Beruflich Dokumente
Kultur Dokumente
Jukebox
Hochgeladen von
vazzuzaaOriginalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Jukebox
Hochgeladen von
vazzuzaaCopyright:
Verfügbare Formate
3D Image Flow Gallery For Flash
FLzone
Creating a Jukebox in Eight Simple Steps
Intro
In this tutorial we’ll show you how easy it is to create an MP3 jukebox with 3D ImageFlow Gallery For Flash.
Below is a screenshot of the jukebox that we’re going to create.
Copyright © 2008 FLzone.com All Rights Reserved
To get more go to www.flzone.com
Page 1 of 5
3D Image Flow Gallery For Flash
FLzone
1. Install the 3D ImageFlow Gallery For Flash extension and create a new Flash document (ActionScript
2.0) and save the page.
2. Set the stage size to the desired width and height, we use the same width and height as our
background image that we’ll insert later, which is 700x500
3. Select File > Import > Import to Stage.
4. Select the background image.
Copyright © 2008 FLzone.com All Rights Reserved
To get more go to www.flzone.com
Page 2 of 5
3D Image Flow Gallery For Flash
FLzone
5. Drag the ImageGallery3D component from the components panel to the stage.
Tip: Instead of dragging the component, you can also Double-click the ImageGallery3D component.
6. Select the ImageGallery3D component on the Stage and enter the instance name my_jukebox in
the Properties inspector. Set the W to 700, H to 500, X to 0 and Y to 0.
Copyright © 2008 FLzone.com All Rights Reserved
To get more go to www.flzone.com
Page 3 of 5
3D Image Flow Gallery For Flash
FLzone
7. Click the Parameters tab and specify the following parameters for the gallery instance;
backgroundTransparent -> true
imageAngle -> 70
imageDepth -> 400
imageSpaceMain -> 52
imageSpaceBack -> 20
description color -> #CCCCCC
imageQuality -> high
8. Select Frame 1, and copy and paste the following code in your Actions panel (we’ve added an
explanation of the code, make sure to read it to understand it):
// declaration of the gallery
var my_jukebox:com.flzone.imageflow.Gallery;
// add images and mp3’s to the gallery
my_jukebox.addItem({url:”images/1.png”, mp3:”mp3/song1.mp3”, description:”Jazz on the
hills”});
my_jukebox.addItem({url:”images/2.png”, mp3:”mp3/song2.mp3”, description:”Moving
Slow”});
my_jukebox.addItem({url:”images/3.png”, mp3:”mp3/song3.mp3”, description:”Slam”});
my_jukebox.addItem({url:”images/4.png”, mp3:”mp3/song4.mp3”, description:”Harm”});
my_jukebox.addItem({url:”images/5.png”, mp3:”mp3/song5.mp3”, description:”Stings”});
my_jukebox.addItem({url:”images/6.png”, mp3:”mp3/song6.mp3”, description:”Air”});
my_jukebox.addItem({url:”images/7.png”, mp3:”mp3/song7.mp3”, description:”Rockon”});
// create sound object
var my_music:Sound = new Sound();
// load the first sound (current selected item) and play it
my_music.loadSound(my_jukebox.selectedItem.mp3, true);
// create new listener object
var listener:Object = new Object();
// add the change event to the listener object. It will be triggered when the main
gallery image is changed
listener.change = function(evt_obj:Object) {
// load the sound from the current selected item and play it
my_music.loadSound(my_jukebox.selectedItem.mp3, true);
}
// add event listener to the gallery
my_jukebox.addEventListener(“change”, listener);
// Set the focus to the gallery
my_jukebox.setFocus();
Copyright © 2008 FLzone.com All Rights Reserved
To get more go to www.flzone.com
Page 4 of 5
3D Image Flow Gallery For Flash
FLzone
Used resources
We’ve used the following resources;
Seven mp3 files: song1.mp3, song2.mp3 … song7.mp3 and are located in the mp3 folder of the zip file.
The background image used is called bg.jpg and is located in the images folder of the zip file.
Seven images to be loaded in the gallery, the images are called 1.png, 2.png … 7.png and are located in
the images folder of the zip folder.
Copyright © 2008 FLzone.com All Rights Reserved
To get more go to www.flzone.com
Page 5 of 5
Das könnte Ihnen auch gefallen
- Quick StartDokument35 SeitenQuick StartvazzuzaaNoch keine Bewertungen
- Flip4Mac WMV User GuideDokument27 SeitenFlip4Mac WMV User GuideItchie Rich100% (1)
- Eazy Catalog ODBC User GuideDokument18 SeitenEazy Catalog ODBC User GuidevazzuzaaNoch keine Bewertungen
- EazyCatalog Manual-ENDokument33 SeitenEazyCatalog Manual-ENvazzuzaaNoch keine Bewertungen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5783)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (890)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (587)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (72)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2219)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (119)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- Chapter 3Dokument29 SeitenChapter 3Eyob HabteNoch keine Bewertungen
- Visual Programming PROG2104C PDFDokument14 SeitenVisual Programming PROG2104C PDFcovaNoch keine Bewertungen
- Integrating With ERP Cloud Using ICSDokument20 SeitenIntegrating With ERP Cloud Using ICSSridhar YerramNoch keine Bewertungen
- Report On Student Industrial Work Experience Scheme (Siwes) at National Library of Nigeria Kwara State BranchDokument49 SeitenReport On Student Industrial Work Experience Scheme (Siwes) at National Library of Nigeria Kwara State BranchBukola JamesNoch keine Bewertungen
- What is Pastoral PoetryDokument3 SeitenWhat is Pastoral PoetryJoan Manuel SorianoNoch keine Bewertungen
- Introduction to CommunicationDokument18 SeitenIntroduction to CommunicationRichardsNoch keine Bewertungen
- Visio-1 AVR UC History and FeaturesDokument2 SeitenVisio-1 AVR UC History and FeaturesAndrs AlvearNoch keine Bewertungen
- Puppet Pals Lesson PlanDokument3 SeitenPuppet Pals Lesson Planapi-333809381Noch keine Bewertungen
- 14th ROMAN 4.2Dokument7 Seiten14th ROMAN 4.2Dhruv BajajNoch keine Bewertungen
- EO Gaddis Java Chapter 06 6e-ClassesObjectsPart2Dokument48 SeitenEO Gaddis Java Chapter 06 6e-ClassesObjectsPart2nyle90009Noch keine Bewertungen
- (ACV-S05) Week 05 - Pre-Task - Quiz - Weekly Quiz (PA) - INGLES III (58145)Dokument6 Seiten(ACV-S05) Week 05 - Pre-Task - Quiz - Weekly Quiz (PA) - INGLES III (58145)Mylian AlayoNoch keine Bewertungen
- 26DESDokument2 Seiten26DESabhilashmaramullaNoch keine Bewertungen
- Chew, W. L. (2006) - What's in A National Stereotype - An Introduction To Imagology at The Threshold of The 21st Century.Dokument10 SeitenChew, W. L. (2006) - What's in A National Stereotype - An Introduction To Imagology at The Threshold of The 21st Century.artaudbasilio100% (1)
- 1Dokument50 Seiten1sreekantthNoch keine Bewertungen
- CN Practical FileDokument17 SeitenCN Practical FileDeepanshu PunjNoch keine Bewertungen
- Grade 7 Math Weekly PlanDokument2 SeitenGrade 7 Math Weekly PlanJoseph SimeraNoch keine Bewertungen
- ME30005-Course-Plan For 2023Dokument2 SeitenME30005-Course-Plan For 2023sairamNoch keine Bewertungen
- COT 4 RPMS Inter Observer Agreement Form For T I III For SY 2022 2023Dokument1 SeiteCOT 4 RPMS Inter Observer Agreement Form For T I III For SY 2022 2023Lyra Maloloy-on100% (3)
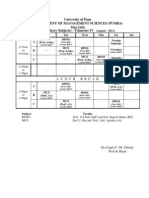
- PUMBA Time Table for MBA SubjectsDokument7 SeitenPUMBA Time Table for MBA SubjectsSanket PondeNoch keine Bewertungen
- PowerPoint For EducationDokument12 SeitenPowerPoint For EducationAnonymous t4TqEhNoch keine Bewertungen
- Fundamentals of FaithDokument16 SeitenFundamentals of FaithAlessandraNoch keine Bewertungen
- 3is Class Note (Lesson 2)Dokument17 Seiten3is Class Note (Lesson 2)Jun Elbert JaboliNoch keine Bewertungen
- Preliminary InvestigationDokument48 SeitenPreliminary InvestigationJay ChauhanNoch keine Bewertungen
- I'm afraid I don't have enough context to determine what type of word you are. Could you please provide a full sentence for analysisDokument54 SeitenI'm afraid I don't have enough context to determine what type of word you are. Could you please provide a full sentence for analysisBushra ParveenNoch keine Bewertungen
- Bolor ShichidaDokument2 SeitenBolor ShichidaЖ.Ж. БолорNoch keine Bewertungen
- Lin-Viniegra Sept. 27, 2008 10AM Santuario de San Jose: 2360 P. Burgos St. Pasay CityDokument5 SeitenLin-Viniegra Sept. 27, 2008 10AM Santuario de San Jose: 2360 P. Burgos St. Pasay CityMike BuenaventuraNoch keine Bewertungen
- Stative VerbsDokument3 SeitenStative VerbsHungry HeartNoch keine Bewertungen
- Lal Kot and Siri: September 13 2006 Fiona Hedger-Gourlay, Lindy Ingham Jo Newton, Emma Tabor, Jill WorrellDokument16 SeitenLal Kot and Siri: September 13 2006 Fiona Hedger-Gourlay, Lindy Ingham Jo Newton, Emma Tabor, Jill WorrellVikram KohliNoch keine Bewertungen
- FortiNAC High Availability v94Dokument60 SeitenFortiNAC High Availability v94Jagjeet SinghNoch keine Bewertungen
- InitramfsDokument16 SeitenInitramfsLBY100% (3)