Beruflich Dokumente
Kultur Dokumente
Have You Learned Something New or Interesting Lately
Hochgeladen von
Mahesh JagadaleCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Have You Learned Something New or Interesting Lately
Hochgeladen von
Mahesh JagadaleCopyright:
Verfügbare Formate
1. Have you learned something new or interesting lately?
o Make sure you know all the relevant news and blogs. You shoud be reading them
regardless, but doing so on a daily basis during your job search is important. Be
ready to talk casually and fluently about the latest web trends.
2. Why did you get into coding, programming, etc.?
o Because I can make good $, I dont like to dress up or shave, and because I
loved the movie Hackers, are not good enough answers. Well a comment
about Hackers might fly but make sure you have a real backstory that describes
your Aha! moment.
3. What is your preferred development environment?
o This is your chance to talk shop and demonstrate some industry knowledge. Be
prepared to talk about your favorite editor, browser, plug-ins, operating system,
and other tools. Freshen up on your lingo.
4. What is the coolest thing you ever coded? Do you have any personal projects you are
working on?
o These two questions are interchangeable. Any developer worth his weight had to
practice somewhere or on something before they landed their first gig. If not, how
did you get this interview anyway?! Review your past experiences, and even if
they were boring to you, figure out a new frame of reference that demonstrates
passion and a zest for learning.
5. How do you optimize a websites assets?
o There are a number of answers to this question: File concatenation, file
compression, CDN Hosting, offloading assets, re-organizing and refining code,
etc. Have a few ready.
6. What are three ways to reduce page load time?
o Again there are many answers here: Reduce image sizes, remove unnecessary
widgets, HTTP compression, put CSS at the top and script references at the
bottom or in external files, reduce lookups, minimize redirects, caching, etc.
7. What kind of things must you be wary of when design or developing for multilingual
sites?
o Another problem with many solutions: setting the default language, using
Unicode encoding, using the lang attribute, being aware of standard font sizes
and text direction, and language word length (may affect layout).
Can your read code as if you were in The Matrix?
8. What is HTML?
o HTML stands for HyperText Markup Language. It is the dominant markup
language for creating websites and anything that can be viewed in a web browser.
If you want to get some extra bonus points, you can learn the history of
HTML and throw in some obscure facts.
9. What is the difference between HTML elements and tags?
o HTML elements communicate to the browser how to render text. When
surrounded by angular brackets <> they form HTML tags. For the most part, tags
come in pairs and surround text.
10. What is Semantic HTML?
o Semantic HTML is a coding style where the tags embody what the text is meant
to convey. In Semantic HTML, tags like <b></b> for bold, and <i></i> for italic
should not be used, reason being they just represent formatting, and provide no
indication of meaning or structure. The semantically correct thing to do is
use <strong></strong> and <em></em>. These tags will have the same bold and
italic effects, while demonstrating meaning and structure (emphasis in this case).
11. What does DOCTYPE mean?
o The term DOCTYPE tells the browser which type of HTML is used on a webpage.
In turn, the browsers use DOCTYPE to determine how to render a page. Failing to
use DOCTYPE or using a wrong DOCTYPE may load your page in Quirks Mode. See
example:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">.
12. Whats the difference between standards mode and quirks mode?
o Quirks Mode is a default compatibility mode and may be different from browser
to browser, which may result to a lack of consistency in appearance from browser
to browser.
13. What are the limitations when serving XHTML pages?
o Perhaps the biggest issue is the poor browser support XHTML currently enjoys.
Internet Explorer and a number of other user agents cannot parse XHTML as
XML. Thus, it is not the extensible language it was promised to be. There are
many other issues. Take your pick.
14. How many HTML tags are should be used for the most simple of web pages?
o 8 total. 4 pairs of tags.
<HTML>
<HEAD>
<TITLE>Simplest page ever!</TITLE>
</HEAD>
<BODY>
Doesnt get simpler than this.
</BODY>
</HTML>
15. How do you make comments without text being picked up by the browser?
o Comments are used to explain and clarify code or to prevent code from being
recognized by the browser. Comments start with *<!-- and end with -->.
<!-- Insert comment here. -->
16. What is the difference between linking to an image, a website, and an email address?
o To link an image, use <img> tags. You need specify the image in quotes using the
source attribute, src in the opening tag. For hyperlinking, the anchor tag, <a>, is
used and the link is specified in the href attribute. Text to be hyperlinked should
be placed between the anchor tags. Little known fact: href stands for hypertext
reference. When linking to an email, the href specification will
be mailto:send@here.com. See examples below:
<img src=HTMLrocks.jpg></img>
<a href=www.skilledup.com>Skilledup</a>
<a href=brad@skilledup.com>Email Me</a>
17. My hyperlink or image is not displaying correctly, what is wrong with it?
o It could be any number of things, but the most common mistakes are leaving out a
tag bracket or quote missing for href, src, or alt text may be the issue. You
should also verify the link itself.
18. What is the syntax difference between a bulleted list and numbered list?
o Bulleted lists use the <ul> tag, which stands for unordered, whereas <ol> is
used to create an ordered list.
19. What is the difference between <div> and <frame>?
o A <div> is a generic container element for grouping and styling, whereas a
<frame> creates divisions within a web page and should be used within
the <frameset> tag. The use of <frame> and <frameset> are no longer popular
and are now being replaced with the more flexible <iframe>, which has become
popular for embedding foreign elements (ie. Youtube videos) into a page.
HTML5 is the future of web development.
20. What is the difference between the application model of HTML and HTML5?
o Trick question, there is no difference. HTML5 is a continuum of HTML and just a
souped up version of the original HTML. There has been no major paradigm shift.
21. Ok, whats the real difference between HTML and HTML5?
o There are many. From a broader perspective, HTML was a simple language for
laying out text and images on a webpage, whereas HTML5 can be viewed as an
application development platform that does what HTML does that and more,
including better support for audio, video, and interactive graphics. It has a number
of new elements, supports offline data storage for applications, and has more
robust exchange protocols. Thus, proprietary plug-in technologies like Adobe
Flash, Microsoft Silverlight, Apache Pivot, and Sun JavaFX are no longer needed,
because browsers can now process these elements without additional
requirements.
22. What is the new DOCTYPE?
o Instead of typing out a ridiculously long DOCTYPE statement to tell the browser
how to render your webpage, this long line of code has been truncated
to <!doctype html>.
23. What are some new HTML5 markup elements?
o There are many: <article>, <aside>, <bdi>, <command>, <details>,
<figure>, <figcaption>, <summary>, <header>, <footer>, <hgroup>,
<mark>, <meter>, <nav>, <progress>, <ruby>, <rt>, <section>,
<time>, and <wpr>.
24. What elements have disappeared?
o As mentioned above, <frame> and <frameset> have been eliminated. Other
elements that are no longer supported include: <noframe>, <applet>,
<bigcenter> and <basefront>.
25. What are the new media-related elements in HTML5?
o HTML5 has strong support for media. There are now
special <audio> and <video> tags. There are additional A/V support tags as
well: <embed> is a container for 3rd party applications. <track> is for adding text
tracks to media. <source> is useful for A/V media from multiple sources.
26. What are the new image elements in HTML5?
o Canvas and WebGL. <Canvas> is a new element that acts as a container for
graphical elements like images and graphics. Coupled with JavaScript, it supports
2D graphics. WebGL stands for Web Graphics Language, a free cross-platform
API that is used for generating 3D graphics in web browsers.
27. What is the difference between SVG and <Canvas>?
o <Canvas> is an element that manipulates two-dimensional (2D) pixels
while Scalable Vector Graphics works in 2D and three-dimensional (3D) vectors.
Essentially, <Canvas> is to SVG as Photoshop is to Illustrator.
28. What are some new input attributes in HTML5?
o There are many new form elements including: datalist, datetime, output,
keygen, date, month, week, time, number, range, email, and url.
29. What are data- attributes good for?
o The HTML5 data- attribute is a new addition that assigns custom data to an
element. It was built to store sensitive or private data that is exclusive to a page or
application, for which there are no other matching attributes or elements.
30. What is the difference between HTML5 interaction in Sencha and Twitter/Bootstrap?
o Sencha and Twitter/Bootstrap are both HTML development frameworks that
integrate HTML5, CSS3, and JavaScript. The major difference is that in Sencha,
the three languages are all comingled together in code, whereas in Bootstrap,
HTML and CSS and decoupled.
31. What purpose do Work Workers serve and what are some of their benefits?
o Web Workers are background scripts that do not interfere with the user interface
or user interactions on a webpage, allowing HTML to render uninterrupted while
JavaScript works in the background.
32. Describe the difference between cookies, sessionStorage, and localStorage.
o Cookies are small text files that websites place in a browser for tracking or login
purposes. Meanwhile, localStorage and sessionStorage are new objects, both
of which are storage specifications but vary in scope and duration. Of the
two, localStorage is permanent and website-specific whereas sessionStorage
only lasts as long as the duration of the longest open tab.
33. What are some of the major new APIs that come standard with HTML5?
o To name a few: Media API, Text Track API, Application Cache API, User
Interaction, Data Transfer API, Command API, Constraint Validation API, and
the History API.
34. What is the difference in caching between HTML5 and the old HTML?
o An important feature of HTML5 is the Application Cache. It creates an offline
version of a web application. and stores website files such as HTML files, CSS,
images, and JavaScript, locally. It is a feature that speeds up site performance.
1.Whats new HTML 5 DocType and Charset?
As HTML 5 is now not subset of SGML so its DocType is simplified as follows:
<!doctype html>
And HTML 5 uses UTF-8 encoding as follows:
<meta charset=UTF-8>
2.How can we embed Audio in HTML 5?
HTML 5 comes with a standard way of embedding audio files. Supported audio formats are
MP3, Wav and Ogg.
<audio controls>
<source src=jamshed.mp3 type=audio/mpeg>
Your browser doesnt support audio embedding feature.
</audio>
3.How can we embed Video in HTML 5?
Same like audio, HTML 5 defined standard way of embedding video files.Supported video
formats are MP4, WebM and Ogg.
<video width=450 height=340 controls>
<source src=jamshed.mp4 type=video/mp4>
Your browser doesnt support video embedding feature.
</video>
4.What are the new media element in HTML 5 other than audio and video?
HTML 5 has strong support for media. Other than audio and video tags, it comes with the
following tags:
<embed> acts as a container for external application.
<track> defines text track for media.
<source> is helpful for multiple media sources for audio and video.
5.What is the usage of canvas Element in HTML 5?
<canvas> is an element in HTML5 which we can use to draw graphics with the help of scripting
(which is most probably JavaScript).
This element behaves like a container for graphics and rest of things will be done by scripting.
We can draw images, graphs and a bit of animations etc using <canvas> element.
<canvas id=canvas1 width=300 height=100>
</canvas>
6.What are the different types of storage in HTML 5?
HTML 5 has the capability to store data locally. Previously it was done with the help of cookies.
Exciting thing about this storage is that its fast as well as secure.
There are two different objects which can be used to store data.
localStorage object stores data for a longer period of time even if the browser is closed.
sessionStorage object stores data for a specific session.
7.What are the new Form Elements introduced in HTML 5?
There are a number of new form elements has been introduced in HTML 5 as follows:
datalist
datetime
output
keygen
date
month
week
time
number
range
email
url
8.What are the deprecated Elements in HTML5 from HTML4?
Elements that are deprecated from HTML 4 to HTML 5 are:
frame
frameset
noframe
applet
big
center
basefront
9.What are the new APIs provided by HTML 5 standard?
HTML 5 standard comes with a number of new APIs. Few of it are as follows:
Media API
Text Track API
Application Cache API
User Interaction
Data Transfer API
Command API
Constraint Validation API
History API
and many more.
10.What is the difference between HTML 5 Application Cache and regular HTML
Browser Cache?
One of the key feature of HTML 5 is Application Cache that enables us to make an offline
version of a web application. It allows to fetch few or all of website contents such as HTML
files, CSS, images, javascript etc locally. This feature speeds up the site performance. This is
achieved with the help of a manifest file defined as follows:
<!doctype html>
<html manifest=example.appcache>
..
</html>
As compared with traditional browser caching, Its not compulsory for the user to visit website
contents to be cached.
HTML5 versus XHTML 2.0
In 2009, the W3C stopped working on XHTML 2.0 and started to focus fully on HTML5,
because it became clear that HTML5 was more practical than XHTML 2.0, since it would be
backwards compatible unlike XHTML 2.0, and would not break the web. Also, the HTML5
working groups had representatives from all the major browser vendors, (by vendors we mean
Apples Safari, Googles Chrome, Microsofts Internet Explorer, etc.). And because HTML5 was
just a specification with no meaning until support for it was built into popular browsers, the
browser vendors had a big say in what parts of the HTML5 specification they were willing to
support themselves.
Das könnte Ihnen auch gefallen
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Accounting MCQDokument5 SeitenAccounting MCQMahesh Jagadale0% (1)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Sewage TretmentDokument4 SeitenThe Sewage TretmentMahesh JagadaleNoch keine Bewertungen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Indian Liquor IndustryDokument15 SeitenIndian Liquor IndustrybhatiasaniyaNoch keine Bewertungen
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- The Sewage TreatmentDokument4 SeitenThe Sewage TreatmentMahesh JagadaleNoch keine Bewertungen
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- Kabaddi in IndiaDokument8 SeitenKabaddi in IndiaMahesh JagadaleNoch keine Bewertungen
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- Accounting DefinitionDokument6 SeitenAccounting DefinitionMahesh JagadaleNoch keine Bewertungen
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- The Sewage TreatmentDokument4 SeitenThe Sewage TreatmentMahesh JagadaleNoch keine Bewertungen
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Green ConsumerismDokument18 SeitenGreen ConsumerismMahesh Jagadale50% (2)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- Green Consumerism FinalDokument17 SeitenGreen Consumerism FinalMahesh Jagadale100% (1)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- Business Ethics in Liquor IndustryDokument33 SeitenBusiness Ethics in Liquor IndustryMahesh JagadaleNoch keine Bewertungen
- Coffee Spot CafeDokument22 SeitenCoffee Spot CafeevergreenankitNoch keine Bewertungen
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Business Ethics in Liquor IndustryDokument33 SeitenBusiness Ethics in Liquor IndustryMahesh JagadaleNoch keine Bewertungen
- "HR Practices in BanksDokument45 Seiten"HR Practices in BanksMahesh JagadaleNoch keine Bewertungen
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- Ratan TataDokument33 SeitenRatan TataMahesh JagadaleNoch keine Bewertungen
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (73)
- More Puzzles To Puzzle YouDokument202 SeitenMore Puzzles To Puzzle YouYuri Narang78% (9)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- InternetDokument29 SeitenInternetMahesh JagadaleNoch keine Bewertungen
- Assignment Environment SystemDokument4 SeitenAssignment Environment SystemMahesh JagadaleNoch keine Bewertungen
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- The World BankDokument3 SeitenThe World BankMahesh JagadaleNoch keine Bewertungen
- A Retail VisitDokument21 SeitenA Retail VisitMahesh JagadaleNoch keine Bewertungen
- Smart TVDokument21 SeitenSmart TVMahesh JagadaleNoch keine Bewertungen
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- College Startup BusinessDokument11 SeitenCollege Startup BusinessMahesh JagadaleNoch keine Bewertungen
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- 1 - Introduction To Computer SystemsDokument85 Seiten1 - Introduction To Computer SystemsMahesh JagadaleNoch keine Bewertungen
- Multiple RegressionDokument100 SeitenMultiple RegressionMahesh JagadaleNoch keine Bewertungen
- IBDokument7 SeitenIBMahesh JagadaleNoch keine Bewertungen
- New Product Development Is The MostDokument3 SeitenNew Product Development Is The MostMahesh JagadaleNoch keine Bewertungen
- BCG MatrixDokument15 SeitenBCG MatrixMahesh JagadaleNoch keine Bewertungen
- NABARDDokument23 SeitenNABARDMahesh JagadaleNoch keine Bewertungen
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- Lohar ChawlDokument17 SeitenLohar ChawlMahesh JagadaleNoch keine Bewertungen
- Chapter SixteenDokument23 SeitenChapter SixteenMahesh JagadaleNoch keine Bewertungen
- Leading Architect and Enabler in Digital SocietyDokument31 SeitenLeading Architect and Enabler in Digital SocietyRifki NugrahaNoch keine Bewertungen
- Astm D979 12 PDFDokument7 SeitenAstm D979 12 PDFJohnCarlosGilNoch keine Bewertungen
- 74HC195Dokument10 Seiten74HC195MUHAMMAD SISWANTORONoch keine Bewertungen
- Drilling Data Handbook 9th EditionDokument4 SeitenDrilling Data Handbook 9th Editiondedete50% (2)
- Invoice Cod Invoice Cod: Agen Pos Agen PosDokument4 SeitenInvoice Cod Invoice Cod: Agen Pos Agen Poswahids0204Noch keine Bewertungen
- 009-1137-00 HST-SMRTD Savant Smart Host Tech SpecDokument6 Seiten009-1137-00 HST-SMRTD Savant Smart Host Tech Specferna2420Noch keine Bewertungen
- T8000 Type2 USER MANUAL - 47501358-A0 EN 2016-6-1Dokument10 SeitenT8000 Type2 USER MANUAL - 47501358-A0 EN 2016-6-1AerdiaNoch keine Bewertungen
- Performance Analysis of Cooperative Communication For Wireless NetworksDokument164 SeitenPerformance Analysis of Cooperative Communication For Wireless NetworksIhtesham JadoonNoch keine Bewertungen
- Lab No 8Dokument5 SeitenLab No 8LO Ver JG100% (1)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- GEO ExPro V11i6Dokument104 SeitenGEO ExPro V11i6OsmanNoch keine Bewertungen
- CE5604 Term PaperDokument6 SeitenCE5604 Term PaperCemre CaglarNoch keine Bewertungen
- Technology Architecture For NginX, postgreSQL, postgRESTDokument5 SeitenTechnology Architecture For NginX, postgreSQL, postgRESTkarelvdwalt9366Noch keine Bewertungen
- Chapter 6 PDFDokument26 SeitenChapter 6 PDFDayang Azraa AfeefaaNoch keine Bewertungen
- Thinker Thought Sara HendrenDokument1 SeiteThinker Thought Sara HendrenNathaniel RiversNoch keine Bewertungen
- Flowable-Fill Final 03-2006Dokument22 SeitenFlowable-Fill Final 03-2006Hector Alberto Garcia LopezNoch keine Bewertungen
- Indicsoft ProfileDokument13 SeitenIndicsoft ProfileMahmood AkhtarNoch keine Bewertungen
- Wike Tec 530 Assignment 1Dokument11 SeitenWike Tec 530 Assignment 1heatherpianistNoch keine Bewertungen
- Campus Invitation Letter - Sample 2Dokument1 SeiteCampus Invitation Letter - Sample 2sitaram shindeNoch keine Bewertungen
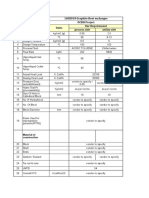
- 16HE018 Graphite Heat Exchanger DCBH Project Sr. No. Particulars Units Our Requirement Process Side Utility SideDokument2 Seiten16HE018 Graphite Heat Exchanger DCBH Project Sr. No. Particulars Units Our Requirement Process Side Utility SideBhaumik BhuvaNoch keine Bewertungen
- Wireless NetworkingDokument200 SeitenWireless NetworkingVamsikrishna PanugantiNoch keine Bewertungen
- The Mpeg Dash StandardDokument6 SeitenThe Mpeg Dash Standard9716755397Noch keine Bewertungen
- 4 Ataxle PDFDokument22 Seiten4 Ataxle PDFAnonymous XTkln6H100% (1)
- Resume Executive Summary ExampleDokument5 SeitenResume Executive Summary ExampleSathish GunasekarNoch keine Bewertungen
- ETG3000 BrochureDokument9 SeitenETG3000 BrochureMayolo MartinezNoch keine Bewertungen
- HILTI Typical Plumbing ApplicationsDokument140 SeitenHILTI Typical Plumbing ApplicationskuraimundNoch keine Bewertungen
- Btech Trainings GuideDokument26 SeitenBtech Trainings GuideAlfian Pamungkas SakawigunaNoch keine Bewertungen
- SIWES Report by Bonjoru FelixDokument48 SeitenSIWES Report by Bonjoru FelixPheelix Bonjoru100% (2)
- Wavin QuickStream Specification Oct 14Dokument6 SeitenWavin QuickStream Specification Oct 14Syahrisal SaputraNoch keine Bewertungen
- 4x16 RM NyyfDokument1 Seite4x16 RM NyyfjamilNoch keine Bewertungen
- Careers 2Dokument1 SeiteCareers 2CityPressNoch keine Bewertungen
- RHCSA Red Hat Enterprise Linux 9: Training and Exam Preparation Guide (EX200), Third EditionVon EverandRHCSA Red Hat Enterprise Linux 9: Training and Exam Preparation Guide (EX200), Third EditionNoch keine Bewertungen
- Azure DevOps Engineer: Exam AZ-400: Azure DevOps Engineer: Exam AZ-400 Designing and Implementing Microsoft DevOps SolutionsVon EverandAzure DevOps Engineer: Exam AZ-400: Azure DevOps Engineer: Exam AZ-400 Designing and Implementing Microsoft DevOps SolutionsNoch keine Bewertungen
- Kali Linux - An Ethical Hacker's Cookbook - Second Edition: Practical recipes that combine strategies, attacks, and tools for advanced penetration testing, 2nd EditionVon EverandKali Linux - An Ethical Hacker's Cookbook - Second Edition: Practical recipes that combine strategies, attacks, and tools for advanced penetration testing, 2nd EditionBewertung: 5 von 5 Sternen5/5 (1)
- Linux For Beginners: The Comprehensive Guide To Learning Linux Operating System And Mastering Linux Command Line Like A ProVon EverandLinux For Beginners: The Comprehensive Guide To Learning Linux Operating System And Mastering Linux Command Line Like A ProNoch keine Bewertungen
- Linux: The Ultimate Beginner's Guide to Learn Linux Operating System, Command Line and Linux Programming Step by StepVon EverandLinux: The Ultimate Beginner's Guide to Learn Linux Operating System, Command Line and Linux Programming Step by StepBewertung: 4.5 von 5 Sternen4.5/5 (9)