Beruflich Dokumente
Kultur Dokumente
Make One Button Act Like Two with Arduino
Hochgeladen von
Amir Si KetengOriginalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Make One Button Act Like Two with Arduino
Hochgeladen von
Amir Si KetengCopyright:
Verfügbare Formate
OpenSourceHardwareGroup.
com
How to Make One Button Act Like Two or More with Arduino
Do
you
have
an
application
where
you
want
multiple
buttons
for
different
user
inputs?
Maybe
you
have
a
timer
and
you
want
one
button
for
minutes
and
another
for
hours.
But
there
is
a
problem
you
only
have
room
for
one
button!
In
this
tutorial,
we
are
going
to
use
Arduino
to
explore
how
to
make
one
button
have
the
functionality
of
two
or
more.
You Will Need:
(1) Momentary push button
(5) Jumper wires
(1) Solderless breadboard
(2) LEDs
(2) 220 Ohm resistors
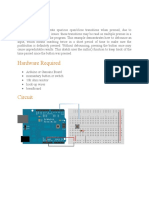
Set Up The Circuit:
To demonstrate using a single button for multiple functions, we will set up a simple circuit
with 2 LEDs and a button. Based on how we press the button, different LEDs will
illuminate.
Follow the instruction and schematic below to get the circuit setup before we dive into the
mechanics of the Arduino code.
1. Using a jumper wire, connect any GND pin from the Arduino, to the ground rail on
your breadboard.
2. Place an LED on your breadboard, make sure to note which way the long leg is
facing.
3. Using a jumper wire, connect pin 13 from your Arduino to the breadboard in the
same channel where you have the long leg of the LED attached.
4. Now connect one side of the 220 Ohm resistor to the short leg of the LED, and the
other leg connect to the ground rail on the breadboard. The orientation of the
resistor doesnt matter.
5. Now repeat this using pin 12, and another LED and resistor.
6. Finally, place your push button on the breadboard. Depending on the style of your
pushbutton, they often fit well straddling the long trench that goes through the
breadboard.
7. Connect a jumper wire form one side of the button to pin 2 on the Arduino.
8. Connect a jumper wire from the other side of the button to the ground rail on the
breadboard.
OpenSourceHardwareGroup.com
That
is
it
for
the
circuit
setup.
Now,
when
you
press
the
push
button
(which
will
electrically
connect
both
sides
of
the
button),
pin
2
to
will
have
ground
voltage
applied.
We
will
use
this
ground
voltage
input
to
trigger
our
different
functions.
Examine the Sketch:
There
are
couple
ways
to
implement
the
multi-function
button
press
using
Arduino.
One
way
is
to
have
the
number
of
presses
determine
the
output.
For
example,
a
single
click
might
highlight
the
hour
field
of
an
LCD
timer
and
a
double
click
might
highlight
the
minute
field
of
the
display.
Another
way
we
can
implement
multiple
functions
with
one
button
is
for
the
user
to
hold
down
the
button
for
different
lengths
of
time,
the
length
of
the
hold
determining
the
output.
For
example,
if
the
user
holds
the
button
for
half
a
second
and
releases,
something
happens.
If
she
holds
it
for
2
seconds,
something
different
happens.
This
latter
method
of
using
button
hold
length
time
to
determine
separate
functions
is
the
strategy
we
will
learn
here.
Before
I
go
any
further
though,
I
would
like
to
thank
Steve
for
creating
the
base
Arduino
code
that
we
will
be
using.
Steve
is
a
member
of
the
Premium
Arduino
course
(a
couple
months
ago
he
was
new
to
Arduino).
While
creating
a
home
automation
project
he
was
in
need
of
using
a
single
button
to
do
multiple
things,
and
came
up
with
a
very
simple
way
to
make
it
happen.
Thanks
Steve!
OpenSourceHardwareGroup.com
Here
is
the
complete
sketch,
I
recommend
looking
it
over
first,
and
then
we
will
discuss
it
piece
by
piece
below.
/*Using
a
Single
Button,
create
multiple
options
based
on
how
long
the
button
is
pressed
The
circuit:
*
LED
attached
from
pin
13
to
ground
through
a
220
ohm
resistor
*
LED
attached
from
pin
12
to
ground
through
a
220
ohm
resistor
*
one
side
of
momentary
pushbutton
attached
to
pin
2
*
other
side
of
momentary
pushbutton
attached
to
Ground
*
Note
1:
on
most
Arduinos
there
is
already
an
LED
on
the
board
attached
to
pin
13.
*
Note
2:
In
this
circuit,
when
the
button
is
pressed,
Ground
Volatage
is
what
will
be
Created
DEC
2014
by
Scuba
Steve
Modified
JAN
2015
by
Michael
James
Both
members
of
https://OpenSourceHardwareGroup.com
This
code
is
in
the
public
domain
*/
/////////Declare
and
Initialize
Variables////////////////////////////
//We
need
to
track
how
long
the
momentary
pushbutton
is
held
for
in
order
to
exectute
different
commands
//This
value
will
be
recorded
in
seconds
float
pressLength_milliSeconds
=
0;
//
Define
the
*minimum*
length
of
time,
in
milli-seconds,
that
the
button
must
be
pressed
for
a
particular
option
to
occur
int
optionOne_milliSeconds
=
100;
int
optionTwo_milliSeconds
=
2000;
//The
Pin
your
button
is
attached
to
int
buttonPin
=
2;
//Pin
your
LEDs
are
attached
to
int
ledPin_Option_1
=
13;
int
ledPin_Option_2
=
12;
OpenSourceHardwareGroup.com
OpenSourceHardwareGroup.com
void
setup(){
//
Initialize
the
pushbutton
pin
as
an
input
pullup
//
Keep
in
mind,
when
pin
2
has
ground
voltage
applied,
we
know
the
button
is
being
pressed
pinMode(buttonPin,
INPUT_PULLUP);
//set
the
LEDs
pins
as
outputs
pinMode(ledPin_Option_1,
OUTPUT);
pinMode(ledPin_Option_2,
OUTPUT);
//Start
serial
communication
-
for
debugging
purposes
only
Serial.begin(9600);
}
//
close
setup
void
loop()
{
//Record
*roughly*
the
of
tenths
of
seconds
the
button
in
being
held
down
while
(digitalRead(buttonPin)
==
LOW
){
delay(100);
//if
you
want
more
resolution,
lower
this
number
pressLength_milliSeconds
=
pressLength_milliSeconds
+
100;
//display
how
long
button
is
has
been
held
Serial.print("ms
=
");
Serial.println(pressLength_milliSeconds);
}//close
while
//Different
if-else
conditions
are
triggered
based
on
the
length
of
the
button
press
//Start
with
the
longest
time
option
first
//Option
2
-
Execute
the
second
option
if
the
button
is
held
for
the
correct
amount
of
time
if
(pressLength_milliSeconds
>=
optionTwo_milliSeconds){
digitalWrite(ledPin_Option_2,
HIGH);
}
OpenSourceHardwareGroup.com
//option
1
-
Execute
the
first
option
if
the
button
is
held
for
the
correct
amount
of
time
else
if(pressLength_milliSeconds
>=
optionOne_milliSeconds){
digitalWrite(ledPin_Option_1,
HIGH);
}//close
if
options
//every
time
through
the
loop,
we
need
to
reset
the
pressLength_Seconds
counter
pressLength_milliSeconds
=
0;
}
//
close
void
loop
Comments:
At
the
top
of
the
sketch
we
find
the
comments.
You
should
make
it
a
habit
to
read
the
comments
in
a
sketch
before
jumping
into
the
mechanics
of
the
code.
The
comments
should
lay
the
groundwork
for
what
is
going
to
happen
in
the
program
and
will
help
you
interpret
the
intent
of
the
code
as
you
begin
to
analyze
it.
Declare and Initialize Variables:
After
the
comments
we
start
initializing
and
declaring
variables.
Since
we
are
going
to
be
tracking
time,
we
need
to
have
a
variable
to
record
the
length
of
time
a
button
is
being
help.
We
do
that
with
the
pressLength_milliSeconds
variable:
//We
need
to
track
how
long
the
momentary
pushbutton
is
held
for
in
order
to
exectute
different
commands
//This
value
will
be
recorded
in
seconds
float
pressLength_Seconds
=
0;
Now
you
might
think
that
the
variable
name
is
really
long
and
annoying.
And
I
wouldnt
particularly
argue
with
you
I
mean,
why
would
I
include
milliSeconds
in
the
name
of
the
variable!
The
reason
I
do
this,
is
because
I
think
including
the
unit
of
measurement
in
the
variable
name
is
helpful
when
other
people
are
trying
to
read
your
code.
Writing
code
that
other
people
can
read
is
not
only
good
for
other
people,
but
also
future
versions
of
yourself
who
forget
what
the
heck
you
were
thinking
when
you
wrote
the
code!
[End
Rant]
The
next
thing
we
need
to
set
up
are
the
parameters
for
when
options
will
get
executed.
In
this
example
I
have
two
variables
for
two
options:
OpenSourceHardwareGroup.com
//
Define
the
*minimum*
length
of
time,
in
milli-seconds,
that
the
button
must
be
pressed
for
a
particular
option
to
occur
int
optionOne_milliSeconds
=
100;
int
optionTwo_milliSeconds
=
2000;
Each
option
is
defined
by
the
number
of
milliseconds
that
the
button
must
be
held
for
that
specific
option
to
get
executed.
In
order
to
get
my
first
option
to
happen,
I
have
to
hold
the
button
for
at
least
100
milliseconds,
that
is
pretty
much
a
short
tap
on
the
button.
If
I
want
the
second
option
to
happen,
then
I
have
to
hold
the
button
for
at
least
2000
milliseconds
aka
2
seconds.
If
you
wanted
more
options,
you
would
add
more
variables
here
with
their
corresponding
hold
times.
Our
final
initializations
will
be
to
specify
pin
numbers
for
our
button
and
LEDs.
//The
Pin
your
button
is
attached
to
int
buttonPin
=
2;
//Pin
your
LEDs
are
attached
to
int
ledPin_Option_1
=
13;
int
ledPin_Option_2
=
12;
Setup() the Sketch
The setup() for this sketch is pretty straight forward (if its not straight forward to you,
make sure to check out our free 12-part Arduino Course, after which this setup will be very
familiar to you).
We want to make sure that the pin our push button is connected to is set as an
INPUT_PULLUP:
// Initialize the pushbutton pin as an input pullup
// Keep in mind, when pin 2 has ground voltage applied, we know the button is being
pressed
pinMode(buttonPin, INPUT_PULLUP);
We do this to make sure that the button pin is not floating (if you are wondering what the
heck that means, you can read more on that here but if you just roll with me until we get
through this tutorial and you should be fine ).
OpenSourceHardwareGroup.com
We
also
want
to
specify
the
pins
that
our
LEDs
are
attached
to
as
OUTPUTs,
because
we
will
be
applying
voltages
to
these
pins
in
order
to
illuminate
them:
//set
the
LEDs
pins
as
outputs
pinMode(ledPin_Option_1,
OUTPUT);
pinMode(ledPin_Option_2,
OUTPUT);
Finally,
it
never
hurts
to
start
serial
communications
for
debugging
purposes.
//Start
serial
communication
-
for
debugging
purposes
only
Serial.begin(9600);
With
setup()
complete,
now
we
can
jump
into
the
main
loop
of
our
sketch
The Main Loop()
We know we are going to have to measure the length of time the button is pressed and then
record it.
To do this, we use a while statement whose condition requires the button pin to be in a
LOW state (remember, when we push the button, pin 2 will have a ground voltage applied).
//Record *roughly* the of tenths of seconds the button in being held down
while (digitalRead(buttonPin) == LOW ){
Once the button is pressed and held then the while statement starts executing. The first
thing we do in the while statement is to delay 100 milliseconds, and then record that into
our time tracking variable:
delay(100); //if you want more resolution, lower this number
pressLength_milliSeconds = pressLength_milliSeconds + 100;
Keep in mind the first time through the loop, pressLength_milliSeconds will be equal to 0,
so we are just adding 100 to the variable.
It can be handy to know how long the button has been pressed as you add options, to make
this easy we want to print the current value of the pressLength_milliSeconds variable to the
serial monitor window:
//display how long button is has been held
Serial.print("ms = ");
Serial.println(pressLength_milliSeconds);
OpenSourceHardwareGroup.com
Lets
ignore
the
rest
of
the
code
for
a
second,
and
imagine
what
happens
if
we
keep
holding
the
button.
The
first
time
through
the
while
loop,
we
add
100
milliseconds
to
the
time
tracking
variable
and
we
print
that
value
to
the
serial
port.
The
next
time
through
loop,
we
add
another
100
milliseconds
to
the
timer
counter
variable,
and
print
this
new
value
to
the
serial
monitor.
As
long
as
the
button
is
being
held
down,
then
we
keep
adding
time
to
the
pressLength_milliSeconds
variable
this
is
the
crux
of
the
program.
When
we
release
the
button,
then
the
while
statement
stops,
because
the
condition
is
no
longer
met,
and
we
stop
adding
time
to
pressLength_milliSeconds.
So
lets
pretend
we
held
the
button
for
three
seconds
and
then
let
go
-
what
happens?
Well,
as
we
discussed
the
while
statement
ends,
and
the
next
line
of
code
we
encounter
is
an
if
statement.
//Option
2
-
Execute
the
second
option
if
the
button
is
held
for
the
correct
amount
of
time
if
(pressLength_milliSeconds
>=
optionTwo_milliSeconds){
digitalWrite(ledPin_Option_2,
HIGH);
}
The
condition
of
the
if
statement
requires
that
the
time
we
held
the
button
be
longer
then
or
equal
to
the
time
we
set
for
option
number
two.
If
you
recall,
option
number
two
was
set
to
occur
with
at
least
2
seconds
of
button
press
time
since
we
have
held
the
button
for
three
seconds,
then
this
if
statement
will
get
executed.
And
all
we
do
is
write
HIGH
voltage
to
our
option
2
LED,
making
it
illuminate.
What
if
we
had
only
held
the
button
for
one
second
then
what
would
happen?
If
this
were
case,
then
the
first
if
statement
condition
would
not
have
been
met,
but
a
subsequent
else-if
statement
only
requires
the
button
hold
time
be
100
milliseconds
or
more
so
the
second
else-if
statement
would
get
executed,
which
turns
on
the
option
1
LED.
OpenSourceHardwareGroup.com
//option
1
-
Execute
the
first
option
if
the
button
is
held
for
the
correct
amount
of
time
else
if(pressLength_milliSeconds
>=
optionOne_milliSeconds){
digitalWrite(ledPin_Option_1,
HIGH);
}//close
if
options
Basically,
if
we
hold
the
button
a
long
time,
the
second
option
gets
executed.
If
we
hold
the
button
a
short
time,
the
first
option
gets
executed.
If
we
wanted
to
add
more
options,
we
add
the
longer
hold
options
at
the
top,
and
the
shorter
hold
options
at
the
bottom.
I
wouldnt
try
to
squeeze
to
many
options
in
a
small
span
of
time
or
might
drive
the
end
user
crazy
trying
figure
out
the
timing.
Nor
would
I
try
to
add
more
than
three
options
for
a
single
button
within
a
given
context,
or
else
you
chance
making
your
potential
end
user
want
to
beat
you
up.
To
finish
up
the
sketch,
we
reset
our
button
press
timing
variable
to
zero.
This
ensures
the
next
time
the
button
is
pressed
and
held
that
we
start
from
time
zero
again.
Try On You Own Challenge:
1. Add another option, which turns off both LEDs. Try adding it before the first option
(you will have to adjust the timing) and then after each option.
2. How tight can you squeeze the option time together? Experiment and determine
what a good rule of thumb is.
Das könnte Ihnen auch gefallen
- Exploring Arduino: Tools and Techniques for Engineering WizardryVon EverandExploring Arduino: Tools and Techniques for Engineering WizardryBewertung: 4.5 von 5 Sternen4.5/5 (5)
- Arduino Dual Function Button Long PressShort PressDokument4 SeitenArduino Dual Function Button Long PressShort Pressosadeamos8684Noch keine Bewertungen
- Arduino IR Remort SensorDokument9 SeitenArduino IR Remort SensorEE 503 AnAsNoch keine Bewertungen
- Lab Exercise #1 - Getting Started: Dr. Timber Yuen Rev 0Dokument9 SeitenLab Exercise #1 - Getting Started: Dr. Timber Yuen Rev 0Pae TankNoch keine Bewertungen
- Lab06 Sheet K02 Deb3013Dokument10 SeitenLab06 Sheet K02 Deb3013Suhaimi ShahabNoch keine Bewertungen
- Debounce buttons with ArduinoDokument3 SeitenDebounce buttons with ArduinoDinh Huu Khang (K16HCM)Noch keine Bewertungen
- Lab 2Dokument9 SeitenLab 2anonymous bunnyNoch keine Bewertungen
- Soil Moisture Sensor Module - ENDokument20 SeitenSoil Moisture Sensor Module - ENSanti MartínNoch keine Bewertungen
- Lesson 5 CP Robotics RevisedDokument8 SeitenLesson 5 CP Robotics RevisedUrdas, John HenryNoch keine Bewertungen
- The PlatfromDokument19 SeitenThe PlatfromsayaanNoch keine Bewertungen
- Arduino 101 FundamentalsDokument23 SeitenArduino 101 FundamentalsSebastien Paul0% (1)
- TP Arduio N1Dokument33 SeitenTP Arduio N1Hiba TouneNoch keine Bewertungen
- How To Set Up Your Arduino To Blink An LED With A Switch Key PointsDokument5 SeitenHow To Set Up Your Arduino To Blink An LED With A Switch Key Pointsmuhaned190Noch keine Bewertungen
- All about AD2000-M RDIF ACCESS CONTROLDokument4 SeitenAll about AD2000-M RDIF ACCESS CONTROLemailtome0% (1)
- Arduino Uno Start Document 5 2022Dokument14 SeitenArduino Uno Start Document 5 2022Eashvar SrinivasanNoch keine Bewertungen
- Arduino 10 Buttons Using 1 InterruptDokument20 SeitenArduino 10 Buttons Using 1 InterruptdjedaiyNoch keine Bewertungen
- Blink Without DelayDokument6 SeitenBlink Without DelayNikki Heidee HayagNoch keine Bewertungen
- User Manual 3204539Dokument3 SeitenUser Manual 3204539Alma SánchezNoch keine Bewertungen
- How To Turn The ATMEGA Chip of An Arduino Uno and Arduino Mega Into A HID Keyboard DeviceDokument12 SeitenHow To Turn The ATMEGA Chip of An Arduino Uno and Arduino Mega Into A HID Keyboard Devicearif cahyadiNoch keine Bewertungen
- KY-031 Hit-Knock Sensor Module ENG 2Dokument17 SeitenKY-031 Hit-Knock Sensor Module ENG 2Jason SuthersNoch keine Bewertungen
- Post-Lab 4Dokument15 SeitenPost-Lab 4nethNoch keine Bewertungen
- The Arduino Uno & Elements: The Arduino Uno Is Open Source (Meaning Its Designs May Be Freely Copied)Dokument21 SeitenThe Arduino Uno & Elements: The Arduino Uno Is Open Source (Meaning Its Designs May Be Freely Copied)NigelNoch keine Bewertungen
- Remotely monitor home sensors using Arduino WiFi ShieldDokument5 SeitenRemotely monitor home sensors using Arduino WiFi ShieldMr.Srinivasan KNoch keine Bewertungen
- Auto-Gate ReportDokument21 SeitenAuto-Gate Reportstamford_bridgeNoch keine Bewertungen
- Read Sensor and Toggle LED with Button InterruptDokument10 SeitenRead Sensor and Toggle LED with Button InterruptDerek WangNoch keine Bewertungen
- K02 - Apply Embedded System Instruction SetDokument7 SeitenK02 - Apply Embedded System Instruction SetSuhaimi ShahabNoch keine Bewertungen
- All About Ad2000-M Rdif Access ControlDokument1 SeiteAll About Ad2000-M Rdif Access ControlMihai Anastasescu50% (4)
- Activity 2Dokument28 SeitenActivity 2Joshua Zion OlañoNoch keine Bewertungen
- Tutorial TinkerCAD Electrical Series CircuitDokument11 SeitenTutorial TinkerCAD Electrical Series CircuitNoel Jun LinganayNoch keine Bewertungen
- Automatic Door Opener With PIC12C508Dokument3 SeitenAutomatic Door Opener With PIC12C508Victoryback BackNoch keine Bewertungen
- Arduino Learning Guide For Beginner Using Maker UNODokument69 SeitenArduino Learning Guide For Beginner Using Maker UNOKhairul Yop AzreenNoch keine Bewertungen
- Code garage door remotesDokument2 SeitenCode garage door remotesBrian ChukwuNoch keine Bewertungen
- Automatic College Bell Project Using Arduino - Arduino Mini ProjectDokument19 SeitenAutomatic College Bell Project Using Arduino - Arduino Mini ProjectDhoni DhoniNoch keine Bewertungen
- Grove Starter KitDokument21 SeitenGrove Starter KitJavier De La CruzNoch keine Bewertungen
- Vrc8 Universal Learning Remote Control User Manual: Product Legend Installing Batteries Programming The Remote ControlDokument8 SeitenVrc8 Universal Learning Remote Control User Manual: Product Legend Installing Batteries Programming The Remote ControlKate EftimovaNoch keine Bewertungen
- Nota ArduinoDokument7 SeitenNota ArduinoMior Mohamad Amin bin jamaludinNoch keine Bewertungen
- K112 GeigerPal MANDokument6 SeitenK112 GeigerPal MANDavid KasaiNoch keine Bewertungen
- Diy Programmable 6-Key Keyboard (Digispark) : InstructablesDokument15 SeitenDiy Programmable 6-Key Keyboard (Digispark) : InstructablesJuanNoch keine Bewertungen
- Portfolio Assignments Assignment 1 Push-Button Inputs & Output LED'sDokument11 SeitenPortfolio Assignments Assignment 1 Push-Button Inputs & Output LED'sKatleho Siyabonga ButheleziNoch keine Bewertungen
- Temperature & Humidity Monitoring with ESP-01 & DHT11Dokument8 SeitenTemperature & Humidity Monitoring with ESP-01 & DHT11Ahmed MeddahNoch keine Bewertungen
- Door Lock SystemDokument18 SeitenDoor Lock SystemVêRmã SàábNoch keine Bewertungen
- Quiz Game Controller Using Lights and Sounds BuzzDokument11 SeitenQuiz Game Controller Using Lights and Sounds BuzzTheotech EletronNoch keine Bewertungen
- Mini STEM LED Game Platform: InstructablesDokument27 SeitenMini STEM LED Game Platform: InstructablesNguyễn Thành TháiNoch keine Bewertungen
- Dcp2017 Training GuidelinesDokument118 SeitenDcp2017 Training GuidelinesBry LeNoch keine Bewertungen
- COMP600 Spring Lab#3Dokument4 SeitenCOMP600 Spring Lab#3jassica sahiNoch keine Bewertungen
- DSS Platform Initialization User's Manual V1.3.0 201409Dokument17 SeitenDSS Platform Initialization User's Manual V1.3.0 201409Miguel NavarroNoch keine Bewertungen
- DHT11 Temperature and Humidity Sensor Module Setup GuideDokument20 SeitenDHT11 Temperature and Humidity Sensor Module Setup GuidepaulNoch keine Bewertungen
- Mini 3D Printed8Dokument10 SeitenMini 3D Printed8Patomar ExoNoch keine Bewertungen
- Touch-Sensitive DrawingsDokument13 SeitenTouch-Sensitive DrawingsFederico BerloniNoch keine Bewertungen
- Instruction Manual: Bedienungsanleitung Használati UtasításDokument24 SeitenInstruction Manual: Bedienungsanleitung Használati UtasításAdrienn DemeterNoch keine Bewertungen
- DDTi ManualDokument34 SeitenDDTi ManualJohnNoch keine Bewertungen
- Digital Input ProgramDokument16 SeitenDigital Input ProgramRUEL ALEJANDRONoch keine Bewertungen
- K52 ManualDokument8 SeitenK52 ManualDavid KasaiNoch keine Bewertungen
- Touch Sensor ModuleDokument23 SeitenTouch Sensor ModulecmdiNoch keine Bewertungen
- Embedded Rev ThreeDokument12 SeitenEmbedded Rev ThreeishmaelnjihiaNoch keine Bewertungen
- Electronic Playground With Arduino and Scratch 2Dokument32 SeitenElectronic Playground With Arduino and Scratch 2Flávio ÁvilahNoch keine Bewertungen
- 6-Button CircuitDokument3 Seiten6-Button CircuitDarwin VargasNoch keine Bewertungen
- Lesson 3:: Instructables ClassesDokument16 SeitenLesson 3:: Instructables ClassesLandy AdianetNoch keine Bewertungen
- Wa0002.Dokument74 SeitenWa0002.akvakarthik2005Noch keine Bewertungen
- Manual de Servicio Epson l800Dokument107 SeitenManual de Servicio Epson l800Erick Lisinio MartinezNoch keine Bewertungen
- MikroDokument5 SeitenMikroAmir Si KetengNoch keine Bewertungen
- Hướng dẫn sử dụng ISISDokument25 SeitenHướng dẫn sử dụng ISISkonohakiroiNoch keine Bewertungen
- Typedef Unsigned Char Typedef Unsigned Int Typedef Unsigned LongDokument8 SeitenTypedef Unsigned Char Typedef Unsigned Int Typedef Unsigned LongAmir Si KetengNoch keine Bewertungen
- Agricultural Engineering Comprehensive Board Exam Reviewer: Agricultural Processing, Structures, and Allied SubjectsDokument84 SeitenAgricultural Engineering Comprehensive Board Exam Reviewer: Agricultural Processing, Structures, and Allied SubjectsRachel vNoch keine Bewertungen
- Gas Dehydration (ENGINEERING DESIGN GUIDELINE)Dokument23 SeitenGas Dehydration (ENGINEERING DESIGN GUIDELINE)Tu Dang TrongNoch keine Bewertungen
- PLC Networking with Profibus and TCP/IP for Industrial ControlDokument12 SeitenPLC Networking with Profibus and TCP/IP for Industrial Controltolasa lamessaNoch keine Bewertungen
- QuickTransit SSLI Release Notes 1.1Dokument12 SeitenQuickTransit SSLI Release Notes 1.1subhrajitm47Noch keine Bewertungen
- Electronics Ecommerce Website: 1) Background/ Problem StatementDokument7 SeitenElectronics Ecommerce Website: 1) Background/ Problem StatementdesalegnNoch keine Bewertungen
- "Behind The Times: A Look at America's Favorite Crossword," by Helene HovanecDokument5 Seiten"Behind The Times: A Look at America's Favorite Crossword," by Helene HovanecpspuzzlesNoch keine Bewertungen
- New Education Policy 2019Dokument55 SeitenNew Education Policy 2019Aakarshanam VenturesNoch keine Bewertungen
- Evolution of Bluetooth PDFDokument2 SeitenEvolution of Bluetooth PDFJuzerNoch keine Bewertungen
- Federal Complaint of Molotov Cocktail Construction at Austin ProtestDokument8 SeitenFederal Complaint of Molotov Cocktail Construction at Austin ProtestAnonymous Pb39klJNoch keine Bewertungen
- Controle de Abastecimento e ManutençãoDokument409 SeitenControle de Abastecimento e ManutençãoHAROLDO LAGE VIEIRANoch keine Bewertungen
- PandPofCC (8th Edition)Dokument629 SeitenPandPofCC (8th Edition)Carlos Alberto CaicedoNoch keine Bewertungen
- Entity Level ControlsDokument45 SeitenEntity Level ControlsNiraj AlltimeNoch keine Bewertungen
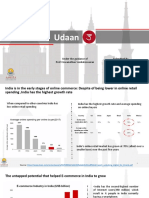
- Udaan: Under The Guidance of Prof - Viswanathan Venkateswaran Submitted By, Benila PaulDokument22 SeitenUdaan: Under The Guidance of Prof - Viswanathan Venkateswaran Submitted By, Benila PaulBenila Paul100% (2)
- Current Diagnosis and Therapy For Head and Neck MalignanciesDokument249 SeitenCurrent Diagnosis and Therapy For Head and Neck MalignanciesMara TomaNoch keine Bewertungen
- Reg FeeDokument1 SeiteReg FeeSikder MizanNoch keine Bewertungen
- Kami Export - BuildingtheTranscontinentalRailroadWEBQUESTUsesQRCodes-1Dokument3 SeitenKami Export - BuildingtheTranscontinentalRailroadWEBQUESTUsesQRCodes-1Anna HattenNoch keine Bewertungen
- Unit 1 TQM NotesDokument26 SeitenUnit 1 TQM NotesHarishNoch keine Bewertungen
- Inorganica Chimica Acta: Research PaperDokument14 SeitenInorganica Chimica Acta: Research PaperRuan ReisNoch keine Bewertungen
- Maverick Brochure SMLDokument16 SeitenMaverick Brochure SMLmalaoui44Noch keine Bewertungen
- C6030 BrochureDokument2 SeitenC6030 Brochureibraheem aboyadakNoch keine Bewertungen
- Planning A Real Estate ProjectDokument81 SeitenPlanning A Real Estate ProjectHaile SilasieNoch keine Bewertungen
- FX15Dokument32 SeitenFX15Jeferson MarceloNoch keine Bewertungen
- EIN CP 575 - 2Dokument2 SeitenEIN CP 575 - 2minhdang03062017Noch keine Bewertungen
- Account Statement From 30 Jul 2018 To 30 Jan 2019Dokument8 SeitenAccount Statement From 30 Jul 2018 To 30 Jan 2019Bojpuri OfficialNoch keine Bewertungen
- Chem 102 Week 5Dokument65 SeitenChem 102 Week 5CAILA CACHERONoch keine Bewertungen
- Rishte ki baat SMS messages collectionDokument108 SeitenRishte ki baat SMS messages collectionTushar AggarwalNoch keine Bewertungen
- DLL - The Firm and Its EnvironmentDokument5 SeitenDLL - The Firm and Its Environmentfrances_peña_7100% (2)
- M8-2 - Train The Estimation ModelDokument10 SeitenM8-2 - Train The Estimation ModelJuan MolinaNoch keine Bewertungen
- Disaster Management Plan 2018Dokument255 SeitenDisaster Management Plan 2018sifoisbspNoch keine Bewertungen
- Marketing Plan for Monuro Clothing Store Expansion into CroatiaDokument35 SeitenMarketing Plan for Monuro Clothing Store Expansion into CroatiaMuamer ĆimićNoch keine Bewertungen