Beruflich Dokumente
Kultur Dokumente
Introduction À CSS Avec Dreamweaver
Hochgeladen von
dayno_majOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Introduction À CSS Avec Dreamweaver
Hochgeladen von
dayno_majCopyright:
Verfügbare Formate
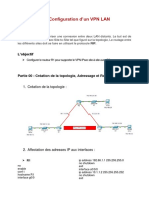
Introduction CSS avec Dreamweaver
Ceci est la partie 2 du tutorial sur la mise en forme CSS d'un site avec
Dreamweaver 8, si vous n'avez pas encore lu la premire partie cliquez ici :
tutorial Dreamweaver 8 : mise en forme CSS d'un site (partie 1)
II. Explications
5. Ajouter du texte aux calques
Cliquez l'intrieur du calque Contenu et tapez le texte "Ceci est la page
d'acceuil de mon site.".
Cliquez
l'intrieur
du
calque
Pied_de_page
et
tapez
"Copyright
Mon_site.com 2006".
Cliquez l'intrieur du calque Navigation et tapez les mots "Acceuil" "
Services" et "Liens" l'un la suite de l'autre, spars par un espace. Il est
important d'utiliser la barre d'espace, et non pas la touche Entre entre les
mots :
Ces mots serviront crer notre menu de navigation, mais au prlable nous
devons
crer
plus
de
pages.
Enregistrez
votre
travail
(menu
Fichier/Enregistrer tout). Dans la fentre fichiers faites un clic droit sur
Index.html.
Dans
le
menu
contextuel
choisissez
Edition/Dupliquer
(raccourci clavier : CTR/D) et renommer la copie "Service.html".
Fates une nouvelle duplication que vous nommez "Liens" :
Double cliquez sur Services.html pour faire apparatre la page dans la
fentre de cration et modifiez le texte du calque contenu ainsi : "Ceci est la
page Services de mon site".
Faites de mme avec la page Liens en modifiant le texte ainsi : "Ceci est la
page liens de mon site".
Enregistrez votre travail.
6. Crer des liens
Dans la fentre cration cliquez sur l'onglet de la page Index.html. Dans le
calque Navigation slectionnez le mot Accueil en prenant garde de ne pas
slectionner l'espace qui suit le mot. Dans la fentre Proprits cliquez sur
le bouton Pointer vers un fichier droite de la zone de texte de Lien et
fates le glisser sur Index.html dans la fentre Fichiers :
Crez un lien de la mme manire vers la page Services pour le mot
Services et vers la page Liens pour le mot Liens.
Rptez l'opration pour les pages Services et Liens. Prenez garde de ne
jamais slectionner l'espace sparant les mots :
Enregistrez les modifications et testez la navigatoin entre les pages dans
votre navigateur en cliquant sur le bouton Aperu dans le navigateur :
7. Mise en forme du texte l'aide d'une feuille de style CSS
Commencez
par
crer
une
page
de
style
CSS
menu
Fichier/Nouveau/Onglet gnral/Page de base/CSS. Enregistrez la
page sous le nom Mon_site_test.css (menu Fichier/Enregistrer).
Double cliquez sur Mon_site_test.css pour la faire apparatre en mode code
et tapez le code suivant :
Le style tant cr il faut maintenant lier la feuille de style notre page.
Fates apparatre la page Index.html dans la fentre Cration. Dans ses
Proprits cliquez sur le bouton de la liste droulante Style et choisisssez
Joindre la feuille de style :
Dans la bote de dialogue cliquez sur le bouton Parcourir et slectionnez le
fichier Mon_site_test.css.
Dans la page Index.html slectionnez le texte "Ceci est la page d'accueil de
mon site." . Dans la fentre proprits choisissez Paragraphe dans la liste
droulante Format :
En choisissant cette option nous appliquons le style p notre texte. Rptez
cette opratoin pour les deux autres pages.
Nous allons maintenant crer un style de texte gras.
Dans le fentre CSS (menu Fentre/Styles CSS si la fentre n'est pas
apparente) cliquez sur le bouton Nouveau style :
Compltez la bote de dialogue ainsi et cliquez sur OK :
Renseignez ensuite la catgorie Type de la faon suivante et cliquez sur OK :
Dans la page Index.html slectionnez le mot Accueil et choisissez Gras
dans la liste droulante Style :
Le rsultat est le suivant :
Fates la mme chosepour les pages Liens et Services.
8. Mise en forme du menu de navigation l'aide de la feuille de
style CSS
Dans le fentre CSS (menu Fentre/Styles CSS si la fentre n'est pas
apparente) cliquez sur le bouton Nouveau style.
Compltez la bote de dialogue ainsi et cliquez sur OK :
Renseignez ensuite la catgorie Type de la faon suivante et cliquez sur OK :
Puis fixez la couleur d'arrire-plan #9999CC :
Dans la fentre Fichiers double cliquez sur Mon_site_test.css pour le faire
apparatre dans la fentre Cration. Dans la fentre CSS cliquez sur
.Navigation pour faire apparatre ses proprits puis sur le bouton Afficher
sous forme de liste :
Cherchez la proprit Display et fixez la Block. Puis cherchez Width et
tapez 140.
Dans le calque Navigation slectionnez le mot Accueil. Dans le fentre
Proprits fates drouler la liste Style et slectionnez Navigation :
Rptez l'opration avec les mots Services et Liens :
Rptez ensuite l'opration pour les pages Liens et Services.
Nous allons maintenant ajouter un effet sur les options du menu lorsque le
pointeur de la souris les survole.
Fates apparatre la page Mon_site_test.css dans la fentre Code. Fates un
copier/coller le code du style .Navigation :
Modifiez le code que vous venez de coller ainsi :
Enregistrez les modifications et lancez un aperu dans votre navigateur :
III. Conclusion du tutorial
Vous l'avez constat, nous avons utilis CSS tant pour mettre en forme nos
pages web que pour appliquer un style au contenu des pages.
Dans ce dernier exemple nous pouvons relever que les modifications
apportes au style .Navigation sont immdiatement appliques au texte se
rfrant ce style, sans avoir modifier chacun des mots du menu de
navigation sur chacune des pages de notre site. Les feuilles de style CSS
prsentent donc un intrt indniable.
Merci d'avoir pris le temps de lire ce tutorial jusqu' son terme.
Das könnte Ihnen auch gefallen
- ExercicesDokument14 SeitenExercices'Angéél Anààs100% (2)
- Dreamweaver Cloud CreativeDokument26 SeitenDreamweaver Cloud CreativeJohan jordi Madounga-komboNoch keine Bewertungen
- TP2 CréationSiteCVDokument12 SeitenTP2 CréationSiteCVa.erraguibi3361Noch keine Bewertungen
- TPE Programmation WebDokument8 SeitenTPE Programmation WebYann EbassaNoch keine Bewertungen
- TP 1 Initiation Au HTMLDokument1 SeiteTP 1 Initiation Au HTMLSadda sani BachirNoch keine Bewertungen
- SI Web 2 Introduction CSSDokument5 SeitenSI Web 2 Introduction CSSantoine53Noch keine Bewertungen
- TP1 HTML - Développement D'application WebDokument6 SeitenTP1 HTML - Développement D'application WebMohamed MahjoubNoch keine Bewertungen
- 1 - Une Première Page en HTML: TP1 Initiation Au HTMLDokument4 Seiten1 - Une Première Page en HTML: TP1 Initiation Au HTMLyamina ghobniNoch keine Bewertungen
- Travaux PratiquesDokument6 SeitenTravaux PratiquesMoussa MalléNoch keine Bewertungen
- Site Web Statique (Dreamwever)Dokument69 SeitenSite Web Statique (Dreamwever)هداية مسلمةNoch keine Bewertungen
- Séance 6Dokument24 SeitenSéance 6mahadNoch keine Bewertungen
- Cahier Des Charges Site E-Commerce - ExempleDokument30 SeitenCahier Des Charges Site E-Commerce - ExempleElon YempNoch keine Bewertungen
- Web 2Dokument10 SeitenWeb 2Dan MakasiNoch keine Bewertungen
- CssDokument31 SeitenCssАхмед из адаNoch keine Bewertungen
- TD 10Dokument6 SeitenTD 10Romulus GdnNoch keine Bewertungen
- Tutoriel CSSDokument60 SeitenTutoriel CSSMVOU MartialNoch keine Bewertungen
- tp1 HTML PDFDokument10 Seitentp1 HTML PDFAymen Ben Haj SlamaNoch keine Bewertungen
- GooglesitesDokument42 SeitenGooglesiteskaiggiakNoch keine Bewertungen
- Création D'un Site Dynamique en PHP Avec Dreamweaver Et MySQLDokument17 SeitenCréation D'un Site Dynamique en PHP Avec Dreamweaver Et MySQLLink ClickNoch keine Bewertungen
- Fiche TP1 DWDokument4 SeitenFiche TP1 DWsadl urhNoch keine Bewertungen
- TP Creer Un Site StatiqueDokument11 SeitenTP Creer Un Site StatiqueDriss EssaadiNoch keine Bewertungen
- Java ScriptDokument7 SeitenJava ScriptCelio AbessNoch keine Bewertungen
- TphtmlcssDokument3 SeitenTphtmlcssGustavo JuninioNoch keine Bewertungen
- IHM Modalités de L'interaction CSSDokument6 SeitenIHM Modalités de L'interaction CSSfredericol.2007Noch keine Bewertungen
- Actualite 41722117Dokument24 SeitenActualite 41722117Boug KariNoch keine Bewertungen
- Bien débuter avec WordPress: Formation professionnelleVon EverandBien débuter avec WordPress: Formation professionnelleBewertung: 5 von 5 Sternen5/5 (1)
- Dreamweaver ReferenceDokument729 SeitenDreamweaver ReferenceBaboy Amadou KaNoch keine Bewertungen
- Séance 4: Le Style Avec CSS: Activité 1Dokument7 SeitenSéance 4: Le Style Avec CSS: Activité 1BabahNoch keine Bewertungen
- Atelier HTML Et CSSDokument5 SeitenAtelier HTML Et CSSYahya AbidaNoch keine Bewertungen
- td1 PolyDokument11 Seitentd1 PolyUlrich EtemeNoch keine Bewertungen
- TP 3Dokument6 SeitenTP 3Reda HLNoch keine Bewertungen
- HTML Css SupportDokument187 SeitenHTML Css SupportovesmichelNoch keine Bewertungen
- Liste de Questions de BureautiqueDokument21 SeitenListe de Questions de BureautiqueJustin Happyy100% (1)
- Création de Sites WebDokument32 SeitenCréation de Sites Webytouay4Noch keine Bewertungen
- Le Langage HTMLDokument8 SeitenLe Langage HTMLB.INoch keine Bewertungen
- WordPress - Présentation Du Thème Twenty Twenty OneDokument22 SeitenWordPress - Présentation Du Thème Twenty Twenty OneyassineGRNoch keine Bewertungen
- 2nde SNT Crée Ta Page WebDokument2 Seiten2nde SNT Crée Ta Page Websic.gnashxxNoch keine Bewertungen
- FT Seq4 1Dokument4 SeitenFT Seq4 1Delivroom LivraisonNoch keine Bewertungen
- 6Dokument75 Seiten6MohaMed BenzizaNoch keine Bewertungen
- TD1 Initiation Au HTMLDokument6 SeitenTD1 Initiation Au HTMLMohamed-Amine ETTALHINoch keine Bewertungen
- Langage Et Fichiers HTMLDokument8 SeitenLangage Et Fichiers HTMLIbrahimNoch keine Bewertungen
- Indesign ReferenceDokument675 SeitenIndesign ReferenceDaaray Cheikhoul Xadim100% (1)
- TP 2 Première Application JEE - Les Servlet Et Les JSPDokument2 SeitenTP 2 Première Application JEE - Les Servlet Et Les JSPzakariae harimeNoch keine Bewertungen
- Guide D'utilisation de WordPressDokument19 SeitenGuide D'utilisation de WordPressMatthias ServantNoch keine Bewertungen
- Chapitre6 FrontPageDokument10 SeitenChapitre6 FrontPageabdou adelNoch keine Bewertungen
- Creez Facilement Votre Site Web Avec WordpressDokument52 SeitenCreez Facilement Votre Site Web Avec Wordpressbien aimé heryNoch keine Bewertungen
- Master PageDokument6 SeitenMaster Pageipouta ali amadouNoch keine Bewertungen
- Chapitre 02 Le Langage CSS (Cascading Style Sheets) : 1. DéfinitionDokument17 SeitenChapitre 02 Le Langage CSS (Cascading Style Sheets) : 1. DéfinitionAmina GtfNoch keine Bewertungen
- Formulaire de Contacts Avec Zoho Creator. Tutoriel en FrançaisDokument13 SeitenFormulaire de Contacts Avec Zoho Creator. Tutoriel en Françaisjess74Noch keine Bewertungen
- Cahier Des Charges - BI ConsultDokument21 SeitenCahier Des Charges - BI ConsultChama CherifNoch keine Bewertungen
- Mode Emploi Constantia PDFDokument16 SeitenMode Emploi Constantia PDFclaudioNoch keine Bewertungen
- Création de Pages WebDokument31 SeitenCréation de Pages Weblior tolNoch keine Bewertungen
- Presentation PowerpointDokument33 SeitenPresentation PowerpointprincenicooaglagoNoch keine Bewertungen
- GPT CHatDokument5 SeitenGPT CHatAli ZeidiNoch keine Bewertungen
- Id 6454Dokument549 SeitenId 6454Baba Saliou KaneNoch keine Bewertungen
- TP HTMLDokument6 SeitenTP HTMLYoussef Don RajawiNoch keine Bewertungen
- Devoir #2Dokument3 SeitenDevoir #2Soukaina El OnsalNoch keine Bewertungen
- TP1 HTML5Dokument4 SeitenTP1 HTML5safa karaoudNoch keine Bewertungen
- Support de La Vidéo AvatarDokument2 SeitenSupport de La Vidéo Avataramina.aghanimNoch keine Bewertungen
- TP IPv6Dokument2 SeitenTP IPv6dayno_maj100% (1)
- Simulation Sous GNS3 D'une Solution RéseauDokument11 SeitenSimulation Sous GNS3 D'une Solution Réseaudayno_majNoch keine Bewertungen
- Rapport Du TP VPN (LAN To LAN)Dokument23 SeitenRapport Du TP VPN (LAN To LAN)dayno_majNoch keine Bewertungen
- TP 01 Surveillance Routeur CISCO en Utilisant Protocole SNMP Outil NagiosDokument3 SeitenTP 01 Surveillance Routeur CISCO en Utilisant Protocole SNMP Outil Nagiosdayno_majNoch keine Bewertungen
- Pour FireWallDokument2 SeitenPour FireWalldayno_majNoch keine Bewertungen
- 6-Présentation Du ProjetDokument3 Seiten6-Présentation Du Projetdayno_majNoch keine Bewertungen
- 3-Liste Des FiguresDokument2 Seiten3-Liste Des Figuresdayno_majNoch keine Bewertungen
- Datacenter Type TIER 3Dokument2 SeitenDatacenter Type TIER 3dayno_majNoch keine Bewertungen
- Ss Cyberops FRDokument6 SeitenSs Cyberops FRdayno_majNoch keine Bewertungen
- Manuel D'utilisation Pour Stagiaire-FRDokument13 SeitenManuel D'utilisation Pour Stagiaire-FRdayno_majNoch keine Bewertungen
- Les Diagrammes Avec OpenstackDokument19 SeitenLes Diagrammes Avec Openstackdayno_majNoch keine Bewertungen
- Solutions de Supervision PLUGIN POUR SHINKENDokument57 SeitenSolutions de Supervision PLUGIN POUR SHINKENdayno_majNoch keine Bewertungen
- Comment Gerer Hyper-V A Partir D'un Windows Server 2012 Le Systeme Complet PDFDokument5 SeitenComment Gerer Hyper-V A Partir D'un Windows Server 2012 Le Systeme Complet PDFdayno_majNoch keine Bewertungen
- La Conduite Du ProjetDokument2 SeitenLa Conduite Du Projetdayno_majNoch keine Bewertungen
- 2OpenStack - Installation Sur CentOS 7Dokument7 Seiten2OpenStack - Installation Sur CentOS 7dayno_majNoch keine Bewertungen
- Liste Des Questions VirtualisationDokument5 SeitenListe Des Questions Virtualisationdayno_maj100% (5)
- La Stratégie de L'entreprise À L'international PDFDokument137 SeitenLa Stratégie de L'entreprise À L'international PDFdayno_maj100% (1)
- Les Composants d'OpenStackDokument6 SeitenLes Composants d'OpenStackdayno_majNoch keine Bewertungen
- Fiche D'instructions Du TPDokument2 SeitenFiche D'instructions Du TPdayno_majNoch keine Bewertungen
- Présentation de Xen (Josy Virtualisation 9 10 Juin 2011)Dokument21 SeitenPrésentation de Xen (Josy Virtualisation 9 10 Juin 2011)dayno_majNoch keine Bewertungen
- TP Gestion Des Étapes Du Tour de France 97Dokument2 SeitenTP Gestion Des Étapes Du Tour de France 97dayno_majNoch keine Bewertungen
- Bac Blanc Mai 2015Dokument3 SeitenBac Blanc Mai 2015dayno_majNoch keine Bewertungen
- VDI Virtual Desktop InfrastructureDokument3 SeitenVDI Virtual Desktop Infrastructuredayno_majNoch keine Bewertungen
- Initiation À La Virtualisation Avec VMWare EsxiDokument10 SeitenInitiation À La Virtualisation Avec VMWare Esxidayno_majNoch keine Bewertungen
- TP2 Virtual BoxDokument8 SeitenTP2 Virtual Boxdayno_majNoch keine Bewertungen
- ZabanaDokument3 SeitenZabanadayno_majNoch keine Bewertungen
- Transformation Lente Et Rapide: ActivitésDokument6 SeitenTransformation Lente Et Rapide: ActivitésAbd Elmooti HijaziNoch keine Bewertungen
- 18-Nouveau Discours Du Recit - Genette GerardDokument166 Seiten18-Nouveau Discours Du Recit - Genette GerardLongin Ateba100% (1)
- Comportements Individuels Et Les Interactions Sociales À La Rue Mouffetard ParisDokument8 SeitenComportements Individuels Et Les Interactions Sociales À La Rue Mouffetard ParisNararya NeMo NarottamaNoch keine Bewertungen
- KP1394+KP SeriesDokument4 SeitenKP1394+KP SeriesRavaglioliNoch keine Bewertungen
- Exercices SGBDDokument2 SeitenExercices SGBDAsma100% (2)
- 459268execution de Chapes Le Document PDFDokument6 Seiten459268execution de Chapes Le Document PDFmoulawainNoch keine Bewertungen
- MSD TP 3Dokument19 SeitenMSD TP 3Maroua LHNoch keine Bewertungen
- L'identité Cachée Dans L'empreinte DigitaleDokument2 SeitenL'identité Cachée Dans L'empreinte DigitalebainkssNoch keine Bewertungen
- COMB W5 711E OX DC 308L IX A+ WHIRLPOOL ElectroDokument1 SeiteCOMB W5 711E OX DC 308L IX A+ WHIRLPOOL ElectroMohamedm38Noch keine Bewertungen
- TD8 Energie Notions EssentiellesDokument4 SeitenTD8 Energie Notions EssentiellesMOUSS LOUSSNoch keine Bewertungen
- Flux Complet Sur SAP MM-PP-SDDokument34 SeitenFlux Complet Sur SAP MM-PP-SDranya ochiNoch keine Bewertungen
- Reconnaissance CRSDokument26 SeitenReconnaissance CRSGaspard GlanzNoch keine Bewertungen
- CH VII. DéversementDokument7 SeitenCH VII. DéversementAli EmbarecNoch keine Bewertungen
- Calcul HydrologiqueDokument7 SeitenCalcul HydrologiqueFatre 1980Noch keine Bewertungen
- Construire en Vienne Le Mag'Dokument76 SeitenConstruire en Vienne Le Mag'eloise_joyeuxNoch keine Bewertungen
- Chamoa P PsidpDokument147 SeitenChamoa P PsidpMustapha FejjiNoch keine Bewertungen
- CITROËN Berlingo PEUGEOT Partner (11/2002Dokument5 SeitenCITROËN Berlingo PEUGEOT Partner (11/2002JeanFrancoisFigueroa67% (3)
- Planif HAFF Livre Encyclopedie Prépa PhyiqueDokument14 SeitenPlanif HAFF Livre Encyclopedie Prépa PhyiqueNicolas OlvNoch keine Bewertungen
- 07 Corrigé Du Sujet Bac SC 2014pDokument2 Seiten07 Corrigé Du Sujet Bac SC 2014pAlaa MiledNoch keine Bewertungen
- Emplois Du Temps Filière LST - S5Dokument12 SeitenEmplois Du Temps Filière LST - S5Ab'Dél AliNoch keine Bewertungen
- WSP With SharePointDokument16 SeitenWSP With SharePointMuta BarukaNoch keine Bewertungen
- Eclairagisme Public Au Maroc (Autosaved)Dokument8 SeitenEclairagisme Public Au Maroc (Autosaved)Tb SoufianeNoch keine Bewertungen
- Etude de Cas MIRLACDokument4 SeitenEtude de Cas MIRLACAwa Fleur YattaraNoch keine Bewertungen
- Commentaire LittéraireDokument2 SeitenCommentaire LittéraireMalorie ArnaultNoch keine Bewertungen
- Corrigé - Exam Comp Principal 2019 2020Dokument6 SeitenCorrigé - Exam Comp Principal 2019 2020Héroïne CNNoch keine Bewertungen
- Dictionnaire Des Mots SavantsDokument183 SeitenDictionnaire Des Mots Savantsbradbader100% (2)
- Les Codes de La SeductionDokument7 SeitenLes Codes de La SeductionFernando RamosNoch keine Bewertungen
- Déformations Morphologiques de La Colonne Vertébrale: Traitement Physiothérapique en Rééducation Posturale Globale - RPGDokument152 SeitenDéformations Morphologiques de La Colonne Vertébrale: Traitement Physiothérapique en Rééducation Posturale Globale - RPGjuan HECTORNoch keine Bewertungen
- Automatisme Pour Portails Battants Bl3924mcb Moteur Portail Battant Cardin 24v Notice CardinDokument48 SeitenAutomatisme Pour Portails Battants Bl3924mcb Moteur Portail Battant Cardin 24v Notice Cardin45x2phh5j9Noch keine Bewertungen
- These Adal AhnaibaDokument618 SeitenThese Adal Ahnaibamohamedcadif2023Noch keine Bewertungen