Beruflich Dokumente
Kultur Dokumente
PLE Juan Carlos Camacho Vega
Hochgeladen von
Anonymous nCSwvW7VCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
PLE Juan Carlos Camacho Vega
Hochgeladen von
Anonymous nCSwvW7VCopyright:
Verfügbare Formate
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
RECURSONo TIPORECURSO URL PROPSITO
1
Pginaweb Milliondollarpage:
http://www.milliondollarhomepage.com/
ActividadExploracin
2
Elpeorsitioweb:
http://www.theworldsworstwebsiteever.com/
3 Centrodeestudiosvisualesavanzados:
http://cavs.mit.edu/
4 ArchivoPDF CursocompletodeHTML:
http://es.tldp.org/ManualesLuCAS/doccurso
html/doccursohtml.pdf
ActividadReformulacin
5 VideoenYoutube Cmosacarelcdigodeunapginaweb:
https://www.youtube.com/watch?v=yYrWnHdjW6g
6 EditordeHTMLonline Editoronlinedehtmlentiemporeal.
http://htmledit.squarefree.com/
ActividaddeSntesis 7 Prezi http://prezi.com/suy8vxl7ctml/usabilidady
accesibilidaddesitiosweb/
8 Podcast Podcastssobrediseoweb.
http://apuntesalmargen.com/podcasts.html
9 Video Crearpginawebconnotepad++
https://www.youtube.com/watch?v=qojd2NA5sI4
Actividaddeaplicacin
10 DocumentoScribd Fallosquenodebescometerentuspginasweb
http://es.scribd.com/doc/54394600/7349296Fallos
QueNoDebesCometerenTusPagina
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
IDENTIFICACIN
INFORMATICA
UNIDADDIDCTICA
USODEETIQUETASHTML
RESUMEN
HTML,siglasdeHyperTextMarkupLanguage(lenguajedemarcasdehipertexto),hacereferenciaallenguajedemarcadoparalaelaboracin
de pginas web. Es un estndar que, en sus diferentes versiones, define una estructura bsica y un cdigo (denominado cdigo HTML) para la
definicindecontenidodeunapginaweb,comotexto,imgenes,etc.Sibienesciertoqueesposiblecrearpginaswebconeditoresvisuales
de cdigo, tambin lo es, que stos programas no corrigen la totalidad del cdigo, y en ocasiones, las pginas creadas no cumplen con los
estndares de la W3C. El conocimiento de las etiquetas de HTML permite solucionar estos problemas y lograr sitios accesibles, navegables y
usables.
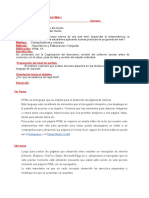
OBJETIVOGENERAL
(Se establece con respecto al trabajo a
desarrollar en el proceso de aplicacin de la
unidaddidctica)
IdentificarlaestructuramnimadeetiquetasHTMLquehacenqueunsitiowebcumplaconlos
requisitosdeaccesibilidad,usabilidadynavegabilidad.
OBJETIVOSESPECIFICOS
(Redactarcadaunodelosobjetivosteniendoencuentalosaspectosqueaparecenenelladoizquierdo)
ACTITUDINAL
PROCEDIMENTAL DisearpginaswebapartirdeetiquetasHTML.
CONCEPTUAL IdentificarlasetiquetasHTMLdemayorusoenlaelaboracindepginasweb.
COMUNICATIVO
JUSTIFICACIN:
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
HTMLesunlenguajeparaelaborarpginasweb,queentreotros,ofreceposibilidadesdeaprendersobrelaprogramacin.
Consiste de poner atencin en lo que estamos elaborando, en cada palabra o etiqueta que pongamos, lleva concentracin y tiempo lo que
permite desarrollar nuestras capacidades intelectuales. Este cdigo permite compartir informacin, ideas, trabajo, y ayuda a crearlas sin
necesidad de utilizar programas complejos para crear pginas web. Para los nativos digitales a los que va dirigido esta unidad didctica, es
fundamentalafindecomprenderlaestructuramediantelacualfuncionaelcdigoHTML.
POBLACINAQUIENESTDIRIGIDA:
Aprendizs de educacin media de grado
dcimo, rea de informtica, nativos digitales
con conocimientos previos de navegacin en
internet y familiarizados con el uso de las
redessociales.
Nota:
TIEMPO
NMERODESESIONES NMERODEHORAS
4 2
TEMA
GENERAL ESPECIFICOS
MATERIALES
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
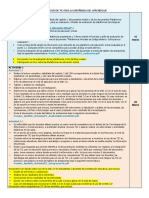
DESCRIPCINDEACTIVIDADES
NOMBRE Y TIPO DE ACTIVIDAD
Identificacin de problemas de navegacin, accesibilidad y usabilidad de pginas web. Actividad de exploracin.
ENUNCIADO DE LA ACTIVIDAD
Visite los siguientes tres sitios web e identifique en ellos problemas de navegacin, acceso y usabilidad. Liste cada una de las
URL visitadas, y explique por qu considera usted que los que ha mencionado constituyen problemas de cada uno de esos
tres ejes.
Por qu la
clasifica
como una
actividad de
este tipo?
Qu se pretende
con la actividad?
(debe hacerse
evidente el
componente
comunicativo)
Qu hace el instructor y qu el aprendiz? Cmo se
realizar el
seguimiento y la
retroalimentaci
n a la actividad?
Espacio
Tiempo y
recursos
Porque a
travs de una
situacin
real, concreta
y simple, el
aprendiz
comprende el
problema de
crear sitios
El aprendiz explora
la navegacin y el
acceso a diferentes
pginas web y de
manera prctica,
identifica errores
que a su juicio,
constituyen errores
que se deben
Instructor
Visita los vnculos que
ha mencionado al
aprendiz y hace
pruebas para verificar
la existencia de
posibles errores.
Aprendiz
Visita los vnculos
sugeridos buscando sitios
web con los que a su juicio
considera, existen
problemas de navegacin,
usabilidad y accesibilidad.
Reflexiona sobre la causa
El docente,
mediante ejemplos
de pginas
similares, seala
problemas
comunes, pero no
hace explcita la
causa del
problema, pues
Internet.
Duracin
de la
actividad: 2
horas.
Recursos:
Computado
r con
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
web
accesibles,
usables y
navegables,
y expresa sus
conocimiento
s previos al
respecto.
evitar al momento
de disear sitios
web.
Como resultado,
produce un
documento en el
que se expone de
manera
argumentativa la
eleccin de dichas
pginas con sus
correspondientes
errores
encontrados.
de esos inconvenientes.
Produce un texto
argumentando la eleccin
de dichos sitios.
Los recursos a visitar son
Recurso1:
Million dollar page:
http://www.milliondollarho
mepage.com/
Recurso 2:
El peor sitio web:
http://www.theworldswors
twebsiteever.com/
Recurso 3:
Centro de estudios visuales
avanzados:
http://cavs.mit.edu/
eso ser tema de
la segunda
actividad.
acceso a
Internet.
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
NOMBRE Y TIPO DE ACTIVIDAD
Identificacin de etiquetas HTML. Actividad de reformulacin.
ENUNCIADO DE LA ACTIVIDAD
Basado en el documento titulado Curso completo de HTML, identifique las etiquetas HTML que estn mal utilizadas en cada uno de esos sitio
y las socializa a los dems miembros del grupo.
Por qu
la clasifica
como una
actividad
de este
tipo?
Qu se
pretende con
la actividad?
(debe hacerse
evidente el
componente
comunicativo)
Qu hace el instructor y qu el aprendiz? Cmo se
realizar el
seguimiento y la
retroalimentacin
a la actividad?
Espacio
Tiempo y
recursos
Porque se
incluyen las
etiquetas de
uso
frecuente
en HTML
como
variables
que
posibilitan
la
construccin
El aprendiz
mediante una
comprensin
lectora,
identifica las
etiquetas html
que estn mal
usadas en los
sitios web
anteriormente
mencionados.
Instructor
Revisa las etiquetas
mencionadas por el
aprendiz y en los
casos necesarios,
remite a referentes
sintxicos de
ejemplos similares,
sin corregir
directamente el
Aprendiz
Incialmente, el aprendiz realiza la lectura del
documento Curso completo de HTML.
Recurso 4:
Curso completo de HTML:
http://es.tldp.org/Manuales-LuCAS/doc-curso-
html/doc-curso-html.pdf
Se socializa con los
dems compaeros
del grupo y se pide
que se diga si estn
o no de acuerdo.
Se usa
coevaluacin como
eje primordial.
Internet.
Duracin d
la actividad
2 horas.
Recursos:
Computado
con acces
a Internet.
Lectura:
Etiquetas
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
de sitios
web
accesibles,
usables y
navegables.
La prctica de
la lectura
desarrolla la
capacidad de
observacin,
atencin,
concentracin,
anlisis y
espritu crtico,
adems de
generar
reflexin y
dilogo con
otros pares.
Adicionalmente,
se comunica y
fundamenta
con claridad,
sus opiniones y
experiencias
sobre el
problema
planteado.
cdigo. Luego saca el cdigo html de las pginas visitadas
en la actividad anterior para poder desarrollar la
actividad de correccin.
Recurso 5:
Video: Cmo sacar el cdigo de una pgina web:
https://www.youtube.com/watch?v=yYrWnHdjW6g
de us
frecuente
en HTML
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
NOMBRE Y TIPO DE ACTIVIDAD
Correccin de etiquetas HTML. Actividad de sntesis.
ENUNCIADO DE LA ACTIVIDAD
A partir de las etiquetas que estn mal utilizadas y que han identificado en la actividad anterior, debern corregirlas de forma
que se solucionen los problemas identificados en la primera actividad. Finalmente el aprendiz produce un documento en el que
se d cuenta del uso adecuado de cada una de las etiquetas HTML empleadas.
Por qu la
clasifica
como una
actividad
de este
tipo?
Qu se
pretende con
la actividad?
(debe
hacerse
evidente el
componente
comunicativo
)
Qu hace el instructor y qu el aprendiz? Cmo se
realizar el
seguimiento y la
retroalimentaci
n a la actividad?
Espacio
Tiempo y
recursos
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
Porque
mediante la
correccin
de las
etiquetas
que estn
mal
utilizadas, se
logra
comprender
y estructurar
una pgina
web a partir
de etiquetas
y
contenedore
s claramente
definidos.
El aprendiz
produce cdigo
limpio que d
respuesta a los
problemas
identificados en
las actividades
anteriores.
Como
resultado,
produce un
documento en
el que explique
el uso correcto
de las etiquetas
corregidas en
la actividad.
Para ello,
escribe con un
propsito claro,
mientras
proporciona
informacin
para aclarar las
relaciones
entre las
etiquetas html
y los problemas
identificados.
Instructor
Revisa el
cdigo
modificado
del aprendiz
y hace las
correcciones
puntuales en
los casos en
que sea
necesario.
Retroaliment
a el
documento
producido
con las
observacione
s pertinentes.
Aprendiz
Modifica el cdigo html de forma que se
corrijan los errores anteriormente
identificados.
Para probar que el cdigo funcione
correctamente, visita el editor online de
cdigo html:
Recurso 6:
Editor online de html en tiempo real:
http://htmledit.squarefree.com/
Para hacer las pruebas de Accesibilidad y
usabilidad de los sitios, se basa en el
siguiente recurso:
Recurso 7:
Presentacin Prezi sobre accesibilidad y
usabilidad de sitios Web.
http://prezi.com/suy8vxl7ctml/usabilidad-
y-accesibilidad-de-sitios-web/
Puede aprovechar el tiempo desarrollando
otras actividades escuchando podcast
sobre el diseo web y errores que puede
Se hace correccin
directa del cdigo,
se sealan los
inconvenientes
encontrados y se
adelanta a
identificar
problemas que se
pueden repetir en
la actividad
siguiente. Se trata
de una evaluacin
propiamente.
Internet.
Duracin de
la
actividad: 2
horas.
Recursos:
Computado
r con
acceso a
Internet.
Software:
Editor de
texto.
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
evitar visitando el siguiente recurso.
Recurso 8:
Tipo de recurso: Podcast.
http://apuntesalmargen.com/podcasts.htm
l
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
NOMBRE Y TIPO DE ACTIVIDAD
Creacin de una pgina web. Actividad de aplicacin.
ENUNCIADO DE LA ACTIVIDAD
Disee una pgina web teniendo en cuenta las estructuras y etiquetas HTML necesarias para que sea accesible, usable y navegable.
Por qu la
clasifica
como una
actividad de
este tipo?
Qu se
pretende con
la actividad?
(debe hacerse
evidente el
componente
comunicativo)
Qu hace el instructor y qu el aprendiz? Cmo se
realizar el
seguimiento y la
retroalimentacin
a la actividad?
Espacio
Tiempo y
recursos
Porque
mediante una
situacin real
compleja, se
aplican los
conocimientos
de etiquetas
HTML que
permiten que
un sitio web
sea accesible,
usable y
El aprendiz
disea un sitio
web con
criterios de
accesibilidad,
usabilidad y
navegabilidad y
lo presenta a
los dems
miembros del
grupo. El
aprendiz que
Instructor
El instructor
escucha todos los
comentarios
suscitados y al final
hace una
retroalimentacin
general de la
actividad, en la que
se exponen los
problemas ms
Aprendiz
El aprendiz que presenta el sitio web lo disea y
lo expone de forma oral.
Los dems aprendices evalan la accesibilidad,
navegabilidad y usabilidad del sitio web
presentado.
Para crear la pgina web con el editor de notas,
puede usar el siguiente recurso:
El docente
retroalimenta de
manera general a
todo el grupo los
errores ms
frecuentes que se
han visto en el
desarrollo de la
actividad y se invita
a cada uno de los
expositores a que
hagan un
Internet.
Duracin de
la actividad
2 horas.
Recursos:
Computador
con acceso
a Internet.
JUANCARLOSCAMACHOVEGA
AprendizcursovirtualdeAsesoradelusodelasTICenlaformacin
navegable. presenta debe
tener una
sntesis
reflexiva de lo
expuesto. Los
dems
demuestran
pensamiento
crtico frente a
lo planteado.
frecuentes en los
sitios presentados.
Recurso 9:
Tipo de recurso: video
https://www.youtube.com/watch?v=qojd2NA5sI4
Finalmente, para validar la accesibilidad y
usabilidad de las pginas web de los compaeros,
debe revisar el documento, fallos que no debes
cometer en los sitios web:
Recurso 10:
Tipo de recurso: Documento Scribd
http://es.scribd.com/doc/54394600/7349296-
Fallos-Que-No-Debes-Cometer-en-Tus-Pagina
diagnstico de la
misma. Se trata de
una evaluacin por
parte del docente,
coevaluacin por
parte de los dems
miembros del
grupo, y
autoevaluacin por
parte del expositor.
Das könnte Ihnen auch gefallen
- Guia Nro - 1Dokument3 SeitenGuia Nro - 1Laura Yazmin Burbano TobarNoch keine Bewertungen
- Gfpi-F-019 Guia 1Dokument3 SeitenGfpi-F-019 Guia 1MarTha EnriQuezNoch keine Bewertungen
- Diseñar prototipos web con HTML, CSS y JavaScriptDokument7 SeitenDiseñar prototipos web con HTML, CSS y JavaScriptkevin nuñezNoch keine Bewertungen
- Guia 1 SistemasDokument4 SeitenGuia 1 SistemasLauraNoch keine Bewertungen
- Blog Ambientes ColaborativosDokument8 SeitenBlog Ambientes ColaborativosGeorgina VaronaNoch keine Bewertungen
- ImpactoTICDokument5 SeitenImpactoTICMayerly Sanchez LosadaNoch keine Bewertungen
- Blogermania Stelista Marta QuinteroDokument7 SeitenBlogermania Stelista Marta QuinteroMarta Cecilia QuinteroNoch keine Bewertungen
- Guia 1 SenaDokument12 SeitenGuia 1 SenaJuan RangeljNoch keine Bewertungen
- 01 Guia 03 Front End PDFDokument8 Seiten01 Guia 03 Front End PDFIng. Kevin García AguilarNoch keine Bewertungen
- Guia Herramientas Web1Dokument7 SeitenGuia Herramientas Web1nicolas cuervo velandiaNoch keine Bewertungen
- Diseño web profesionalDokument10 SeitenDiseño web profesionalJUAN CAMILO CANDELA AVENDANONoch keine Bewertungen
- Tecnología y educación: Realidad Aumentada y alfabetización digitalDokument7 SeitenTecnología y educación: Realidad Aumentada y alfabetización digitalAndres Felipe SANCHEZ FUQUENNoch keine Bewertungen
- Desarrollo de sitios web con transacciones en líneaDokument6 SeitenDesarrollo de sitios web con transacciones en líneaPrincessBBerryNoch keine Bewertungen
- s3 PDFDokument16 Seitens3 PDFCarlos Elias Ruiz LopezNoch keine Bewertungen
- Web 2Dokument6 SeitenWeb 2Mayerly Sanchez LosadaNoch keine Bewertungen
- Dora Ines - Apraez Bran - Manual - Instructivo PDFDokument20 SeitenDora Ines - Apraez Bran - Manual - Instructivo PDFDORA INESNoch keine Bewertungen
- GuiaRAP4 de DreanweaberDokument7 SeitenGuiaRAP4 de DreanweaberRichard SolorzanoNoch keine Bewertungen
- Formato - Actividad Académica - TransferenciaDokument9 SeitenFormato - Actividad Académica - TransferenciaMariam BerdugoNoch keine Bewertungen
- GFPI-F-019 - Guía - 13 - Diagramación e Interfaz Web HTML5 y CSS3Dokument9 SeitenGFPI-F-019 - Guía - 13 - Diagramación e Interfaz Web HTML5 y CSS3El CameroNoch keine Bewertungen
- GFPI-F-135 - Guia - de - Aprendizaje 3 FICHA 2187252 60 HDokument8 SeitenGFPI-F-135 - Guia - de - Aprendizaje 3 FICHA 2187252 60 HWilfrido Destre CanoNoch keine Bewertungen
- PW I Clase 1-2 FinalDokument3 SeitenPW I Clase 1-2 FinalBernabé JW HabanaNoch keine Bewertungen
- Guia No 1 TICSDokument6 SeitenGuia No 1 TICSYohanna Martin ZarateNoch keine Bewertungen
- Presentacion Webquest 2Dokument39 SeitenPresentacion Webquest 2cursodgapaticNoch keine Bewertungen
- Planeacion Didactica Primer Parcial HTML y CSS T 2019-BDokument6 SeitenPlaneacion Didactica Primer Parcial HTML y CSS T 2019-Bcristian guillermo vasquezNoch keine Bewertungen
- Unidad 1 Actividades de Aprendizaje Dpw2Dokument12 SeitenUnidad 1 Actividades de Aprendizaje Dpw2AlejandroHernandezNoch keine Bewertungen
- Eca m3 s1 Progra p1 344100002-130Dokument11 SeitenEca m3 s1 Progra p1 344100002-130Mayra LopezNoch keine Bewertungen
- Trabajo Grupal WebquestDokument5 SeitenTrabajo Grupal Webquestapi-3583793850% (1)
- Actividades Recursos de Tic para La Enseñanza y AprendizajeDokument2 SeitenActividades Recursos de Tic para La Enseñanza y AprendizajelegnysarethNoch keine Bewertungen
- GFPI-F-019 Formato Guia de AprendizajeDokument8 SeitenGFPI-F-019 Formato Guia de AprendizajeAC INGENIERIANoch keine Bewertungen
- GFPInFn135nGuiandenAprendizajenFaseEvaluacinnn 9064f878a91b908Dokument10 SeitenGFPInFn135nGuiandenAprendizajenFaseEvaluacinnn 9064f878a91b908stephen vargasNoch keine Bewertungen
- Guia de Aprendizaje 1Dokument6 SeitenGuia de Aprendizaje 1Anonymous 8Sd3WACoNoch keine Bewertungen
- GFPInFn019nGuian1nWikinynBlogn1 525eb5d83cbe7afDokument17 SeitenGFPInFn019nGuian1nWikinynBlogn1 525eb5d83cbe7afDavid CorredorNoch keine Bewertungen
- Aprendizaje seguro TICsDokument7 SeitenAprendizaje seguro TICsgeominambNoch keine Bewertungen
- Proyecto Integrador Competencias DigitalesDokument7 SeitenProyecto Integrador Competencias Digitalesalmacen082Noch keine Bewertungen
- Herramientas digitales para e-commerceDokument8 SeitenHerramientas digitales para e-commerceSebastian Lucas EsandiNoch keine Bewertungen
- Caja HerramientasDokument13 SeitenCaja HerramientasYulieth ArmaNoch keine Bewertungen
- FASE3MOD23Dokument5 SeitenFASE3MOD23JulioNoch keine Bewertungen
- Actividades de Aprendizaje U3Dokument5 SeitenActividades de Aprendizaje U3Daniel SanchezNoch keine Bewertungen
- Humberto Magallon U1Dokument21 SeitenHumberto Magallon U1Humberto Magallon SantillanNoch keine Bewertungen
- MEDEOVADokument11 SeitenMEDEOVAFherGuerreroNoch keine Bewertungen
- 03 - LópezMartínez - RaymundoAntonio - M23S4Fase FinalDokument4 Seiten03 - LópezMartínez - RaymundoAntonio - M23S4Fase FinalRayNoch keine Bewertungen
- Herramientas para El Aula 2023Dokument21 SeitenHerramientas para El Aula 2023Estefanía ReyNoch keine Bewertungen
- Elaboracion de Un Blog en El Framework CodeigniterDokument39 SeitenElaboracion de Un Blog en El Framework CodeigniterIsmael VillavicencioNoch keine Bewertungen
- ProtocoloDokument22 SeitenProtocoloIgnacio RiveraNoch keine Bewertungen
- Guía de Actividades y Rúbrica de Evaluación - Fase 3 - Construcción - Crear Un OVI en Formato WEB Con HTML5 y CSS3Dokument11 SeitenGuía de Actividades y Rúbrica de Evaluación - Fase 3 - Construcción - Crear Un OVI en Formato WEB Con HTML5 y CSS3wplay canteraNoch keine Bewertungen
- Recursos Digitales SEM 2020BDokument105 SeitenRecursos Digitales SEM 2020Bariel pasNoch keine Bewertungen
- GFPI F 019 Guia 1 Wiki y BlogDokument17 SeitenGFPI F 019 Guia 1 Wiki y BlogLUZ ALBA RODRIGUEZ TALERONoch keine Bewertungen
- GFPI - F - 019 - Guia - 1 - Wiki y Blog-1 (Actualizada)Dokument17 SeitenGFPI - F - 019 - Guia - 1 - Wiki y Blog-1 (Actualizada)Karen CastroNoch keine Bewertungen
- Rol Docente UmgDokument5 SeitenRol Docente Umgapi-301041591Noch keine Bewertungen
- Guía - Post-Tarea - Evaluación FinalDokument9 SeitenGuía - Post-Tarea - Evaluación FinalluisNoch keine Bewertungen
- Potencialidades de Las Aplicaciones Web 2.0 y Sus Aportes A La EducaciónDokument11 SeitenPotencialidades de Las Aplicaciones Web 2.0 y Sus Aportes A La EducaciónseidyafNoch keine Bewertungen
- Diapositivas Del TrabajoDokument3 SeitenDiapositivas Del Trabajojorge eliecer ayala solanoNoch keine Bewertungen
- Evaluación heurística de sitio web ESPOCHDokument11 SeitenEvaluación heurística de sitio web ESPOCHEly A LópezNoch keine Bewertungen
- Taller ReconocimientoDokument5 SeitenTaller Reconocimientounix4you2Noch keine Bewertungen
- Informatica - Grado Quinto - III PeriodoDokument4 SeitenInformatica - Grado Quinto - III PeriodoknosorNoch keine Bewertungen
- GFPI-F-135 Guia Aprendizaje TicDokument5 SeitenGFPI-F-135 Guia Aprendizaje TicCamila VargasNoch keine Bewertungen
- Guía de Actividades y Rúbrica de Evaluación - Paso 5 - TransferirDokument11 SeitenGuía de Actividades y Rúbrica de Evaluación - Paso 5 - TransferirOlga Elisa Torres PalenciaNoch keine Bewertungen
- Tecnologia Web Tarea 2Dokument2 SeitenTecnologia Web Tarea 2Katty RamirezNoch keine Bewertungen
- Desarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Von EverandDesarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Noch keine Bewertungen
- Crear un sitio web en una hora: Pequeña guía digital, simple y fácil para crear un sitio web en Wordpress o WixVon EverandCrear un sitio web en una hora: Pequeña guía digital, simple y fácil para crear un sitio web en Wordpress o WixNoch keine Bewertungen
- Formatos ContratosDokument12 SeitenFormatos ContratosAnonymous nCSwvW7VNoch keine Bewertungen
- RederDokument74 SeitenRederAnonymous nCSwvW7VNoch keine Bewertungen
- Artbo FDS Programacion General PDFDokument18 SeitenArtbo FDS Programacion General PDFAngelo EstupiñanNoch keine Bewertungen
- Cronograma 2017Dokument4 SeitenCronograma 2017Anonymous nCSwvW7VNoch keine Bewertungen
- Comenzar Con DropboxDokument4 SeitenComenzar Con Dropboxvalsar33Noch keine Bewertungen
- Barney Cremaster PDF 1732 EspDokument35 SeitenBarney Cremaster PDF 1732 EspAnonymous nCSwvW7VNoch keine Bewertungen
- Clase1 PDFDokument14 SeitenClase1 PDFAnonymous nCSwvW7VNoch keine Bewertungen
- Seminariodecontexto2Dokument6 SeitenSeminariodecontexto2Anonymous nCSwvW7VNoch keine Bewertungen
- Agencia de Publicidad LPQ PresentacionDokument10 SeitenAgencia de Publicidad LPQ PresentacionAnonymous nCSwvW7V50% (2)
- Decreto Salarios 2015 - 2277Dokument8 SeitenDecreto Salarios 2015 - 2277CesarAugustoOcampoHincapieNoch keine Bewertungen
- MMPM - JCDokument164 SeitenMMPM - JCAnonymous nCSwvW7VNoch keine Bewertungen
- Carta de CompromisoDokument1 SeiteCarta de CompromisoAnonymous nCSwvW7VNoch keine Bewertungen
- Texto Inv Acc Educ y Saber Ped Bernardo RestrepoDokument12 SeitenTexto Inv Acc Educ y Saber Ped Bernardo RestrepoAnonymous nCSwvW7VNoch keine Bewertungen
- Seminariodecontexto2Dokument6 SeitenSeminariodecontexto2Anonymous nCSwvW7VNoch keine Bewertungen
- Lo Que Ud Debe Saber Sobre El Derecho de AutorDokument42 SeitenLo Que Ud Debe Saber Sobre El Derecho de AutorByte66Noch keine Bewertungen
- Actividades Complementarias U1Dokument6 SeitenActividades Complementarias U1patiz48Noch keine Bewertungen
- Re08 9Dokument2 SeitenRe08 9Anonymous nCSwvW7VNoch keine Bewertungen
- ASL05Dokument19 SeitenASL05Anonymous nCSwvW7VNoch keine Bewertungen
- Parte V - BioestadisticaDokument22 SeitenParte V - BioestadisticaValdo MartzNoch keine Bewertungen
- Aprendizaje Basado en ProblemasDokument281 SeitenAprendizaje Basado en ProblemasAnonymous nCSwvW7VNoch keine Bewertungen
- Manual PDFDokument98 SeitenManual PDFSimoneAriomarNoch keine Bewertungen
- Neopositivismo - Racionalismo - Crítico - y - Relativismo - Reflexiones - en - Torno - A - La - Filosofía - de - La - CienciaDokument12 SeitenNeopositivismo - Racionalismo - Crítico - y - Relativismo - Reflexiones - en - Torno - A - La - Filosofía - de - La - CienciaAnonymous nCSwvW7VNoch keine Bewertungen
- Expresate Version Final 1 EdicionDokument18 SeitenExpresate Version Final 1 EdicionAnonymous nCSwvW7VNoch keine Bewertungen
- Corrientes PedagógicasDokument22 SeitenCorrientes PedagógicasGuillermo MartinezNoch keine Bewertungen
- Unidades de Enseñanza Potencialmente SignificativasDokument14 SeitenUnidades de Enseñanza Potencialmente SignificativasAnonymous nCSwvW7VNoch keine Bewertungen
- BarberaDokument12 SeitenBarberanecrobyron1604Noch keine Bewertungen
- 10 JSP-JSFDokument97 Seiten10 JSP-JSFAnonymous nCSwvW7VNoch keine Bewertungen
- Historia y Epistemologia (Arqueologia)Dokument9 SeitenHistoria y Epistemologia (Arqueologia)Daniel Ivan Botella QuirantNoch keine Bewertungen
- Eric Hobsbawm - Las Revoluciones BurguesasDokument307 SeitenEric Hobsbawm - Las Revoluciones BurguesasPedro Martínez Boró100% (4)
- Formato5a Directiva001 2019EF6301Dokument5 SeitenFormato5a Directiva001 2019EF6301Vanessa Laureano GameroNoch keine Bewertungen
- TRRA1de1 PDFDokument335 SeitenTRRA1de1 PDFCleo Roman LazoNoch keine Bewertungen
- Foros InternacionalesDokument3 SeitenForos InternacionalesInestav CruzNoch keine Bewertungen
- EXAMEN FINAL de Ing de La Construccion 1 TardeDokument4 SeitenEXAMEN FINAL de Ing de La Construccion 1 TardeMelisa RamosNoch keine Bewertungen
- Tesis Logistica Chile PDFDokument123 SeitenTesis Logistica Chile PDFangel gustavo rodriguez ccamaNoch keine Bewertungen
- SENAEDokument5 SeitenSENAEEcuadorenvivoNoch keine Bewertungen
- Elaboración y evaluación de proyectos de inversiónDokument33 SeitenElaboración y evaluación de proyectos de inversiónDemetrio Julian Quispe Ayllón100% (2)
- Caso3 Efren Chia Euscategui 47Dokument7 SeitenCaso3 Efren Chia Euscategui 47Ernesto ParraNoch keine Bewertungen
- Producto Académico 01Dokument8 SeitenProducto Académico 01Jorge Hinostroza100% (1)
- Ups CT007964Dokument63 SeitenUps CT007964TANIA DE LOS ANGELES CASTELLANOSNoch keine Bewertungen
- Propuesta de Plan de SGC y Mejora ContinuaDokument7 SeitenPropuesta de Plan de SGC y Mejora ContinuaBella AriasNoch keine Bewertungen
- Petroleo Durante Los Ultimos 20 AñosDokument18 SeitenPetroleo Durante Los Ultimos 20 AñosjuanrevaloNoch keine Bewertungen
- Unidad 5 Equipos para El CargadoDokument67 SeitenUnidad 5 Equipos para El CargadoFernando Martínez AldanaNoch keine Bewertungen
- Mejoramiento de La Producción de Artesanías en Base A Cuero en La Asociación Munay Llankay Artesanos.Dokument5 SeitenMejoramiento de La Producción de Artesanías en Base A Cuero en La Asociación Munay Llankay Artesanos.LuisJesusLuJeNoch keine Bewertungen
- (PDF) Unidad 4 Administracion de La Construccion - CompressDokument14 Seiten(PDF) Unidad 4 Administracion de La Construccion - CompressMarco L. MedinaNoch keine Bewertungen
- Ficha Dimension Grupo - EquipoDokument13 SeitenFicha Dimension Grupo - EquipoEvelyn BidalNoch keine Bewertungen
- Tarea Segundo Parcial Auditoria FinancieraDokument4 SeitenTarea Segundo Parcial Auditoria Financieraeduardo ulloa muñozNoch keine Bewertungen
- Discurso Seguridad CiudadanaDokument1 SeiteDiscurso Seguridad CiudadanaEstuardo SalazarNoch keine Bewertungen
- Corrupción en El Perú Desde El Año 2000Dokument1 SeiteCorrupción en El Perú Desde El Año 2000HUGO ALEGRIA DORADONoch keine Bewertungen
- Min Justicia - Unicef - Protocolo y Ruta Critica Atencion ACLDokument99 SeitenMin Justicia - Unicef - Protocolo y Ruta Critica Atencion ACLDavid SuazoNoch keine Bewertungen
- Resumen para Aprobar Derecho Internacional PúblicoDokument210 SeitenResumen para Aprobar Derecho Internacional PúblicoR. P.Noch keine Bewertungen
- Jurisprudencia Fiscal sobre Impuesto a la Renta, IGV, Infracciones y Temas ProcesalesDokument20 SeitenJurisprudencia Fiscal sobre Impuesto a la Renta, IGV, Infracciones y Temas ProcesalesSharol GuadalupeNoch keine Bewertungen
- Mantenimiento plotter construcción civilDokument15 SeitenMantenimiento plotter construcción civilJose Luis100% (1)
- Book Estadc3adstica y Muestreo 13va Edicic3b3n Ciro Martc3adnez BencardinoDokument9 SeitenBook Estadc3adstica y Muestreo 13va Edicic3b3n Ciro Martc3adnez BencardinodijolevNoch keine Bewertungen
- Arqueología e historia: la necesidad de reanudar sus vínculos tradicionalesDokument14 SeitenArqueología e historia: la necesidad de reanudar sus vínculos tradicionalesJOHAN SEBASTIAN PORTILLA AREVALONoch keine Bewertungen
- El JuegoDokument2 SeitenEl JuegoYésica Solís BorrásNoch keine Bewertungen
- Teoría Macroestructural DESDE LA COMPRENSIÓNDokument3 SeitenTeoría Macroestructural DESDE LA COMPRENSIÓNGleider Jesús RíosNoch keine Bewertungen
- Recurso Reposicion Diligencia Embargo PDFDokument2 SeitenRecurso Reposicion Diligencia Embargo PDFJosep M Bernaus GenéNoch keine Bewertungen
- Programa educativos ICONOSDokument220 SeitenPrograma educativos ICONOSPsi Franko BarreraNoch keine Bewertungen
- Boletín EscolarDokument4 SeitenBoletín EscolarMariano OrtizNoch keine Bewertungen