Beruflich Dokumente
Kultur Dokumente
Clase 1html
Hochgeladen von
Cronwell Mairena RojasCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Clase 1html
Hochgeladen von
Cronwell Mairena RojasCopyright:
Verfügbare Formate
HTML Antes de Empezar: Para realizar tu pgina Web necesitas en principio un editor de textos para escribir los ficheros
que la compondrn. Cuando escribas tu pginas Web te recomiendo que todos los links, nombres de grficos, etc. los consignes en letra minscula ya que la mayora de los servidores Web distinguen entre maysculas y Minsculas Una vez tengas tus pginas listas para ser publicadas en Internet, necesitaras un servidor de pginas Web donde alojarlas De nada sirve tener tu pagina Web en Internet si su direccin no la conoce nadie. Es muy importante "publicitar" tu pagina para que la vean otras personas Estructura de un documento HTML Toda pgina html tiene la siguiente estructura: <html> <head> <title>Mi primera Pagina<html> </head> <body> </body> </html>
HTML Etiqueta Meta.-La directiva <META> indica al visor de Internet las palabras clave y contenido de nuestra pgina Web. Muchos de los buscadores de pginas Web de Internet (Yahoo, Lycos, etc.) utilizan el contenido de esta directiva para incluir la pgina en sus bases de datos. La directiva <META> lleva generalmente dos parmetros, name y content. Ejemplos: <META name = "Pagina de.."content = "Mi pgina personal, Msica y Pelculas">
Otro uso de la directiva <META> es la de indicar documentos con "refresco automtico". Si se indica una URL se sustituir el documento por el indicado una vez transcurridos el nmero de segundos especificados. Si no se incluye ninguna URL se volver a cargar en el visor el documento en uso transcurridos los segundos indicados. Esto es util para pginas que cambian de contenido con mucha frecuencia o para redireccionar a la persona que visita nuestra pgina Web a una ueva direccin donde se encuentra una versin actualizada de nuestra pgina Web. Ejemplo: <META http-equiv= "refresh"content = "15;URL=http://www.microsoft.com"> Transcurridos 15 segundos se acceder a la pgina Web de Microsoft BODY Body.- La directiva <BODY></BODY> indica el inicio y final de nuestra pgina Web. Ser entre el inicio y el final de esta directiva donde pongamos los contenidos de nuestra pgina, textos, grficos, enlaces, etc. Esta directiva tiene una serie de parmetros opcionales que nos permiten indicar la "apariencia" global del documento: background= "nombre de fichero grafico" Indica el nombre de un fichero grfico que servir como "fondo" de nuestra pgina. Si la imagen no rellena todo el fondo del documento, esta ser reproducida tantas veces como sea necesario. bgcolor = "cdigo de color" Color de Fondo text = "codigo de color" Indica un color para el texto que incluyamos en nuestro documento. link = "codigo de color" Indica el color de los textos que dan acceso a un Hyperenlace. Por defecto es azul. vlink = "codigo de color Indica el color de los textos que dan acceso a un Hyperenlace que ya hemos visitado con nuestro visor. Por defecto es purpura
EJERCICIOS: Ejercicio 1 Crear una pgina web llamada pagina1.html que tenga de fondo una imagen y que tenga un texto de color rojo Solucion: <html> <head> <title>Mi primera Pagina</title> </head> <body background=miimagen.jpg text=#ff0000> Hola compaeros esta es mi primera pagina </body> </html>
Ejercicios 2: Crear una pagina web llamada pagina2.html que luego de 8 segundos pase a la pagina1.html Solucin: <html> <head> <title>Mi segunda Pagina</title> </head> <body > Hola compaeros esta es mi Segunda pagina <META http-equiv= refresh content=8;URL=pagina1.html"> </body> </html>
Cabeceras.-En un documento de HTML se pueden indicar seis tipos de cabeceras (tamaos de letra) por medio de las directivas <H1><H2><H3><H4><H5> y <H6>. El texto que escribamos entre el inicio y el fin de la directiva ser el afectado por las cabeceras. La cabecera <H1> ser la que muestre el texto en mayor tamao. Nota: Los textos marcados como "cabeceras" provocan automticamente un retorno de carro sin necesidad de incluir la directiva <BR>. Ejercicios 3: Crear una pagina web llamada pagina3.html en la cual se muestre los tipos de cabeceras Solucion: <html> <head> <title> <H1> Mi tercera Pagina </H1></title> </head> <BODY> <H1> Mi tercera Pagina </H1> </BODY> </HTML>
<body bgcolor=#000000 text=Para indicar atributos del texto (negrilla, subrayado, etc...) tenemos varias directivas. Algunas de ellas no son reconocidas por determinados visores de Internet, es por ello que segun el visor que este vd. utilizando, ver el resultado correctamente o no. Atributo Directiva Negrita <B></B> O <STRONG></STRONG>
Cursiva <I></I> O <CITY></CITY> Subrayado <U></U> Superindice <SUP></SUP> Subindice <SUB></SUB> Centrado <CENTER></CENTER>#ffffff> <h1>Texto de Prueba</h1> <h2> Texto de Prueba </h2> <h3> Texto de Prueba </h3><h4> Texto de Prueba </h4> <h5> Texto de Prueba </h5><h6> Texto de Prueba </h6> </body> </html>
Ejercicio 3: Crear una pagina web llamada pagina4.html utilizando los atributos de texto Solucion: <html> <head> <title>Mi cuarta Pagina</title> </head> <body> <b>Negrita</b><br<br> <U>Subrayado</U><br> <CENTER>Centrado</CENTER> </body>
</html>
Por otro lado la directiva <FONT></FONT> nos permite variar el tamao, el color, y el tipo de letra de un texto determinado. Utiliza para ello los parmetros size, bgcolor y face. size = valor Da al texto un tamao en puntos determinado. size = +/- valor Da al texto un tamao tantas veces superior (+) o inferior (-) como indique el valor. color = "codigo de color" Escribe el texto en el color cuyo codigo se especifica. face = "nombre de font" Escribe el texto en el tipo de letra especificado. Si este tipo de letra no existe en el ordenador que "lee" la pagina se usara el font predeterminado del navegador.
Ejercicio 4: Crear una pgina web llamada pagina5.html utilizando la etiqueta font Solucion: <html> <head> <title>Mi quinta Pagina</title> </head> <body>
<FONT size = +2 color = "#FF0000 face = "Arial"> Texto de prueba </FONT> </body> </html>
Hyperenlaces. La caracterstica principal de una pgina Web es que podemos incluir Hyperenlaces. Un Hyperenlace es un elemento de la pgina que hace que el navegador acceda a otro recurso, otra pgina Web, un archivo, etc. Para acceder a una pagina o ha un archivo se utiliza: <A href =nombrepagina"></A> o <A href =nombrearchivo"></A> Para envio de correo <A href = "mailto: secg@rocketmail.com">Envame tus sugerencias</A> Ejercicio 5: Crear una pgina web llamada pagina6.html que permita el enlace con las pginas anteriores Solucion: <html> <head> <title>Mi sexta Pagina</title> </head> <body> <a href=pagina1.html>Primera Pagina</a><br> <a href=pagina2.html>Segunda Pagina</a><br>
<a href=pagina3.html>Tercera Pagina</a><br> <a href=pagina4.html>Cuarta Pagina</a><br><a href=pagina5.html>Quinta Pagina</a> </body> </html>
Tambin podemos crear hyperenlaces dentro de una misma pagina. Para esto se debe crear secciones dentro de la misma pgina: EJERCICIO 6 Crear una pagina web llamada pagina7.html que contenga dos secciones y luego pueda acceder a ella mediante hyperenlaces Solucion: <html> <head> <title>Mi stima Pagina</title> </head> <body> <a href=#seccion1>Primera Seccion</a><br> <a href=#seccion2>Segunda Seccion</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br><br> <a name=seccion1>Esta es la primera seccion de la pagina en la cual mostraremos muchas cosas</a> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <br><br><br><br><br><br><br><br><br><br> <a name=seccion2>Esta es la segunda seccion de la pagina muy diferente a
la primera</a></body></html>etiqueta: <A name = "seccion1"></A> Esta instruccin marca el inicio de una seccin dentro de nuestra pgina. La seccion se llamar seccion1. Para hacer un enlace a esta seccin dentro de nuestra pgina lo haramos de la siguiente forma: <A href = "#seccion1">Primera Parte</A>
1. EN LA PAGINA 1: Agregar un texto con formato de cabecera que enlace con el ejercicio 3 2. EN LA PAGINA 3: Agregar los siguientes textos 2504 520X 3. EN CADA PAGINA QUE ENLAZA CON EL MENU INSERTAR UN ENLACE DE RETORNO: 4. CREAR UNA NUEVA PAGINA QUE ATRAVES DE IMGENES ENLACE A TODAS LAS DEMAS. <img src=nombre de imagen>
Das könnte Ihnen auch gefallen
- 02 Word - Uso de TextosDokument11 Seiten02 Word - Uso de TextosCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Constructora - Pinto Damian - Prof Cronwell Mairena Rojas - DiapositivaDokument23 SeitenPlan de Implementación de Una Plataforma para Tienda Online Constructora - Pinto Damian - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- 03 Word - Uso de FrasesDokument14 Seiten03 Word - Uso de FrasesCronwell Mairena RojasNoch keine Bewertungen
- 04 Word - TablasDokument13 Seiten04 Word - TablasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Constructora - Pinto Damian - Prof Cronwell Mairena RojasDokument33 SeitenPlan de Implementación de Una Plataforma para Tienda Online Constructora - Pinto Damian - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Tecnologia - Yenque Zapata - Prof Cronwell Mairena RojasDokument54 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Tecnologia - Yenque Zapata - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Ropa de Bebes - Zeña Siesquen - Prof Cronwell Mairena RojasDokument27 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Ropa de Bebes - Zeña Siesquen - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- 01 Introduccion Al WordDokument38 Seiten01 Introduccion Al WordCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Ropa de Bebes - Zeña Siesquen - Prof Cronwell Mairena Rojas - DiapositivaDokument49 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Ropa de Bebes - Zeña Siesquen - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta de Ropa de Damas - Tume Lachira - Prof Cronwell Mairena Rojas - DiapositivaDokument45 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta de Ropa de Damas - Tume Lachira - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta de Calzado - Zeña Niquen - Prof Cronwell Mairena RojasDokument33 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta de Calzado - Zeña Niquen - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Soporte Tecnico - Manayay Reyes - Prof Cronwell Mairena Rojas - DiapositivaDokument34 SeitenPlan de Implementación de Una Plataforma para Tienda Online Soporte Tecnico - Manayay Reyes - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta de Calzado - Zeña Niquen - Prof Cronwell Mairena Rojas - DiapositivaDokument54 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta de Calzado - Zeña Niquen - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Tecnologia - Yenque Zapata - Prof Cronwell Mairena Rojas - DiapositivaDokument68 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Tecnologia - Yenque Zapata - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta de Ropa de Damas - Tume Lachira - Prof Cronwell Mairena RojasDokument37 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta de Ropa de Damas - Tume Lachira - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Polleria - Sandoval Silva - Prof Cronwell Mairena Rojas - DiapositivaDokument59 SeitenPlan de Implementación de Una Plataforma para Tienda Online Polleria - Sandoval Silva - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Productos Electronicos - Julca Caro - Prof Cronwell Mairena Rojas - DiapositivaDokument62 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Productos Electronicos - Julca Caro - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Polleria - Sandoval Silva - Prof Cronwell Mairena RojasDokument58 SeitenPlan de Implementación de Una Plataforma para Tienda Online Polleria - Sandoval Silva - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Hoyos Chavarri - Prof Cronwell Mairena Rojas - DiapositivaDokument45 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Hoyos Chavarri - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Productos Electronicos - Julca Caro - Prof Cronwell Mairena RojasDokument52 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Productos Electronicos - Julca Caro - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Liza Ruiz - Prof Cronwell Mairena Rojas - DiapositivaDokument40 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Liza Ruiz - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Soporte Tecnico - Manayay Reyes - Prof Cronwell Mairena RojasDokument20 SeitenPlan de Implementación de Una Plataforma para Tienda Online Soporte Tecnico - Manayay Reyes - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Liza Ruiz - Prof Cronwell Mairena RojasDokument26 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Liza Ruiz - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Hoyos Chavarri - Prof Cronwell Mairena RojasDokument27 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Venta de Peluches - Hoyos Chavarri - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Manualidades - Effio Policarpio - Prof Cronwell Mairena RojasDokument27 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Manualidades - Effio Policarpio - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online de Manualidades - Effio Policarpio - Prof Cronwell Mairena Rojas - Diapositiva PDFDokument47 SeitenPlan de Implementación de Una Plataforma para Tienda Online de Manualidades - Effio Policarpio - Prof Cronwell Mairena Rojas - Diapositiva PDFCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta de Ropa Deportiva - de La Cruz Sanchez - Prof Cronwell Mairena Rojas - DiapositivaDokument51 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta de Ropa Deportiva - de La Cruz Sanchez - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta PC Laptops y Soporte Tecnico - Carhuajulca Pisco - Prof Cronwell Mairena Rojas - DiapositivaDokument42 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta PC Laptops y Soporte Tecnico - Carhuajulca Pisco - Prof Cronwell Mairena Rojas - DiapositivaCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta de Ropa Deportiva - de La Cruz Sanchez - Prof Cronwell Mairena RojasDokument32 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta de Ropa Deportiva - de La Cruz Sanchez - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- Plan de Implementación de Una Plataforma para Tienda Online Venta PC Laptops y Soporte Tecnico - Carhuajulca Pisco - Prof Cronwell Mairena RojasDokument20 SeitenPlan de Implementación de Una Plataforma para Tienda Online Venta PC Laptops y Soporte Tecnico - Carhuajulca Pisco - Prof Cronwell Mairena RojasCronwell Mairena RojasNoch keine Bewertungen
- 56 Normas Legales: Aprueban Normas Técnicas Peruanas y Textos Afines de Plaguicidas de Uso Agricola y OtrosDokument3 Seiten56 Normas Legales: Aprueban Normas Técnicas Peruanas y Textos Afines de Plaguicidas de Uso Agricola y OtrosMicroformas50% (2)
- ¿Qué Es El Modelo AIDA en Marketing - Roberto EspinosaDokument2 Seiten¿Qué Es El Modelo AIDA en Marketing - Roberto EspinosaDianaSalHerNoch keine Bewertungen
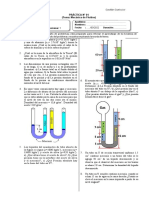
- Practica 1 ViscosidadDokument9 SeitenPractica 1 ViscosidadlizNoch keine Bewertungen
- Ensayo Inteligencia ArtificialDokument4 SeitenEnsayo Inteligencia ArtificialJaner DiazNoch keine Bewertungen
- Resultado de Consulta de Información para Gestión de Riesgos, Sanciones Administrativas Y/o Disciplinarias y Riesgo LA/FTDokument2 SeitenResultado de Consulta de Información para Gestión de Riesgos, Sanciones Administrativas Y/o Disciplinarias y Riesgo LA/FTAlba GarzónNoch keine Bewertungen
- KAT Categoría (V Valores Estándar, E Valor de Ajuste, Ü Valor de Verificación) AT Fuera de Tolerancias (X Está Activo)Dokument3 SeitenKAT Categoría (V Valores Estándar, E Valor de Ajuste, Ü Valor de Verificación) AT Fuera de Tolerancias (X Está Activo)David FloresNoch keine Bewertungen
- Diseño CuasiDokument4 SeitenDiseño CuasiFiorella SugastiNoch keine Bewertungen
- R.U.C. #20100148162: Cia de Seguridad Prosegur S.ADokument1 SeiteR.U.C. #20100148162: Cia de Seguridad Prosegur S.AAxelkyn SteelNoch keine Bewertungen
- MC-405 Memoria de Calculo Servicios AuxiliaresDokument19 SeitenMC-405 Memoria de Calculo Servicios AuxiliaresOscar Leonardo Rincon Pulido100% (2)
- Licitación HispaniaDokument16 SeitenLicitación HispaniaCarollSantanderNoch keine Bewertungen
- Códecs de VideoDokument2 SeitenCódecs de VideobethNoch keine Bewertungen
- LA COMUNICACIÓN para 5to GradoDokument3 SeitenLA COMUNICACIÓN para 5to GradoNehemias Hernandez100% (1)
- Experiencia Transformadora 2021Dokument9 SeitenExperiencia Transformadora 2021ROBERTO CONDORI100% (3)
- RevIISE - Revista de Ciencias Sociales y Humanas N°11Dokument340 SeitenRevIISE - Revista de Ciencias Sociales y Humanas N°11Gianna RosselloNoch keine Bewertungen
- Instala Parches en Netweaver Java Sin Utilizar La Herramienta SUMDokument4 SeitenInstala Parches en Netweaver Java Sin Utilizar La Herramienta SUMIsaiSin20Noch keine Bewertungen
- Especificaciones Tecnicas - Instalaciones Sanitarias Grupo 4Dokument8 SeitenEspecificaciones Tecnicas - Instalaciones Sanitarias Grupo 4PedroMoriRiveraNoch keine Bewertungen
- 3n1nGuianaprendizajen3nVOB 465e9ce75337536Dokument6 Seiten3n1nGuianaprendizajen3nVOB 465e9ce75337536luis A ForeroNoch keine Bewertungen
- Internet, Derechos Humanos y HacktivismoDokument8 SeitenInternet, Derechos Humanos y HacktivismomultiartistaNoch keine Bewertungen
- SAD02. - Implantación de Mecanismos de Seguridad ActivaDokument224 SeitenSAD02. - Implantación de Mecanismos de Seguridad ActivaMorçoNoch keine Bewertungen
- PromartDokument3 SeitenPromartMIJAEL MARRUJONoch keine Bewertungen
- SMALL BOLTER 99 (Español) - REV. 221124Dokument4 SeitenSMALL BOLTER 99 (Español) - REV. 221124Nacho Salazar FloresNoch keine Bewertungen
- Tributación de la economía digital en Chile y propuestas OCDEDokument50 SeitenTributación de la economía digital en Chile y propuestas OCDEMarlonNoch keine Bewertungen
- Informe 6 - FresadoraDokument14 SeitenInforme 6 - Fresadorazafra25100% (1)
- Poe, Richard - Las Siete Trampas para Un PrincipianteDokument11 SeitenPoe, Richard - Las Siete Trampas para Un PrincipianteSebastian Serrati Ruiz DiazNoch keine Bewertungen
- SEPA Direct Debit MandateDokument2 SeitenSEPA Direct Debit MandaterocioNoch keine Bewertungen
- Cluster Analysis SPSSDokument29 SeitenCluster Analysis SPSSDiana Maria Robles EstepaNoch keine Bewertungen
- Anexos 1 Al 5 - Proceso de Encargo 3 de 2021 - Sargento de BomberosDokument144 SeitenAnexos 1 Al 5 - Proceso de Encargo 3 de 2021 - Sargento de BomberosHenry LeonardoNoch keine Bewertungen
- Durango - Formato Solicitud de BecaDokument3 SeitenDurango - Formato Solicitud de BecaCristhian Missael Martiez RojasNoch keine Bewertungen
- 1 Mec Fluidos 2022.10Dokument2 Seiten1 Mec Fluidos 2022.10ISABEL PATRICIA VILCAHUAMAN PONCENoch keine Bewertungen
- Test 2Dokument1 SeiteTest 2Joel FernandezNoch keine Bewertungen