Beruflich Dokumente
Kultur Dokumente
Exercices HTML
Hochgeladen von
oliviamiralCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Exercices HTML
Hochgeladen von
oliviamiralCopyright:
Verfügbare Formate
Srie dexercices Prog web I
Mme I.Hadhami
Exerecice 1 :
Exerecice 2 :
Srie dexercices Prog web I
Mme I.Hadhami
Exerecice 3 :
Exerecice 4:
Les formats audio
Pour diffuser de la musique ou n'importe quel son, il existe de nombreux formats. La plupart
d'entre eux sont compresss (comme le sont les images JPEG, PNG et GIF) ce qui permet de
rduire leur poids :
MP3 : vous ne pouvez pas ne pas en avoir entendu parler ! C'est l'un des plus vieux,
mais aussi l'un des plus compatibles (tous les appareils savent lire des MP3), ce qui fait
qu'il est toujours trs utilis aujourd'hui.
AAC : utilis majoritairement par Apple sur iTunes, c'est un format de bonne qualit. Les
iPod, iPhone et autres iPad savent les lire sans problme.
OGG : le format Ogg Vorbis est trs rpandu dans le monde du logiciel libre, notamment
sous Linux. Ce format a l'avantage d'tre libre, c'est--dire qu'il n'est protg par aucun
brevet.
Srie dexercices Prog web I
Mme I.Hadhami
WAV (format non compress) : vitez autant que possible de l'utiliser car le fichier est
trs volumineux avec ce format. C'est un peu l'quivalent du Bitmap (BMP) pour l'audio.
Aucun navigateur ne gre tous ces formats la fois. Retenez surtout la compatibilit pour les
MP3 et OGG :
Navigateur
MP3
OGG
Internet Explorer
Oui
Chrome
Oui
Oui
Firefox
Oui
Safari
Oui
Opera
Oui
Les formats vido
Il existe plusieurs formats vido. Il faut notamment connatre :
o
pour la vido : H.264, Ogg Theora et WebM.
1. Insertion dun lment audio
La balise <audio> que nous allons dcouvrir est reconnue par tous les navigateurs rcents, y compris
Internet Explorer partir de la version 9 (IE9).
En thorie, il suffit d'une simple balise pour jouer un son sur notre page :
1<audio src="musique.mp3"></audio>
En pratique, c'est un peu plus compliqu que cela.
Si vous testez ce code vous ne verrez rien ! En effet, le navigateur va seulement tlcharger
les informations gnrales sur le fichier mais il ne se passera rien de particulier.
Vous pouvez complter la balise des attributs suivants :
controls : pour ajouter les boutons Lecture , Pause et la barre de dfilement.
Cela peut sembler indispensable, et vous vous demandez peut-tre pourquoi cela n'y
figure pas par dfaut, mais certains sites web prfrent crer eux-mmes leurs propres
boutons et commander la lecture avec du JavaScript.
Srie dexercices Prog web I
Mme I.Hadhami
width : pour modifier la largeur de l'outil de lecture audio.
loop : la musique sera joue en boucle.
autoplay : la musique sera joue ds le chargement de la page. vitez d'en abuser,
c'est en gnral irritant d'arriver sur un site qui joue de la musique tout seul !
1<audio src="hype_home.mp3" controls></audio>
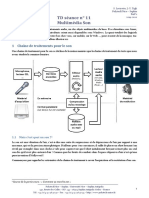
L'apparence du lecteur audio change en fonction du navigateur. La figure suivante reprsente par
exemple le lecteur audio dans Google Chrome.
Le lecteur audio dans Google Chrome
Pourquoi ouvrir la balise pour la refermer immdiatement aprs ?
Cela vous permet d'afficher un message ou de proposer une solution de secours pour les
navigateurs qui ne grent pas cette nouvelle balise. Par exemple :
1<audio src="hype_home.mp3" controls>Veuillez mettre jour votre navigateur !</audio>
Ceux qui ont un navigateur rcent ne verront pas le message. Les anciens navigateurs, qui ne
comprennent pas la balise, afficheront en revanche le texte qui se trouve l'intrieur.
On a vu que certains navigateurs ne graient pas le MP3, comment faire ?
Il faut proposer plusieurs versions du fichier audio. Dans ce cas, on va construire notre balise
comme ceci :
1<audio controls>
2
<source src="hype_home.mp3"></source>
3
<source src="hype_home.ogg"></source>
4</audio>
Le navigateur prendra automatiquement le format qu'il reconnat.
2. Insertion dune vido
Il suffit d'une simple balise <video> pour insrer une vido dans la page :
1<video src="sourcel.webm"></video>
Mais, l encore, vous risquez d'tre dus si vous utilisez seulement ce code. Aucun contrle ne
permet de lancer la vido !
Rajoutons quelques attributs (la plupart sont les mmes que pour la balise <audio>) :
poster : image afficher la place de la vido tant que celle-ci n'est pas lance. Par
dfaut, le navigateur prend la premire image de la vido mais, comme il s'agit souvent
Srie dexercices Prog web I
Mme I.Hadhami
d'une image noire ou d'une image peu reprsentative de la vido, je vous conseille d'en
crer une ! Vous pouvez tout simplement faire une capture d'cran d'un moment de la
vido.
controls : pour ajouter les boutons Lecture , Pause et la barre de dfilement.
Cela peut sembler indispensable, mais certains sites web prfrent crer eux-mmes
leurs propres boutons et commander la lecture avec du JavaScript. En ce qui nous
concerne, ce sera largement suffisant !
width : pour modifier la largeur de la vido.
height : pour modifier la hauteur de la vido.
loop : la vido sera joue en boucle.
autoplay : la vido sera joue ds le chargement de la page. L encore, vitez d'en
abuser, c'est en gnral irritant d'arriver sur un site qui lance quelque chose tout seul !
Vous utiliserez la balise <source> l'intrieur de la balise <video> pour proposer diffrents
formats. Le navigateur prendra celui qu'il reconnat :
1<video controls poster="sintel.jpg" width="600">
2
<source src="sintel.mp4" />
3
<source src="sintel.webm" />
4
<source src="sintel.ogv" />
5</video>
Das könnte Ihnen auch gefallen
- Reseau Local 608 Mg2brnDokument2 SeitenReseau Local 608 Mg2brnoliviamiralNoch keine Bewertungen
- AnnonceDokument1 SeiteAnnonceoliviamiralNoch keine Bewertungen
- AC Centrales EnergetiquesDokument23 SeitenAC Centrales EnergetiquesAbdelkarim Ben GuiratNoch keine Bewertungen
- TP3 HTML Exercices CorrigsDokument5 SeitenTP3 HTML Exercices CorrigsMed Hossam RochdiNoch keine Bewertungen
- Guide Du Candidat Etr 2013 237669Dokument12 SeitenGuide Du Candidat Etr 2013 237669oliviamiralNoch keine Bewertungen
- Rapport de Stage TelecomDokument28 SeitenRapport de Stage Telecomd-fbuser-4562877672% (25)
- Mon Rapport de Stage OuvrierDokument23 SeitenMon Rapport de Stage OuvrierChiheb Ben Hammouda71% (7)
- Signaux Et SystemessDokument124 SeitenSignaux Et SystemessAriston DecorNoch keine Bewertungen
- Convertir Un CD Audio en FLACDokument15 SeitenConvertir Un CD Audio en FLACdevilhackerNoch keine Bewertungen
- Philips Dc291 37 Users Manual 120954Dokument21 SeitenPhilips Dc291 37 Users Manual 120954Newman GordonNoch keine Bewertungen
- 11 Multimedia SonDokument8 Seiten11 Multimedia SonMorine MakamNoch keine Bewertungen
- Connections Rt3Dokument17 SeitenConnections Rt3Stephane Barillet100% (1)
- Comment Télécharger Des Livres Audio Mp3 de Votre Choix Sur Amazon-V-3.1.6Dokument10 SeitenComment Télécharger Des Livres Audio Mp3 de Votre Choix Sur Amazon-V-3.1.6Anderson ToukamNoch keine Bewertungen
- Comment Les Grands Leaders InspirentDokument7 SeitenComment Les Grands Leaders InspirentJob OuakkasNoch keine Bewertungen
- Cata Eos 2008Dokument29 SeitenCata Eos 2008JojoNoch keine Bewertungen
- Audacity Notice1Dokument8 SeitenAudacity Notice1Martin BraitNoch keine Bewertungen
- Windows 10 Enterprise N 2019 LTSCDokument4 SeitenWindows 10 Enterprise N 2019 LTSCetud1Noch keine Bewertungen
- Home Cinéma Samsung HT-C5500Dokument68 SeitenHome Cinéma Samsung HT-C5500yannickblaisNoch keine Bewertungen
- Tektronix MTS4EA DemoDokument32 SeitenTektronix MTS4EA DemoKalilou TraNoch keine Bewertungen
- UsersGuide SRL2 1.0.0 FR 181102Dokument61 SeitenUsersGuide SRL2 1.0.0 FR 181102CnEvolutionNoch keine Bewertungen
- TD2 Sauvegarder, Securiser, Archiver Ses Donnees enDokument20 SeitenTD2 Sauvegarder, Securiser, Archiver Ses Donnees enbenbrahNoch keine Bewertungen
- Comprendre Les Formats de FichiersDokument10 SeitenComprendre Les Formats de FichiersGuillaume AugereauNoch keine Bewertungen
- 4 Fiche 10 Meilleurs Podcasts Apprendre AnglaisDokument2 Seiten4 Fiche 10 Meilleurs Podcasts Apprendre AnglaisElhajjaoui YounessNoch keine Bewertungen
- Livre Blanc TGiTDokument50 SeitenLivre Blanc TGiTJean-Robert BisaillonNoch keine Bewertungen
- Evaluation EnseignantDokument25 SeitenEvaluation EnseignantProvence Hand MadeNoch keine Bewertungen
- Tarif Clients Touareg Au 29 Septembre 2016 MAJ Au 1er Janvier 2018 AM 2017Dokument24 SeitenTarif Clients Touareg Au 29 Septembre 2016 MAJ Au 1er Janvier 2018 AM 2017DIRECT USINENoch keine Bewertungen
- Correction TD SonDokument6 SeitenCorrection TD SonsatmaniaNoch keine Bewertungen
- CQDF583UDokument25 SeitenCQDF583UMelaniejaramilloNoch keine Bewertungen
- Un Karaoke Avec UltrastarDokument20 SeitenUn Karaoke Avec UltrastarNeTrox100% (1)
- Flyer 7948 Mexico Retro F 0408Dokument2 SeitenFlyer 7948 Mexico Retro F 0408ALBATROSNoch keine Bewertungen
- Guide Ford Focus 2005 PDFDokument248 SeitenGuide Ford Focus 2005 PDFJean-Sébastien CoutureNoch keine Bewertungen
- Chapitre 1 PDFDokument14 SeitenChapitre 1 PDFsifeddine doukhaneNoch keine Bewertungen
- Traitement de SonDokument17 SeitenTraitement de Sonbopiko4365Noch keine Bewertungen
- Nero6Quickstart FraDokument44 SeitenNero6Quickstart FraEtenoxNoch keine Bewertungen
- Comment Faire Pour Réparer Un Décalage de La Bande Son Sur Un Film Au Format DivxDokument1 SeiteComment Faire Pour Réparer Un Décalage de La Bande Son Sur Un Film Au Format DivxmultibioNoch keine Bewertungen
- Cours de CompressionDokument18 SeitenCours de CompressionEl Arbi Abdellaoui AlaouiNoch keine Bewertungen
- Yamaha MGP 32X Manual PTDokument56 SeitenYamaha MGP 32X Manual PTRamon JsNoch keine Bewertungen