Beruflich Dokumente
Kultur Dokumente
Video Con Bot Ones Metai o
Hochgeladen von
chitotex0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
22 Ansichten4 SeitenCopyright
© © All Rights Reserved
Verfügbare Formate
DOCX, PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
© All Rights Reserved
Verfügbare Formate
Als DOCX, PDF, TXT herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
22 Ansichten4 SeitenVideo Con Bot Ones Metai o
Hochgeladen von
chitotexCopyright:
© All Rights Reserved
Verfügbare Formate
Als DOCX, PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 4
1.
En el siguiente tutorial vamos a aprender a utilizar AREL para un escenario muy
simple: aadir un vdeo al escenario y reproducir / pausa con dos botones.
1. Suponemos que usted ya est familiarizado con trackables. Si este no es el caso,
usted puede aprender acerca de esto en el Tutorial 1.
2. Seleccione un objeto de control y colocarla en los scene.As que ha visto en los
tutoriales anteriores incrustar un vdeo in-page que se puede hacer en unos pocos
clics.
3. Seleccione uno de tus videos favoritos o uno de nuestros vdeos de muestra y se
arrastra en el objeto de control previamente seleccionado.
4. Ahora, seleccionar dos imgenes de su eleccin como botones de reproduccin y
pausa y arrastrarlos a la etapa. Esto debera tener este aspecto:
2. Antes de que la verdadera diversin comienza permtanme explicar brevemente la
funcionalidad. Si est familiarizado con Javascript esto no ser nada nuevo para usted.
3. Por cada contenido en el escenario se puede definir un cdigo personalizado dentro
de un determinado evento. Si se abre el editor de AREL (Barra de men / Extras), ver
una entrada para el botn 1. Si hace clic en este mucho texto aparecer a la derecha.
Estos bloques de cdigo son los marcadores de posicin para el cdigo personalizado.
Si, por ejemplo, usted escribe algo de cdigo en la funcin onTouchStarted definida
sobre el botn 1 del cdigo personalizado se ejecutar cuando se toca (o clic) el botn
1. Lo mismo ocurre con los objetos de vdeo: se entra en el cuerpo de la funcin
onPlayed cuando se reproduce el video, la onPaused cuando se detiene la
reproduccin, ect.
Si usted necesita algunas funciones globales no es la parte del Global Script. Una
funcin definida en el rea global ser visible en el mbito de aplicacin de todas las
dems funciones. Veremos esto tambin en este ejemplo.
4. Haga clic en la seccin Global Script e inserte este cdigo:
function showPlayButton(flag)
{
button1.setVisibility(flag, flag, flag);
}
function showPauseButton(flag)
{
button2.setVisibility(flag, flag, flag);
}
Aqu defino dos funciones que hacen uso de la funcin setVisibility
de un objeto. Puedes leer ms sobre esto en el Junaio documentaion.
5. A continuacin, he insertado estas dos lneas de cdigo en la funcin
scenario.onLoaded para ocultar los dos botones al principio del escenario:
// Ser ejecutado cuando este objeto se ha cargado.
scenario.onLoaded = function () {
showPlayButton(false);
showPauseButton(false);
};
6. El botn de reproduccin que se denomina como "botn 1" en mi caso obtendr el
siguiente cdigo para reproducir el vdeo cuando se hace clic en el botn.
Button1.onTouchStarted = function () {
video1.play();
};
El botn de pausa se utiliza para detener el video.
button2.onTouchStarted = function () {
video1.pause();
};
7. A continuacin, vamos a desencadenar la visibilidad de los botones, dependiendo del
estado del vdeo. Si se reproduce el video, slo queremos ver el botn de pausa, y
viceversa. Adems me decid a hacer una pausa en el vdeo en su deteccin. Este es
el cdigo para el video:
// Se ejecutar cuando se ha iniciado la reproduccin de este
objeto.
video1.onPlayed = function () {
showPlayButton(false);
showPauseButton(true);
};
// Se ejecutar cuando la reproduccin de este objeto est en
pausa.
video1.onPaused = function () {
showPlayButton(true);
showPauseButton(false);
};
// Se ejecutar cuando la reproduccin del movimiento ha sido
terminado.
/ / Corrensponds a arel.Events.Object.ONMOVIEENDED.
video1.onMovieEnded = function () {
showPlayButton(true);
showPauseButton(false);
};
// Ser ejecutado cuando este objeto tiene visible.
// Corresponds to arel.Events.Object.ONVISIBLE event.
video1.onVisible = function () {
this.pause();
showPlayButton(true);
showPauseButton(false);
};
8. Upload the experience to your Junaio channel or use the AREL player for a quick preview.
Das könnte Ihnen auch gefallen
- Evaluacion Digital 2Dokument5 SeitenEvaluacion Digital 2serviya1100% (3)
- Canva IntroduccionDokument11 SeitenCanva IntroduccionBrayan Boyer Zurita100% (1)
- Guia Css Grid OwDokument24 SeitenGuia Css Grid OwLeandro Bonavida100% (1)
- Práctica de Comandos para MS-DOSDokument5 SeitenPráctica de Comandos para MS-DOSDiana VenturaNoch keine Bewertungen
- Manual Excel Ceti InduraDokument187 SeitenManual Excel Ceti InduraAdolfo Martinez GuajardoNoch keine Bewertungen
- DUA-Diseño Universal para El Aprendizaje - Adaptado-V-2018-Rev2023Dokument39 SeitenDUA-Diseño Universal para El Aprendizaje - Adaptado-V-2018-Rev2023Romina Mariela PuertasNoch keine Bewertungen
- Oferta Carreras Divec 2013 B 130713 Comentado PDFDokument13 SeitenOferta Carreras Divec 2013 B 130713 Comentado PDFRodrigo UrtiagaNoch keine Bewertungen
- Evidencias de La Simulación Del Alistamiento de La Formación en El LMSDokument14 SeitenEvidencias de La Simulación Del Alistamiento de La Formación en El LMSYobanny Neira NaranjoNoch keine Bewertungen
- Instalacion-Configuracion y Manejo de Yadis BackupDokument13 SeitenInstalacion-Configuracion y Manejo de Yadis BackupWillian Cualchi MonterosNoch keine Bewertungen
- Manual de Acid PRO 8.0Dokument48 SeitenManual de Acid PRO 8.0Sergio RojaNoch keine Bewertungen
- Procesadores de TextosDokument1 SeiteProcesadores de Textosesrella lunaNoch keine Bewertungen
- Guía para Editar Video Conceptos y TerminosDokument6 SeitenGuía para Editar Video Conceptos y TerminosCarlos ArredondoNoch keine Bewertungen
- Formato Ficha Tecnica Equipos y HV EquiposDokument4 SeitenFormato Ficha Tecnica Equipos y HV EquiposJuan Miguel MuñozNoch keine Bewertungen
- PaginacionDokument4 SeitenPaginacionAndres GarciaNoch keine Bewertungen
- FHW02. - Instalación de Software de Utilidad y Propósito General para Un Sistema InformáticoDokument2 SeitenFHW02. - Instalación de Software de Utilidad y Propósito General para Un Sistema InformáticoToni GffbdkrNoch keine Bewertungen
- Computacion InformaticaDokument4 SeitenComputacion InformaticaEUSEBHIO666Noch keine Bewertungen
- Las WikisDokument10 SeitenLas WikisDanna ValentinaNoch keine Bewertungen
- Manual UM Xtreet 2 en EspañolDokument2 SeitenManual UM Xtreet 2 en Españolsuperjoint78100% (2)
- Recursos y Actvidades de MoodleDokument3 SeitenRecursos y Actvidades de MoodleErika Gómez SarmientoNoch keine Bewertungen
- Manual de Usuario - FACTRON WEBDokument5 SeitenManual de Usuario - FACTRON WEBFelix Aranda Elejalde100% (1)
- Llenar Un Control TreeView Dinámicamente Desde Una Base de DatosDokument5 SeitenLlenar Un Control TreeView Dinámicamente Desde Una Base de Datostumamita2004Noch keine Bewertungen
- ZoomDokument12 SeitenZoomAndy BluesNoch keine Bewertungen
- Reporte Bug - MoranDokument9 SeitenReporte Bug - MoranLucas MoranNoch keine Bewertungen
- Manual Del Vega (Ajedrez)Dokument2 SeitenManual Del Vega (Ajedrez)geroasNoch keine Bewertungen
- Baque Mora Edwin Trabajo Autonomo Investigacion Dropbox y Sus CaracteristicasDokument12 SeitenBaque Mora Edwin Trabajo Autonomo Investigacion Dropbox y Sus CaracteristicaserickNoch keine Bewertungen
- Estructura Del Sistema OperativoDokument18 SeitenEstructura Del Sistema OperativoSTFU IDKNoch keine Bewertungen
- Un Guia CompletoDokument5 SeitenUn Guia CompletodiegoNoch keine Bewertungen
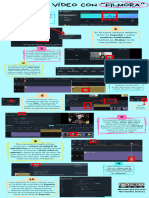
- Infografía Manual FilmoraDokument1 SeiteInfografía Manual FilmoraMICAELA DEL CARMEN HERNÁNDEZ SUÁREZNoch keine Bewertungen
- Ejercicios RAIDDokument29 SeitenEjercicios RAIDJair Balcazar CobeñaNoch keine Bewertungen
- Ejem de TesisDokument114 SeitenEjem de Tesishector baldiñoNoch keine Bewertungen