Beruflich Dokumente
Kultur Dokumente
CSS Box Model and Positioning Properties
Hochgeladen von
alegtrOriginalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
CSS Box Model and Positioning Properties
Hochgeladen von
alegtrCopyright:
Verfügbare Formate
Background Properties
Property
Description
Sample/Values
background-color
Sets the background color of an
element (name /hex)
background-color:red;
background-color:#b0c4de;
background-color:#bcd;
Color names:
http://www.w3schools.com/cssref/css_colornames.asp
background-image
Sets the background image for an background-image:url('paper.gif');
element (file name)
background-position
Sets the starting position of a
background image
left top
left center
left bottom
right top
right center
right bottom
center top
center center
center bottom
background-attachment Sets whether a background image fixed
is fixed (default: scrolls with the
rest of the page)
background-repeat
Sets how a background image will repeat-x
be repeated (default: repeat)
repeat-y
background
Sets all the background properties background:url(smiley.gif) top left no-repeat;
in one declaration (shorthand)
(background repeated only horizontally)
(background image repeated only vertically)
no-repeat (background-image will not be repeated)
Text Properties
Property
Description
Sample/Values
color
Sets the color of text
(name/hex)
color:green;
color:#b0c4de;
color:#bcd;
Color Picker: http://www.colorpicker.com/
letter-spacing
Increases or decreases the
space between characters in
a text
Support pixels (e.g. 3px; -2px)
line-height
Sets the line height
Support pixels or percent (e.g. 15px / 100%)
text-align
Specifies the horizontal
alignment of text
left; right; center; justify;
text-decoration
Specifies the decoration added
to text
none; overline; line-through; underline; blink;
Ripreso, con modifiche, da http://w3schools.com/css/
text-indent
Specifies the indentation of the Support pixels (e.g. 25px)
first line in a text-block
text-transform
Controls the capitalization of
text
uppercase; lowercase; capitalize;
vertical-align
Sets the vertical alignment of
an element
sub; super; top; middle; bottom;
word-spacing
Increases or decreases the
Support pixels (e.g. 20px; -3px)
space between words in a text
Font Properties
Property
Description
Sample/Values
font-family
Specifies the font family for
text
Serif (Times New Roman, Georgia); sans-serif (Arial,
Verdana); monospace (Courier New, Lucida Console)
Web Safe Fonts Combinations:
http://www.w3schools.com/cssref/css_websafe_fonts.asp
font-size
Specifies the font size of text
Support pixels (default: 16px); em (1em=16px); percent
font-style
Specifies the font style for
text
normal; italic; oblique;
font-variant
Specifies whether or not a text font-variant:small-caps;
should be displayed in a
small-caps font
(maiuscoletto)
font-weight
Specifies the weight of a font
bold
font
Sets all the font properties in
one declaration
(shorthand)
font:italic bold 12px Georgia, serif;
Hyperlink Properties
Selector
Description
Some properties
a:link
a normal, unvisited link
a:visited
a link the user has visited
a:hover
a link when the user mouses over it
a:active
a link the moment it is clicked
Text-decoration
Background-color
Color
Font-size
Font-family
List Properties
Property
Description
Sample/Values
list-style-image
Specifies an image as the listitem marker
list-style-image: url('sqpurple.gif');
list-style-type
Specifies the type of list-item
marker
circle; square; upper-roman; lower-alpha;
Ripreso, con modifiche, da http://w3schools.com/css/
Box Model
Border Properties
None of the border properties will have ANY effect unless the border-style property is set!
Property
Description
Sample/Values
border-style
Sets the style of the four borders
(border-top-style; border-right-style;
border-bottom-style; border-left-style)
dotted; dashed; solid; double;
groove; ridge; inset; outset;
border-width
Sets the width of the four borders
(border-top-width; border-right-width;
border-bottom-width; border-left-width)
Support pixels
border-color
Sets the color of the four borders
(border-top-color; border-right-color;
border-bottom-color; border-left-color)
Name/hex
border
Sets all the border properties in one
declaration (shorthand): border-width;
border-style; border-color
border:5px solid red;
Margin Properties
Property
Description
Sample/Values
margin-bottom
Sets the bottom margin of an element
Support pixels
margin-left
Sets the left margin of an element
margin-right
Sets the right margin of an element
margin-top
Sets the top margin of an element
Ripreso, con modifiche, da http://w3schools.com/css/
margin
Sets all the margin properties in one
declaration (shorthand)
margin:25px 50px 75px 100px;
top margin is 25px
right margin is 50px
bottom margin is 75px
left margin is 100px
margin:25px 50px;
top and bottom margins are 25px
right and left margins are 50px
margin:25px;
all four margins are 25px
Padding Properties
Property
Description
Sample/Values
padding-bottom
Sets the bottom padding of an element
Support pixels
padding-left
Sets the left padding of an element
padding-right
Sets the right padding of an element
padding-top
Sets the top padding of an element
padding
Sets all the padding properties one declaration See margin
(shorthand)
Dimension Properties
Property
Description
Values
height
Sets the height of an element
Support pixels or percent (e.g. 300px /
100%) or auto (default)
width
Sets the width of an element
Support pixels or percent (e.g. 100px /
100%) or auto (default)
Positioning Properties
Property
Description
display
Specifies how a certain HTML element should none; inline; block;
be displayed
float
Specifies whether or not a box should float
left; right;
clear
Specifies which sides of an element where
other floating elements are not allowed
left; right; both;
position
Specifies the type of positioning method
used for an element (static, relative,
absolute or fixed)
position:relative;
Ripreso, con modifiche, da http://w3schools.com/css/
Sample/Values
The element is positioned relative to its
normal position.
position:absolute;
The element is positioned relative to its first
positioned (not static) ancestor element
left
Specifies the left position of a positioned
element
bottom
Specifies the bottom position of a positioned
element
right
Specifies the right position of a positioned
element
top
Specifies the top position of a positioned
element
overflow
Support pixels
Specifies what happens if content overflows hidden (the overflow is clipped, and the rest
an element's box
of the content will be invisible) .
scroll (the overflow is clipped, but a scroll-
bar is added to see the rest of the content).
auto (if overflow is clipped, a scroll-bar
should be added to see the rest of the
content).
visibility
Specifies whether or not an element is visible hidden
z-index
Sets the stack order of a positioned element
Number. Also negatives
E.g.
img
{
position:absolute;
left:0px;
top:0px;
z-index:-1;
}
Esempi di strutture
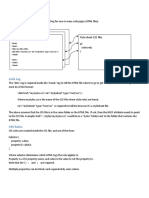
Codice XHTML (template a 2 colonne)
<body>
<div id="container">
<div id="header"></div>
<div id="meta-navigation"></div>
<div id="navigation"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
</body>
In generale:
Usare il padding per migliorare la leggibilit del contenuto interno al box model.
Ripreso, con modifiche, da http://w3schools.com/css/
Layout fluido con float
#navigation {float:left; width:XX%;}
#footer {clear:left|both;}
Layout fisso con float
Dare una dimensione al #container (width:800px;) e
impostare il margin:auto (per collocare il container al
centro del browser).
#navigation {float:left; width:XXXpx;}
#footer {clear:left|both;}
Layout con posizionamenti
#container{position:relative;} e dimensioni del container
#navigation{position:absolute;} ed eventuale distanza dal top
Codice XHTML (template a 3 colonne)
<body>
<div id="container">
<div id="header"></div>
<div id="meta-navigation"></div>
<div id="navigation"></div>
<div id="extra"></div>
<div id="content"></div>
<div id="footer"></div>
</div>
</body>
Layout fluido/fisso con float
Un esempio in layout fisso
#navigation{float:left; width:160px; padding:10px;}
#extra{float:right; width:160px; padding:10px;}
#content{margin:0 170px; padding:10px;}
#footer{clear:both; padding:10px;}
Layout con posizionamenti
#container{position:relative;} e dimensioni del container
#navigation{position:absolute;} ed eventuale distanza dal top
#extra{position:absolute;} con dichiarato top e right in modo proporzionale alla posizione degli altri
elementi in pagina
Ripreso, con modifiche, da http://w3schools.com/css/
Das könnte Ihnen auch gefallen
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpVon EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNoch keine Bewertungen
- CSS PROPERTIES GUIDEDokument8 SeitenCSS PROPERTIES GUIDEGiri Dharan RNoch keine Bewertungen
- IT Elective I - CSS FundamentalsDokument37 SeitenIT Elective I - CSS FundamentalsNoelyn FrancoNoch keine Bewertungen
- Cascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTDokument35 SeitenCascading Style Sheets (CSS) : Desain Web - SIF15012 Aryo Pinandito, ST, M.MTNovia IndahsariNoch keine Bewertungen
- Background Properties: Property Description Sample/ValuesDokument6 SeitenBackground Properties: Property Description Sample/ValuesHello WorldNoch keine Bewertungen
- 02 - Css Properties Like Background, Border, Margin, PaddingDokument8 Seiten02 - Css Properties Like Background, Border, Margin, Paddingchandramoulibogala43Noch keine Bewertungen
- Unit-Ii/ Chapter - 8 More Cascading Style SheetsDokument15 SeitenUnit-Ii/ Chapter - 8 More Cascading Style Sheets467-056 ChandanaNoch keine Bewertungen
- Essential Chrome Keyboard ShortcutsDokument39 SeitenEssential Chrome Keyboard ShortcutsgowthamNoch keine Bewertungen
- CSS Backgrounds, Padding, Margin, Border, Display and MoreDokument20 SeitenCSS Backgrounds, Padding, Margin, Border, Display and Moresadi djoubirNoch keine Bewertungen
- CSS CHP 2Dokument8 SeitenCSS CHP 2MathNoch keine Bewertungen
- CSS Reference PDFDokument9 SeitenCSS Reference PDFJaswant SinghNoch keine Bewertungen
- CSS Properties Details FullDokument25 SeitenCSS Properties Details FullAhsan JuttNoch keine Bewertungen
- Property Description: @keyframesDokument7 SeitenProperty Description: @keyframesASHRAFUL ALAMNoch keine Bewertungen
- CSS SummaryDokument6 SeitenCSS Summarymaxiuda2013Noch keine Bewertungen
- HTML and CSS EssentialsDokument37 SeitenHTML and CSS EssentialsSyed Aqib RazaNoch keine Bewertungen
- Tag BasicsDokument15 SeitenTag BasicsSiddarthModiNoch keine Bewertungen
- Cascading Style SheetDokument17 SeitenCascading Style SheetGellie Anne BernardoNoch keine Bewertungen
- Etiquetas de CSSDokument17 SeitenEtiquetas de CSSHenry Salgado100% (1)
- Lesson 8 CSS - IntermediateDokument38 SeitenLesson 8 CSS - Intermediatethoithivenessa33Noch keine Bewertungen
- IP - Chapter 3Dokument44 SeitenIP - Chapter 3Natpro CoolNoch keine Bewertungen
- Property Values: 1. Styling BackgroundsDokument3 SeitenProperty Values: 1. Styling Backgroundssanskruti_patel_mcaNoch keine Bewertungen
- Belajar CSSDokument10 SeitenBelajar CSSNasutionNoch keine Bewertungen
- Cascading Style Sheets: For E.G. Assume Is by Default Specified As A 18pt Text. Style Sheets Can Be WrittenDokument10 SeitenCascading Style Sheets: For E.G. Assume Is by Default Specified As A 18pt Text. Style Sheets Can Be WrittenSushmit HarshNoch keine Bewertungen
- What Is CSS?: CSS Stands For Cascading Style SheetsDokument6 SeitenWhat Is CSS?: CSS Stands For Cascading Style SheetsJinu ChackoNoch keine Bewertungen
- Syntax: The Class Selector DefineDokument22 SeitenSyntax: The Class Selector DefineherryberryNoch keine Bewertungen
- CSS MARGIN, PADDING, TEXT FORMATTINGDokument55 SeitenCSS MARGIN, PADDING, TEXT FORMATTINGSara MahmoodNoch keine Bewertungen
- Css Fundamental Daffa Faiz AthallahDokument22 SeitenCss Fundamental Daffa Faiz AthallahDap PoyNoch keine Bewertungen
- Dasar CSSDokument10 SeitenDasar CSSIkbar Alif AditamaNoch keine Bewertungen
- CSS - Cascading Style SheetsDokument101 SeitenCSS - Cascading Style SheetsJay SmithNoch keine Bewertungen
- CSS Lecture Slides 24102022 012810pmDokument71 SeitenCSS Lecture Slides 24102022 012810pmMaryam KhalilNoch keine Bewertungen
- CSS Color and Background FundamentalsDokument41 SeitenCSS Color and Background FundamentalsLokithNoch keine Bewertungen
- Style Sheets (CSS) : Web Design and DevelopmentDokument34 SeitenStyle Sheets (CSS) : Web Design and DevelopmentAdnan BashirNoch keine Bewertungen
- HTML Attributes: Attribute DescriptionDokument27 SeitenHTML Attributes: Attribute DescriptionnorakNoch keine Bewertungen
- Examples: Previous Next ChapterDokument7 SeitenExamples: Previous Next Chapterkashyapp_47Noch keine Bewertungen
- CSS Properties CSS Property Groups: FontsDokument8 SeitenCSS Properties CSS Property Groups: FontsSumeet KhirwalNoch keine Bewertungen
- Learn CSS FundamentalsDokument21 SeitenLearn CSS FundamentalsKiranjit ParidaNoch keine Bewertungen
- CSS Background Property: Definition and UsageDokument5 SeitenCSS Background Property: Definition and UsageAljon S. TemploNoch keine Bewertungen
- Lesson - 03 Web Development CSSDokument41 SeitenLesson - 03 Web Development CSSRe RereNoch keine Bewertungen
- Cascading Style SheetsDokument56 SeitenCascading Style SheetsLincoln MutangaNoch keine Bewertungen
- CSS Study Guide: Link TagDokument7 SeitenCSS Study Guide: Link TagAll in OneNoch keine Bewertungen
- Lightblue: Background-ColorDokument16 SeitenLightblue: Background-ColorSoe Kalayar NaingNoch keine Bewertungen
- CSS Chapter GuideDokument96 SeitenCSS Chapter GuideEfoy TechNoch keine Bewertungen
- Cascading Style SheetDokument59 SeitenCascading Style Sheetnivya inventateqNoch keine Bewertungen
- CSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesDokument8 SeitenCSS Reference Page: Green - Safe To Use Yellow - Usually Safe, But Check Out Compatibility IssuesjohnNoch keine Bewertungen
- Css Vs HTML: Other MediaDokument9 SeitenCss Vs HTML: Other MediaJerlin PratheepaNoch keine Bewertungen
- Notes HTML and CSSDokument6 SeitenNotes HTML and CSSAchal MeenaNoch keine Bewertungen
- CSS RefrenceDokument1 SeiteCSS RefrenceelysiumcbewebNoch keine Bewertungen
- CSS ReferenceDokument6 SeitenCSS ReferencesfaizanhNoch keine Bewertungen
- HTMLDokument61 SeitenHTMLAnand Kumar YadavNoch keine Bewertungen
- Css Background PropertiesDokument1 SeiteCss Background PropertiesTim ForsterNoch keine Bewertungen
- CSS ShortcutsDokument4 SeitenCSS ShortcutsWedad AhmadNoch keine Bewertungen
- Lecture 4 CSS-2 UpdatedDokument75 SeitenLecture 4 CSS-2 UpdatedWaleedZafarNoch keine Bewertungen
- Web Design: Cascading Style SheetDokument53 SeitenWeb Design: Cascading Style SheetSf All People faizNoch keine Bewertungen
- Theme TemplateDokument83 SeitenTheme TemplateWaqas AmjadNoch keine Bewertungen
- Introduction To CSSDokument21 SeitenIntroduction To CSSshantanu pantNoch keine Bewertungen
- Background: Browser Support: NN: Netscape, IE: Internet Explorer, W3C: Web StandardDokument17 SeitenBackground: Browser Support: NN: Netscape, IE: Internet Explorer, W3C: Web Standardsiul126abNoch keine Bewertungen
- kdDokument6 SeitenkdRimjhimsuryansh januNoch keine Bewertungen
- Style Sheet (CSS)Dokument29 SeitenStyle Sheet (CSS)Sudeshna BhattacharyyaNoch keine Bewertungen
- CSS Positioning: Relative, Absolute & FloatDokument25 SeitenCSS Positioning: Relative, Absolute & FloatAditya KishanNoch keine Bewertungen
- CSS Comments: If The Image IsDokument5 SeitenCSS Comments: If The Image IsArmin V BuurenNoch keine Bewertungen
- Papal Mint HistoryDokument4 SeitenPapal Mint HistoryalegtrNoch keine Bewertungen
- The Philosophy of Rudolf CarnapDokument1.154 SeitenThe Philosophy of Rudolf CarnapFFr100% (12)
- Maria Cecília de Miranda N. CoelhoDokument9 SeitenMaria Cecília de Miranda N. CoelhoalegtrNoch keine Bewertungen
- Fragmentos de ParmenidesDokument478 SeitenFragmentos de ParmenidesSabrina Rosa100% (5)
- Topologia Del Moderno PDFDokument343 SeitenTopologia Del Moderno PDFalegtrNoch keine Bewertungen
- Ugo ZilioliDokument10 SeitenUgo ZiliolialegtrNoch keine Bewertungen
- Beatriz Bossi, Thomas M. Robinson Platos Sophist Revisited 2013 PDFDokument315 SeitenBeatriz Bossi, Thomas M. Robinson Platos Sophist Revisited 2013 PDFMarta Rojzman100% (2)
- Fragmentos de ParmenidesDokument478 SeitenFragmentos de ParmenidesSabrina Rosa100% (5)
- Bryn Mawr Classical Review 2011Dokument5 SeitenBryn Mawr Classical Review 2011alegtrNoch keine Bewertungen
- BurnyeatDokument42 SeitenBurnyeatalegtr100% (1)
- Bryn Mawr Classical Review 2011Dokument5 SeitenBryn Mawr Classical Review 2011alegtrNoch keine Bewertungen
- ChappellDokument4 SeitenChappellalegtrNoch keine Bewertungen
- Getting Started IEDokument81 SeitenGetting Started IEalegtrNoch keine Bewertungen
- Getting Started IEDokument81 SeitenGetting Started IEalegtrNoch keine Bewertungen
- Phonetic Alphabet Usage and CodesDokument4 SeitenPhonetic Alphabet Usage and CodesJackDowdNoch keine Bewertungen
- What Is Font and Typefaces? Explain Any Five Font's Families in DTP. by Shobhit JainDokument14 SeitenWhat Is Font and Typefaces? Explain Any Five Font's Families in DTP. by Shobhit JainShobhit JainNoch keine Bewertungen
- KungfupunctuationDokument11 SeitenKungfupunctuationapi-358348442Noch keine Bewertungen
- Fatawa Utara Khand by Mufti Zulfiqar KhanDokument103 SeitenFatawa Utara Khand by Mufti Zulfiqar KhanMohammad Izharun Nabi HussainiNoch keine Bewertungen
- Latex Handbook 2007Dokument63 SeitenLatex Handbook 2007Salvador Serrano MartinezNoch keine Bewertungen
- David Harris - The Art of Calligraphy (2003)Dokument128 SeitenDavid Harris - The Art of Calligraphy (2003)GNoch keine Bewertungen
- Pickering & Chatto Publishers LTD: Style Guide - MonographsDokument9 SeitenPickering & Chatto Publishers LTD: Style Guide - Monographsapi-203510100Noch keine Bewertungen
- Right of Parents, Wife and TeachersDokument176 SeitenRight of Parents, Wife and TeachersIrfanNoch keine Bewertungen
- (Business Ebook) - Real Estate Investor Business PlanDokument3.841 Seiten(Business Ebook) - Real Estate Investor Business PlanqmapNoch keine Bewertungen
- CSS Properties List: Quick LinksDokument23 SeitenCSS Properties List: Quick LinksJitendra KumarNoch keine Bewertungen
- BPF Style GuideDokument5 SeitenBPF Style GuideKevin ColemanNoch keine Bewertungen
- The AMS Math PackageDokument90 SeitenThe AMS Math PackageArul PrakashNoch keine Bewertungen
- Full BlockDokument17 SeitenFull Blockविवेक भारद्वाजNoch keine Bewertungen
- Mabaad Jadeediat or Gopi Chand NarangDokument142 SeitenMabaad Jadeediat or Gopi Chand NarangSyed Mateen AhmedNoch keine Bewertungen
- Shan e Mustafa Sallallahu Alaihi WasallamDokument275 SeitenShan e Mustafa Sallallahu Alaihi WasallamiropkNoch keine Bewertungen
- Hunspell 4Dokument17 SeitenHunspell 4Franck DernoncourtNoch keine Bewertungen
- LughatVolum IIIDokument0 SeitenLughatVolum IIIShida GulzarNoch keine Bewertungen
- Nida-E-Darul Uloom, Safar 2015 FinalDokument66 SeitenNida-E-Darul Uloom, Safar 2015 FinalNonimoonNoch keine Bewertungen
- Kookooritchkin vs. Solicitor General, 81 Phil. 435, August 27, 1948Dokument12 SeitenKookooritchkin vs. Solicitor General, 81 Phil. 435, August 27, 1948hiltonbraiseNoch keine Bewertungen
- Letter Knowledge Survey 2Dokument26 SeitenLetter Knowledge Survey 2api-328116068Noch keine Bewertungen
- Zindagi Main Kia Eham Hai by Atif MirzaDokument258 SeitenZindagi Main Kia Eham Hai by Atif MirzaYousuf Rafi67% (6)
- Style Guide Spanish 031108Dokument22 SeitenStyle Guide Spanish 031108Veronica Yanez100% (1)
- HebrewDokument9 SeitenHebrewaliNoch keine Bewertungen
- Model Paper for LACCEI ProceedingsDokument4 SeitenModel Paper for LACCEI ProceedingsDanimadNoch keine Bewertungen
- Aham Masail Part 1Dokument190 SeitenAham Masail Part 1Mushtaq55Noch keine Bewertungen
- Eed e Meelad e MustafaDokument82 SeitenEed e Meelad e MustafaHazrath Taher RazviNoch keine Bewertungen
- AP LAWCET 2001 Previous Question Paper With AnswersDokument14 SeitenAP LAWCET 2001 Previous Question Paper With AnswerspavaniNoch keine Bewertungen
- Urdu Bible Old Testament Geo Version ZaboorDokument117 SeitenUrdu Bible Old Testament Geo Version ZaboorAsia Bibles100% (1)
- Baybayin PrintDokument6 SeitenBaybayin PrintGil Benedict LabuacNoch keine Bewertungen
- Lalithambal ShobhanamDokument62 SeitenLalithambal Shobhanam6Internet67% (3)