Beruflich Dokumente
Kultur Dokumente
Making Slices Interactive
Hochgeladen von
govindneoCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Making Slices Interactive
Hochgeladen von
govindneoCopyright:
Verfügbare Formate
Making slices interactive
The basic building blocks for creating interactivity in Fireworks are slice objects. Fireworks
offers
two ways to make slices interactive:
The drag-and-drop rollover method is the easiest way to make a slice interactive. By
merely
dragging a slices behavior handle and dropping it onto a target slice, you can quickly create
simple interactivity.
The Behaviors panel allows you to create more complex interactivity. The Behaviors panel
contains a variety of interactive behaviors you can attach to slices. By attaching multiple
behaviors to a single slice, you can create interesting effects. You can also create your own
custom interactions by editing existing behaviors.
Behaviors in Fireworks MX are compatible with Macromedia Dreamweaver MX behaviors.
When you export a Fireworks rollover to Dreamweaver, you can edit Fireworks behaviors
using
the Dreamweaver Behaviors panel.
Adding simple interactivity to slices
The drag-and-drop rollover method is a fast and efficient way to create rollover and swapimage effects.
Specifically, the drag-and-drop rollover method allows you to determine what happens to a
slice when the pointer passes over it. The end result is commonly referred to as a rollover
image.
Rollover images are graphics that change appearance in a web browser when you move the
pointer over them.
When a slice is selected, a round circle with cross hairs appears in the center of the slice.
This is
called a behavior handle.
By dragging the behavior handle from a triggering slice and dropping it onto a target slice,
you
can easily create rollover and swap-image effects. The trigger and target can be the same
slice.
Hotspots also have behavior handles for incorporating rollover effects. For more information,
see
Creating hotspots on page 285.
Slice name
Behavior handle
Selection handle
274 Chapter 12
About rollovers
Rollovers all work the same way. One graphic triggers the display of another when the
pointer
rolls over it. The trigger is always a web objecta slice, hotspot, or button.
The simplest rollover swaps an image in Frame 1 with an image directly below it in Frame 2.
You
can build more complicated rollovers as well. Swap-image rollovers can swap an image from
any
frame; disjoint rollovers display an image away from the pointer.
In Fireworks, when you select a trigger web object created using a behavior handle or the
Behaviors panel, all of its behavior relationships are displayed. By default, a rollover
interaction is
represented by a blue behavior line.
Creating a simple rollover
A simple rollover swaps an image with another image on a frame under the same web
object. A
simple rollover involves only one slice or hotspot.
You can choose the swap image from any frame.
To attach a simple rollover to a selected image or object:
Ensure that the image or object is not on a shared layer. For more information, see
Sharing
layers on page 228.
2 Choose Edit > Insert > Slice to create a slice on top of the image or object.
3 Create a new frame in the Frames panel by clicking the New/Duplicate Frame button.
4 Create, paste, or import an image to use as the swap image.
Position the image beneath the slice you created in step 2, which is still visible even though
youre in Frame 2. Slices are visible across all frames.
1
Slices, Rollovers, and Hotspots 275
Select Frame 1 in the Frames panel to return to the frame that has the original image.
Select the slice and place the pointer over the behavior handle. The pointer changes into a
hand.
5
6
Note: You can select the slice while in any frame.
Drag the behavior handle to the upper left edge of the slice.
A blue behavior line extends from the center to the upper left corner of the slice, and the
Swap
Image dialog box opens.
8 In the Swap Image From pop-up menu, select the frame in which the image to be swapped
is
located, and click OK.
9 Click the Preview tab to view and test the rollover, or press F12 to preview it in a browser.
Creating a disjoint rollover
A disjoint rollover swaps an image under a web object when the pointer rolls over another
web
object. In response to a pointer rolling over or clicking a trigger image, an image appears in
a
different location on the web page. The image that is rolled over is considered the trigger;
the
image that changes is considered the target.
As with simple rollovers that use just one slice, you first have to set up the trigger and target
slices
and the frame in which the swap image resides. Then you can link the trigger to the target
slice
with a behavior line.
7
Note: The trigger for a disjoint rollover doesnt have to be a slice. Hotspots and buttons also have behavior handles
that can be used to create disjoint rollovers. For more information on hotspots, see Creating hotspots on page
285. For more information about buttons, see Creating button symbols on page 289.
276 Chapter 12
To attach a disjoint rollover to a selected image:
Choose Edit > Insert > Slice to attach a slice to the trigger image.
Note: This step is not necessary if the selected object is a button or if a slice or hotspot already covers the image.
Create a new frame by clicking the New/Duplicate Frame button in the Frames panel.
Place a second image, to be used as the target, in the new frame in the desired location on
the
canvas. You can place the image anywhere other than beneath the slice you created in step
1.
4 Select the image, and then choose Edit > Insert > Slice to attach a slice to the image.
5 Select Frame 1 in the Frames panel to return to the frame that has the original image.
6 Select the slice, hotspot, or button that covers the trigger area (the original image) and
place
the pointer over the behavior handle. The pointer changes into a hand.
7 Drag the behavior handle for the trigger slice to the target slice you created in step 4.
The behavior line extends from the center of the trigger to the upper left corner of the target
slice, and the Swap Image dialog box opens.
8 From the Swap Image From pop-up menu, select the frame you created in step 2, and click
OK.
9 Click the Preview tab to view and test the disjoint rollover.
2
3
Applying multiple rollovers to a slice
You can drag more than one behavior handle from a single slice to create multiple rollover
interactions. For example, you can trigger a rollover and a disjoint rollover from the same
slice.
A slice triggering a rollover behavior and a disjoint rollover behavior
Das könnte Ihnen auch gefallen
- It's All in The PresentationDokument14 SeitenIt's All in The PresentationkaoblekstenaNoch keine Bewertungen
- Tutorial - Introduction To 3ds Max - 2122Dokument21 SeitenTutorial - Introduction To 3ds Max - 2122吳先生Noch keine Bewertungen
- Exploded Views in Assemblies Solidworks 2016Dokument16 SeitenExploded Views in Assemblies Solidworks 2016brpnaidu2157Noch keine Bewertungen
- DOCUMENTTutorial 1: Working in MoveDokument35 SeitenDOCUMENTTutorial 1: Working in MoveKevin JaimesNoch keine Bewertungen
- Dreamweaver Behaviors Create Interactive Image SwapDokument15 SeitenDreamweaver Behaviors Create Interactive Image SwapBen Didik AeNoch keine Bewertungen
- Inserting An ObjectDokument6 SeitenInserting An ObjectLezzyree DupayaNoch keine Bewertungen
- Tweening Along A Path in FlashDokument3 SeitenTweening Along A Path in FlashTECHNO PASSPORTNoch keine Bewertungen
- Joysticks N Sliders Instructions v1.2Dokument5 SeitenJoysticks N Sliders Instructions v1.2karakatitsNoch keine Bewertungen
- 3d Mug Tutorial in 3d MaxDokument5 Seiten3d Mug Tutorial in 3d MaxCalvin TejaNoch keine Bewertungen
- Flash Guide TweeningDokument3 SeitenFlash Guide TweeningdarisbennisonNoch keine Bewertungen
- Working With Graphics-1Dokument4 SeitenWorking With Graphics-1Anne Atieno NdoloNoch keine Bewertungen
- Working Model 2d TutorialDokument4 SeitenWorking Model 2d TutorialIvan Figueroa CruzNoch keine Bewertungen
- Jungle Platformer Tutorial in Construct 2Dokument16 SeitenJungle Platformer Tutorial in Construct 2BRANKOVICDRAGANNoch keine Bewertungen
- Digital Documentation Session - 2Dokument4 SeitenDigital Documentation Session - 2Lakshmi PNoch keine Bewertungen
- Starting eCognition Developer 8 guideDokument14 SeitenStarting eCognition Developer 8 guideWanly PereiraNoch keine Bewertungen
- Tutorial MaqettaDokument16 SeitenTutorial MaqettaJefriNoch keine Bewertungen
- Overview of Timeline PanelDokument15 SeitenOverview of Timeline PanelVinod MalikNoch keine Bewertungen
- Unity Tutorials 2 - Unity Basics I - Starting A New ProjectDokument15 SeitenUnity Tutorials 2 - Unity Basics I - Starting A New ProjectSteliosDoumasNoch keine Bewertungen
- Autodesk Inventor - It's All in The PresentationDokument10 SeitenAutodesk Inventor - It's All in The PresentationNdianabasi UdonkangNoch keine Bewertungen
- Lesson 5 SymbolsDokument31 SeitenLesson 5 SymbolsLourd Aubrey JungcoNoch keine Bewertungen
- 17 Pag L544 - Designing Incredible Web Experiences With Adobe XD - WorkbookDokument17 Seiten17 Pag L544 - Designing Incredible Web Experiences With Adobe XD - WorkbookGina ChioveanuNoch keine Bewertungen
- FATEtutorial3dsmax v1Dokument20 SeitenFATEtutorial3dsmax v1api-3748564Noch keine Bewertungen
- Blocks To AssemblyDokument24 SeitenBlocks To Assemblyapi-3748063100% (1)
- Silo HelpDokument272 SeitenSilo HelpLucianNoch keine Bewertungen
- Pvsyst Sa - Route de La Maison-Carrée 30 - 1242 Satigny - SwitzerlandDokument29 SeitenPvsyst Sa - Route de La Maison-Carrée 30 - 1242 Satigny - SwitzerlandUnderflow AcademyNoch keine Bewertungen
- FATEtutorial3dsmax v1Dokument22 SeitenFATEtutorial3dsmax v1api-3748564Noch keine Bewertungen
- The Basics of Drishti: A Free-To-Download Volume Exploration & Presentation ToolDokument37 SeitenThe Basics of Drishti: A Free-To-Download Volume Exploration & Presentation ToolBailey Lovett100% (9)
- Beginning Adobe Animate CC-2017-CH8-12Dokument204 SeitenBeginning Adobe Animate CC-2017-CH8-12Eko MarwantoNoch keine Bewertungen
- Photo MirageDokument10 SeitenPhoto MirageKane Wilson GonzalesNoch keine Bewertungen
- Spriter Free Beta VersionDokument7 SeitenSpriter Free Beta VersionMikeNoch keine Bewertungen
- Hci Unit V Web Interface DesignDokument43 SeitenHci Unit V Web Interface Design024CSE DHARSHINI.ANoch keine Bewertungen
- LibreOffice Guide 12Dokument20 SeitenLibreOffice Guide 12Neuer FamilyNoch keine Bewertungen
- Dynamic Transparency Gradients: Figure 206: Duplicate DialogDokument10 SeitenDynamic Transparency Gradients: Figure 206: Duplicate DialogNeuer FamilyNoch keine Bewertungen
- Flash Tutorial: What You Should Already KnowDokument12 SeitenFlash Tutorial: What You Should Already KnowRohit SharmaNoch keine Bewertungen
- Introduction To MicroStation 3DDokument100 SeitenIntroduction To MicroStation 3Dleecad77Noch keine Bewertungen
- Chapter1 Demonstration PDFDokument9 SeitenChapter1 Demonstration PDFJohny SmithNoch keine Bewertungen
- Tutorial 1Dokument18 SeitenTutorial 1Darkn BacteriofagNoch keine Bewertungen
- 04 - StarUML 5.0 User Guide (Modeling With StarUML)Dokument25 Seiten04 - StarUML 5.0 User Guide (Modeling With StarUML)tcskumarNoch keine Bewertungen
- Motion Supplemental DocumentationDokument114 SeitenMotion Supplemental DocumentationbrittonmdgNoch keine Bewertungen
- Using Images: All About Images TutorialDokument7 SeitenUsing Images: All About Images Tutorialbra9tee9tiniNoch keine Bewertungen
- Vectoring Photo With PhotoshopDokument29 SeitenVectoring Photo With PhotoshopFredrick SayadianNoch keine Bewertungen
- Launch Video: Learning ObjectivesDokument20 SeitenLaunch Video: Learning ObjectivesAulia mirnandaNoch keine Bewertungen
- MODULE Computer Quarter 3Dokument8 SeitenMODULE Computer Quarter 3Julianna CondeNoch keine Bewertungen
- EdgeCAM Lesson2Dokument23 SeitenEdgeCAM Lesson2aralvoiNoch keine Bewertungen
- How To Slice Text in PhotoshopDokument15 SeitenHow To Slice Text in PhotoshopVAS ICT Solutions and ServicesNoch keine Bewertungen
- Create a Tank in Unity 3D Game EngineDokument2 SeitenCreate a Tank in Unity 3D Game Enginewizdom20032001Noch keine Bewertungen
- Flash TutorialDokument12 SeitenFlash Tutorialnabil790Noch keine Bewertungen
- Flash Workshop Session 1Dokument4 SeitenFlash Workshop Session 1api-25931353Noch keine Bewertungen
- Create Twinkling Stars Using Graphic Symbols in FlashDokument5 SeitenCreate Twinkling Stars Using Graphic Symbols in FlashTECHNO PASSPORTNoch keine Bewertungen
- Hawk Ridge 25 Solidworks Tips and Tricks Reference GuideDokument27 SeitenHawk Ridge 25 Solidworks Tips and Tricks Reference Guidedavid SernaNoch keine Bewertungen
- Basic Flash Tutorials CS3Dokument16 SeitenBasic Flash Tutorials CS3prabakaran_cadNoch keine Bewertungen
- Workin SymmetryDokument38 SeitenWorkin SymmetrySuzumiya HaruhiNoch keine Bewertungen
- Ict 7 Q3W8Dokument24 SeitenIct 7 Q3W8Ryuk The ShinigamiNoch keine Bewertungen
- Creating A New Alignment Style Via Prospector: It'S All About StyleDokument1 SeiteCreating A New Alignment Style Via Prospector: It'S All About StyleEdin PasalicNoch keine Bewertungen
- Navisworks Tutorial 2.0Dokument21 SeitenNavisworks Tutorial 2.0Pratik HariparaNoch keine Bewertungen
- Adding HTML-Style Text: XHTMLDokument5 SeitenAdding HTML-Style Text: XHTMLgovindneoNoch keine Bewertungen
- Chapter Five: Influencing Subjects in The Waking StateDokument2 SeitenChapter Five: Influencing Subjects in The Waking StategovindneoNoch keine Bewertungen
- Chapter Four D e e P T R A N C e P H e N o M e N A A N D T e S T SDokument12 SeitenChapter Four D e e P T R A N C e P H e N o M e N A A N D T e S T SgovindneoNoch keine Bewertungen
- REVEEN: Look Into My Eyes "HI, Pleased To Meet You," Says The Man in The Black Suit As HeDokument13 SeitenREVEEN: Look Into My Eyes "HI, Pleased To Meet You," Says The Man in The Black Suit As HegovindneoNoch keine Bewertungen
- Davis-Husband Scale of Hypnotic Susceptibility: Chapter ThreeDokument5 SeitenDavis-Husband Scale of Hypnotic Susceptibility: Chapter ThreegovindneoNoch keine Bewertungen
- To Specify A Target For A Selected Slice in The Property InspectorDokument4 SeitenTo Specify A Target For A Selected Slice in The Property InspectorgovindneoNoch keine Bewertungen
- The Entire PopulationDokument1 SeiteThe Entire PopulationgovindneoNoch keine Bewertungen
- Working With Individual Subjects: Chapter TwoDokument7 SeitenWorking With Individual Subjects: Chapter TwogovindneoNoch keine Bewertungen
- CDokument25 SeitenCDhanya MathewNoch keine Bewertungen
- Saving Fireworks Files: To Save A New Fireworks DocumentDokument3 SeitenSaving Fireworks Files: To Save A New Fireworks DocumentgovindneoNoch keine Bewertungen
- Preparing Slices For ExportDokument2 SeitenPreparing Slices For ExportgovindneoNoch keine Bewertungen
- Preparing Slices For ExportDokument2 SeitenPreparing Slices For ExportgovindneoNoch keine Bewertungen
- Creating Nonrectangular SlicesDokument2 SeitenCreating Nonrectangular SlicesgovindneoNoch keine Bewertungen
- Slices, Rollovers, and HotspotsDokument2 SeitenSlices, Rollovers, and HotspotsgovindneoNoch keine Bewertungen
- Using Fireworks symbolsDokument2 SeitenUsing Fireworks symbolsgovindneoNoch keine Bewertungen
- Importing and Exporting SymbolsDokument3 SeitenImporting and Exporting SymbolsgovindneoNoch keine Bewertungen
- View Modes To ManageDokument2 SeitenView Modes To ManagegovindneoNoch keine Bewertungen
- Govind Visiting CardDokument2 SeitenGovind Visiting CardgovindneoNoch keine Bewertungen
- BgtyuDokument1 SeiteBgtyugovindneoNoch keine Bewertungen
- Turning MistyDokument1 SeiteTurning MistygovindneoNoch keine Bewertungen
- Shiva Gazed at The SkyDokument3 SeitenShiva Gazed at The SkygovindneoNoch keine Bewertungen
- Open workflow features in Fireworks MXDokument1 SeiteOpen workflow features in Fireworks MXgovindneoNoch keine Bewertungen
- M - A - Economics I & II Sem - 80+20Dokument49 SeitenM - A - Economics I & II Sem - 80+20govindneoNoch keine Bewertungen
- Symbols and keys documentDokument2 SeitenSymbols and keys documentgovindneoNoch keine Bewertungen
- Schwa ExercisesDokument5 SeitenSchwa ExercisesKamolpan Jammapat100% (2)
- MPPSC PaperDokument3 SeitenMPPSC PapergovindneoNoch keine Bewertungen
- Hindu Baby Boy Names Starting With ADokument8 SeitenHindu Baby Boy Names Starting With AgovindneoNoch keine Bewertungen
- Match Making ResultDokument36 SeitenMatch Making ResultgovindneoNoch keine Bewertungen
- Match Making ResultDokument36 SeitenMatch Making ResultgovindneoNoch keine Bewertungen
- Secure and Resilient Software - Requirements, Test Cases and Testing MethodsDokument272 SeitenSecure and Resilient Software - Requirements, Test Cases and Testing Methodseduardoqueiros.devNoch keine Bewertungen
- GRAMMAR EXAMINATION III: Verb Tenses, Modals, and ConditionalsDokument7 SeitenGRAMMAR EXAMINATION III: Verb Tenses, Modals, and ConditionalsMarc BNoch keine Bewertungen
- FortiEDR Fabric Integration Guide Rev2Dokument15 SeitenFortiEDR Fabric Integration Guide Rev2guesieroNoch keine Bewertungen
- Cyber Warfare: Presented ByDokument14 SeitenCyber Warfare: Presented ByRahul Sttud100% (1)
- Network ForensicsDokument20 SeitenNetwork ForensicsSaeed ArifNoch keine Bewertungen
- Sophos Quick Start Guide Xgs 87 87w 107 107wDokument58 SeitenSophos Quick Start Guide Xgs 87 87w 107 107wsagar002100Noch keine Bewertungen
- Assignment 7 - Computer Software: Product Logo Category Type of SoftwareDokument3 SeitenAssignment 7 - Computer Software: Product Logo Category Type of Softwarecharlene sebronNoch keine Bewertungen
- Counterfeiting and Piracy in The European UnionDokument74 SeitenCounterfeiting and Piracy in The European UnionTeodora RaindropNoch keine Bewertungen
- Grid Computing On Mobile Devices, A Point of View by AltimetrikDokument8 SeitenGrid Computing On Mobile Devices, A Point of View by AltimetrikAltimetrikNoch keine Bewertungen
- Turn your plant room into a value generating assetDokument24 SeitenTurn your plant room into a value generating assetTenet TechnetronicsNoch keine Bewertungen
- Monitor and Control Weather Station with LabVIEWDokument16 SeitenMonitor and Control Weather Station with LabVIEWAlba O'GalivanNoch keine Bewertungen
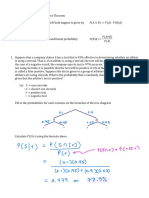
- 9.8.1 Conditional Probability and Bayes Theorem Filled inDokument4 Seiten9.8.1 Conditional Probability and Bayes Theorem Filled inMaría Dolores YepesNoch keine Bewertungen
- How My FXC Camera Works?Dokument2 SeitenHow My FXC Camera Works?malileoNoch keine Bewertungen
- Bluetooth TechnologyDokument26 SeitenBluetooth TechnologyAjay Dagar100% (1)
- The Arcgis BookDokument156 SeitenThe Arcgis BookCristi Popa100% (2)
- Cisco Change Management Best PracticesDokument14 SeitenCisco Change Management Best PracticessmuliawNoch keine Bewertungen
- Easy Guide For Fujitsu T901 LaptopDokument141 SeitenEasy Guide For Fujitsu T901 LaptopElaineNoch keine Bewertungen
- CCNA 1 v5.1 + v6.0 Chapter 6 PT Practice Skills Assessment - Packet TracerDokument11 SeitenCCNA 1 v5.1 + v6.0 Chapter 6 PT Practice Skills Assessment - Packet TracerfodekambalouNoch keine Bewertungen
- Lab Exercise 3 - SniffingDokument4 SeitenLab Exercise 3 - SniffingRyan RobinsonNoch keine Bewertungen
- Keynote - UpperIntermediate - StudentsBook - Unit 1 PDFDokument10 SeitenKeynote - UpperIntermediate - StudentsBook - Unit 1 PDFgueNoch keine Bewertungen
- Dell AssignmentDokument7 SeitenDell AssignmentMohit MalviyaNoch keine Bewertungen
- Guide Rebranding 2nd 1 PDFDokument40 SeitenGuide Rebranding 2nd 1 PDFjennaNoch keine Bewertungen
- Sec Tech: Firewalls and VPNsDokument76 SeitenSec Tech: Firewalls and VPNsAbdiraxman MaxamedNoch keine Bewertungen
- Ocfs2 Best Practices 2133130Dokument27 SeitenOcfs2 Best Practices 2133130Mabu DbaNoch keine Bewertungen
- The Impact of Cyberspace Usage Affecting Sleep DeprivationDokument8 SeitenThe Impact of Cyberspace Usage Affecting Sleep DeprivationYeh HeetNoch keine Bewertungen
- Internet of Things (Iot) /cloud Computing: Prameet P. PatilDokument6 SeitenInternet of Things (Iot) /cloud Computing: Prameet P. PatilPrameet P PatilNoch keine Bewertungen
- How To Deactivate FacebookDokument12 SeitenHow To Deactivate FacebookAivey HizoNoch keine Bewertungen
- AlwaysOn errors related to availability groupsDokument27 SeitenAlwaysOn errors related to availability groupsSateesh MasimukkuNoch keine Bewertungen
- House of Leaves Intertextuality and RemediationDokument6 SeitenHouse of Leaves Intertextuality and RemediationIvy Roberts100% (1)
- Role of Computers in JournalismDokument16 SeitenRole of Computers in Journalismwiqi4love75% (12)