Beruflich Dokumente
Kultur Dokumente
Resumen CSS PDF
Hochgeladen von
Manuel De La CruzOriginalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Resumen CSS PDF
Hochgeladen von
Manuel De La CruzCopyright:
Verfügbare Formate
Aprende-Web
Resumen del Manual de CSS
Resumen CSS
Este es un resumen de lo visto en el manual de CSS de Aprende-Web.
http://aprende-web.net/css
Selectores y otros elementos.
Selectores bsicos
* : Selector universal. Afecta a toda la pgina.
h1 : Selector de etiqueta. Afecta a todas las etiquetas con ese nombre.
.clase : Selector de clase. Afecta a una clase marcada mediante class="clase".
#idUnico : Selector de id. Afecta a toda la etiqueta marcada mediante
id="idUnico".
Agrupacin de selectores
h1, h2, h3 : Combinacin de selectores. La regla se aplica a todos los selectores
indicados.
p b : Selector descendente. La regla se aplica a la ltima etiqueta si est englobada
en las anteriores .
p.tipo1 : selector de etiqueta de clase. La regla se aplica la etiqueta si lleva el
atributo de clase (<p class="tipo1">).
p < em : Selector de hijos. Se aplica al segundo si es hijo directo del primero.
elemento1 + elemento2 : Selector adyacente Selecciona elemento2 siempre que:
elemento1 y elemento2 son hermanos y adems elemento2 aparece inmediatamente
despus de elemento1.
Selectores de atributos
Se escriben siempre entre corchetes [ ... ].
[nombreAtributo]: por el nombre. Selecciona a todos los atributos cuyo nombre es
"nombreAtributo" sea cual sea su valor.
[nombreAtributo="miValor"]: por nombre y valor. Selecciona los atributos con
nombre "nombreAtributo" y valor "miValor".
[nombreAtributo~="miValor"]: por nombre y uno de los valores. Selecciona los
atributos con nombre "nombreAtributo" y al menos uno de los valores es "miValor".
-1-
Aprende-Web
Resumen del Manual de CSS
Pseudoclases
p:first-line : primera lnea. Afecta slo a la primera lnea del texto seleccionado
p:first-letter : primera letra. Afecta slo a la primera letra del texto
seleccionado. Se emplea para hacer letras capitales.
Pseudoclases de enlaces
: normal Enlace en su estado inicial
a:visited : visitado Enlace que ya ha sido visitado
a:hover : seleccionado Enlace cuando se le pasa el ratn por encima
a:active : activo Enlace en el momento desde que es pulsado hasta
a:link
que se carga.
Pseudoelementos before/after: con la propiedad "content"
p:before : antes: para insertar texto antes de un elemento.
p:after : despus: para insertar texto desps de un elemento.
Modos de enlazar CSS y HTML
En la etiqueta: style="propiedad: valor;"
En la pgina: <style type="text/css"> ... </style>
En archivo aparte; <link rel="stylesheet" type="text/css" href=""
media="" />
Comentarios
Se escriben entre los signos /* ... */
-2-
Aprende-Web
Resumen del Manual de CSS
Propiedades
Propiedades de tipografa
Valores
Propiedad
color
font-family
font-size
font-weight
Descripcin
color de texto
<color>|inherit
(( <nombre_familia> | <familia_generica> )
(,<nombre_familia> | <familia_generica>)* ) |
inherit
<tamao_absoluto> | <tamao_relativo> |
<medida> | <porcentaje> | inherit
normal | bold | bolder | lighter | 100 | 200 |
300 | 400 | 500 | 600 | 700 | 800 | 900 |
inherit
Tipo de letra
Tamao de letra
Grosor de letra
font-style
normal | italic | oblique | inherit
estilo de letra (inclinada)
font-variant
normal | small-caps | inherit
letra tipo versalles
font
( ( <font-style> || <font-variant> || <fontweight> )? <font-size> ( / <line-height> )?
<font-family> ) | caption | icon | menu |
message-box | small-caption | status-bar |
inherit
propiedad sorthand.
Tipo de letra
Propiedades de texto
Propiedad
Valores
line-height
normal | <numero> | <medida> | <porcentaje> |
inherit
text-decoration
none | ( underline || overline || line-through
|| blink )| inherit
text-transform
capitalize | uppercase | lowercase | none |
inherit
text-indent
<medida> | <porcentaje> | inherit
letter-spacing
normal | <medida> | inherit
word-spacing
normal | <medida> | inherit
white-space
normal | pre | nowrap | pre-wrap | pre-line |
inherit
-3-
Descripcin
interlineado
resaltar el texto
(tachado, subrayado,
etc.)
transforma el texto
original (mayusc.
minusc. etc.)
tabulacin de primera
lnea
espaciado entre letras
Espaciado entre
palabras
Tratamiento de los
espacios en blanco
Aprende-Web
Resumen del Manual de CSS
Bordes
Propiedad
Valores
Descripcin
border-top-width
border-right-width
border-bottom-width
border-left-width
( <medida> | thin | medium | thick ) |
inherit
Anchura borde sup.
Anchura borde dcho.
Anchura borde inf.
Anchura borde izdo.
border-width
( <medida> | thin | medium | thick )
{1, 4} | inherit
tipo shorthand:
Anchura de los bordes.
border-top-color
border-right-color
border-bottom-color
border-left-color
<color> | transparent | inherit
Color borde sup.
Color borde dcho.
Color borde inf.
Color borde izdo.
border-color
( <color> | transparent ) {1, 4} |
inherit
tipo shorthand: Color
de los bordes.
border-top-style
border-right-style
border-bottom-style
border-left-style
none | hidden | dotted | dashed |
solid | double | groove | ridge |
inset | outset | inherit
Estilo borde sup.
Estilo borde dcho.
Estilo borde inf.
Estilo borde izdo.
border-style
(none | hidden | dotted | dashed |
solid | double | groove | ridge |
inset | outset ) {1, 4} | inherit
tipo shorthand: Estilo
de los bordes.
border
( <medida_borde> || <color_borde> ||
<estilo_borde> ) | inherit
tipo shorthand: Estilo
completo de todos los
bordes.
Mrgenes
Propiedad
Valores
Descripcin
padding-top
padding-right
padding-bottom
padding-left
( <medida> | <porcentaje> ) | inherit
Margen interno sup.
Margen interno dcho.
Margen interno inf.
Margen interno izdo.
padding
( <medida> | <porcentaje> ) {1, 4} |
inherit
Tipo shorthand:
Margen interno.
margin-top
margin-right
margin-bottom
margin-left
( <medida> | <porcentaje> | auto ) |
inherit
Margen externo sup.
Margen externo dcho.
Margen externo inf.
Margen externo izdo.
margin
( <medida> | <porcentaje> | auto ) {1, 4} |
inherit
Tipo shorthand:
Margen externo.
-4-
Aprende-Web
Resumen del Manual de CSS
Propiedades de las listas
Propiedad
Valores
Descripcin
list-style-type
disc | circle | square | decimal | decimalleading-zero | lower-roman | upper-roman |
lower-greek | lower-latin | upper-latin |
armenian | georgian | lower-alpha | upper-alpha
| none | inherit
Tipo de vieta
list-style-position
inside | outside | inherit
posicin de la
vieta
list-style-image
<url> | none | inherit
Imagen de vieta
list-style
<list-style-type> || <list-style-position> ||
<list-style-image> ) | inherit
tipo shorthand:
Estilo de vieta.
Fondo de la pgina
Propiedad
Valores
Descripcin
background-color
<color> | transparent | inherit
Color de fondo
background-image
<url> | none | inherit
Imagen de fondo
background-repeat
repeat | repeat-x | repeat-y | no-repeat
| inherit
( ( <porcentaje> | <medida> | left |
center | right)|| ( <porcentaje> |
<medida> | top | center | bottom )? ) |
inherit
Repeticin de la
imagen de fondo
background-position
posicin de la
imagen de fondo
background-attachment
scroll | fixed | inherit
Comportamiento
de la imagen de
fondo
background
( <background-color> || <backgroundimage> || <background-repeat> ||
<background-attachment> || <backgroundposition> ) | inherit
tipo shorthand:
Estilo de fondo
Propiedades de tablas
Propiedad
Valores
Descripcin
border-collapse
collapse | separate | inherit
Fusin de bordes
border-spacing
<medida> <medida>? | inherit
Espaciado entre bordes
empty-cells
show | hide | inherit
caption-side
top | bottom | inherit
-5-
Tratamiento de celdas
vacas
Posicin del ttulo de la
tabla
Aprende-Web
Resumen del Manual de CSS
Tamao de cajas
Propiedad
Valores
Descripcin
width
<medida> | <porcentaje> | auto | inherit
Anchura
height
<medida> | <porcentaje> | auto | inherit
Altura
max-width
<medida> | <porcentaje> | none | inherit
Anchura mxima
min-width
<medida> | <porcentaje> | inherit
Anchura mnima
max-height
<medida> | <porcentaje> | none | inherit
Altura mxima
min-height
<medida> | <porcentaje> | inherit
Altura mnima
Posicionamiento
Propiedad
Valores
Descripcin
position
static | relative | absolute | fixed | inherit
Tipo de posicionamiento
top
<medida> | <porcentaje> | auto | inherit
desplazar arriba
right
<medida> | <porcentaje> | auto | inherit
desplazar dcha
bottom
<medida> | <porcentaje> | auto | inherit
desplazar abajo
left
<medida> | <porcentaje> | auto | inherit
desplazar izda
float
left | right | none | inherit
Posicionamiento flotante
clear
none | left | right | both | inherit
Despeja elementos
flotantes
Visualizacin
Propiedad
Valores
display
inline | block | none | list-item | run-in |
inline-block | table | inline-table | table-rowgroup | table-header-group | table-footer-group |
table-row | table-column-group | table-column |
table-cell | table-caption | inherit
visibility
visible | hidden | collapse | inherit
overflow
visible | hidden | scroll | auto | inherit
z-index
auto | <numero> | inherit
Descripcin
Visualizacin de un
elemento
visibilidad de un
elemento
parte sobrante de un
elemento
Orden tridimensional
-6-
Aprende-Web
Resumen del Manual de CSS
Otras propiedades
Propiedad
Valores
Descripcin
cursor
( (<url> ,)* ( auto | crosshair | default |
pointer | move | e-resize | ne-resize | nwresize | n-resize | se-resize | sw-resize |
s-resize | w-resize | text | wait | help |
progress ) ) | inherit
Aspecto del
puntero del ratn
outline
<medida> || <color> || <estilo>
Estilo del perfil de
un elemento
counter-increment
normal|[ <cadena> | <url> | <contador> |attr(
<identificador> )|openquote| close-quote|noopen-quote|no-close-quote] +| inherit
[ <identificador> <entero>? ]+ | none |
inherit
counter-reset
[ <identificador> <entero>? ]+ | none |
inherit
quotes
[ <cadena> <cadena> ] +|none| inherit
content
-7-
introducir
contenido de texto.
Contador de
incremento
Reinicio del
contador
Texto para
comillas
Das könnte Ihnen auch gefallen
- Ireport TutorialDokument32 SeitenIreport TutorialNoel Montero UrrutiaNoch keine Bewertungen
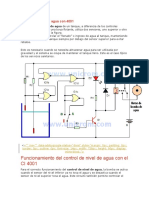
- Control de Nivel de Agua Con 4001Dokument3 SeitenControl de Nivel de Agua Con 4001Yilda MartínezNoch keine Bewertungen
- Resumen CSS PDFDokument7 SeitenResumen CSS PDFManuel De La CruzNoch keine Bewertungen
- Desarrollo Rápido de Aplicaciones Web. 2ª EdiciónVon EverandDesarrollo Rápido de Aplicaciones Web. 2ª EdiciónNoch keine Bewertungen
- Apuntes CSSDokument19 SeitenApuntes CSSGonzalo Nahuel Pérez100% (1)
- Acceso A Datos Mediante PHP y MySQLDokument16 SeitenAcceso A Datos Mediante PHP y MySQLFranklin VelasquezNoch keine Bewertungen
- MANUAL TECNICO Xamp PDFDokument16 SeitenMANUAL TECNICO Xamp PDFbetyNoch keine Bewertungen
- CSS Modelo Cajas PosicionamientoDokument22 SeitenCSS Modelo Cajas PosicionamientoCamelia GheorghiuNoch keine Bewertungen
- Git y Github BasicoDokument33 SeitenGit y Github BasicoJuan Cortez Zamar100% (1)
- Codigos Js PuroDokument35 SeitenCodigos Js PurosolucionesyaNoch keine Bewertungen
- Prueba FullstackDokument2 SeitenPrueba FullstackDaniel CardonaNoch keine Bewertungen
- Apuntes SASSDokument3 SeitenApuntes SASSGonzalo Nahuel PérezNoch keine Bewertungen
- Triggers en MySQLDokument4 SeitenTriggers en MySQLJuan Jose Reyes HernandezNoch keine Bewertungen
- Carro de Compras en PHPDokument16 SeitenCarro de Compras en PHPAmarok PMNoch keine Bewertungen
- Anatomía Del Código HTML5Dokument4 SeitenAnatomía Del Código HTML5luichopiNoch keine Bewertungen
- 7 Mejores Sitios para Aprender VueDokument2 Seiten7 Mejores Sitios para Aprender VuePablo Ernesto Ortega OcandoNoch keine Bewertungen
- Manual de Instalación de JoomlaDokument62 SeitenManual de Instalación de JoomlaDaniel Gonzalez MejiaNoch keine Bewertungen
- Taller CSSDokument47 SeitenTaller CSSDiego MarmolejoNoch keine Bewertungen
- Codigos para Crear Scripts y Aplicaciones para Hacer BromasDokument8 SeitenCodigos para Crear Scripts y Aplicaciones para Hacer BromasDante PalaciosNoch keine Bewertungen
- Frameworks PHP y CodeigniterDokument11 SeitenFrameworks PHP y CodeigniterRonald NinaNoch keine Bewertungen
- Ajax y XHTMLDokument285 SeitenAjax y XHTMLLuis Rodolfo PumisachoNoch keine Bewertungen
- Shopify Partners Learning Liquid 2020Dokument92 SeitenShopify Partners Learning Liquid 2020Creativando CaNoch keine Bewertungen
- Base de Datos SqliteDokument4 SeitenBase de Datos SqliteMariluz Mendoza50% (2)
- Desarrollo Web Entorno ClienteDokument19 SeitenDesarrollo Web Entorno Clientepallboxer100% (1)
- Programacion Por Capas PHPDokument10 SeitenProgramacion Por Capas PHPRamiro Javier Chuquimia TiconaNoch keine Bewertungen
- Codigo HTMLDokument3 SeitenCodigo HTMLapi-3697151100% (1)
- Ejercicios CSSDokument10 SeitenEjercicios CSSyeskitas1Noch keine Bewertungen
- CSS Modelo de Caja PDFDokument7 SeitenCSS Modelo de Caja PDFIsela osorioNoch keine Bewertungen
- Sincronización de HilosDokument9 SeitenSincronización de HilosLudvin Baquiax100% (1)
- Codigos HTMLDokument3 SeitenCodigos HTMLJoak0Pie Gómez RodríguezNoch keine Bewertungen
- Unidad 02 (Incluye Bootstrap 4.6)Dokument64 SeitenUnidad 02 (Incluye Bootstrap 4.6)Camila Cocuzza0% (1)
- Html5 y Css3 CompressDokument166 SeitenHtml5 y Css3 CompressJEREMY GIRON CISNEROSNoch keine Bewertungen
- Laravel 62652fecd82350aDokument14 SeitenLaravel 62652fecd82350ajamesalejandromelendezNoch keine Bewertungen
- Pdfhelp Es EsScriptCaseDokument1.747 SeitenPdfhelp Es EsScriptCaseOrlanda Fabiola JuarezNoch keine Bewertungen
- Vacantes Tech Agosto 22 ITADokument6 SeitenVacantes Tech Agosto 22 ITAAlberto BrooklynNoch keine Bewertungen
- Manual HTML FinalDokument177 SeitenManual HTML FinalMario Gea PérezNoch keine Bewertungen
- Arch LinuxDokument12 SeitenArch LinuxYanci Cristabel Hernández GuevaraNoch keine Bewertungen
- Arquitecturas Web y RESTDokument94 SeitenArquitecturas Web y RESTRenato De SouzaNoch keine Bewertungen
- Fundamentos Del Lenguaje JavaDokument12 SeitenFundamentos Del Lenguaje Javawilber arenas100% (1)
- CSS AvanzadoDokument74 SeitenCSS AvanzadoHernán Dario RNoch keine Bewertungen
- PDFDokument56 SeitenPDFAdrián. ANoch keine Bewertungen
- Ejercicio de Inicio HTML5Dokument18 SeitenEjercicio de Inicio HTML5DELIA MARINA HERAZO TUIRANNoch keine Bewertungen
- 3 - Bootstrap GridDokument11 Seiten3 - Bootstrap GridCesar R. Ramírez QuispeNoch keine Bewertungen
- Replicacion MySQL VirtualBoxDokument9 SeitenReplicacion MySQL VirtualBoxfrancoemmNoch keine Bewertungen
- Tutorial HTML (Reparado)Dokument75 SeitenTutorial HTML (Reparado)Néstor Guillermo Montaño GómezNoch keine Bewertungen
- La Guía Definitiva Sobre La Dimension Tiempo en Un Data Warehouse - El Futuro de Los DatosDokument23 SeitenLa Guía Definitiva Sobre La Dimension Tiempo en Un Data Warehouse - El Futuro de Los DatosFernando Quevedo100% (1)
- Patrones de Diseño WebDokument23 SeitenPatrones de Diseño WebRogelioNoch keine Bewertungen
- Tema2 Lenguajes de Marcas ASIRDokument82 SeitenTema2 Lenguajes de Marcas ASIRJorge SqrNoch keine Bewertungen
- Caracteristicas de Angular y React para Desarrollo de Interfaces de Usuario de Aplicaciones WebDokument62 SeitenCaracteristicas de Angular y React para Desarrollo de Interfaces de Usuario de Aplicaciones WebDigital Harbor BoliviaNoch keine Bewertungen
- Taller de GitDokument14 SeitenTaller de GitJulian Ferres100% (1)
- Conceptos Básicos de FlutterDokument7 SeitenConceptos Básicos de FlutterJose Enrique Rodriguez100% (1)
- Desarrollo de Un Login de Usuarios en CodeIgniterDokument19 SeitenDesarrollo de Un Login de Usuarios en CodeIgniterLizbetcitaLlanosNoch keine Bewertungen
- Cómo Crear Un Blog en Blogger (2021)Dokument23 SeitenCómo Crear Un Blog en Blogger (2021)Revocatoria RodasNoch keine Bewertungen
- Temario Desarrollo WebDokument16 SeitenTemario Desarrollo WebAxel GarciaNoch keine Bewertungen
- Bem PDFDokument13 SeitenBem PDFjuancarlos LópezNoch keine Bewertungen
- Egg - Programador Full Stack Junior 0Dokument4 SeitenEgg - Programador Full Stack Junior 0Robert AreNoch keine Bewertungen
- Tema 3. Triggers PDFDokument31 SeitenTema 3. Triggers PDFDavidNoch keine Bewertungen
- Graphical User InterfaceDokument90 SeitenGraphical User InterfaceArmando Guia HuamaniNoch keine Bewertungen
- Yii Framework Tutorial EspañolDokument19 SeitenYii Framework Tutorial EspañolIvan FernandezNoch keine Bewertungen
- Desarrollo de la aplicación Android: Guía turística para el municipio de CulleraVon EverandDesarrollo de la aplicación Android: Guía turística para el municipio de CulleraNoch keine Bewertungen
- Ejemplos de CSSDokument4 SeitenEjemplos de CSSSergio Marcelo MqNoch keine Bewertungen
- Transiciones CssDokument53 SeitenTransiciones CssElvys EmersonNoch keine Bewertungen
- Conceptos Basicos Prog Web - Introduccion A HTML y CSSDokument9 SeitenConceptos Basicos Prog Web - Introduccion A HTML y CSSIvan Leonardo FonsecaNoch keine Bewertungen
- Como Crear Un Menú Desplegable en JavaScript - HTMDokument3 SeitenComo Crear Un Menú Desplegable en JavaScript - HTMsofiavictor68Noch keine Bewertungen
- CU01058D Efecto Bordes Redondeados Css Border Radius Circulo ElipseDokument6 SeitenCU01058D Efecto Bordes Redondeados Css Border Radius Circulo ElipseGisselle LilloNoch keine Bewertungen
- Juego de Snake para ArduinoDokument3 SeitenJuego de Snake para ArduinoOlbanOrlandoArambúNoch keine Bewertungen
- Taller Html5 Posicion y Estrcutura Div - Ricardo MarínDokument8 SeitenTaller Html5 Posicion y Estrcutura Div - Ricardo MarínricardonectNoch keine Bewertungen
- Guía de Las Propiedades de CSSDokument9 SeitenGuía de Las Propiedades de CSSJose Elias RodriguezNoch keine Bewertungen
- CalculadoraDokument4 SeitenCalculadoraElvys EmersonNoch keine Bewertungen
- CSS Introduccion A Hojas de EstilosDokument8 SeitenCSS Introduccion A Hojas de EstilosWilliam JxjxjNoch keine Bewertungen
- Galeria Imagenes JavascriptDokument4 SeitenGaleria Imagenes JavascriptJavier ZaragosiNoch keine Bewertungen
- Ejemplos de MaquetacionDokument10 SeitenEjemplos de MaquetacionJonathan Azaña RamosNoch keine Bewertungen
- Diseño de Formulario Con HTML CSS y JSDokument17 SeitenDiseño de Formulario Con HTML CSS y JSKevin Amaya Solis100% (1)
- Desahogo de Requerimiento - AngelicaDokument2 SeitenDesahogo de Requerimiento - Angelicalebelleon0% (1)
- Bordes CSSDokument9 SeitenBordes CSSMaira B.Noch keine Bewertungen
- Historia Del Futbol en AlcublasDokument9 SeitenHistoria Del Futbol en AlcublasalcublasNoch keine Bewertungen
- Css TransformDokument6 SeitenCss TransformWilder Chavez MemenzaNoch keine Bewertungen
- Cómo Hacer Un IFrame Fluido y ResponsiveDokument4 SeitenCómo Hacer Un IFrame Fluido y ResponsivelkvNoch keine Bewertungen
- Aprende A Crear Un Sencillo SliderDokument3 SeitenAprende A Crear Un Sencillo SliderAlejandro ValNoch keine Bewertungen
- Propiedades Css2Dokument4 SeitenPropiedades Css2Marijose UZNoch keine Bewertungen
- Ejemplos de CSSDokument5 SeitenEjemplos de CSSchabucalocaNoch keine Bewertungen
- CU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsDokument7 SeitenCU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsBruno CanteroNoch keine Bewertungen
- Ejemplo Reloj JavascriptDokument7 SeitenEjemplo Reloj JavascriptYonny AmayaNoch keine Bewertungen
- Cómo Hacer Una Regla de Tres Directa Paso A PasoDokument4 SeitenCómo Hacer Una Regla de Tres Directa Paso A Pasoiris ruizNoch keine Bewertungen
- Ventana ModalDokument4 SeitenVentana ModalKt IcazaNoch keine Bewertungen
- Tutorial para Crear Un Modulo en CodeigniterDokument12 SeitenTutorial para Crear Un Modulo en CodeigniterMauricioRangelContrerasNoch keine Bewertungen
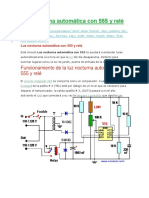
- Luz Nocturna Automática Con 555 y ReléDokument2 SeitenLuz Nocturna Automática Con 555 y ReléJorge AlbertoNoch keine Bewertungen