Beruflich Dokumente
Kultur Dokumente
ITSE-1301 Lecture Cascading Style Sheet
Hochgeladen von
greenwind82Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
ITSE-1301 Lecture Cascading Style Sheet
Hochgeladen von
greenwind82Copyright:
Verfügbare Formate
Cascading Style Sheet Syntax: Selector {property: value}
Property back-ground-color Values Any color, by name or hex code URL Any color, by name or hex code Any named font cursive fantasy monospace sans-serif serif font-size Number + unit xx-small x-small small medium large x-large xx-large font-weight normal bold bolder lighter line-height normal number + unit text-align left right center justify liststyleimage list- style-position inside outside outside Wrapping the list text inside or outside of bullet points URL none URL of an image to display as the bullets for a list Up to you + normal text direction normal Vertical spacing between lines of text Which way the text on the page should be aligned normal Weight (how bold or light) the font should appear medium Size of the font to be displayed Default Value transparent Description Background color of the page
back-ground-image color
none Up to you!
URL of an image to display in a page background Color of the fore-ground text
font-family
Up to you!
Font to display
Property list- style-type
Values disc circle square decimal decimalleadingzero lower-alpha upper-alpha none
Default Value disc
Description Bullet type on lists
display
block inline none
inline
Format of a defined section of the page
top
Percentage number + unit auto
auto
For absolutely positioned objects, the offset from the top edge of the positioning context For absolutely positioned objects, the offset from the right edge of the positioning context For absolutely positioned objects, the offset from the bottom edge of the positioning context For absolutely positioned objects, the offset from the left edge of the positioning context Method by which an element box is laid out, relative to positioning context
right
Percentage number + unit auto
auto
bottom
Percentage number + unit auto
auto
left
Percentage number + unit auto static absolute relative fixed
auto
position
static
visibility
collapse visible hidden inherit
inherit
Indicates whether an object will be displayed on the page
z-index
Number auto
auto
Stacking order of an object The displayed style of an objects borders Can be broken out into bordertop-style, border-rightstyle, border-bottomstyle, and border-leftstyle
borderstyle
none dotted dashed solid double groove
Not defined
Property
Values ridge inset outset
Default Value
Description
border-width
thin medium thick Number
Not defined
Width of the border around an object Can be broken out into bordertop-width, border-rightwidth, border-bottomwidth, and border-leftwidth
border- color
Any color, by name or hex code transparent
Not defined
Color of an objects border Can be broken out into bordertop-color, border-rightcolor, border-bottomcolor, and border-leftcolor
float
left right none
none
Specifies whether the object should be floated to one side of the document Displayed height of an object
height
Percentage number + unit auto
auto
width
Percentage number + unit auto
auto
Displayed width of an object
margin
Percentage number + unit auto
Not defined
Displayed margins of an object Can be broken out into margintop, margin-right, marginbottom, and margin-left
padding
Percentage number + unit auto
Not defined
Displayed blank space around an object Can be broken out into padding-top, padding-right, paddingbottom, and padding-left
cursor
auto crosshair default pointer move text help
auto
Color name Black Silver Gray White Maroon Red Purple Fuchsia Green Lime Olive Yellow Navy Blue Teal Aqua
#RGB code #000000 #C0C0C0 #808080 #FFFFF #800000 #FF0000 #800080 #FF00FF #008000 #00FF00 #808000 #FFFF00 #000080 #0000FF #008080 #00FFFF
color
Das könnte Ihnen auch gefallen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (120)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
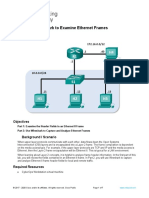
- 8.2.8 Lab - Using Wireshark To Examine Ethernet FramesDokument7 Seiten8.2.8 Lab - Using Wireshark To Examine Ethernet Framesbui lamNoch keine Bewertungen
- ATG CA Versioning TrainingDokument11 SeitenATG CA Versioning Trainingkvnreddy008Noch keine Bewertungen
- Strategi Komunikasi Pemasaran Game OnlinDokument13 SeitenStrategi Komunikasi Pemasaran Game OnlinRenee100% (1)
- e-GP Tender Notice: Civil Aviation Authority, BangladeshDokument1 Seitee-GP Tender Notice: Civil Aviation Authority, BangladeshS.M BadruzzamanNoch keine Bewertungen
- Hulley9781608318049 FMDokument14 SeitenHulley9781608318049 FMrarepsyche100% (2)
- Sweet Baby Ray's Plans BookDokument39 SeitenSweet Baby Ray's Plans Bookclassylassy144244100% (5)
- Chief Architect x4 Migration GuideDokument10 SeitenChief Architect x4 Migration GuideJosé FernandesNoch keine Bewertungen
- Mental Health MattersDokument25 SeitenMental Health Mattersbeck222Noch keine Bewertungen
- Kit ListDokument12 SeitenKit ListJay MorrowNoch keine Bewertungen
- SN Win XPDokument3 SeitenSN Win XPHadi HansNoch keine Bewertungen
- Introduction To HP Load Runner Getting Familiar With Load Runner 4046Dokument28 SeitenIntroduction To HP Load Runner Getting Familiar With Load Runner 4046DurgaCharan KanaparthyNoch keine Bewertungen
- D6200 Installation A Operation Manual enUS 2667852683Dokument64 SeitenD6200 Installation A Operation Manual enUS 2667852683Marco Antonio Valdez RojasNoch keine Bewertungen
- Brochure Control WaveDokument2 SeitenBrochure Control Waveadesa2013100% (1)
- Prevention of Cyber Crime in Bangladesh Cover PageDokument7 SeitenPrevention of Cyber Crime in Bangladesh Cover Pagejehan0% (1)
- CSC Quiz 2Dokument4 SeitenCSC Quiz 2Jaya MalathyNoch keine Bewertungen
- Cloud Computing: Bangladesh PerspectiveDokument4 SeitenCloud Computing: Bangladesh PerspectiveFaisal Pasha100% (1)
- Create A Modal Dialog Using CSS and JavaScriptDokument4 SeitenCreate A Modal Dialog Using CSS and JavaScriptszsaifiNoch keine Bewertungen
- FC Csp423 PDF TiDokument1 SeiteFC Csp423 PDF TiEmilyNoch keine Bewertungen
- CEH v12 Lesson 1 - Footprinting & ReconnaissanDokument150 SeitenCEH v12 Lesson 1 - Footprinting & ReconnaissanEmanuel Angel100% (2)
- Project Paper Group 1Dokument4 SeitenProject Paper Group 1Roopshree ShelkeNoch keine Bewertungen
- Amazon Ebay MarketingDokument27 SeitenAmazon Ebay MarketingmarkmwalimuNoch keine Bewertungen
- E CommerceDokument1 SeiteE CommerceOrko AbirNoch keine Bewertungen
- Manual Testing Interview QuestionsDokument20 SeitenManual Testing Interview QuestionsAmit BarikNoch keine Bewertungen
- Information Retrieval in Folksonomies: Search and RankingDokument15 SeitenInformation Retrieval in Folksonomies: Search and RankingtempNoch keine Bewertungen
- IDS, IPS and FirewallsDokument2 SeitenIDS, IPS and FirewallsSam ChoudharyNoch keine Bewertungen
- Ministry of Education Sector: Economic Infrastructure Sub Sector: Information Technology Occupation: Hardware and Network Servicing Level IIIDokument11 SeitenMinistry of Education Sector: Economic Infrastructure Sub Sector: Information Technology Occupation: Hardware and Network Servicing Level IIImoges tesfayeNoch keine Bewertungen
- Checkpoint NGX Release NotesDokument94 SeitenCheckpoint NGX Release NotesHebert MolinaNoch keine Bewertungen
- Applied Study of Layer 3 Switching Configuration Based On VLAN Among Colleges' Library Network SystemsDokument4 SeitenApplied Study of Layer 3 Switching Configuration Based On VLAN Among Colleges' Library Network SystemsAlex Daniel ZadNoch keine Bewertungen
- Configuration Guide - VPNDokument179 SeitenConfiguration Guide - VPNkmadNoch keine Bewertungen
- Lesson 1-ETECH - Intro To ICTDokument45 SeitenLesson 1-ETECH - Intro To ICTMaricel Baldomero De LaraNoch keine Bewertungen