Beruflich Dokumente
Kultur Dokumente
Ebook Responsive DonWeb
Hochgeladen von
Claudio CepedaOriginalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Ebook Responsive DonWeb
Hochgeladen von
Claudio CepedaCopyright:
Verfügbare Formate
Queremos
asegurarnos de
que tu sitio
aparezca en los
resultados de
bsqueda.
En estas secciones, te enseamos a:
Configurar el sitio para varios
dispositivos, que los motores de
bsqueda comprendan la
configuracin, evitar errores habituales
que se producen por el camino.
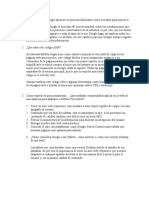
En primer lugar, te mostramos lo que significa pasarse
a la tecnologa mvil y cmo dar este paso mediante un
mtodo de configuracin elegido entre tres opciones.
Cuando decimos "mvil", nos referimos a los smartphones,
no a los tablets ni a los telfonos de gama baja.
ELEGIR LA CONFIGURACIN PARA MVILES
Seleccionar la configuracin para mviles
Configuracin La URL no cambia? el cdigo HTML no cambia?
Diseo web adaptable
Publicacin dinmica
URL independiente
Diseo web adaptable: proporciona el mismo cdigo HTML en la misma URL
independientemente del dispositivo del usuario (ordenador, tablet, mvil o
navegador no visual), pero puede procesar la presentacin de manera diferente (es
decir, "responder") en funcin del tamao de la pantalla. El diseo adaptable es el
patrn de diseo que Google recomienda.
Publicacin dinmica: utiliza la misma URL independientemente del dispositivo,
pero genera una versin diferente del cdigo HTML para diferentes tipos de
dispositivo en funcin de lo que el servidor sabe del navegador del usuario.
URL independientes: proporciona cdigo diferente para cada dispositivo y en
URL independientes. Esta configuracin intenta detectar el dispositivo de los
usuarios y, a continuacin, redirecciona a la pgina correspondiente mediante
redireccionamientos HTTP junto con la cabecera Vary: HTTP.
En segundo lugar, asegrate de que los motores de
bsqueda, por ejemplo, Google, puedan comprender la
configuracin del sitio para indicar a los navegadores
que la pgina se adaptar a todos los dispositivo
sealar la configuracin a los motores de bsqueda
DISEO WEB ADAPTABLE
El diseo web adaptable es una configuracin en la que el servidor siempre enva el
mismo cdigo HTML a todos los dispositivos y se utiliza cdigo CSS para modificar
el procesamiento de la pgina en el dispositivo.
El diseo adaptable proporciona a todos los dispositivos un mismo cdigo
que se ajusta al tamao de pantalla.
Para indicar a los navegadores que la pgina se adaptar a todos los dispositivos,
aade una metaetiqueta en el encabezamiento del documento:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
sealar la configuracin a los motores de bsqueda
La metaetiqueta viewport da instrucciones al navegador sobre cmo ajustar las
dimensiones y la escala de la pgina a la anchura del dispositivo. Cuando el
metaetiqueta viewport no est presente, los navegadores para mviles
automticamente procesan la pgina con una anchura de pantalla propia de
ordenadores (por lo general, unos 980 px, aunque puede variar segn el dispositivo).
A continuacin, los navegadores para mviles intentan mejorar el aspecto del
contenido aumentando los tamaos de fuente, y adaptando el tamao del
contenido para que se ajuste a la pantalla o mostrando solo la parte del contenido
que cabe en pantalla.
Para los usuarios, esto se traduce en que los tamaos de fuente pueden tener un
aspecto cambiante y que quiz tienen que tocar la pantalla dos veces o pellizcarla
para hacer zoom a fin de poder ver y utilizar el contenido. Puede que Google
determine que una pgina no est optimizada para mviles si obliga a seguir este
tipo de interaccin en un dispositivo mvil.
Como la pgina de la izquierda
no dispone de metaetiqueta
viewport especificada, el
navegador para mviles da por
sentado que la anchura es la
de un ordenador y adapta la
pgina para que quepa en
pantalla, por lo que el
contenido es difcil de leer. A la
derecha vemos la misma
pgina con una metaetiqueta
viewport especificada que
hace coincidir la pgina con la
anchura del dispositivo.
sealar la configuracin a los motores de bsqueda
Si quieres que las imgenes sean adaptables, incluye el elemento <picture>.
Por regla general, si el sitio funciona en un navegador reciente,
como Google Chrome o Apple Mobile Safari, debera funcionar
con nuestros algoritmos.
Por qu usar el diseo adaptable
Recomendamos el uso del diseo web adaptable porque ofrece los siguientes
aspectos positivos:
Si se usa una sola URL, a los usuarios les resulta ms fcil compartir el contenido y
enlazarlo.
Ayuda a los algoritmos de Google a asignar correctamente las propiedades de
indexacin a la pgina en vez de tener que sealar la existencia de pginas
correspondientes para ordenadores o para mviles.
Requiere menos tiempo de ingeniera para mantener varias pginas para el mismo
contenido.
No es necesario realizar un redireccionamiento para que los usuarios lleguen a la vista
optimizada para su dispositivo, de modo que se reduce el tiempo de carga.
Ahorra recursos cuando Googlebot rastrea tu sitio. En el caso de las pginas con diseo
web adaptable, cualquier agente de usuario de Googlebot solo tiene que rastrear tu
pgina una vez para recuperar todas las versiones del contenido. Esta mejora en la
eficiencia de rastreo puede ayudar de forma indirecta a Google a indexar una parte
mayor del contenido del sitio y a mantenerlo adecuadamente actualizado.
sealar la configuracin a los motores de bsqueda
JavaScript
Un tema que se debera tener en cuenta a la hora de crear sitios optimizados para
mviles es el uso de JavaScript para modificar el modo en el que se procesa y se
comporta el sitio en distintos dispositivos. JavaScript suele utilizarse, por ejemplo,
para determinar qu anuncio o qu resolucin alternativa de imagen se mostrar en
la pgina.
A continuacin te indicamos tres configuraciones populares de JavaScript en sitios
optimizados para mviles:
JavaScript adaptable: en esta configuracin, todos los dispositivos reciben el mismo
contenido HTML, CSS y JavaScript. Cuando el cdigo JavaScript se ejecuta en el
dispositivo, el procesamiento o el comportamiento de este sitio cambia. Si un sitio web
necesita JavaScript, esta es la configuracin recomendada por Google.
Deteccin combinada: en esta configuracin, el sitio utiliza JavaScript y la deteccin de
servidor de la capacidad del dispositivo para mostrar contenido distinto en funcin del
dispositivo.
JavaScript dinmico: en esta configuracin, todos los dispositivos reciben el mismo
cdigo HTML, pero el cdigo JavaScript se enva desde una URL que ofrece de forma
dinmica un cdigo JavaScript adaptado al agente de usuario del dispositivo.
sealar la configuracin a los motores de bsqueda
Publicacin dinmica
La publicacin dinmica es una configuracin en la que el servidor responde con
varios cdigos HTML (y CSS) en la misma URL segn el agente de usuario que
solicite la pgina.
Dado que no es del todo evidente que con esta configuracin el sitio modifique el
cdigo HTML segn los agentes de usuario para mviles, se recomienda que el
servidor enve una pista para solicitar que el Googlebot para smartphones tambin
rastree la pgina y as detectar el contenido para mviles.
La publicacin dinmica enva un cdigo distinto para cada dispositivo,
pero en la misma URL.
Deteccin correcta de agentes de usuario
La deteccin de agentes de usuario (a veces llamada "husmeo" de agentes de
usuario) suele ser una tcnica propensa a errores. Hay muchas causas, pero hay
tres tipos de errores que son ms habituales:
sealar la configuracin a los motores de bsqueda
La deteccin de agentes de usuario depende de tener una lista de cadenas de agentes
de usuario (o subcadenas) para determinar las coincidencias. Dichas listas necesitan
un mantenimiento y una actualizacin constantes, y no coincidirn con los agentes de
usuario nuevos. En realidad, muchas de esas listas no se mantienen adecuadamente y
estn desfasadas, lo que afecta negativamente a la experiencia de los usuarios.
Al buscar coincidencias de agentes de usuario, es habitual obtener coincidencias
errneas, a veces al detectar un agente de usuario de ordenador como uno de mvil o
viceversa. Del mismo modo, un error habitual que cometen los sitios es tratar los
dispositivos tablet como smartphones sin darse cuenta. Si ests detectando los
agentes de usuario de los navegadores que acceden a tu sitio, asegrate de que la
deteccin se realice buscando cadenas especficas para smartphone (buscando
aquellas que contengan las palabras "Android" y "Mobile") en lugar de cadenas
genricas para mviles (buscando nicamente "Android"). (Ms informacin)
Ten mucho cuidado con el encubrimiento al detectar agentes de usuario, ya que,
durante ese proceso, el sitio detecta la clase o el tipo de dispositivo buscando el nombre
de este en la cadena de agente de usuario; no debera buscar especficamente el
Googlebot. Todos los agentes de usuario del Googlebot se identifican a s mismos como
dispositivos mviles especficos, y deberas tratarlos exactamente del mismo modo que
trataras a esos dispositivos. Por ejemplo, el Googlebot para smartphones se identifica
a s mismo como un iPhone y deberas ofrecerle la misma respuesta que recibira un
usuario de iPhone (redireccionamiento, contenido optimizado, etc.).
WEB RESPONSIVE
bibliografa:
- Google.com
- Web Designer Depot
http://donweb.com
Das könnte Ihnen auch gefallen
- Joomla 2.5. Crea y Administra tus websites fácilmenteVon EverandJoomla 2.5. Crea y Administra tus websites fácilmenteNoch keine Bewertungen
- 09-Diseño Web Adaptable - 2023Dokument15 Seiten09-Diseño Web Adaptable - 2023Kevin BustamanteNoch keine Bewertungen
- JavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptVon EverandJavaScript Una Guía de Aprendizaje para el Lenguaje de Programación JavaScriptBewertung: 3 von 5 Sternen3/5 (5)
- Tema 1-Introducción Al Desarrollo Web MóvilDokument11 SeitenTema 1-Introducción Al Desarrollo Web Móviljha7Noch keine Bewertungen
- Responsive Web DesignDokument20 SeitenResponsive Web DesignPijerasNoch keine Bewertungen
- 1 Diseño Web Responsivo CSS PDFDokument2 Seiten1 Diseño Web Responsivo CSS PDFGerenciaVirtualNoch keine Bewertungen
- Uso de Media QueryDokument8 SeitenUso de Media QueryJaime Mauricio LoboNoch keine Bewertungen
- Diseño Web AdaptativoDokument6 SeitenDiseño Web AdaptativoBektor MoreNoch keine Bewertungen
- Etiqueta Meta ViewportDokument5 SeitenEtiqueta Meta ViewportFrancisco CarmenaNoch keine Bewertungen
- Unidad1 pdf2Dokument15 SeitenUnidad1 pdf2Yuri KatherineNoch keine Bewertungen
- Diseño ResponsivoDokument3 SeitenDiseño ResponsivoYael TorresNoch keine Bewertungen
- Tema 1 Arquitecturas WebDokument25 SeitenTema 1 Arquitecturas WebJorge Romero ArizaNoch keine Bewertungen
- HerdkampDokument3 SeitenHerdkampJHON WILSON AZAÑA MATOSNoch keine Bewertungen
- Mapas de NavegacionDokument7 SeitenMapas de NavegacionJhony ContrerasNoch keine Bewertungen
- 1 - Conceptos Basicos de DiseñoDokument32 Seiten1 - Conceptos Basicos de DiseñoMichelle CifuentesNoch keine Bewertungen
- Diseño Web Adaptativo Foro Temático 1 20171208Dokument2 SeitenDiseño Web Adaptativo Foro Temático 1 20171208Celia FernándezNoch keine Bewertungen
- Instituto Nacional de Educación Básica InebDokument23 SeitenInstituto Nacional de Educación Básica InebTonyOrozzcoNoch keine Bewertungen
- Pruebas de Interfaces y ContenidosDokument4 SeitenPruebas de Interfaces y ContenidospatiNoch keine Bewertungen
- Dave Chaffey - Fiona Ellis Chadwick Digital Marketing - Strategy - 601 700.en - EsDokument100 SeitenDave Chaffey - Fiona Ellis Chadwick Digital Marketing - Strategy - 601 700.en - EsEdward Villegas TusetNoch keine Bewertungen
- Refactorización Automática de Páginas Web para Su Correcta Visualización en Dispositivos Móviles A Través Del Uso de MetadatosDokument6 SeitenRefactorización Automática de Páginas Web para Su Correcta Visualización en Dispositivos Móviles A Través Del Uso de Metadatosnature liveNoch keine Bewertungen
- Aplicaciones Moviles en ASP NetDokument18 SeitenAplicaciones Moviles en ASP NetxochilhNoch keine Bewertungen
- 4 GGDokument4 Seiten4 GGsenta2Noch keine Bewertungen
- Web Responsive - Sebastian Molina GustavoDokument2 SeitenWeb Responsive - Sebastian Molina GustavoGustavoNoch keine Bewertungen
- 01 Single Page ApplicationDokument6 Seiten01 Single Page ApplicationMoz MarioNoch keine Bewertungen
- La Usabilidad de Tu Sitio WebDokument15 SeitenLa Usabilidad de Tu Sitio WebErik SoonNoch keine Bewertungen
- DANUELDokument10 SeitenDANUELAngelica PerezNoch keine Bewertungen
- Maquetacion WebDokument13 SeitenMaquetacion Webzuleycp23Noch keine Bewertungen
- Manual de Diseño WebDokument132 SeitenManual de Diseño WebMiguel SanchezNoch keine Bewertungen
- Web AdaptativaDokument13 SeitenWeb AdaptativaA Napholeon Barreto LavadoNoch keine Bewertungen
- Páginas Estáticas y DinámicasDokument7 SeitenPáginas Estáticas y DinámicasCésar Terry LujánNoch keine Bewertungen
- ReflexionDokument1 SeiteReflexionAndrea GutiérrezNoch keine Bewertungen
- Reflexion SEODokument1 SeiteReflexion SEOAndrea VillaNoch keine Bewertungen
- Página Web EstáticaDokument4 SeitenPágina Web EstáticaESTEFANIA DEL CARMEN MOREIRA VELIZNoch keine Bewertungen
- Modulo 5Dokument5 SeitenModulo 5GiancarloNoch keine Bewertungen
- Aplicacion WebDokument23 SeitenAplicacion WebLuis AlbertoNoch keine Bewertungen
- Modulo4 WordpressDokument92 SeitenModulo4 WordpressIgnacio Pardo (ArmasyRecarga)Noch keine Bewertungen
- Maquetación CSSDokument25 SeitenMaquetación CSSCastro AndreiitaNoch keine Bewertungen
- JavaScript (Semana 04)Dokument291 SeitenJavaScript (Semana 04)Paula LeguísamoNoch keine Bewertungen
- DEWE 121 ABCyDDokument19 SeitenDEWE 121 ABCyDMitzel RamosNoch keine Bewertungen
- JavaScript 01Dokument7 SeitenJavaScript 01Jhois MartínezNoch keine Bewertungen
- 02 - HTML y Bases Del Desarrollo WebDokument31 Seiten02 - HTML y Bases Del Desarrollo WebAbis San MartinNoch keine Bewertungen
- Tema1 Dwes2018Dokument88 SeitenTema1 Dwes2018Videz1Noch keine Bewertungen
- Diseño WebDokument1 SeiteDiseño WebEstefany PalenciaNoch keine Bewertungen
- Java ScriptDokument7 SeitenJava ScriptJhois MartínezNoch keine Bewertungen
- Clase 2 Página Web - TecnologíaDokument39 SeitenClase 2 Página Web - TecnologíaJimena MujicaNoch keine Bewertungen
- Ud 4Dokument98 SeitenUd 4daycanNoch keine Bewertungen
- Sesion No3Dokument20 SeitenSesion No3unnamekkNoch keine Bewertungen
- Introducción Al Diseño WebDokument6 SeitenIntroducción Al Diseño WebJoseph Sandoval100% (1)
- Manual Jquery Mobile PDFDokument37 SeitenManual Jquery Mobile PDFoposeitorNoch keine Bewertungen
- Java ScriptDokument7 SeitenJava ScriptArnold RomeroNoch keine Bewertungen
- Maquetación WebDokument2 SeitenMaquetación WebJoven-Store ElsalvadorNoch keine Bewertungen
- Front End (Back End EQUIPO1Dokument17 SeitenFront End (Back End EQUIPO1Marco Romero XxM4rkoRxXNoch keine Bewertungen
- Unidad 2 Tecno WebDokument19 SeitenUnidad 2 Tecno WebPablo Alejandro RodriguezNoch keine Bewertungen
- Qué Son Los NavegadoresDokument3 SeitenQué Son Los NavegadoresBrenda Elena MendezNoch keine Bewertungen
- Elementos de Un NavegadorDokument2 SeitenElementos de Un NavegadorLeticia MendozaNoch keine Bewertungen
- Guia de Los NavegadoresDokument10 SeitenGuia de Los Navegadoresmadderly guzmanNoch keine Bewertungen
- ResponsiveDokument9 SeitenResponsiveDemian RodriguezNoch keine Bewertungen
- Tema 1 - Conceptros BásicosDokument22 SeitenTema 1 - Conceptros BásicosYimmyQuispeYujraNoch keine Bewertungen
- Cuidados Sobre La Implementacion en AjaxDokument6 SeitenCuidados Sobre La Implementacion en AjaxAlexander BallinaNoch keine Bewertungen
- Intervención Psicosocial Con Familiares Del Pesquero RIGEL.Dokument8 SeitenIntervención Psicosocial Con Familiares Del Pesquero RIGEL.Claudio CepedaNoch keine Bewertungen
- Arraigada, Verón, Cepeda (2016) Psicologia de La Emergencia y Salud MentalDokument8 SeitenArraigada, Verón, Cepeda (2016) Psicologia de La Emergencia y Salud MentalClaudio CepedaNoch keine Bewertungen
- Psicologia de La Emergencia en La Universidad Nacional de Mar Del PlataDokument7 SeitenPsicologia de La Emergencia en La Universidad Nacional de Mar Del PlataClaudio CepedaNoch keine Bewertungen
- Salud Mental en Bomberos Voluntarios de de La Provincia de Buenos Aires, ArgentinaDokument6 SeitenSalud Mental en Bomberos Voluntarios de de La Provincia de Buenos Aires, ArgentinaClaudio CepedaNoch keine Bewertungen
- RELACIONES ENTRE RESILIENCIA Y AFRONTAMIENTO AL ESTRÉS EN (ANUARIO-Vol.8)Dokument5 SeitenRELACIONES ENTRE RESILIENCIA Y AFRONTAMIENTO AL ESTRÉS EN (ANUARIO-Vol.8)Claudio CepedaNoch keine Bewertungen
- DIFERENCIAS INDIVIDUALES, CRECIMIENTO POSTRAUMÁTICO Y RESILIENCIA (Vol 7)Dokument5 SeitenDIFERENCIAS INDIVIDUALES, CRECIMIENTO POSTRAUMÁTICO Y RESILIENCIA (Vol 7)Claudio CepedaNoch keine Bewertungen
- Diferencias Individuales y Resiliencia - Estudio Comparativo en (Vol 7)Dokument6 SeitenDiferencias Individuales y Resiliencia - Estudio Comparativo en (Vol 7)Claudio CepedaNoch keine Bewertungen
- VW Gacel-Senda - Manual Del RioDokument53 SeitenVW Gacel-Senda - Manual Del RioClaudio Cepeda75% (4)
- Flujograma Ecuación de Segundo Grado.Dokument3 SeitenFlujograma Ecuación de Segundo Grado.Angee Jeon ♡Noch keine Bewertungen
- Estudio Del Transito para El Diseño de PavimentosDokument24 SeitenEstudio Del Transito para El Diseño de PavimentosMajo Ortega67% (3)
- Aeropuertos en Ingenieria CivilDokument76 SeitenAeropuertos en Ingenieria CivilJoelHuamayalliNoch keine Bewertungen
- Material de PartidaDokument4 SeitenMaterial de PartidaCristhianMauricioAguilarNoch keine Bewertungen
- Variadores de VelocidadDokument12 SeitenVariadores de VelocidadLuis BriceñoNoch keine Bewertungen
- 4 Tecnologias de GruposDokument2 Seiten4 Tecnologias de GruposmarcosNoch keine Bewertungen
- Unidades Derivadas Del Sistema InternacionalDokument5 SeitenUnidades Derivadas Del Sistema Internacionaltomy cardozoNoch keine Bewertungen
- ESTANDAR JOB HR Especialidad Eléctrica para Cargue (Autoguardado)Dokument1.554 SeitenESTANDAR JOB HR Especialidad Eléctrica para Cargue (Autoguardado)Ingrid Daniela Bustos CuzNoch keine Bewertungen
- Calculo Malla TierraDokument4 SeitenCalculo Malla TierraEstrada GabrielNoch keine Bewertungen
- NC 1185Dokument59 SeitenNC 1185Jorgito Rodriguez100% (2)
- Puerta DobleDokument3 SeitenPuerta DobleJORGEALEXERNoch keine Bewertungen
- Proyecto ElectronicaDokument4 SeitenProyecto ElectronicaylisafneNoch keine Bewertungen
- Dell PDFDokument37 SeitenDell PDFmariodr3Noch keine Bewertungen
- Cielos Rasos PDFDokument11 SeitenCielos Rasos PDFLidia Vasquez ChumaceroNoch keine Bewertungen
- Planta de Tratamiento Agua Potable - AQP - CV PDFDokument8 SeitenPlanta de Tratamiento Agua Potable - AQP - CV PDFErika AvendañoNoch keine Bewertungen
- Exp de Mecanica de Suelos ADokument16 SeitenExp de Mecanica de Suelos AMarcos ArriagaNoch keine Bewertungen
- Ensayo Cálculo Rubros Horas Extraordinarias, Suplementarias, Jornada Nocturna UindDokument2 SeitenEnsayo Cálculo Rubros Horas Extraordinarias, Suplementarias, Jornada Nocturna UindElvis AlvarezNoch keine Bewertungen
- Ensayos de Laboratorios para Obras VialesDokument13 SeitenEnsayos de Laboratorios para Obras VialesJose Rojas OtinianoNoch keine Bewertungen
- 6 Frenos Abs, Ebd y BaDokument13 Seiten6 Frenos Abs, Ebd y BaJoseph LozadaNoch keine Bewertungen
- CubicajeDokument6 SeitenCubicajeJorgeLeonardoBustilloMisatNoch keine Bewertungen
- 03.CLSS & Actuators (PC200-8 Spanish)Dokument7 Seiten03.CLSS & Actuators (PC200-8 Spanish)carlos sernaNoch keine Bewertungen
- Mifare 13.6MhzDokument8 SeitenMifare 13.6MhzCheco PachecoNoch keine Bewertungen
- Teoría Elemental de CamposDokument6 SeitenTeoría Elemental de CamposCharl013Noch keine Bewertungen
- Historia Hardware y SoftwareDokument4 SeitenHistoria Hardware y SoftwareLeja MusicaNoch keine Bewertungen
- Fallas en PavimentosDokument20 SeitenFallas en PavimentosMarielsy CarruyoNoch keine Bewertungen
- 3.3 Riesgos ElectricosDokument27 Seiten3.3 Riesgos ElectricosMartinez AndonNoch keine Bewertungen
- Funciones de OracleDokument7 SeitenFunciones de OracleTheDbXxXNoch keine Bewertungen
- Manual para Almacenamiento e Instalación de Hormigones RefractariosDokument47 SeitenManual para Almacenamiento e Instalación de Hormigones RefractariosRuben Dario Mayorga FrancoNoch keine Bewertungen
- PETAR - Trabajos El+®ctricosDokument6 SeitenPETAR - Trabajos El+®ctricosJose De la CruzNoch keine Bewertungen
- Manual de Usuario - Marketing Digital RAUDADokument89 SeitenManual de Usuario - Marketing Digital RAUDAjoemixerNoch keine Bewertungen