Beruflich Dokumente
Kultur Dokumente
Introduction To Adobe Photoshop: IT Services, Trinity College Dublin
Hochgeladen von
aljr_2801Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Introduction To Adobe Photoshop: IT Services, Trinity College Dublin
Hochgeladen von
aljr_2801Copyright:
Verfügbare Formate
Introduction to
Adobe Photoshop
IT Services, Trinity College Dublin
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Table of Contents
Course Overview ..................................................................................................................................... 3
Purchasing Photoshop ............................................................................................................................ 3
The Photoshop Workspace ..................................................................................................................... 4
Viewing an Image .................................................................................................................................... 5
Pixels, Resolution and Image Size ........................................................................................................... 6
Resizing an Image.................................................................................................................................... 7
Saving Images from the Web .................................................................................................................. 8
Crop Tool ............................................................................................................................................... 10
Image File Types.................................................................................................................................... 11
Retouching - Healing Brush Tool ........................................................................................................... 13
Retouching - Clone Stamp Tool............................................................................................................. 14
Colour Selection, Foreground Colour & Background Colour ................................................................ 15
Creating a New Image for Web or Print................................................................................................ 16
Image Mode RGB vs CMYK ................................................................................................................. 17
Selection Tools ...................................................................................................................................... 18
Working with Layers ............................................................................................................................. 19
Drawing Shapes..................................................................................................................................... 20
Working with Text ................................................................................................................................. 21
Adding a Border (Stroke) ...................................................................................................................... 22
Exercise Preparing an image for the web .......................................................................................... 23
Exercise Preparing a research poster for print .................................................................................. 23
Getting Help .......................................................................................................................................... 24
Course Summary ................................................................................................................................... 24
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Course Overview
Adobe Photoshop is a graphics-editing program, mainly used for editing images or retouching photos
but also for creating original artwork, such as a research poster or website banner. This course will
concentrate on the basics of carrying out such work and using the most common tools in Photoshop.
In this course we will be using Photoshop CS5. Note that later versions of Photoshop are available,
but from the point of view of the basics covered in this course there are few differences.
Throughout the course there will be references to online resources where you can find out more
information about various aspects of Photoshop. The main resource to be aware of is Adobes
Photoshop Help site at http://helpx.adobe.com/photoshop/topics.html
Purchasing Photoshop
Photoshop is available to staff and postgraduates working in College offices and labs from the
College suppliers, Micromail, under the Adobe educational discount pricing. To purchase a licence
first contact Micromail via Fionan O'Cinneide fionan@micromail.ie. Make sure to ask for the
educational discount pricing for Trinity users, as outlined above. State how many licences you
require and whether they are for PC or Mac. Once the pricing is agreed you will have to supply a
purchase order number from your College area. You will then be given the licence serial number
and can download the installation file from the internet.
Students wishing to purchase Photoshop for personal use should refer to the Micromail website for
students at http://www.studentsoftware.ie for the latest pricing.
For those who also use Adobe Dreamweaver or other Adobe applications such as Acrobat Pro, Flash,
In Design, Illustrator or Soundbooth, you may wish to ask Micromail about their pricing for one of
the Creative Suites, as you could ultimately save money.
Photoshop in the College Computer Rooms
Photoshop is available on all PCs in the East End 1 and Photoshop is on all the PCs in the Hamilton 1
computer room. Photoshop is also available on any of the PCs attached to the scanners in the IT
Services computer rooms. Note that the PCs attached to the scanners have no internet access so
you will need to bring your required files on memory key.
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
The Photoshop Workspace
The default work area of Photoshop consists of:
a menu bar at the top a common list of menus
a floating toolbox on the left a range of selection tools, drawing tools and retouching tools
a tool options bar below the menu bar context sensitive to the current tool youve chosen
floating palettes on the right you can select these under the Window menu
Menu Bar
Tool Options Bar
Toolbox
Palettes
The location and organisation of your Photoshop work area is referred to as the Workspace. To
reset the toolbox and palettes to the default positions, choose Window - Workspace - Reset
Essentials.
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Viewing an Image
Once you have a file on your computer and wish to view it in Photoshop:
1. Launch Photoshop
2. Choose File Open from the main menu
3. Browse to the relevant file and click Open
For our example open image-1-rubrics.jpg
The image opens in its own window. You may open multiple files at any one time in Photoshop and
choose the one you wish to work with via the Window menu. You will then see all the open files
listed at the end and can choose the one you wish to view.
Zoom Tool
The zoom tool is represented by the magnifying glass icon near the bottom of the toolbox
at the left-hand side of the screen. Select the zoom tool and you will see the mouse
pointer turns into a magnifying glass with a plus symbol in it. Clicking on the image zooms
in. If you keep zooming in you will eventually start to see the individual pixels that make up the
image.
Towards the top left of the screen you will see a tab with the current filename it in, and just beside
this is the current zoom setting. To get back to 100% just double-click on the zoom tool.
To zoom out, first select the zoom tool, then hold the Alt key and click on the image.
Just above the zoom tool in the toolbox is the hand tool. Double-click on this to make the image fit
your window. A small image will become larger to fit the screen, and a large image will become
smaller.
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Pixels, Resolution and Image Size
Pixels
A pixel is the fundamental unit of an image in Photoshop; it is a small square block of colour. An
image is formed by many pixels arranged in columns and rows. If you zoom in on an image in
Photoshop you will ultimately be able to see all the individual pixels that make up that image.
Resolution
The number of pixels in a certain area is referred to as resolution. If you will ultimately need to print
your image at high quality then you will need to use a high resolution. If you will only ever use the
image on the web or on your computer then you can use a lower resolution.
Image resolution is often measured in ppi (pixels per square inch) and a high print resolution would
be around 300ppi, with a low screen resolution being around 72ppi. Higher resolution images take
up more data file space and so when preparing images for use on the web it is always a good idea to
reduce the resolution before using the image on your website.
If an image is of very low resolution and appears blocky it is often said to be pixelated. Note that
you can technically increase the resolution value of an image, but you cannot enhance a poorquality, low-resolution image. For this reason it is always a good idea to retain the highestresolution version of your original image files in case you need to use them for another purpose at a
later point. If you scan an image or take picture on your digital camera it is always a good idea to
use a high-resolution setting, file space permitting, and retain this high resolution original version,
only making changes to a copy.
Image Size
If you are preparing an image for print then you will want to consider the final physical width and
height of the image (see measurements below) when setting the image up. Students should note
that there are A3 printers available in some of the College computer rooms. Details of printer
locations and costs are available via http://isservices.tcd.ie/facilities/printing.php.
Image size for use on the web or a computer screen is described in terms of pixel width and height
e.g. 400px x 267px would mean 400 pixels in width and 267 pixels in height. It is useful to be aware
of the typical screen resolution when trying to determine what image size to aim for. Most people
now would have their Windows or Mac OS screen resolution set to something like 1280 X 1024,
meaning 1280 pixels width and 1024 pixels height. Obviously if your image is larger than these
measurements, often the case with high resolution digital camera images, then you can afford to
reduce the image size if it is only to be used on screen, and not for print.
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Useful Print Sizes
Useful Web Sizes (Landscape)
Useful Web Sizes (Portrait)
A4 - 21.0cm x 29.7cm
Large - 400px x 267px
Large 238px x 317px
A3 - 29.7cm x 42.0cm
Medium - 300px x 200px
Medium 178px x 238px
A2 - 42.0cm x 59.4cm
Small image - 200px x 133px
Small 119px x 159px
A1 - 59.4 cm x 84.1cm
A0 - 84.1cm x 118.9cm
Resizing an Image
You can view the images width, height and resolution settings by choosing Image Image Size from
the main menu.
Here you can see that the images size is described both in terms of Pixel Dimensions and physical
Document Size, giving you an idea how the image will appear either on screen or in print.
Below this you can see the Resolution setting. If you know your image will not be needed for print
then you may wish to reduce the Resolution to 72 pixels/inch (ppi) here, before making any changes
to Width or Height. Remember that increasing the Resolution setting here will not necessarily result
in a high-resolution image when printed. This will depend on a combination of factors, including the
initial resolution and the target Document Size. There is no substitute for starting with a highresolution image in the first place, something you would look out for when scanning or taking a
photo on a digital camera.
The chain symbol to the right of the dimensions indicates that if you change either the Width or
Height, then the other measurement will automatically change too. This behaviour is controlled
using the Constrain Proportions box. If you turn this off and then change either Width or Height be
aware that your image could appear squashed or stretched. To that end, if you are aiming for a
particular width and height it is worth considering using the crop tool, as covered next.
This image is being prepared for use on the web, so lets change the Resolution to 72ppi. Note that
if Resample Image is select this may reduce the Width and Height in pixels, so be careful you do not
reduce the image below its usable size, dependent on its purpose. If in doubt leave the resolution
setting as it is, and instead concentrate on the Width and Height. Once finished click OK.
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Saving Images from the Web
If you are viewing web pages through a web browser and identify an image on the web that you
would like to use or work with yourself you can usually save that image as a picture file to your
computer:
1. Right Click on the image you wish to save - a list of options should appear
2. Click Save Image As or Save Picture As
3. A window should appear allowing you to browse to the location where you wish you file to
be saved. It is probably worth making a note of the file format when you save the image as
this will give you some idea of how good the quality of the image is.
Restrictions
If the picture you want was made using Macromedia Flash, then you probably won't get the option
to save it when you right click on it. Flash images are strictly part of a Flash animation and so saving
them as regular images is not possible.
Also, sometimes the image has been protected with a little bit of JavaScript. So, for instance, a
newspaper site might decide that they don't want people copying their photos from their website.
They put a piece of JavaScript on each image, and it stops you from being able to save it - normally
giving you a copyright warning.
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Copyright
Most web publishers want to retain the rights to the material they post on the web. Publishers are
usually very direct about what you can and cannot do with their materials. For example, lesson plans
stored as downloadable PDF files are intended to be downloaded, printed out, and used in classes.
However, you may not use the material for any commercial purpose, such as selling copies of the file
or printed lessons.
While you can generally save almost anything for personal use, putting that material on a computer
where others can access it, especially outside of the classroom, may constitute a copyright violation.
This is just as true for images and pictures as it is for written information.
Certain classes of information are in the public domain, meaning that copyright cannot be imposed
on them. These include literary works on which copyright, if any, has expired, as well as most, but
not all, publications created with federal funds.
For example, you can download and reprint the full text of Tom Sawyer from an e-text source
because that work is in the public domain. It is good practice, however, to acknowledge the source
for any public domain material that you use.
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Crop Tool
This image we have been working on is to be used on the web and is currently 300px
width and 450px height, after reducing the resolution to 72ppi. This would be considered
a large image on a web page as it would take up roughly half of a typical web pages content area.
Lets say this image is to be resized to something smaller e.g. 178px x 238px. If we try to do this via
the image size box as before then we may not end up with exactly the correct dimensions.
To get exactly 178px by 238px we can use the Crop tool. The crop tool is used to remove unwanted
sections of your image and/or to select an exactly sized section of the image.
The crop tool is the fifth tool down on the toolbox on the left. When you select this you can see
some of the options in the tool options bar near the top of the screen.
Here you can enter a desired Width, Height or Resolution or Clear the current settings.
Cropping an image
If all you wish to do is remove an unwanted part of the image you would:
1. Select the crop tool on the left
2. Leave the settings in the tool options bar blank, or clear them
3. Select the part of the image you wish to keep, by clicking and dragging over it
4. Once you let go of the mouse you can see the selected part of the image and use the
handles on the edges of your selected to make fine adjustments
5. To complete the crop hit Return on the keyboard
Note you can always Undo any unwanted actions via Edit Undo on the main menu
If you wish to crop to an exact size and/or resolution then:
1. Select the crop tool on the left
2. Enter the relevant settings in the tool options bar e.g. 178px for Width and 238px for Height
3. Select a desired portion of the image the less you select the more pixelated the end result
may be
4. To complete the crop hit Return on the keyboard
In a practical sense you would now save the edited version of the file. Usually it is recommended to
save the edited version as a new file, leaving the original intact in case you need to go back to it.
10
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Image File Types
If you send or receive pictures by email or have a digital camera, youve probably come across
various picture file formats like JPEG, GIF and TIFF. Each of these formats is very different plus there
are many, many others. For example, when we save an image in Photoshop it will by default usually
want to save as a PSD file, which is Photoshops proprietary format. Another format, similar to JPG,
which is used on the web with more frequency lately is PNG.
In order to understand photo file formats, you must understand a little about compression.
Compression is a technology that reduces the size of a file. Uncompressed photos are very large data
files. Various methods of compression are used to make the files smaller so they can be transmitted
over the Internet quicker and stored using less space. There are two basic types of compression for
image files, lossy and lossless. Lossless compression doesnt lose any image data, while lossy
compression results in the loss of image data every time the image is saved.
When to use
PSD
JPEG
TIFF
GIF
For manipulation
For
For scanned
For images with
of images within
photographic
images and for
few colours, for
Adobe Photoshop
images on the
desktop
web
web or in email
publishing and
printed images
Compression
Lossless: detail
Lossy: changes
Lossless: detail
Lossless: detail
and image clarity
original image
and image
and image clarity
are preserved
during
clarity are
are preserved
when the image
conversion
preserved when
when the image
is edited or
the image is
is edited or
saved
edited or saved
saved, but note
low colour
information
PSD
PSD is Photoshops own generic image format and PSD files are lossless. When working with
Photoshop you should save your images in this format as it allows you to make changes without any
loss in image quality. When all editing of the image has been finished the image can then be
flattened and saved as a TIFF for print publication or as a JPEG for web publication. It is best to keep
a copy of the PSD version for any future work. PSD files are of course larger in terms of data size
than JPEGs and GIFs.
11
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
JPEG
JPEG is a format that was developed by the Joint Photographic Experts Group. It has become very
popular and is the format that most digital cameras use as their default format.
JPEG, although the most common format used in digital cameras, uses lossy compression. That
means that every subsequent time you save the file the picture quality degrades slightly. Although
the degradation is minor, multiple saves can result in a noticeable loss of quality. If you use your
photo program to lighten the photo one day, then decide to crop it the next day, then go back and
add more contrast, each time resaving the image as a JPEG file, it will not be as clear and crisp as the
original. Once the photo quality has been lost, the original quality cannot be restored.
If you decide to edit a photo, first save the image in photoshop as a PSD file and only resave as a
JPEG when you have finished editing. You can make changes to the PSD file without any loss of
quality and then save the JPEG file when you are finished.
A digital camera can usually be set to take several different qualities of JPEGs. The lower the quality,
the more compression and so the smaller the file size, so you can fit more photos on a memory card
if you use the lowest quality JPEG. However, if you print that photo it will not look as good as a
photo taken at a higher quality. The important thing to note is that you cannot improve the picture
quality once the photo is taken. So always take your photos at the highest setting you can.
GIF
GIF files are lossless but not high colour quality. GIF stands for "Graphics Image Format," or
"Graphics Interchange Format. It is one of the main formats used on the Web. It is a compressed
format that has only a maximum of 256 colors. They are usually used with text, logos, buttons, lines,
and other images that have been created on a computer. They are not very good for photographs or
pictures with delicate shading as they can't hold information about more than 256 different colours.
GIFs are also used with images that have a transparent background, and with simple animations.
Because they are limited to 256 colours, they are unsuitable for printed photographs. GIFs are good
at saving images with sharp lines but low numbers of colours.
TIFF
TIFF files come in several versions, but the most common is the uncompressed TIFF. An
uncompressed TIFF file will capture all of the data from a cameras image sensors. There is no loss
and no degradation. Many digital cameras can take photos in TIFF format. The problem is that these
files are so large that two or three can fill up the camera memory card. Because of their large size, it
is not a good idea to e-mail uncompressed TIFF files. Perhaps the most common problem of all is the
inability to read Mac-produced TIFFs on the PC and vice versa because of the byte-order in which
data is stored. If you hit problems like this try to save the image as a PSD file on the source machine
and you should be able to open this on any PC or Mac.
12
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
PDF
Professional print companies will often request you send them the file(s) in PDF format and in CMYK
mode (more on the mode later). When you save as a PDF file in Photoshop you will get an option to
select from a list of Adobe PDF Presets. For example if dealing with a professional print company the
best Preset to use would be Press Quality.
Retouching - Healing Brush Tool
The Healing Brush tool lets you correct imperfections, causing them to disappear into the
surrounding image. You use the Healing Brush tool to paint with sampled pixels from an image or
pattern. The Healing Brush tool also matches the texture, lighting, transparency, and shading of the
sampled pixels to the pixels being healed. As a result, the repaired pixels blend seamlessly into the
rest of the image.
In our example image (image-2-healing-brush.psd) we will smooth the wrinkles on a mans face. To
do this we will use the Healing Brush tool to sample pixels from a smooth part of skin and then heal
the wrinkled areas.
1. After opening the image choose the Healing Brush Tool on the left by right-clicking on the
Spot Healing Brush and then selecting Healing Brush Tool
2. To set your source, hold the Alt key and then single-click on the relevant part of the image,
in this case some smooth skin
3. Now click and drag over a small portion of the destination, in this case the wrinkled skin.
You will see the source and destination are blended together to produce the desired result
4. Repeat the above steps, healing small portions of the image each time. Where you perform
an action you wish to undo, choose Edit Step Backwards from the main menu
13
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
History Palette
If you wish to compare the end result with where you started, or some point in between, use the
History Palette. You can also take snapshots and revert part of the image to a previous state.
1. Choose Window History and you will see the History Palette display on the right
2. You can scroll up and down the list of recent actions and select one to revert to that point,
before scrolling down the list again and selecting the most recent action. If you wish to
permanently revert to a previous point it is only a matter of choosing that action on the list
and then continuing to work.
You can increase the number of history states retained under Edit Preferences Performance
History States. Further information on using the history brush and creating snapshots can be found
on the Adobe help site at http://goo.gl/ZV0IW.
Retouching - Clone Stamp Tool
The clone stamp tool allows you to select a sample part of an image and paint that over a
destination point. This is used to remove unwanted objects from images, or to patch over unwanted
blemishes. The clone stamp tool differs from the healing brush tool as the source and destination
are not blended. Rather, the source directly replaces the destination.
In our example we have a scan of an image of which part was ripped (image-3-clone-stamp.psd). We
will use the clone stamp tool to select a source to paint over the missing part of the image.
1. After opening the image, select the clone stamp tool from the left
2. Set the source by holding Alt and clicking on the relevant part of the image: select part of the
river towards the right side of the image, level with the top of the missing section
3. Now paint over the missing, or unwanted, section by clicking and dragging. You may find it
necessary to repeat steps 2 and 3 to get the desired result
See more on the Healing Brush and Clone Stamp at
http://helpx.adobe.com/photoshop/using/retouching-repairing-images.html.
14
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Colour Selection, Foreground Colour & Background Colour
Towards the bottom left of the screen, at the bottom of the toolbox, you can see two
coloured boxes, often black on top of white. These are the foreground colour and
background colour boxes.
Foreground colour comes into play when you wish to use something like the Paint Bucket
Tool or to fill a colour into an area. Background colour is often only something used when
creating a new image and setting its background appearance.
Colour boxes are presented when working with other tools, such as entering text using the
Horizontal Type Tool. Should you wish to change the current colour follow these steps:
1. Click on the colour box to see the Color Picker
2. Here you can manually select a colour by using the slider in the center and the clicking on
the desired colour to the left. It is also possible to specify the RGB values, CMYK values or
hex code if any of these have been supplied to you.
Note too that your mouse turns into an eyedropper that can actually be used to match a
colour already in use on any open image, just click on the desired colour to select it. This can
be useful when wanting to choose a text colour that matches some other part of the image,
as we will see later.
3. Click OK when done
15
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Creating a New Image for Web or Print
To start a new image, choose File New from the main menu, and you will be presented with the
following window:
Before proceeding any further you need to have a clear idea of your dimensions for the image, the
Width and Height. These can be expressed either in pixels if preparing an image for the web or
screen, or in cm if preparing an image for print.
If preparing something for print then it is useful to note that under Preset there is an option for
International Paper and after choosing this a new option for Size which allows you choose A4 or A3.
If preparing an image for the web then you should already have determined the width and height in
pixels. If not you can always start with something you know to be too large, and then reduce the
image size later as weve already seen.
Resolution should be approximately 72 pixels/inch (ppi) for web or screen, or 300ppi for print.
Background Content allows you to select the initial background colour. Note that there is an option
here for transparent.
Color Mode should be set to RGB Color by default, but can be switched to CMYK if you will be
working with a professional printing company.
16
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Image Mode RGB vs CMYK
Depending on whether you are preparing an image for the web or for print you can change the
mode of the image.
Under Image Mode you will find the default is usually RGB Color, which is the desired mode for
use on screen or on the web.
If preparing an image for print, particularly if dealing with a professional print company, you may be
asked to supply the image in CMYK Color. Simlpy choose Image Mode CMYK Color and resave
the image.
Example
Were going to prepare a medium-sized image for the web so
choose File New and set Width to 178px, Height to 238px,
Resolution to 72ppi and Color Mode RGB Color. Click OK.
In this example we will need to do the following:
1. Copy and paste a selected portion of one image to another
2. Draw a shape
3. Add some text
Throughout this example we will be working with layers which
allow you stack the different parts of an image, whilst still being
able to work on each part separately.
17
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Selection Tools
Starting with the move tool at the top of the toolbox, there are a set of selection tools
available, allowing you to choose parts of an image to move, copy or alter in different
ways.
We have already seen how the crop tool and eyedropper tool work.
The topmost tool, called the move tool, allows you to move a selected part of your image.
When working with layers, as we will in a moment, this tool also allows you move one part
of the image whilst the rest remains in place.
The second tool, represented by the dashed rectangle, is called the marquee tool. If you right click
on the marquee tool you can see there are different options which allow you to make rectangular
selections, elliptical selections or just select a 1-pixel rows or columns. You make selections simply
by clicking and dragging. Choose Select Deselect from the main menu to undo the selection.
Next down is the lasso tool which is used to make freeform selections. Again if you right click on it
you will see there are different modes to this tool.
Finally there is the quick selection tool which is used to make intelligent selections based on the
object you click on and the background behind it. For example, you can use it to quickly select an
object, rather than manually make the selection using the lasso tool.
See more on the selection tools - http://helpx.adobe.com/photoshop/using/making-selections.html
In our example we wish to use another image as the background for our new image
1. Open the image-4-campanile.jpg image
2. This image is currently much larger than the destination image, so we need to crop it or
resize it. In this case lets try resizing it choose Image Image size from the main menu
3. Change the width to 178px, the same as the destination image. Note the height changes
also. Click OK.
4. Now we will copy and paste this image into our blank image. First we need to select the
entire image so choose Select All from the main menu.
5. Now choose Edit Copy
6. Switch to our blank image by choosing it under the Window menu, near the end of the
available options. As we havent saved it yet it will show as Untitled
7. Now choose Edit Paste and our selection is pasted in
18
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Working with Layers
Photoshop layers are like sheets of stacked acetate. You can see through transparent areas of a layer
to the layers below. You can move or edit the contents of each layer independently. You can also
change the opacity of a layer to make content partially transparent.
Note towards the bottom right of Photoshop now we can
see under Layers that there are two layers in our image.
One is the blank Background we started with, and the
other, called Layer 1 in this case, is the image we pasted in.
(If you cant see the Layers panel choose Window Layers
from the main menu).
We can rename this new layer by double-clicking where it
says Layer 1. Do so and name it Campanile.
As we build this image we will end up with further separate layers for a shape and then for text. This
allows us move and alter each layer independently.
Note that when you save an image as a .JPG, .GIF or .PNG you will lose the layer information. For
this reason it is always a good idea to first save a .PSD copy of the image, as then you can return to
make further edits to individual layers.
19
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Drawing Shapes
Towards the bottom of the toolbox you can choose from a
range of shapes to insert into your image. This could be to
introduce an area on which to type text, or to help create
some larger drawing object.
In our example we are going to draw a rectangle which will
become the background for some text in the final image.
When inserting a shape you can save yourself a little time
by first setting your Foreground colour at the bottom of
the toolbox.
More on drawing shapes can be seen at http://helpx.adobe.com/photoshop/using/drawingshapes.html
For our example we will introduce a grey rectangle:
1. Choose the Rectangle Tool in the toolbox
2. Click and drag your shape in your image
3. Note it is added to a new layer so rename this layer
4. With this layer selected you can make changes to the layer colour on the toolbar at the top
Drawing Shapes using the Selection Tools
To introduce a rectangle like the above we could also have used
the rectangular marquee tool to draw the outline of the shape,
and then use Edit Fill to add in the colour. Furthermore, when
using any of the selection tools in this manner you can use the
Paint Bucket Tool or Gradient Tool to add colour to your selection.
Be careful with this however as, unless you start with a new layer, inserting a shape in this manner
will make a destructive change to the layer you are working on.
20
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Working with Text
In the toolbox on the left you will see the Horizontal Type Tool,
represented by a capital T.
This tool allows you to add text, in a new layer, to your image. If
you save the .PSD version of the image then you can edit this text at
a later point, so it is always a good idea to save both a .PSD version
and .JPG version of any images using text.
After selecting the Horizontal Type Tool you will see the text toolbar just under the main menu. On
this you can choose your font family, font style, font size, anti-aliasing and paragraph alignment.
Anti-Aliasing
Anti-aliasing controls the appearance of the edges of your text, to prevent them appearing jagged. If
you feel the text appears too stark then try changing the anti-aliasing setting to Smooth, for
example.
To add text to your image:
1. Select the Horizontal Type Tool
2. Select your font family, style, size. alignment and colour
3. Click into your image at the point you wish the text to appear
4. Enter your text and hit the Enter key on the keyboard to commit your changes (or click the
tick icon on the toolbar near the top right).
Note that the text is added as a new layer, visible to the bottom right, and that the new layer takes
the name from the text itself.
While this layer is selected you will see the text toolbar and can make changes to your text, such as
choosing between the anti-aliasing options to see what works best, or making small adjustments to
the font size. To better position the text use the move tool at the top of the toolbar.
Note also that, by default, you would not be able to make certain changes to a text layer, such as
using the selection tools to insert a shape. You will get a prompt to rasterize the layer first, which
would mean you wouldnt be able to edit the text itself any longer.
There are some interesting styling options for text under Layer Layer Style that allow you
introduce shadows and other effects to your text layer.
21
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Adding a Border (Stroke)
To add a border to your image, or to highlight part of an image, you would use the stroke tool.
1. First select the relevant part of the image. To select the entire image choose Select - All
from the main menu
2. To add the stroke (border) choose Edit Stroke from the main menu
3. Specify a Width in pixels. A small value here, even 1px, can be enough when preparing an
image for the web
4. Select a Color for your border
5. Click OK
This stroke tool can be very useful to highlight certain parts of an image, for example by introducing
a think red circle around the relevant part of the image.
22
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Exercise Preparing an image for the web
1. Open the image which will act as the background: image-5-cobbles.jpg
2. Crop to required size: 178px width and 238px height
3. Insert a rectangle and fill with a dark grey background
4. Insert text that reads Postgraduates
5. Save as a .psd file and then as a .jpg
Exercise Preparing a research poster for print
Note, a finished version of this image is available in the exercise folder at \\ntserverusr\get\isstrain\Photoshop, available from any PC connected to the College network.
1. Start a new image, File New, and set it to the
required dimensions, e.g. A3, and resolution of 300dpi.
2. Select a light blue background colour, or use the paint
bucket to fill in the desired colour on the background
layer
3. Use the rectangle tool to draw out some light grey
content boxes, use View Show - Grid to help align
these content boxes
4. On a new layer, insert an image of the globe behind
the content boxes and use the opacity setting to fade it
out
5. Insert some sample text and images (on new layers) as
desired into each content box
23
Introduction to Adobe Photoshop, IT Services, Trinity College Dublin
Getting Help
Should you need assistance with Photoshop, for Trinity work, please contact the IT Service Desk
(itservicedesk@tcd.ie) and your request will be assigned to the relevant member of staff.
Remember that there are some very useful resources online, such as Adobes Photoshop Help site at
http://helpx.adobe.com/photoshop/topics.html. You will also find that a search on YouTube will
often give you some short tutorials on how to use a certain tool or achieve a certain outcome.
Course Summary
Following the completion of this course you should now be able to
Navigate the Photoshop interface
Retouch an existing image
Prepare a new image, for web or for print
Use most of the basic tools in the Photoshop toolbox
24
Das könnte Ihnen auch gefallen
- Adobe Photoshop - Intro Part 1 - Basics1Dokument15 SeitenAdobe Photoshop - Intro Part 1 - Basics1sandeepNoch keine Bewertungen
- Understanding MIDI A Painless Tutorial On Midi ForDokument8 SeitenUnderstanding MIDI A Painless Tutorial On Midi ForNatania [Showcase]Noch keine Bewertungen
- Adorno - On Popular Music Abridged)Dokument3 SeitenAdorno - On Popular Music Abridged)David CosperNoch keine Bewertungen
- Absynth 5 Getting Started EnglishDokument61 SeitenAbsynth 5 Getting Started Englishjohnsmith__Noch keine Bewertungen
- Sound-Proofing A DoorDokument4 SeitenSound-Proofing A Doorgrimer_wongNoch keine Bewertungen
- Music Creation: A Complete Guide To Producing Incredible SongsVon EverandMusic Creation: A Complete Guide To Producing Incredible SongsNoch keine Bewertungen
- The Practice of Mastering PDFDokument64 SeitenThe Practice of Mastering PDFUr HenNoch keine Bewertungen
- Acoustics Required in A Recording StudioDokument19 SeitenAcoustics Required in A Recording StudioRiyaNoch keine Bewertungen
- SL 3242FX Pro MixerDokument17 SeitenSL 3242FX Pro MixerNdubisi Agomo100% (1)
- Wwise Cube enDokument15 SeitenWwise Cube enWojtek StawarzNoch keine Bewertungen
- MOLEKULAR Manual EnglishDokument159 SeitenMOLEKULAR Manual EnglishpabloansonNoch keine Bewertungen
- Biogas Production: March 2017Dokument9 SeitenBiogas Production: March 2017Kevin ChristialNoch keine Bewertungen
- Advance Audio Project Creating A Multiband Compressor With Pure DataDokument16 SeitenAdvance Audio Project Creating A Multiband Compressor With Pure DataSergio Cabrera HernándezNoch keine Bewertungen
- PreSonus Sound Set Builder GuideDokument12 SeitenPreSonus Sound Set Builder GuidegfarnellNoch keine Bewertungen
- PXT-General User ManualDokument14 SeitenPXT-General User ManualAndrea DellastaNoch keine Bewertungen
- Producers Guide To DIY Mastering Slideshow PDFDokument19 SeitenProducers Guide To DIY Mastering Slideshow PDFSteveJonesNoch keine Bewertungen
- Basic Recording TipsDokument39 SeitenBasic Recording TipsEbiyele Olusegun OwoturoNoch keine Bewertungen
- Ortofon DJ Cartridge BrochureDokument9 SeitenOrtofon DJ Cartridge Brochurepoepie1991Noch keine Bewertungen
- Audiobus User ManualDokument44 SeitenAudiobus User ManualhhyjNoch keine Bewertungen
- Sound Scape OgrDokument10 SeitenSound Scape OgrDaniel HarringtonNoch keine Bewertungen
- Avid Pro Tools Mbox 3 Pro ManualDokument106 SeitenAvid Pro Tools Mbox 3 Pro ManualJuan Manuel GonzalezNoch keine Bewertungen
- Serato Studio Mixer Hardware GuideDokument7 SeitenSerato Studio Mixer Hardware GuidezcxNoch keine Bewertungen
- Surround Sound Decca Tree-UrtextDokument16 SeitenSurround Sound Decca Tree-UrtextmilesdavisrocksNoch keine Bewertungen
- FBT PDFDokument59 SeitenFBT PDFJovenaNoch keine Bewertungen
- Bitwig Studio User Guide English 3.0 PDFDokument477 SeitenBitwig Studio User Guide English 3.0 PDFparaiaNoch keine Bewertungen
- Studio Desk Plans V2Dokument9 SeitenStudio Desk Plans V2MIle MilicNoch keine Bewertungen
- Santon Cartridge - Guide PDFDokument6 SeitenSanton Cartridge - Guide PDFstereotripuriNoch keine Bewertungen
- Focus (Cg3505en) 05-2006Dokument282 SeitenFocus (Cg3505en) 05-2006franperez99Noch keine Bewertungen
- Slate Digital VerbSuite Classics - User Guide - 2Dokument27 SeitenSlate Digital VerbSuite Classics - User Guide - 2Hernan GonzalezNoch keine Bewertungen
- D.thomas - The Regional Creative Ojo BookDokument55 SeitenD.thomas - The Regional Creative Ojo BookJulia Elena CastilloNoch keine Bewertungen
- User Manual: NeutronDokument30 SeitenUser Manual: NeutronmartinterramarNoch keine Bewertungen
- Synth PresentationDokument19 SeitenSynth PresentationKevin ReedNoch keine Bewertungen
- Ableton Suite 9 Live PacksDokument3 SeitenAbleton Suite 9 Live PacksBryan Shafer100% (3)
- Dark Ambient and Industrial PackDokument2 SeitenDark Ambient and Industrial PackmaddabdulNoch keine Bewertungen
- Learn BASIC PDFDokument218 SeitenLearn BASIC PDFtheleoneNoch keine Bewertungen
- Alcohol Fuel Manual 2004Dokument115 SeitenAlcohol Fuel Manual 2004tibork1Noch keine Bewertungen
- Yamaha SY77 Display UpgradeDokument18 SeitenYamaha SY77 Display UpgradeAntónio GomesNoch keine Bewertungen
- 6392 PDFDokument16 Seiten6392 PDFMiguel PérezNoch keine Bewertungen
- Audacity Exercises For Chapter 3Dokument22 SeitenAudacity Exercises For Chapter 3Heather WhiteheadNoch keine Bewertungen
- Drum Maps: Steinberg Cubase Tips & TechniquesDokument7 SeitenDrum Maps: Steinberg Cubase Tips & TechniquesCarlos Daniel Cuba JaraNoch keine Bewertungen
- Absynth 5 Reference Manual EnglishDokument204 SeitenAbsynth 5 Reference Manual EnglishniwinioNoch keine Bewertungen
- Being SMAART With DAWsDokument11 SeitenBeing SMAART With DAWsandrewhorsburghNoch keine Bewertungen
- SampleTank 4 Installation and Authorization Manual PDFDokument30 SeitenSampleTank 4 Installation and Authorization Manual PDFGary Bolaños PalacioNoch keine Bewertungen
- Keyboard and RecorderDokument66 SeitenKeyboard and RecorderPris AtarashiiNoch keine Bewertungen
- Jecklin DiskDokument4 SeitenJecklin DiskTity Cristina Vergara100% (1)
- Model Rocket TutorialDokument104 SeitenModel Rocket TutorialC.E. Ishmeet SinghNoch keine Bewertungen
- Photoshop cs5 Essentials RevDokument21 SeitenPhotoshop cs5 Essentials RevA.BensonNoch keine Bewertungen
- Lab 1 - Adobe PhotoshopDokument9 SeitenLab 1 - Adobe PhotoshopNoor Rahman RahmatNoch keine Bewertungen
- Lesson 1: 3 Grading PeriodDokument44 SeitenLesson 1: 3 Grading PeriodROSE TASINoch keine Bewertungen
- Photoshop - Stupid. Simple. Photoshop: A Noobie's Guide to Using Photoshop TODAYVon EverandPhotoshop - Stupid. Simple. Photoshop: A Noobie's Guide to Using Photoshop TODAYBewertung: 3 von 5 Sternen3/5 (5)
- New Microsoft Office Word DocumentDokument31 SeitenNew Microsoft Office Word DocumentQazi SagarNoch keine Bewertungen
- PSRR3 PrefsColorInfo PDFDokument26 SeitenPSRR3 PrefsColorInfo PDFHamilton GrimaldiNoch keine Bewertungen
- Getting To Know The Photoshop InterfaceDokument12 SeitenGetting To Know The Photoshop InterfaceElla Cassandra AngeliaNoch keine Bewertungen
- Unit II Image EditingDokument17 SeitenUnit II Image EditingChetan POOJARNoch keine Bewertungen
- Photoshop CS5 BasicsDokument26 SeitenPhotoshop CS5 BasicsDongmoNoch keine Bewertungen
- Adobe Photoshop Free Download 70 SoftonicDokument4 SeitenAdobe Photoshop Free Download 70 Softonicimtiaz qadirNoch keine Bewertungen
- IEEE Potentials Submission GuidelinesDokument6 SeitenIEEE Potentials Submission Guidelineshero2006machNoch keine Bewertungen
- Homework PhotoshopDokument4 SeitenHomework Photoshopfemaf0nanen3100% (1)
- First QTR Module and Worksheets in PhotoshopDokument76 SeitenFirst QTR Module and Worksheets in PhotoshopNorman R. RositaNoch keine Bewertungen
- DEMEC Mechanical Strain Gauge PDFDokument2 SeitenDEMEC Mechanical Strain Gauge PDFaljr_2801Noch keine Bewertungen
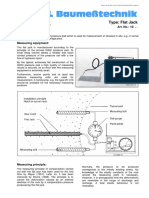
- Flat Jack - GLOTZLDokument2 SeitenFlat Jack - GLOTZLaljr_2801Noch keine Bewertungen
- Assignment 1 FinalDokument13 SeitenAssignment 1 Finalaljr_2801Noch keine Bewertungen
- Flat Jack - GLOTZLDokument2 SeitenFlat Jack - GLOTZLaljr_2801Noch keine Bewertungen
- Academic Year StructureDokument1 SeiteAcademic Year Structurealjr_2801Noch keine Bewertungen
- Sazs 724 PDFDokument46 SeitenSazs 724 PDFaljr_2801Noch keine Bewertungen
- Earthen Buildings in IrelandDokument38 SeitenEarthen Buildings in Irelandaljr_2801Noch keine Bewertungen
- 041 BS en 1015-3-1999 Determination of Consistence of Fresh MortarDokument10 Seiten041 BS en 1015-3-1999 Determination of Consistence of Fresh Mortaraljr_2801100% (1)
- Data, Information, Knowledge PDFDokument3 SeitenData, Information, Knowledge PDFaljr_2801Noch keine Bewertungen
- Department of Civil, Structural and Environmental EngineeringDokument98 SeitenDepartment of Civil, Structural and Environmental Engineeringaljr_2801Noch keine Bewertungen
- Rural Houses of The North of Ireland - Alan GaileyDokument6 SeitenRural Houses of The North of Ireland - Alan Gaileyaljr_2801Noch keine Bewertungen
- ANSI SDI RD-2010 Standard Steel Roof DeckDokument11 SeitenANSI SDI RD-2010 Standard Steel Roof DeckruayoNoch keine Bewertungen
- SDI ANSI T-CD-2011 Composite Steel Deck-SlabsDokument20 SeitenSDI ANSI T-CD-2011 Composite Steel Deck-Slabsaljr_2801Noch keine Bewertungen
- Python QuestionaireDokument4 SeitenPython QuestionaireRaghuvaran100% (1)
- Server W12 Full SetupDokument13 SeitenServer W12 Full SetupHaafizee FizNoch keine Bewertungen
- ResumeDokument1 SeiteResumeAnonymous G8cSM8pXNoch keine Bewertungen
- Security at The Transport LayerDokument5 SeitenSecurity at The Transport LayerhemaNoch keine Bewertungen
- Grammar and LanguagesDokument6 SeitenGrammar and LanguagesRajendranbehappyNoch keine Bewertungen
- Esync CMS ManualDokument48 SeitenEsync CMS ManualJorge Gregorio Segura100% (1)
- The Philosophy BookDokument8 SeitenThe Philosophy BookanezaNoch keine Bewertungen
- Oscat Basic333 enDokument496 SeitenOscat Basic333 enDanang BiantaraNoch keine Bewertungen
- All Itt Questions 60Dokument572 SeitenAll Itt Questions 60Vaseem AhmadNoch keine Bewertungen
- Analysis of Reinforcement Learning in Maze EnvironmentDokument5 SeitenAnalysis of Reinforcement Learning in Maze EnvironmentInternational Journal of Application or Innovation in Engineering & ManagementNoch keine Bewertungen
- BigQuery UIDokument9 SeitenBigQuery UIdrunionNoch keine Bewertungen
- 0710 MovingNodeToAnotherInfaDomain H2LDokument6 Seiten0710 MovingNodeToAnotherInfaDomain H2LnareshNoch keine Bewertungen
- Using The UPLOAD Program To Update CADSTAR DOS Files To CADSTAR Windows FilesDokument15 SeitenUsing The UPLOAD Program To Update CADSTAR DOS Files To CADSTAR Windows FilesJames Head50% (2)
- Blueprint of Question Paper For The Year 2013Dokument2 SeitenBlueprint of Question Paper For The Year 2013Niti AroraNoch keine Bewertungen
- Virtual Connect System LogDokument105 SeitenVirtual Connect System LogShajiuddin KamalNoch keine Bewertungen
- ePO TestDokument3 SeitenePO TestJason Hawthorne100% (1)
- BubbleSort FlowchartDokument2 SeitenBubbleSort Flowchartblackcoder4150% (8)
- Vx86: x86 Assembler Simulated in C Powered by Automated Theorem ProvingDokument15 SeitenVx86: x86 Assembler Simulated in C Powered by Automated Theorem ProvingTanzeel ShakeelNoch keine Bewertungen
- Social Engineering Test Cases June 9th, 2009Dokument11 SeitenSocial Engineering Test Cases June 9th, 2009D Manish RajNoch keine Bewertungen
- 98 375 html5Dokument276 Seiten98 375 html5Luis Gerardo AlonsoNoch keine Bewertungen
- Modbus SlaveDokument140 SeitenModbus SlaveIoana Ancuța MoiseNoch keine Bewertungen
- Contractor Mapping V1.0Dokument22 SeitenContractor Mapping V1.0Ganesh KumarNoch keine Bewertungen
- Credit Card AlgorithmDokument2 SeitenCredit Card AlgorithmArun MinnasandranNoch keine Bewertungen
- RAS FEaturesDokument53 SeitenRAS FEaturesbogdanffNoch keine Bewertungen
- (Help - Working in Simulink Environment - Tutorial - (Fuzzy Logic Toolbox™ - ) )Dokument10 Seiten(Help - Working in Simulink Environment - Tutorial - (Fuzzy Logic Toolbox™ - ) )llonllonNoch keine Bewertungen
- IRC5-Rapid Reference Part1B 3HAC16581-1 RevB en Part1b LibraryDokument380 SeitenIRC5-Rapid Reference Part1B 3HAC16581-1 RevB en Part1b Librarymauro_ricardo_sNoch keine Bewertungen
- Data Services SizingDokument15 SeitenData Services SizingMurali Devarinti100% (1)
- Yui Connection Manager v2.9Dokument1 SeiteYui Connection Manager v2.9ozukecaloNoch keine Bewertungen
- Trojan BackdoorsDokument32 SeitenTrojan BackdoorsSneha VermaNoch keine Bewertungen
- IoT Summer Internship 2020Dokument10 SeitenIoT Summer Internship 2020vikas9849Noch keine Bewertungen