash library and make sure youve replaced the state with the Photoshop version.
www.computerarts.co.uk
Computer Arts April 2008
ART147.tut_3 85
21/2/08 18:16:39
Das könnte Ihnen auch gefallen
- Control Video in Flash: Paul Wyatt ShowsDokument7 SeitenControl Video in Flash: Paul Wyatt ShowsGreenhouse MiceNoch keine Bewertungen
- Tutorial: Playing Video in Flash (Actionscript 3.0) Using Radio Buttons and Controls (Skin)Dokument9 SeitenTutorial: Playing Video in Flash (Actionscript 3.0) Using Radio Buttons and Controls (Skin)Rahmad N WibawaNoch keine Bewertungen
- Advanced Photoshop CC for Design Professionals Digital ClassroomVon EverandAdvanced Photoshop CC for Design Professionals Digital ClassroomNoch keine Bewertungen
- Contoh 1: What Is The Code Snippets Panel?Dokument11 SeitenContoh 1: What Is The Code Snippets Panel?Muhd AzanNoch keine Bewertungen
- Custom Video On Cue With Flash CS5Dokument27 SeitenCustom Video On Cue With Flash CS5Arif Suaminya BujokoNoch keine Bewertungen
- Dreamlinestudio Flash (Starter Document) : Demo HereDokument10 SeitenDreamlinestudio Flash (Starter Document) : Demo HereRifky RakhmadhaniNoch keine Bewertungen
- Add Flash ToDokument2 SeitenAdd Flash TotherogitzNoch keine Bewertungen
- To Flash: What You Should Already KnowDokument13 SeitenTo Flash: What You Should Already Knowyogesh rNoch keine Bewertungen
- Getting Acquainted: Lic. Ciências Da Comunicação Page 1 of 27 Design e MultimédiaDokument27 SeitenGetting Acquainted: Lic. Ciências Da Comunicação Page 1 of 27 Design e MultimédiaJoão PrietoNoch keine Bewertungen
- How To Add A Shockwave Flash Control To A Slide in PowerPointDokument4 SeitenHow To Add A Shockwave Flash Control To A Slide in PowerPointBestarieNoch keine Bewertungen
- MAAT Practical 10Dokument4 SeitenMAAT Practical 10DHRUVNoch keine Bewertungen
- Flash TutorialDokument12 SeitenFlash Tutorialnabil790Noch keine Bewertungen
- Introduction To Flash CS6Dokument18 SeitenIntroduction To Flash CS6kixfrondaNoch keine Bewertungen
- Flash Animations Into Power Point 2007Dokument12 SeitenFlash Animations Into Power Point 2007Cesar GamaNoch keine Bewertungen
- Flash and VideoDokument6 SeitenFlash and VideoChris RivaitNoch keine Bewertungen
- Flash Tutorial: What You Should Already KnowDokument12 SeitenFlash Tutorial: What You Should Already KnowRohit SharmaNoch keine Bewertungen
- Flash 5 Part I User Manual: Multimedia ModuleDokument16 SeitenFlash 5 Part I User Manual: Multimedia ModuleBoblog1200Noch keine Bewertungen
- Flash CS4 Lesson 1 - Getting AcquaintedDokument22 SeitenFlash CS4 Lesson 1 - Getting AcquaintedJamie BallNoch keine Bewertungen
- MTmini - Getting Started v1Dokument10 SeitenMTmini - Getting Started v1harshal23Noch keine Bewertungen
- Flash TutorialDokument10 SeitenFlash TutorialArun100% (4)
- Action Script TutorialDokument29 SeitenAction Script Tutorialfishlips66Noch keine Bewertungen
- How2 Add FlashDokument3 SeitenHow2 Add FlashDr Adil MirzaNoch keine Bewertungen
- Practical File: Aravali International SchoolDokument35 SeitenPractical File: Aravali International Schooljatinbhadana217Noch keine Bewertungen
- Basic Editing: L03 - CIB65.fm Page 125 Wednesday, September 25, 2002 3:48 PMDokument30 SeitenBasic Editing: L03 - CIB65.fm Page 125 Wednesday, September 25, 2002 3:48 PMAndré PereiraNoch keine Bewertungen
- What Is Flash?: Download It For FreeDokument10 SeitenWhat Is Flash?: Download It For Freedolls88Noch keine Bewertungen
- Codec Suite 5.1 Important NotesDokument3 SeitenCodec Suite 5.1 Important NotesGustavo RamirezNoch keine Bewertungen
- What You Should Already Know: Flash Is A Tool For Creating Interactive and Animated Web SitesDokument9 SeitenWhat You Should Already Know: Flash Is A Tool For Creating Interactive and Animated Web SitesVishal MadanNoch keine Bewertungen
- Custom Build Process TemplateDokument3 SeitenCustom Build Process Templateerte RTNoch keine Bewertungen
- Flash ManualDokument16 SeitenFlash Manualmuhammad Kashif SaeedNoch keine Bewertungen
- Multimedia File WRKDokument23 SeitenMultimedia File WRKShatabdi MukharjiNoch keine Bewertungen
- Exploring Final Cut Pro 7Dokument178 SeitenExploring Final Cut Pro 7franco.didio1945Noch keine Bewertungen
- DW Intermediate 10-2005Dokument10 SeitenDW Intermediate 10-2005Nambi SembiluNoch keine Bewertungen
- Problem Set 0Dokument7 SeitenProblem Set 0bahaeddin sagarNoch keine Bewertungen
- Making The Ultimate Dynamic Image Gallery in Flash 8 - Part 1 of 2Dokument123 SeitenMaking The Ultimate Dynamic Image Gallery in Flash 8 - Part 1 of 2Sumanthnr YadavNoch keine Bewertungen
- Grade 7 FirstTermDokument33 SeitenGrade 7 FirstTermMolayo Morinsola AdelabuNoch keine Bewertungen
- Business Desk Phone and Voicemail SystemDokument7 SeitenBusiness Desk Phone and Voicemail SystemSAT1243Noch keine Bewertungen
- Unit - 5 Powerpoint IMP Notes 2023Dokument18 SeitenUnit - 5 Powerpoint IMP Notes 2023soetshashitomarNoch keine Bewertungen
- Automating Lightroom Part 2Dokument4 SeitenAutomating Lightroom Part 2rafalNoch keine Bewertungen
- Activity: Graphic Animation in .Gif Format: Sampleanimation - HTMLDokument3 SeitenActivity: Graphic Animation in .Gif Format: Sampleanimation - HTMLBrandon BarryNoch keine Bewertungen
- Interface Introduction 1Dokument138 SeitenInterface Introduction 1A Ropei RopeiNoch keine Bewertungen
- Moviechapterizer User GuideDokument11 SeitenMoviechapterizer User GuideItchie RichNoch keine Bewertungen
- UNIT 4 MriaDokument7 SeitenUNIT 4 Mriamanikanta15249Noch keine Bewertungen
- Flash Tutorial MX 2004 - Simple Links 01: Only The Timeline and Tools Are OpenDokument24 SeitenFlash Tutorial MX 2004 - Simple Links 01: Only The Timeline and Tools Are OpenMarty DanielNoch keine Bewertungen
- Read MeDokument6 SeitenRead MeUsuario StarsNoch keine Bewertungen
- How To Create Animated GIFs Using PhotoshopDokument10 SeitenHow To Create Animated GIFs Using PhotoshopPolgadas L. SamNoch keine Bewertungen
- Macromedia Flash MX 2004 ActionScript Programming Tutorial - LearnthatDokument10 SeitenMacromedia Flash MX 2004 ActionScript Programming Tutorial - LearnthatAzwan AzmiNoch keine Bewertungen
- Macro Media Flash Macro MediaDokument6 SeitenMacro Media Flash Macro MediaboopathihackingNoch keine Bewertungen
- How To Get Started With Actionscript: Adobe Flash Professional Cs5 Activity 5.1 GuideDokument10 SeitenHow To Get Started With Actionscript: Adobe Flash Professional Cs5 Activity 5.1 GuideArsyad RiyadiNoch keine Bewertungen
- Welcome To Real ProducerDokument8 SeitenWelcome To Real ProducerNesa LalkovicNoch keine Bewertungen
- Colorist Guide 361 EndDokument40 SeitenColorist Guide 361 EndMichaelAndriatsantatraNoch keine Bewertungen
- 30 Brush Transitions PackDokument4 Seiten30 Brush Transitions PackBrandon PayanNoch keine Bewertungen
- Swish Max TutorialDokument138 SeitenSwish Max TutorialAnton Bagus IndartoNoch keine Bewertungen
- Advanced Printing Features in Slide 6 PDFDokument4 SeitenAdvanced Printing Features in Slide 6 PDFJuAn Escobar CNoch keine Bewertungen
- Super Anim Help English VersionDokument21 SeitenSuper Anim Help English Versioneragon47Noch keine Bewertungen
- (Always Backup Your Files First!) : APPOWS2010Dokument3 Seiten(Always Backup Your Files First!) : APPOWS2010FdezCarlosNoch keine Bewertungen
- (Always Backup Your Files First!) : APPOWS2010Dokument3 Seiten(Always Backup Your Files First!) : APPOWS2010Faisal AnwarNoch keine Bewertungen
- 12 Junk Food We Used To Eat in Primary School That Are Now Banned - WORLD of BUZZDokument28 Seiten12 Junk Food We Used To Eat in Primary School That Are Now Banned - WORLD of BUZZKilik GantitNoch keine Bewertungen
- Dokumen SKT 2015Dokument24 SeitenDokumen SKT 2015Mahayun RanehNoch keine Bewertungen
- Stop Harming Our Children With Unhealthy Canteen FoodDokument2 SeitenStop Harming Our Children With Unhealthy Canteen FoodKilik Gantit100% (1)
- Hbsc3403 - v2 - Planning and Assessing Science Teaching & LearningDokument7 SeitenHbsc3403 - v2 - Planning and Assessing Science Teaching & LearningKilik GantitNoch keine Bewertungen
- How To Make Wau BulanDokument3 SeitenHow To Make Wau BulanKilik Gantit0% (1)
- Panduan Proposal Oum 2014Dokument8 SeitenPanduan Proposal Oum 2014Kilik GantitNoch keine Bewertungen
- Program Transisi Tahun 1 (2013) Bahasa InggerisDokument4 SeitenProgram Transisi Tahun 1 (2013) Bahasa InggerisKilik GantitNoch keine Bewertungen
- Chemistry Ting.5 2012Dokument95 SeitenChemistry Ting.5 2012Kilik GantitNoch keine Bewertungen
- Biodata Major/Minor Credit Transfer Registered Course Examination Results Academic Progress Transcript Financial PreviousDokument2 SeitenBiodata Major/Minor Credit Transfer Registered Course Examination Results Academic Progress Transcript Financial PreviousKilik GantitNoch keine Bewertungen
- Question Bi Y3Dokument21 SeitenQuestion Bi Y3Kilik GantitNoch keine Bewertungen
- ODesk English Vocabulary Test Answer 2012Dokument10 SeitenODesk English Vocabulary Test Answer 2012Kilik GantitNoch keine Bewertungen
- Year 3 Name: - Year: - A. Arrange The Letters. Write The Correct Words. (10 Marks)Dokument21 SeitenYear 3 Name: - Year: - A. Arrange The Letters. Write The Correct Words. (10 Marks)Kilik GantitNoch keine Bewertungen
- Seven Elements of Effective NegotiationsDokument3 SeitenSeven Elements of Effective NegotiationsKilik GantitNoch keine Bewertungen
- Pengeritan Sains PolitikDokument6 SeitenPengeritan Sains PolitikKilik GantitNoch keine Bewertungen
- PHP Tutorial PDFDokument128 SeitenPHP Tutorial PDFDaniel SapnuNoch keine Bewertungen
- Pass Microsoft 74-343 Exam: Number: 74-343 Passing Score: 800 Time Limit: 120 Min File Version: 40.2Dokument26 SeitenPass Microsoft 74-343 Exam: Number: 74-343 Passing Score: 800 Time Limit: 120 Min File Version: 40.2tapera_mangeziNoch keine Bewertungen
- Dorothy Johnson's TheoryDokument23 SeitenDorothy Johnson's Theoryarielledy0405Noch keine Bewertungen
- Jean Piaget ProjectDokument13 SeitenJean Piaget ProjectRoland Aparece100% (1)
- Load Testing Best Practices Using Web LoadDokument39 SeitenLoad Testing Best Practices Using Web Loadaustinfru7Noch keine Bewertungen
- How To Be The Golden Egg in The Trading Game PrintDokument68 SeitenHow To Be The Golden Egg in The Trading Game PrintNagy100% (1)
- Collision PHET LabDokument4 SeitenCollision PHET LabBahril IlmiwanNoch keine Bewertungen
- A Study On Green Supply Chain Management Practices Among Large Global CorporationsDokument13 SeitenA Study On Green Supply Chain Management Practices Among Large Global Corporationstarda76Noch keine Bewertungen
- Btstack Gettingstarted 1.1Dokument51 SeitenBtstack Gettingstarted 1.1Christian WangNoch keine Bewertungen
- Observation ChecklistDokument4 SeitenObservation ChecklistNiketa Joseph100% (5)
- Food Specification - Fresh Produce Cut - FinalDokument10 SeitenFood Specification - Fresh Produce Cut - FinalSwamy ANoch keine Bewertungen
- ProceedingDokument7 SeitenProceedingnoor hafizzatul izzahNoch keine Bewertungen
- Socsc 03Dokument24 SeitenSocsc 03Emon Espejo100% (1)
- UNIT-3 Biodiversity and Biotic Resources:: 1 Genetic DiversityDokument4 SeitenUNIT-3 Biodiversity and Biotic Resources:: 1 Genetic DiversityMansour Controversial KhanNoch keine Bewertungen
- Active CitizenshipDokument2 SeitenActive CitizenshiprachidNoch keine Bewertungen
- BRAZIL MM and SD Manual Steps To CutoverDokument19 SeitenBRAZIL MM and SD Manual Steps To CutoverRafa CarrilloNoch keine Bewertungen
- Cs 1410Dokument2 SeitenCs 1410David DengNoch keine Bewertungen
- What Is Engineering SurveyingDokument5 SeitenWhat Is Engineering SurveyingHui EdroxNoch keine Bewertungen
- FROG Chapter08 PDFDokument37 SeitenFROG Chapter08 PDF신재호Noch keine Bewertungen
- The Year's Best Horror Stories - Karl Edward Wagner PDFDokument298 SeitenThe Year's Best Horror Stories - Karl Edward Wagner PDFAmbaejo96100% (1)
- Kinesiology For The Martial Arts PDFDokument50 SeitenKinesiology For The Martial Arts PDFB'MAZ100% (4)
- Multicast Live Video Broadcasting Using Real Time TransmissionDokument2 SeitenMulticast Live Video Broadcasting Using Real Time Transmissionaruna2707Noch keine Bewertungen
- Collection of Fungal Material From Surfaces by Tape Lift: Standard Practice ForDokument3 SeitenCollection of Fungal Material From Surfaces by Tape Lift: Standard Practice ForasmaNoch keine Bewertungen
- Week 7Dokument2 SeitenWeek 7anon-382265Noch keine Bewertungen
- Oracle OTL Timecard Layout CustomicationDokument138 SeitenOracle OTL Timecard Layout CustomicationFoolIshNoch keine Bewertungen
- BOC Develop A Strategic Communication Plan of The Transformation Roadmap Phase 2Dokument25 SeitenBOC Develop A Strategic Communication Plan of The Transformation Roadmap Phase 2Mario FranciscoNoch keine Bewertungen
- RHCSA Sa1 2 EXAM Questions (1) 1Dokument23 SeitenRHCSA Sa1 2 EXAM Questions (1) 1hosnitmiNoch keine Bewertungen
- Chiller MC Quay MacDokument14 SeitenChiller MC Quay MacJimmy Franz Caballero ZuñigaNoch keine Bewertungen
- Karatina University: University Examinations 2018/2019 ACADEMIC YEARDokument5 SeitenKaratina University: University Examinations 2018/2019 ACADEMIC YEARtimNoch keine Bewertungen
- CEFR B1 Learning OutcomesDokument13 SeitenCEFR B1 Learning OutcomesPhairouse Abdul Salam100% (1)
- Bit DefenderDokument130 SeitenBit Defendermarius_brkt6284Noch keine Bewertungen