Beruflich Dokumente
Kultur Dokumente
Trace An Image Using Photoshop
Hochgeladen von
Octo AyomyOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Trace An Image Using Photoshop
Hochgeladen von
Octo AyomyCopyright:
Verfügbare Formate
How to Trace an Image Using Photoshop
[1]
Edited by DaveJTaylor, Monica, Martyn P, FlaminPunkMonkey and 26 others
If you love to make line art, but are calligraphically challenged, take heart: Photoshop
makes it easy for you do create flawless line drawings by tracing. We'll show you how to
take an existing image and create your own version that you can adapt, modify and
improve for yourself! The methods here will work on both a PC and a Mac, and all versions
of Photoshop (or any graphics application that supports Bezier curves).
Steps
[2]
Open an image you want to trace. For practice, you can grab any image you like
from the Internet, scan something yourself, or to follow along with this tutorial, use
our sample image by Control-clicking here
[3]
. (Command-click on a Macintosh). Save
the image to your computer where you can find it easily.
1.
2.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
1 of 10 22/05/2014 22:33
[4]
Open Photoshop. Check the interface to make sure both the Layers window and the
Paths window are visible.
There are two ways to accomplish the next step, which is to place your image on
top of a plain white layer:
Make a new blank file in Photoshop (or any other image editing program that
supports Bezier curves).
Set your image size to match the image you have chosen to trace. For this tutorial,
set your image size to 5" x 7" at 300 dpi, with a white background.
Open your chosen image. It will appear as a second layer named "Layer 1," above
the layer named Background.
Double-click on the image thumbnail in the Layers window, and in the resulting
dialog, change the name to "Original Image."
3.
Try this alternate method when necessary. Open the original image in Photoshop
without creating a new document first. This is useful when you want to capture the
size and dpi of the original, though it takes a couple extra steps to prepare.
Right-click on the Background layer thumbnail, and choose Layer from
Background... In the resulting dialog, change the name to "Original Image."
Create a new layer by clicking on the "Create a new layer" button.
4.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
2 of 10 22/05/2014 22:33
[5]
Drag the new layer so that it is below the layer "Original Image."
[6]
[7]
Click to select the layer "Original Image." Change the opacity of Original Image to
50% or so. This will "gray out" the image making your new copy lines easier to see.
5.
6.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
3 of 10 22/05/2014 22:33
[8]
Select the zoom tool (Z). Click and hold in the center of the image you want to zoom
in on, and move your mouse to adjust the size.
It does not matter how fuzzy the original might be, since you are creating your
own new artwork and just using the original image as a guide. However, if your
original is very tiny, you may want to rescale it before you copy (use Image|Size
with "Resample" checked).
[9]
Click on the Paths tab. Create a new path by clicking on the 'Create new path button
at the bottom of the Paths window. Double click on it, and rename it. We've called it
"Fishy" in this example.
7.
Select the Pen tool (P). Use the pen tool to trace over the key lines from the image
you wish to copy, as follows:
Trace the primary image. For our example, start where the tail joins the body.
Click and hold there to create an anchor point, then drag your mouse towards the
fins. Control points will spring out from the click location. Release the mouse
about where shown, here:
8.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
4 of 10 22/05/2014 22:33
[10]
Create a second anchor point under the dorsal fins, and drag to the right, as
shown. The key with tracing is to use as few anchors as possible, for the smoothest
lines.
[11]
Note that as you create these anchor points, you'll see the Bezier curve between
them. In the end, we want this curve to match the outline of the drawing, but it's
not necessary to get it perfect on the first pass. It's easier and faster to clean up the
lines using the Direct Selection tool, which we'll cover below.
Add another anchor point at the tip of the nose, and another where the nose
becomes the smile. You will notice at this point that you can finish the smile, or
continue drawing the body. We're going to continue outlining the body, but as you
can see, there is a sharp turn between the smile and the rest of the body. To break
the Bezier curve at this point, Alt-click (Option-click) on the left control point.
The cursor will turn into an inverted V. Pull it down the control point so that the
line aligns with the body:
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
5 of 10 22/05/2014 22:33
[12]
Finish tracing the main body of the fish. To make very tight corners, such as the
middle of the tail, simply click once instead of clicking and dragging.
[13]
To close off the body path, click on the original anchor point. Don't worry if the
end looks totally wrong: we'll fix that after we finish filling in the details.
[14]
To keep all the paths on the same Path layer, deselect, then re-select the same
path before continuing. To create a new Path layer for each part, deselect the path,
then start drawing with the pen tool. A new path, entitled Work Path, will be
created. Be sure to double click on the path and rename it before continuingwork
paths are only temporary.
9.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
6 of 10 22/05/2014 22:33
[15]
Add the details. First, using the same techniques of clicking, dragging, and using the
Alt (Option) key to break the curves, trace out the top fins First, make sure the path
"Fishy" is selected, then add the fins:
Continue, using the same process, to add the two bottom fins, the smile, the
eyeball, and the pupil, until the whole fish is outlined.
[16]
Clean up the curves. Chances are, the Bezier lines aren't exactly tracking the original
outline of the fish. To clean these up, first select the Direct Selection tool
[17]
(A) from
the tool palette.
As you click on each anchor point, you'll see the handles on either end of the
Bezier curve that control the shape of that curve. Adjust those so that the line
matches the original line as closely as possible. Use the Alt (Option) key as needed
to move a control point independently.
10.
Make it unique! Turn your tracing into your own brand new creation by moving the
anchor points and handles around. Try making heads bigger or smaller, turning a
smile into a frown, adding extra featureswhatever tickles your fancy! You can also
modify a Bezier curve by clicking on the line itselfas you drag, the handles on either
end will adjust automatically.
11.
12.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
7 of 10 22/05/2014 22:33
[18]
Draw it out. Once you have a basic path you like, you can turn it into a line drawing.
Switch back to the Layer tab, and create a new layer above the Original Image layer.
Select the Brush tool (B). From the brush menu, choose a round brush, set it to 5
pixels diameter (for the fishy exampleuse whatever size is appropriate for other
drawings), and set the Hardness to 100.
13.
Switch back to the Paths tab. Select the Path Selection tool (A) (Make sure you
choose the Path Selection, not Direct Selection tool. It's a black arrow rather than a
white one).
Click on the line that defines the body of the fish, and select Stroke Sub Path.
[19]
In the resulting dialog window, make sure "Brush" is selected in the Tool menu.
You can choose to simulate pressure or not. For this example, don't enable this
option. You now have the outline of the fish!
14.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
8 of 10 22/05/2014 22:33
http://www.wikihow.com/Trace-an-Image-Using-Photoshop 1.
http://www.wikihow.com/Image:FishHeart_585.png 2.
http://www.wikihow.com/images/7/7f/FishHeart_585.png 3.
http://www.wikihow.com/Image:Photoshop-layers-and-paths.jpg 4.
http://www.wikihow.com/Image:Photoshop-create-a-new-layer.jpg 5.
http://www.wikihow.com/Image:Drag-layer-1-below-original-image.jpg 6.
http://www.wikihow.com/Image:Photoshop-50%25-opacity.jpg 7.
http://www.wikihow.com/Image:Sized-fish.jpg 8.
http://www.wikihow.com/Image:Photoshop-New-Path.jpg 9.
http://www.wikihow.com/Image:Start-at-tail.jpg 10.
http://www.wikihow.com/Image:Top-of-fish.jpg 11.
http://www.wikihow.com/Image:Sharp-turn-1.jpg 12.
[20]
Continue with each subpath you createdfins, mouth, and eyeballselecting,
right-clicking, and choosing Stroke Subpath for each one. Choose Fill Subpath
for the pupil.
To clean up any lines, switch back to the Layer tab, and erase or trim whatever you
don't like (or use the brush tool to add more detailseven fill with color). When
you're done, your fish should look something like this:
[21]
Use various brush sizes and types to make your cartoon more interesting.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
9 of 10 22/05/2014 22:33
http://www.wikihow.com/Image:One-click.jpg 13.
http://www.wikihow.com/Image:Last-click.jpg 14.
http://www.wikihow.com/Image:Fishy-finpath.jpg 15.
http://www.wikihow.com/Image:Directselection-tool.jpg 16.
http://www.wikihow.com/Use-Adobe-Photoshop-Tools 17.
http://www.wikihow.com/Image:New-layer.jpg 18.
http://www.wikihow.com/Image:Stroke-subpath.jpg 19.
http://www.wikihow.com/Image:Fish-outlined.jpg 20.
http://www.wikihow.com/Image:Grouchfish.jpg 21.
http://www.wikihow.com/Trace-an-Image-Using-Photoshop
10 of 10 22/05/2014 22:33
Das könnte Ihnen auch gefallen
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
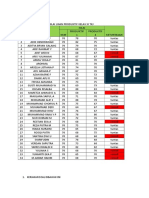
- Leger Nilai Rapor Kelas XII TKJ 2Dokument4 SeitenLeger Nilai Rapor Kelas XII TKJ 2Octo AyomyNoch keine Bewertungen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5795)
- Leger Nilai Akhir Kelas XII TKJ 2Dokument4 SeitenLeger Nilai Akhir Kelas XII TKJ 2Octo AyomyNoch keine Bewertungen
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- Jadual Pelajaran SMKN 1 Brondong Semester Ganjil Tahun Pelajaran 2021/2021Dokument5 SeitenJadual Pelajaran SMKN 1 Brondong Semester Ganjil Tahun Pelajaran 2021/2021Octo AyomyNoch keine Bewertungen
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- Senin, 26 Juli 2021-2Dokument7 SeitenSenin, 26 Juli 2021-2Octo AyomyNoch keine Bewertungen
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- Kamis, 29 Juli 2021Dokument7 SeitenKamis, 29 Juli 2021Octo AyomyNoch keine Bewertungen
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (74)
- Selasa 27 Juli 2021-2Dokument7 SeitenSelasa 27 Juli 2021-2Octo AyomyNoch keine Bewertungen
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- Jumat, 30 Juli 2021Dokument7 SeitenJumat, 30 Juli 2021Octo AyomyNoch keine Bewertungen
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- Abstract InggrisDokument1 SeiteAbstract InggrisOcto AyomyNoch keine Bewertungen
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Kerjakan Soal Dibawah IniDokument2 SeitenKerjakan Soal Dibawah IniOcto AyomyNoch keine Bewertungen
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- TIKDokument3 SeitenTIKTasya TazmaniaNoch keine Bewertungen
- Jntuworld: R05 Set No. 2Dokument4 SeitenJntuworld: R05 Set No. 2vanamgouthamNoch keine Bewertungen
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (345)
- STAR-CCM+v4.02training Rev3Dokument351 SeitenSTAR-CCM+v4.02training Rev3CvijetinTodorovic100% (1)
- Multimedia Quiz 3Dokument3 SeitenMultimedia Quiz 3Mark Anthony Dagon100% (1)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- Best Practices Succession Management Role Person Nomination Method Getting StartedDokument22 SeitenBest Practices Succession Management Role Person Nomination Method Getting StartedBronzeeNoch keine Bewertungen
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Learn More E - Commerce Product Photography TipsDokument9 SeitenLearn More E - Commerce Product Photography TipsClipping Path ClientNoch keine Bewertungen
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- SAMCEF-Nastran FE InterfacesDokument4 SeitenSAMCEF-Nastran FE InterfacesYoungyu ChoiNoch keine Bewertungen
- Vray Render Setting For ExteriorDokument16 SeitenVray Render Setting For ExteriorRazes Syah Ramadhan85% (13)
- Liu 2021Dokument13 SeitenLiu 2021dinhcauduong12Noch keine Bewertungen
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- Rulebook SF2024Dokument55 SeitenRulebook SF2024ROγALKING0CNoch keine Bewertungen
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Fundamental SkillsDokument19 SeitenFundamental SkillsAnonymous Wyb8Y1100% (1)
- DSTP2.0-Batch-06 GRD101 4Dokument3 SeitenDSTP2.0-Batch-06 GRD101 4nomankhan2094Noch keine Bewertungen
- 00 Syllabus Multimedia Design TechnologyDokument4 Seiten00 Syllabus Multimedia Design TechnologycurlicueNoch keine Bewertungen
- Digital Image Processing Lab File ECS-752: Submitted To Submitted byDokument39 SeitenDigital Image Processing Lab File ECS-752: Submitted To Submitted byanlurNoch keine Bewertungen
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- PHOTOGRAPHYDokument21 SeitenPHOTOGRAPHYCristine Joy GabiazonNoch keine Bewertungen
- Nikon - ViewNX2 Referance ManualDokument50 SeitenNikon - ViewNX2 Referance Manual0_x_0100% (1)
- Activity 3.2: Applying The Basics of Image Editing and Photo EffectsDokument6 SeitenActivity 3.2: Applying The Basics of Image Editing and Photo Effectsapi-3971495650% (1)
- DIP 3 ImageEnhancement (PointProcessing)Dokument50 SeitenDIP 3 ImageEnhancement (PointProcessing)MarsNoch keine Bewertungen
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- PDFDokument2 SeitenPDFc1bruna585Noch keine Bewertungen
- The Digital Negative Raw Image Processing in Lightroom Camera Raw and PSDokument61 SeitenThe Digital Negative Raw Image Processing in Lightroom Camera Raw and PSLwin Moe AungNoch keine Bewertungen
- Syngo MR E11 NeuroDokument152 SeitenSyngo MR E11 NeuroLuís GuerraNoch keine Bewertungen
- Image Sharpening Using Frequency Domain FiltersDokument18 SeitenImage Sharpening Using Frequency Domain FiltersElanor ElNoch keine Bewertungen
- Q2 Mapeh Summary of LessonsDokument3 SeitenQ2 Mapeh Summary of LessonsSamuel IdoNoch keine Bewertungen
- Adobe Photoshop Manual-Papercut Limited (2018)Dokument196 SeitenAdobe Photoshop Manual-Papercut Limited (2018)Muhammad AhsanNoch keine Bewertungen
- Multimedia SystemsDokument8 SeitenMultimedia SystemsMichalcova Realisan JezzaNoch keine Bewertungen
- Ug Apdcivc4430Dokument393 SeitenUg Apdcivc4430Adri YumolNoch keine Bewertungen
- Adobe Classification of ToolsDokument19 SeitenAdobe Classification of ToolsYani LeeNoch keine Bewertungen
- Rendering An Interior Scene - V-Ray 2Dokument7 SeitenRendering An Interior Scene - V-Ray 2Sorin MarkovNoch keine Bewertungen
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- Image ManipulationDokument11 SeitenImage ManipulationFritchielou FuentesNoch keine Bewertungen
- Instructions: Choose Your Answer From The Choices Inside The Instructions: Choose Your Answer From The Choices Inside TheDokument2 SeitenInstructions: Choose Your Answer From The Choices Inside The Instructions: Choose Your Answer From The Choices Inside TheMary Grace Palis-MaulionNoch keine Bewertungen