Beruflich Dokumente
Kultur Dokumente
Ccontrole Rattrapage SMI-2012
Hochgeladen von
Walid KanofCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Ccontrole Rattrapage SMI-2012
Hochgeladen von
Walid KanofCopyright:
Verfügbare Formate
Universit Ibn Tofail Facult des Sciences Dpartement dInformatique Knitra
A.U. 2011/2012 Filire : SMI Semestre 5
Prog. Web Cot Client
(Dure : 1h30) Documents et tlphones portables non autoriss
Contrle de Rattrapage
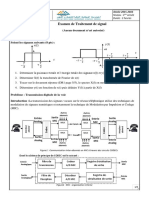
Exercice : Dans cet exercice on vous demande de raliser la page daccueil du site web LinkedIn qui regroupe plus de 150 millions de professionnels dans le monde pour changer des ides et des informations et pour faire progresser leur carrire (Voir figure 1). Les codes HTML, CSS et JavaScript doivent tre dans des fichiers spars.
- Figure 1 1. Notes sur le code HTML :
La page daccueil du site comme le montre la figue 2 est compose essentiellement de trois divisions : La division dont lid est " main" contient le texte de la page daccueil ; La division dont lid est " inscription" contient le formulaire dinscription ; La division dont lid est " recherche" contient le formulaire de recherche dun adhrent ;
Ces trois divisions sont dans une division globale dont lid est "conteneur" ; Les trois images image1.gif, image2.gif et image3.gif sont dans le dossier image ; Le lien hypertexte du texte identifiez-vous dans la division "inscription" est le fichier login.html ;
1/2
2. Notes sur les styles CSS : La division "conteneur" a une largeur de 1200px ; La division "main" a une largeur de 700px et une longueur de 500px ; La division "recherche" a une largeur de 1190px et une longueur de 150px ; Le texte Plus de 150 millions leur carrire est de couleur #43A2D2 ; Le texte qui est dessous est de couleur : #999 ; Les images image1.gif, image2.gif et image3.gif doivent tre insrer dans une zone de largeur 120px et de longueur 100px ; Le fond du titre de la bote du formulaire dinscription est de couleur #43A2D2 ;
3. Validation du formulaire en JavaScript : Afin de faire des vrifications sur les formulaires de la page daccueil du site Web LinkedIn, on vous a demand de faire la validation du formulaire dinscription ct client (en JavaScript). Lorsquun formulaire est soumis , il doit tre valid avant dtre envoy. Les rgles de validation sont les suivantes: Pour les champs du formulaire dinscription : Pour les champs Nom et Prnom : o Chaque champ doit accepter seulement les caractres a-z, A-Z ainsi que les espaces ; o Ces champs sont obligatoires et doivent avoir entre 2 et 20 caractres maximum. Pour le champ E-mail : o Il est obligatoire et doit contenir le caractre @ ; o Il doit contenir au moins un . (point), mais celui-ci doit tre positionn au moins une lettre aprs le @ et doit contenir au moins 2 lettres aprs. o Il ne peut commencer avec le caractre @. Pour le Mot de passe : Il est obligatoire et doit contenir au moins 6 caractres. Pour les champs Nom/Prnom du formulaire de recherche : Chaque champ est optionnel, mais sil est rempli il doit rpondre aux mmes exigences que des champs Nom/Prnom du formulaire dinscription ; Lorsque le focus est plac sur le champ, alors le mot Nom ou Prnom est supprim. Lorsquun formulaire nest pas valide lors de la soumission, une bote dalerte (alert) avec les erreurs doit tre affiche lcran. Question 1 : Ecrire le code HTML de la page daccueil du site Web. Question 2 : Donner le fichier externe des feuilles de styles en cascades design.css en respectant les contraintes dcrites prcdemment. Question 3 : Ecrire le fichier externe JavaScript validation.js qui permet la validation des formulaires dinscription et de recherche en respectant les rgles dcrites prcdemment.
2/2
Das könnte Ihnen auch gefallen
- Adverbes Et Locutions AdverbialesDokument2 SeitenAdverbes Et Locutions AdverbialesWalid Kanof0% (1)
- Mobile DDokument21 SeitenMobile DWalid KanofNoch keine Bewertungen
- Emploi GI - S3 - 14-15 - Final PDFDokument1 SeiteEmploi GI - S3 - 14-15 - Final PDFWalid KanofNoch keine Bewertungen
- Pfe 2Dokument6 SeitenPfe 2Walid KanofNoch keine Bewertungen
- Vues Trigger InsteadDokument20 SeitenVues Trigger InsteadWalid KanofNoch keine Bewertungen
- Dem StageDokument2 SeitenDem StageWalid KanofNoch keine Bewertungen
- Serie 3Dokument1 SeiteSerie 3Walid KanofNoch keine Bewertungen
- Serie 1Dokument2 SeitenSerie 1Walid KanofNoch keine Bewertungen
- File Fr1157Dokument12 SeitenFile Fr1157Saad ReddadNoch keine Bewertungen
- Système de Gestion de L'énergie - AdemeDokument2 SeitenSystème de Gestion de L'énergie - AdememajidNoch keine Bewertungen
- Activite 4 TP - Image NumeriqueDokument2 SeitenActivite 4 TP - Image Numeriqueamine.boulahlib25Noch keine Bewertungen
- Dess Claerbout 2000 OcrDokument88 SeitenDess Claerbout 2000 OcrOceni SadidNoch keine Bewertungen
- Cours CN 1-Prof V3Dokument24 SeitenCours CN 1-Prof V3abdo tm0% (1)
- Corrigé Proposition Exam1 PDFDokument3 SeitenCorrigé Proposition Exam1 PDFzemoussaNoch keine Bewertungen
- Bourkaibzahia ChertouhSoniaDokument121 SeitenBourkaibzahia ChertouhSoniaguedri khensaNoch keine Bewertungen
- T.D. SMC-Serie 3 - CorrigésDokument5 SeitenT.D. SMC-Serie 3 - CorrigésYoo Pulaar yaaru yeeso AamiinNoch keine Bewertungen
- Suite Corrigé TD2-S4Dokument5 SeitenSuite Corrigé TD2-S4ELMEHDI CHOUINENoch keine Bewertungen
- Nouaouria Asma OfdmDokument52 SeitenNouaouria Asma Ofdmboisolivier100% (1)
- Cobit Un Référentiel de Gouvernance Du Système D'information.Dokument13 SeitenCobit Un Référentiel de Gouvernance Du Système D'information.Fabien NicolasNoch keine Bewertungen
- Cours - Electronique de Puissance-1Dokument80 SeitenCours - Electronique de Puissance-1Brell LÉKAKANoch keine Bewertungen
- CH1 - Architecture Du Serveur OracleDokument54 SeitenCH1 - Architecture Du Serveur OracleKouki MonaNoch keine Bewertungen
- Blockchain ExposeDokument17 SeitenBlockchain ExposeDjomo AnnickNoch keine Bewertungen
- Manuel Glpi 20100610Dokument33 SeitenManuel Glpi 20100610dagobiltonNoch keine Bewertungen
- Relevé D'Identité BancaireDokument1 SeiteRelevé D'Identité BancaireXeno SamaNoch keine Bewertungen
- Fiche Technique TV LGDokument2 SeitenFiche Technique TV LGmouhcine meskiNoch keine Bewertungen
- Circuit Magnétique Exercices CorrigésDokument16 SeitenCircuit Magnétique Exercices Corrigéshoussin unusNoch keine Bewertungen
- Cours MI Etude D - Un Écran D'ordinateurDokument6 SeitenCours MI Etude D - Un Écran D'ordinateurChristvie GouglaNoch keine Bewertungen
- Arduino-Cahier 2AS - Soudani Sami 2023Dokument9 SeitenArduino-Cahier 2AS - Soudani Sami 2023KarimNoch keine Bewertungen
- CNDokument3 SeitenCN0001fredNoch keine Bewertungen
- 10 Wi Fi CorrigeDokument4 Seiten10 Wi Fi CorrigeTESTNoch keine Bewertungen
- Chapitre 2 GRHDokument6 SeitenChapitre 2 GRHcoraliedocoto15Noch keine Bewertungen
- Examen de Traitement de Signal 2018Dokument5 SeitenExamen de Traitement de Signal 2018DON DEVATTI100% (2)
- 1.1.-Corrige ds1Dokument2 Seiten1.1.-Corrige ds1Eduardo Gindel LadowskiNoch keine Bewertungen
- Rapport de Stage Académique, Mise en Place D'un Controleur de Reseau Local Sans Fil. DRD Eneo Cameroon - UnlockedDokument53 SeitenRapport de Stage Académique, Mise en Place D'un Controleur de Reseau Local Sans Fil. DRD Eneo Cameroon - UnlockedLoic Reyes100% (6)
- DS2 2015 2016 PDFDokument4 SeitenDS2 2015 2016 PDFschafferNoch keine Bewertungen
- Rédaction Et Soutenance Du Rapport de StageDokument13 SeitenRédaction Et Soutenance Du Rapport de StageJoeNoch keine Bewertungen
- 0538 12 Astuces Word 2007Dokument10 Seiten0538 12 Astuces Word 2007Anonymous g2H9CdNoch keine Bewertungen
- M09-Initiation Au DAODokument68 SeitenM09-Initiation Au DAObatiana100% (1)