Beruflich Dokumente
Kultur Dokumente
Macromedia Flash (ActionScript 2.0) Menú para Sitio Web
Hochgeladen von
Richard GonzalesOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Macromedia Flash (ActionScript 2.0) Menú para Sitio Web
Hochgeladen von
Richard GonzalesCopyright:
Verfügbare Formate
Animacin Programada para un Men Flash
Tutorial Flash de Animacin Action Script
Para que la animacin trabaje como un segundo esta del botn ser necesario agregar unas cuantas lneas de cdigo action script. Tutorial Flash 8 Animacin de Men para Sitio Web. En el siguiente tutorial encontraras como realizar una animacin en clip de pelcula, esta animacin simular que es un botn. Sin embargo, el botn estar escondido como un botn invisible (zona activa de un smbolo botn). Para que la animacin trabaje como un segundo esta del botn ser necesario agregar unas cuantas lneas de cdigo action script. Que te prese si :) comenzamos? :) con el tutorial y as tengas una nueva opcin de men web. 1-. Comenzar por hacer un documento con propiedades (ctrl. + J). a)-. Las dimensiones son 300 * 60 pxeles de ancho y alto. b)-. Utilizar como color de fondo para el documento #666666. c)-. Colocar una velocidad de fotograma de 60 fps.
Animacin Programada para un Men Flash Photoshop
2-. Crear el primer smbolo (ctrl. + F8) a)-. Nombrarlo botn inicio. b)-. Seleccionar Clip de pelcula en la opcin Tipo.
3-. Ubicado en el smbolo botn inicio, cambiar el nombre de la capa por el de botn bg. a)-. Hacer visible la barra de Informacin (ctrl. + I) Alinear & Informacin & Transformar. b)-. Dibujar un cuadro (R) con dimensiones 140.0 * 40.0 de ancho y alto. c)-. Colocar del rectngulo en coordenadas X = 0.0 y Y = 0.0. Nota seleccionar la casilla del centro en la parte macada con el asterisco.
4-. Insertar un fotograma clave (F6) en el frame # 10. a)-. Cambiar el color del rectngulo, tal y como se muestra en la imagen.
http://www.solophotoshop.com/Tutorial-Animacion-Programada-para-un-Menu-Flash-c-493.html (2 de 12)07/10/2007 1:58:57
Animacin Programada para un Men Flash Photoshop
5-. Seleccionar un fotograma entere el # 1 y el # 9. a)-. En la barra de propiedades seleccionar la opcin Animar Forma.
6-. Insertar una segunda capa y cambiar el nombre por el de texto. a)-. Luego introducir un campo de Texto esttico con la palabra INICIO. b)-. Colocar el campo de texto en coordenadas X = 0.0 y Y = 0.0.
Animacin Programada para un Men Flash Photoshop
7-. Insertar un fotograma clave (F6) en el frame # 10. a)-. Abrir la barra de Transformar (ctrl. + T) Alinear & Informacin & Transformar. b)-. Seleccionar la casilla de Restringir despus colocar 150 %, con esta accin crecer un poco el texto.
8-. Seleccionar el fotograma # 1 de la capa texto. a)-. En la barra de Propiedades seleccionar en la opcin Animar Forma.
Animacin Programada para un Men Flash Photoshop
9-. Hacer visible la ventana Biblioteca (F11). a)-. Hacer clic con el botn derecho del ratn sobre el smbolo botn inicio. b)-. En el men desplegado seleccionar la opcin Duplicar.
10-. Al duplicar el smbolo aparecer esta opcin, esto es para cambiar el nombre del smbolo solamente. a)-. Luego cambiar el nombre por el de botn galera.
11-. Abrir el smbolo botn galera desde la biblioteca haciendo doble clic sobre este smbolo. a)-. Seleccionar el fotograma # 1 de la capa texto y cambiar el texto por el de GALERA. b)-. Colocar el texto en coordenadas X = 0.0 y Y = 0.0.
http://www.solophotoshop.com/Tutorial-Animacion-Programada-para-un-Menu-Flash-c-493.html (5 de 12)07/10/2007 1:58:57
Animacin Programada para un Men Flash Photoshop
12-. Cambiar el texto del fotograma # 10 por el de GALERA. b)-. Colocar el texto en coordenadas X = 0.0 y Y = 0.0. Nota repetir los pasos 9, 10, 11 y 12 para duplicar el nmero de smbolos y as obtener un men ms completo inicio, galera, contacto, servicios, clientes etc.
13-. Regresar a la Escena y cambiar el nombre de la capa por el de botones. a)-. Arrastrar desde la biblioteca el smbolo botn inicio. b)-. Colocar como Nombre de instancia menu_mc1 c)-. Colocar el smbolo en coordenadas X = 5.0 y Y = 10.0.
Animacin Programada para un Men Flash Photoshop
14-. Arrastrar desde la biblioteca el smbolo botn galera. a)-. Colocar como Nombre de instancia menu_mc2. b)-. Colocar el smbolo en coordenadas X = 155.0 y Y = 10.0. Nota si decides crear ms botones colocar como nombre de instancia menu_mc3, menu_mc4, menu_mc5, menu_mc6 etc. Este cdigo solamente soporta 5 botones.
15-. Crear un nuevo smbolo (ctrl. + F8), nombrarlo zona activa. a)-. El la opcin Tipo seccionar Botn.
http://www.solophotoshop.com/Tutorial-Animacion-Programada-para-un-Menu-Flash-c-493.html (7 de 12)07/10/2007 1:58:57
Animacin Programada para un Men Flash Photoshop
16-. Insertar un fotograma clave (F6) en el frame Zona activa. a)-. Dibujar un rectngulo (R), sin borde y no importa cual sea el color de relleno. b)-. Las dimensiones del rectngulo son 140.0 * 40.0 de ancho y alto. c)-. Colocar la forma dibujada en coordenadas X = 0.0 y Y = 0.0.
17-. Regresar nuevamente a la Escena e insertar una capa ms y cambiar el nombre de la capa por el de botn invisible. a)-. Arrastrar desde la biblioteca el smbolo zona activa y colocarlo en coordenadas X = 5.0 y Y = 10.0.
18-. Seleccionar el smbolo botn no el fotograma de la capa botn invisible. a)-. Abrir la barra de Acciones botn e insertar el siguiente cdigo action script. on (rollOver) { _root.boton_mc1 = true; } on (rollOut) { _root.boton_mc1 = false; }
Animacin Programada para un Men Flash Photoshop
19-. Arrastrar desde la biblioteca el smbolo zona activa en la capa botn invisible. a)-. Colocar el smbolo en coordenadas X = 155.0 y Y = 10.0. Nota arrastrar el smbolo zona activa sobre cada uno de los botones que tengas en la Escena.
20-. Seleccionar el smbolo botn de la capa botn invisible no el fotograma. a)-. Abrir la barra de Acciones botn e insertar el siguiente cdigo action script. on (rollOver) { _root.boton_mc2 = true; } on (rollOut) { _root.boton_mc2 = false; }
Animacin Programada para un Men Flash Photoshop
21-. Insertar una tercera capa y cambiar el nombre por el de cdigo. a)-. Seleccionar el fotograma, abrir la barra de Acciones fotograma e insertar el siguiente cdigo action script. _root.menu_mc1.onEnterFrame = function() { if (boton_mc1) { _root.menu_mc1.nextFrame(); } else { _root.menu_mc1.prevFrame(); } }; _root.menu_mc2.onEnterFrame = function() { if (boton_mc2) { _root.menu_mc2.nextFrame(); } else { _root.menu_mc2.prevFrame(); } }; _root.menu_mc3.onEnterFrame = function() { if (boton_mc3) { _root.menu_mc3.nextFrame(); } else { _root.menu_mc3.prevFrame(); } }; _root.menu_mc3.onEnterFrame = function() { if (boton_mc3) { _root.menu_mc3.nextFrame(); } else { _root.menu_mc3.prevFrame(); } }; _root.menu_mc4.onEnterFrame = function() { if (boton_mc4) { _root.menu_mc4.nextFrame(); } else { _root.menu_mc4.prevFrame(); } }; _root.menu_mc5.onEnterFrame = function() { if (boton_mc5) { _root.menu_mc5.nextFrame(); } else { _root.menu_mc5.prevFrame(); } }; Con esta accin se da por concluido el tutorial, el ejemplo de SWF que aqu presento se le realizaron unos cuantos cambios para representar un men con secciones.
http://www.solophotoshop.com/Tutorial-Animacion-Programada-para-un-Menu-Flash-c-493.html (10 de 12)07/10/2007 1:58:57
Animacin Programada para un Men Flash Photoshop
P.D. Presionar ctrl. + Enter para visualizar el trabajo realizado. Si agregas ms botones cambiar en los pasos 18 y 20 el nmero del _root.boton_mc por el nmero consecutivo o sea _root.boton_mc3, _root.boton_mc4, _root.boton_mc5. Recordar que el cdigo aqu expuesto solamente soporta 5 botones pero si deseas agregar ms botones y no sabes como hacerlo solamente ponerte en contacto y con gusto se te proporcionara la ayuda tcnica deseada.
http://www.solophotoshop.com/Tutorial-Animacion-Programada-para-un-Menu-Flash-c-493.html (11 de 12)07/10/2007 1:58:57
Das könnte Ihnen auch gefallen
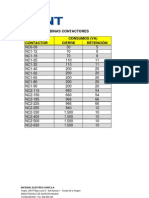
- Consumo Bobinas ContactoresDokument1 SeiteConsumo Bobinas ContactoresangelmejiasNoch keine Bewertungen
- Correcion Por Factor de Radiacion NOMDokument3 SeitenCorrecion Por Factor de Radiacion NOMRichard GonzalesNoch keine Bewertungen
- Manual de Estandarizacion AutocadDokument35 SeitenManual de Estandarizacion Autocadsaheri1009Noch keine Bewertungen
- Circuitos Electrico Averias Peugeot 206Dokument13 SeitenCircuitos Electrico Averias Peugeot 206hutzuil80% (10)
- 33 Utilidades para Microsoft ExcelDokument109 Seiten33 Utilidades para Microsoft ExcelAlejandro Méndez ArmadaNoch keine Bewertungen
- Curso Operación y Mantenimiento SubestacionesDokument67 SeitenCurso Operación y Mantenimiento SubestacionesPercy Chero100% (2)
- DeproRed SubDokument51 SeitenDeproRed SubRichard GonzalesNoch keine Bewertungen
- Trazos y LibramientosDokument29 SeitenTrazos y LibramientosRichard GonzalesNoch keine Bewertungen
- Generacion y Recuperacion de Respaldo de Forma Externa en Los Sistema AspelDokument10 SeitenGeneracion y Recuperacion de Respaldo de Forma Externa en Los Sistema AspelEduardo GonzalezzNoch keine Bewertungen
- Brum EnsaioDokument56 SeitenBrum EnsaioJoao Marcelo Alfaya OliveiraNoch keine Bewertungen
- Informe SAN FELIPEDokument25 SeitenInforme SAN FELIPEmorales camilaNoch keine Bewertungen
- Tema 01 Tarea Semana 08 Fundamentos y FinanzasDokument1 SeiteTema 01 Tarea Semana 08 Fundamentos y FinanzasJeremi kenyi MallmaNoch keine Bewertungen
- El Rol Del Ingeniero AgrónomoDokument23 SeitenEl Rol Del Ingeniero AgrónomoLopez JJ50% (2)
- Resumen de La Ley General de SociedadesDokument25 SeitenResumen de La Ley General de SociedadesEdgar Flores Ayna100% (3)
- CSJN - ArgenfloraDokument3 SeitenCSJN - ArgenfloraMilagros LynchNoch keine Bewertungen
- González, O., & Villamil, M. (2013) .Dokument20 SeitenGonzález, O., & Villamil, M. (2013) .idalipalaciosNoch keine Bewertungen
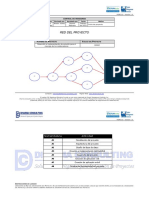
- FGPR - 110 - 06 - Red Del ProyectoDokument2 SeitenFGPR - 110 - 06 - Red Del ProyectoNestor JuarezNoch keine Bewertungen
- Cap 3 Criterios Generales de Escalamiento y OptimizaciónDokument22 SeitenCap 3 Criterios Generales de Escalamiento y OptimizaciónAnonymous szhkKL100% (6)
- ¿Qué Es Ser de Izquierda - Manuel Ruiz HuidobroDokument63 Seiten¿Qué Es Ser de Izquierda - Manuel Ruiz HuidobroMario Manuel Moreno IbericoNoch keine Bewertungen
- 4esoh SV Es CcaDokument32 Seiten4esoh SV Es CcaCarlos N.Noch keine Bewertungen
- Bio-FORGE FTDokument3 SeitenBio-FORGE FTLennyn Rafael Saldana CabreraNoch keine Bewertungen
- Resolución Practica N°01 - Gestión Del Conocimiento - 2021Dokument4 SeitenResolución Practica N°01 - Gestión Del Conocimiento - 2021Jean PiereNoch keine Bewertungen
- Arrancadores SuavesDokument6 SeitenArrancadores SuavesMynor Josue Soto Mejia CLAVE: 21Noch keine Bewertungen
- Exploración Del Potencial Eléctrico y Su Aplicación en Sistemas ElectromagnéticosDokument11 SeitenExploración Del Potencial Eléctrico y Su Aplicación en Sistemas Electromagnéticosdark.ghost0523Noch keine Bewertungen
- Ejercicio Capitulo 6 Sociedad AnonimaDokument14 SeitenEjercicio Capitulo 6 Sociedad AnonimaLizeth ZepedaNoch keine Bewertungen
- Carrera Diplomatica y ConsularDokument2 SeitenCarrera Diplomatica y ConsularJuan Pablo Rincon SayasNoch keine Bewertungen
- Tarea 4 - SIG Grupo 10Dokument32 SeitenTarea 4 - SIG Grupo 10liseth sernaNoch keine Bewertungen
- Fraccionamiento de Los Liquidos Del Gas Natural JhazDokument12 SeitenFraccionamiento de Los Liquidos Del Gas Natural JhazGeorge Giron0% (1)
- Estudio Finaciero de Un Proyecto de Inversion - EnsayoDokument9 SeitenEstudio Finaciero de Un Proyecto de Inversion - EnsayoVictor Avila AcuñaNoch keine Bewertungen
- 18-03-2023 - Obligaciones - 1er Parcial - NGDokument14 Seiten18-03-2023 - Obligaciones - 1er Parcial - NGGustavo MurisengoNoch keine Bewertungen
- EJERCICIO Punto de EquilibrioDokument2 SeitenEJERCICIO Punto de EquilibrioAmilkar PuenayanNoch keine Bewertungen
- Clase 4 - Uso de Aditamentos y AccesoriosDokument55 SeitenClase 4 - Uso de Aditamentos y AccesoriosSylar Nakamura Otachi100% (1)
- Acta de Fundación de Una Sociedad Anonima Que Se DenominaráDokument45 SeitenActa de Fundación de Una Sociedad Anonima Que Se Denominarájorge40% (5)
- Presentacion Final Ernesto BarredaDokument38 SeitenPresentacion Final Ernesto BarredaPlutarco Chuquihuanga CórdovaNoch keine Bewertungen
- Proyedc Grupo 3Dokument25 SeitenProyedc Grupo 3Oscar Sebastian Diaz CelizNoch keine Bewertungen
- Tema 3Dokument80 SeitenTema 3Ruth Bort GomezNoch keine Bewertungen
- Revista ContactCenters 66Dokument78 SeitenRevista ContactCenters 66ContactCentersOnlineNoch keine Bewertungen
- R.2021 252 DGCDokument252 SeitenR.2021 252 DGCJorge ONoch keine Bewertungen