Beruflich Dokumente
Kultur Dokumente
SEO y SEM Marketing Online UD 1
Hochgeladen von
ciscoraCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
SEO y SEM Marketing Online UD 1
Hochgeladen von
ciscoraCopyright:
Verfügbare Formate
SEM y SEO: Marketing Online
Unidad Didctica N 1
Introduccin a Internet, HTML y pginas web
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 2 / 28
I. Introduccin a Internet
A) Historia de Internet
B) Los protocolos de comunicaciones
C) Componentes bsicos de Internet
II. Fundamentos de HTML y pginas web
A) Orgenes y evolucin de HTML
B) El diseo de pginas web en HTML
Etiquetas en la cabecera del documento
Etiquetas en el cuerpo del documento
Ejercicios de repaso
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 3 / 28
I. Introduccin a Internet
A) Historia de Internet
A lo largo de la historia el ser humano fue desarrollando instrumentos que le facilitaban su da a
da y servan de base para la creacin de nuevas tecnologas. En el siglo XVII, Isaac Newton
escribi a Robert Hooke "If I have seen further, it is by standing upon the shoulders of giants
1
,
hacienda referencia a todos los cientficos que, durante los siglos anteriores, elaboraron teoras
que permitiran a Newton elaborar las suyas propias. Internet no ha surgido de la nada, sino
que es el resultado de aos de investigacin en diversos campos que han convergido en un
mismo punto.
Desde el desarrollo de los sistemas mecnicos en el siglo XVIII que desembocaran en la
Revolucin Industrial hasta el auge de las tecnologas de la informacin a finales del siglo XX,
con el desarrollo de la sociedad de la informacin han pasado muchas cosas.
Por una parte, podemos identificar el origen de la explosin de la informacin, que terminara
provocando la sociedad de la informacin, en el siglo XVII, con la invencin de la revista
cientfica. En ese momento, las grandes academias de la ciencia empezaron a considerar que
la ciencia slo puede avanzar mediante un intercambio de ideas abierto y transparente,
respaldado por pruebas experimentales, de manera que se foment la publicacin y difusin de
las teoras cientficas.
A finales del siglo XIX, se producen cambios en los procesos de reproduccin de documentos,
que contribuyen a la reproduccin masiva de los mismos y a la aparicin de la cultura de
masas.
En la ltima dcada del siglo XIX, los belgas Paul Otlet (que con el paso de los aos se
convertira en el padre de la ciencia de la bibliografa y de la documentacin) y Henri La
Fontaine (Premio Nobel de la Paz en 1913) decidieron recopilar toda la documentacin que se
haba publicado hasta ese momento, para que desde un nico lugar estuviese accesible a todo
el mundo. Este proyecto lo denominaron Repertorio Bibliogrfico Universal y ms tarde, este
proyecto se plasmara en el Mundaneum, un centro diseado por La Corbusier en el que
reunan fichas bibliogrficas y documentos para organizar todos los conocimientos disponibles
en el mundo en ese momento. En los aos 30, el Mundaneum, albergaba ya 15 millones de
referencias a documentos. Sin embargo, con el comienzo de la Segunda Guerra Mundial y la
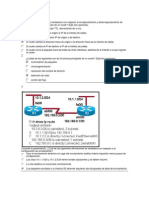
ocupacin nazi se destruy buena parte de la documentacin.
Imagen 1
1
Si he visto ms lejos es porque estoy sentado sobre los hombros de gigantes
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 4 / 28
Mujeres trabajando con las fichas bibliogrficas en el Mundaneum
Otlet y Lafontaine trataban de recoger referencias bibliogrficas de todo lo publicado: libros,
artculos de revistas y peridicos, fotografas, carteles, catlogos e incluso panfletos o folletos.
Las personas interesadas en alguna materia concreta, se poda dirigir a ellos y le enviaban un
listado de referencias relacionado con su consulta. Evidentemente, a principios del siglo XX, las
consultas eran realizadas o bien en persona o por correo postal o por telgrafo.
En 1932, Otlet dise la primera red de ordenadores, que l denominaba electric telescopes,
que permita a la gente buscar y navegar a travs de millones de documentos relacionados,
imgenes, archivos de audio y video. Describi tambin cmo la gente utilizara los dispositivos
para enviar mensajes entre s, compartir archivos e incluso congregarse en redes sociales en
lnea. Llam a todo esto "rseau", que podra traducirse como "red. Otlet se anticip a la
estructura de hipervnculos de internet. La visin de Otlet giraba en torno a mquinas que
estaban conectadas en red en las que se poda acceder de unos documentos a otros a travs
de enlaces simblicos. Kevin Nelly uno de los fundadores de la revista Wired- afirm en
relacin a Otlet y su estructura de hiperenlaces que El enlace es uno de los inventos ms
apreciado del siglo XX y estar con la radio en el panten de los grandes inventos. Otlet vea
que en el futuro toda la informacin estara disponible a travs de ordenadores, que se
visualizara a travs de pantallas y se transmitira gracias a las lneas telefnicas.
Vdeo Paul Otlet
Si el origen de uno de los principales componentes de la web los enlaces se encuentra en el
trabajo de Paul Otlet a principios de siglo XX, el origen de los ordenadores lo encontramos en
la obra de los aos 20 de Norbert Wiener, Ciberntica. En este libro describa una mquina que
se encargaba de procesar informacin que deba ser digital y electrnica, con la arquitectura de
una mquina de Turing y que almacenaba datos en una cinta magntica.
Ya en los aos 40 se fabricaron los primeros ordenadores. La primera computadora fue creada
por el ejrcito de Estados Unidos y se present en 1946. Fue denominada Electronic Numerical
Integrator And Computer, aunque se la conoca por el acrnimo ENIAC. Los primeros
ordenadores ocupaban grandes habitaciones y permitan atender todas las necesidades
informticas de las organizaciones.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 5 / 28
Imagen 2
ENIAC
Despus de la Segunda Guerra Mundial, en 1945, el ingeniero estadounidense Vannevar Bush
present su artculo As we may think. En el se presentaba un dispositivo ideado por l que
nunca leg a ser construido, Memex. Se trataba de un aparato que usaba microfilms y diversos
mecanismos, permita una interaccin entre el usuario y los datos que se encontraban
almacenados en una base de datos. En este artculo, Bush tambin predijo cuestiones que no
se desarrollaran hasta muchos aos ms tarde como los ordenadores personales o internet.
Imagen 3
El dispositivo Memex tal y como lo ide Vannevar Bush
Con el paso de los aos, este modelo basado en un nico superordenador qued obsoleto y
comenzaron a aparecer las primeras redes de ordenadores.
En los aos 50, el gobierno de Estados Unidos se plantea la necesidad de crear una red
segura, que permita transmitir informacin aun en el caso de que hubiese un ataque nuclear, y
como consecuencia, cientficos de la Universidad de Berkeley y del M.I.T. comenzaron a
trabajar la manera de crear esa red.
El ingeniero de origen polaco Paul Baran desarroll un tipo de red que s podra sobrevivir a un
ataque nuclear. Se trataba de una red distribuida, en la que los nodos se encontraban
conectados entre si, evitando la centralizacin, de manera que era posible que la red siguiese
funcionando aunque se produjese una destruccin masiva.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 6 / 28
En 1960, Ted Nelson, filsofo y socilogo estadounidense, fund el proyecto Xanad. Este
proyecto trataba de almacenar e interconectar toda la informacin existente en ese momento
de forma que cualquier ordenador conectado a la red podra consultarla. Xanad pretenda ser
un medio que permitiese a todo el mundo publicar lo que quisiese y como quisiese. Nelson fue
el primero en utilizar los trminos hipertexto e hipermedia en el sentido que tienen en la
actualidad.
A principios de los aos 60, El resultado del trabajo de Leonard Kleinrock y Lawrence Roberts
permiti que se pudiese presentar ARPANET, la primera red de ordenadores conectados que
podan compartir informacin, en 1969. ARPANET fue creada por la Agencia de Proyectos de
Investigacin Avanzada para la Defensa de Estados Unidos (DARPA, Defense Advanced
Research Projects Agency). En 1974, DARPA elabora el protocolo TCP/IP especficamente
diseado para conectar ordenadores de diferentes redes. Este protocolo favoreci que en los
aos 80 muchas redes de conectasen a ARPANET.
Imagen 4
Crecimiento de ARPANET: (a) Diciembre de 1969; (b) J ulio de 1970; (c) Marzo de 1971; (d) Abril 1972; (e)
Septiembre de 1972.
A principios de los aos 80 la Nacional Science Foundation cre su propia red de ordenadores,
NSFNET. Esta red -que tambin utilizaba el protocolo TCP/IP- se conect a ARPANET y, en
enero de 1983, TCP/IP se convierte en el protocolo oficial para la conexin de ordenadores. La
red surgida de la unin de ARPANET y NSFNET comienza a crecer de forma vertiginosa a
partir de ese momento.
Poco a poco, gracias a que todas las redes utilizaban los mismos protocolos, se fueron
conectando redes europeas, americanas y asiticas generando una interred que se hara
famosa como internet. En 1989, esta red todava estaba limitada al trfico acadmico y militar.
Sin embargo, con el fin de la Guerra Fra y la reduccin de los presupuestos militares, se hizo
posible la comercializacin de internet.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 7 / 28
Entre los aos 70 y los 90, internet no tiene exactamente las mismas aplicaciones que en la
actualidad. Entre las aplicaciones principales podemos destacar:
- El e-mail, que es muy utilizado desde la aparicin de ARPANET.
- News. Los grupos de noticias eran frums especializados en los que los usuarios que
tenan un inters comn intercambiaban mensajes.
- Las conexiones remotas utilizando telnet, rlogin, slogan
- La transferencia de ficheros a travs de FTP.
Ya en los aos 90 aparece la World Wide Web tal y como la conocemos en la actualidad. Fue
creada por Tim Berners-Lee y sus colaboradores en Ginebra en el CERN
2
, el mayor centro de
investigacin en fsica de partculas de todo el mundo. La WWW pretenda que se pudiesen
intercambiar documentos entre los usuarios independientemente de las plataformas que
utilizasen.
La WWW consigui este intercambio de documentos efectivo gracias a:
- El lenguaje HTML que permita intercalar entre el texto de los documentos enlaces a
otros recursos de internet.
- El navegador HTML que era un software cliente que permita visualizar los documentos
HTML.
- El protocolo HTTP
Imagen 5
2
Acrnimo del nombre de la organizacin en francs, Conseil Europen pour la
Recherche Nuclaire. Actualmente su nombre oficial es Organizacin Europea para
la Investigacin Nuclear.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 8 / 28
B) Los protocolos de comunicaciones
Para que varios ordenadores se puedan comunicar es necesario tener en cuenta:
- Los protocolos de comunicaciones, que son el conjunto de reglas que rigen el
intercambio de datos entre dos ordenadores. Estas reglas incluyen informacin acerca
de:
la sintaxis o las especificaciones sobre el formato de los datos y los niveles de
seal
la semntica o informacin de control para gestionar y coordinar los errores
la temporizacin que define la sintonizacin de velocidades y la secuenciacin
- La arquitectura de las comunicaciones entre ordenadores.
Existe una estructura a nivel lgico formada por las capas de hardware y software que realizan
las funciones implicadas en las comunicaciones y proporcionan aplicaciones distribuidas y, en
cada capa se implementa uno o varios protocolos. La arquitectura determina qu funciones se
realizarn en cada capa. As, se simplifican las normalizaciones porque se pueden hacer
estndares de forma independiente. Cuando se normalizan estas capas debemos tener en
cuenta:
- La especificacin del protocolo. Dos elementos de la misma capa, de sistemas
informticos diferentes, interactan por medio de un protocolo especificado con
precisin. El conjunto de datos determinado en el protocolo de una capa concreta se
llama unidad de datos de protocolo (PDU, Protocol Data Unit).
- La definicin del servicio, o lo que es lo mismo, la definicin de los servicios que se
ofrecen a la capa superior pero no de cmo se ofrecen. El servicio puede ser:
orientado a conexin cuando el fijar la conexin si emisor, receptor y subred
negocian los parmetros que se utilizan en la transmisin de los datos (tamao
de los datos, calidad del mensaje, etc.)
no orientado a conexin cuando cada mensaje lleva la direccin del destino y
es guiado a lo largo de la red independientemente de los dems mensajes.
- El direccionamiento o interfaz que permite comunicarse con los elementos de la capa
superior a travs del punto de acceso al servicio (SAP, Service Access Point).
Las dos arquitecturas que han influido en el desarrollo de estndares para la comunicacin
entre ordenadores son el conjunto de protocolos TCP/IP y el modelo de referencia OSI.
OSI (Open Systems Interconexion) es el modelo de red creado por la Organizacin
Internacional de Estandarizacin (ISO, International Organization for Standarization) que se
public como la norma ISO 7498 en 1984. Es el marco de referencia de las arquitecturas de los
sistemas de comunicaciones. El modelo especifica que protocolos deben utilizarse en cada
capa y est constituido por las siguientes capas:
- Capa fsica. Se encarga de la transmisin de las seales sobre el medio fsico. Esta
relacionada con las mecnicas, elctricas, funcionales y de procedimiento para acceder
al medio fsico.
- Capa de enlace de datos. Ofrece un servicio de transferencia de datos seguro a travs
del enlace fsico. Enva bloques de datos y establece su secuencia as como el control
de errores.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 9 / 28
- Capa de red. Es la que se encarga de establecer, mantener y cerrar las conexiones. En
esta capa se trata de garantizar que los datos lleguen desde el ordenador de origen al
de destino y para ello se realiza un direccionamiento lgico, es decir, se fija la ruta que
seguirn los datos desde el emisor hasta el receptor.
- Capa de transporte. Se encarga de aportar seguridad y transferencia transparente de
datos entre el origen y el destino del mensaje. Esta capa proporciona procedimientos
de recuperacin de errores y control de flujo de los datos.
- Capa de sesin. Establece, gestiona y cierra las conexiones entre dos ordenadores.
- Capa de presentacin. Permite que cualquier equipo, independientemente de cmo
represente la informacin, sea capaz de reconocer los datos que recibe.
- Capa de aplicacin. Proporciona el acceso a las dems capas y a servicios de
informacin distribuida. En esta capa se definen los protocolos que utilizarn las
aplicaciones para intercambiar datos (HTTP, FTP, SMTP).
Tal y como ya hemos explicado, el modelo TCP/IP se utiliza en la interconexin de sistemas y
es el resultado de la investigacin y desarrollo de ARPANET (Advanced Research Projects
Agency Network), una red de ordenadores creada a finales de los aos sesenta por el gobierno
de Estados Unidos. Este modelo est constituido por un conjunto de protocolos que se han
convertido en el estndar de internet, de los cuales los ms conocidos son el protocolo de
interconexin de redes IP y el protocolo de transporte TCP.
Imagen 6
Algunos protocolos de la familia TCP/IP
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 10 / 28
Este modelo se caracteriza por las siguientes capas:
- Capa fsica. Se encarga de definir las caractersticas del medio de transmisin y el
esquema de codificacin de las seales.
- Capa de acceso a la red. Acta de interfaz entre el ordenador y la subred a la que est
conectado.
- Capa de red o internet. Tiene como finalidad dirigir los datos desde el ordenador de
origen al de destino a travs de una red o varias conectadas por dispositivos de
enrutamiento.
- Capa de transporte. Proporciona el servicio de transferencia de datos de un extremo a
otro de la red y puede incluir mecanismos de seguridad para garantizar la integridad de
los mismos. Adems, oculta los detalles de la red a la capa de aplicacin.
- Capa de aplicacin. Contiene la lgica necesaria para que las aplicaciones del usuario
puedan conectarse a la red. Para cada aplicacin se necesitar un mdulo
diferenciado. Tambin proporciona servicios de informacin distribuida (HTTP, FTP).
Comparacin de arquitecturas de los modelos OSI y TCP/IP
Las dos capas en torno a las cuales se articula la comunicacin entre ordenadores son la capa
de red y la capa de transporte.
Internet es un conjunto de redes interconectadas a travs de dispositivos de enrutamiento o
routers. Cuando una persona quiere enviar un mensaje a otra se sigue el siguiente proceso:
1. Los datos llegan a la capa de transporte y son divididos en paquetes de datos tambin
conocidos como datagramas.
2. Los datagramas se transmiten a travs de internet pasando por diferentes routers y, a
veces, son fragmentados en trozos menores por la capa de red.
Aplicacin
Presentacin
Sesin
Transporte
Red
Enlace
Fsica
Aplicacin
Transporte
Internet
Acceso a la
Red
Fsica
OSI TCP/IP
Hardware
Software
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 11 / 28
3. Cuando los datagramas llegan al ordenador de destino la capa de red del receptor, se
recomponen si haban sido divididos.
4. Desde la capa de red los datagramas son enviados a la capa de transporte que
regenera los datos originales.
Es decir, lo que une toda internet es el protocolo de la capa de red, o lo que es lo mismo, el
protocolo IP. Este protocolo transporta los paquetes de datos desde su origen a su destino
independientemente de la red en que se encuentren.
Transmisin de datos en la capa de red
Los paquetes de datos que se envan por la red contienen una cabecera en la se indica la
informacin sobre su origen y destino. Los campos direccin origen y destino contienen, cada
uno, una direccin de internet direccin IP- formada por un identificador de red y un
identificador del ordenador, cuya combinacin es nica, es decir, no hay dos ordenadores
conectados a internet que tengan la misma direccin IP. El protocolo sobre el que se desarroll
internet en los ltimos aos era el protocolo Ipv4. Con este protocolo una direccin IP ocupaba
cuatro bytes que se expresaban con un nmero decimal que iba de cero a doscientos
cincuenta y cinco y se separaban por puntos. Por ejemplo:
11000000 11100100 00010001 00111001 se escribe 192.228.17.57
Sin embargo, el crecimiento de internet provoc que las direcciones asignadas a travs de este
protocolo se agotasen y fuese necesario crear un nuevo sistema para asignar las direcciones.
Este nuevo protocolo es el Ipv6. Las direcciones IPv6 tienen una longitud de 128 bits (16 bytes)
y su nomenclatura consiste en ocho grupos de cuatro dgitos hexadecimales separados por
:, de forma que cada grupo representa dos bytes. Por ejemplo:
8000:0000:0000:0123:4567:89AB:CDEF:002E
La capa de transporte del modelo TCP/IP se encuentra entre la capa de red y la de las
aplicaciones. La capa de transporte recibe mensajes de la capa de aplicacin que segmenta
antes de enviarlos. Hay dos tipos bsicos de protocolos en esta capa:
- Protocolo de transporte orientado a conexin que aporta el establecimiento,
mantenimiento y cierre de la conexin de los usuarios garantizando la seguridad. El
protocolo TCP (Transmission Control Protocol) es de este tipo.
- Protocolo de transporte no orientado a conexin que no garantiza la entrega de los
datos y la proteccin contra duplicados. Este es el caso del protocolo UDP (User
Datagram Protocol).
Internet
Origen
A
B
C
D
E
F
Datagrama
Router
Destino
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 12 / 28
El protocolo TCP se encarga de establecer una conexin por mutuo acuerdo entre el emisor y
el receptor. El proceso que sigue a la hora de transmitir informacin es el siguiente:
1. Enva un segmento de control al receptor para que se prepare para recibir el mensaje.
2. Espera a recibir la respuesta del ordenador de destino.
3. Se descomponen los mensajes en segmentos que numera para que el protocolo TCP
de destino pueda recomponerlos.
4. En cada segmento se aade una cabecera que identifica el proceso de la capa de
aplicacin que lo enva, el proceso que debera recibirlo e informacin para la deteccin
de posibles errores en el mensaje.
5. Regula el flujo de envo de los segmentos para evitar la congestin de las redes en
momentos concretos.
6. En la capa de transporte del receptor se confirma que los segmentos lleguen sin
errores, se ordenan y se transmiten acuses de recibo para el emisor.
Al ser un protocolo que garantiza la recepcin de los datos enviados se considera a TCP un
protocolo fiable.
Al contrario, el protocolo UDP es considerado un protocolo poco fiable y resulta mucho ms
sencillo que el anterior porque:
- No se establece la conexin antes de enviar los datos al destinatario
- No se preocupa por la recepcin del mensaje
Este protocolo se utiliza cuando es ms importante enviar datos rpido que de forma fiable y
segura como por ejemplo, en las aplicaciones en tiempo real de voz o vdeo.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 13 / 28
C) Componentes bsicos de Internet
Los servicios y aplicaciones que nos proporcionan las redes de comunicaciones son muy
variados. A continuacin, exponemos las aplicaciones ms frecuentes: la conexin de terminal
remoto, la transferencia de archivos, el sistema de archivos en red, el correo electrnico, las
aplicaciones multimedia en internet y la World Wide Web.
La conexin de terminal remoto o virtual nos permite conectarnos a un ordenador distante que
forma parte de una red utilizando el protocolo de red TELNET. Esto nos permite trabajar desde
nuestro ordenador como si estuvisemos directamente ante el ordenador remoto. En este caso
se requiere que ambos ordenadores estn conectados a travs del protocolo TCP.
La transferencia de ficheros a travs de internet est basada en el protocolo FTP (File Transfer
Protocol). FTP nos permite enviar archivos de un ordenador a otro gracias a la identificacin
previa de los usuarios que desean transferir los documentos. En este caso tambin se requiere
que se establezca previamente una conexin TCP.
El sistema de ficheros en la red se basa en el protocolo NFS (Network File System). NFS nos
permite acceder a un sistema de archivos que estn conectados a nuestra red como si
estuviesen en nuestro propio ordenador. Esta aplicacin nos permite modificar los documentos,
enviarlos, etc.
Las aplicaciones de bsqueda de archivos permiten localizar archivos a travs de internet.
Estas bsquedas se realizan utilizando programas en los que se introducen las palabras clave
del tema solicitado. Los sistemas ms conocidos son Gopher y WAIS (Wide Area Information
Server). En la actualidad, estos programas han cado en desuso ya que ofrecen ms
posibilidades los motores o robots de bsqueda de la web (Google, Bing, etc.) que
explicaremos en profundidad ms adelante.
Cuando hablamos de aplicaciones multimedia en internet nos estamos refiriendo a
videoconferencias, transmisiones de vdeo, etc. que se realizan en tiempo real y necesitan
anchos de banda elevados. Estas aplicaciones requieren tcnicas de compresin de los datos.
Sin duda, el servicio fundamental que nos ofrecen las redes de comunicaciones y ordenadores
es la World Wide Web (WWW). Se trata de un entorno que nos permite acceder a documentos
situados en millones de mquinas conectadas a internet creado en la Organizacin Europea
para la Investigacin Nuclear (CERN) a finales de los aos ochenta por Tim Berners-Lee.
La WWW es una coleccin de documentos conectados (pginas web) extendida a lo largo de
todo el mundo. Cada pgina contiene enlaces o vnculos a otras pginas, lo que se conoce
como hipertexto.
Como ya hemos mencionado, la web requiere la utilizacin de navegadores. Los navegadores
son programas que permiten visualizar y navegar a travs de los enlaces de las pginas web.
Los navegadores ms utilizados en este momento son: Microsoft Internet Explorer, Firefox,
Chrome, Safari y Opera.
Los enlaces entre las pginas se realizan siempre a travs de su localizador URL (Uniform
Resource Locator). El URL est formado por las siguientes partes:
- Protocolo (HTTP, FTP)
- Direccin del ordenador en el que se encuentra el documento
- Nombre del documento
Para que los usuarios puedan acceder a una pgina es necesario que existan servidores que
proporcionan a los navegadores los documentos que solicita. Para atender a estas solicitudes
utiliza el protocolo HTTP (Hypertext Transfer Protocol). Este es el protocolo que se utiliza por
excelencia en la WWW.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 14 / 28
Podemos resumir las caractersticas de la WWW en los siguientes puntos:
- El hipertexto. Diversos elementos (texto o imgenes) de la informacin que se nos
muestra en la pantalla estn vinculados con otras informaciones que pueden ser de
otras fuentes. Para mostrar en pantalla esta otra informacin bastar con hacer clic
sobre ellos.
- Hipermedia. La informacin que se nos presenta a travs de las pginas web pueden
incluir texto, imgenes, vdeos o audio.
- Global. Podemos acceder a la web desde cualquier lugar del mundo y la informacin
que nosotros colgamos en la red est accesible para cualquier persona
independientemente del lugar en el que se encuentre y del equipamiento informtico
que utilice.
- El carcter pblico. La informacin distribuida a lo largo de todo el mundo es pblica y
puede ser consultada por cualquier persona.
3
- La WWW es dinmica. Resulta muy sencillo actualizar y modificar la informacin.
- Como consecuencia de los puntos anteriores y debido a la gran cantidad de
ordenadores conectados a internet en la actualidad, podemos decir que la WWW se
trata de un medio independiente y libre, que resulta, en este momento, prcticamente
imposible de controlar.
- El HTML (HyperText Markup Language
4
). Este lenguaje permite estructurar el texto de
los documentos y se basa en etiquetas que determinan como debe mostrarse el texto y
los atributos que pueden tomar dichas etiquetas.
3
Aunque la informacin sea pblica nunca debemos olvidar quin la ha creado y
debemos respetar la propiedad intelectual de los documentos que utilizamos.
4
Lenguaje de Marcado de Hipertexto
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 15 / 28
II. Fundamentos de HTML y pginas web
A) Orgenes y evolucin de HTML
En la dcada de los 60, con la aparicin de la informtica, algunas grandes compaas
comenzaron a utilizar ordenadores para procesar documentos. Sin embargo, pronto se plante
un problema: adems de simplemente procesar la informacin, era necesario establecer un
sistema para que la informacin fuera legible para los usuarios (es decir, haba que presentar la
informacin en un formato especfico).
Entonces comenzaron a aplicarse diversos sistemas para dar formato a los documentos. Se
trataba de cdigos especficos (specific coding) con los que la informacin sobre el formato de
un documento quedaba integrada en el propio documento.
Por supuesto, cada compaa desarroll sus propios cdigos especficos, de forma que los
documentos con informacin sobre formatos (que incluan cdigos especficos) slo podan ser
interpretados por un sistema informtico determinado (el de la compaa X).
Surgi entonces la idea de separar la informacin de un documento de su formato. William
Tunnicliffe propuso la creacin de un cdigo genrico (generic coding). De esta manera, en vez
de especificar que cada cabecera tena que aparecer en un formato especfico, se estableca
un sistema que defina que todas las cabeceras eran precisamente eso, cabeceras (heading).
Paralelamente, el editor Stanley Rice plante la idea de establecer un catlogo universal y
estndar de etiquetas (tags) para documentos editoriales. Se trata de un sistema de marcado
de elementos de un documento. El concepto de marca y marcado tiene sus orgenes en el
mundo editorial ingls: markup es el nombre de las indicaciones que el editor haca al
manuscrito de un libro para indicar al impresor las caractersticas formales del libro.
En 1969, Goldfarb, Mosher y Lorie, trabajadores de IBM, ampliaron el concepto de un simple
sistema de etiquetado, universal o no, e incorporan la idea de desarrollar una definicin de
aspectos formales de un determinado tipo de documento que utilice un sistema de elementos
estructurados. Es decir, partiendo de la idea de un lenguaje de etiquetas, aaden los conceptos
de:
- DTD (Document Type Definition) (Definicin de tipo de documento)
- Organizacin jerrquica del documento
En este contexto surgi el GML, General Markup Language (lenguaje de etiquetado
generalizado). Un ejemplo de aplicacin de GML fue el proyecto desarrollado por la
Association of American Publishers llamado Electronic Manuscript Project, que consista en un
mtodo de intercambio de manuscritos entre autores y editores.
Unos aos despus, en 1986, se estableci la norma ISO, que recoga el estndar SGML,
Standard General Markup Language (lenguaje de etiquetado generalizado estndar). SGML es
el resultado de aos de trabajo por parte de decenas de investigadores. Se trata de un
programa muy completo, adaptable a casi cualquier problema. Sin embargo, su principal virtud
es tambin su mayor problema porque resulta muy complicado y difcil de implementar. SGML
ha sido el origen de muchos otros lenguajes de etiquetado entre los que destacan HTML y
XML.
Tim Berners-Lee y su grupo de trabajo crearon HTML con los objetivos principales de ofrecer
un lenguaje de etiquetas que incluyera la creacin de vnculos de un documento a otros
documentos y que estableciera un formato de interfaz grfica (normas de presentacin del
documento). Bsicamente, HTML es un subconjunto de SGML.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 16 / 28
Las versiones de HTML que se han aprobado como estndar son:
- HTML 2.0,
- HTML 3.2,
- HTML 4.0
- HTML 4.01
- HTML 5
La simplicidad de HTML fue la clave de su xito como herramienta para la creacin de pginas
web. Aunque se fueron desarrollando nuevas versiones, con el tiempo la simplicidad de HTML
se ha ido convirtiendo en un inconveniente por los que para aumentar el control sobre el diseo
de la pgina web, se cre el DHTML (Dynamic HTML, HTML dinmico). DHTML no es un
lenguaje de etiquetas, sino la combinacin de herramientas diferentes:
- HTML
- Hojas de Estilo en Cascada (CSS, Cascade Style Sheet)
- Capas
SGML, a pesar de ser un lenguaje que ofrece muchas posibilidades, es tambin difcil de
aplicar. De alguna manera, SGML incorpora en su definicin todos o casi todos los problemas o
situaciones imaginables. Pero, Qu pasa cuando necesitan desarrollar una pequea
aplicacin? Hay un montn de informacin SGML que no necesitamos.
XML (eXtensible Markup Language) es una versin reducida (una dcima parte) de SGML. El
concepto innovador que incorpora es el establecimiento de un documento SGML muy sencillo
que, segn las necesidades, se puede hacer extensible. As pues, con unas bases SGML
bsicas se pueden desarrollar documentos complejos segn los requerimientos de cada caso.
DHTML permite un mayor control de los aspectos formales de la pgina web. Pero, por otra
parte, XML permite aplicar las ventajas de SGML sin la complejidad de este lenguaje. XML es
idneo para organizar y procesar informacin sobre los contenidos de un documento SGML.
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 17 / 28
B) El diseo de pginas web en HTML
Cuando queremos crear una pgina web podemos hacerlo a travs de numerosos editores de
HTML como:
- Procesadores de texto: blocs de notas, editores de texto
- Editores de HTML visuales: Dreamweaver, FrontPage
- Editores especficos que permiten programar en varios lenguajes diferentes.
Imagen 7
Ejemplo de editor de HTML
Todas las pginas web se dividen siempre en dos partes:
- La cabecera contiene informacin del documento: su ttulo, qu tipo de documento es,
en qu lengua est escrito, cules son las palabras claves, una breve descripcin de su
contenido... La informacin que hay dentro de la cabecera del documento no la leen los
usuarios que acceden a la pgina (excepto el ttulo) pero s es utilizada por el programa
navegador, los buscadores de pginas web, etc. La cabecera de los documentos HTML
se marca con la etiqueta <head></head>
- El cuerpo. Dentro del cuerpo del documento introduciremos todo lo que se queremos
mostrar en la pgina web: textos, imgenes, grficos, formularios, etc. mediante las
etiquetas necesarias y sus atributos. El cuerpo de los documentos se marca con la
etiqueta <body></body>
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 18 / 28
La estructura bsica de un documento HTML es la siguiente:
<HTML>
<HEAD>
. . .
</HEAD>
<BODY>
(parte visible del documento en el navegador)
</BODY>
</HTML>
Dentro de cada parte se utilizan etiquetas diferentes:
- En la cabecera se incluye informacin sobre el ttulo, los metadatos que se usan para
describir la pgina, informacin relacionada con hojas de estilo, etc.
- En el cuerpo se utilizan todas las etiquetas que nos permiten darle formato al
documento, enlaces, formularios, imgenes, etc.
Etiquetas en la cabecera del documento
Como ya hemos mencionado, la cabecera contiene toda la informacin sobre el documento: el
ttulo, las etiquetas META, BASE, hojas de estilo, scripts
El ttulo del documento que aparece en la ventana de nuestro programa navegador se escribe
entre estas dos etiquetas. Hay que tener en cuenta que algunos buscadores utilizan el ttulo
para indexar la pgina web en sus bases de datos. Es importante poner ttulo a todas las
pginas (incluso aunque se utilicen marcos). El ttulo se marca con la etiqueta <title></title>
Las etiquetas META contienen informacin del documento que es utilizada por algunos
buscadores a la hora de indexar de forma automtica. Algunas de estas etiquetas contienen
informacin que indica al navegador como actuar en determinadas circunstancias.
Este tipo de etiquetas tienen diferentes propiedades y cada una toma un valor distinto. En la
siguiente tabla se resumen las principales propiedades:
Cabecera
Cuerpo
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 19 / 28
Propiedad / Name Valor / Content Descripcin
Title Ttulo Ttulo del documento
Keywords Palabra1, palabra2, etc. Palabras que describen el
contenido de la pgina (no
conviene escribir
demasiadas)
Description Descripcin Descripcin breve y precisa
del contenido de la pgina
Author Autor Autor de la pgina
Distribution Global | Local
Robots all | none | index | follow |
index,follow |
all: se indexan todos
los archivos
none: no se indexa
ningn archivo
index: puede ser
indexada por los robots
noindex: no puede ser
indexada por los robots
follow: los robots
pueden seguir los
enlaces de la pgina a
otras
nofollow: los robots no
pueden seguir los
enlaces de la pgina a
otras
index,follow: la pgina
puede ser indexada y
el robot puede seguir
los enlaces hacia otras
pginas
noindex,nofollow: la
pgina no puede ser
indexada y el robot no
puede seguir los
enlaces hacia otras
pginas...
Language es | en | ... Lenguaje del documento:
es espaol, en ingls
Content-Language es | en | ... Etiqueta utilizada para los
navegadores que contiene
informacin sobre la
lengua del contenido: es
espaol, en ingls
Refresh Nmero_de_segundos;
URL=nueva_URL
URL = nueva_URL indica al
programa navegador el
documento nueva_URL que
debe sustituir
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 20 / 28
automticamente el actual
transcurridos los
Nmero_de_segundos
especificados. Se utiliza a
menudo para redireccionar
a los usuarios cuando una
pgina web ha cambiado su
URL.
Pragma no-cahce Impide que el programa
navegador guarde la pgina
web en la cach del disco
del usuario. Siempre que se
quiera ver esta pgina web
ser necesario descargarla
del servidor de pginas
web
Cache-control no-cache, no-store,
must-revalidate
Impide que el programa
navegador guarde la pgina
web en la cach del disco
del usuario. Siempre que se
quiera ver esta pgina web
ser necesario descargarla
del servidor de pginas
web
La forma de presentar las propiedades y valores de las etiquetas META dentro de la cabecera
es la siguiente:
<META name="language" content="es">
<META name="robots" content="index,follow">
<META name=keywords content=SEO, SEM, HTML>
<META name=title content=Curso de SEO/SEM>
<META name=description content=Curso que trata de ofrecer una base terica y
prctica acerca de la optimizacin del posicionamiento en buscadores>
Las hojas de estilo en cascada o CSS (Cascading Style Sheet) son unas propiedades que
permiten modificar la apariencia del documento y la de los diferentes elementos: definir los
colores, la alineacin, las fuentes... tanto del documento, como de los enlaces, los prrafos, de
las listas, etc. Estas propiedades permiten mejorar la presentacin de las pginas web y
facilitar su creacin. Se puede dar estilo a una o varias etiquetas de HTML y definir la
apariencia de la pgina web en la pantalla. Las hojas de estilo sustituyen a etiquetas y atributos
HTML a la hora de dar formato a los datos (tipo de letra, tamao, color, alineacin, etc.).
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 21 / 28
Existen diferentes maneras de dar estilo a un documento:
- Integrar estilo a una etiqueta determinada. Se trata de integrar el estilo dentro de la
etiqueta mediante el atributo style:
<ETIQUETA Style="propiedad_1: valor; ...; propiedad_n: valor">
A esta ETIQUETA se le pueden aplicar de una a n propiedades, segn convenga. Se
indica el nombre de la propiedad seguida de dos puntos (:) y el valor deseado. Las
diferentes propiedades y sus valores se separan mediante un punto y coma (;).
- Insertar estilo al documento. Se pueden definir los estilos necesarios para un
documento insertndolos dentro de la cabecera entre las etiquetas <STYLE>y </
STYLE>. Se puede definir un estilo para cada etiqueta:
<STYLE Type="text/css">
ETIQUETA_1 {propiedad_1: valor; ...; propiedad_n: valor}
ETIQUETA_2 {propiedad_1: valor; ...; propiedad_n: valor}
</ STYLE>
O tambin se puede aplicar el mismo estilo en diferentes etiquetas (separndolas por
comas):
<STYLE Type="text/css">
ETIQUETA_1, ... , ETIQUETA_n {propiedad_1: valor; ...; propiedad_n: valor}
</ STYLE>
Estos estilos se aplicarn en todo el documento excepto en aquellas etiquetas que
tengan el estilo integrado.
Tambin se pueden crear clases indicando a qu clase pertenece una etiqueta se le
aplica el estilo definido en la clase:
<style Type="text/css">
. Clase {propiedad_1: valor; ...; propiedad_n: valor}
</ STYLE>
--
<ETIQUETA Class="clase">
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 22 / 28
- Hojas de estilo externas. Las hojas de estilo se pueden guardar separados del
documento de HTML en un archivo de texto sin formato (nombre_fichero.css) externo.
Vincular una pgina web, o todas las pginas, a un fichero de hojas de estilo externo
facilita el trabajo a la hora de realizar algn cambio en la apariencia de los documentos:
modificando slo los estilos definidos dentro del archivo se cambia la apariencia de
todo el sitio web en un momento, sin necesidad de modificar pgina por pgina,
etiqueta por etiqueta y atributo por atributo.
Para vincular el documento de HTML con el archivo externo que contiene definidos los
estilos incluye esta etiqueta dentro de la cabecera del documento:
<LINK Rel="stylesheet" type="text/css" href="nombre_fichero.css">
Dentro de un mismo documento de HTML se pueden aplicar las hojas de estilo como
sea conveniente: un mismo documento puede estar vinculado a uno (o ms) hojas de
estilo externo y tener insertado una hoja de estilo en la cabecera en Adems de tener
estilos integrados en diferentes etiquetas.
Con la etiqueta BASE en la cabecera del documento con el atributo href indicamos donde estn
localizados todos los archivos (imgenes, sonidos, otros documentos HTML...) que hace
referencia (estn vinculados a) el documento. Y con el atributo target indica donde se
mostrarn / cargar los documentos o archivos a los que hacen referencia los enlaces (links) del
documento.
<BASE href="URL" target="destino">
Etiquetas en el cuerpo del documento
En el cuerpo del documento (dentro de la etiqueta BODY) incluiremos todo el contenido que
queremos mostrar en la pgina web: texto, imgenes, grficos, enlaces a otras pginas, listas,
formularios, etc.
La etiqueta BODY puede tomar varios atributos que darn formato a la pgina aunque,
actualmente, se recomienda utilizar hojas de estilo en lugar de estos atributos.
<BODY background="URL de la imatge" bgcolor="#rrggbb | nom" text="#rrggbb | nom"
link="#rrggbb | nom" vlink="#rrggbb | nom" alink="#rrggbb | nom">contingut del cos
</BODY>
Atributo Valor Descripcin
background Nombre_fichero Muestra una imagen de fondo
bgcolor #rrggbb | nombre Color del fondo
text #rrggbb | nombre
Color del texto. El color predeterminado es
el negro
link #rrggbb | nombre
Color de los enlaces. El color
predeterminado es el azul
vlink #rrggbb | nombre
Color de los enlaces visitados. El color
predeterminado es el prpura
alink #rrggbb | nombre
Color de los enlaces activos. El color
predeterminado es el rojo
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 23 / 28
Para especificar el valor de un atributo de color podemos utilizar su cdigo de color (precedido
por el smbolo #) o, en su caso, su nombre estndar. El cdigo de color se define con tres
parejas de valores hexadecimales. La primera pareja de valores indica la cantidad de rojo
(Red), la segunda indica la cantidad de verde (Green) y la tercera la de azul (Blue).
Nombre Color Cdigo
black #000000
teal #008080
blue #0000FF
navy #000080
lime #00FF00
white #FFFFFF
purple #800080
yellow #FFFF00
olive #808000
red #FF0000
maroon #800000
gray #808080
fuchsia #FF00FF
green #008000
silver #C0C0C0
aqua #00FFFF
Las etiquetas siguientes marcan (definen) cul es el estilo del texto que hay entre la etiqueta de
apertura y la de cierre.
Estilo Cdigo de ejemplo Resultado
Negrita: <B>negrita </B>
negrita
<STRONG>marcado
</STRONG>
marcado
Cursiva: <I>cursiva </I>
cursiva
<EM>enfatizado </EM>
enfatizado
<DFN>definicin </DFN>
definicin
<CITE>cita </CITE>
cita
Subrayado: <U>Subrayado </U>
subrayado
Tachado: <S>Tachado </S>
tachado
Subndice: normal<SUB>
Subndice</SUB>
normal
subndice
Superndice: normal<SUP>Superndice
</SUP>
normal
superndice
Pequeo: <SMALL>pequeo
</SMALL>
pequeo
Grande: <BIG>grande </BIG>
grande
Cita: <BLOCKQUOTE>cita
</BLOCKQUOTE>
Cita. El texto contenido en esta etiqueta
BLOCKQUOTE
aparecer sangrado respecto a los mrgenes
izquierdo y derecho del documento
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 24 / 28
Las etiquetas que definen los ttulos se pueden utilizar, por ejemplo, para marcar el ttulo y / o
los diferentes subapartados que forman el documento o simplemente para resaltar cualquier
texto. Existen seis tipos de ttulos, van de la etiqueta nmero 1 (la ms grande) a la 6 (la ms
pequea).
<H1>Ttulo de la pgina</H1>
En HTML los prrafos se delimitan con la etiqueta <p></p>. Un prrafo es un bloque de
texto que se muestra separado del resto por un salto de lnea. Esta etiqueta tiene el atributo
align que nos permite alinear el texto a la izquierda, derecha, en el centro o justificarlo.
<P align="left | right | center | justify ">Texto</P>
Cuando necesitamos representar la informacin en la pgina en forma de lista podemos
hacerlo a travs de las etiquetas UL, OL o DL.
- Las listas no ordenadas (Unordered List) se definen en HTML de la siguiente manera:
<UL type="disk | circle | square">Elementos de la lista</UL>
El atributo type permite determinar el tipo de lista que queremos.
- Las listas ordenadas (Ordered List) se definen:
<OL start="nm." type="A | a | I | i | 1">elementos de la lista </OL>
El atributo start indica el nmero que tendr el primer elemento de la lista y type el tipo
de lista.
Cada elemento de la lista, tanto en las no ordenadas como en las ordenadas, se define
con la etiqueta LI (List Item).
<UL type="square">
<LI>Primer elemento</LI>
<LI>Segundo elemento</LI>
</UL>
Primer elemento
Segundo elemento
<OL start="3" type="A">
<LI>Primer elemento </LI>
<LI>Segundo elemento nt</LI>
</OL>
C. Primer elemento
D. Segundo elemento
- Las listas de definiciones se presentan de la siguiente forma:
<DL>elementos de la lista </DL>
Y los elementos de esta lista:
<DT>trmino </DT>
<DD>descripcin </DD>
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 25 / 28
Ejemplo:
<DL>
<DT>Trmino 1</DT>
<DD>Descripcin trmino 1</DD>
<DT>terme 2</DT>
<DD>Descripcin trmino 2</DD>
</DL>
Se visualizara
Trmino 1
Descripcin trmino 1
Trmino 2
Descripcin trmino 2
En el cuerpo del documento, dentro de una celda, dentro de una lista, dentro de un prrafo o
dentro de un enlace se pueden insertar grficos o imgenes. Para ello se utiliza la etiqueta
IMG que cuenta con varios atributos.
<IMG src="nom_fichero" alt="texto alternativo" border="nm." width="ancho" height="alto"
hspace="nm." vspace="nm." align="top|middle|bottom|left|right">
Atributo Valor Descripcin
src nom_fichero localizacin y nombre del fichero
alt texto_alternativo muestra el texto_alternativo
cuando el navegador no puede
ofrecer la imagen
border pxeles mide del contorno ( border="0",
sin contorno )
width pxeles Ancho de la imagen (en puntos o
en %)
height pxeles Alto de la imagen (en puntos o
en %)
hspace pxeles espacio horizontal (en puntos)
que separa la imagen de
cualquier otro elemento
vspace pxeles espacio vertical (en puntos) que
separa la imagen de cualquier
otro elemento
align top | middle | bottom | left | right determina la alineacin de la
imagen
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 26 / 28
Un elemento importante que nos facilita mucho el diseo de una pgina web son las tablas.
Podemos definir la estructura bsica de una tabla en HTML de la siguiente manera:
<TABLE>
<CAPTION>Nombre de la tabla </CAPTION>
<TR>--------------------------------------------------- Filas
<TH>Contenido </TH>-------------- Cabecera columna, en negrita y centrado
<TD>Contenido </TD>-------------- Columnas
</TR>
. . .
</TABLE>
La etiqueta TABLE puede tomar los siguientes atributos:
Atributo Valor Descripcin
align left | center | right alineacin horizontal de la tabla
border pxeles Tamao del contorno. Si border="0" no
se mostrar el contorno
cellpadding pxeles Espacio en puntos que separa el borde
de la celda de su contenido
cellspacing pxeles Espacio en puntos que separa las
celdas de una misma tabla
width pxeles indica el ancho de la tabla
height pxeles indica el alto de la tabla
bordercolor #rrggbb | nombre especifica el color del contorno de la
tabla
bgcolor #rrggbb | nombre especifica el color de fondo de la tabla
background nombre_fichero Imagen de fondo de la tabla
El ttulo de la tabla que es opcional- se indica con la etiqueta CAPTION y puede mostrarse o
sobre la tabla (top) o bajo ella (bottom):
<CAPTION align="top | bottom">Ttulo </CAPTION>
Las filas se marcan con la etiqueta TR. Esta etiqueta marca el principio de una nueva fila de la
tabla. Dentro de esta podemos incluir tantas celdas como sean necesarias. Cada celda definida
dentro de esta etiqueta representar una nueva columna de la tabla. La fila se cierra con la
etiqueta de cierre </ TR>.
<TR align="left|right|center" valign="top|middle|bottom|baseline" >Celdas</TR>
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 27 / 28
Existen dos etiquetas para definir las celdas de la tabla: la etiqueta <TH>(Table Header) y la
etiqueta <TD>. La nica diferencia que hay entre las dos es que las celdas <TH>(de cabecera)
aparecen siempre con el texto en negrita y alineado en el centro. Las ms utilizadas son las
<TD>.
<TH align="left|right|center|justify" valign="top|middle|bottom|baseline"
bgcolor="#rrggbb | nombre" background="URL de la imagen" width="ancho"
height="alto" rowspan="nm.filas" colspan="nm.columnas" nowrap>
<TD align="left|right|center|justify" valign="top|middle|bottom|baseline"
bgcolor="#rrggbb | nom" background="URL de la imagen" width="ancho" height="alto"
rowspan="nm.filas" colspan="nm.columnas" nowrap>
Atributo Valor Descripcin
align left|right|center|justify alineacin horizontal del contenido
de la celda
valign top|middle|bottom|baseline alineacin vertical del contenido de
la celda
bgcolor #rrggbb | nom Color de fondo de la celda
width ancho Ancho de la celda
height alto Alto de la celda
rowspan nm.filas Permite que una celda ocupe ms
de una fila
colspan nm.columnas Permite que una celda ocupe ms
de una columna
nowrap Impide que las celdas se ajusten a
la ventana del navegador
En nuestra pgina web tambin podemos insertar sonidos, msica de fondo, vdeos o cualquier
otro fichero que soporte el programa navegador o de lo que se pueda ayudar con otro
programa para su ejecucin, con la etiqueta OBJECT.
Por ltimo, el elemento ms importante de HTML son los enlaces. Los enlaces permiten
acceder a otras pginas, otros sitios web, ficheros (de msica, vdeos, programas, imgenes,
etc.), permiten descargar archivos de la red y acceder a otras partes o secciones dentro de un
documento. Son imprescindibles para la navegacin. Sin los enlaces la WWW no sera posible.
As como el diseo de las pginas (como estn estructurados los contenidos dentro de un
documento, los grficos, los colores utilizados, los tipos de letra, etc.) y su contenido es muy
importante para el usuario, una buena navegacin es clave: el usuario debe poder navegar por
un sitio web (pasar de un documento a otro e ir adelante y atrs y volver al principio) sin
perderse y sin la necesidad de tener que utilizar el historial de su programa navegador. Los
enlaces se definen con la etiqueta A.
<A href="URL" title="texto" target="destino" >Enlace </A>
SEM y SEO: Marketing Online Unidad Didctica N 1
Formacin sin barreras Pg. 28 / 28
Atributo Valor Descripcin
href URL Localizacin y nombre del fichero
target _blank
_parent
_self
_top
Especifica donde queremos que se
abra el enlace:
_blank: abrir una nueva ventana del
navegador
_self: situar la pgina en el mismo
marco o FRAME que contiene el
enlace
_parent: Situar la pgina en el marco
primario
_top: ocupar toda la ventana
eliminando los marcos
Un documento de HTML puede enlazar a cualquier tipo de archivo: de imagen, de sonido, de
vdeo, de hoja de clculo, los tpicos PDF... Al hacer clic en el enlace, el programa navegador
da la opcin de ejecutar / abrir directamente ese archivo o descargarlo (download) y guardarlo
en el disco duro local. Para poder mostrar / abrir un archivo, es necesario que el programa
navegador disponga de un conector (plugin) o de un programa (software) instalado en el
sistema operativo adecuado para abrir este archivo.
Ejercicio prctico de repaso de la Unidad didctica 01
(Disponible en la Seccin Trabajos ).
Das könnte Ihnen auch gefallen
- Caracteristicas de Los Niños de 0 Hasta Los 6 AñosDokument16 SeitenCaracteristicas de Los Niños de 0 Hasta Los 6 AñosPukyNoch keine Bewertungen
- Caracteristicas de Los Niños de 0 Hasta Los 6 AñosDokument16 SeitenCaracteristicas de Los Niños de 0 Hasta Los 6 AñosPukyNoch keine Bewertungen
- 1564Dokument11 Seiten1564Rocksa N RollNoch keine Bewertungen
- 1564Dokument11 Seiten1564Rocksa N RollNoch keine Bewertungen
- Comercio Electronico y Ebusiness para PYMES y Emprendedores UD 2Dokument14 SeitenComercio Electronico y Ebusiness para PYMES y Emprendedores UD 2ciscoraNoch keine Bewertungen
- 1564Dokument11 Seiten1564Rocksa N RollNoch keine Bewertungen
- CCNA 2 V 4.0 Exploration - Examen Final Modulo 2 (56 Preguntas)Dokument21 SeitenCCNA 2 V 4.0 Exploration - Examen Final Modulo 2 (56 Preguntas)nockx95% (21)
- 1564Dokument11 Seiten1564Rocksa N RollNoch keine Bewertungen
- 1564Dokument11 Seiten1564Rocksa N RollNoch keine Bewertungen
- El Sistema LinfáticoDokument4 SeitenEl Sistema LinfáticoRaisa M TapiaNoch keine Bewertungen
- Relactancia 1Dokument5 SeitenRelactancia 1Danny MurciaNoch keine Bewertungen
- Diagnosticar motivación universidad San AgustínDokument12 SeitenDiagnosticar motivación universidad San AgustínSonia Elizabeth Uscca NoaNoch keine Bewertungen
- QuoraDokument10 SeitenQuoracamilo ocampoNoch keine Bewertungen
- Wa0001Dokument33 SeitenWa0001api-647728491Noch keine Bewertungen
- Ley 28008 Ley de Los Delitos AduanerosDokument7 SeitenLey 28008 Ley de Los Delitos AduanerosDaniela Salas CastroNoch keine Bewertungen
- Probabilidad y Teoría de ConjuntosDokument25 SeitenProbabilidad y Teoría de ConjuntosAntonella ManacordaNoch keine Bewertungen
- Manual de buenas prácticas agencias viajes turismoDokument81 SeitenManual de buenas prácticas agencias viajes turismoTania Dueñas OtoyaNoch keine Bewertungen
- Clase 2. Epicuro. CanónicaDokument5 SeitenClase 2. Epicuro. CanónicaDiscoboloNoch keine Bewertungen
- Caso Antauro HumalaDokument29 SeitenCaso Antauro HumalaManuel CorreaNoch keine Bewertungen
- Prospecto de Matematica CeprunsaDokument149 SeitenProspecto de Matematica CeprunsawebjuancarlosNoch keine Bewertungen
- Aful Tarde - Semana 8Dokument3 SeitenAful Tarde - Semana 8Sengundo Rojas RamosNoch keine Bewertungen
- Denuncia Maltrato-016Dokument4 SeitenDenuncia Maltrato-016josejimeno0Noch keine Bewertungen
- Formulación de hipótesis de investigaciónDokument11 SeitenFormulación de hipótesis de investigaciónDiplomados De Especialización TrujilloNoch keine Bewertungen
- 7.cargas Sismicas Sobre Un EdificioDokument24 Seiten7.cargas Sismicas Sobre Un EdificioOMAR HENRY VELASCONoch keine Bewertungen
- 9na-Semana-Legislacion 220 0Dokument30 Seiten9na-Semana-Legislacion 220 0Alexander BarazordaNoch keine Bewertungen
- UNSM Matemática Discreta silaboDokument3 SeitenUNSM Matemática Discreta silaboItalo QuirozNoch keine Bewertungen
- Curacion Por El Pensamiento-NoesiterapiaDokument169 SeitenCuracion Por El Pensamiento-NoesiterapiaTeresa Rangel100% (9)
- Condicionado General - Catalana Occidente HogarDokument9 SeitenCondicionado General - Catalana Occidente Hogarlmoreno88Noch keine Bewertungen
- Analisis de Los 5 PorquésDokument5 SeitenAnalisis de Los 5 PorquésDANNA YICETH TRUJILLO ALVAREZNoch keine Bewertungen
- Cita Textual FrankleònDokument6 SeitenCita Textual FrankleònFrankLeonNoch keine Bewertungen
- Textos No LiterariosDokument15 SeitenTextos No LiterariosCristian MartinezNoch keine Bewertungen
- Resumen de Criminalistica y CriminologiaDokument3 SeitenResumen de Criminalistica y CriminologiaVisaelASNoch keine Bewertungen
- Contaminación Del Rio YuracyacuDokument4 SeitenContaminación Del Rio YuracyacuAnonymous PF1YlZ100% (3)
- 16 Analisis EstaticoDokument22 Seiten16 Analisis EstaticoSmith Acuña VeraNoch keine Bewertungen
- Modulo 1 CavitaciónDokument14 SeitenModulo 1 CavitaciónAdriana Yepez100% (3)
- Banco de Preguntas CompressDokument5 SeitenBanco de Preguntas CompressLUIS FLORES TAMANINoch keine Bewertungen
- Hojas de Vida Personal IdatDokument641 SeitenHojas de Vida Personal IdatWalther Quintana FrancoNoch keine Bewertungen
- PROGRAMAS Escuelas de Catequistas Parroquiales PDFDokument16 SeitenPROGRAMAS Escuelas de Catequistas Parroquiales PDFIlegorriaNoch keine Bewertungen
- Sor Juana Inés de La Cruz Hombres Necios Que AcusáisDokument1 SeiteSor Juana Inés de La Cruz Hombres Necios Que Acusáisjohn11701Noch keine Bewertungen