Beruflich Dokumente
Kultur Dokumente
Kentwood Site
Hochgeladen von
Mark YamashitaCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Kentwood Site
Hochgeladen von
Mark YamashitaCopyright:
Verfügbare Formate
<a href="index.php/news-events/event-info/193-toy-drive"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/189-united-nations-day"><img src="images/stories/arrow.
jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/186-great-american-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/53-back-to-school-picnic"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a>
<a href="http://www.retroprom2013.com"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/89-cpk-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/185-koalapalooza"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> Tour the School Old: http://www.youtube.com/watch?v=yy-dOBsOpjw width: 445 height:364 New: http://youtu.be/XfQ7CVvHXuA width: 559 height: 310 <a href="index.php/news-events/news/161-family-fun-day"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/140-yogolicious-social"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/136"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/172-turkey-trot"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/178-race-for-success"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/176-school-experience-survey"><img
src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/109-kindergarten-tea"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/97-sees-candies"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/174-pto-general-meeting"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/175-ihop-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a>
<a href="index.php/news-events/news/136-toyota-sports-center-ice-skating"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/104-islands-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/89-cpk-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> index.php/news-events/news/118-entertainment-book-fundraiser 9/17 <a href="index.php/news-events/news/53-back-to-school-picnic"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/63-back-to-school-night"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a>
9/13/2011 1.0 hrs in changes <a href="index.php/get-involved/koala-gear"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> School schedule 7/12/2011 30 mins total 80s prom <a href="index.php/news-events/news/164-totally-80s-prom"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a>
<a href="index.php/news-events/news/163-ice-cream-social"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/news/162-student-appreciation-week"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 5/9/2011 -Update calendar -Update Teachers & Staff -Add 5k LMU news <a href="index.php/news-events/news/161-family-fun-day"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 4/17/2011
3/16/2011 <a href="index.php/news-events/news/156-urgent-parent-meeting"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 3/15/2011 Raffle <a href="index.php/news-events/event-info/154-hawaiian-raffle"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> Events 2/7/2011 Update good pizza coupons http://www.kentwoodes.org/index.php/news-events/event-info 2/3/2011 -1.0 hrs -Add Box Tops page (scribed the form). Added entry in fundraisers page linking to it. 2/1/2011 http://www.boxtops4education.com/earn/clip/Default.aspx 1/18/2011 1 hr souplantation sees candy feb events <a href="index.php/news-events/event-info/150-souplantation-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a>
<a href="index.php/news-events/news/97-sees-candies"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 1/5/2011 -15 mins - updated cafe la menus 12/8/2010 <a href="index.php/news-events/event-info/147-treat-boxes"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/148-bjs-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 11/8/2010 1.0 hrs -Tiles, Family Photo, veterans day, minimum day <a href="index.php/news-events/event-info/145-veterans-day"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/144-minimum-day"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/143-family-photo-op"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/142-tile-wall-pre-orders"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 11/1/2010 0.5 hours -update cafe la -Add good pizza and yogolicious fliers <a href="index.php/news-events/event-info/140-yogolicious-social"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/141-good-pizza-monday-nights"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 10/27/2010 1.5 hours -Math Night -Book Fair
-Iridescent <a href="index.php/news-events/news/137-ms-nelsons-book-fair"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/139-math-night"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/138-iridescent-family-scienceprogram"><img src="images/stories/arrow.jpg" alt="Read More" style="verticalalign:text-bottom;" /></a> <a href="index.php/news-events/event-info/135-spirit-week"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/136-toyota-sports-center-ice-skating"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 10/12/2010 -Truxtons flyer <a href="index.php/news-events/news/131-truxtons-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a>
9/30/2010 1.0 hrs -Post 11 afterschool forms from Keith Parker to Resources. 9/28/2010 -1.0 hrs Lori website requests: adopt a book, fitness center pr. 9/21/2010 1.0 hours Back to school flyer API rising Release Ent book flyer <a href="index.php/news-events/news/53-back-to-school-picnic"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/118-entertainment-book-fundraiser2010"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:textbottom;" /></a>
9/20/2010 1.5 hours -Update API chart -Update API news item -Add new events and remove the one Campus Tour. 9/14/2010 0.5 hours update the teachers and staff page 9/7/2010 -uploaded pledge form, and fixed some typos of name spelling. 9/5/2010 1.5 hours -Added events, fixed up groups page, and fixed fundraiser page 9/1/2010 1.5 hours -Work on Pledge page and other fundraising fixes from Lorilei 4/25/2010 Update auction catalog <a href="index.php/news-events/event-info/112-silent-auction-fundraiser"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 4/19/2010 2.0 hrs -Silent auction cover -Silent auction preview catalog -Silent auction event Photos Art Pretty Photo $15 - seemed cool. Some Flickr support. Try Picasa Slideshow for Joomla Shortcuts: Read Me, Home News: News 1/30/2010 1.0 hrs -Sees flyer, brochure in scribed, update news and create event for day orders are due. -Islands fundraiser, scan, post flyer, create news and event -LA Cafe for Feb <a href="index.php/news-events/news/104-islands-fundraiser"><img
src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 1/12/2010 0.5 hrs -Barnes and Noble News and Events. 1/11/2009 1.5 hrs -Updated Cafe LA lunch/breakfast for Jan 2010 -Update pizza flyer, news, events. -Uploaded B&N flyer and voucher <a href="index.php/news-events/event-info/101-barnes-a-noble-bookfair"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/news/98-beautification-day"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/96-holiday-food-drive"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> <a href="index.php/news-events/event-info/90-pizza-fridays"><img src="images/stories/arrow.jpg" alt="Read More" style="vertical-align:text-bottom;" /></a> 12/9/2009 1.0 hrs -Added 5th grade sports raffle news. -Added 5th grade fundraisers to fundraisers section on the site. 12/2/2009 0.5 hrs -Beautificaiton Day flyer posted and event 12/1/2009 0.5 hrs -Fixed Pizza day typo for Dec 11, and added the Dec 11 Event. 11/24/2009 11/17/2009 1.5 hrs -Events: Holiday food drive, sees candy drive (2), color me mine. 11/15/2009 1.5 hrs -Installed mod_rokweather (from rockettheme) for a weather module on the home page
-Installed com_rokmodule (needed by mod_rokweather) for ajax in a module 11/10/2009 1.5 hrs -Post cpk night, pizza fridays scribd. Create news and events for both. -Pay and dl rockettheme weather. 11/3/2009 1.5 hrs -Posed yearbook cover news, event -Updated portrait event #2 -Added menus on the site. 11/2/2009 2.0 hrs Answer Xochi about photos -Research joomla plugins -Research picasa web email, and flickr email, and sharing 10/28/2009 1.5 hrs -Update pledge drive news item, send out message to parents. -Update PTO board and email about forwarding -Add halloween guidelines -Add boutique info and photography info 10/24/2009 0.5 hr -Added Johnny Rockets, event and flyer -Added events for ssc meetings (other 2) 10/23/2009 1.5 hrs -SSC meetings post, news item -Move API and pledge down in news -Figure out to add the arrow to the event 10/22/2009 1.5 hrs -Post up the october newsletter (make the newsletter category blog page). -Post up the new form for pledge -Look into adding links to events in home page -Ask Yujin to make me a small arrow. 10/7 1.0 hr
-Finish up koala gear page -Alter volunteer page. 10/6 2.0 hr -start on koala gear page. Create all images and table to hold them -Looked into different cart systems. 10/5 1.0 hr -Start thinking about koala gear page 9/30 0.5 hrs -Fixed up After School a little (info from Jean) and released with news item -Udpated fundraising email links -Setup bookfair@kentwoodes.org 9/29 1.5 hrs -Finish After School, add links to schedule and application -Update PTO email mailto links -Update Tour email link. 9/28 1.5 hrs Added kit news + event Added a bunch of email forwarding and tests Worked on After School programs page. 9/24 1.0 hr Upload Plegde form, create pledge drive article. Update tour dates. 9/23 1.5 hrs -Added LMU FOS sports Night in new Resources section -Added Adopt-A-Book News item -Updated joomla meta description and keywords -index.php alter template to show Kentwood Elementary - PAGE NAME http://docs.joomla.org/Customize_the_dynamic_page_title <?php // Mark added this to show the title $document =& JFactory::getDocument(); if ($document->title == "EVENTS") {
// home page dont add document title $document->setTitle($mainframe->getCfg('sitename')); } else { $document->setTitle($mainframe->getCfg('sitename') . " - " . $document->title); } ?> I altered it to just show the site name for the home page. 9/22 1.0 hrs -Work on wget to try to mirror the old site. -Setup test.kentwoodes.org a record in dns and see that this works as a backup to juans old site. -Remove backtoschool entry -Clear hit counts using "update jos_content set hits = 0;" 9/21 2.0 hrs -Fixe up top level menus to show top article -Add footer menu items and wire up -Clean up the modules -Try to figure out mirror of old site (wget), email juan about old.kentwoodes.org and setting that up 9/20 1.0 hr Took this out of School tour for now. {loadposition content_xxxx} Added School Tour text and 2 dates. look into upcoming events page. 9/17 2.0 hrs -Updated School Progams added Math -Fixed names in staff -Donate button points to Donate article -Uploaded green products, t-shirt order forms, and marquee form to scribd and made PTO Form area under Resources. 9/16 1.0 hrs -Edited registration page -Added School Programs 9/15 2.0 hrs
-updated staff -Added back to school night event and news (letter from Jean) -Added Registration page 9/14/2009 2.5 hours -Finish Fundraising Events Table, added Ongoing Events -Updated API scores page, and graph -Added API news -Updated Events for year -Added Traffic Safety, and made new link. 9/13/2009 -Continue with Fundraising program pages. 9/12/2009 2.0 hrs -Setup email aliases info@, tours@, registration@ -Update Contact Info to have info@ -Work on fundraisers 9/11/2009 1.5 hrs Setup pto@kentwoodes.org Work on fundraiser page 9/9/2009 2.0 hrs -Work on adding school schedule -Start on Fundraising events -Setup flickr kentwoodphotos and upload photos for Jean to review to go live 9/8/2009 3.0 hrs -News, and Events on the home page, figure out if I should hack neolatest news (yes). -Created News menu item category listing to put all news articles, to be included in menu and show left menu. -Try out Jscribd -Added padding to events list on home page style1.css: td.mod_events_latest_first, td.mod_events_latest { border-bottom: 1px solid red; padding-top: 5px; padding-bottom: 5px; } -Added module style for Events in right column. /* Events module */
div.module_events h3 { color: #EE4034; } 9/7/2009 2.0 hrs -Work on stupid PowerSlide not working. Kind of got it working. -Move site to www, and db:kentwood. test1 is an alias, which I will setup as a test bed later. -Look into News and Events and how to deal with it. 9/6/2009 3.0 hrs -Look for modules for tour slideshow -Found powerslide @ themejoomla.com installed and tested on test 2 -Installed powerslide module -created images/tour_powerslide and tour_powerslide/thumbnails -Setup module in position content_tour -Problem with it working on test1 -Build new PTO page with summary sections with links -Build Donation page (without button yet) 9/5/2009 2.0 hrs -Put up all the home and bread photos from Carol. (extracted from her pdf files). 9/4/2009 1.5 hours -Put up mailing list page with instructions on how to join. 9/3/2009 -Work on research of mailing list page at Cheryl's 9/2/2009 -Updated Teachers & Staff -Added PTO Executive Board -Removed Carol Kono-Noble from Governance Council and iDesign 9/1/2009 1.5 hours -Removed this sentence from About > Overview: Below is a more detailed description of content by grade level (please note field trips and workshops may vary). -Updated Teachers and Staff
-Added social studies focus to 2nd grade description. -PTO moved to top of Get Involved section -Added short description to the Get Involved > Governance Council. 8/31/2009 2.0 hrs -Work on tables of staff and teachers: <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tbody> <tr> <td class="sectiontableheader"" align="right"> <tr class="sectiontableentry1"> <tr class="sectiontableentry2"> -Change the sectiontableentry2 background color to f9f9f9 from ffffff in style1.css tr.sectiontableentry2 td ,td.sectiontableentry2 { background-color: #f9f9f9; -Changed sectiontableheader background from #222 to #58595B 8/20/2009 1.0 hrs -To make the navbar (main level) uppercase added in style.css: text-transform: uppercase; to; #navmenu li, #navmenu {background-color: #58595B;font-weight: bold;} -To make the sublevels uppercase: Added to: #navmenu ul li a { /* NAV UP COLOR - text color when not current */ color: #fff; text-transform: uppercase; } -Add photos to home page to see how it looks. 8/19 0.5 hrs -I removed the leftbar from index.php again. I had mis-read carol's email -More going through emails. 8/18 1.0 hr -Write up notes on what to do still. Go through all old emails and add to the list. -Added back leftbar div in navbar index.php -Changed style1.css to make the left bar have the gray background: From #navmenu .leftbar {background: url(../images/style1/leftbar.png) no-repeat left center;} To:
#navmenu .leftbar {background-color: #58595B;} -Change width to 10px of leftbar. template_css.css From: #navmenu .leftbar { float: left; width: 6px; height: 34px; } To: #navmenu .leftbar { float: left; width: 10px; height: 34px; } 8/15 3.5 hr NOTE: vertical dotted line in main-body. I needed the vertical line to not start right at the top of main-body, but wanted to use repeat-y. When using background-repeat: and background-position: you cannot set a background-position in the direction you are repeating, so background-position: 300px 10px; the 10px has no effect if you are repeat-y. I tried to add a div (# into main-body-separator) that holds everything else and then pad main-body with say 10px to start the line lower. Then I realized that I needed to add a div AROUND main-body and sidebar-2 (the right bar). main-body holds sidebar (left col) and content (middle section). I need the separator to go the longest of all 3, so I needed to add main-body-wrap to hold all main-body and sidebar-2, and another just inside of that to start the separator 10px below. Also added main-body-separator-home to have a different background-position cause of the wider sidebar col, and put conditional code in index.php to choose between the two. -Added to stlye1.css for user3 area to have some height, because headerleader had no height and adding main-body-wrap showed this as a problem (main-body) used to be below headerleader and was a float: left, but now main-body-wrap is below headerleader and it is in the normal flow (I didn't float it). #headerleader { height: 236px; In style1.css, added: #main-content-wrap { position: relative; margin: 0; padding-top: 10px; width: 965px; overflow: auto;
} #main-body-separator { position: relative; margin: 0; padding: 0; background-image: url(../images/style1/v_separator.jpg); background-repeat: repeat-y; background-position: 182px 0%; width: 965px; overflow: auto; } In index.php, added div #main-body-separator holding all other contents of main-body In template_css.css: from: #sidebar .inside { padding: 10px 4px 10px 20px; } #sidebar-2 .inside { padding: 10px 20px 10px 4px; } #content .inside { padding: 10px 4px; } To: #sidebar .inside { padding: 0px 4px 10px 20px; } #sidebar-2 .inside { padding: 0px 20px 10px 4px; } #content .inside { padding: 0px 4px 10px 4px; } I got width: 100%; and overflow: auto; from this website: http://www.quirksmode.org/css/clearing.html This worked in safari and IE6. I thought it would be more compatible if I took out width: 100%; overflow: auto; and added a clearing div at the bottom of main-body. This made IE6 worse, as the padding of main-body was correct (the vertical separator started 10px below navbar), but the sidebar-2 and sidebar and content started 20px below. Already the home space below user3 is 20px, which is double the spacing it should be. Maybe if I figure out that problem, I can put back the clearing div? /* added this padding display the vertical separator. It always shows from the top of this element, so to make the line start 10px down, we make a really long thin line with white space at the top and no repeat-y */
/* I tried many things to get it to work with repeat-y, but had problems with ie. */ #main-body { background-image: url(../images/style1/v_separator.jpg); background-repeat: repeat-y; background-position: 225px 0%; } 8/14 - Part 2 0.5 hrs -Set font-family, add Verdana as first font in style1.css, and change default color to black from: body { color: #666; background: #EDF7F5; font-family:"Helvetica", Arial, Geneva, sans-serif; } to: body { color: black; background: #EDF7F5; font-family: Verdana, "Helvetica", Arial, Geneva, sans-serif; } -Changed color #900 (maroon template color) to Carol's red throughout style1.css 8/14 2.0 hrs adding the footer menu bar along the bottom. Added a new menu in case the items in this menu are different. -Added footer menu for now: footer menu module with List mode (uses UL tag and LI tags). In index.php, in footer div added this html: <span class="copywrite">© KENTWOOD ELEMENTARY SCHOOL</span> In style1.css I added these styles #footer { color: #58595B; text-align: left; padding: 10px 20px; font-weight: bold; } #footer .copywrite { padding-right: 10px; } #footer ul { margin:0px; padding:0px;
display:inline; } #footer ul li { display:inline; height:30px; list-style:none; border-left: 1px solid black; padding-right: 10px; padding-left: 10px; } #footer a { color: #58595B; margin: 5px; font-size: 1.0em; text-decoration: none; font-weight: bold; } #footer a:hover { color: #81CDC4; margin: 0px 5px; font-size: 1.0m; text-decoration: none; font-weight: bold; } 8/13 1.5 hours -I need sidebar-2 to be 209 width, 205px wide (including 20px right margin) is address, but sidebar-2 .inside has a 4px left margin pushing the content in sidebar-2 in by 4px. -Let's try making sidebar-2 a set width of 209 and main-body a set width of 965209=756 in template_css.css -Make donate.png, tour.png and connect.png IMG tags to 185x63 in custom modules. -To make the breadcrumb bar match with 20px right and left margins and the right image to be 205px including 20px right margin: in style1.css make: path-body width=756px from 80% path-right width = 205px from 19.25% path-logo width = 120px from 110px path-wrap-bread width = 636px from 662px path-right-inner div width = 185px from 175px change img tag in index.php inside path-logo div's left-margin to 20px from 10px. In joomla set the width of the breadcrumb flash rotator module to 185 from 175
-Work on adding quotes in header that rotate with each page load: in template_css.css setup the newsflash module: Change width from 310px to 330px Add a height style of 73px Change right: 1px; to left: 404px; Change top: 1px to top: 19px; In Joomla setup a new mod_random_image to display in newsflash using images/stories/newsflash/ folder with image dims of 330x73 8/12 1.5 hours -Fix IE6 breadcrumb box growing too tall. I had to make the logo image which has a margin: 10px; on it a display: block element: <div id="path-logo"> -Problem with font items has something to do with png files. Either need the flash rotator cause it helps IE deal with pngs with alpha, or we can make all the .pngs not have transparancy or be jpg or whatever. -Started on 20px border around header items, and around page. -Created new logo.png with 20px border around it -Got rid of 4px top margin in template_css.css for navmenu: #navmenu { height: 34px; margin: 0px 0px 10px 0px; -In index.php positioned .access and set z-index to be over the navmenu: from: .access {width: auto;height: 21px;position: absolute;right: -16px;top: 121px} to: .access {width: auto;height: 21px;position: absolute;right: 0px;top: 121px; z-index: 10010} -Change style1.css headerleader padding-left and right to 20px each -Change style1.css div.module_709_right to div.module_689_right for user3 area on home page -Changed home image rotator on home page to use _689_right for module style and width to 689 -In template_css.css changed from: #sidebar .inside { padding: 10px 4px 10px 10px; } #sidebar-2 .inside { padding: 10px 10px 10px 4px; } to: #sidebar .inside { padding: 10px 4px 10px 20px; } #sidebar-2 .inside {
padding: 10px 20px 10px 4px; } -I wanted the right margin (sidebar-2) width to be the same as the kentwood address in the header. 205px wide (including a 20px right margin). So I had to tweak the percentages of the main-body div and the sidebar-2 div from 80% + 19.25% to 78% + 21.25% in template_css.css:
8/11 1.5 hours -setup a flash rotator (breadcrumb flash rotator) in new module position breadcrumbs_right, for the breadcrumb flash rotator. -set the width of #path-right-inner to the same as the flash rotator for the page. -Setup the levels of the mod_mainmenu modlue to be Start level 1, and end level 5 to show the levels in the left side menu. -Tried to start setting up the footer menu. I can use Legacy-Horizontal to setup a table based on and change the styles to center it etc. I can look at style for http://demotemplates.joomlashack.com/lightfast/ Also will need to make my own menu, with just the items we want, cause legacy horizontal does not handle start/end levels. Can make it List type and make it inline and style it that way as well, and we will not need to make a new menu: http://forum.joomla.org/viewtopic.php?f=199&p=1804997 8/10 0.5 hrs - move user3 module position in 10px on right and left by adding this in style1.css #headerleader { padding-left: 10px; padding-right: 10px; } 8/9 2.5 hrs -Work on nav bar, also access buttons (for changing font size) over menu bar: -index.php Remove leftbar and rightbar divs, to get red of the rounded rect left and right edges from: <div class="leftbar"></div> <jdoc:include type="modules" name="top" style="raw" /> <div class="rightbar"></div> to: <jdoc:include type="modules" name="top" style="raw" />
-To make nav bar go to ends of page, change navmenu margins in template_css.css: from margin: 4px 5px 10px 5px; to margin: 4px 0px 10px 0px; -In style1.css remove gradient image and set the background of the nav bar to gray #58595B From: #navmenu li, #navmenu {background: url(../images/style1/nav_bg.png) repeat-x 0 bottom;font-weight: bold;} #navmenu {background: url(../images/style1/nav_bg.png) repeat-x center center;} To: #navmenu li, #navmenu {background-color: #58595B;font-weight: bold;} #navmenu {background-color: #58595B;} - in template_css.css to make the padding around the menu texts bigger from: #navmenu a { padding: 0px 16px 0px 14px; to: #navmenu a { padding: 0px 26px 0px 24px; - In style1.css remove the navigation separators; Remove: #navmenu ul li a { background-image:url(../images/style1/nav_sep.png); background-position: right top; background-repeat: no-repeat; #navmenu li a:hover, #navmenu li:hover a, #navmenu li.iehover a, /* enforce active styles */ #navmenu li#current.iehover a, #navmenu li.active:hover a background-image:url(../images/style1/nav_sep.png); background-position: right top; background-repeat: no-repeat; #navmenu li.active a, #navmenu li.active a:hover { background-image:url(../images/style1/nav_sep.png); background-position: right top; background-repeat: no-repeat;
#navmenu li a {background: url(../images/style1/nav_sep.png) 100% 0 no-repeat;} -In style1.css change the hover subnav background to a lighter gray from the red: from: #navmenu li:hover ul, #navmenu li:hover ul li, #navmenu li:hover ul li a, #navmenu li.iehover ul, #navmenu li.iehover ul li, #navmenu li.iehover ul li a { /* SUBLEVEL NAV UP BG COLOR */ background-color: #900; } to: #navmenu li:hover ul, #navmenu li:hover ul li, #navmenu li:hover ul li a, #navmenu li.iehover ul, #navmenu li.iehover ul li, #navmenu li.iehover ul li a { /* SUBLEVEL NAV UP BG COLOR */ background-color: #838585; } -In style1.css to chagne the active menu hover background, and subnav background colors in active menu from red to gray from: #navmenu li a:hover, #navmenu li:hover a, #navmenu li.iehover a, /* enforce active styles */ #navmenu li#current.iehover a, #navmenu li.active:hover a { /* NAV OVER COLOR */color: #fff; background-color: #900; } to: #navmenu li a:hover, #navmenu li:hover a, #navmenu li.iehover a, /* enforce active styles */ #navmenu li#current.iehover a, #navmenu li.active:hover a {
/* NAV OVER COLOR */color: #fff; background-color: #838585; } -In style1.css get rid of the style for border bottoms for the submenus: so commented out: #navmenu li li { /* SUBLEVEL SEPARATOR */ border-bottom: 1px solid #7a0002; } -In style1.css get rid of submenu border: #navmenu li ul { comment out border-right and border-left -In style1.css change the background color of the active tab to dark gray, and the color of the text to the green. I had to split this up into two separate styles different for hover and non-hover: from: #navmenu li.active a, #navmenu li.active a:hover { /* NAV ACTIVE COLOR */ color: #900; background-color: #cecece; } to: #navmenu li.active a { /* NAV ACTIVE COLOR */ color: #81CDC4; background-color: #58595B; } #navmenu li.active a:hover { /* NAV ACTIVE COLOR */ color: #81CDC4; background-color: #838585; } -in style1.css change the background of subnavs when hovering (was a little darker red than the normal background). We made it darker gray from: #navmenu li:hover ul li:hover, #navmenu li:hover ul li a:hover, #navmenu li.iehover ul li:hover, #navmenu li.iehover ul li a:hover, /* enforce active styles */ #navmenu li.active:hover ul li:hover, #navmenu li.active:hover ul li a:hover, #navmenu li#current.iehover ul li:hover, #navmenu li#current.iehover ul li a:hover {
/* SUBLEVEL NAV OVER BG COLOR */background-color: #880002; /* SUBLEVEL NAV OVER TEXT COLOR */ color: #FFF; } to: #navmenu li:hover ul li:hover, #navmenu li:hover ul li a:hover, #navmenu li.iehover ul li:hover, #navmenu li.iehover ul li a:hover, /* enforce active styles */ #navmenu li.active:hover ul li:hover, #navmenu li.active:hover ul li a:hover, #navmenu li#current.iehover ul li:hover, #navmenu li#current.iehover ul li a:hover { /* SUBLEVEL NAV OVER BG COLOR */background-color: #58595B; /* SUBLEVEL NAV OVER TEXT COLOR */ color: #FFF; } -move font size buttons in Access back down over the menu bar, and make it above navbar by using z-index (navbar z-index == 10000) .access {width: auto;height: 21px;position: absolute;right: -16px;top: 142px; z-index: 10001;} 8/8 2.0 hrs -Try to setup path (breadcrumbs to hold logo, bread, image rotator). For setting up three columns in the path module position, modeled after wrap-inner, main-body, sidebar-2, content, sidebar. These build the 3 columns of the content. In style1.css -Created wrap-path to surround the outer -Created path-body to hold logo and breadcrumb, (copied main-body) -Created path-right to hold image rotator, (copied sidebar-2) -Created path-logo to hold logo (inside path-body) copied sidebar -Created #path-wrap-bread (copied content) -Created path-bread to hold breadcrumb (inside path-body) copied path, replaces id="path" for the module 8/7 1.5 hours To make home pages left and content the same width, I added this to index.php: <?php global $Itemid; if ($Itemid == 1) { ?> <style type="text/css" media="screen">#content{width:49.0%;} #sidebar{width:49.0%;}</style> <?php } ?>
right above: <?php if($this->countModules('right') <= 0) : ?> To fix float left and right in IE6, needed to add position:relative for both divs that are float: Try to get logo in home on the left of the image rotator on the right in user3 position: Added this in headerleader div in index.php above the module <div style="position: relative; width:236; float:left;"> <img src="/templates/js_simplicity/images/style1/logo_large.jpg" alt="logo" width="236" height="236"> </div> Added this to style1.css and made the image rotator module class this: div.module_729_right { position: relative; width: 729px; height: 236px; float: right; } 8/6 1.0 hrs -Added neolatestnews to test1 -Started building the home page with news in left, and event content in main, and Added this style for the right buttons for links: div.module_bottom10 { margin-bottom: 10px; } 8/4 2.0 hrs -Tested putting the vertical divider on main-body style="width:233px; background-image: url(http://demotemplates.joomlashack.com/weblogic/templates/weblogic_blue/images/m odule_divider.png); background-repeat: repeat-y;background-position: 100% 0%;" -Tried playing with the output of the Jevents module -Tried loading the module in content using joomla content - Load Module plugin. It worked -Added these styles for Events module to style1.css td.mod_events_latest_first, td.mod_events_latest { border-bottom: 1px solid red; } .mod_events_latest_date { font-weight: bold; text-transform: uppercase; }
8/3 1.0 hrs Figure out how to use $Itemid to compare the menuid to do things in php for joomla (width of sidebar). global $Itemid; $sidebarwidth = '23.6%'; if ($Itemid == 1) { $sidebarwidth = '47.2%'; } Then I used $sidebar like this: This is in index.php for simplicity template. <style type="text/css" media="screen">#main-body {width:100%;} #content{width:75.1%;margin-right:0.5%;} #sidebar{width:<?php echo $sidebarwidth; ? >;}</style> 8/2/2009 1.0 hrs -Test out newlatestnews. Had to get xml translation to english. 8/1/2009 2.0 hours -Looking for lastest news module, to format the lastest news how we want, with possible date. I'm thinking to make the front page sidebar width very large and have the latest news be in a module, and have the main content be the events module placed in an article (I have to try that too). 7/31/2009 1.5 hours -Get margins around the site, and the header with a rough image in there. Move the access buttons down, remove the search. in index.php inline style for .access 2009-07-31 -To change the background color, remove the extra border stuff around the outer part of the site, and made the border black around the edge: style1.css background: #EDF7F5 id=wrap-a remove border 1px id=wrap-b remove border 2px id=wrap-c remove border 7px white id= -Disable the search box module -Remove div id="topbar" from the template file index.php -To make newsflash module (which I added before to index.php I think?) work without topbar, I had to change its top from 27px to 1px in template_css.css
-Disable the Flash Rotator module in newsflash position In Template manager: -Made the height of the site as 130x400px to match the header stuff. -Disabled the Width selector To move font buttons, edit in index.php in the inline style sheet: 7/29/2009 9:45p-10:45p 1 hour -Tell Carol to send me some image files for header and buttons on left. -Look into setting up the header. Up till 7/28 I probably did about 20 hours setting up Simplicity, learning Joomla. Adding articles and setting up menus. Look into picasa web for sharing photos. 7/9/2009 Discuss with Mark. What do you like on these sites? Clover: Don't like all white background Nav items are very small, and very long because they are exploded. Squares as solid items can be done. Top graphic of name of school Header is the 5 images, and then the big blue area with an image. Takes up a lot of vertical space. WillowsNavigation top and side combination. To me it is not that easy to find things on their site, i think because of the double nav, and the small text which is thin and hard to read. Looks polished Layout Joomla does give us some flexibility on layout, and look and layout of the site. Front page verses some of the more dynamic pages where info is being added. I think eventually we will spend a lot of time on the front page. But I also think it needs to look good I think it should be appealing to the senses complimentary colors nice pictures of the kids at school that really draw the view in so they can picture their kids going their (I really look at the web site as a sales tool Help me:
Front page as a sales tool. Who should I send out email questions to? I thing if we focus on the core functionality, we get something done, then we can add other things as we go. Images: Any actual photos or other images that I can use on the site would be great. Is there someone I can contact regarding that. Send me specifics on what you want: I like clover's xxx, can we try adding a few images in the header? Questions How important is the teachers areas? Newsletter email list? 6/19/2009: Call to Mark Jongwaard Where is current site hosted, do you pay for that? How much money are you paying him to maintain the site? Did someone deal with any of the existing images on the site, was it the current web master. Who is the "income board" and who is going to be in charge of the compete redesign? What is the time frame of the redesign? I wasnt active in the look and feel of the website last year but am planning a complete redesign of the site. The income board would really like to see a much more friendly site, with easier navigation and with greater / more informative content easier navigation greater more informative content graphics help would help as well. I can take over and run with the whole thing. Can I contact the current webmaster about moving the site? yahoo groups links to join. Mark Twain company: http://www.educationalnetworks.net/
Das könnte Ihnen auch gefallen
- Adopt A Book FlyerDokument1 SeiteAdopt A Book FlyerMark YamashitaNoch keine Bewertungen
- Bunny HopDokument2 SeitenBunny HopMark YamashitaNoch keine Bewertungen
- Beach Pizza/Yogolicious FlyerDokument1 SeiteBeach Pizza/Yogolicious FlyerMark YamashitaNoch keine Bewertungen
- Candy Grams Are Back!: For Sale at LunchDokument1 SeiteCandy Grams Are Back!: For Sale at LunchMark YamashitaNoch keine Bewertungen
- PTO Volunteer Worksheet: Year - Round OpportunitiesDokument2 SeitenPTO Volunteer Worksheet: Year - Round OpportunitiesMark YamashitaNoch keine Bewertungen
- "Not Just For Kindergarten": Kentwood Elementary SchoolDokument1 Seite"Not Just For Kindergarten": Kentwood Elementary SchoolMark YamashitaNoch keine Bewertungen
- TSC Ice Skating fli#51DBC3FDokument1 SeiteTSC Ice Skating fli#51DBC3FMark YamashitaNoch keine Bewertungen
- Treat Boxes FlyerDokument1 SeiteTreat Boxes FlyerMark YamashitaNoch keine Bewertungen
- Toy Drive FlyerDokument1 SeiteToy Drive FlyerMark YamashitaNoch keine Bewertungen
- BJs FlyerDokument1 SeiteBJs FlyerMark YamashitaNoch keine Bewertungen
- Winter Show FlyerDokument1 SeiteWinter Show FlyerMark YamashitaNoch keine Bewertungen
- 2012 11 NewsletterDokument2 Seiten2012 11 NewsletterMark YamashitaNoch keine Bewertungen
- Toy Drive FlyerDokument2 SeitenToy Drive FlyerMark YamashitaNoch keine Bewertungen
- ''Turkey Trot" Annual Fundraiser: Turning in Your PledgesDokument2 Seiten''Turkey Trot" Annual Fundraiser: Turning in Your PledgesMark YamashitaNoch keine Bewertungen
- 2012 05 NewsletterDokument2 Seiten2012 05 NewsletterMark YamashitaNoch keine Bewertungen
- Halloween Parade PDFDokument2 SeitenHalloween Parade PDFMark YamashitaNoch keine Bewertungen
- 2013 Oct-Nov Newsletter PDFDokument2 Seiten2013 Oct-Nov Newsletter PDFMark YamashitaNoch keine Bewertungen
- 2011 04 NewsletterDokument2 Seiten2011 04 NewsletterMark YamashitaNoch keine Bewertungen
- 2011 05 NewsletterDokument3 Seiten2011 05 NewsletterMark YamashitaNoch keine Bewertungen
- 2013 Aug NewsleterDokument4 Seiten2013 Aug NewsleterMark YamashitaNoch keine Bewertungen
- 2012 06 NewsletterDokument2 Seiten2012 06 NewsletterMark YamashitaNoch keine Bewertungen
- 2012 10 NewsletterDokument2 Seiten2012 10 NewsletterMark YamashitaNoch keine Bewertungen
- 2012 02 NewsletterDokument2 Seiten2012 02 NewsletterMark YamashitaNoch keine Bewertungen
- UN DayDokument1 SeiteUN DayMark YamashitaNoch keine Bewertungen
- 2011 12 NewsletterDokument3 Seiten2011 12 NewsletterMark YamashitaNoch keine Bewertungen
- 2012 03 04 NewsletterDokument2 Seiten2012 03 04 NewsletterMark YamashitaNoch keine Bewertungen
- 2013-14 Check Request FormDokument1 Seite2013-14 Check Request FormMark YamashitaNoch keine Bewertungen
- NewsletterDokument2 SeitenNewsletterMark YamashitaNoch keine Bewertungen
- Kentwood Koala Gear Order FormDokument1 SeiteKentwood Koala Gear Order FormMark YamashitaNoch keine Bewertungen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (73)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (120)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- PCAN USB Interface Peak SystemDokument33 SeitenPCAN USB Interface Peak SystemFrancisca Iniesta TortosaNoch keine Bewertungen
- Audit Work Program (500 Club Asia)Dokument4 SeitenAudit Work Program (500 Club Asia)tineNoch keine Bewertungen
- EJB ArchitectureDokument3 SeitenEJB ArchitectureAkrati GuptaNoch keine Bewertungen
- Assignments Answers 18-21Dokument3 SeitenAssignments Answers 18-21Aska DomanskayaNoch keine Bewertungen
- ShipDokument5 SeitenShipTryj1Noch keine Bewertungen
- What Is A Digital Strategy?: What Is It About, and How Can It Be Laid Out?Dokument24 SeitenWhat Is A Digital Strategy?: What Is It About, and How Can It Be Laid Out?api-290841500Noch keine Bewertungen
- SumTotal Content-Versioning DatasheetDokument2 SeitenSumTotal Content-Versioning DatasheetSumTotal Talent ManagementNoch keine Bewertungen
- Kap2 AS-Interface PDFDokument64 SeitenKap2 AS-Interface PDFchochoroyNoch keine Bewertungen
- A Fully 3D Printable GlaDOS Robotic Ceiling Arm LaDokument36 SeitenA Fully 3D Printable GlaDOS Robotic Ceiling Arm LaJosé Elías Garza VázquezNoch keine Bewertungen
- Tutorial - Making Spur Gear in AutoCAD - GrabCADDokument10 SeitenTutorial - Making Spur Gear in AutoCAD - GrabCADAnkushNoch keine Bewertungen
- DS-7600NI-I2/P Series NVR: Key FeatureDokument5 SeitenDS-7600NI-I2/P Series NVR: Key FeatureFabian BonillaNoch keine Bewertungen
- GCE Advanced Level - ICT - தரவுத்தள முகாமைத்துவ முறைமைDokument57 SeitenGCE Advanced Level - ICT - தரவுத்தள முகாமைத்துவ முறைமைThanuNoch keine Bewertungen
- Windloads On Offshore StructuresDokument16 SeitenWindloads On Offshore StructureschbeggyNoch keine Bewertungen
- Xtronic Org Circuit Amplifier Audio Amplifier Potency Tda729Dokument10 SeitenXtronic Org Circuit Amplifier Audio Amplifier Potency Tda729ANTONIO PEREZNoch keine Bewertungen
- Special Documentation Proline Promass 500 FOUNDATION FieldbusDokument52 SeitenSpecial Documentation Proline Promass 500 FOUNDATION Fieldbuspaula marambioNoch keine Bewertungen
- Present Enrolment: Template For LRN Reactivation / Enrollment With Data Issues (Request Form 02)Dokument4 SeitenPresent Enrolment: Template For LRN Reactivation / Enrollment With Data Issues (Request Form 02)Daniel ManuelNoch keine Bewertungen
- Contingency Ranking and Analysis Using Power System AnalysisDokument5 SeitenContingency Ranking and Analysis Using Power System AnalysisVenkatesh PeruthambiNoch keine Bewertungen
- 50+ Data Analysis Projects With Python by Aman Kharwal MediumDokument12 Seiten50+ Data Analysis Projects With Python by Aman Kharwal Mediumpradito_bhimoNoch keine Bewertungen
- HNS New OS 2021 AdamaDokument184 SeitenHNS New OS 2021 AdamabayushNoch keine Bewertungen
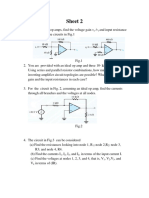
- Sheet 2Dokument4 SeitenSheet 2Ahmed GamalNoch keine Bewertungen
- Review Problems SolutionsDokument6 SeitenReview Problems SolutionsDimitrios PanaNoch keine Bewertungen
- Another DataGridView PrinterDokument20 SeitenAnother DataGridView PrinterprakashprakashNoch keine Bewertungen
- Why Study Paradigms? What Are Paradigms: Impersonal Computing Interactive ComputingDokument2 SeitenWhy Study Paradigms? What Are Paradigms: Impersonal Computing Interactive ComputingharisNoch keine Bewertungen
- GCMS Clarus600 Gde Turbomass Gcms SoftwareusersguideDokument796 SeitenGCMS Clarus600 Gde Turbomass Gcms SoftwareusersguidesuhaibNoch keine Bewertungen
- Form Risk ChampionDokument3 SeitenForm Risk ChampionSilpa Asti NuraNoch keine Bewertungen
- Proservo NMS53x Series: Operating ManualDokument116 SeitenProservo NMS53x Series: Operating Manualjohnf2328Noch keine Bewertungen
- Service Asset and Configuration ManagementDokument12 SeitenService Asset and Configuration ManagementhercexNoch keine Bewertungen
- Clipsal Electric CatalogueDokument100 SeitenClipsal Electric CatalogueBILLGILLIAMNoch keine Bewertungen
- Study On The Recruitment and Selection Process in Hirdaramani Mercury Apparel (PVT) Ltd.Dokument29 SeitenStudy On The Recruitment and Selection Process in Hirdaramani Mercury Apparel (PVT) Ltd.Nadeera Darshani100% (11)
- Google Apps For Education Tips For Teachers by TeachersDokument19 SeitenGoogle Apps For Education Tips For Teachers by TeachersmnorkunNoch keine Bewertungen