Beruflich Dokumente
Kultur Dokumente
Fonctionalité de Base Du CMS Joomla PDF
Hochgeladen von
Mustapha El MetouiOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Fonctionalité de Base Du CMS Joomla PDF
Hochgeladen von
Mustapha El MetouiCopyright:
Verfügbare Formate
Enseignement Informatique
Classe de BTS DATR 1
----------------------------------------------------------------------M58: Animation, communication & ngociation professionnelles.
Objectif 2.3: Concevoir & mettre en uvre
des pages ou un site WEB
----------------------------------------------------------------------Fonctionnalits de base du CMS Joomla! en version 2.5.
Prsent par BELMOKHE Hocine, enseignant Informatique, LPA Erstein, Anne 2012/2013
Version 1.0, Janvier 2013
Table des Matires
1. Introduction
2. Mise jour
3. Dfinition composant
4. Dfinition module
5. Extensions
6. Installation extensions
7. Organier son contenu
8. Ajout/Suppression d'articles
9. Ajout/Suppression de menus
10. Template
11. Conclusion
Introduction 1/1
Nous allons voir dans ce cours comment utiliser le CMS Joomla! au travers de ces
fonctionnalits de base:
Mise jour de Joomla!;
Gestion des extensions;
Cration/Suppression d'un article;
Cration/Suppression d'un menu;
Slection d'un template.
Ce cours (en version 1.0) est trs court car seule la pratique vous aidera. De plus, vous
trouverez une multitude de sites proposant des exemples et autres explications sous
forme d'articles mais aussi sous forme de vidos.
Remarques: N'oubliez pas de sauvegarder vos travaux sur votre compte en crant un
dossier en date du jour et en y insrant vos exemples en les nommant clairement afin
d'tre retrouvs facilement. Et sauvegardez rgulirement vos travaux!!!!!
N'oubliez pas les raccourcis clavier ci-dessous qui vous seront trs utiles chaque
TP/TD:
Ctrl s: Sauvegarder les modifications
Ctrl z: Annuler les dernires modifications
Ctrl y: Restaurer ce qui a t annul
Mise jour 1/6
L'interface d'administration vous signale si le noyau Joomla! ou certaines extensions ne
sont pas jour:
Mise jour 2/6
Concernant la mise jour du CMS, aprs avoir cliqu sur
bouton Install the update
:
, il suffit de cliquer sur le
Mise jour 3/6
Le message
vous indique que la mise jour a t effectu avec succs. Cliquez sur
Site puis Control Panel afin mettre jour les extensions
.
Mise jour 4/6
Concernant la mise jour des extensions, aprs avoir cliqu sur
, slectionnez
l'ensemble des lements mettre jour via les cases cocher situes gauche puis
cliquez sur le bouton Update en haut droite
:
Mise jour 5/6
L'lement
indique les mises jours ont t ralis avec succs, ne tenez pas
compte des autres messages:
Mise jour 6/6
Les lements
et
indique que les mises jours ont t ralis avec succs:
Dfinition Composant 1/1
Dfinition Gnrale: C'est une mini application intgre votre site Joomla!, disposant le
plus souvent de sa propre interface de configuration dans la console d'administration
Joomla!, et qui apporte de nouvelles fonctionnalits parfois trs utiles.
Exemples de Composants inclus dans Joomla! lors de son installation:
Banners (Bannires): Ce composant vous permet d'afficher les bannires de vos
clients;
Search (Recherches): Ce composant vous permet de faire des recherches dans un
site via des mots-cls.
Exemples de Composants non-inclus dans Joomla! lors de son installation:
Kunena: Ce composant vous permet d'intgrer un forum au sein de votre site;
DocMan: Ce composant vous permet d'installer un gestionnaire de fichiers.
Dfinition Module 1/1
Dfinition Gnrale: C'est un bloc que l'on trouvera gnralement dans la colonne de
gauche ou de droite de notre site. Certains modules sont pr-installs, d'autres peuvent
tre installs ultrieurement grce l'espace d'administration. Ce petit ajout (add-on)
permet d'apporter une fonctionnalit supplmentaire Joomla!. Contrairement un
composant, ils sont essentiellement utiliss pour l'affichage de donnes, par exemple
l'affichage des derniers articles parus, les plus populaires, les personnes actuellement
connectes, voir mme lheure.
Exemples de Modules inclus dans Joomla! lors de son installation:
Breadcrumbs (fil d'ariane): Ce module est une aide la navigation sous forme de
signalisation d'une page dans un site web;
Custom HTML (HTML personnalis): Ce module permet d'afficher des lements
personnaliss via le langage HTML.
Exemples de modules non-inclus dans Joomla! lors de son installation:
BgMax (Image de fond): Le but de ce module est de faciliter la mise en place d'une
image de fond dans un site;
GTranslate: GTranslate est un module de traduction utilisant les services de Google
Traduction. 58 langues sont disponibles.
Extensions 1/1
En rsum: Un composant ajoute une ou plusieurs fonctionnalits principales (forum,
formulaires, galerie d'image, agenda, rservation, annuaire...) Joomla! ncessitant le
stockage d'information dans une base de donne. Un module est juste un dispositif
d'affichage de donnes internes Joomla! (et au site) ou externes (flux RSS par ex.) la
fois pour la partie publique comme la partie prive.
Composants et modules sont appels, dans la terminologie Joomla!, extensions.
Internet foisonne de sites proposants des modules, composants, templates, etc. gratuits
ou payants. Faites vos propres recherches en fonction de vos besoins, sinon vous
pouvez trouver des centaines d'extensions pour Joomla! en franais (composants,
modules, plugins, templates et outils de dveloppement) l'adresse suivante:
http://extensions.joomla.fr/
Installation Extensions 1/1
Pour installer une extension, rendez-vous dans le menu Extensions/Extension
Manager:
Aprs avoir, en amont, tlcharg l'extension souhaite (au format zip), il suffit de cliquer
sur Choisissez un fichier, chercher le zip sur votre ordinateur puis cliquez sur Upload &
Install.
Organiser son contenu 1/2
Les Catgories sont accessibles soit depuis la page d'accueil de l'administration, via
Content puis Category Manager.
Les Catgories permettent dorganiser les articles du site, de les catgoriser de manire
plus claire.
Classer les articles du site permet de les afficher sur des pages runissant par exemple
plusieurs articles dune catgorie. En publiant et dpubliant tout le contenu dune
catgorie, on peut galement faire apparatre ou disparatre du site tout ce quelle
contient.
La catgorie correspond au premier niveau de rubriquage. Il est possible de crer de
sous catgories dpendant d'une catgorie parente.
Exemples d'illustration de rubriquage catgories et sous catgories:
Catgorie 1: sport;
Sous catgorie: football, rugby, tennis, cyclisme, etc.
Catgorie 2: culture;
Sous catgorie: cinma, peinture, musique, etc.
Organiser son contenu 2/2
La cration d'une catgorie se fait via le bouton New dans la gestion des catgories. Se
rfrer ce qui est dit pour la gestion des articles, les options sont quasi similaires.
La cration d'une sous catgorie est identique la cration d'une catgorie la
diffrence o il faut lui affecter une catgorie parente via la rubrique Parent.
A/S Articles 1/4
Dfinition: Les articles constituent lessentiel du contenu dun site Joomla. C'est dans ces
lments que vous insrerez les textes et autres images que verront vos utilisateurs.
Pour accder aux gestionnaires d'articles, rendez-vous dans le menu Content puis
Article Manager:
Selon les rglages du site, la page d'accueil de la gestion des articles n'affiche seulement
qu'un certain nombre dentre eux. Vous avez bien sr la possibilit de naviguer entre les
pages darticles laide des menus prvus cet effet en bas des pages, qui permet
galement dafficher un plus grand nombre darticles par page (5, 10, 15, 20, 100, tous,
etc.):
A/S Articles 2/4
Certaines options de filtrage en haut de page vous permettront daffiner votre recherche,
et de retrouver un article en le triant ou le filtrant:
Par son titre en cherchant dans le filtre situ en haut droite;
Par section, par catgorie, par auteur, ou par tat (publi, dpubli, archiv).
Ces options de tri sont extrmement pratiques pour retrouver un article en quelques
secondes. N'oubliez pas que Joomla garde en mmoire vos paramtres de tri pendant la
mme session, et qu'il pourra avoir conserv vos choix de tris ou de filtrage. Prenez bien
soin de tout remettre par dfaut en cliquant sur Clear pour tre certain dafficher
lintgralit des articles et non pas uniquement ceux de votre prcdente recherche.
A/S Articles 3/4
La page Gestion des articles propose plusieurs fonctionnalits accessibles depuis la
range de boutons situe en haut droite de la page:
Il est possible dditer un article soit en cliquant directement sur le titre de larticle, ou en
cliquant sur la petite coche situe sa gauche, puis en cliquant sur le bouton Edit en
haut droite:
Lintrt des coches situes ct des titres darticles est galement de pouvoir effectuer
certaines actions sur plusieurs lments la fois, en slectionnant plusieurs dentre eux.
En cliquant sur le bouton choisi ( lexception dEdit, de New et de Options), il sera
ainsi possible deffectuer laction sur tous les lments slectionns au lieu de devoir le
faire article par article. Il est galement possible deffectuer certaines actions en cliquant
directement sur les icnes affiches dans la liste des articles:
A/S Articles 4/4
Vous pouvez ainsi:
Publier et dpublier un article en cliquant sur la petite icne dans la colonne Status;
Mettre un article sur la page daccueil ou len enlever en cliquant sur la petite icne
dans la colonne Featured.
Publish et Unpublish servent publier un article, cest- dire le rendre visible sur le
site en frontal aux utilisateurs, ou le dpublier, c'est--dire ne le rendre visible que dans
linterface dadministration, aux gestionnaires et administrateurs du site.
Pour effacer un ou plusieurs article(s), il suffit de le ou les slectionner, puis de cliquer sur
le bouton Trash.
Edit et New permettent dditer un article (ce qui revient cliquer directement sur son
titre) ou den crer un nouveau.
A/S Menus 1/4
Un menu est une suite de liens, sur lesquels les utilisateurs peuvent cliquer pour
naviguer sur le site, et qui les emmnent sur diffrentes pages: un article, une liste
darticles, une mise en page darticles au format blog , et, dans le cas o les
composants ncessaires ont t installs, la liste des vnements de lagenda,
lannuaire, le forum, etc.
Chacun de ces liens porte un nom, qui les identifie sur le site et qui permet aux
utilisateurs de savoir sur quelle partie du site ils vont se rendre en cliquant sur ce lien
(ex: un lien nomm Forum qui amnera sur le forum). Chacun de ces liens est dun type
diffrent, selon la page vers laquelle il mne: on appellera ces liens des lments de
menu.
A/S Menus 2/4
Pour accder aux Menus, utilisez le bouton portant ce nom sur la page daccueil de
ladministration, ou le menu Menus / Menu Manager :
La gestion des menus vous donne accs une vision globale des menus, sans le dtail
de tous les liens (ou lments de menu) qui les composent:
A/S Menus 3/4
On ne va pas s'attarder sur la cration d'un menu proprement parler (plusieurs existent
par dfaut qu'il vous suffira de modifier) mais plutt sur la cration, la suppression ainsi
que la modification d'un lment d'un menu.
Un lment de menu est un simple lien prsent dans un menu, et qui notamment peut
pointer vers:
Un article en particulier;
Une page d'articles d'une section ou d'une catgorie disposs les uns sous les autres
(dans Joomla on appelle a le "format blog");
Une liste des articles dune catgorie;
Une liste des catgories dune section;
La page daccueil, qui est galement une liste d'articles disposs au format blog;
Un des composants du site: page de formulaire, lment de lannuaire, vnement
dans lagenda, carte GoogleMap, etc.;
Un lien externe (vers un autre site);
Etc.
A/S Menus 4/4
Pour crer un lment de menu, slectionnez le menu dans la liste droulante du menu
Menus puis cliquez sur le bouton New pour y ajouter un nouvel lment de menu.
Soffrent vous une srie de choix concernant le type dlment de menu que vous
souhaitez crer en cliquant sur le bouton Select:
Template 1/6
Dfinition: Le template rassemble tous les lments qui constituent l'apparence d'un site.
Il se constitue la plupart du temps:
D'une page dynamique index.php qui structure la page en colonnes, en lignes, etc
grce au langage HTML, et va intgrer le contenu de la base de donnes cette
structure au moyen du code PHP;
D'une ou plusieurs feuilles de style (fichiers CSS) qui dfinissent la mise en forme du
contenu: couleurs et polices de caractres, fonds, aspect des cadres, des tableaux,
des menus, etc.
De fichiers images appels pour illustrer ou fabriquer la page: images de fond de
page, de fond de tableau, logo, bandeaux, etc.
Gnralement, et mme s'il n'y a pas de rgles dfinies puisque chacun construit son site
comme il l'entend, une page est constitue d'une zone suprieure, appele header (ou
en-tte), d'une partie centrale entoure de deux colonnes, droite et gauche, et d'une
zone infrieure, appele le pied de page.
Template 2/6
C'est, globalement, la configuration basique d'une page web, mme si l encore les
chartes graphiques plus volues peuvent donner lieu des structures plus complexes.
Template 3/6
Chaque template possde plusieurs positions, des "emplacements" prdfinis sur la
page, dans lesquels il sera possible de placer des modules. Ces positions sont intgres
directement au code HTML, dans les diffrentes zones de la page. Il peut par exemple y
avoir plusieurs positions dans la zone d'en-tte : une position header pour afficher un
logo, une position search pour afficher le moteur de recherche, une position top pour y
placer un module supplmentaire, etc.
Template 4/6
Les positions sont dfinies par avance: il n'est pas possible d'en ajouter ou d'en
supprimer sans retoucher au code HTML du template.
Pour afficher les positions de votre template, ajoutez ?tp=1 aprs l'adresse de votre site.
Par exemple: http://ersteininfo.binhoster.com/?tp=1
Template 5/6
Les positions sont propres au template. Elles varient donc d'un template l'autre,
certains templates assez simples proposant une dizaine de positions, tandis que des
crations commerciales plus avances en embarquent parfois jusqu' une trentaine.
Cependant, par convention, on trouve souvent les positions suivantes sur un template:
Une position banner pour y placer la bannire;
Une position top (parfois header) pour la partie suprieure;
Une position search pour le module du moteur de recherche;
Une position nav ou menu destine accueillir le menu principal;
Une position breadcrumb (ou breadcrumbs) destine accueillir le fil d'ariane;
Une position left, qui correspond la colonne de gauche;
Une position right, qui correspond la colonne de droite;
Des positions user (user1, user2, user3, etc), donnant une souplesse
d'utilisation supplmentaires au template avec des positions "libres";
Une position footer pour le pied de page.
Gnralement, Joomla est install avec plusieurs templates. Bien sr, il est tout fait
possible de tlcharger et d'installer de nouveaux templates, et donc de changer l'aspect
visuel de son site en quelques clics sans toucher aux contenus.
Template 6/6
Afin de slectionner un nouveau template, il suffit de cliquer dans la colonne Default afin
que le template correspondant soit slectionn. Il ne vous reste plus qu' ractualiser le
site. noter qu'il existe un template pour le frontend (site) ainsi que pour le backend du
site (administrator).
Conclusion 1/1
Nous avons vu dans cette partie comment interagir avec les diffrents lments de base
de Joomla! 2.5. Ce cours est trs succinct car seule la pratique vous permettra de vous
sentir l'aise avec ce CMS. Pour celles et ceux qui souhaitent aller plus loin, vous
pouvez lire le lien ci-dessous qui rsume trs bien cette version de Joomla! (PDF
tlchargable l'adresse http://cocoate.com/sites/cocoate.com/files/pdf/j25fr.pdf):
http://cocoate.com/fr/2012/03/joomla-25-le-guide-pour-debutant
Pour vous entraner, vous allez modifier la page d'accueil de votre site afin de reproduire
la page d'accueil du site exempleinfo.binhoster.com.
Das könnte Ihnen auch gefallen
- Bien débuter avec Keynote: Vos présentations avec le MacVon EverandBien débuter avec Keynote: Vos présentations avec le MacNoch keine Bewertungen
- Bien débuter avec Sparkle: Développer un site Web sans programmer sur MacVon EverandBien débuter avec Sparkle: Développer un site Web sans programmer sur MacNoch keine Bewertungen
- Module 12 Merise Conception Et Modelisation Dun Systeme Dinformation Tdi OfpptDokument47 SeitenModule 12 Merise Conception Et Modelisation Dun Systeme Dinformation Tdi OfpptAdam AnthonyNoch keine Bewertungen
- Conception Et Gestion de Projet 2018 M1 S7 Element N 1Dokument44 SeitenConception Et Gestion de Projet 2018 M1 S7 Element N 1harena ZOARITSIHOARANANoch keine Bewertungen
- Programme Management Des ÉquipesDokument1 SeiteProgramme Management Des Équipesعواطف البوزيديNoch keine Bewertungen
- Formation en Gestion de ProjetsDokument92 SeitenFormation en Gestion de ProjetsndongNoch keine Bewertungen
- Système D'infoamtion (Mérise)Dokument79 SeitenSystème D'infoamtion (Mérise)SARANoch keine Bewertungen
- Cours Et Exercices JavascriptDokument30 SeitenCours Et Exercices JavascriptIs Ma IlNoch keine Bewertungen
- Check-List - Mise en Ligne D'un Site WebDokument2 SeitenCheck-List - Mise en Ligne D'un Site WebTanya Charbonneau100% (1)
- Examen Mi Semestre GPDokument10 SeitenExamen Mi Semestre GPSaida Belkacem HaidrarNoch keine Bewertungen
- Développement de Logiciel - WikipédiaDokument4 SeitenDéveloppement de Logiciel - WikipédiaMectardNoch keine Bewertungen
- Formation PowerBI Desktop 2 Jours InitiationDokument2 SeitenFormation PowerBI Desktop 2 Jours InitiationAliouneNoch keine Bewertungen
- Étude Comparative: Systèmes de Gestion de ContenuDokument39 SeitenÉtude Comparative: Systèmes de Gestion de Contenuadnaneadnane100% (1)
- Cours Initiation À La Conduite de ProjetsDokument25 SeitenCours Initiation À La Conduite de ProjetsJoel POLONoch keine Bewertungen
- Plan Pour Un Cahier Des Charges GPAODokument14 SeitenPlan Pour Un Cahier Des Charges GPAOBillel BachNoch keine Bewertungen
- All Tps Ms Project-DéverrouilléDokument59 SeitenAll Tps Ms Project-DéverrouilléFujitsu EnergyNoch keine Bewertungen
- Cours Configuration Symfony Enasic PDFDokument75 SeitenCours Configuration Symfony Enasic PDFMahamat Abdraman FadoulNoch keine Bewertungen
- Introduction Aux Méthodes Agiles Et ScrumDokument9 SeitenIntroduction Aux Méthodes Agiles Et ScrumRihab BEN LAMINENoch keine Bewertungen
- Diagramme de GanttDokument1 SeiteDiagramme de GanttTelliNoch keine Bewertungen
- Cours Agl 2022-2023Dokument52 SeitenCours Agl 2022-2023web service ligneNoch keine Bewertungen
- Cours 2 Travailler en ÉquipeDokument33 SeitenCours 2 Travailler en ÉquipeWafa FradiNoch keine Bewertungen
- La Gestion de Projet - Etude D'un Cas Concret Avec ProjectDokument260 SeitenLa Gestion de Projet - Etude D'un Cas Concret Avec ProjectFOFANA ISSOUFNoch keine Bewertungen
- IBM SPSS Statistics Brief GuideDokument182 SeitenIBM SPSS Statistics Brief GuideFaiçal YahiaNoch keine Bewertungen
- Travaux DirigesDokument5 SeitenTravaux DirigesChecourish BabyNoch keine Bewertungen
- 1 - Cours - Analyse - Fonctionnelle FASTDokument7 Seiten1 - Cours - Analyse - Fonctionnelle FASTajcmotors38Noch keine Bewertungen
- Boîte À Outil Manager 2Dokument10 SeitenBoîte À Outil Manager 2Marcel Junior MendomeNoch keine Bewertungen
- Stratégie EditorialeDokument17 SeitenStratégie EditorialeOboroIgaNoch keine Bewertungen
- Fondamentaux Gestion Projet by The Greate LibraryDokument46 SeitenFondamentaux Gestion Projet by The Greate LibrarytuniserosNoch keine Bewertungen
- MS Excel, Reporting & Tableaux de BordDokument4 SeitenMS Excel, Reporting & Tableaux de BordKawtar LAZAARNoch keine Bewertungen
- Brochure FullStack JS GMCDokument17 SeitenBrochure FullStack JS GMCSkander GuermaziNoch keine Bewertungen
- Structure Cahier Des ChargesDokument3 SeitenStructure Cahier Des ChargesDouae Benabdellah100% (2)
- Etude de Cas de VALEODokument4 SeitenEtude de Cas de VALEOtomboNoch keine Bewertungen
- Cadrage Et Pilotage D Un Projet de Data ScienceDokument4 SeitenCadrage Et Pilotage D Un Projet de Data ScienceOURIQUANoch keine Bewertungen
- Leçon 4 GEOTRAITEMENT ET PROBLEME SPATIALDokument32 SeitenLeçon 4 GEOTRAITEMENT ET PROBLEME SPATIALDjebson EricNoch keine Bewertungen
- Cours Big Data Avancee Chp1 IntroductionDokument28 SeitenCours Big Data Avancee Chp1 IntroductionMarwenCherifNoch keine Bewertungen
- DSI Tableau de Bord (Informatique)Dokument7 SeitenDSI Tableau de Bord (Informatique)ANGOHJ EAN ROLANDNoch keine Bewertungen
- TP5: Création D'un Tableau de BordDokument15 SeitenTP5: Création D'un Tableau de BordKawtar SarourNoch keine Bewertungen
- Introduction-Cycle de Projet-ISIEM 2017Dokument32 SeitenIntroduction-Cycle de Projet-ISIEM 2017SÍRE Mohvmed100% (1)
- Tutoriel Collaboratif ASANADokument11 SeitenTutoriel Collaboratif ASANAspot08Noch keine Bewertungen
- Cours BIDokument45 SeitenCours BIBéchyr BoukhrisNoch keine Bewertungen
- Projet Les FondamentauxDokument58 SeitenProjet Les FondamentauxSaad Ghoummid100% (1)
- Cours d'UMLDokument98 SeitenCours d'UMLFerreol MayoumaNoch keine Bewertungen
- Data MarketingDokument122 SeitenData MarketingNassima AfangaNoch keine Bewertungen
- Modele Cahier Des Charges Erp Flow LineDokument9 SeitenModele Cahier Des Charges Erp Flow LineLayla kamrachNoch keine Bewertungen
- Formation Gestion Projet Synthèse 2016Dokument38 SeitenFormation Gestion Projet Synthèse 2016hamza booba100% (1)
- Livre Blanc IT Service ManagementDokument10 SeitenLivre Blanc IT Service ManagementS. IsadNoch keine Bewertungen
- Planification de ProjetDokument83 SeitenPlanification de ProjetNada.idrissiNoch keine Bewertungen
- Guide Sur La Syntaxe Des Scripts Et Les Fonctions de GraphiqueDokument637 SeitenGuide Sur La Syntaxe Des Scripts Et Les Fonctions de GraphiqueJohn patateNoch keine Bewertungen
- IHM - Chapitre2Dokument82 SeitenIHM - Chapitre2ilef malouchNoch keine Bewertungen
- Un Projet de Business Intelligence: U BI (I ') ' ' 'Dokument8 SeitenUn Projet de Business Intelligence: U BI (I ') ' ' 'Adrian PelivanNoch keine Bewertungen
- Cours Conduite Dun Projet Informatique Gantt MPMDokument14 SeitenCours Conduite Dun Projet Informatique Gantt MPMHarrys RamarolahyNoch keine Bewertungen
- Business Plan TECHNOLAB ISTA (Enregistrement Automatique)Dokument41 SeitenBusiness Plan TECHNOLAB ISTA (Enregistrement Automatique)Yacouba FanéNoch keine Bewertungen
- Rapport Mini Projet PolyassuranceDokument13 SeitenRapport Mini Projet PolyassuranceMoezNoch keine Bewertungen
- Audit Seo: Edition #1 - Juillet 2022Dokument17 SeitenAudit Seo: Edition #1 - Juillet 2022Mak HinaultNoch keine Bewertungen
- Chapitre 3 Concepts de Base de La POODokument11 SeitenChapitre 3 Concepts de Base de La POOHoussam BenaboudNoch keine Bewertungen
- Prerequis Installation PMB 73 74 20211027Dokument15 SeitenPrerequis Installation PMB 73 74 20211027Dirane MiguehNoch keine Bewertungen
- Cours III - Le WorkflowDokument16 SeitenCours III - Le WorkflowYasmina MsNoch keine Bewertungen
- Chap Agile RésuméDokument36 SeitenChap Agile RésuméHouimli EmnaNoch keine Bewertungen
- Cahier Des Charges Site Internet FormulaireDokument12 SeitenCahier Des Charges Site Internet FormulaireBaurel PaffoNoch keine Bewertungen
- Le Management Est Mort, Vive Le E-ManagementDokument15 SeitenLe Management Est Mort, Vive Le E-ManagementSalimaSalima2Noch keine Bewertungen
- Moderniser La Formation Sur Les Énergies RenouvelablesDokument226 SeitenModerniser La Formation Sur Les Énergies RenouvelablesMustapha El MetouiNoch keine Bewertungen
- Poly 5 TD Traitement Du SignalDokument33 SeitenPoly 5 TD Traitement Du SignalMustapha El MetouiNoch keine Bewertungen
- Canada Centre For Remote Sensing Fundamentals FrancaisDokument266 SeitenCanada Centre For Remote Sensing Fundamentals FrancaisMădălina RocaNoch keine Bewertungen
- Modélisation Des Systèmes Linéaires Avec MatlabDokument4 SeitenModélisation Des Systèmes Linéaires Avec MatlabMustapha El MetouiNoch keine Bewertungen
- Dictée Flash Ce2 PDFDokument1 SeiteDictée Flash Ce2 PDFMustapha El MetouiNoch keine Bewertungen
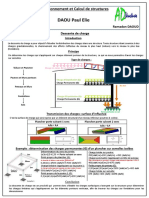
- Descente de ChargesDokument1 SeiteDescente de ChargesMustapha El MetouiNoch keine Bewertungen
- Pour Un Suivi en ArithmitiqueDokument95 SeitenPour Un Suivi en ArithmitiqueMustapha El MetouiNoch keine Bewertungen
- Projet Creation Dune Chaufferie Revit MepDokument23 SeitenProjet Creation Dune Chaufferie Revit MepMustapha El MetouiNoch keine Bewertungen
- Installation Photovoltaique Autonome EE2 3Dokument11 SeitenInstallation Photovoltaique Autonome EE2 3Mustapha El Metoui100% (2)
- Exploitation Maquette Numérique Revit IfcDokument3 SeitenExploitation Maquette Numérique Revit IfcMustapha El MetouiNoch keine Bewertungen
- (BIM MANAGER) Didacticiel-Sous-Projet-Revit PDFDokument18 Seiten(BIM MANAGER) Didacticiel-Sous-Projet-Revit PDFMustapha El MetouiNoch keine Bewertungen
- Manuel ClimaBIM Pour RevitDokument26 SeitenManuel ClimaBIM Pour RevitMustapha El MetouiNoch keine Bewertungen
- Dossier 6 Leçon 3Dokument5 SeitenDossier 6 Leçon 3tamariNoch keine Bewertungen
- 7jours 221111 Toutankhamon A2 ProfDokument3 Seiten7jours 221111 Toutankhamon A2 ProfclerNoch keine Bewertungen
- Exemple de Simulation: Label LabelDokument5 SeitenExemple de Simulation: Label LabelEttien Hans Joel joseph AkaNoch keine Bewertungen
- Arithmetique Dans Z Resume de Cours 1Dokument2 SeitenArithmetique Dans Z Resume de Cours 1Salma ElNoch keine Bewertungen
- Comment Corriger Un CV en PDFDokument2 SeitenComment Corriger Un CV en PDFRuthNoch keine Bewertungen
- Recherche Séquentielle: Recherche Dans Un TableauDokument1 SeiteRecherche Séquentielle: Recherche Dans Un Tableauamir amirrrNoch keine Bewertungen
- Les Khassaïdes de Serigne ToubaDokument16 SeitenLes Khassaïdes de Serigne ToubaDaaraykamil100% (1)
- De DouaiDokument1 SeiteDe DouaimaudelinaNoch keine Bewertungen
- Le Developpement de Jeux Video Avec XnaDokument68 SeitenLe Developpement de Jeux Video Avec Xnacook323232Noch keine Bewertungen
- 1 Tableau Les Sociétés CommercialesDokument1 Seite1 Tableau Les Sociétés Commercialeskais kaNoch keine Bewertungen
- Dalil 5primaire FR Mes ApprentissagesDokument283 SeitenDalil 5primaire FR Mes ApprentissagesOjda CasaNoch keine Bewertungen
- Développer Sa Marque Personnelle Simplement Et Gratuitement Avec Les Pipelines SociauxDokument3 SeitenDévelopper Sa Marque Personnelle Simplement Et Gratuitement Avec Les Pipelines SociauxJPV95Noch keine Bewertungen
- DuyifedDokument6 SeitenDuyifedMamadouNoch keine Bewertungen
- Document BakDokument7 SeitenDocument BakJohn Lukusa AboubakarNoch keine Bewertungen
- La Notion DDokument3 SeitenLa Notion DEdson Saide XavierNoch keine Bewertungen
- L'OrientalismeDokument16 SeitenL'OrientalismeBillyNoch keine Bewertungen
- Introduction À La Logique MathématiqueDokument43 SeitenIntroduction À La Logique MathématiqueMourad MouradbensalemNoch keine Bewertungen
- 5 Langage HTML Css Css AvanceDokument16 Seiten5 Langage HTML Css Css AvancenambinintsotoavinaNoch keine Bewertungen
- S4F03 14 0 FR SAP S4 HANA - Finance Migration (FI CO)Dokument2 SeitenS4F03 14 0 FR SAP S4 HANA - Finance Migration (FI CO)Ghaouti ZidaniNoch keine Bewertungen
- 3 Poèmes Du Recueil Le Parti Pris Des ChosesDokument3 Seiten3 Poèmes Du Recueil Le Parti Pris Des ChosesrkNoch keine Bewertungen
- Entretienexploratoire, Analyse, SyntheseDokument9 SeitenEntretienexploratoire, Analyse, SynthesemohakoNoch keine Bewertungen
- Cours MDF Approfondie - Chap 1Dokument12 SeitenCours MDF Approfondie - Chap 1sino spagoNoch keine Bewertungen
- Chap 1 Gestion Des Comptes Et Profils D'utilisateursDokument24 SeitenChap 1 Gestion Des Comptes Et Profils D'utilisateursAmira RouabehNoch keine Bewertungen
- OE Objectifecologie AppDokument1 SeiteOE Objectifecologie AppBárbara MartinsNoch keine Bewertungen
- A Funny Thing... - Im CalmDokument7 SeitenA Funny Thing... - Im CalmNikolai DunnNoch keine Bewertungen
- 4-Introduction À La GED PDFDokument8 Seiten4-Introduction À La GED PDFNOURELHOUDA BENDAOUDNoch keine Bewertungen
- 3 PDFDokument63 Seiten3 PDFYvonne AkaNoch keine Bewertungen
- Le Bouclier de DAVID (Magen David)Dokument7 SeitenLe Bouclier de DAVID (Magen David)mvengueNoch keine Bewertungen
- Comment Faire ComplexesDokument1 SeiteComment Faire Complexesfrank sopNoch keine Bewertungen
- Circulaire Procédure Acquisition Nationalité Française 14 Octobre 2009Dokument17 SeitenCirculaire Procédure Acquisition Nationalité Française 14 Octobre 2009EgalitéNoch keine Bewertungen