Beruflich Dokumente
Kultur Dokumente
Qué Son Los Formularios
Hochgeladen von
AJ CastroCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Qué Son Los Formularios
Hochgeladen von
AJ CastroCopyright:
Verfügbare Formate
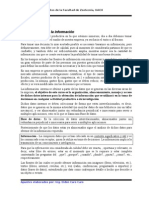
Qu son los formularios?
Los formularios son posiblemente la herramienta ms utilizada en Internet para obtener datos
e informacin acerca de la gente que navega nuestro sitio. La idea de los formularios es
recolectar informacin online en la interaccin con el usuario y luego ejecutar una determinada
accin con la misma, que podra ser por ejemplo, quizs el caso ms utilizado, un formulario
de venta que el usuario completa y luego es enviado va email al vendedor en forma
encriptada.
Este tema a diferencia de los anteriores es bastante ms complejo y oscuro, aparecern
terminos como CGI scripts, Perl o bien lenguajes de programacin como C, que seguramente
nos desalentarn al principio, pero que con el tiempo asumiremos como familiares. La idea de
esta sinttica gua de formularios es brindar al newbie o novato un pantallazo general de lo
que es posible hacer con simples formularios en nuestro sitio web.
Cmo los definimos?
Cinco son solamente las etiquetas que el cdigo HTML posee para definir todos los elementos
interactivos que un formulario puede presentar: <FORM>, <INPUT>, <SELECT>,
<OPTION> y<TEXTAREA>. Estas etiquetas, junto a un nmero de modificadores o atributos,
son suficientes para indicarle al navegador cliente cmo debe recolectar la informacin, cmo
debe manejarla una vez recolectada y cmo debe interactuar con el servidor.
Etiqueta <FORM>
Todo formulario debe estar encerrado entre el par de etiquetas <FORM> y </FORM>, y debe
ser ubicado en el cuerpo de cualquier documento HTML, es decir, entre el par de etiquetas
<BODY> y </BODY>. Esta etiqueta <FORM> presenta tres atributos posibles:
Comando Descripcin
ACTION
el valor de este parmetro es la URL del programa o guin
en el Servidor Web utilizado para procesar la
informacin recolectada.
METHOD
puede asumir el valor GET o el valor POST, y definen la
manera en la cual los datos son transferidos al servidor.
ENCTYPE
este atributo est reservado para que la informacin viaje
en forma encriptada a travs de Internet.
Los dos primeros atributos de la tabla son de uso obligatorio para cualquier formulario que
generemos, ya que establecen dnde enviar la informacin y cmo enviarla. El atributo o
parmetro ENCTYPE es optativo y no es realmente importante.
Etiqueta <INPUT>
La etiqueta <INPUT> es la segunda etiqueta ms importante de los formularios. Se la puede
definir como una etiqueta multifuncin, ya que con la misma podemos crear push buttons,
radio buttons, check boxes, y simples recuadros para ingresar texto. Posee ocho posibles
parmetros:ALIGN, CHECKED, MAXLENGTH, NAME, SIZE, SRC, TYPE, y VALUE. Pero
no se asusten con tantos parmetros porque normalmente solo se utilizan a lo sumo solo
cinco. Los atributos cruciales para toda etiqueta <INPUT> son NAME, que asocia un nombre
con cada variable ingresada; yTYPE, que puede asumir los
valores TEXT, PASSWORD, CHECKBOX, RADIO, SUBMIT, RESET,IMAGE, and HIDDEN;
de acuerdo al tipo de elemento que querramos representar. Ms adelante todo ser ms claro
con los ejemplos.
Etiqueta <SELECT>
Este par de etiquetas define una lista de elementos de los cuales el usuario debe seleccionar
uno o varios, de acuerdo a los atributos que especifiquemos.
Etiqueta <OPTION>
Con esta etiqueta definimos cada elemento de las listas designadas con el par <SELECT> y
</SELECT>.
Etiqueta <TEXTAREA>
Este par de etiquetas nos permiten definir un area de dimensiones arbitrarias que funciona
como una suerte de editor, donde el usuario puede ingresar texto.
Cmo se ven?
Abrimos nuestro editor de texto preferido y creamos el siguiente archivo html:
<HTML>
<HEAD>
<TITLE>FORMULARIOS</TITLE>
</HEAD>
<BODY>
<FORM ACTION=mailto:quantum@mundo21.com METHOD=POST>
<table align=center border=0>
<td align=left width=100>Nombre:
</td>
<td align=center width=150><INPUT NAME=nombre MAXLENGTH=25 TYPE=TEXT
VALUE=>
</td>
<tr>
<td align=left width=100>Email:
</td>
<td align=center width=150><INPUT NAME=mail MAXLENGTH=25 TYPE=TEXT
VALUE=>
</td>
<tr>
<td align=left width=100>Motivo:
</td>
<td align=center width=150><INPUT NAME=motivo MAXLENGTH=25 TYPE=TEXT
VALUE=>
</td>
<tr>
<td align=left width=100> Mensaje:
</td>
<td><TEXTAREA NAME=mensaje ROWS=3 COLS=20>
</TEXTAREA>
</td>
<tr>
<td widht=100>
</td>
<td align=right width=150><INPUT NAME=boton TYPE=SUBMIT VALUE=Enviar>
</td>
</TABLE>
</FORM>
</BODY>
</HTML>
Lo que se vera de esta forma:
Nombre:
Email:
Motivo:
Mensaje:
Enviar
Radio Buttons y Check Boxes
Los Radio Buttons le permiten al usuario seleccionar una entre varias opciones. En cambio las
Check Boxes le dan la posibilidad de elegir una o ms opciones.
Radio Buttons
<FORM>
<INPUT TYPE=radio NAME=equipos>
</FORM>
Recordemos que toda etiqueta INPUT debe llevar un VALUE y un NAME:
<FORM>
<INPUT TYPE=radio NAME=equipos VALUE=cuervo>San Lorenzo
<BR><INPUT TYPE=radio NAME=equipos VALUE=gallina>River Plate
<BR><INPUT TYPE=radio NAME=equipos VALUE=bostero>Boca Juniors
</FORM>
San Lorenzo
River Plate
Boca Juniors
El NAME es el mismo para los tres Radio Buttons, pues son tres opciones para el mismo
campoNAME=equipos. En este caso el VALUE ya est definido, solo debemos esperar la
seleccin del usuario, por ejemplo si marcase la primera se procesara la siguiente
informacin: equipos=cuervo. Con el parmetro CHECKED le indicamos al navegador cual de
todas las opciones debe aparecer marcada por defecto.
Si lo hacemos completo, se vera as:
<FORM>
Quin ser el campen del torneo argentino?<BR>
<BR><INPUT TYPE=radio NAME=equipos VALUE=cuervo CHECKED>San Lorenzo
<BR><INPUT TYPE=radio NAME=equipos VALUE=gallina> River Plate
<BR><INPUT TYPE=radio NAME=equipos VALUE=bostero> Boca Juniors
<BR><INPUT TYPE=radio NAME=equipos VALUE=rojos>Independiente
<BR><INPUT TYPE=radio NAME=equipos VALUE=academia> Racing Club
<BR><INPUT TYPE=radio NAME=equipos VALUE=fortineros> Vlez Sarsfield
</FORM>
Quin ser el campen del torneo argentino?
San Lorenzo
River Plate
Boca Juniors
Independiente
Racing Club
Vlez Sarsfield
Check Boxes
La construccin de Check Boxes es bastante similar:
<FORM>
<INPUT TYPE=checkbox NAME=cuervo>
</FORM>
A diferencia de los Radio Buttons, los Check Boxes mantienen el mismo valor para el
parmetro VALUE, y cambian el valor de NAME. Por ejemplo:
<FORM>
<INPUT TYPE=checkbox NAME=cuervo VALUE=YES>San Lorenzo
<BR><INPUT TYPE=checkbox NAME=gallina VALUE=YES> River PLate
<BR><INPUT TYPE=checkbox NAME=bostero VALUE=YES> Boca Juniors
<BR><INPUT TYPE=checkbox NAME=rojo VALUE=YES> Independiente
</FORM>
San Lorenzo
River PLate
Boca Juniors
Independiente
Al igual que con los Radio Buttons podemos hacer uso del parmetro CHECKED para marcar
alguna por defecto, si as lo quisiramos:
<FORM>
Quines son amargos?<BR>
<BR><INPUT TYPE=checkbox NAME=cuervo VALUE=YES>San Lorenzo
<BR><INPUT TYPE=checkbox NAME=gallina VALUE=YES CHECKED>River PLate
<BR><INPUT TYPE=checkbox NAME=bostero VALUE=YES>Boca Juniors
<BR><INPUT TYPE=checkbox NAME=rojo VALUE=YES CHECKED>Independiente
</FORM>
Quines son amargos?
San Lorenzo
River PLate
Boca Juniors
Independiente
Si bien, algunas opciones estn marcadas por defecto, el usuario es capaz de desmarcarlas y
marcar otras. Los datos sern recolectados de la siguiente manera:
gallina=YES
rojo=YES
(Si es que el usuario no modifica las opciones por defecto incluso pueden elegir ninguna, es
decir, dejar todas desmarcadas, entonces no habr ningn valor procesado)
Ahora bien, supongamos que quisiramos hacer tres preguntas con opciones acerca de un
mismo tema
<FORM>
<TABLE BORDER=1 ALIGN=center>
<TR>
<TD WIDTH=350>
Cul es la hinchada ms original?
</TD>
<TR>
<TD WIDTH=350>
<BR><INPUT TYPE=checkbox NAME=original?..SL VALUE=YES>San Lorenzo
<BR><INPUT TYPE=checkbox NAME=original?..RP VALUE=YES>River Plate
<BR><INPUT TYPE=checkbox NAME=original?..BJ VALUE=YES>Boca Juniors
<BR><INPUT TYPE=checkbox NAME=original?..I VALUE=YES>Independiente
</TD>
<TR>
<TD WIDTH=350>
Cul es ms numerosa?
</TD>
<TR>
<TD WIDTH=350>
<BR><INPUT TYPE=checkbox NAME=numerosa?..SL VALUE=YES>San Lorenzo
<BR><INPUT TYPE=checkbox NAME=numerosa?..RP VALUE=YES>River Plate
<BR><INPUT TYPE=checkbox NAME=numerosa?..BJ VALUE=YES>Boca Juniors
<BR><INPUT TYPE=checkbox NAME=numerosa?..I VALUE=YES>Independiente
</TD>
<TR>
<TD WIDTH=350>
Cul es ms fiestera?
</TD>
<TR>
<TD WIDTH=350>
<BR><INPUT TYPE=checkbox NAME=fiestera?..SL VALUE=YES>San Lorenzo
<BR><INPUT TYPE=checkbox NAME=fiestera?..RP VALUE=YES>River Plate
<BR><INPUT TYPE=checkbox NAME=fiestera?..BJ VALUE=YES>Boca Juniors
<BR><INPUT TYPE=checkbox NAME=fiestera?..I VALUE=YES>Independiente
</TD>
</TABLE>
</FORM>
Cul es la hinchada ms original?
San Lorenzo
River Plate
Boca Juniors
Independiente
Cul es ms numerosa?
San Lorenzo
River Plate
Boca Juniors
Independiente
Cul es ms fiestera?
San Lorenzo
River Plate
Boca Juniors
Independiente
Das könnte Ihnen auch gefallen
- Manual LP VFPDokument67 SeitenManual LP VFPCesar DiazNoch keine Bewertungen
- Fema 154 TraducidoDokument49 SeitenFema 154 Traducidoluisap100% (1)
- XHTML de Una Maldita VezDokument101 SeitenXHTML de Una Maldita VezTimur ValdezNoch keine Bewertungen
- Antecedentes Históricos Acerca Del Tema de La Violencia Hacia La MujerDokument15 SeitenAntecedentes Históricos Acerca Del Tema de La Violencia Hacia La MujerAJ Castro0% (1)
- Trtabajo de Politicas Fiscales - Joy5Dokument32 SeitenTrtabajo de Politicas Fiscales - Joy5AJ CastroNoch keine Bewertungen
- Derecho Adminstrativo Por ABC.Dokument151 SeitenDerecho Adminstrativo Por ABC.AJ CastroNoch keine Bewertungen
- Proyecto CorregidoDokument56 SeitenProyecto CorregidoAJ Castro50% (2)
- Asignacion Especial Tercer CorteDokument1 SeiteAsignacion Especial Tercer CorteAJ CastroNoch keine Bewertungen
- Proyecto para AcDokument9 SeitenProyecto para AcAJ CastroNoch keine Bewertungen
- UNEFASDokument1 SeiteUNEFASAJ CastroNoch keine Bewertungen
- Deserciòn y Fracaso EscolarDokument1 SeiteDeserciòn y Fracaso EscolarAJ CastroNoch keine Bewertungen
- Tipos de Becas Universitarias para EstudiantesDokument2 SeitenTipos de Becas Universitarias para EstudiantesAJ CastroNoch keine Bewertungen
- Etica de La UnefaDokument2 SeitenEtica de La UnefaAJ CastroNoch keine Bewertungen
- Plan Operativo ANUAL 2008 Gerencia de Seguridad de DatosDokument5 SeitenPlan Operativo ANUAL 2008 Gerencia de Seguridad de DatosAJ CastroNoch keine Bewertungen
- Símbolos de La Milicia Nacional BolivarianaDokument5 SeitenSímbolos de La Milicia Nacional BolivarianaAJ Castro0% (1)
- Trabajo Enahp-Obe 2Dokument11 SeitenTrabajo Enahp-Obe 2AJ CastroNoch keine Bewertungen
- Trabajo Enahp-Obe 2Dokument11 SeitenTrabajo Enahp-Obe 2AJ CastroNoch keine Bewertungen
- Dinamicas de GrupoDokument44 SeitenDinamicas de GrupoYury BarriosNoch keine Bewertungen
- EVALUACIÓNDokument4 SeitenEVALUACIÓNAJ CastroNoch keine Bewertungen
- Volar LibreDokument1 SeiteVolar LibreAJ CastroNoch keine Bewertungen
- Proyecto de Labor Social (Reparado)Dokument11 SeitenProyecto de Labor Social (Reparado)AJ CastroNoch keine Bewertungen
- Proyecto de Labor Social (Reparado)Dokument11 SeitenProyecto de Labor Social (Reparado)AJ CastroNoch keine Bewertungen
- Disposiciones Legales ObeDokument2 SeitenDisposiciones Legales ObeAJ CastroNoch keine Bewertungen
- Teoría Estructural FuncionalDokument3 SeitenTeoría Estructural FuncionalAJ CastroNoch keine Bewertungen
- Fracaso Escolar en VenezuelaDokument7 SeitenFracaso Escolar en VenezuelaAJ Castro0% (1)
- Teoría MarxistaDokument4 SeitenTeoría MarxistaAJ CastroNoch keine Bewertungen
- Sistema de Información Tributaria en Venezuela - TrabajoDokument3 SeitenSistema de Información Tributaria en Venezuela - TrabajoAJ CastroNoch keine Bewertungen
- Dinamicas de GrupoDokument44 SeitenDinamicas de GrupoYury BarriosNoch keine Bewertungen
- Trabajo Enahp ObeDokument7 SeitenTrabajo Enahp ObeAJ CastroNoch keine Bewertungen
- Trabajo Enahp-Obe 2Dokument11 SeitenTrabajo Enahp-Obe 2AJ CastroNoch keine Bewertungen
- Proyecto de Inversión 3°Dokument3 SeitenProyecto de Inversión 3°AJ CastroNoch keine Bewertungen
- Teoría Estructural FuncionalDokument3 SeitenTeoría Estructural FuncionalAJ CastroNoch keine Bewertungen
- Curso para ConductoresDokument2 SeitenCurso para ConductoresAJ CastroNoch keine Bewertungen
- VB 2010 Ejercicio Calculo de PromedioDokument5 SeitenVB 2010 Ejercicio Calculo de PromedioSamia Alejandra KimNoch keine Bewertungen
- Propuesta Tecnica de Diseño de Pagina WebDokument6 SeitenPropuesta Tecnica de Diseño de Pagina WebCarlos Nuñez LagosNoch keine Bewertungen
- Iglesias Salvador Angel - Alumno - Trabajo - FinalDokument6 SeitenIglesias Salvador Angel - Alumno - Trabajo - FinalAbigail VasquezNoch keine Bewertungen
- Manual Registro OnlineDokument14 SeitenManual Registro OnlineHabsjcbdNoch keine Bewertungen
- Análisis de Una Estrategia de ConversiónDokument8 SeitenAnálisis de Una Estrategia de ConversiónKimberly PalloNoch keine Bewertungen
- S11 - HTML-CSS-JavaScript PDFDokument49 SeitenS11 - HTML-CSS-JavaScript PDFJavier ZuñigaNoch keine Bewertungen
- Formularios VBA ListboxDokument35 SeitenFormularios VBA ListboxJacinto Ake Ek0% (1)
- Ensayo Inteligencia ArtificialDokument5 SeitenEnsayo Inteligencia ArtificialEstefani DiazNoch keine Bewertungen
- Manual Access 1Dokument44 SeitenManual Access 1Edgar GamezNoch keine Bewertungen
- Manual UsuarioDokument12 SeitenManual UsuariosharonNoch keine Bewertungen
- Extensión de Un Archivo de Visual BasicDokument7 SeitenExtensión de Un Archivo de Visual BasicrossyperazaNoch keine Bewertungen
- Access 2013Dokument21 SeitenAccess 2013Educación VirtualNoch keine Bewertungen
- Tema 22. La Red Internet PDFDokument41 SeitenTema 22. La Red Internet PDFNacho DublanNoch keine Bewertungen
- Caja de Herramientas de Visual BasicDokument9 SeitenCaja de Herramientas de Visual BasicJuan GomezNoch keine Bewertungen
- Test de Bases de DatosDokument7 SeitenTest de Bases de DatosAngelica CaldwellNoch keine Bewertungen
- Gestion de Parqueaderos 20190729Dokument8 SeitenGestion de Parqueaderos 20190729Carlos Andres LaverdeNoch keine Bewertungen
- Guia de Actividades y Rúbrica de Evaluación - Paso 2 - Ejecutar El ProyectoDokument9 SeitenGuia de Actividades y Rúbrica de Evaluación - Paso 2 - Ejecutar El ProyectoAmayra Barros BeltranNoch keine Bewertungen
- En La Nube TICDokument569 SeitenEn La Nube TICaomatos100% (2)
- Guía de Instalación de SequreISPDokument24 SeitenGuía de Instalación de SequreISPriporoNoch keine Bewertungen
- Itc FormulariosDokument4 SeitenItc Formulariosedidson fuentesNoch keine Bewertungen
- Eucsprac 3Dokument27 SeitenEucsprac 3Rafael Herrera PinedaNoch keine Bewertungen
- JavascriptDokument24 SeitenJavascriptKevin Anthony Tananta del AguilaNoch keine Bewertungen
- ManualDokument23 SeitenManualatiNoch keine Bewertungen
- Manual angularJSDokument18 SeitenManual angularJSJose RodriNoch keine Bewertungen
- Practica 4Dokument5 SeitenPractica 4Josue Yulian OrozcoNoch keine Bewertungen
- Lectura Final BPMNDokument10 SeitenLectura Final BPMNJeison CalderonNoch keine Bewertungen
- Libro AccessDokument111 SeitenLibro AccessMarcoReynosoNoch keine Bewertungen