Beruflich Dokumente
Kultur Dokumente
KNACSS framework v3 CheatSheet guide
Hochgeladen von
Ampopo Makmur0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
62 Ansichten1 SeiteThis document provides a cheat sheet for the KNACSS framework version 3. It lists various CSS classes for layouts, typography, buttons, icons, responsive design, and Flexbox. It also discusses Sass configuration options like base font sizes, colors, breakpoints, and direction settings.
Originalbeschreibung:
a simple css tutorial for KNACSS framework
Originaltitel
KNACSS-cheatsheet
Copyright
© © All Rights Reserved
Verfügbare Formate
PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenThis document provides a cheat sheet for the KNACSS framework version 3. It lists various CSS classes for layouts, typography, buttons, icons, responsive design, and Flexbox. It also discusses Sass configuration options like base font sizes, colors, breakpoints, and direction settings.
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
62 Ansichten1 SeiteKNACSS framework v3 CheatSheet guide
Hochgeladen von
Ampopo MakmurThis document provides a cheat sheet for the KNACSS framework version 3. It lists various CSS classes for layouts, typography, buttons, icons, responsive design, and Flexbox. It also discusses Sass configuration options like base font sizes, colors, breakpoints, and direction settings.
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 1
KNACSS framework v3 CheatSheet
www.knacss.com from Alsacreations
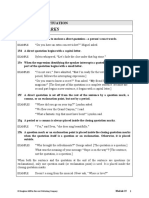
base iefix
.h1-like ...h6-like. styling elements like headings .ie6 IE6 selector
.smaller, .small alternate font styling .ie7 IE7 selector
.big, .bigger, .biggest alternate font styling .ie8 IE8 selector
.visally-hidden hiding content on screen .ie! IE! selector
.ski"-links ski" links styling .ie678 IE6, IE7, IE8 selector
.t#tleft, .t#tright, .t#tcenter content alignment
l.nstyled list-style$ none
basic layout grids (with gutters)
.mod .grid overall container for grid layot
.line container for hori%ontal stacks .grid&, ... .grid1& direct "arent for grid elements
.row container for '(( table layot .grid&-1, .grid1-& ne)al grid *1-&+ for & blocks
.col table-cell element .grid,-1, .grid1-, ne)al grid *1-,+ for & blocks
.inbl inline-block element
.left , .right left or right floating element
autogrids (auto gutters)
.start floating according to reading direction .atogrid&, .atogrid1& "arent for atogrids elements
.end floating according to reading direction
.center block hori%ontal centering
.clearfi# containing floats element
.clear "sh nder floats
spacig helpers
width helpers
.m-reset, .ma- margin$ -
.w1-, ....w1-- width 1-. to 1--. ."-reset, ."a- "adding$ -
.w1--" ... .w11/-" width 1--"# to 11/-"# .ma1, .mas margin$ 0small0
.mw!6-" ma#-width !6-"# .ma&, .mam margin$ 0medim0
.mw11/-" ma#-width 11/-"# .ma,, .mal margin$ 0large0
.wato width$ ato ."a1, ."as "adding$ 0small0
.mt-, .mtn margin-to"$ none
.mt1, .mts margin-to"$ 0small0
tables forms
.table styling like table element .btn "rimary btton element styling
.table-ato table-layot$ ato
.alternate alternate table styling
icos
.alternate-vert alternate vertical table styling .icon "rimary icon element styling
.stri"ed stri"ed rows .icon-rate icon for rating
.stri"ed-vert vertical stri"ed rows .icon-111 &1 nicode icons available
resposive flexbox
.large-111 "refi# for large screens .fle# creating fle# conte#t on "arent
.large-w&2, ... width$ &2. on large screens .fle#-h, .fle#-v hori%ontal or vertical dis"lay
.large-ma- margin$ none on large screens .fle#-flid children which mst be fle#ible
.large-w1--, .large-wato resetting block on large screen .fle#-start, .fle#-end, .fle#-mid ordering childrens
.large-hidden, .large-visible
.large-no-float 0n-float0 element on large screen
!"SS # Sass cofig
.large-inbl, .large-row, .large-col modifying dis"lay on large screens 3basefont body font-si%e in "i#el e)ivalent
.small-111 "refi# small screens 3lh line-height
.tiny-111 "refi# tiny screens 3h1-si%e, ... 3h6-si%e headings font-si%e in "i#el e)ivalent
3basecolor, 3basecolor base font and backgrond color
!"SS # Sass booleas (v3 $ beta)
"rimary links *4 hovered+ color
3s""ort-ie 0tre0 to activate IE65IE75IE8 s""ort vales for margins and "addings
3styling media )eries break"oints
3direction 3gtter
modle element *gains 6lock 7ormatting
'onte#t+
hiding or revealing element on large
screen
3basecolor-link, 3basecolor-
link-hover
3smallvale, 3medimvale,
3largevale
0tre0 to design basic elements like code,
mark or ski"-links
3tinyscreen, 3smallscreen,
3largescreen
reading direction $ 0ltr0 *left to right, or
0rtl0 *right to left+
gtter vale *., "#, em, rem, etc+ for grid
layots
3fontstack1, 3fonstack&,
3fonstack,
"rimary, monos"ace and niversal font
stacks
Das könnte Ihnen auch gefallen
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (73)
- Word 2003 For IGCSE ICTDokument65 SeitenWord 2003 For IGCSE ICTIGCSE ICT93% (27)
- UI & UX Micro-Tips: 58 Powerful Design ImprovementsDokument62 SeitenUI & UX Micro-Tips: 58 Powerful Design Improvementsnanda kishoreNoch keine Bewertungen
- Typesetting in Microsoft Word: Part 1: Getting StartedDokument16 SeitenTypesetting in Microsoft Word: Part 1: Getting StartedJoseph KongNoch keine Bewertungen
- Q4-Module-3Dokument20 SeitenQ4-Module-3Krd lyricNoch keine Bewertungen
- 08le 03 PGP QuotationmarkDokument5 Seiten08le 03 PGP QuotationmarkLindsay FloydNoch keine Bewertungen
- Five Minute Guide To LatexDokument6 SeitenFive Minute Guide To LatexΚΛΕΑΝΘΗΣ ΜΑΝΩΛΟΠΟΥΛΟΣNoch keine Bewertungen
- Team TextDokument6 SeitenTeam TextkensicoNoch keine Bewertungen
- UNIT 2 - Western ARtDokument64 SeitenUNIT 2 - Western ARtCarl ZornosaNoch keine Bewertungen
- My Budget Book - CmsDokument56 SeitenMy Budget Book - CmspuneetNoch keine Bewertungen
- Biram Chinno PDFDokument5 SeitenBiram Chinno PDFJessica MartinNoch keine Bewertungen
- USPS IMb Font Download Guide for Mail MergeDokument12 SeitenUSPS IMb Font Download Guide for Mail MergeIvan PortacioNoch keine Bewertungen
- Fancy Typewriter FontsDokument1 SeiteFancy Typewriter FontsOlivia Rayne TamaritNoch keine Bewertungen
- ERROR PAGE TITLEDokument1 SeiteERROR PAGE TITLEAhmad IsaNoch keine Bewertungen
- Fedorov S Kuni CodeDokument14 SeitenFedorov S Kuni CodeUčim PrefNoch keine Bewertungen
- Activity - StylesDokument2 SeitenActivity - StylesThasleema Ashif Computer TeacherNoch keine Bewertungen
- Ref GuideDokument11 SeitenRef GuideSuman BoraNoch keine Bewertungen
- PunctuationDokument22 SeitenPunctuationUmroMostafaNoch keine Bewertungen
- The Computer Based Patient Record An Essential Technology For Health Care Revised Edition PDFDokument257 SeitenThe Computer Based Patient Record An Essential Technology For Health Care Revised Edition PDFرونالين كسترو100% (1)
- Resonance Rank BoostersDokument93 SeitenResonance Rank BoostersSahil Gupta100% (1)
- Mysteries of Harris Burdick - Narrative RubricDokument1 SeiteMysteries of Harris Burdick - Narrative Rubricbrandon.bordewykNoch keine Bewertungen
- MM2 Admin Panel ControlsDokument33 SeitenMM2 Admin Panel Controlsmark laroaNoch keine Bewertungen
- (/Rtf1/Ansi/Deff0/Adeflang1025 (/fonttbl (/f0/Froman/Fprq2/Fcharset0 Times New Roman ) (/f1/Froman/Fprq2/Fcharset0 Times NewDokument1 Seite(/Rtf1/Ansi/Deff0/Adeflang1025 (/fonttbl (/f0/Froman/Fprq2/Fcharset0 Times New Roman ) (/f1/Froman/Fprq2/Fcharset0 Times Newapi-20738162Noch keine Bewertungen
- Mla Paper Presentation FormatDokument2 SeitenMla Paper Presentation Formatapi-246661682Noch keine Bewertungen
- Abs workout for men YouTubeDokument74 SeitenAbs workout for men YouTubeRyan Jay MaataNoch keine Bewertungen
- KP Fonts Package LatexDokument16 SeitenKP Fonts Package LatexFer MoncadaNoch keine Bewertungen
- Booklet Kyrial Sans ProDokument26 SeitenBooklet Kyrial Sans ProIndigo DoesThingzNoch keine Bewertungen
- MLA 7 Edition) .Dokument4 SeitenMLA 7 Edition) .DiahRizkiNoch keine Bewertungen
- Six SigmaDokument127 SeitenSix Sigmajaenalabidin74Noch keine Bewertungen
- French Accents Alt CodesDokument2 SeitenFrench Accents Alt CodesIan Chilufya LondaNoch keine Bewertungen