Beruflich Dokumente
Kultur Dokumente
Como Diseñar Una Web Docente
Hochgeladen von
Marco Silva SegoviaOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Como Diseñar Una Web Docente
Hochgeladen von
Marco Silva SegoviaCopyright:
Verfügbare Formate
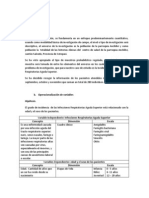
Para qu un web docente?
Para informar sobre la planificacin acadmica, de aula, y facilitar la intercomunicacin entre los diferentes actores del proceso docente-educativo. Para crear de forma progresiva una base de datos de recursos relacionados con una asignatura o rea. Los contenidos se actualizan fcilmente y con un coste inferior al de los materiales impresos y se pueden incluir elementos multimedia motivadores (vdeos, imgenes, sonidos, animaciones,...) que faciliten el estudio de la asignatura. Para informar sobre los contenidos o temarios de congresos, cursos, asignaturas, noticias de actualidad temtica, etc. Para ayudar a los estudiantes en su proceso de aprendizaje, permitiendo una estructuracin y seleccin de los aprendizajes. Los contenidos en formato web permiten a los alumnos que sean ellos quienes estructuren su aprendizaje. Adems el acceso a los contenidos en cualquier momento puede motivarlos. Para difundir ciertas materias desde puntos de vista acadmicos o recreativos. Para recomendar bibliografa o enlaces de Internet temticos. La inclusin de enlaces en la web permite disponer de una cantidad impresionante de informacin al alcance de un clic. Para formar entornos donde se pueda encontrar "de todo" lo relacionado con una materia o asignatura (portal).
Tipos de webs docentes En Internet podemos encontrar web docentes de diferentes tipos aunque lo habitual es mezclar algunas de las siguientes opciones: Informativas Cientficas. Web temticas. De recursos Disciplinares Webquest Recreativas De autoaprendizaje. Hotpotatoes. De centros de enseanza Departamental
Qu podemos encontrar en una pgina web?
En una pgina web pueden colocarse distintos tipos de elementos. Primero habra que distinguir entre los elementos internos de la pgina, estos son los que estn dentro de la pgina y los elementos externos que deben estar almacenados en alguna carpeta del sitio y que se descargan (o no) en esa carpeta adicional cuando nos bajamos una pgina web de Internet.
Elementos internos: Texto de diferentes tamaos, formas, colores y fuentes. Enlaces (hipervnvulos) asociados a texto. Tablas simples o anidadas que contienen otros elementos, fundamentalmente texto. Marcos (frames) con los que organizamos la pgina. Capas (layers) que contienen texto e imgenes y que podemos hacerlas invisibles o asociarlas a diferentes efectos javascript. Mapas sensibles con hipervnculos asociados a imgenes o partes de imgenes.
Elementos externos (en la pgina habr referencias, vnculos a estos elementos que se almacenan fuera): Imgenes grandes y pequeas (iconos) normalmente en formato .jpg y .gif. Animaciones simples, suelen ser gif animados. Animaciones o efectos flash (potente herramienta). Efectos Java sobre texto o imagen apoyados en archivo externo .jar Audio y vdeo Escenas de realidad virtual Programas, documentos, etc, para descargar o bajar de la red al ordenador. Hay que tener en cuenta que los programas no se pueden ejecutar en Internet. Las tablas y los marcos (frames) y las capas (layers) son contenedores, ya que contienen a otros elementos. Permiten colocar los elementos de la pgina en la posicin que se desea.
Cmo nos comunicamos a travs del Internet? Internet es una red compuesta por miles de redes independientes pertenecientes a instituciones pblicas, centros de investigacin, empresas privadas y otras organizaciones. Todas comparten los denominados protocolos de internet. Existen diversos protocolos en funcin del tipo de comunicacin que se establece entre las mquinas. El protocolo HTTP (HyperText Transfer Protocol) es la base de la Web. La Web es un sistema que facilita el acceso a los distintos recursos que ofrece Internet a travs de una interfaz comn basada en el hipertexto. La Web se ha hecho enormemente popular con la
aparicin de unos programas dotados de interfaces grficas amigables que permiten a cualquier persona acceder a los documentos de la red: son los conocidos navegadores. El hipertexto es un texto con enlaces. El trmino hipertexto fue acuado por Ted Nelson en 1965. Los documentos de hipertexto pueden contener enlaces o anclas, que son referencias a otras partes del documento o a otros documentos. El hipertexto supone una ampliacin del concepto habitual de texto al permitir que una serie de documentos enlazados unos con otros y posiblemente ubicados en lugares remotos aparezcan formando una unidad. El hipertexto da un gran salto con el desarrollo de internet, ya que un documento puede estar fsicamente distribuido en distintas mquinas conectadas entre s. Esta es la idea que da origen a la Web (constelaciones?). La Web fue creada en 1989 por Tim Berners-Lee en el CERN (Ginebra) para compartir informacin entre grupos de investigadores de gran tamao localizados en diversos lugares del mundo, utilizando el concepto de hipertexto. Se crearon unos protocolos y especificaciones que han sido adoptados universalmente gracias a aportaciones posteriores como el desarrollo por la NCSA de la popular interfaz MOSAIC. En la pgina web del World Wide Web Consortium o W3C (www.w3.org) puede conocerse la visin primitiva del creador sobre la Web.
Ideas bsicas de la Web: Desaparicin de la idea de un servidor nico de informacin mantenido por un equipo de profesionales dedicado. Especificacin de un mecanismo para localizar de forma unvoca documentos distribuidos geogrficamente. Cada documento tiene una direccin llamada Uniform Resource Locator, URL. Una interfaz de usuario uniforme que esconde los detalles de los formatos y protocolos utilizados para la transferencia de la informacin, simplificando por tanto el acceso a la misma. Los programas que utilizan estas interfaces son los navegadores. El elemento bsico de la Web es la pgina web, un documento que contiene enlaces de hipertexto a otros documentos relacionados que pueden estar localizados en la propia mquina o en mquinas remotas. La Web comenz siendo un medio para el intercambio de informacin bsicamente textual, pero actualmente puede utilizarse para transmitir cualquier tipo de medio. Se habla entonces de hipermedia.
Transferencia de pginas web
1. 2. 3. 4.
El usuario especifica en el cliente web la direccin (URL) de la pgina que desea consultar. El cliente establece la conexin con el servidor web. El cliente solicita la pgina o el objeto deseado. El servidor busca la pgina solicitada en su sistema de ficheros. Si la encuentra, la enva al cliente; en caso contrario, devuelve un cdigo de error. (Cach) 5. El cliente interpreta los cdigos HTML y muestra la pgina al usuario. 6. Se cierra la conexin.
Elementos didcticos de una web docente de rea Acadmica El principal objetivo al disear una web docente de departamento se debe centrar en complementar la tarea docente. Antes de iniciar el diseo de la web conviene observar las webs de otros profesores y asignaturas para hacernos a la idea de modelos de webs educativas y apartados desarrollados. Los elementos didcticos expuestos a continuacin son simplemente orientaciones ya que no todas las webs debern incluir todos los elementos e incluso se pueden aadir ms. Cada elemento tiene ejemplos de aplicacin donde se desarrolla ese apartado con mayor o menor fortuna: 1. Miembros del rea: Nombres, fotos, competencias, horarios de tutoras,... Se puede iniciar un archivo acumulativo e histrico de integrantes del rea. 2. Planificacin didctica del rea Acadmica. Incluir informacin sobre objetivos, programacin, recursos a emplear, sistemas y criterios de evaluacin, bibliografa, horarios de tutoras, resultados acadmicos.
3. Planificacin de Asignatura por Cursos. Incluir informacin sobre la importancia de la asignatura, objetivos, programa, requisitos, metodologa, sistemas y criterios de evaluacin, bibliografa, ... En cuanto a los Contenidos se puede crear de forma progresiva una base de datos de recursos web, programas. 4. Actividades complementarias del rea Acadmica. Viajes y visitas previstas. Intercambios escolares. Viajes realizados y galera fotogrfica. Proyectos en los que participa y su implicacin. Concursos. 5. Bibliografa recomendada y listado de libros de texto por asignatura. Unas lecturas recomendadas pueden dar lugar a un listado clasificado por temas que facilitar una base de datos a utilizar en cualquier momento. 6. Web temtica. Informacin sobre temas concretos, apuntes y esquemas sobre los mismos, ejercicios, exmenes, bibliografa y enlaces. Elementos para descargar. El visitante, normalmente el alumno, necesita de ellos para el seguimiento de la asignatura. 7. Noticias y novedades. Rincn de la Ciencia, Rincn Literario, Rincn de la Historia: La web ha de ser dinmica y estimular al alumnado, padres, madres y profesorado a visitarla frecuentemente. 8. Enlaces de inters. La navegacin por Internet se realiza enlazando una web con otra. Es fundamental la inclusin de enlaces relacionados con la asignatura. 9. Lecciones interactivas. Si queremos que el seguimiento de las lecciones se haga a travs del ordenador, podemos elaborar lecciones en formato web. Un buen modelo es el de Webquest. Un webquest es una actividad de bsqueda informativa estructurada y guiada en la cual la mayor parte de la informacin usada por los alumnos est extrada de la red. Proporcionan a los alumnos una tarea bien definida, as como los recursos y las consignas que les permiten realizarlas. 10. Ejemplos de ejercicios, trabajos y exmenes de otros aos. Publicar trabajos hechos por alumnos. Ayuda a hacerse una idea del nivel de dificultad de la asignatura. Para esto hay bastante material educativo publicado en el entorno Clic. 11. Instrumentos de evaluacin: Podemos incluir evaluacin a travs de Internet en forma de tests principalmente. Programas como Hotpotatoes, Ardora, JClic, etc. nos proporciona una buena plataforma para disear instrumentos de evaluacin y de publicacin web. Otro es WebQuestions.
Elementos tcnicos (servicios) de una web docente Buscadores de contenidos. Puede haber buscadores internos al sitio web y externos. El buscador externo ms famoso es Google y podemos incluirlo en nuestra web aunque el inters es mnimo ya que se est convirtiendo en un hbito internauta el entrar en la pgina de Google e iniciar una bsqueda. Un buscador interno de contenidos en nuestra web es importantsimo para ganar accesibilidad de los usuarios sobre todo cuando el nivel de informacin es elevado. De los gratuitos, que dan
mucho y piden poco el ms interesante es Freefind que tambin nos ofrece la posibilidad de indexar el mapa web de nuestro sitio.
Ms sobre buscadores
Mapa del sitio. Es un instrumento sencillo que consiste en mostrar en una sola pgina todo el contenido jerarquizado de nuestro sitio web para informar al usuario. Adems para facilitar la accesibilidad con un slo clic a cualquier pgina nuestra es conveniente vincular mediante enlaces simples cada una. Algunos buscadores (ej. Freefind) ofrecen esta posibilidad, con lo que se genera un mapa del sitio automtico con una periodicidad marcada, una semana, 5 das, etc.). Al utilizar esta propiedad tendremos en cuenta que el motor de bsqueda se gua por el nombre de la pgina que deber estar actualizado. Foros de alumnos y profesores. Tambin llamados Listas de correo (o listas de distribucin) es una especie de libro de visitas ubicado en un servidor web donde cada usuario escribe sus opiniones sobre un tema determinado. Los foros constituyen un instrumento de discusin a travs de Internet en tiempo no real. Se puede gestionar el foro para verlo slo el administrador (libro de visitas) o cualquier usuario (foro real) con lo que podemos facilitar la comunicacin entre el profesor y los alumnos y entre profesores sobre los temas que previamente determinemos. Estos dos portales seleccionados ofrecen la creacin gratuita de listas de correos orientadas a foros o libros de visitas: Melodysoft y Elistas. Chat de alumnos y profesores. Es un buen complemento al foro pero tiene el inconveniente de que es una comunicacin a tiempo real por lo que previamente hay que "quedar" un da a una hora. En los chat ms populares siempre encuentras usuarios conectados pero en la mayora puedes encontrarte solo. Si quieres incluir un chat en tu web puedes utilizar los servicios del Live Chat de Bravenet (en ingls) o los de Chatear (es castellano) entre otros muchos. Algunos portales de chat famosos han sido absorbidos, como Inforchat, por grandes proveedores de la comunicacin por internet. Ej.: http://www.inforchat.ya.com/ Traducir las pginas. Otro servicio interesante sobre todo cuando queremos iniciar un Convenio o cualquier intercambio con el resto de pases, o simplemente queremos aumentar la competencia lingstica de nuestros alumnos o internacionalizar nuestra pgina. Podemos traducir automticamente la pgina web a otros idiomas como ingls o francs, utilizando el traductor automtico de buscadores como Google. La traduccin directa (a veces
literal) deberemos afinarla con nuestros conocimientos o apoyndonos en compaeros. En el resultado final no se debe notar que es el producto de una traduccin google.
Otros servicios: Consulta de notas. Sistemas para presentar quejas y sugerencias por parte de los alumnos (foro?). Fechas de entrega de trabajos, prcticas, etc. F.A.Q: Respuestas a las preguntas ms comunes sobre temas bien definidos.
Pgina web y sitio web Las pginas web son los documentos con los que se construye la Web. Una pgina web es un documento hipermedia (fichero .htm, .html, .xhtml, .asp, .jsp, .php), escrito con el lenguaje HTML que es procesado por un programa especial, el navegador. Las pginas web se disean para ser accesibles fundamentalmente a travs de Internet. Un sitio web es un conjunto de pginas web interrelacionadas y organizadas entorno a una temtica o necesidad concreta, que estn en un mismo servidor. Acompaando a las pginas estn las carpetas con archivos auxiliares de imgenes, sonidos, documentos, ... En Internet no hay pginas web "sueltas". Hay sitios web (aunque sean de una sola pgina) ubicados en servidores web. Normalmente la pgina de entrada a un sitio web figura como index.htm. Con un navegador podemos hacer la peticin de entrada en un sitio web (pgina de entrada) o en una pgina concreta del sitio. Los ficheros correspondientes a pginas web debemos disearlos en el disco duro del ordenador local (servidor local). Despus, teniendo los permisos oportunos del servidor (terra, wanadoo, educaragon, ...), podemos colocar estos ficheros en Intenet (servidor remoto) para que puedan ser visitados en todo el mundo. Para colocar estos ficheros (subirlos a Internet) podemos utilizar un programa FTP. Cuando los sitios web son muy complejos o extensos hay dos herramientas interesantes que dan un cierto valor aadido a la calidad del mismo: La primera es el mapa del sitio, una enumeracin jerarquizada de todas sus pginas, normalmente con vnculos directos a cada pgina para facilitar la navegacin. La segunda es un buscador interno que permita al visitante una rpida localizacin de cualquier elemento del sitio.
Interactividad La interactividad es hoy da un aspecto fundamental en el diseo de un buen sitio web. La interactividad se puede conseguir de varias formas. La ms antigua se basa en el uso de formularios. Un formulario permite el envo de informacin desde el cliente hacia el servidor, donde un programa se encarga de procesarla. Otro tipo de interactividad es la proporcionada por el denominado HTML dinmico, basada en el uso de pequeos programas llamados scripts (guiones). Un script ejecuta una accin sobre un elemento de la pgina cuando se produce un determinado evento sobre dicho elemento. La combinacin de un evento con una accin para un determinado elemento se conoce como un comportamiento del objeto, pudiendo un mismo elemento tener asociados varios comportamientos. Es importante tener en cuenta que al hacer dinmicas las pginas stas pueden volverse inaccesibles para muchos usuarios.
Creacin de pginas web Cuando emprendamos la tarea de crear pginas web a partir de una buena planificacin que nos la da el diseo de pgina, tener una idea clara de los elementos que vamos a incluir y conseguir los elementos o documentos auxiliares (imgenes, docs, animaciones, etc), tenemos varias posibilidades de edicin web: Utilizar un editor de pginas web. Programar directamente en HTML. Guardar en formato HTML un documento creado con otra aplicacin
Una vez elegido el editor de pginas web con el que tendremos que trabajar en profundidad necesitamos algunas herramientas auxiliares que nos faciliten el tratamiento de los distintos documentos que vayamos a incluir en las pginas: Programas de diseo grfico, para la creacin y el tratamiento digital de imgenes y fotografas (PaintShop Pro, Adobe Photoshop, Corel PhotoPaint). Programas de tratamiento del color, nos proporcionan los colores amigables y los cdigos correspondientes para incluirlos en el editor (Color Schemer, tambin online: http://www.colorschemer.com/online.html ) Editores de mapas sensibles, para crear mapas de imgenes (Mapedit). Programas de animacin, para crear animaciones GIF (GIF Construction Set) o vectoriales (Macromedia Flash). Programas de edicin de audio (GoldWave, Sonic Foundry SoundForge). Programas de edicin de vdeo (Adobe Premiere), para editar audio y vdeo digital. Programas de modelado 3D (Kinetix 3D Studio, CorelWEB.WORLD, 3D Webmaster), para incluir mundos virtuales en VRML.
Conversores de formatos grficos y de texto, para incorporar a un documento HTML documentos realizados con otros programas y almacenados en diferentes formatos (Paquete Corel, Graphics Workshop). Analizadores de vnculos, para comprobar los enlaces entre las pginas (Los propios editores web). Entornos de desarrollo de programas, para escribir cdigo HTML, Java, JavaScript, etc. Programas de FTP, para la transferencia de las pginas al servidor web (WS_FTP). Servidores web, para realizar pruebas en modo local (Apache Web Server).
Orientaciones metodolgicas Usabilidad (Arquitectura de la Informacin) Usabilidad o "facilidad de uso" es una medida de la calidad que experimentan los usuarios cuando interaccionan con una pgina web. La usabilidad son tcnicas que ayudan a los seres humanos a realizar tareas en entornos grficos de ordenador, en nuestro caso, pginas web. Los trminos clave de la usabilidad son: Facilidad de uso: un usuario que es la primera vez que accede a una pgina web cunto le cuesta hacerse con ella? Eficiencia: un usuario que utiliza el sistema cunto le cuesta operar con ella? Memorizar: un usuario que ha utilizado previamente una pgina web cunto le cuesta recordar su uso? Frecuencia de errores: con qu frecuencia un usuario comete errores en la pgina web y cmo se solucionan? Satisfaccin subjetiva: le gusta al usuario utilizar la pgina web?
Cules son las reglas de oro sobre la usabilidad? 1. En internet el usuario es el que manda. Esto quiere decir que sin usuarios tu pgina muere, as que ms vale que los cuides y les des lo que te piden, de lo contrario te quedaras solo. 2. En internet la calidad se basa en la rapidez y la fiabilidad. En internet cuenta que tu pgina sea ms rpida que bonita, fiable que moderna, sencilla que compleja, directa. 3. Seguridad. Si en el mundo real a veces nos cuesta fiarnos del banco de la esquina, imagnate cmo se siente la gente en internet cuando llega a un site. Procura que todo funcione como un reloj para que la gente pueda fiarse del site. 4. La confianza es algo que cuesta mucho ganar y se pierde con un mal enlace. Es mejor salir con algo sencillo e ir a lo complicando poco a poco, que salir con todo y ver "qu es lo que pasa". Poco a poco y con el feedback de los usuarios, se podr ir complicando la pgina. Pero hay que asegura antes de arriesgar.
5. Si se quiere hacer una pgina decente, simplificar, reducir, optimizar. La gente no se va a aprender tu site por mucho que insistas, as que por lo menos hay que hacerlo sencillo, se debe reutilizar todos los elementos que se pueda, para que de este modo los usuarios se sientan cmodos y no se pierdan cada vez que necesiten encontrar algo en el site. 6. Pon las conclusiones al principio. El usuario se sentir ms cmodo si ve las metas al principio. De esta forma no tendr que buscar lo que necesita y perder menos tiempo en completar su tarea. Si completa su tarea en menos tiempo se sentir mejor y quizs se dedique a explorar el site o quizs se lo recomiende a un amigo. 7. No hagas perder el tiempo a la gente con cosas que no necesitan. Procura que la seleccin de productos a cruzar sea consecuente y no lo quieras "vender todo" en todas las pginas. 8. Buenos contenidos. Escribir bien para internet es todo un arte. Pero siguiendo las reglas bsicas de (1) poner las conclusiones al principio y (2) escribir como un 25% de lo que pondras en un papel, se puede llegar muy lejos. Leer en pantalla cuesta mucho, por lo que, en el caso de textos para internet, reduce y simplifica todo lo que puedas.
El diseo de sitios web deben seguir los siguientes principios: 1. Anticipacin, el sitio web debe anticiparse a las necesidades del usuario. Autonoma, los usuarios deben tener el control sobre el sitio web. Los usuarios sienten que controlan un sitio web si conocen su situacin en un entorno abarcable y no infinito. Consistencia, las aplicaciones deben ser consistentes con las expectativas de los usuarios, es decir, con su aprendizaje previo (plantillas y temas), y Reversibilidad, un sitio web ha de permitir deshacer las acciones realizadas. 2. Legibilidad. Los colores han de utilizarse con precaucin para no dificultar el acceso a los usuarios con problemas de distincin de colores (aprox. un 15% del total). El color de los textos debe contrastar con el del fondo, y el tamao de fuente debe ser suficientemente grande. Es recomendable no utilizar imgenes de fondo ni fondos musicales pues se distrae a los visitantes y dificultan la lectura del texto. Conviene que el fondo de las pginas sea blanco o de colores claros y neutros que propicien una buena lectura. Las imgenes de fondo son normalmente texturas o logotipos. 3. Eficiencia del usuario, los sitios web se deben centrar en la productividad del usuario, no en la del propio sitio web. Por ejemplo, en ocasiones tareas con mayor nmero de pasos son ms rpidas de realizar para una persona que otras tareas con menos pasos, pero ms complejas. Los sitios web deben requerir un mnimo proceso de aprendizaje y deben poder ser utilizados desde el primer momento. Es importante definir el sujeto tipo al que nos dirigimos y disear las pginas en esa direccin. Pero tenemos que tener en cuenta que una vez publicada en Internet cualquier persona puede consultarla. Un tratamiento distinto puede tener si se publica en una Intranet. 4. Ley de Fitts indica que el tiempo para alcanzar un objetivo con el ratn est en funcin de la distancia y el tamao del objetivo. A menor distancia y mayor tamao ms facilidad para usar un mecanismo de interaccin (todo a 3 clic). En ningn caso un sitio web puede
venirse abajo o producir un resultado inesperado. Por ejemplo no deben existir enlaces rotos. 5. Reduccin del tiempo de latencia. Hace posible optimizar el tiempo de espera del usuario, permitiendo la realizacin de otras tareas mientras se completa la previa e informando al usuario del tiempo pendiente para la finalizacin de la tarea. Hay que procurar que el tiempo de carga de la pgina sea pequeo. Por eso hay que utilizar las imgenes y grficos imprescindibles y de pequeo tamao. Normalmente una pgina de +50 Kb dificulta su carga desde el navegador y las visitas. Deberan evitarse pginas com +100 seg. de carga. 6. Interfaz visible pero sin sobrecarga. Se deben evitar elementos invisibles de navegacin que han de ser inferidos por los usuarios, mens desplegables, indicaciones ocultas, etc. Los usuarios no deben sufrir sobrecarga de informacin. Cuando un usuario visita un sitio web y no sabe dnde comenzar a leer, existe sobrecarga de informacin.
Orientaciones metodolgicas - Estructura del sitio La estructura es importante La estructura de un conjunto de pginas web es muy importante, ya que una buena estructura permitir al lector visualizar todos los contenidos de una manera fcil y clara, mientras que un conjunto de pginas web con una mala estructura producir en el lector una sensacin de estar perdido, no encontrar rpidamente lo que busca y terminar por abandonar nuestro sitio.
Planifique la estructura antes de empezar. Antes de crear un conjunto de pginas web uno ha de tener una idea clara de cmo va a ser la estructura de dichas pginas, es conveniente hacer algn esquema sencillo, para la mayora de los casos una hoja de papel y un lapicero bastar, pero si el emplazamiento va a albergar un gran nmero de pginas es recomendable usar algn tipo de programa que permita manejar estructuras de tipo grafo.
La estructura depende del contenido. No es lo mismo crear una estructura de navegacin para un sitio que desea publicar informacin al estilo de un libro cuya estructura estar formada por captulos, este tipo de informacin se adapta bastante bien a una estructura lineal como jerrquica. Mientras que un sitio donde se expone un tutorial o un tour es ms apropiada una estructura de tipo lineal.
Tipos de Estructuras Jerrquica La estructura jerrquica, es la tpica estructura de rbol, en el que la raz es la hoja de bienvenida, esta hoja se puede tambin sustituir por la hoja de contenido, en la que se exponen las diferentes secciones que contendr nuestro sitio. La seleccin de una seccin nos conduce asimismo a una lista de subtemas que pueden o no dividirse.
Este tipo de organizacin permite al lector conocer en qu lugar de la estructura se encuentra, adems de saber que, con forme se adentra en la estructura obtiene informacin ms especfica y que la informacin ms general se encuentra en los niveles superiores.
Lineal La estructura lineal es la ms simple de todas, la manera de recorrerla es la misma que si estuvisemos leyendo un libro, de manera que estando en una pgina, podemos ir a la siguiente pgina o a la anterior.
Esta estructura es muy til cuando queremos que el lector siga un camino fijo y guiado, adems impedimos que se distraiga con enlaces a otras pginas. Por otra parte podemos causar a lector la sensacin de estar encerrado si el camino es muy largo o poco interesante. Este tipo de estructura sera vlido para tutoriales de aprendizaje o tours de visita guiada.
Lineal con jerarqua Este tipo de estructura es una mezcla de la dos anteriores, los temas y subtemas estn organizados de una forma jerrquica, pero uno puede leer todo el contenido de una forma lineal si se desea.
Esto permite tener el contenido organizado jerrquicamente y simultneamente poder acceder a toda la informacin de una manera lineal como si estuvisemos leyendo un libro. Estas pginas web siguen bsicamente este tipo de estructura.
Red La estructura de red es una organizacin en la que aparentemente no hay ningn orden establecido, las pginas pueden apuntarse unas a otras sin ningn orden aparente.
Este tipo de organizacin es la ms libre, pero tambin es la ms peligrosa ya que si no se informa al lector de en dnde se encuentra, puede perderse o puede no encontrar lo que anda buscando o no llegar a ver lo que le queremos mostrar. Ciertamente, utilizar, el esquema de red, es eficaz, y ser mucho ms eficaz, si lo combinamos con uno de tipo lineal o jerrquico, convirtindola as en mixto. En una estructura jerrquica o piramidal la pgina principal ocupa el vrtice (primer nivel) a partir de ah tendremos las de segundo nivel, tercer nivel, etc. Cada pgina apunta a varias del siguiente nivel aunque suelen estar hipervinculadas unas con otras varias veces (estructura lineal).
Navegacin por el sitio web Unos de los apartados ms importantes en el diseo de pginas Web son los elementos de navegacin. Ya que son los que nos permiten movernos a travs de las diferentes pginas que hemos construido. Debemos ofrecer un esquema de navegacin del sitio web claro, simple y razonable que informe con exactitud de la lnea de trabajo y los contenidos del sitio y que propicie
el acceso a los mismos de forma rpida. Es importante que el diseo sea homogneo con sistemas de navegacin similares en todas las pginas con una temtica comn.
Duplique los elementos de navegacin si es necesario. Si sus pginas tienen normalmente un tamao superior al de una pantalla y media, considere la opcin de duplicar los elementos de navegacin al principio y al final de las pginas.
Aada un enlace al principio de la pgina. Si la pgina es suficientemente larga proporcione al final de la pgina un enlace el principio de la misma.
No cree pginas que sean un callejn sin salida. Al menos cada pgina Web ha de tener un enlace por el cual se pueda continuar la navegacin.
Disee una estructura clara. Asegrese de que proporciona un camino cmodo para visitar todas las pginas Web de su sitio. Si no tiene en cuenta esto perder la mayora de los lectores tras las primeras pginas.
Use barras de navegacin orientativas. Es importante que el visitante sepa dnde est navegando dentro del sitio. Esto lo facilitan las barras de navegacin que con una apariencia similar en todas las pginas adems puede aportar hipervnculos que facilitan la navegacin.
Proporcione ndices. Si le es posible facilite un ndice con el contenido del sitio. Procure que el ndice sea fcilmente accesible, puede hacer un "frame" o una tabla y puede ponerlo al principio o al final de la pgina.
Si usa una paleta de navegacin grfica, proporcione enlaces de texto.
Si usa una paleta de navegacin grfica, el lector no puede moverse por las dems pginas hasta que el grfico no est cargado, pero si pone enlaces de texto el lector puede moverse antes y no tener que esperar.
Orientaciones metodolgicas - Estructura de pgina Pgina principal. Sobre todo las pginas principales (index) deben aprovechar el espacio y la informacin utilizando el modelo de dos o tres columnas en vez de un modelo lineal de todo a una columna. A propsito de la pgina principal se debe tener en cuenta que: Ser la pgina ms visitada y debe resultar atractiva. Debe compartir ciertos elementos con el resto de las pginas para dar imagen de centro (ej.: logotipo de la Institucin). Debe contener un resumen o esquema de lo que se puede visitar en el sitio. Tendr enlaces a los principales apartados del sitio. Debe identificar a los responsables del sitio e indicar cmo contactar con ellos. Pginas en construccin. No dejar pginas en blanco con el tema "en construccin". Es mejor dejar sin efecto el enlace correspondiente hasta que la pgina tenga alguna informacin.
Pginas fluidas o estticas. Dentro del esquema general de una pgina web existen varias opciones: Que la pagina este centrada o justificada a la izquierda o que la pgina tenga un tamao fijo o se adapte a la resolucin del monitor. Cuando el tamao de la pgina se adapta a las dimensiones del navegador tenemos una pgina fluida. Esta adaptacin se consigue haciendo las tablas que componen nuestra pgina con tamaos relativos (%). Amazon.com es una pgina fluida que se puede seguir como ejemplo. Para pginas con texto y noticias es mejor el crear nuestras pginas "fluidas" ya que no perjudicamos la navegacin en resoluciones de monitor bajas (800x600 sigue siendo el estndar) y si aprovechamos el uso de monitores con mayor resolucin al ofrecer ms informacin en la parte superior (menos scroll). En el caso de aplicaciones "web" tipo "web mail", "carrito de la compra" y formularios, es mejor usar pginas con tamao fijo ya que en monitores con resolucin de pantalla superior a 1024 la distancia entre la informacin y los botones es muy grande y se pierda el contexto (botones situados en el margen derecho y el campo de texto en el margen izquierdo).
Esto no evita que podamos tener la pgina construida con zonas "fluidas" y zonas rgidas. Dentro de una misma pgina, zonas de botones y navegacin es bueno conservar el tamao fijo y zonas de informacin es mejor ofrecer una solucin "fluida".
Hacer las pginas de una pantalla y media. El tamao de las pginas no debe sobrepasar ciertos lmites en cuanto a memoria utilizada para tener un tiempo de descarga razonable. Pero adems las pginas largas obligan a manejar mucho las barras de desplazamiento o el scroll haciendo tediosa la lectura o bsqueda de informacin. En general es una buena costumbre no hacer pginas de tamao mayor a una pantalla y media. De esta manera evitar muchos problemas y facilitar la lectura de las pginas. Las pginas de tamao de una pantalla y media son cmodas de leer y no saturan al lector con demasiada informacin.
Pginas largas para grandes documentos. El modo texto consume poca memoria pero resulta pesado cuando es demasiado largo (dos pantallas o ms). Ciertamente es ms fcil hacer scroll que avanzar a otra pgina, pero cuando los textos son muy largos son tambin desalentadores y a mi parecer es que siendo solo texto podemos incluir varias pantallas y luego un avance de pgina que aportara un descanso a la vista y al lector y no acabara por hartarlo como lo hara el tener que leer de corrido un texto que ocupe 50 pantallas.
Algunas ideas para presentar contenidos con texto: Claridad expositiva con un lenguaje claro, sencillo y directo. Comenzar los apartados con introducciones motivadoras que resalten la importancia del mismo. Reforzar las explicaciones con resmenes, esquemas, listas ordenadas. En textos muy extensos dividir la documentacin en varias pginas o hacer un resumen del contenido y ofrecer la descarga del documento completo en un formato conocido (.doc, .pdf). Si por motivos de usabilidad se desea que las paginas no sean muy largas entonces se debera crear un vnculo donde el cliente baje el documento completo sin tener que esperar a ver todas las paginas, personalmente agradezco al webmaster cuando un documento tiene un vnculo donde bajarlo completo y poder verlo offline (formato zip, pdf, etc), sin necesidad de tener que cargar todas las paginas, muchas de ellas con contenido que francamente no me interesa.
Firmar y fechar los documentos Todos los documentos deberan firmarse. De esta manera se identifica al autor del documento, adems de hacerse responsable de su contenido. Si el documento contiene informacin importante o de valor, firme el documento digitalmente con algn mtodo seguro como puede ser PGP. Tambin es importante fechar los documentos, al fechar los documentos situamos el contenido de los mismos en un contexto en el tiempo. Si el documento est fechado, el lector es capaz de saber si la informacin es actual o por el contrario est obsoleta.
Nombrar la pgina. Poner nombre a la pginas sobre todo a la principal. El nombre es el principal elemento que utilizan los grandes buscadores para localizar pginas web (tambin la descripcin y las palabrasclave). Adems si la pgina se guarda en el HD o se agrega a Favoritos tomar, por defecto, ese nombre. Puede incluir de 3 a 8 palabras que debemos seleccionar adecuadamente para que la pgina sea visitada.
Facilitar el contacto con el autor As mismo sera bastante conveniente que se proporcionase informacin de cmo contactar con el autor. Una manera sencilla es crear una pgina con las seas del autor e introducir un enlace a dicha pgina al final de cada documento.
Tener cuidado con el formato de las fechas Hay que ser cuidadoso con el formato de las fechas y usar formatos como 3-4-98 que pueden llevar a confusin al ser ledo por personas de otros pases. Ya que la anterior fecha se puede interpretar como el 4 de Marzo en vez del 3 de Abril.
Poner sus pginas en contexto Recuerde que el lector puede llegar a su pgina desde cualquier sitio, por lo tanto es muy recomendable que se le d un contexto definido. Recuerde las preguntas bsicas. Qu? Quin? Cmo? Cundo?
Visualizar las pginas en diferentes navegadores Aunque sus pginas cumplan el estndar es recomendable que compruebe que sus pginas se visualizan correctamente en los navegadores ms usados. As puede comprobar la correcta compatibilidad con los navegadores ms importantes. Escriba pginas para cualquier navegador. No realice pginas que solo se vean bien en un navegador o en una resolucin concreta, incluyendo etiquetas exclusivas de algn navegador. Si usa los estndares propuestos por el W3C sus pginas se visualizarn correctamente en todos los navegadores.
Ceirse a un estndar de calidad La organizacin Word Wide Web Consortion (W3C) es el organismo que establece los estndares en la red. Asegrese de que sus pginas cumplen alguno de estos estndares. Valide sus pginas con algn programa de validacin automtica o use los servicios de validacin disponibles en la red, le facilitaran un documento con los errores encontrados. El World Wide Web Consortium nos da las validaciones con los certificados correspondientes: validacin html: http://validator.w3.org/ y validacin ccs: http://jigsaw.w3.org/css-validator/.
Orientaciones metodolgicas - Los enlaces Los enlaces permiten enriquecer el contenido de la informacin con datos suplementarios, pero se ha de tener precaucin ya que pueden hacer confusa la lectura de una pgina. Escriba como si no hubiese enlaces en el texto. Evite el "pinche aqu", o "est aqu", etc.
Elegir palabras significativas o frases para los enlaces. El texto enlazado debe definir el contenido de la informacin a la que refiere. De ser posible de manera que no sea necesario leer todo el prrafo para comprender el significado del enlace.
Elegir la longitud apropiada del enlace Si bien como hemos dicho antes el enlace ha de ser suficientemente significativo, un enlace demasiado largo tambin es perjudicial ya que dificulta la lectura del texto.
Asegurarse de que el lector conoce la informacin a la que va acceder antes de saltar Si el lector salta a un enlace que no resulta ser lo que esperaba, se va a encontrar confundido y frustrado al no conseguir la informacin que desea.
Los enlaces modifican el nfasis de la frase Hay que tener en cuenta que al hacer un enlace sobre una parte del texto esta se realza y puede distraer al lector del significado principal del prrafo.
Comprobar el funcionamiento de todos los enlaces Resulta muy desagradable intentar saltar a un enlace y comprobar que dicho enlace no funciona o que la pgina a la que se referencia ya no existe, por eso hay que comprobar el funcionamiento de todos los enlaces que hay en nuestras pginas. Existen programas que realizan esta tarea automticamente tambin los editores web modernos. Existen dos tipos de enlaces, los enlaces internos y los enlaces externos. Los enlaces internos son aquellos que referencian pginas que son nuestras, es decir que poseemos el control de esas pginas. Y los enlaces externos referencian pginas de otras personas sobre las que no tenemos ningn tipo de control. Se han de comprobar el funcionamiento de los enlaces internos cada vez que modifiquemos nuestras pginas y se han de comprobar los enlaces externos de una forma peridica.
La ltima versin de los estndares no es la ms extendida Si usa la ltima versin de los estndares tenga en cuenta que no todos las personas poseen la ltima versin de los navegadores. Y por lo tanto est limitando el nmero de personas que pueden acceder a su pgina.
Si usa Java o JavaScript cerciorarse de que no es imprescindible Asegrese de que no sea necesario el uso de Java o JavaScript para visualizar el contenido de sus pginas, puede ser que el navegador no soporte estos lenguajes o que aun soportndolos no estn activados.
Chequear la versin del lenguaje Si usa lenguajes como JavaScript, chequee que la versin del lenguaje que soporta el navegador sea compatible con el cdigo que va a programar. Hay sencillos cdigos para averiguar que versin soporta su navegador.
Probar cada enlace No hay nada ms desagradable que encontrarse con un enlace que no funciona, para evitar esto dispone de programas que realizan esta operacin automticamente.
No cometer faltas ortogrficas Use un procesador de textos con correccin ortogrfica para escribir el texto que va a publicar, adems con el uso de un procesador de textos le resultar ms cmoda la escritura.
Responder a la gente Aunque solo sea por cortesa responda a la gente que le hace comentarios sobre sus pginas, aunque no est de acuerdo con sus opiniones. Estara dentro de los requisitos de cortesa que debemos tener en nuestro sitio web.
Das könnte Ihnen auch gefallen
- Trabajo Practico FinalDokument51 SeitenTrabajo Practico FinalMarco Silva SegoviaNoch keine Bewertungen
- Reingenieria PresentaciónDokument27 SeitenReingenieria PresentaciónMarco Silva SegoviaNoch keine Bewertungen
- Taller Final Evaluación de SistemasDokument19 SeitenTaller Final Evaluación de SistemasMarco Silva SegoviaNoch keine Bewertungen
- Finalsilviamaldonado AnteproyectoDokument28 SeitenFinalsilviamaldonado AnteproyectoMarco Silva SegoviaNoch keine Bewertungen
- Construccion de Indicdores de GestionDokument11 SeitenConstruccion de Indicdores de GestionMarco Silva SegoviaNoch keine Bewertungen
- Comp Il AdoresDokument56 SeitenComp Il AdoresMarco Silva SegoviaNoch keine Bewertungen
- El Perceptron SimpleDokument28 SeitenEl Perceptron SimpleMarco Silva SegoviaNoch keine Bewertungen
- Recolección y Tabulación de La InformaciónDokument20 SeitenRecolección y Tabulación de La InformaciónMarco Silva SegoviaNoch keine Bewertungen
- Programacion de Sistemas ISCDokument12 SeitenProgramacion de Sistemas ISCRVD040589Noch keine Bewertungen
- Ingenieria de SoftwareDokument65 SeitenIngenieria de SoftwareMarco Silva SegoviaNoch keine Bewertungen
- Syllabus Procesos y Calidad Periodo 2013 IDokument9 SeitenSyllabus Procesos y Calidad Periodo 2013 IMarco Silva SegoviaNoch keine Bewertungen
- Resultado de AprendizajeDokument103 SeitenResultado de Aprendizajehomerodriguez708815Noch keine Bewertungen
- Exito Empresarial Enfoque Por ProcesosDokument2 SeitenExito Empresarial Enfoque Por ProcesosMarco Silva SegoviaNoch keine Bewertungen
- Gestion de La Calidad y Los ProcesosDokument4 SeitenGestion de La Calidad y Los ProcesosMarco Silva SegoviaNoch keine Bewertungen
- Planificación de Sistemas de InformaciónDokument15 SeitenPlanificación de Sistemas de InformaciónMarco Silva SegoviaNoch keine Bewertungen
- Estrategias Didacticas para El Uso de Las TicsDokument188 SeitenEstrategias Didacticas para El Uso de Las TicsNicolas Ramirez DiazNoch keine Bewertungen
- Manual de ToraDokument5 SeitenManual de ToraAdhemar RojasNoch keine Bewertungen
- Resultado de AprendizajeDokument103 SeitenResultado de Aprendizajehomerodriguez708815Noch keine Bewertungen
- Poa20102011 DefDokument33 SeitenPoa20102011 DefMarco Silva SegoviaNoch keine Bewertungen
- Jornadas2017 Programa 1006Dokument70 SeitenJornadas2017 Programa 1006Alejø SapøritøNoch keine Bewertungen
- Universidad Nacional Mayor de San Marcos: Escuela de Estudios Generales Área de IngenieríaDokument2 SeitenUniversidad Nacional Mayor de San Marcos: Escuela de Estudios Generales Área de IngenieríaAnderson MorenoNoch keine Bewertungen
- Ficha Screen Onvif Versión - 2.0Dokument1 SeiteFicha Screen Onvif Versión - 2.0Jonathan SalamancaNoch keine Bewertungen
- Cuadrado Latino Magico JavaDokument4 SeitenCuadrado Latino Magico JavaJose Rosco100% (1)
- Tipos de Poesía - NovenoDokument3 SeitenTipos de Poesía - Novenokchavarria2912Noch keine Bewertungen
- Colegios de Bachilleres Estatales (COBAES) PLANEA 3° Semestre. Grupo 4 PDFDokument1 SeiteColegios de Bachilleres Estatales (COBAES) PLANEA 3° Semestre. Grupo 4 PDFGenesis CruzNoch keine Bewertungen
- Curso UNAM Español 2022Dokument188 SeitenCurso UNAM Español 2022Kaaren VillannuevaNoch keine Bewertungen
- Día 5 Semana 35 Los Signos de PuntuaciónDokument3 SeitenDía 5 Semana 35 Los Signos de PuntuaciónJohn AlcazarNoch keine Bewertungen
- En La Caverna de PlatónDokument2 SeitenEn La Caverna de PlatónEmerson Oved Agustin LopezNoch keine Bewertungen
- Examen Word SDokument3 SeitenExamen Word SpeloeNoch keine Bewertungen
- Oum KalthoumDokument3 SeitenOum KalthoumTamara PerezNoch keine Bewertungen
- Modulo PresentacionesDokument20 SeitenModulo PresentacionesUlises Hernandez PinoNoch keine Bewertungen
- Metafísica - Tomás AlviraDokument8 SeitenMetafísica - Tomás AlviraAlejandro Rocha Pérez100% (1)
- 3 Ejemplo Planificación y Textualización 1Dokument15 Seiten3 Ejemplo Planificación y Textualización 1MMartinezIsmael100% (1)
- El Sendero de La Rueda de La Fortuna - 1Dokument2 SeitenEl Sendero de La Rueda de La Fortuna - 1oziel perezNoch keine Bewertungen
- Sarmiento y el Facundo: civilización y barbarieDokument8 SeitenSarmiento y el Facundo: civilización y barbarieLaura ParraNoch keine Bewertungen
- Evaluaciones Lengua 2 PrimariaDokument9 SeitenEvaluaciones Lengua 2 PrimariaMarisaNoch keine Bewertungen
- Cuadro Comparativo Fabiola SaldiviaDokument1 SeiteCuadro Comparativo Fabiola SaldiviaCarlos RojasNoch keine Bewertungen
- SohoDokument6 SeitenSohoCristian Alfredo Ramirez PaniaguaNoch keine Bewertungen
- Manual Pag 28Dokument48 SeitenManual Pag 28Daniel CamachoNoch keine Bewertungen
- 1ero de Secundaria - Literatura - 1semDokument2 Seiten1ero de Secundaria - Literatura - 1semGerman Sánchez MalcaNoch keine Bewertungen
- 1021 ViaCrucis-1Dokument6 Seiten1021 ViaCrucis-1Rafael BahamonteNoch keine Bewertungen
- Las Elecciones Generales de Febrero de 1936 - Una Reconsideración HistoriográficaDokument38 SeitenLas Elecciones Generales de Febrero de 1936 - Una Reconsideración Historiográficatiempos canallasNoch keine Bewertungen
- Desinstalar Office ManualmenteDokument5 SeitenDesinstalar Office ManualmentepepepotamoNoch keine Bewertungen
- Actividad 7 - U2 - Grupo - 100403 - 33Dokument116 SeitenActividad 7 - U2 - Grupo - 100403 - 33gustavo ramirezNoch keine Bewertungen
- Las Ideas Filosoficas de Gabriel Tarde PDFDokument165 SeitenLas Ideas Filosoficas de Gabriel Tarde PDFJorge B CNoch keine Bewertungen
- NORMAS Y TIPOS DE DOCUMENTOS ADMINISTRATIVOS (Tarea 5)Dokument4 SeitenNORMAS Y TIPOS DE DOCUMENTOS ADMINISTRATIVOS (Tarea 5)Evelin MacasNoch keine Bewertungen
- FragmentosDokument8 SeitenFragmentoserinconn64Noch keine Bewertungen
- Mas RedesDokument5 SeitenMas Redescant20Noch keine Bewertungen
- La Sintaxis de Los Relacionantes Supraor PDFDokument3 SeitenLa Sintaxis de Los Relacionantes Supraor PDFAndrés Pérez PérezNoch keine Bewertungen