Beruflich Dokumente
Kultur Dokumente
IBM Web Experience Factory Wiki: Samples and Techniques For Web Experience Factory: Creating A Custom Builder To Automate Display of Counter With Image
Hochgeladen von
Manuel Vega0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
31 Ansichten3 SeitenA Custom Builder for Portlet Factory to assist in the automatic display of images and numerical data on a page. Two images are specified and a counter (numerical) value. The counter value is used to determine which image is used - one image is used for a zero value, the other image for non-zero values. An optional tooltip (using Dojo or html title attribute) for each image is also supported.
Originalbeschreibung:
Originaltitel
IBM Web Experience Factory Wiki : Samples and Techniques for Web Experience Factory : Creating a Custom Builder to Automate Display of Counter With Image
Copyright
© © All Rights Reserved
Verfügbare Formate
PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenA Custom Builder for Portlet Factory to assist in the automatic display of images and numerical data on a page. Two images are specified and a counter (numerical) value. The counter value is used to determine which image is used - one image is used for a zero value, the other image for non-zero values. An optional tooltip (using Dojo or html title attribute) for each image is also supported.
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
31 Ansichten3 SeitenIBM Web Experience Factory Wiki: Samples and Techniques For Web Experience Factory: Creating A Custom Builder To Automate Display of Counter With Image
Hochgeladen von
Manuel VegaA Custom Builder for Portlet Factory to assist in the automatic display of images and numerical data on a page. Two images are specified and a counter (numerical) value. The counter value is used to determine which image is used - one image is used for a zero value, the other image for non-zero values. An optional tooltip (using Dojo or html title attribute) for each image is also supported.
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 3
Creating a Custom Builder to Automate Display of Counter with Image
Added by John McEvoy | Edited by John McEvoy on 18 de noviembre de 2010 | Version 4
Abstract
Included here is a custom builder for Portlet Factory to assist in the automatic display of images and numerical data on a page. A sample model is also included. Two images are
specified and a counter (numerical) value. The counter value is used to determine which image is used - one image is used for a zero value, the other image for non-zero values. An
optional tooltip (using Dojo or html title attribute) for each image is also supported.
Tags: Code samples, Custom builder, images, counters, builders
Background Information
Included here is a custom builder for Portlet Factory to assist in the automatic display of images and numerical data on a page. A sample model is also included. Two images are
specified and a counter (numerical) value. The counter value is used to determine which image is used - one image is used for a zero value, the other image for non-zero values. An
optional tooltip (using Dojo or html title attribute) for each image is also supported.
An earlier version of this custom builder is already in use in the Connections 2.5 Files portlet, posted on this wiki here:
http://www-10.lotus.com/ldd/pfwiki.nsf/dx/Accessing_Connections_2.5_Files_using_IBM_WebSphere_Portlet_Factory
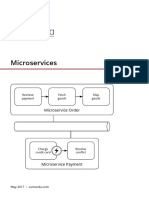
The following screenshot shows where the builder is applied. In the first instance the builder is used to display one of two images to signify the number of files in a collection. If the
number is zero then the faint, grey file image is used. If the number of files is greater than zero then the double-file image is used. In each case the counter value, ie number of files in the
collection, is also displayed. Likewise for the second instance which shows how many times the collection is shared with other users. If it is not shared then the image is a grey outline
image, otherwise it is a green-colored image. Again, the counter value gets displayed in each case.
Figure 1 : Screenshot of how the Counter Image custom builder is used on Connections 2.5 Files sample portlet
Builder Description
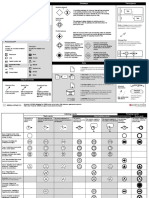
Figure 2 below shows a screenshot of the inputs for the Counter Image builder:
Community Articles > Web Experience Factory > Samples and Techniques for Web Experience Factory > Creating a Custom Builder to Automate Display of Counter with Image
1 of 3
Figure 2 : Screenshot of Counter Image builder inputs.
This custom builder is a Page Control type builder and as such puts html on a page at a specified location. Therefore, one input requirement is the target page location - for this the usual
page location input fields used in other builders of this type are included.
Another required input is the counter (numerical) value. This can be a hardcoded number, a call to an Action List or method builder returning an integer or a string containing a number,
or a reference to a variable that contains the numerical value. In the figure above it is a reference to a variable value.
The builder then needs to know the paths to the 2 image files - one to be displayed when the counter value is zero, the other to be displayed if the value is not zero. In the figure above
the two values for are paths to .gif files stored in the project.
The next section is entitled "Tooltip Options". This is where a tooltip for each scenario (counter zero/non-zero) may be inputted. By default the 'Create Tooltips' checkbox field is
unchecked and no other input fields are visible. Checking this box will result in the tooltip inputs being displayed - as shown in figure 2 above. Two types of tooltips are supported. The
first is called 'Html', where the tooltip is assigned to the title attribute of a wrapping element to display the tooltip as a prompt or 'alt' string. The second supported tooltip type is called
'Dojo' and this is where the custom builder utilises the Dojo Tooltip builder, via it's API, to render the tooltip as a Dojo tooltip. See figure 3 below for examples of the two types of tooltips.
Note that setting a tooltip to blank will not result in a blank tooltip - the tooltip box or bubble will not be rendered.
Optionally a couple of tooltip messages can be specified to display extra information when the mouse moves over either the image or the numerical value. The builder has two input
fields for tooltip message, one for each image. If a field is left empty the tooltip container (box or speech bubble) will not be displayed. A choice of tooltip rendering is supported - either
using a Dojo Tooltip or Html's title attribute.
Sample Description
The sample contains a single model which uses two instances of the Counter Image builder to display a pair of counters. One uses a zero value, the other non-zero. The first builder
uses the HTML "title" attribute whilst the second uses the Dojo Tooltip builder API to display the tooltip message. The model may be run and the browser should display something
similar to the following:
Figure 3 : Screenshot of sample app when executed standalone on WAS CE using Internet Explorer 8.
Notes on running the sample and prerequisites
Import the attached zip files into your Portlet Factory project using the Import WebSphere Portlet Factory Archive command. The archive file builder.zip contains the builder Java code
and .bdef file. The archive file sample.zip contains a model that invokes the customer builder, as shown above. This archive also includes a html file for the page and 2 image (.gif) files.
The sample and builder were developed and tested using WebSphere Portlet Factory 7.0.0.
Note that because the builder has a dependency on the Dojo Tooltip builder, your project therefore needs to include the Dojo Ajax feature set, as shown here...
2 of 3
Figure 4 : Add Dojo Ajax feature set to the project
Attachments (2)
Edit the article to add or modify attachments.
File Type Size File Name Created On
application/x-zip8 KB builder.zip 18/11/10 06:12
application/x-zip2 KB sample.zip 18/11/10 06:14
Comments (0)
3 of 3
Das könnte Ihnen auch gefallen
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (345)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- Alternative ADHD TreatmentDokument3 SeitenAlternative ADHD TreatmentCindy VanegasNoch keine Bewertungen
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (74)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- Getting Started With RabbitMQ and CloudAMQP PDFDokument68 SeitenGetting Started With RabbitMQ and CloudAMQP PDFManuel Vega100% (1)
- CMDBuildReady2Use OverviewManual ENG V100Dokument41 SeitenCMDBuildReady2Use OverviewManual ENG V100Manuel VegaNoch keine Bewertungen
- Odoo 10 InstallDokument6 SeitenOdoo 10 InstallManuel Vega100% (1)
- Alliance PDFDokument29 SeitenAlliance PDFshekhar785424Noch keine Bewertungen
- IU BIM Execution Plan TemplateDokument12 SeitenIU BIM Execution Plan TemplateAyman KandeelNoch keine Bewertungen
- 5Cztxs Microservices 2017 enDokument18 Seiten5Cztxs Microservices 2017 enManuel VegaNoch keine Bewertungen
- CMDBuild UserManual ENG V240Dokument80 SeitenCMDBuild UserManual ENG V240Manuel VegaNoch keine Bewertungen
- CMDBuild WorkflowManual ENG V240Dokument70 SeitenCMDBuild WorkflowManual ENG V240Manuel VegaNoch keine Bewertungen
- WMQ Services HealthcheckDokument29 SeitenWMQ Services HealthcheckManuel VegaNoch keine Bewertungen
- CHC User Manual.v1 1 1 0Dokument52 SeitenCHC User Manual.v1 1 1 0Manuel VegaNoch keine Bewertungen
- ESB03 - IIB v9 Performance Determination ExamplesDokument55 SeitenESB03 - IIB v9 Performance Determination ExamplesManuel VegaNoch keine Bewertungen
- EY Building Blocks of The FutureDokument5 SeitenEY Building Blocks of The FutureManuel VegaNoch keine Bewertungen
- RUzwYN Klappkarte enDokument2 SeitenRUzwYN Klappkarte enManuel VegaNoch keine Bewertungen
- Web Service Manual: March 2016 Author Tecnoteca SRLDokument114 SeitenWeb Service Manual: March 2016 Author Tecnoteca SRLManuel VegaNoch keine Bewertungen
- Framework Emobc Android: Manual Del UsuarioDokument98 SeitenFramework Emobc Android: Manual Del UsuarioManuel VegaNoch keine Bewertungen
- MSSQL 4 LinuxDokument18 SeitenMSSQL 4 LinuxManuel VegaNoch keine Bewertungen
- Vaadin 8Dokument17 SeitenVaadin 8Manuel VegaNoch keine Bewertungen
- Blockchain Explored (Lab 2 - VM Version)Dokument24 SeitenBlockchain Explored (Lab 2 - VM Version)Manuel VegaNoch keine Bewertungen
- OpenMAINT OverviewManual ENG V100Dokument31 SeitenOpenMAINT OverviewManual ENG V100Manuel VegaNoch keine Bewertungen
- Asterisk ConnectorDokument18 SeitenAsterisk ConnectorManuel VegaNoch keine Bewertungen
- Desarrollo Tema LiferayDokument52 SeitenDesarrollo Tema LiferayManuel VegaNoch keine Bewertungen
- Asterisk 360Dokument3 SeitenAsterisk 360Manuel VegaNoch keine Bewertungen
- Quicker Beginnings LabDokument6 SeitenQuicker Beginnings LabManuel VegaNoch keine Bewertungen
- Redshift C4D Material Pack 3 Helpful TipsDokument21 SeitenRedshift C4D Material Pack 3 Helpful TipsDreck FresseNoch keine Bewertungen
- Maxwell's EquationsDokument1 SeiteMaxwell's EquationsAlemKomićNoch keine Bewertungen
- HOTS How To Answer QuestionsDokument3 SeitenHOTS How To Answer QuestionsEldad KarniNoch keine Bewertungen
- Cics Abend CodesDokument9 SeitenCics Abend CodesGupta KanduriNoch keine Bewertungen
- Weather Phenomena MatrixDokument4 SeitenWeather Phenomena MatrixsetolazarNoch keine Bewertungen
- The Science of Bonding From First To Sixth GenerationDokument6 SeitenThe Science of Bonding From First To Sixth GenerationRolzilah RohaniNoch keine Bewertungen
- Active & Passive Voice Lesson Plan: Create A Cartoon in Active or Passive VoiceDokument3 SeitenActive & Passive Voice Lesson Plan: Create A Cartoon in Active or Passive VoiceHanie Balmedina-RazoNoch keine Bewertungen
- $RKNVNODDokument8 Seiten$RKNVNODhoangleeicftNoch keine Bewertungen
- Lecture 1 - Surveying FieldworkDokument16 SeitenLecture 1 - Surveying FieldworkArchitect ArchitectNoch keine Bewertungen
- If You Can Keep Your Head When All About YouDokument3 SeitenIf You Can Keep Your Head When All About YouxabiersuarezNoch keine Bewertungen
- Samakande A UnprotectedDokument190 SeitenSamakande A Unprotectedathilla27Noch keine Bewertungen
- Rpi CM V1 - 1 Schematic PDFDokument4 SeitenRpi CM V1 - 1 Schematic PDFStephen J. RobertsNoch keine Bewertungen
- Manufacturing Process LabDokument9 SeitenManufacturing Process LabJing HengNoch keine Bewertungen
- Ibt TOEFL Reading-IsuDokument10 SeitenIbt TOEFL Reading-IsuShinNoch keine Bewertungen
- MIT 6.00 Notes From Lessons 1,2 and 3.Dokument8 SeitenMIT 6.00 Notes From Lessons 1,2 and 3.Nikola Nino IvankovićNoch keine Bewertungen
- Challenges To FreedomDokument11 SeitenChallenges To Freedomgerlie orqueNoch keine Bewertungen
- An Overview On Co-Operative Societies in BangladeshDokument11 SeitenAn Overview On Co-Operative Societies in BangladeshAlexander DeckerNoch keine Bewertungen
- A New Four-Scroll Chaotic System With A Self-Excited Attractor and Circuit ImplementationDokument5 SeitenA New Four-Scroll Chaotic System With A Self-Excited Attractor and Circuit ImplementationMada Sanjaya WsNoch keine Bewertungen
- Calnetix BrochureDokument6 SeitenCalnetix Brochuresh_saraydin3949Noch keine Bewertungen
- Lessons Electric Circuits 1 PDFDokument530 SeitenLessons Electric Circuits 1 PDFStefano SintoniNoch keine Bewertungen
- Quiz Unit 2 B3Dokument9 SeitenQuiz Unit 2 B3Nicolás Felipe Moreno PáezNoch keine Bewertungen
- v53nS5 Bio Anthro SupplementDokument272 Seitenv53nS5 Bio Anthro SupplementJean-FrançoisVéranNoch keine Bewertungen
- ESE 18 Cut Offs English PDFDokument1 SeiteESE 18 Cut Offs English PDFkishan singhNoch keine Bewertungen
- Central Limit TheoremDokument46 SeitenCentral Limit TheoremAneesh Gopinath 2027914Noch keine Bewertungen
- 8102 Lifespan ProjectDokument8 Seiten8102 Lifespan Projectapi-346419959Noch keine Bewertungen
- 2690 2 2023 PDFDokument12 Seiten2690 2 2023 PDFDevesh Kumar PandeyNoch keine Bewertungen
- REVISION For END COURSE TEST - Criticial ThinkingDokument14 SeitenREVISION For END COURSE TEST - Criticial Thinkingmai đặngNoch keine Bewertungen