Beruflich Dokumente
Kultur Dokumente
Outro
Hochgeladen von
api-278210505Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Outro
Hochgeladen von
api-278210505Copyright:
Verfügbare Formate
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.
P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficha Formativa
Tcnico de Informtica e Sistemas | UFCD: 0793
Nome Formando: _____________________
Data: __/__/__
Formador: Joo Leito
1. Crie um ficheiro com o nome index.html com as seguintes indicaes:
A. Ttulo (h1) com o seu nome, ao centro, tipo de letra: fantasy, com
tamanho 40px e com uma cor a seu gosto.
B. Pargrafo com a indicao do nome do curso, local e UFCDs leccionadas.
Dever formatar o pargrafo com tamanho de letra 20, cor a seu gosto,
tipo de letra: serif e justificado.
C. Ttulo (h2) com a data actual: cursive, com tamanho 24, sublinhado e com
uma cor a seu gosto.
2. Crie um ficheiro CSS com o nome style.css com as configuraes que definiu
para cada elemento no exerccio anterior.
Exemplo: Para os h1 a formatao dever ser o alinhamento ao centro,
tipo de letra: fantasy, com tamanho 40px e com uma cor a seu gosto.
3. Crie um documento HTML igual ao criado no ponto 1 com o nome
indexcss.html em que dever fazer a ligao ao ficheiro css e no dever ter
nenhuma formatao no prprio cdigo HTML (a formatao carregada pelo
css).
A estrutura de pastas e ficheiros dever ser a seguinte:
Ficha 1
- index.html
- indexcss.html
style
-style.css
As palavras a negrito so pastas
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficha Formativa
Tcnico de Informtica e Sistemas | UFCD: 0793
Nome Formando: _____________________
Data: __/__/__
Formador: Joo Leito
1. Crie um site no weebly com o nome TesteCSS NOMEFORMANDO com um tema
a seu gosto
2. Altere o ficheiro css para suportar:
a. h5: times new roman, vermelho, negrito com tamanho 24px
3. Crie as seguintes pginas:
a. HOME (Ttulo + elementos a seu gosto)
b. A EMPRESA (Ttulo + texto)
c. GALERIA (3 imagens)
d. RECURSOS (pdf + zip)
e. TESTECSS (h5 a demonstrar que o css funciona)
4. Exporte o seu site de modo a que este fique a funcionar em:
http://localhost/sites/testecss
5. Remova qualquer publicidade nas suas pginas e acrescente:
Teste CSS NOME FORMANDO
6. Altere a estrutura de pastas para que fique a funcionar com a nova estrutura:
Uploads (eliminar)
Ficheiros
Imagens
Outros
- zip
- pdf
- outros
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficha Formativa
Tcnico de Informtica e Sistemas | UFCD: 0793
Nome Formando: _____________________
Data: __/__/__
Formador: Joo Leito
1. Crie uma pgina HTML com o seu nome utilizando o elemento h1. O nome do
ficheiro dever ser index.html
2. Altere o index anterior para que a formatao do elemento h1 seja feita
diretamente no cdigo HTML e passe a ter tamanho 18px cor a seu gosto.
3. Faa uma cpia do ficheiro anterior para o nome indexcss.html
4. Remova todas as formataes de HTML/CSS do index anterior
5. Crie um ficheiro css (dentro de uma pasta com o nome style) para suportar:
a. h5: times new roman, vermelho, negrito com tamanho 24px
6. Altere o ficheiro HTML indexcss.html de forma a que este possua um
elemento h5 e que prove a ligao ao ficheiro css anterior.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficha Formativa
Tcnico de Informtica e Sistemas | UFCD: 0793
Nome Formando: _____________________
Data: __/__/__
Formador: Joo Leito
1. Crie um ficheiro com o nome ficha3.html com as seguintes indicaes:
A. Fundo da pgina a azul.
B. Ttulo (h4) com o texto: Ficha 3 e com as seguintes indicaes:
a. Alinhado direita
b. Tipo de letra: Serif
c. tamanho 80px
d. Vermelho.
C. Pargrafo (p) com o texto: Exemplo de um pargrafo. Exemplo de um
pargrafo. Exemplo de um pargrafo. Exemplo de um pargrafo. com as
seguintes indicaes:
a. Justificado
b. Tipo de letra: Verdana
c. Tamanho 20px
d. Verde.
D. Ttulo (h2) com o texto UFCD: 0793 Scripts CGI e Folhas de Estilo e
com as seguintes indicaes:
a. Centrado
b. tipo de letra: Georgia
c. tamanho 30px
d. Preto.
E. Imagem a seu gosto
a. Centrado
b. Largura: 250px
c. Altura: 300px
d. A localizao da imagem deve estar numa pasta parte com o nome
img
Exemplo:
2. Crie um ficheiro CSS com o nome style.css com as configuraes que definiu
para cada elemento no exerccio anterior. O ficheiro css deve estar numa
pasta com o nome Style.
3. Crie um documento HTML igual ao criado no ponto 1 com o nome
ficha3css.html em que dever fazer a ligao ao ficheiro css e no dever ter
nenhuma formatao no prprio cdigo HTML (a formatao carregada pelo
css).
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficha Formativa
Tcnico de Informtica e Sistemas | UFCD: 0793
Nome Formando: _____________________
Data: __/__/__
Formador: Joo Leito
1. Crie um site no weebly com o nome TesteCSS NOMEFORMANDO com um tema
a seu gosto
2. Altere o ficheiro css para suportar:
a. h5: times new roman, vermelho, negrito com tamanho 24px
3. Crie as seguintes pginas:
a. HOME (Ttulo do trabalho + logo IEFP)
b. A EMPRESA (Ttulo + texto)
c. GALERIA (3 imagens)
d. RECURSOS (pdf + zip)
e. TESTECSS (h5 a demonstrar que o css funciona)
4. Exporte o seu site de modo a que este fique a funcionar em:
http://localhost/sites/testecss
5. Remova qualquer publicidade nas suas pginas e acrescente:
Teste CSS NOME FORMANDO
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficha de Avaliao Sumativa
EFA Tecnolgico - Tcnico de Informtica e Sistemas
UFCD:0793 Scripts CGI e Folhas de Estilo
Durao: 120 minutos
Nome Formando: _______________________
Data: ___/___/___ Formador: Joo Leito
Classificao: ________________________________________________________________
Notas Gerais:
Esta prova de natureza prtica contm trs grupos e tem a durao de 120 minutos.
Utilize apenas caneta ou esferogrfica de tinta indelvel, azul ou preta.
No permitido o uso de corrector. Em caso de engano, deve riscar, de forma
inequvoca, aquilo que pretende que no seja classificado.
No permitido o uso de auxiliares.
As respostas ilegveis ou que no possam ser identificadas so classificadas com zero
pontos.
Rubrique no canto superior direito todas as folhas da prova.
Qualquer tentativa de cpia ser punida com a anulao da prova.
As cotaes dos itens encontram-se descritas no quadro seguinte:
Grupo
Grupo I
Grupo II
Questo
1.
Alnea
Cotao
(Pontos)
TOTAL
A.
B.
C.
D.
E.
F.
G.
1.
2.
3.
12
20
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Grupo I
1. Descompacte o ficheiro grupo1.zip e realize os procedimentos necessrios
para ter a seguinte estrutura (note que os ficheiros que no possui e que
esto na figura so para ser desenvolvidos no decorrer deste grupo):
teste0793
grupo1
a.html
a_css.html
style
img
style.css
x.jpg
Notas:
Crie os procedimentos necessrios para obter o esquema acima ilustrado.
As indicaes de cada ficheiro (HTML e CSS) encontram-se na pgina seguinte.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficheiro a.html
A. Fundo da pgina: #E0FFFF
B. Ttulo principal, com o seguinte texto: NOME_FORMANDO, centrado, com
tipo de letra: Courier, sublinhado, a piscar com tamanho 50px e cor verde.
C. Ttulo tercirio, com o seguinte texto: Teste 0793 Scripts CGI e Folhas de
estilo, alinhado esquerda, com tipo de letra: Serif, negrito com tamanho
25px e cor vermelho.
D. Pargrafo com o seguinte texto Exemplo de um pargrafo vrias vezes
repetido em HTML. Exemplo de um pargrafo vrias vezes repetido em
HTML. Exemplo de um pargrafo vrias vezes repetido em HTML. Exemplo
de um pargrafo vrias vezes repetido em HTML. Exemplo de um
pargrafo vrias vezes repetido em HTML..
Dever formatar o pargrafo com tamanho de letra 18px, cor azul, tipo de
letra: monospace e justificado.
E. Imagem x.jpg com 864x576 (LxA) alinhada direita
Ficheiro a_css.html
F. Ligao ao ficheiro style.css com ttulo principal, tercirio e pargrafo
igual ao anterior sem formatao.
Ficheiro style.css
G. Formataes do ficheiro a.html
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Grupo II
1. Descompacte o ficheiro grupo2.zip de forma a ter a seguinte estrutura:
teste0793
grupo2
index.html
apps
grupo1
files
...
...
!
2. Altere o contedo do(s) ficheiro(s) CSS para que:
Imagem de Fundo: a.jpg (localizada na pasta Files/theme/novaimagem)
Aplique a mesma imagem de fundo se existirem vrias reas com imagens.
Retire a imagem da caneta do canto superior esquerdo.
Ttulos h5:
Centrado | Tamanho: 20px
Cor: azul | Sublinhado
Fonte: Garamond
Ttulos h6:
Alinhado direita | Tamanho: 30px
Cor: amarelo | Itlico
Fonte: Arial
3. Altere o que for necessrio para provar que os elementos anteriores esto
bem definidos.
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Ficha de Avaliao Sumativa
EFA Tecnolgico - Tcnico de Informtica e Sistemas
UFCD:0793 Scripts CGI e Folhas de Estilo
Durao: 120 minutos
Nome Formando: _______________________
Data: ___/___/___ Formador: Joo Leito
Classificao: ________________________________________________________________
Notas Gerais:
Esta prova de natureza prtica contm trs grupos e tem a durao de 120 minutos.
Utilize apenas caneta ou esferogrfica de tinta indelvel, azul ou preta.
No permitido o uso de corrector. Em caso de engano, deve riscar, de forma
inequvoca, aquilo que pretende que no seja classificado.
No permitido o uso de auxiliares.
As respostas ilegveis ou que no possam ser identificadas so classificadas com zero
pontos.
Rubrique no canto superior direito todas as folhas da prova.
Qualquer tentativa de cpia ser punida com a anulao da prova.
As cotaes dos itens encontram-se descritas no quadro seguinte:
Grupo
Grupo I
Questo
Alnea
Cotao
(Pontos)
TOTAL
1.
2.
3.
4.
5.
6.
7.
1
20
INSTITUTO DO EMPREGO E FORMAO PROFISSIONAL I.E.F.P
CENTRO EMPREGO E FORMAO PROFISSIONAL DE VORA
Grupo I
1. Exporte o seu site de modo a que este fique a funcionar em:
http://localhost/teste793fx
x representa o seu num. de aluno.
2. Remova qualquer publicidade nas suas pginas e acrescente:
Teste 793 - 2014 | Produzido por: NOME_FORMANDO
3. Altere a estrutura de pastas para que fique a funcionar com a nova estrutura
eliminando qualquer ficheiro duplicado que exista:
Uploads (eliminar)
Src793files
Objects
Img
Others
Pdf
Swf
Zip
Pages (esta pasta fica vazia)
4. Altere as imagens de headers das pginas 1, 2 e 3 para que a pgina 1 e 2
fiquem com a imagem pag1e2 e a pgina 3 fique com a imagem pag3.
5. Altere o ficheiro css para suportar:
a. h5: sans serif, 20px, azul, itlico
b. h6: serif, 10px, vermelho, negrito e sublinhado..
6. Adicione pgina index.html dois elementos (h5 e h6) por baixo do ficheiro
swf com os textos:
a. H5: Isto um H5
b. H6: Isto um H6
7. Adicione um elemento <p> na pgina index .html com a resposta seguinte
pergunta: Se cada pgina tivesse a sua formatao prpria de elementos
HTML qual a melhor soluo para a formatao de elementos?.
Das könnte Ihnen auch gefallen
- Redes 1Dokument3 SeitenRedes 1api-278210505Noch keine Bewertungen
- MergedDokument13 SeitenMergedapi-278210505Noch keine Bewertungen
- WebdesingDokument1 SeiteWebdesingapi-278210505Noch keine Bewertungen
- Base de Dados-3Dokument3 SeitenBase de Dados-3api-278210505Noch keine Bewertungen
- MergedDokument39 SeitenMergedapi-278210505Noch keine Bewertungen
- Europass CV 20150209 Dossantossousa PTDokument2 SeitenEuropass CV 20150209 Dossantossousa PTapi-278210505Noch keine Bewertungen
- ProgDokument3 SeitenProgapi-278210505Noch keine Bewertungen
- SimDokument9 SeitenSimapi-278210505Noch keine Bewertungen
- Delegação Regional Do Alentejo Centro de Formação Profissional de ÉvoraDokument6 SeitenDelegação Regional Do Alentejo Centro de Formação Profissional de Évoraapi-278210505Noch keine Bewertungen
- MergedDokument11 SeitenMergedapi-278210505Noch keine Bewertungen
- Hardware 3Dokument3 SeitenHardware 3api-278210505Noch keine Bewertungen
- MergedDokument36 SeitenMergedapi-278210505Noch keine Bewertungen
- Office 1Dokument1 SeiteOffice 1api-278210505Noch keine Bewertungen
- Tcnicoa-De-Informtica - Sistemas ReferencialefaDokument3 SeitenTcnicoa-De-Informtica - Sistemas Referencialefaapi-278210505Noch keine Bewertungen
- MergedDokument21 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument28 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument52 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument30 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument13 SeitenMergedapi-278210505Noch keine Bewertungen
- JuntosDokument11 SeitenJuntosapi-278210505Noch keine Bewertungen
- MergedDokument52 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument20 SeitenMergedapi-278210505Noch keine Bewertungen
- Ficha 1 779Dokument1 SeiteFicha 1 779api-278210505Noch keine Bewertungen
- MergedDokument17 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument15 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument4 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument12 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument8 SeitenMergedapi-278210505Noch keine Bewertungen
- MergedDokument26 SeitenMergedapi-278210505Noch keine Bewertungen
- Vidro EstrturalDokument8 SeitenVidro Estrturalmjc1980Noch keine Bewertungen
- Dissertacao MariaJoaoOliveiraDokument75 SeitenDissertacao MariaJoaoOliveiraMalvar91Noch keine Bewertungen
- Guia definitivo sobre sistemas de ancoragem predialDokument19 SeitenGuia definitivo sobre sistemas de ancoragem predialGlaysson cotta100% (1)
- Manual de Montagem Instalação e Operação - Baixa Pressão PDFDokument56 SeitenManual de Montagem Instalação e Operação - Baixa Pressão PDFDj-Leandro GomesNoch keine Bewertungen
- 19 Curiosidades Sobre o GoogleDokument7 Seiten19 Curiosidades Sobre o GooglePereiraNoch keine Bewertungen
- Educação financeira nas escolas - Bloco 2Dokument28 SeitenEducação financeira nas escolas - Bloco 2RenatoNoch keine Bewertungen
- Catalogo Linha Relés de Disparo (Esp-Port)Dokument24 SeitenCatalogo Linha Relés de Disparo (Esp-Port)Alexandre MorenoNoch keine Bewertungen
- Takaoka MicrotakDokument51 SeitenTakaoka MicrotakEng. Edelson Martins100% (1)
- Avaliação Analise e DemostraçãoDokument3 SeitenAvaliação Analise e DemostraçãoStephanie Oliveira PinheiroNoch keine Bewertungen
- Manual de Instruções Tricalc - AndaimesDokument232 SeitenManual de Instruções Tricalc - AndaimesJackson Baia AlvesNoch keine Bewertungen
- 2022 12 20 - Portaria CG 1253 - Regula Atribuicoes e Estruturas Da DiretoriaDokument14 Seiten2022 12 20 - Portaria CG 1253 - Regula Atribuicoes e Estruturas Da DiretoriaJakson Aquiles BusnelloNoch keine Bewertungen
- EHealth No Brasil - Status Atual e Tendências FuturasDokument6 SeitenEHealth No Brasil - Status Atual e Tendências FuturasXiico MariaNoch keine Bewertungen
- A vida na sociedade da vigilância e a proteção de dadosDokument14 SeitenA vida na sociedade da vigilância e a proteção de dadosg_riva0% (2)
- Jogos digitais: elementos e designDokument19 SeitenJogos digitais: elementos e designSorryMyBadNoch keine Bewertungen
- Bauman e Drummond sobre sociedade de consumidoresDokument12 SeitenBauman e Drummond sobre sociedade de consumidoresDionatanFrançaRodriguesNoch keine Bewertungen
- Riscos GeológicosDokument39 SeitenRiscos Geológicosjonas.engenharia2912100% (1)
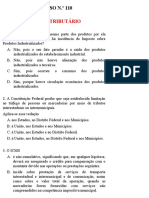
- Direito Tributário e Comercial em Concurso PúblicoDokument40 SeitenDireito Tributário e Comercial em Concurso PúblicoraphajonesNoch keine Bewertungen
- Leilao 440403 30Dokument67 SeitenLeilao 440403 30Folha de pagamento macaeprevNoch keine Bewertungen
- (2015) VILLELA, André Arruda. Diferenciais de Preço No Comércio Colonial Não Servem Como Medida de Margens de Lucro - André Arruda Villela (FGV)Dokument12 Seiten(2015) VILLELA, André Arruda. Diferenciais de Preço No Comércio Colonial Não Servem Como Medida de Margens de Lucro - André Arruda Villela (FGV)PPODSRNoch keine Bewertungen
- Gestão empresarial e contabilidade financeiraDokument9 SeitenGestão empresarial e contabilidade financeiraAna Carolina SantosNoch keine Bewertungen
- Ferramentas InternetDokument5 SeitenFerramentas InternetMarcone ConeNoch keine Bewertungen
- Montagem de EstruturasDokument42 SeitenMontagem de EstruturasVitim Ferreira100% (2)
- Manual Reabilitação Profissional Nov 2011Dokument83 SeitenManual Reabilitação Profissional Nov 2011Lilian Fonseca100% (1)
- 05 Projeto Basico de Cultivo Hidroponico PDFDokument4 Seiten05 Projeto Basico de Cultivo Hidroponico PDFGiovane Vaz100% (3)
- Auditoria ambiental em refinarias de petróleoDokument9 SeitenAuditoria ambiental em refinarias de petróleolarissaNoch keine Bewertungen
- Código para jogos digitaisDokument3 SeitenCódigo para jogos digitaisMARIA ADELIA ICO DOS SANTOSNoch keine Bewertungen
- Direito Administrativo Angolano: Normas de Procedimento e Atividade AdministrativaDokument18 SeitenDireito Administrativo Angolano: Normas de Procedimento e Atividade Administrativaaercio_manuelNoch keine Bewertungen
- Caso fortuito ou força maior no direito brasileiroDokument11 SeitenCaso fortuito ou força maior no direito brasileiroBruno CruzNoch keine Bewertungen
- N3210001 Fornecimento Energia Eletrica Tensao Secundaria 1Dokument120 SeitenN3210001 Fornecimento Energia Eletrica Tensao Secundaria 1Bernardo Juvenil Celso Jr.Noch keine Bewertungen
- SCR - Relatório de Informações Detalhadas de CréditoDokument25 SeitenSCR - Relatório de Informações Detalhadas de CréditoVitor VicenteNoch keine Bewertungen