Beruflich Dokumente
Kultur Dokumente
Ensayo Arquitectura de La Información
Hochgeladen von
Antoniio Ernestto Corona0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
189 Ansichten6 SeitenCopyright
© © All Rights Reserved
Verfügbare Formate
PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
189 Ansichten6 SeitenEnsayo Arquitectura de La Información
Hochgeladen von
Antoniio Ernestto CoronaCopyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 6
Tecnologas de la Informacin y Comunicacin
Desarrollo de Aplicaciones Web
Ing. Eder Santiago Daniel
Antonio Ernesto Corona Garca
10-C Matricula 103135
Ensayo Arquitectura
de la Informacin
Universidad Tecnolgica del Valle del Mezquital
Introduccin
Lo que se ver en los videos tutoriales donde la directora Creativa y arquitectura web de giga33
nos explica luz de len y nos dice que dentro de un proyecto web el arquitecto de contenidos es
aquel que ordena la informacin que se presentara en el site, es funcin de arquitecto decidir la
categorizacin de contenidos que dar forma a mens y submens.
El anlisis de la distinta interaccin que el usuario puede tener con la web, la revisin de cmo
presentarlos y de esta manera saber cmo presentarlos para que sea ms sencillo.
Nos dice que cada sitio web nuevo al que accedemos tiene una curva de aprendizaje, de esto
depende el grado de funcionalidad, puede influir el grado de dificultad de la interfaz y el trabajo
bien hecho. Por ejemplo una intranet, la zona transaccional de un banco, lo cuales estn repletas
de informacin lo ms importante es establecer una jerarquizacin lgica en los mens, poner
accesos directos a las opciones que son las ms buscadas y buscar las web de la competencia
donde las mismas opciones se presentan pero en distintos sitios.
Las convenciones son modelos de comportamiento de un usuario cuando utiliza una web y
optimiza su trabajo, estos modelos se reflejan en la estructura del site, ejemplos comunes son los
mens el cual la mejor opcin es ponerlas en la parte superior o en la zona izquierda, de forma
vertical u horizontal.
Si un sitio no cumple con las expectativas del cliente este puede que nunca vuelva a ingresar al
mismo, ya que el cumplimiento de las expectativas de un cliente y que este recomiende el sitio es
el principal modo de viralizacin de un sitio, la viralizacin de un sitio se produce porque este es
til, divertido o supone un beneficio principal para el usuario.
La etapa de un proyecto en la que se desarrolla la arquitectura de la informacin dentro de un
proyecto tenemos al cliente que es el que sabe lo que quiere y el que nos encargar el proyecto,
tenemos los usuarios los cuales son los que interactuaran con el sitio, tenemos a un consultor es
que recibe del cliente la informacin y de los usuarios las necesidades, el trabajo del consultor
ser transmitir los contenidos y necesidades al arquitecto de informacin y el copy trabajaran de la
mano ya que ambos pasaran una arquitectura al equipo de diseo, despus sigue la programacin
y al termino del proyecto sigue la aplicacin del testeo para verificar si este cumple con las
expectativas y objetivos. Si este no cumple con los objetivos es necesario repetir los pasos.
De igual manera nos dice cuales son las tareas ms importantes de un arquitecto de informacin.
1.- crear un diagrama de navegacin del sitio (rbol de navegacin)
Este incluye un listado de todas las secciones necesarias para crear un sitio, podemos definir
cules opciones sern las principales, cuales las secundarias, la relacin entre las secciones.
2.- creacin del prototipo
En esta tarea se analizan una a una las pantallas de sitio y se define a detalle cada elemento que la
compone como los mens, las migas, buscadores, login, logotipos, destacados.
3.- controlar la usabilidad
Esta tercera tarea viene relacionada con la segunda tarea.
Luz de Len no dice Porque es tan importante saber la experiencia del usuario, bueno ya que si al
usuario le agrada el sitio este volver a entrar para hacer ms fcil su trabajo, la experiencia de
usuario tiene retorno es decir la usabilidad cuesta dinero o hace ganar dinero a las compaas.
La usabilidad puede medirse, la ms econmica son los test heursticos, este una lista de
prioridades en forma de checklist, dependiendo del grado de cumplimiento del checklist de lado
del site el grado de usabilidad ser mayor o menor.
Con esto damos paso a las herramientas para realizar un buen mapa de algn sitio y asi ahorra
tiempo al realizar dichas actividades gracias a las siguientes herramientas.
Ella nos recomienda la ms popular y la ms usada entre los arquitectos Axure, solo que este no
puede ejecutarse en una Mac pero es una de las mejores ya que permite una gran cantidad de
funcionalidades a la hora de realizar mapas del sitio incluso crear wireframes y presentarlas de
forma interactiva y que los usuarios interacten con l.
Otra opcin de herramienta a utilizar es visio 2007, SmartDraw, ConceptDraw (MAC) y para utilizar
en modo online luz de Len utiliza Lovely Charts ya que tiene un nivel de diseo muy atractivo, al
compartir documentos, crear wireframes.
En este caso se est usando como ejemplo una clnica de fisioterapia, un mapa de sitio siempre
agrupara destacados como lo es una presentacin, noticias, newsletter esto estarn relacionados
con el home, los sitios de igual manera tienen varias secciones como: quienes somos,
tratamientos, profesionales, contactar. Estos tendrn subniveles
Mapa de una Web Corporativa
Mapa de una Tienda On-line
Mapa de una seccin de Banca On-line
Despus de observar cmo se utiliza la herramienta Lovely Charts y los ejemplos dados ahora
entramos al prototipado.
Un prototipo de baja fidelidad o Wireframe es un esqueleto de cmo debe quedar la pagina de
una web, en los esqueletos se presentan los contenidos sin ninguna interferencia (sin diseo, color
y tipografa) solo componentes como men, cajas de login, buscadores, miga de pan, submens y
botones que contendr, algunas herramientas fciles de usar son: Justinmind, balsamiq Mockups,
Axure, OmniGraffle, Mind Mapping.
Prototipo de una Web Corporativa
Prototipo tienda On-line
CONCLUSIONES
Al terminar este curso sobre arquitectura de la informacin y experiencia de usuario, podemos
concluir que es muy importante el orden del contenido en un sitio ya que el mal ordenamiento de
este puede traer consecuencias graves, como el que el cliente se aburra, se pierda o simplemente
deje de entrar al sitio.
Por lo que si un sitio no cumple con las expectativas del cliente este puede que nunca vuelva a
ingresar al mismo, ya que el cumplimiento de las expectativas de un cliente y que este
recomiende el sitio es el principal modo de viralizacin.
De igual manera podemos finalizar que las herramientas recomendadas son de alto rendimiento y
fciles de usar por lo que el usuario que los use ahorrara mucho tiempo a la hora de realizar su
trabajo, Ahora tenemos conocimientos bsicos sobre estos temas as que podemos empezar a
crear diagramas de navegacin de un sitio y crear su prototipo.
Das könnte Ihnen auch gefallen
- Desarrollador Front EndDokument30 SeitenDesarrollador Front EndRanaguar100% (2)
- Desarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Von EverandDesarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Noch keine Bewertungen
- Joomla 2.5. Crea y Administra tus websites fácilmenteVon EverandJoomla 2.5. Crea y Administra tus websites fácilmenteNoch keine Bewertungen
- GI-2019-416-OM-001 - Manual de OperaciónDokument31 SeitenGI-2019-416-OM-001 - Manual de OperaciónHeber Herrera100% (1)
- Desarrollo de Un Sitio WebDokument6 SeitenDesarrollo de Un Sitio WebGerman E Ruiz Corrales100% (1)
- Desarrollador de Aplicaciones MóvilesDokument18 SeitenDesarrollador de Aplicaciones MóvilesRanaguar0% (1)
- Qué Es La Arquitectura de La InformaciónDokument8 SeitenQué Es La Arquitectura de La InformaciónGermanNoch keine Bewertungen
- Qué Es La Maquetación de Una Página WebDokument11 SeitenQué Es La Maquetación de Una Página WebDani Roldan100% (1)
- Tubería (AWWA C 200)Dokument50 SeitenTubería (AWWA C 200)Witchfinder General100% (2)
- Diseño para Aplicaciones WebDokument22 SeitenDiseño para Aplicaciones WebLula MaeNoch keine Bewertungen
- DESARROLLO APLICACIONES WEB (Redes) PDFDokument245 SeitenDESARROLLO APLICACIONES WEB (Redes) PDFCamposano Alexander Callo100% (2)
- BBP Bakery PP Datos MaestrosDokument10 SeitenBBP Bakery PP Datos MaestrosJosue QuirozNoch keine Bewertungen
- Modulo IV Marketing DigitalDokument20 SeitenModulo IV Marketing DigitalCarlos A. Murillo100% (1)
- Desarrollo Aplicaciones Web (Redes)Dokument245 SeitenDesarrollo Aplicaciones Web (Redes)MiguelAngelCusipumaVillanueva0% (1)
- El Diseño de La Interfaz WebDokument8 SeitenEl Diseño de La Interfaz WebMiguel188Noch keine Bewertungen
- IE AP06 AA7 EV03 Diseño Desarrollo Interfaz Web SIDokument15 SeitenIE AP06 AA7 EV03 Diseño Desarrollo Interfaz Web SIIván Pinto50% (2)
- Marketing Digital. LandingDokument5 SeitenMarketing Digital. Landingvictoria.acostaNoch keine Bewertungen
- Unidad 3 PDFDokument17 SeitenUnidad 3 PDFFran VillaNoch keine Bewertungen
- El Diseño de La Interfaz WebDokument9 SeitenEl Diseño de La Interfaz WebIssac MárquezNoch keine Bewertungen
- UsabilidadDokument6 SeitenUsabilidadelvijhanamrNoch keine Bewertungen
- Teoría Del Diseño WebDokument36 SeitenTeoría Del Diseño Webmercedes.masterdNoch keine Bewertungen
- AP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en Curso.Dokument7 SeitenAP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en Curso.dag amerNoch keine Bewertungen
- Teoría y Técnica Del Diseño Gráfico UNIDAD 4Dokument11 SeitenTeoría y Técnica Del Diseño Gráfico UNIDAD 4Reyes MañonNoch keine Bewertungen
- AP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en CursoDokument11 SeitenAP06-AA7-EV03. Diseño y Desarrollo de La Interfaz Web Del Proyecto en CursoFernando GomezNoch keine Bewertungen
- UX Design Guía Completa para Diseñar Una Experiencia de Usuario EfectivaDokument13 SeitenUX Design Guía Completa para Diseñar Una Experiencia de Usuario EfectivaAngel Sarrastegui100% (1)
- Diseño y Sitio WebDokument16 SeitenDiseño y Sitio WebJosé Alberto Riobueno OrnelasNoch keine Bewertungen
- Ingeniería Web 2Dokument44 SeitenIngeniería Web 2yasmani chipanaNoch keine Bewertungen
- Resumen Desarrollador Front-EndDokument20 SeitenResumen Desarrollador Front-EndFranco González Monserrat DesirehNoch keine Bewertungen
- La Interfaz Web Son Elementos Gráficos Que Permiten Al Usuario Acceder A Los Contenidos, NaveDokument6 SeitenLa Interfaz Web Son Elementos Gráficos Que Permiten Al Usuario Acceder A Los Contenidos, Navemanuek llNoch keine Bewertungen
- Ficha BT en Informática - Séptima Semana - SextoDokument20 SeitenFicha BT en Informática - Séptima Semana - SextoGeovanny ArmijosNoch keine Bewertungen
- Parte I - 2.4 Prototipado - Wireframes, Mockups y PrototiposDokument5 SeitenParte I - 2.4 Prototipado - Wireframes, Mockups y PrototiposPaux CrisisNoch keine Bewertungen
- Desarrollador de Aplicaciones MóvilesDokument18 SeitenDesarrollador de Aplicaciones MóvilesRanaguarNoch keine Bewertungen
- Trabajonuinnnux 5164b7fb4c0d066Dokument5 SeitenTrabajonuinnnux 5164b7fb4c0d066Santiago Berrio GuerraNoch keine Bewertungen
- Componentes de Una InterfazDokument6 SeitenComponentes de Una InterfazAnonymous jRnfP5uPcLNoch keine Bewertungen
- Presentación Arquitectura de La InformaciónDokument24 SeitenPresentación Arquitectura de La Informaciónbarbarabizzarri2Noch keine Bewertungen
- Cuestionario de InvestigaciónDokument9 SeitenCuestionario de Investigaciónpkyliian98Noch keine Bewertungen
- La Interfaz Web Son Elementos Gráficos Que Permiten Al Usuario Acceder A Los Contenidos, Navegar e InteractuarDokument6 SeitenLa Interfaz Web Son Elementos Gráficos Que Permiten Al Usuario Acceder A Los Contenidos, Navegar e Interactuarmanuek llNoch keine Bewertungen
- Submodulo 3 Elaboracion de Paginas WebDokument24 SeitenSubmodulo 3 Elaboracion de Paginas WebGabriel ConchaNoch keine Bewertungen
- Herramientas de Desarrollo Web InformeDokument19 SeitenHerramientas de Desarrollo Web InformeOrlin Can100% (1)
- Elabora El Esquema de Un Boceto Pagina WebDokument6 SeitenElabora El Esquema de Un Boceto Pagina WebMiguel TrubianoNoch keine Bewertungen
- DW2 W0D22 Clase 01Dokument19 SeitenDW2 W0D22 Clase 01Alex CruzNoch keine Bewertungen
- Lección 2 Nivel 2Dokument15 SeitenLección 2 Nivel 2Carmen CastilloNoch keine Bewertungen
- Deber - Consulta Diseño Web y AnalisisDokument5 SeitenDeber - Consulta Diseño Web y Analisisbryan villacisNoch keine Bewertungen
- La Estetica y La Funcionalidad Aplicado Al Diseño Grafico de Paginas WebDokument5 SeitenLa Estetica y La Funcionalidad Aplicado Al Diseño Grafico de Paginas WebDanielSánchezNoch keine Bewertungen
- Trabajo de InformaticaDokument7 SeitenTrabajo de InformaticaOriana PittaláNoch keine Bewertungen
- Actividad 2 - Maquetado de Sitios Web A Través de WireframesDokument7 SeitenActividad 2 - Maquetado de Sitios Web A Través de WireframesAyshka IbarraNoch keine Bewertungen
- Requisitos de Calidad y Metas Del Modelo de DiseñoDokument11 SeitenRequisitos de Calidad y Metas Del Modelo de DiseñoJack Patrick GonzalezNoch keine Bewertungen
- Entrega 1 Arquitectura de SoftwareDokument10 SeitenEntrega 1 Arquitectura de Softwarejoker rootNoch keine Bewertungen
- Diseño WebDokument9 SeitenDiseño WebTeclamSanFernandoNoch keine Bewertungen
- Pruebas de Usabilidad y Diseno WebDokument6 SeitenPruebas de Usabilidad y Diseno Webmiguel.ortizNoch keine Bewertungen
- Ad 2444813089 A 3 Eeec 5 BDokument6 SeitenAd 2444813089 A 3 Eeec 5 Bapi-484529267Noch keine Bewertungen
- CLASE1. Diseño WebDokument11 SeitenCLASE1. Diseño WebPaola RagaNoch keine Bewertungen
- Roles de Front EndDokument6 SeitenRoles de Front EndsolangeNoch keine Bewertungen
- Nuevo Microsoft Word DocumentDokument2 SeitenNuevo Microsoft Word DocumentBrisa AverzaNoch keine Bewertungen
- AP3-AA7-EV10 Interfaz Proyecto y Acta de Justificación de Elementos GráficosDokument23 SeitenAP3-AA7-EV10 Interfaz Proyecto y Acta de Justificación de Elementos GráficosJohan SebastianNoch keine Bewertungen
- AQW2Dokument35 SeitenAQW2robertlrmNoch keine Bewertungen
- Infraestructura Del Comercio Electr NicoDokument13 SeitenInfraestructura Del Comercio Electr NicoKeiila AreliiNoch keine Bewertungen
- Etapas de La Creación de Una Página WebDokument18 SeitenEtapas de La Creación de Una Página WebYANELI GAITANNoch keine Bewertungen
- Apunte WebDokument10 SeitenApunte WebYamilì Gallardo BorgesNoch keine Bewertungen
- Programación Frontend y BackendDokument8 SeitenProgramación Frontend y Backendcarlos chazarretaNoch keine Bewertungen
- Desarrollo de SoftwartDokument10 SeitenDesarrollo de SoftwartSirian Elena Dangond VillaloboNoch keine Bewertungen
- Interfaz Web Del Proyecto en CursodoDokument8 SeitenInterfaz Web Del Proyecto en CursodoLigia ValenciaNoch keine Bewertungen
- Elaboración de documentos web mediante lenguajes de marcas. IFCD0210Von EverandElaboración de documentos web mediante lenguajes de marcas. IFCD0210Noch keine Bewertungen
- 34b Intemperism PDFDokument30 Seiten34b Intemperism PDFAnyelo QCNoch keine Bewertungen
- HURACANESDokument5 SeitenHURACANESAntoniio Ernestto CoronaNoch keine Bewertungen
- EMPRESA CLASE Examen PDFDokument48 SeitenEMPRESA CLASE Examen PDFAntoniio Ernestto CoronaNoch keine Bewertungen
- AntologiaDokument80 SeitenAntologiaalejandre_mexNoch keine Bewertungen
- Pirateria Informatica PDFDokument2 SeitenPirateria Informatica PDFBereniz Ali SandovalNoch keine Bewertungen
- AvisoDokument1 SeiteAvisoAntoniio Ernestto CoronaNoch keine Bewertungen
- Mensaje de TyareDokument1 SeiteMensaje de TyareAntoniio Ernestto CoronaNoch keine Bewertungen
- Lazos de Control para Switch de NivelDokument3 SeitenLazos de Control para Switch de NivelHECTOR FABIO CAÑONNoch keine Bewertungen
- Actividad 3 CÁLCULO E INTERPRETACION DE INDICADORES FINANCIEROSDokument10 SeitenActividad 3 CÁLCULO E INTERPRETACION DE INDICADORES FINANCIEROSdavidmartha67% (12)
- La Importancia de Los Archivos, Ensayo. Francisco Javier Leyes ValenciaDokument2 SeitenLa Importancia de Los Archivos, Ensayo. Francisco Javier Leyes Valenciafrancisco javier leyes valenciaNoch keine Bewertungen
- Calidad y Supervision Gerencial - Faltas Al TrabajoDokument3 SeitenCalidad y Supervision Gerencial - Faltas Al TrabajoWELLSCORPERU INNoch keine Bewertungen
- Ejercicio Resueltos en Q y ZDokument11 SeitenEjercicio Resueltos en Q y Zhasburgo71Noch keine Bewertungen
- Punto 01 - Identificacion Del Tipo de FallaDokument9 SeitenPunto 01 - Identificacion Del Tipo de FallaMiguel Angel Vilca AdcoNoch keine Bewertungen
- Temporizadores y ContadoresDokument78 SeitenTemporizadores y ContadoresEsteban GomezNoch keine Bewertungen
- Examen FinalDokument5 SeitenExamen FinalALI JIM CAYO RAMOSNoch keine Bewertungen
- Revistra Tierra Derecha Programa Sporting Viernes 12 de Junio de 2020 PDFDokument115 SeitenRevistra Tierra Derecha Programa Sporting Viernes 12 de Junio de 2020 PDFJuan CarlosNoch keine Bewertungen
- Plano Despiece de Mueble RodanteDokument2 SeitenPlano Despiece de Mueble RodanteWidelp WidelpNoch keine Bewertungen
- Cubrebocas en Tiempos de Pandemia, Revisión Histórica, Científica Y Recomendaciones PrácticasDokument19 SeitenCubrebocas en Tiempos de Pandemia, Revisión Histórica, Científica Y Recomendaciones PrácticasLaura Lucia Tellez RojasNoch keine Bewertungen
- 10-2-3 2 Actualizaciones A Los Documentos Del ProyectoDokument4 Seiten10-2-3 2 Actualizaciones A Los Documentos Del ProyectoCynth VillagranNoch keine Bewertungen
- Actividad 2 Planeamiento EstrategicoDokument5 SeitenActividad 2 Planeamiento EstrategicoelizaNoch keine Bewertungen
- Flexmax6080 Manual Cala SpanishDokument116 SeitenFlexmax6080 Manual Cala SpanishDICOM TECNoch keine Bewertungen
- Datáfono Virtual - WompiDokument3 SeitenDatáfono Virtual - WompiAlejandro GandaraNoch keine Bewertungen
- ACCU-201 - FORMATOALUMNOTRABAJOFINAL de Diagnóstico y Reparación de Motores Diésel y Gasolina.Dokument20 SeitenACCU-201 - FORMATOALUMNOTRABAJOFINAL de Diagnóstico y Reparación de Motores Diésel y Gasolina.Milton romario De la cruz de la cruzNoch keine Bewertungen
- Los Campeones Practica 2Dokument4 SeitenLos Campeones Practica 2Leonel CarreraNoch keine Bewertungen
- Historia Del Mantenimiento IndustrialDokument5 SeitenHistoria Del Mantenimiento IndustrialIreene Huerta100% (1)
- Dofa CoomotorDokument9 SeitenDofa CoomotorValentinaNoch keine Bewertungen
- Contactos Mujeres Usera Particular en MadridDokument2 SeitenContactos Mujeres Usera Particular en MadridConocer mujeres en MadridNoch keine Bewertungen
- Proyecto de Parada de PlantaDokument5 SeitenProyecto de Parada de Plantamarix_89Noch keine Bewertungen
- FT Bondex Blendmix PorcelanatoDokument2 SeitenFT Bondex Blendmix PorcelanatoNicole AdlerNoch keine Bewertungen
- 4esoh SV Es CcaDokument32 Seiten4esoh SV Es CcaCarlos N.Noch keine Bewertungen
- Estado de Situacion FinancieraDokument11 SeitenEstado de Situacion FinancieraRené Pérez100% (6)
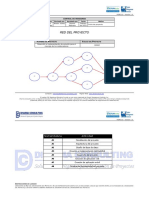
- FGPR - 110 - 06 - Red Del ProyectoDokument2 SeitenFGPR - 110 - 06 - Red Del ProyectoNestor JuarezNoch keine Bewertungen
- SISTEMA "DRYWALL" ¿Ventaja o Desventaja Ingenieril - UNPRGDokument23 SeitenSISTEMA "DRYWALL" ¿Ventaja o Desventaja Ingenieril - UNPRGAnonymous F9t6qljCF75% (4)
- Memoria Descriptiva ''Ok''Dokument10 SeitenMemoria Descriptiva ''Ok''naysha ramos misaicoNoch keine Bewertungen