Beruflich Dokumente
Kultur Dokumente
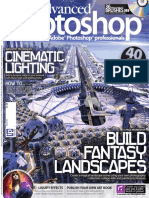
Advanced Photoshop Issue 018 PDF
Hochgeladen von
Dipesh BardoliaOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Advanced Photoshop Issue 018 PDF
Hochgeladen von
Dipesh BardoliaCopyright:
Verfügbare Formate
FREE CD!
Project files, fonts, stock art,
advice pages…
ISSUE 18
VANISHING
Robin Preston | A history of Photoshop | Design challenge | Create fantasy lighting effects
POINT
The definitive guide to CS2’s
revolutionary feature
52 GH
S ES
-REIMAGE’S
HI OCKIS ISSU
ST TH D
ON EE C
FR
HOW TO…
£5.99
18
Master fantasy lighting
771748 727009
ISSN 1748-7277
Design distressed effects
Get the most from Warp
Create artwork using type
ISSUE 18
9
6-PAGE SPECIAL t
TURN PHOTOS INTO
DIGITAL ART
www.advancedphotoshop.co.uk
Integrate photos, hand-drawn elements and
vectors to create the ultimate digital masterpiece
A HISTORY OF PHOTOSHOP pages of professional
Discover how Adobe has tips & essential step-
18
UE
infiltrated our everyday lives by-step tutorials
ISS
001_APM18.indd 1 3/5/06 14:20:38
Cover
Cover image Imageer:
This issue’s cover image comes from SARAH HOWELL
Australian-born artist Sarah Howell.
Representative of her vivid and intricate
collage-style creations, this piece fuses
pencil and ink drawing with computer
imagery using a photograph as a base for
her work. The result is beautiful, I MADE A RULE
captivating and reminiscent of John
Stezaker, whom she cites as an inspiration. THAT IF I COULDN’T
/ For more stunning samples of
Sarah’s work, turn to page 18 DO IT IN PENCIL OR
PAINT I WOULDN’T DO
IT IN PHOTOSHOP
5
Advanced Photoshop
005_APM18_intro.indd 5 2/5/06 11:15:36
nds
mme
Reco
GIVE IT A GO 7 30
If you’d like to get your work in the next issue of
Advanced Photoshop, why not give this springtime
tutorial a go and send in your efforts?
ISSUE #18
inside... 24 LETTERS 7 10
Our readers’ comments and feedback
Adobe’s right-hand man talks
7 12
Wacom, Nikon and the future
INSIGHT
News and showcases from around the globe
All the latest events, exhibitions and awards 12
Sarah Howell continues to wow her audience 18
Musical graphics masters Asterik show all 20
We check out Kerry Roper’s portfolio 22
HELPDESK 7 78
Your technical traumas shared with fellow readers
and answered by our expert
THE COVER
If, like us, you were blown away by
the creative talents of our cover
RESOURCES 7 85
Vital assets to improve your Photoshop work
illustrator, Sarah Howell, turn to
page 18 where you’ll see some more QuarkXPress 7: The Preview 86
of her beautiful work
Plug-ins 90
Typographic sites 92
Books 94
.
THIS MONTH’S CD 7 96
B E .. Superb stock art, all the project files to go with
C RI ge 76f this month’s issue and more!
UBSto pa £s ofce
S rn ave pri
Tu d s ver 36 48
an e co Photoshop through
the ages
Find out what ‘Goddess’
meant to our imageers
th
6
Advanced Photoshop
006-007_APM18_contents.indd 6 3/5/06 14:37:13
56 TECHNIQUES
Master distressed Faster, better, more… How can you work smarter?
7 30
effects with a punch!
TURN PHOTOS INTO DIGITAL ART
Integrate hand-drawn elements into your images
FEATURES
INTERVIEW: ROBIN PRESTON 7 24 LIGHTING EFFECTS
Master the art of fantasy lighting
7 42
The digital wonder and aspiring developer shares his secrets
A HISTORY OF PHOTOSHOP 7 36
DISTRESSED EFFECTS 7
Learn how to use textures to create distressed effects
56
How Adobe’s app has helped design a new world
INSIDER INFO
THE AP CHALLENGE 7 48 WARP
Think you’ve mastered it? Think again
7 62
Two designers, one brief
PEER PRESSURE 7 72 MASTERING TYPE
Learn how to turn type into the ultimate art
7 64
Thought-provoking images from your fellow readers
ROUND UP: SCANNERS 7 80 INSIDER INFO
VANISHING POINT 7 68
We take a tour of the best scanners to improve your art The definitive guide to CS2’s revolutionary feature
PREVIEW: QUARKXPRESS 7 7 86 INSIDER INFO
Can Quark really compete with Adobe’s InDesign? LENS CORRECTION
Discover the power of Lens Correction
7 71
7
Advanced Photoshop
006-007_APM18_contents.indd 7 2/5/06 12:34:00
Letters
Mailbox
Send your emails about the magazine
to the editor at advancedpshop@
imagine-publishing.co.uk
SUBJECT: Give my creations examples of my photo manipulations on my portfolio
some exposure! at www.ryuneo.com/manip.htm. Kind regards and
FROM: Ryan Forshaw keep up the great work!
Well, my copy of Advanced Photoshop came
through the door last week and I finally got around to Editor replies:
reading through it and following a couple of the Glad you’re enjoying the magazine! Unfortunately
tutorials. I must say that the magazine’s content is Ryan didn’t send his images in, but if you turn to page
very impressive, especially the masterclasses! 72 you’ll see showcases of other readers’ work. If you
I consider myself quite knowledgeable with fancy being in the Photoshop spotlight, send your
Photoshop, but now I realise that there are still so
many new techniques to learn. I have subscribed to
work in, along with a 200-word rubric explaining how
you created your masterpiece to the e-mail above. “THIS TYPE OF
many magazines over the years to learn new digital
SUBJECT: Plug me in MAGAZINE, WITH
ALL ITS PHOTOSHOP
art techniques, but your magazine has to be the one
that has taught me more in one issue than any other. FROM: Rutger de Jong
TIPS, IS RIGHT UP
Another reason for me writing was to recommend On page 93 of Advanced Photoshop 16 you
a great tutorial writer called Derek Lea – I’m sure that mention the Invigorator 3D Plug-in. In your review it
MY STREET”
this name would ring a bell with some of your team? looks interesting, but the plug-in has already been
His tutorials have been featured in a number of discontinued for Photoshop, Illustrator and Freehand.
magazines. I think his work is amazing and he is my Or did you have a preview of a newer version, as this
source of inspiration. I would love to see some of his plug-in was only available for OS 9, not for OS X? (The
tutorials in the mag, as I’m sure other readers would. After Effects version is still available.) request an article, is it possible to make a good
Would it also be possible to have some of my work On another note I did like the interview with comparison (with tutorials) between Photoshop and
featured in the exposure section? You can see Charles Darby, so keep up the good work. If I might Corel Painter for drawing?
Editor replies:
Hi Rutger, thank you for your email. At the time of
going to press on issue 16, the 3D Invigorator from
Zaxwerks was still readily available. For more plug-in
inspiration, check out Zaxwerks’ site (www.zaxwerks.
com) or head to page 90 onwards where you’ll find
plenty of help in your search for that perfect plug-in.
SUBJECT: Fellow Photoshoppers!
FROM: Paul Cooke
I have decided I want to break free from the shackles
of regular employment and the security of
guaranteed income (!), and use my almost
supernatural artistic skills to go it alone as a freelance
designer/illustrator. I was wondering if you could give
me any advice on the people I should contact or send
samples of my work to. I would love to get into CD
cover design but am not sure quite how to go about
it. I am currently working on my website, which
should be up and running soon and would like the
right people to see it when it’s finished. Any advice on
PERFECT PLUG-INS: Take a look at the latest and greatest plug-ins from Zaxwerks on the website this matter would be gratefully received.
10
Advanced Photoshop
010-11_APM18.indd 10 2/5/06 11:18:28
SHOW GIRL:
Vault49 turned heads
in the West End’s
Coningsby Gallery with a
carnival of some of the
agency’s most incredible
collaborations
Straight to
the point
A foreign affair
Subject: Hello from the United States
From: Mary Lynch
I just purchased issue 16 of your magazine from
the bookstore and it is every Photoshop user’s
dream. I purchased a subscription and would
like to know how I can get all the back issues as
soon as possible. Please let me know the cost,
including shipping. Great magazine!
Editor replies: SUBJECT: Design dilemma
Congratulations on taking that first step towards FROM: Ben Cowan Subject: Early issues
going solo, it’s often the hardest one. Hopefully you I picked up issue 16 of Advanced Photoshop and From: Magnus Westerlund
found last issue’s feature on starting your own design was wondering about the background behind all the Hello there, lifesavers! Well, I stumbled upon one
studio helpful, but if you need more advice check out workshops. Is there a specific reason that they have a of your truly amazing magazines a while back
this month’s interview in which Robin Preston gives beige background or is this purely for aesthetics? and I have been a subscriber ever since. What I
tons of advice for anyone starting out. Most other magazines that I purchase have white really want right now is to buy the first issues as
backgrounds that I occasionally find difficult to read. well, which I didn’t have a chance to buy.
SUBJECT: Commercial artist Please could you let me know? The first issue I bought would be the October
FROM: Ian Keltie 2005 issue, and I want every single one before
Hey guys, just wanted to pat you lot on the back as Editor replies: that, no matter what the cost. Please, oh please
I’ve just picked up issue 17 of your Advanced It’s sometimes surprising how few of our creative help me out here!
Photoshop magazine. I’m a commercial artist with readers comment on the design of the magazine
clients such as The New York Times and Time Out, compared to the editorial, so it’s always great to hear Subject: Subscriptions from Denmark
and this type of magazine, with all its Photoshop what you think. These backgrounds are used mainly From: Daniel Griffin
tips, is right up my street. I’m looking forward to the to break up the magazine and you’ll find these pages Hi Advanced Photoshop team. I’ve bought
next magazine. are workshops in our techniques section. Just flip to your excellent magazine and would now like to
page 56 or 64, where you’ll see two more great subscribe to it. How would I go about doing that
SUBJECT: Peer appreciation examples of our workshops in action. from where I live in Denmark?
FROM: Den Cops
Just a quick note to thank you for featuring my work SUBJECT: Best in show Subject: Out in the sticks
in the Peer Pressure section of your magazine. FROM: Jon White From: Mark Forester
Congratulations to the whole team for putting the I just wanted to drop you all a quick line to thank you Greetings Photoshoppers! I live in pretty rural
magazine back on track. for recommending The Greatest Show On Earth in part of Ireland, and the newsagent I usually go
your last issue. I went along and am now a definite to to get my issues of Advanced Photoshop
fan of the wondrous Vault49. They truly are at the top seems to have a pretty erratic supply, well, either
of their game. that or I get there and he’s sold out of the few
issues that he did have in! Is there a way to get
“THANK YOU FOR the previous issues that I’m missing?
RECOMMENDING Editor replies:
Glad you’re enjoying the mag! For any queries
THE GREATEST regarding overseas or UK subscriptions and to
ask about Advanced Photoshop back issues,
GO PUBLIC: So, you think you’re good enough to SHOW ON EARTH IN please contact our Customer Interface by email
at photoshop@cisubs.co.uk or by phone +44
YOUR LAST ISSUE”
get your work showcased? Check out the
competition and send in your work to Peer Pressure (0)870 428 3068.
for a chance to win some great gear
11
Advanced Photoshop
010-11_APM18.indd 11 2/5/06 11:18:44
Keeping an eye on the latest trends in contemporary photography, art
and design, Insight sets out to snapshot innovation in the making
DESIGNED BY CHRIS CUNNINGHAM:
Offering plenty of scope for Photoshop
development, this cityscape at night lends
some atmosphere to the Elements selection
DESIGNED BY PURE EVIL:
Show off your wild side by
incorporating this animal Element,
which offers simple shapes yet
savage undertones
Elemental, my dear readers
If you’ve ever dreamed of collaborating with some of the biggest and best
names in the creative industry, here’s your chance. DESIGNED BY
Elements is the latest innovation from Noise and features, among others, PETE FOWLER:
In striking black
Peter Saville, Stella Vine, Daniel Brown and Insect, as well as some of the top and white,
street artists around today. They have each designed a digital element that Fowler’s groovy
is available for you to download; in fact, you can download as many of the guitar player is
another of the
elements as you like. Once you’ve selected the images you want, use the varied Elements
different elements within your own work to create a new composition. with which you
can play
Once your collaboration is complete, submit it for your chance to have
your creation showcased in Noise publications and on
the Elements gallery online. If it’s of outstanding
quality you could be in with the chance of winning
the Creative Suite software, which those kind people
at Adobe are offering as a prize! You might never get
a better chance to rub shoulders (or images) with
the best of the best in the digital world.
www.noisefestival.com
DESIGNED BY INSECT:
Created by the masters of illustration, DESIGNED
BY DANNY
include Ch
Insect, Stagman demonstrates the ris Cunningh BROWN: Other cont
Jeremy Fish am, CALMA ributors
design group’s admiration for all , Dreph, Pu ,
re Evil, Kid Ac Pete Fowler, Inky,
things dark and twisted ne and Swoo
n NYC
12
Advanced Photoshop
012-013_APM18_insight.indd 12 9/5/06 12:38:04
06.06
SOFTWARE AS FURNITURE: Each project in My World presents its
designer’s highly personalised vision of the world. Here, Daniel
Brown questions our perceptions of brand values in digitally
animated bedlinen and tableware. Design: Danny Brown
A new world
On from 10 June to 10 September at the
Design Museum in London is My World: The
The web winners
New Subjectivity In Design. Exploring the Founded in 1996, the Webby Awards
emergence of a new subjectivity in design, are the leading international honours
this exhibition features new work from for websites. Among this year’s
British designers including Daniel Brown, nominees are Beck, BabyCenter,
Committee, Doshi Levien, Neutral, Peter BoingBoing, Bloglines, and Bank of
Traag, Alison Willoughby and Wokmedia. America. The nominees only had to wait
Conceived as a touring exhibition – it will until 9 May to find out who had won,
also appear in Lithuania, Slovenia, Portugal, but it’s on 12 June that the winners
Norway and Estonia – the event is aimed at will be celebrating in style at a swanky
the advanced design market. Looking into 10th annual gala event in Wall Street,
MATLO: D New York.
technology, entrepreneurship, localisation oshi
shop inspire Levien probes cultu
d ral
and transformation, My World is designed to production: by Indian markets. D identity in a prototyp Nominees were named in over 65
Henry Wat es e
create a platform for a series of interactive son Potterie ign: Doshi Levien, categories, ranging from fashion,
s, photogra
ph: John M
events designed to reawaken the fires of oss politics, and social networking to
creativity. For more information, check out banking and employment. New
www.designmuseum.org. categories making their debut this year
include political blog, business blog,
LUNUGANGA: Wokmedia tries to industrialise nature by creating
shelves in the twisting forms of twigs and roots. Design: Wokmedia podcast, and best use of video or
moving image.
“For a decade, the Webby Awards has
honoured the new and groundbreaking
websites that have changed the way we
work and live,” said Tiffany Shlain,
founder and ambassador of the Webby
Awards. “This year’s nominees provide
us with an inside look at where we’re
going next.”
The Webby Awards are presented by
the International Academy of Digital
Arts & Sciences, a global
organisation with over 500
members including David
Bowie, Richard Branson,
Anita Roddick, Matt
Groening, Jamie Oliver, and
fashion designer Max Azria.
To check out all the
winners of the 10th Annual
Webby Awards, head
across to www.
webbyawards.com.
13
Advanced Photoshop
012-013_APM18_insight.indd 13 2/5/06 15:34:09
insight
FISH-EYE FOCUS:
Seafood, designed by Faye Patrick,
Cambridge School of Art, BA Illustration
The next generation
Unearthing the next generation of imageers is New Designers,
the foremost graduate showcase of Britain’s most talented
artists. From 29 June to 2 July, and 6 July to 9 July, the exhibition
will take over the Business Design Centre and will present more
than 4,000 graduate designers from 20 creative disciplines to an
anticipated audience of over 14,000 design-hungry visitors.
However, it’s not the first time this event has been seen.
“Celebrating 21 years makes us very proud. There are very few
exhibitions or events that have stayed the test of time with such
consistent quality and vibrancy. Much is due to the continued
support of the design industry as sponsors who recognise the
importance of encouraging young talent and, of course, the
international reputation for innovation and excellence displayed
by British design courses,” enthuses event director Isobel Dennis.
Split into two halves, the first week is dedicated to
contemporary applied arts, ceramics and glass, jewellery
and precious metalwork and fashion, textiles and
accessories, while the second week focuses on graphics,
animation, multimedia and spatial design, alongside furniture
and product innovation.
As well as supporting up-and-coming designers through
the event, the organisers have also launched www.
newdesignersonline.co.uk, a dedicated design directory
website to promote young professional designers. For more
information on the event, go to www.newdesigners.com.
FOWL PLAY:
Grandad And The
Dead Bird, designed
by Hannah Taylor,
Cambridge School
SNEAKER of Art, BA Illustration
SP
Shoe, design EAKER:
ed by Timot
Drake, Cam hy
br
Art, BA Illus idge School of
tration
SAYING SOMETHING:
Mouth, designed by
Jan Martin, University of
West of England, MA Multi-
disciplinary printmaking
14
Advanced Photoshop
014-015_APM18_insight.indd 14 2/5/06 11:19:32
Lending a helping hand
06.06
If you’re in higher education and haven’t yet discovered and tutorials from Photoshop experts, you’ll also find a
the delights of Adobe’s Design and Film School wealth of free downloads (including Comix, which
DIARY
Connection, check it out before your graduate show allows you to create comic book art from photographs),
hits, as it offers a feast of inspiration and advice. new trends and upcoming design events. You’ll also
Dedicated to helping students and their teachers find find links to design-oriented forums and articles.
free resources for using Adobe software products in All you need to do is log on to www.adobe.co.uk/
DATES
coursework, projects and career preparation, the site is education/designschools and get downloading all the
a gold mine of information. As well as loads of free tips resources you need.
TURNER PRIZE
NOMINEES
ANNOUNCED
16 May
www.tate.org.uk
ADOBE LIVE!
24-25 May
London
DESIGN AND
NATURE 2006
24-26 May
The New Forest
BLACK
BRITISH STYLE
Until 29 May
Sunderland
GRAND DESIGNS
LIVE
2-4 June
FREE EXCHANGE: The site also London
includes links to an online forum where
you can exchange ideas, tips and
resources with your fellow designers 1001 INVENTIONS
ge
Test your knowled
Until 4 June
Manchester
ho
and find out w
e to ge t all Anne Robinson iz fro m
It’s tim ith a new qu
the w ea ke st Ph ot oshop link is w
otoshop Pr of es sio na ls. FOOTBALL FEVER
sociation of Ph ters 9 June - 10 July
the National As menus, or ie nt at io n, fil
s, drop-down Design Museum, London
Covering layer on g other questio
ns, this
ali ng Br us h am hop ace
He
and th e you’re a Photos
to see whether
quiz is de sig ne d
g 20 minutes (o
r less) to an sw er th e 20 10TH WEBBY
or dunce. Takin you’re a
ll learn whetherD THE LAMBre: su
be ginn
“Thlts
er ,
is are AWARDS GALA
questions, you’ THE WOLFusAN on ce your started 12 June
iate or ad va nc ed
of my
er
ear lier pieces, when I first gory,
intermed is on e
ad va nc ed
le. ca te
roug th h
to wit
enthing e thi s sty New York
geexpt therim pefee l, iz.
rt qu
collated. If you I wantedte toqu
it n haes a rea
ve tio thee-s
in lag
nsl col extyle
ts out ofg
an othe r com po nen
owin
you can answer almost as(e
the
if I had cut r your own gl
Although ther
e’s noa maprgaizezinexc phtoto
orep
fograph. The mountains
on pieto
ce w
of w
conw .cre te that V&A: MODERNISM
w or beg
th acak,phsootogeoft tio, and the grae.ss
aancras
a
pride) it’ s w ell nt pa le dg 14-15 July
d test your know to use all
was lying in my fro
r.com/quiz an m my front yard. I try
photoshopuse was taken fro graphy for textures and V&A Museum, London
of my own photo
15
Advanced Photoshop
014-015_APM18_insight.indd 15 2/5/06 11:19:45
insight
SOUND AND VISION: “When I work with a pped
photographic base – an image of a model – I
gradually layer up elements to create a
Sarah Howell unusua
l, th is ce rt ainly ha
sn’t sto
lling .in
tapestry of collage on top. Collaborations like iss io ns from ro
m ch
this are great fun as I get to work with some “I went to the University of NSW in the com g so mu
en doin favourite
amazing photographers and there are loads Sydney and started a BA in Fine Art. “I’ve be b u t m y
ial work een my
of ideas bouncing around” However, I was kicked out in the com m e rc ct as b
h
m in g proje I’ve reall
y
second year so never completed my up-and
-c o
io n in the UK. y
INTERNATIONAL TEXTILES: “If I’m using a exhib it ide of m
course.” Not the most conventional first solo darker s
photographic base I also direct the shoot so
e d s h o wing a re ly for me.
that the image is perfect for the illustration” start for digital imageer Sarah Howell. enjoy art pu
re a tin g nd was
Majoring in oil painting, Sarah always work an
dc
d o n 2 4 April a on
w starte s based
knew she wanted to be a fine artist – The sho an d p ainting ’.”
ollage and the
Bees
that is, until she discovered Photoshop. full of c
e m e of ‘Birds
“When I came to London about nine the th t.com
e b u t ar
years ago I realised that it was so hard
to do fine art and actually pay the rent
/
w w w.d
so I briefly went to Central St Martins
and learned how to use Photoshop. It
was the first time I had even turned on
a computer but I soon realised its
potential. I’ve never learned how to use
Photoshop properly so most designers
would probably be horrified by the BLOOM GIRL
: “Because of my
background, all fine ar
way I get to the finished image – too of my work cont t
elements of pa ain
many layers and no masks.” Although inting, drawing s
collage that I sca and
precious, intric n in to keep th
her way of working might be a little ate feel of my wo e
rk”
18
Advanced Photoshop
018-19_APM18.indd 18 2/5/06 11:20:47
06.06
SAD SKELETON: Although Sarah
has only been using the editing app
for a short time, she’s a dedicated
fan. “I never use any other program”
BLUE TREES: “I like the sloppiness and
imperfection of hand-finished work, it feels
more real to me than filters and effects in
Photoshop. I made a rule that if I couldn’t do it
in pencil or paint I wouldn’t do it in Photoshop,
so I never use graphic filters”
TANK MAG: “I’ve been working
commercially for many years so I
have had a chance to work on so
many varied projects. Album covers
are my favorite as you get to be
slightly more odd and creative. And I
love doing editorial because you can
do whatever you want. My art is very
closely linked to fashion so I love
creating beautiful spreads that
combine all of these things”
19
Advanced Photoshop
018-19_APM18.indd 19 2/5/06 11:21:15
insight
Asterik Studio
You only need to take a look at their site to see just how passionate
the people behind Asterik Studio are about their work. “Let us start
by saying we love what we do for a living. We love waking up in the
morning and going to work. We do. We love design. We love art.
We love music. We love life.”
And it is this passion that has made them the best at what they
do. Founded in 2000 by two brothers, Don and Ryan Clark, and
friend Demetre Arges, Asterik found its home specialising in CD
packaging, poster art, web design and everything in between.
“We have been immersed in art as long as we can remember,”
explains Don. “Our grandfather was an illustrator for NASA, so he
was always a huge influence on us. Our styles are pretty diverse;
we do a lot of illustration as well as a lot of highly conceptual
photo-realism work.”
Although they hire photographers to attain the basic concept,
everything that can’t be done with a camera is entrusted to
Photoshop: “We try to cover every detail of our concept with the
photographer to ensure that our idea is perfectly achieved. Usually
a great deal of post work is still needed, and that’s when Photoshop
takes over.”
The now six-strong team has an impressive client list, which reads
like a Who’s Who of the creative industry: DreamWorks, Warner
Brothers, The Strokes, The White Stripes and hundreds of others.
Inspired by the likes of Paul Brown, Storm Thorgerson, Stefan
Sagmeister, Dirk Rudolph and Vaughan Oliver (“They have all have
had a profound effect on our CD package design”), Asterik
currently offers over 80 limited-edition screen-printed posters for
sale on the site.
/ www.asterikstudio.com
NORMA JEAN: Ryan Clark
shows off his imageering skills
with this piece, which was
created for Solid State Records
ANBERLIN: This floral work was created by Ryan
Clark in 2004. Photographed by Jeff Gros, the
image was then finished in Photoshop to produce
this masterpiece for Tooth & Nail Records
ATREYU: This image, created by Don Clark
for Victory Records, shows the team’s
attention to detail. The source picture was
photographed by Dave Hill, and Photoshop
was used to add convincing flame work
20
Advanced Photoshop
020-021_APM18_insight.indd 20 2/5/06 11:22:12
06.06
THROWDOWN: The subtlety of Asterik’s
Photoshop work adds to the shock factor –
this was shot by Jeff Gros and given the
creative touch by Ryan Clark
CHASING VICT
ORY: Making th
come out of the e
torso was a chall drawer seem to
Don Clark. With enge for imagee
a helping hand r
Jeff Gros and Cla from photogra
rk’s favourite Ad pher
result is flawles obe app, the en
s d
BLEEDING TH
ROUGH: Made
series within th as part of a
e CD packaging
Through’s The for Bleeding
Truth album, th
Trustkill Record is im
s was created by age for
photographed Don Clark and
by Jeff Gros
21
Advanced Photoshop
020-021_APM18_insight.indd 21 2/5/06 11:22:42
insight
Kerry Roper
“My work has always been image-focused, whether it’s using photography,
collage or traditional illustration. Digital illustration was the obvious evolution
for me, and, as my style is very layered, Photoshop with its layer option has been
a great asset to my work,” explains Kerry Roper. A former student of graphic
design and advertising at Buckingham College, Roper’s work is a favourite
among Adidas, Snickers and the NFL, to name but a few former clients.
Having been commissioned by various magazines and advertising agencies in
the past, Roper’s style has interested a new and exciting avenue: “Recently I
seem to be getting a lot of interest from music labels, which is something I aim
to pursue more in the future.”
Although all of his work is created on the computer he is a firm believer that
the pieces should be spontaneous and organic, unlike many of today’s artificial
and stale-looking computer-generated illustrations. Kerry achieves this by using
a vast array of found textures, ranging from pieces of metal to old newspaper
prints, which he then combines with his photography, typography and
illustrations. “The majority of my work uses photography, which is then
manipulated in Photoshop,” he says. “I always try to add various hand-drawn
elements and have found that textures in my work help to make it as organic and
spontaneous as possible. I always aim to make my work engaging.”
/ www.wearebitch.com
“Every text
ure, mark,
BIG ISSUE: oughly considered
ord is th or the
image or w ain objective is to take ch
and its m jo ur ne y th rough ea
e on a than
viewer’s ey ece, and, more often in
individual
pi
re ad er to interpret it
g the ay.”
not, allowin their own w
NATIVE WEAPON:
“Ultimately my
compositions aim to
engage the viewer
long enough to
convey a relevant
message or idea”
DEVIL’S GUN: By
combining texture,
photography and
illustration, Roper’s work
has a raw, edgy appeal
22
Advanced Photoshop=
022-023_APM18_insight.indd 22 2/5/06 11:23:43
06.06
MOTH & BADGES: “I have a variety of
ongoing projects ranging from badge
designs to new art pieces. There are a few
album covers in the pipeline – these are
probably my favourite projects to date”
A GIRL CALLED CANDY: “I find it’s important
for me to pursue my personal projects, because they
allow me to develop and push the boundaries.
Some of these projects do find themselves
being incorporated into my commercial work”
STRIKING SNICKERS: “I have been commissioned by
various magazines, record labels and advertising agencies.
Possibly the biggest campaign to date was for BBDO NYC,
which was for Snickers and the NFL. More recently I seem
to be getting a lot of interest from music labels”
23
Advanced Photoshop
022-023_APM18_insight.indd 23 2/5/06 11:24:12
Inter
view
TOTALLY
DEVOTED
Eighteen years ago, Photoshop
was a mere glint in Adobe’s eye
and Robin Preston was just
starting his career. Almost two
decades on, Preston and
Photoshop could become the
most potent pairing yet
E
ighteen years is a long time for anyone
to be in the digital arts. After all,
Thomas Knoll had barely conceived
Photoshop and nobody but techno-geeks
talked about email or the Internet back then.
However, out of the creative chasm came
Robin Preston: “We had our first creative
system in 1988; it cost around £850,000!”
Although these days it seems as though every
other person has a hankering for a career in
Photoshop art, it hasn’t always been so. “I started
working with Photoshop 2 in about 1993,” Robin
explains. “At that time it wasn’t the professional
software it is today, people didn’t want to work
on it but preferred other software. Over the last
few years it’s grown to be so professional and,
because I’ve basically grown up with it, there isn’t
anything I really can’t do with it.”
PUFFHAIR (ABOVE TOP): NISSAN HUNTING
Despite his obvious aptitude for the (ABOVE): “I’m trying to move AIRPORT (RIGHT): Robin
New challenges digital arts, Robin is reluctant to away from cars because I think that achieves image perfection with ease.
As with many top Photoshop artists, it has been a embrace some programs. “I don’t use cars will all be created in 3D in the “What’s good for me is that because I
3D because it is still too technical for not-to-distant future. That’s the come from this illustration
busy year so far for Robin. As well as working on me. I always say it’s missing the last importance of Photoshop and what’s background I can actually illustrate
countless new projects, both commercial and bit of dirt a real image has” happening now” in Photoshop photographically”
24
Advanced Photoshop
024-029_APM18.indd 24 2/5/06 11:28:26
Robin Preston
I’M AN EFFERVESCENT
IDEAS MAN, THEY JUST SORT
OF BUBBLE OUT OF ME
25
Advanced Photoshop
024-029_APM18.indd 25 2/5/06 11:28:54
Inter
view
NINTENDO TWIST: “The new filters and things in Photoshop are not
really new to me. I was working with Warp 15 years ago. I’ve been waiting for it
to come along. This image I created for Nintendo was created completely in
Warp. A lot of people think it’s 3D but it’s not”
26
Advanced Photoshop
024-029_APM18.indd 26 2/5/06 11:29:44
Robin Preston
personal, Robin’s been dipping his fingers into a artist because now I’m doing everything.” Much SOCKDOG These don’t belong to me but I hire 200 gigs of
few new pies. “I’ve just spent the day at Adobe has changed over those years, not least the work (ABOVE LEFT): space as I believe strongly in working virtually.”
An image from one of
because I’m going to be doing lectures and Robin now finds himself doing. Robin’s more However, it is not the technology that makes
things for them in the near future. I can’t give “I’ve done work for Saatchi & Saatchi, commercial moments, Robin’s work so eye-catching, it is his philosophy.
this can be viewed
away too much at the moment as it’s still in the Coca-Cola, Mercedes, Ford, Mazda, Nissan, along with his other
“The way I create a lot of my images is by using
planning stages,” he divulges. “I’ve started to basically every car company you can think of. I do industry work at a technique I call dirty concepts. What I do is get,
develop for Photoshop actual photographic quite a lot of work for Nissan in Germany and they www.nw-5.com say, 15 images I’ve been looking at, I’ll make JPEGs
brushes too. These brushes are 300dpi and they come up with some quite funny ads and weird of them then chuck four or five layers at them, like
STREET
start out at 2,500 pixels – basically the biggest concepts, which is always fun.” FOOTBALL doing a rough sketch, then put them aside. I
you can make. And because they’re (ABOVE RIGHT): might leave them for a week then go back to
photographic, anything you can do with a Working practice This image was
comped from nine
them and start working them, as you would in
pixellated image you can do with these brushes.” But it’s not just his clients that have evolved over elements. Perfect days gone by. When I was studying illustration my
Already a beta tester for the software giant, the years. Robin was quick to jump aboard all the perspective gives it a forte was watercolour. Before you did a
Robin’s dip into development doesn’t stop with latest technological advances. hyper-real appeal watercolour you’d make a sketch. So I work to that
Adobe. “I’m the senior – I always say senile – “I’ve been using a Wacom tablet for 18 years principle of how artists used to work, because
evangelist for Wacom. I don’t go to every trade now. I was one of first people to ever use a tablet that’s what I believe we are.
show, but they usually use me for larger things. I and now I simply couldn’t produce the images I There are a lot of people who manipulate
was at Focus On Imaging earlier this year giving produce with a mouse. It would be impossible; I images and a lot that do what I’d call retouching
talks for Wacom, Adobe and also Nikon. I want to need the pressure sensitivity. I look upon the pen but very few around that are actually trying to
get into development. I want to push the as a brush.” create art. A lot of my clients say they appreciate
boundaries. It’s only now that the industry is As well as his love of the tablet, Robin’s the kind of things I do because I’m always trying
becoming interested in people like me and computer setup has become fairly impressive too. to take it one step further.”
they’ve begun to realise they need to talk as “I have five Macs, all networked. Two new iMacs,
professionals to professionals.” one with Intel, a 2.8 G5 double processor with Seeking inspiration
Just like the field within which he works, Robin four gigs of memory. I’ve also got two servers Although producing 15 image ideas doesn’t
has come a long way over the past two decades. which are Mac minis – one for print and one daunt the digital artist, asked how he comes up
After studying illustration at St Martins School of images – three laptops and, for my clients, I have with his concepts, he struggles for an answer. “I’ve
Art he started his professional life as an illustrator, big servers in London, Germany and New York. got a weird head! One of my agents once
where he fell into airbrushing and
retouching. “Then, over the last
four years or so, I’ve been forced I CALL MYSELF A DIGITAL ARTIST
into photography by my clients,
which is why I call myself a digital BECAUSE NOW I’M DOING EVERYTHING
27
Advanced Photoshop
024-029_APM18.indd 27 2/5/06 11:30:29
Inter
view
ATTIC FAIRY: “I said to me I’m an effervescent ideas man, they generally I try to keep away from looking at other
mainly take the images just sort of bubble out of me.” people’s images. Not because I think they’re not
myself, although I do
occasionally use other However, one inspiration is clear when Robin good, because their images are fantastic, I just
photographers. In the starts talking about his passion for weird and believe if you start looking at other people’s work
last few years my clients
have started to ask me
wonderful artist Dali. “I like him because he too much then you start, even if you don’t want
to shoot everything as painted photo realistically, so that’s the sort of to, copying what they’re doing.”
they trust me and I direction I’ve gone in.” But as we all know, after 18 years it’s not just a
found it wasn’t as
difficult as it looked” As with so many of his peers, Robin’s matter of inspiration – motivation can begin to
inspiration doesn’t come simply from the likes of wane too. However, as he explains, Robin has a
Dali or his peers. “I’m a very visual person, I can no solution to keep him on track. “My work changes
longer read a book and it can take two weeks just constantly. I always try to be on the edge of
to read a newspaper. But visually I’ll watch a lot of technology and try to be two years ahead of
television, in fact I often work with a television on what’s going on. What I’m trying to do is go back
at the same time. It helps me stop and take a to my roots as an artist and produce
break otherwise I’d keel over after ten hours photographic art for my own satisfaction.”
straight in front of the computer!”
When it comes to finding inspiration in his The next gen
contemporaries, Robin is wary. “I try to keep away Looking forward to both the direction of the
from everybody else. I buy your magazine, but world of Photoshop and those who would follow
in his footsteps, Robin has some ideas on the
DIGITAL IMAGINING THESE
TOW TRUCK:
Robin’s past car clients changes we’re likely to see. “Our world is
have included names changing, and that’s why I think retouching
like BMW, but much of
this is now done in 3D
DAYS IS LIKE SPORT studios will disappear in the next five years
because a photographer, within the next five
28
Advanced Photoshop
024-029_APM18.indd 28 2/5/06 11:30:57
Robin Preston
APOCALYPTIC SPRAYER: “A
lot of things that influence me come
from TV. If I’m watching a news
program I often find inspiration –
one image was about what was
happening in Paris with the youth”
AIRPLANE: Created from an image of the
inside of an airplane, this carefully crafted
Photoshop illusion needs a second look
ZEBRASTREIFEN ANDI (ABOVE TOP):
“Sometimes I might do something conventionally and
make it photo-realistic in Photoshop”
years, will have to do everything themselves.” So
what advice would he give someone about to
step into this turbulent world? “Put the hours in.
Every day,” he says simply.
“I’ve been working digitally 18 years and I still
sit every weekend for two or three hours, even if I
haven’t got any work, trying things out. You have
to be creative but you also need to put the hours
in. Digital imagining these days is like sport. If you
want to be ahead of the pack you have to be
doing that every day for three or four hours. You
have to be trying out new techniques every day,
looking for new images, working out images in
your head. I wake up at three in the morning
thinking of an idea often.”
And the future for him? “I’m working on a
project on footballers at the moment, but it’s not
going to be like anything people have seen
revolving around footballers ever before. It’ll be
one of my more far-out images.” 5
29
Advanced Photoshop
024-029_APM18.indd 29 2/5/06 11:31:57
MASTERCLASS
30
Advanced Photoshop
030-34_APM18_masterclass.indd 30 2/5/06 11:50:12
Although many contemporary illustrations seem to be
entirely computer-generated, remember that you can
give your images a personal touch by introducing your Sourcing your
own hand-drawn elements images
BY KEV SPECK There is no substitute for
going out there and
Turn photos
capturing your own images,
and there is a great
satisfaction in working on
your own photos. However,
when the time comes and
you need something that
into artwork
you can’t capture in your
own home, like a penguin,
then stock photography is the answer. The
iStockphoto image used for this tutorial is file
‘istock_000000755348’. Make sure that you get
the right copyright for the way in which you’re
planning to use the image.
S
pring is here and, if you’re anything like me, you’ll be booking a summer holiday, digging out last
ON THE DISC
season’s sunglasses and shopping on eBay for flip-flops. With the appearance of the sunshine, you
You’ll find all the elements you need to
transform iStockphoto’s image number may also be wondering whether or not to brave the move of using bold, bright colours in your
755348 into a piece of vector artwork on illustrations. Well, the answer in my opinion is yes, you should be. It’s time to be confident, be bold, and turn
this issue’s cover disc. Either head to
iStockphoto to buy the same image or take
up the saturation levels on that shy pale palette you’ve been using.
a source photo of a friend. As well as braving a new spectrum of colour, you will also be reminded of some of the options scanning in
OUR EXPERT Kev Speck hand-drawn elements can bring to your work. It enables you to turn an ordinary vector illustration into your own
A year after first stepping foot on the shores of illustration, Kev Speck personalised version. Anyone nowadays can create a silhouette, fill it with block colours and call it an illustration, but
has already achieved what many dream of, having worked for clients there are more stages than that if you look past the obvious, and creating depth and texture are great aspects to any
such as Peugeot, V2 and Toni and Guy.
illustration. Plus, we’ll discover a use for the Stamp filter! Who would have thought it…
Put spring in your steps
1 Picking up models
In this tutorial we’re using a stock image for the
model. I wasn’t a huge fan of the stock library at the
2 Trace elements
Open your own image or the iStockphoto image
in Photoshop, and within that file trace around your
3 Reproducing layers
Pick a suitable base layer for your model, and,
using the Fill Tool, colour the selection you have just
beginning, but recently my opinion has been swayed, figure to create a complete selection. Zoom right in to a created. While at this stage, create a new layer, change
because they are an amazing resource. Head to range between 200-300% to get the best results. Sure, it the Fill Tool to the Gradient Tool and create some new
www.istockphoto.com to get the image used in this takes a bit longer, but the results are far superior than if gradient layers with the same colour. Make sure that
illustration, which you’ll find if you search for ‘755348’. you were to trace at, say, 50%. your gradient selection is set to Colour To Opacity. Finish
by copy and pasting the selected area of the original
image to a new layer.
31
Advanced Photoshop
030-34_APM18_masterclass.indd 31 2/5/06 12:40:17
MASTERCLASS
4 Perfect placement
Next, create a new Photoshop document. The size
used for this image is 230x297mm, CMYK with a
5 Bring in some sky
To give the image a bit of depth and background,
we are going to create a stylised sky. Using the Elliptical
6 Build up the surroundings
Using your new blue shapes, duplicate the layers
and place them within each other and change the Layer
resolution of 300dpi. Now, from your iStock document, Marquee Tool, create an ellipse at the top of the page. Mode to Screen. Open the file ‘ksl01.psd’ from the CD
drag over all the layers you just created. Place in the Using the Polygonal Lasso Tool from the furthest point and import the layer to add some colour to the bottom
photograph selection, and using the different layer of your ellipse, continue the shape you’re creating down of the image. It was created by simply cutting out a
options place the gradients and filled layers beneath to the bottom of the page. When satisfied with the texture and changing the Hue/Saturation to a suitable
and over the image as in the screenshot below. effect, fill and repeat for the opposite side. colour. Place it at the bottom to give a mountain feel.
7 Dress up
Now refer back to your original model image.
Again zoom in, and this time just trace around the
8 Out there!
It’s time to inject your own artistic touch and do
something to the image that breaks it up a bit. I’m going
9 Hair we go again…
You are probably sick of tracing this woman by
now, but this is the last time you’ll have to lasso anything
model’s outfit. Once you’re finished, fill the area and to drop onto the head of the model a kind of crown or for a while. Zoom in again and repeat step seven, this
drag it onto your illustration. Place it over the hat shape in the same colour used for the layers earlier. time with the hair. It’s a longer process; how long you
photograph then deselect the original photograph to As the image develops you can tweak and alter your choose to spend on it depends on how detailed you
show you what you’ve created so far. earlier adjustments, but for now be bold and do want the hair to look.
something different and a little bit crazy.
10 Flip to Filter
It’s time to use the Stamp Filter. You may or
may not be aware that the majority of filters have been
11 Stamping your model
There isn’t too much to do here other than
look at the selection the computer generates on your
overused and so are rarely applied by today’s top behalf and alter it slightly until you’re happy with the
illustrators. Using your original iStockphoto image (on a look. I opted to use the exact version it gave me without
white background), select the Stamp option via the changing any of the settings, which are Light/Dark
Filter>Sketch pull-down menu (make sure your image is Balance: 23, Smoothness: 5.
set to RGB before you attempt this).
“IT’S TIME TO
BE CONFIDENT,
BE BOLD, AND
TURN UP THE
SATURATION
LEVELS” .
32
Advanced Photoshop
030-34_APM18_masterclass.indd 32 2/5/06 11:51:24
12 Put down the mouse
At this stage, put your mouse or tablet down.
You now need to print your images so that you can
13 Let’s get physical
Using various pens, start tracing various parts
of your photo, for example the outline of the clothing
14 Alter your scans
Now quickly alter all your scans. It’s a quick
procedure that saves a lot of time in the long run. Open
create the layers that aren’t constructed on your and detail of the model’s hair. Then, using your stamped up your files, and change the Brightness and Contrast to
computer. Print out your original photograph along with image, trace the detail of the face and some shade of a 20 and 10. Then go over with the Erase Tool and delete
your new cut-out version. her arms (keep your pen strokes in the same direction). all the bits of dust and fluff that your scanner picked up
Once you’re happy with the amount that has been (although that may just be my wagon of a scanner!).
done, scan them all into your computer.
15 Without a trace
One at a time, place all the layers you just 16 Give it expression
At the moment, it’s simply a figure standing
“INJECT YOUR
OWN ARTISTIC
traced onto your image, and you’ll see it starting to flesh there not really doing much. I want to add some
out. I’ve put my tracings onto the CD itself, so if you are expression to the image, and I’m going to do this by
having trouble recreating this tutorial because you lack a
scanner or printer, you can use those.
changing what she’s doing with her arms. If possible,
take a photograph of someone’s hands, and scan them TOUCH. DO
in. Adding this will give the impression that the woman is
releasing the season of spring into the image. SOMETHING TO
THE IMAGE
THAT BREAKS IT
UP A BIT”
17 Hand it to her
If you not using your Embrace the
own photo, open the ‘hand.psd’
file, and place it onto your image.
You will have to scale down the
organic
hand and place it accordingly. I Don’t be scared to introduce hand-drawn
also duplicated the hand and elements. Tracing was always frowned upon
placed it underneath the original when I was younger, but I see no crime in it as
to give make it stand out more. long as it is done properly. If you are talented in
drawing, then embrace your skills into your
Making it white adds to this.
computer-generated work, but if you’re like me,
and can’t draw for a toffee, tracing paper is a
wonderful thing.
33
Advanced Photoshop
030-34_APM18_masterclass.indd 33 2/5/06 11:52:00
MASTERCLASS
18 Scatter circles
To add to the image
and balance the slick with the
19 Spring into action
Rather than insert symbols of spring, I’ve
opted to use the tone and colour of the image to reflect
handmade, create some simple the season. I just want to add some magic around the
circles and scatter them around new hands we created earlier to emphasis the
the top of the head. As these expression we are trying to make. Try adding shapes,
shapes were from a piece I’d graphics and vectors to stream from the model’s hands.
done previously, I was able to
open a file and insert them
straight in, just leaving the
colours to change.
20 Extra dimension
It’s a little step this, but we just want to insert
a block of colour at the front to give it a bit of dimension.
21 Making progress
To keep with the general flow of the image,
insert some diagonal lines into your image. There
22 Get fashionable
You’ll find that as you make an illustration,
you’ll experiment and change your mind and pretty
It helps the image to look less flat. Use the shape you doesn’t need to be any real strategy behind it, just have much freestyle through some stages (usually the end
made earlier for the sky, duplicate it, move it up the layer them set to different opacities and different layer modes ones). On playing around I inserted a flower onto the
ladder and change the colour to a solid green. to keep it interesting. hat, which gave it a really nice feel, and then using that
shape I cut away from the face of the model to give it a
fashion-orientated feel (without giving any real thought
to the clothing she is wearing).
23 More hand-made elements
At this stage of the tutorial, I felt that I
needed to introduce some more handcrafted elements
24 And finally…
A spring image wouldn’t be complete
without adding some butterflies. Loosely place some
to the image to give it more substance. I cut out the butterflies around your image. Using different sizes will
arms of my original printout, and then scanned them in give the feeling of space and depth.
and inserted them on a multiply level towards the top
end of the layer ladder. This makes an area of the image
stand out that didn’t before.
Layer
library
“IF YOU CAN’T DRAW FOR A Make sure you keep all your layers in a library
TOFFEE, TRACING PAPER IS A
folder on your computer. You never know – one
day you may call upon a texture you created four
months ago. Your creative world can get busy, so
WONDERFUL THING” any time saved is valuable.
34
Advanced Photoshop
030-34_APM18_masterclass.indd 34 2/5/06 11:53:35
Feature
a
Designing
new
world
The powerful program we know today began
life as a homemade app in the Eighties.
Jason Arber looks at where it all went
right for Adobe’s creative colossus
BY JASON ARBER
036-041_APM18.indd 36 2/5/06 11:45:08
F
rom magazine covers to adverts to subversive
photomontages, Adobe Photoshop is the de facto
image editor for pixel-based images, and has
seeped into every aspect of design, illustration
and photography. It has even managed to
infiltrate the wider world, becoming an alternative
word for any kind of digital image manipulation.
From its beginning, Photoshop has always been an
application that’s been in the right place at the
right time. Here we look back at its key
developments and its dizzying rise in popularity.
Adobe’s flagship product is so synonymous with
digital art and retouching that Photoshop has
become a verb among its users and adherents: almost
any kind of image manipulation is described as
Photoshopping. Adobe frowns on this practice,
feeling that it undermines its trademark, but the
company has the same uphill struggle to stop people
using the term as experienced by one electrical
manufacturer who tried to prevent people from
saying they were “hoovering the carpet”.
It’s a sign that Adobe Photoshop has not only
become ingrained in the lives of designers, but that it
has also started infiltrating the mainstream.
Home-grown talent
Salon.com ran an article entitled ‘The Photoshopping
Of The President’ about the rise of home-made
satirical images of America’s chief executive. The
feature quoted Henry Jenkins, director of the
Comparative Media Studies program at MIT, who has
tracked Photoshop’s role in critical commentary since
the application’s debut. “It used to be that you saw
something done in Photoshop and you’d immediately
forward it for the sheer novelty of it,” says Jenkins.
37
Advanced Photoshop
036-041_APM18.indd 37 2/5/06 11:45:38
Feature
Adobe licenses
Thomas Knoll’s
Photoshop
Adobe Photoshop 2.0 Adobe Photoshop 2.5
Codename: Fast Eddy Codename: Fast Eddy
Gave us: Pen Tool, Duotones Gave us: The first Windows
Adobe Photoshop 1.0 and support for CMYK edition (Brimstone)
1988 1989 1990 1991 1992
“WE CHOSE PHOTOSHOP AS THE WORKING NAME, FULLY
EXPECTING WHOMEVER WE SOLD THE PRODUCT TO WOULD
DO MARKET RESEARCH AND CHOOSE A BETTER NAME”
THOMAS KNOLL, PHOTOSHOP CREATOR
THE APP IN ACTION “Now people are more discriminating. In the same
way that we don’t cut out every political cartoon and
NOWWASHYOURHANDS stick it on our refrigerators, we no longer forward
www.nowwashyourhands.com every Photoshop image we receive.”
If Photoshop’s dominance both creatively and
culturally is now an accepted fact, it was not always
the case. In the late Eighties and early Nineties,
heavy-duty image manipulation was an area that
belonged to specialised hardware and software
combinations such as Barco Creator, which ran on the
Silicon Graphics Indigo 2 workstation. Professionals
scoffed at Photoshop’s early capabilities, with digital
manipulator Michel Tcherevkoff stating as late as 1997
that the difference between Creator running on SGI
and a Mac or PC using Photoshop is like the difference
between a street car and a racing car – both get you
to McDonald’s, but one gets you there a lot faster.
A rough start
Photoshop began with two brothers, John and Thomas
Knoll, whose father owned one of the first Apple II
computers and was passionate about photography:
two elements that were to have a profound impact on
the brothers. In 1987, John Knoll was working at
George Lucas’ Industrial Light and Magic visual effects
company while Thomas was studying for his PhD in
image processing. Frustrated by his Apple Mac Plus’
inability to display greyscale images, Thomas decided
to write his own code to do it. Collaborating with his
brother, he finally produced an application called
Display, which with a few subsequent tweaks also
managed colour images, adjusting their gamma, levels,
NOWWASHYOURHANDS produces a quarterly A1 newsletter featuring news and company information balance, hue and saturation.
on one side and a poster image on the other. To coincide with the launch of its new NWYH Stock Images After a quick name-change to ImagePro in 1988 the
library, NOWWASHYOURHANDS wanted to create an iconic image that summed up the collection.
The building was shot on medium-format film using a Mamiya RB67, while the figure was shot separately Knolls starting hawking their finished application
on the same day to match the lighting conditions at the top of some outside steps. Another image of the around to software companies, but it was met with
figure was shot in digital format with a Nikon D70 for the reflection in the window.
very little enthusiasm. Only Adobe and scanner
High-resolution drum scans were then produced and the images were comped together using
Photoshop CS2. The trick to creating a convincing image was to match the blur and film grain between manufacturer Barneyscan showed any interest (early
the two images and to ensure that the colour balance between the figure and the building was as close versions of Photoshop were bundled with Barneyscan’s
as possible. The reflection in the window was the icing on the cake, and this convinced many people that
the image was in fact real!
scanners under the name Barneyscan XP). Eventually
finding a permanent home at Adobe, Photoshop 1.0
38
Advanced Photoshop
036-041_APM18.indd 38 2/5/06 11:46:41
Designing a new world
“TOGETHER WITH QUARKXPRESS,
PAGEMAKER, ILLUSTRATOR AND
FREEHAND, PHOTOSHOP WAS
RESPONSIBLE FOR THE BIRTH OF
DESKTOP PUBLISHING”
Adobe Photoshop 3 Adobe Photoshop 4.0
Codename: Tiger Mountain Codename: Big Electric Cat
Gave us: Layers! Gave us: Adjustment Layers and editable type
1993 1994 1995 1996 1997
THE APP IN ACTION
was released in February 1990 for the Macintosh led to a creative explosion in the visual arts. As a sign of
platform. Photoshop’s final name was almost an its evolutionary nature, version 1.0 is clearly identifiable
accident. In an interview for Photoshop Soup2Nuts as Photoshop. It had a limited set of controls compared
2006 – a conference that raises funds for digital to its modern counterpart, but many of the key
imaging education and technical training for those features that are still used today were already in place
who are economically limited – Thomas Knoll for the application’s launch. Perhaps the biggest
described the process. limitation with the early versions of Photoshop was the
“We chose PhotoShop as the working name, fully lack of layers. Photomontages were possible, but it
expecting whomever we sold the product to would do meant juggling multiple source files and saving
market research and choose a better name. Adobe temporary files. Once an image had been
spent several months doing research on various names copy-and-pasted and then deselected, it permanently
and eventually chose to call it Photoshop. The only fused with the background image.
change they ended up making was to make the ‘s’ in Hardware was another important consideration.
Photoshop lower case.” Although Photoshop was capable of manipulating
colour images from the get-go, colour monitors were
Desktop drive still extremely rare, and 16-bit calibrated monitors rarer
Since 1990, Photoshop has grown into a mammoth still. It took a brave soul to try to colour-correct an
application and generated hundreds of millions of image using a greyscale monitor, although it was
dollars for Adobe. The incremental changes that the possible in theory if you could visualise how adjusting
Knolls and the programmers at Adobe introduced, the Levels might affect an image. John McFaul
coupled with the increasing processing power of Image selection was limited to the Marquee tools (or www.mcfaul.net
desktop computer systems, saw the application being Channel Masks if you were clever) until version 2.0 McFaul is a UK-based illustrator and co-founder of illustration
adopted by more and more designers, supplanting came along and provided users with the Path Tool, supergroup Black Convoy. He has used Photoshop since version 1.0,
specialist hardware solutions. Together with Photoshop’s first blending of raster and vector but in the early days it was used only to colour-separate image files
for screenprinting! McFaul was commissioned by Kinder to produce
QuarkXPress, Aldus (later Adobe) PageMaker, Adobe information. Paths used Adobe Illustrator’s established a press campaign for the Kinder Surprise chocolate eggs, and
Illustrator and Macromedia Freehand, and Bézier control-point method of creating smooth combined graphic elements with photography shot for the series.
Much of the work is done in Adobe Illustrator before being
technologies such as PostScript and scalable fonts, curves, describing them as mathematical vectors that
brought into Photoshop. He says that much of his work “is so
Photoshop was responsible for the birth of desktop could be scaled up with no loss of quality. involved in ‘environment’ and ‘atmosphere’ that even subtle
publishing (DTP). This put pixel-specific control of Best of all, Paths could be named and saved and any variations in gradients and blurs create feeling.” To create the effect
he uses a large number of layers and layer blending modes, which
design into the hands of designers for the first time and path could be nominated as the Clipping Path. impart “a strange reality as much as a surreal element to the
Clipping Path information was imagery.” McFaul adds: “My work is so layered it scares me…”
retained when a file was saved as
an EPS (Encapsulated PostScript)
and could be used by a page
layout application to create a
cutout. Images were now no
longer limited to being rectangles,
but could be trimmed to any
shape desired, allowing portraits
or trees or a tin of beans to float
above a different background
39
Advanced Photoshop
036-041_APM18.indd 39 2/5/06 11:47:18
Feature
Adobe
Photoshop 7.0
Adobe Photoshop 5.0 Adobe Photoshop 5.5 Adobe Photoshop 6.0 Codename:
Codename: Strange Cargo Codename: Strange Cargo Codename: Venus In Furs Liquid Sky
Gave us: Multiple Undo Gave us: Bundled with Gave us: Layer styles and Gave us: Healing
(History palette) and enhanced ImageReady, and including improved text handling with Brush and new
Color Management Extract and Vector Shapes greater typographic control painting engine
1998 1999 2000 2001 2002
THE APP IN ACTION layers, giving digital artists new and exciting freedom
to combine images. Many perceived Photoshop’s layers
capability to be a direct response to Live Picture, an
application that was excellent at handling massive
images thanks to its IVUE file format, which stored an
image as a series of tiles at different resolutions and
used layers. In actual fact, Thomas Knoll had developed
James Chiang layers in parallel with LiveImage.
www.jameschiang.com LiveImage and Photoshop duked it out for several
James Chiang is a photographer and art director who grew up in China and Boston and is now years until code optimisations and faster hardware
settled in San Francisco with his wife Lana and greyhound Noi. His diverse clients include Adidas,
Verve Records and various glossy magazines.
closed the gap between the two applications, and
Zulu is a gritty montage experiment for his print portfolio. Generally for his photography James LiveImage’s unique selling point – its handling of large
just uses “a bit of sharpening, layer stacking, colour-correcting and increasing the contrast for image files – became moot. It was a notoriously
punchiness”. This image required a bit more and included multiple scans of some of some of James’
paintings and artefacts, including a weathered Halliburton travel case! The elements were assembled unstable application, too, and an ill-advised move from
“using the Multiply/Screen Tool liberally in layers, which is just fantastic fun.” Santa Cruz to Silicon Valley accelerated its demise.
Similarly, ColorStudio fell by the wayside, and on the
colour or image. Paths were brought into the editing Windows platform other image editors struggled to
app by Mark Hamburg, who became Photoshop’s carve themselves the same kind of market share.
second programmer to what had essentially been a
one-man band. Refreshing your screen
Other improvements in Photoshop 2.0 included Version 4.0 of the application introduced some radical
support for CMYK colour (which was an important step changes care of Andrei Herasimchuk, Photoshop’s new
in winning acceptance by the print industry), support interface designer. He began the process of unifying
for duotones and a rasterizer for Adobe Illustrator files. the look and feel of Adobe’s products and turning
This converted Illustrator’s vector information into Photoshop into a modern application. Commands
bitmaps that could be edited in Photoshop. were reassigned and the toolbar expanded, rearranged
By version 2.5, released in November 1992, and refreshed with new icons. Inevitably some users
Photoshop was establishing itself as the industry felt disorientated by the changes, but the inner logic
standard, beating competitors such as Letraset’s eventually won most of them over. Aside from interface
ColorStudio, and sales were going through the roof. changes, the biggest new feature Photoshop 4.0
Version 2.5 introduced support for 16-bit files and included was Adjustment Layers: the ability to apply
palettes, but is notable for being the first version of non-destructive and completely editable changes to
Photoshop available on the Windows platform. an image’s colour and tonal values.
It wasn’t until version 3.0 (codenamed Tiger The next version of Photoshop, released in May
Mountain) arrived in 1994 that the next big change 1998, continued to cause users headaches thanks to its
came. In September of that year, version 3.0 introduced fumbling of the colour management ball, a new feature
Plug-ins: pushing the boundaries
One of the main reasons for Photoshop’s popularity is was Kai’s Power Tools, created by German software
its extensible nature, which is thanks to a plug-ins artist and interface designer Kai Krause. The tools,
architecture initially devised by John Knoll as a way of which came in several volumes, were notable not only
sneaking new features into the application. There now for their cool effects (such as KPT Goo, which turned
exists a cottage industry that produces a mind- images into viscous liquid that could be pushed
boggling array of plug-ins to add missing functionality, around) but also for their innovative interfaces. Alien
streamline steps or create special effects. Often these Skin’s Eye Candy series was a popular set of plug-ins
are created just for fun, and that’s part of the attraction. that created chrome effects, perspective shadows,
One of the most famous series of Photoshop plug-ins motion trails, drips, ripples, smoke and more.
40
Advanced Photoshop
036-041_APM18.indd 40 2/5/06 11:48:16
Designing a new world
Adobe Photoshop CS2
Codename: 9.0, Space Monkey
Gave us: Camera Raw 3, Smart
Adobe Photoshop CS Objects, Warp, Spot Healing
Codename: 8.0, Dark Matter Brush, Red-Eye Tool, Lens
Gave us: Camera RAW 2, Shadow/Highlight, Lens Blur Correction Filter, Smart Sharpen,
and Real Time Histogram Vanishing Point, and more
2003 2004 2005 2006 2007
that was included in version 5.0. And while colour
management has grown to be a crucial part of “OTHER IMAGE EDITORS STRUGGLED TO CARVE
Photoshop, its introduction was not handled smoothly
and caused many problems in established production
THEMSELVES THE SAME KIND OF MARKET SHARE”
workflows. To compensate, Photoshop shipped with a the release of Photoshop 7.0 in March 2002, was scenes problem, and shows that Adobe realises that
raft of new capabilities including Editable Type – aimed at the beginner or hobbyist. It has a simplified digital photography is where the next battle will be
previously, type was rasterized as soon as it was added interface and a reduced feature set, removing some won. Adobe’s advocation of its open-source Digital
– and Multiple Undo on steroids, better known as the aspects of the application such as CMYK support. Negative initiative and its public battles with Nikon
History palette. The History palette allowed users to Photoshop Elements is often many users’ first over the .NEF RAW format equally demonstrate how
backtrack over their document changes and branch off experience of Photoshop, offering them an easy serious the company is. Perhaps stung into action
in a new direction should they so choose. upgrade path to the full application, and is in part over Apple’s slick digital camera workflow Aperture,
responsible for the application’s eventual acceptance Adobe has taken the unusual step of opening up its
The final tweaks into the mainstream. beta program for Lightroom to the public. Word from
Released a year later, Photoshop 5.5 addressed two Adobe continued to add new features to Adobe indicates that this process has been a huge
things directly, application bloat and the world wide Photoshop, such as the Healing Brush and the Liquify success. It might be too much to hope that Adobe
web, by bundling ImageReady with Photoshop for Filter, but it wasn’t until Photoshop 7.0.1, when Adobe would do the same thing for Photoshop, but Bruce
the first time. ImageReady was a cut-down version of introduced the Camera RAW plug-in to dovetail with Chizen, if you’re reading, why not give it a go? 5
Photoshop containing features specifically geared the popularity of digital cameras, that the
towards the production of graphics for the Internet. application had fresh show-stopper
ImageReady made it easy to create GIF animations features. RAW files are the uncompressed
and compare the effect of different compression image files produced by most prosumer
methods, but has never seemed to generate the same cameras, and it is the format of choice for
kind of user affection that Photoshop has. amateur snappers and professional
Rather than shoehorn every bit of raster photographers alike. By retaining the
functionality into Photoshop, ImageReady was seen maximum amount of image data the
as a way of avoiding feature creep and an example of RAW format is an ideal starting point for
a new Adobe policy of creating tightly focused digital images, unlike lossy JPEGs.
applications. Adobe’s new Lightroom product, In actual fact, RAW is a blanket term for
currently in public beta, is another example, this time each camera manufacturer’s proprietary
expanding Photoshop CS’s excellent RAW tools into image format, and prior to Adobe’s
an application aimed at the prosumer photography Camera RAW solution, users had to make
market. Likewise, Photoshop Elements, which began do with unsatisfactory third-party
life as Photoshop LE and launched to coincide with solutions simply to get the images inside
Photoshop. But Adobe showed that it
was listening to what users wanted, and
has steadily upgraded its Camera RAW
plug-in to cover most popular cameras
and has added the ability to pre-process
images, adjusting their white balance or
exposure, for example. Camera RAW is an
elegant solution to a tricky behind-the-
41
Advanced Photoshop
036-041_APM18.indd 41 2/5/06 11:49:05
MASTERCLASS
Fantasy
lighting
Add fantastical lighting to your compositions
using Photoshop’s blending modes
BY JAMES DAVIES
42
Advanced Photoshop
042-047_APM18_masterclass.indd 42 2/5/06 11:39:51
H
ave you ever taken a photo that was composed exactly ON THE DISC
how you wanted save for one thing: the atmosphere? If you want to recreate our
Whether you want to relight a photo, change the time day-to-night scene, then get
of day or create a fantasy element within your images, snapping on your digital
camera to create the files you
Photoshop’s army of blending modes can breathe life into an need to get started. We
otherwise flat-looking scene. suggest taking a photograph
of yourself and a friend to get
Because not everyone has access to a studio setup that includes
some of that spotlight action!
expensive lighting, we’re going to show you how to create
atmosphere and fantasy lighting using blending modes. Not only OUR EXPERT James Davies
As well as working on some of the industry’s most
that, but we’ll also be refining your techniques for painting light and prestigious titles as art editor, our expert James, a
shadow directly onto subjects to mimic natural lighting. 26-year-old graduate from the London College of
So no matter what images you’ve got at hand they’re going to be Music and Media, is also co-founder of renegade t-shirt
label www.dirtyvelvet.co.uk.
perfect for this technique. Just load them up and let’s get started!
The light fantastic
1 Cutting it
As a source, use a background image from your
own photo collection or track down a shot from an
2 Select in black and white
You’ll need to make the land (which you are
separating from the sky) totally black by painting on the
online image library. From the Channels palette (F7), drag yellow channel layer using a brush filled with black.
and copy the channel that has the highest contrast When what you want to cut out is black, and the
between subject and background; in this case copy the remainder is white, Apple/Ctrl+Click on the yellow
Yellow. Boost the contrast between the sky and land by channel layer icon to select all the black within the layer
using the Levels Adjust tool until the land is as dark and then copy and paste it to a new layer.
the sky as light as possible.
3 Total control
To allow us full control of all the elements of a
“PHOTOSHOP’S
ARMY OF
composition it’s best to put everything on its own layer.
Repeat the cutting technique to separate the tree line
from the poppy field. If you can’t find a clean channel to
use in CMYK, try switching to RGB. In this case, the red BLENDING
channel layer is the easiest to work with.
MODES CAN
BREATHE LIFE
INTO AN
OTHERWISE
FLAT-LOOKING
SCENE”
43
Advanced Photoshop
042-047_APM18_masterclass.indd 43 2/5/06 11:40:34
MASTERCLASS
4 Depth of field
To make a scene
composition like the one we’re
5 Glow up
We’ve added a simple moon image and cut this
out using a path. Import this onto the canvas behind the
creating more interesting or tree. Select the moon layer and go to Layer>Layer
hyper-real to fool the eye into styles>Outer Glow to bring up the layer style options.
thinking it’s real, try adding some Alternatively, double-click on the layer icon in the Layers
foreground elements. By adding palette. Configure the glow as shown in the screenshot.
a tree or two to the foreground
and blurring using the Gaussian
Blur (it’s not as realistic as the lens
blur but it’s good enough for this)
at about 4.8 pixels you can give
the image depth of field.
“PAINTING IN SHADOWS IS DIFFICULT TO GET RIGHT”
6 Full moon
7
Duplicate the moon layer
(with the Outer Glow adjustment)
What’s in a name?
At this stage it’s good idea to ensure that you’ve
named all the layers and, where appropriate, sorted
and set the Blending mode to them into nice organised folders. This will avoid a whole
Screen with an Opacity of around world of pain later on.
50-60%. This will brighten up the
moon enough to compensate for
when we darken the sky and
everything later to make it a night
scene. Check our blending
modes boxout on page 46 to
learn more about the technique.
8 Get the blues
Duplicate the background layer (this should be the
original untouched layer you opened) and go to
9 Dark skies
Duplicate the blue layer and set it to Multiply and
55% opacity. Now adjust the layer hierarchy so that the
10 The mask
Select the poppy layer and go to Layer>Layer
mask>Reveal All. Select a black-to-white gradient and
Image>Adjustments>Hue/Saturation (or Apple/Ctrl+U). 60% blue layer sits below the poppy field and the 55% graduate black to white from bottom to top. This will
Configure it as shown in the screenshot below to create above it (see the screenshot for the order). This will allow more of the blue layer to show through the black
a blue layer. Set the blending mode to Multiply and the darken the sky more – it needs the most adjustment. part of the mask to give the impression that the poppy
layer opacity to 60%. field gets darker as it moves further from the moon.
44
Advanced Photoshop
042-047_APM18_masterclass.indd 44 2/5/06 11:41:07
11 Tree of darkness
Duplicate the foreground layers and merge
the duplicates onto one layer. Go to Image>
12 Doom and gloom
The poppies seem a bit too vibrant still, so
now we’ll tone them down a bit. Duplicate the layer by
13 Fine-tuning an image
While composing an image it can be a good
idea to fine-tune the elements to make sure that they all
Adjustments>Hue/Saturation, click the Colorize box hitting Shift+Apple/Ctrl+U to desaturate it, and then set work together. It’s probably best not to use destructive
and select a Hue of 218, Saturation of 57 and a Lightness the blending mode to Saturation. Set the Opacity to techniques if you’re likely to change your mind about
of -33. Set the layer to Multiply and the layer opacity to around 20%, which will take around 20% of the red out something. Here we’ve added another 3.0 Gaussian Blur
75%. Now to tackle our full-on flora. and calm the colour down. The desaturated layer should to the foreground trees. Turn the layer opacity on the
sit above the colour layer in the layer hierarchy. poppies layer to 60% and just check that all the elements
are working how you want them to work.
14 Add the people
Cut out the figures on the photo you’ve taken
of yourself and a friend using your preferred technique.
15 Appropriate lighting
It’s a good idea to keep the figures above the
blanket blue layers that colour the layers below, so
Place the figures within the scene and adjust their sizes repeat the steps needed to light them so they fit in the
until you’re happy with the perspective. There’s no scene. As we’re going to create a light source in the girl’s
specific rule on this one, although I find that it helps to hands, we need to throw a shadow onto the boy behind.
use a real photograph for comparison. Duplicate the girl layer, select the pixels and fill with a
dark blue. Apply a Gaussian Blur at around 8-10 pixels.
Nudge the blurred layer left as if it were a shadow
thrown from a light in her hands.
Now select the pixels from the boy layer (Apple/
Ctrl+click the layer icon) and hit Shift+Apple/Ctrl+I to
Image
Invert the selection and hit Delete. This should leave the
shadow over the boy only. Knock the layer opacity down
to around 40% and set it to Multiply.
grading
If you’ve composed an image using a variety of
different sources (photography taken at different
times, stock imagery, etc) then you may notice
that the colours, lighting and tonal range might
be different throughout the elements, making
your composition seem less real. If you’re striving
for realism rather than creating a hyper-real
image then you may want to ‘grade’ the image as
a filmmaker might.
I use two ways to achieve this. The first is to
create a layer on top of your image and fill it with
an appropriate colour – in this case we’ve gone for
a 90% Cyan and 30% Magenta – then paint out
the girl and the boy using the Eraser Tool set to a
soft paint brush. This means you won’t reduce the
16
warmth of the two figures. Finally, set the
Fly by night blending mode to colour and reduce the
I’ve used a butterfly to transparency down to a lowish percentage so as
create the firefly; just log onto www. not to unnaturally colour the image. The result is
istockphoto.com to find a similar that the blue has averaged out the colour
one or source your own. Apple/ temperature of the image as a whole and cooled
Ctrl+click on the butterfly layer icon it down as to mimic a night-time setting.
to select the pixels and using a The second way is to add noise to the image so
white foreground colour hit shift+F5 it seems less digital. Adding noise to all the
elements in the composition will give the
to fill it. Apply a small Gaussian Blur
impression that it was a photograph taken on film
(around 5-10 pixels) and using the
rather than digital means, this will fool the eye
layer styles apply an Outer Glow. Set and make it seem more realistic.
the Layer Blending mode to Screen.
45
Advanced Photoshop
042-047_APM18_masterclass.indd 45 2/5/06 11:42:00
MASTERCLASS
17 A warm glow
Duplicate the butterfly four or five times and
colour each one using Apple/Ctrl+U (Hue/Saturation).
18 The beauty’s in the detail
You should now have a blurry white butterfly
shape with a bight orange/yellow glow. Place the
Know your Play around so each one is a varying shade of yellow and original butterfly below your glowing shapes and hit
blending orange. Blur each layer using Gaussian Blur between
30-60 pixels. Finally, adjust the blending mode of each
Apple/Ctrl+L to adjust the levels. Pull the lowest input
level higher and the highest one lower to bleach out
modes
layer to Color Burn and overlay, alternating between the most of the detail. Set the Layer Blending mode to
two. Play around until you reach the desired effect of a screen and the opacity at 60%.
glowing butterfly, as below.
Normal: Renders each pixel on screen as you’d
expect to see it.
Darken: Selects the darker coloured pixels and
displays these.
Multiply: It multiplies the colour you’re
blending by the colour underneath, making a
darker colour. Multiplying any colour with black
will produce black. Multiplying any colour with
white makes no change.
Color burn: Darkens the base colour using the
blend colour for darker pixels only. Burning
with white has no effect.
Lighten: Selects the lighter pixels and
displays these.
Screen: This multiplies the inverse of the two
blending colours, producing a lighter colour.
19 Ambient light
Create a new layer and
select an orange colour (around
Screening black will have no effect but
100y 50m) and Shift+5 to fill the
screening with white will produce white.
layer. Go to Layer>Layer Mask>Hide
Overlay: A mixture of Multiply and Screen. It
preserves the shadows and highlights of the All to make a layer mask and fill this
colour below by mixing with the blending with black. Set the layer blending
colour. It reflects the lightness and darkness mode to Overlay. Select a big soft
of the original. paintbrush (around 200 pixels)
Saturation: Takes the luminance and hue of the loaded with white and then paint in
base colour and the saturation of the blending the ambient glow.
colour. If the blending colour has no saturation
(greyscale) the resulting colour won’t either.
Color: Takes the luminance of the base colour
and the saturation and hue of the blending
colour. This preserves any tonal variation while
colouring greyscale images with flat colour.
20 More light
21 22
Repeat the process as above but creating a
yellow instead of orange (around 100y 15m). This time, Into the shadows Detailing the shadows
select a smaller soft brush to paint in the light where Create a layer directly above the figures. Painting in shadows is difficult to get right.
you think it would be thrown had the girl actually been Select a dark colour, either a very dark brown or Study plenty of photos to see how shadows and light are
holding a light. Also start to paint in any light that something close to black. Then, using a small soft-edged thrown when a light shines on different subjects. Then
would be thrown onto the boy behind and the brush for harsh shadows and a larger brush for the softer experiment with different sized soft-edged brushes and
surrounding area, picking a smaller brush for the light shadows, paint over the layer. different brush opacity and flows.
closest to the source and a larger for the opposite.
46
Advanced Photoshop
042-047_APM18_masterclass.indd 46 2/5/06 11:42:29
23 The girl in the mask
To create finer shadow details, mask off
patches of harsher shadows using the Lasso Tool, then
24 Artificial lighting
Repeat this process
using brushes loaded with 0c 0m
feather the selection by one or two pixels using 5y 0k. When finished, duplicate the
Alt+Apple/Ctrl+D and paint in the masked area. Hit layer and set them at both at 20%
Apple/Ctrl+H to hide the selection marquee. With the layer opacity. Set the blending
shadows complete, Apple/Ctrl+Click on the girl layer modes to Overlay.
icon to select the pixels and invert the selection. With the
shadow layer selected, hit delete to get rid of the excess
shadows. When done, set the layer to Multiply.
“IF YOU’RE STRIVING FOR REALISM
THEN YOU MAY WANT TO ‘GRADE’
THE IMAGE AS A FILMMAKER MIGHT”
25 Lighting the boy
Repeat the same process on the boy’s figure.
Bear in mind that more of the boy would be cast into
26 27
Good breeding
Select your butterfly layers and, using the
Move tool (V), hold Alt and drag the butterfly layers
Everybody focus
Select the poppies layer and using the
Marquee Tool (M) select the area of the poppies closest
relative darkness and the light that is cast will be softer. around on the canvas. Do this a few times and with each to the bottom of the screen spanning the width of the
Experiment with yellows and whites on the light until one, rotate and resize in different way. Apply slightly canvas. Feather (Alt+Apple/Ctrl+D) the selection about
you get the desired temperature. different motion blurs and radial blurs to each butterfly 150 pixels and apply a slight Gaussian Blur to the layer.
to create the illusion they’re all moving in different ways. This will create depth of field.
28 Finishing touches
The composition should be finished save for a
few things. To bring the elements closer together in terms
of colour balance, create a new layer on top of the
hierarchy, fill the layer with a darkish blue (around 80c
50m, although experiment) and set the blending mode
to Color. Then set layer opacity to 20%. To add a film feel
to the piece, apply an add Noise Filter set at about 5.89%
with a uniform distribution.
47
Advanced Photoshop
042-047_APM18_masterclass.indd 47 2/5/06 11:43:00
Feature
48
Advanced Photoshop
048-053_APM18.indd 48 2/5/06 11:11:59
Going head to head: Goddess
Going
headtohe
ad
Jeremy Pra
sa
vs Teis Alb tik
ers
Goddess
What do you get if you
give two artists the same
There’s never only one way to approach a design
brief. With so many possible ways of creating an
image in Photoshop, the results of a brief from a
commissioner can be as random as locking up Yoko
one-word brief? We try out Ono and telling her to write a song – you might end
our Photoshop experiment up with a masterpiece that will form a staple part of
a portfolio, or you might end up with a catastrophe
on designer guinea pigs that you’d rather sweep under the carpet and
Jeremy Prasatik and ignore. There’s an awful lot of trust placed on an
artist, especially if a brief is quite flexible. It can be
Teis Albers just as stressful for the designer, too.
The most important part of any artist’s career is
establishing their own style and method of working. If
you’re a really successful digital imageer you will have
the confidence to go with the flow and have faith in
what you produce, rather than copycat the style of
another artist. Have you ever looked at a piece of art
and wondered what the same idea would have looked
like if a completely different designer had got their
hands on it? So many different factors affect how a
design is pieced together.
Here at Advanced Photoshop we’re pretty nosey and
love taking a look at what our commissioned artists
come up with. We hunted high and low for two
designers that had not only caught our eye with snazzy
designs, but who also had very different artistic styles.
Our chosen artists, Teis Albers and Jeremy Prasatik,
just so happened to be situated on either side of the
pond, from the Netherlands and the USA respectively.
Not only was this to be a designers’ duel, it was also to
be a clash of the continents. With only a one-word brief
of ‘Goddess’ and no other restrictions we let our artists
loose on the project, being careful not to reveal the
other’s name so they couldn’t carry out any sneaky
research on the web. Here’s what they came up with…
49
Advanced Photoshop
048-053_APM18.indd 49 9/5/06 10:25:39
Feature
1 Big it up
First up, open a new document. Most of the time I
start off at A3 300dpi, as this gives me the option to use
the image in the future at the highest quality possible. I
tend to recycle and remix work at least two times to
create new pieces!
5 Flower clippings
To keep with the natural atmosphere theme I
made some clipping paths around the flowers and then
pasted these into my composition. After mirroring these
I kept all of them as they were except one, which I
blended with the Soft Light layer mode to keep the
shape at the top of the wings.
Teis Albers
Teis is a freelance graphic and multimedia Design School in Eindhoven and later set up his
designer whose office is based in his apartment in own company, Graphik. His first commission was
‘s-Hertogenbosch, in the Netherlands. “I also live for a local company designing websites,
9
with my girlfriend, who, by the way, makes a brochures and advertisements, while in the
mean spaghetti.” He was educated at the Graphic evenings he would experiment with freestyle Bling bling!
Teis Albers work without boundaries. “I learned a lot that way Add some more stars to your image using the
OUR EXPERT
and I also designed posters for a youth club on a Linear Dodge mode, and rotate and scale them
Age: 24
Place of birth: Heusden, the Netherlands regular basis. This let me loose on some strange randomly to make sure your image doesn’t look too
Now lives: ‘s-Hertogenbosch, typographics and illustrations, and allowed me to regimented. This gives your artwork a bling effect that a
the Netherlands
Works for: MTV, Chemistry, Reload, Code,
use different kinds of paper and copying lot of people like and gives it an added dimension,
Stationery Team, Lucky Strike, N-Store, techniques.” Teis’ first major opportunity came almost as if it is shining out of the paper.
Growing Concepts, Dzone, MINT, SPCL when he contacted Reload magazine. “They let
Magazine, Mavis Media, Lava
Studied: The Graphic Design School, Eindhoven me design a cover and printed an interview with
First commission: Teis was paid to design a new website for a me, enabling me to present my work to a larger
local contractor
public. That really worked out well for me as I had
Describes his style as: “Colourful, bold, fresh and shiny
mixed media” a whole load of new clients calling me to design
Heroes: Batman, Spider-Man, family and girlfriend, Lennon, new projects – the phone never stopped ringing.”
Dylan, Anton Corbijn, Thomas Schostok, Joost Korngold
Last commission: Twelve individual zodiac illustrations for a
Teis intends to approach the brief of Goddess
new magazine by setting his mind to zero and working on the
Future projects: “I’m working on four big illustrations that will project on autopilot. “To me this is divine, as I can
be printed on tiles for an office in Groningen. I’m also
commissioned to do another 200-page Hip Hop Journal and create free work without boundaries. I love to
some more spreads for Reload magazine” combine shapes, colour and photographic
His message to Jeremy: “Do what feels good – life’s too short
elements and mix this into a composition.” To see
to do something you don’t like”
more of his work, visit www.hypnoteis.nl.
50
Advanced Photoshop
048-053_APM18.indd 50 2/5/06 11:13:02
Going head to head: Goddess
2 Go for the grunge
Grunge up the canvas a little by overlaying some
scanned material like torn, filthy or nicely textured paper.
3 Weave in watercolour
I scanned in some watercolour strokes and
splashes at 600dpi, selecting parts with a good form to
4 Wing it
I scored a nice image of a wing from the site www.
sxc.hu and made a path with the Pen Tool, cut it out and
Use different percentages of transparency and the Color paste into my composition. The blue watercolour looked pasted it into the composition. I then duplicated and
Burn and Multiply layer blendings. Brush away the parts like a mountain so I blended some photos of real mirrored it to place them under the watercolour layer on
that don’t blend well and use some colour corrections mountains over it using Overlay and set the transparency both sides. An image of a waterfall blended well at the
like Levels and Hue/Saturation. to 60%. I also added some colour strokes, which I blurred bottom of the wing and I used the Eraser to blend this
with Gaussian Blur, colour-corrected with Hue/Saturation and give it a softness. I also blended a vector of a
and switched the layer blend to Exclusion. rainbow using the Vivid Light layer mode.
6 All the animals
It’s time to introduce some of our animal friends.
Over time I have collected lots of images of animals from
7 Dip into dingbats
I found a great site (www.houseoflime.com) that
has a huge collection of dingbats. I decompile them and
8 Colour tweaks
Add two adjustment layers, one for Color Balance
and one for Hue/Saturation. Give it a little yellow, lots of
sites like Stock.xchng (www.sxc.hu). For this composition mix them to make other compositions. I added some of red and a touch of magenta. Reduce the saturation to
I chose a butterfly. This seems appropriate because of its these to the bottom and the centre of the composition. I -27 and increase the hue to +12. Using the Gradient Tool
symmetry and the complementary angle at the tops of also added a heart and some stars – which actually come set to Rainbow Colors, make a 45-degree line and fill the
the wings at both sides. from an export after using an effects plug-in called canvas. Set the layer mode to Soft Light and the
Trapcode Particular (www.trapcode.com) – using the transparency to 50%. Don’t boost it too much or it will
Linear Dodge layer mode. start to look cheap.
10 Adding vectors
I added some vector lines created in Illustrator.
These blended well into the composition as they were,
11 Know when to stop
The Goddess illustration is now finished, and
adding more would simply ruin the composition. The
12 Sharpening up
The image was flattened and resized to
500x707 pixels at 72dpi. The Sharpen filter was used to
so I just copied and pasted them straight in. Another final step was to save it. For printing, the best result is to boost the details and then the layer was duplicated and
adjustment layer was added to give these newly keep the resolution at 300dpi. If you intend to publish given a Gaussian Blur of two pixels. A Blending mode
important graphics an appealing colour using the your work on the web you may need to adjust your was set to Color Burn at 26% and flattened. It was given
Hue/Saturation command. image size to 72dpi. There are some tricks you can use to another sharpen and a Color Balance adjustment layer
enhance your image. used to add yellow and red.
51
Advanced Photoshop
048-053_APM18.indd 51 2/5/06 11:13:36
Feature
Jeremy Prasatik 1 Back to black
Open a new canvas. First of all change the
background colour swatch in your Tools Palette to black
and then select this in your new canvas dialog by
Jeremy grew up in Missouri City, Texas, and didn’t OUR EXPERT Jeremy Prasatik changing the Background Contents drop-down menu to
initially set out to be so caught up in the design Age: 27 black. Keep the resolution of your page at 300dpi.
world. “I’m not sure why I got into design. I used Place of birth: Houston, Texas
Now lives: Dallas, Texas
to draw as a kid, but quit doing that at a pretty
Works for: norwal InterChange by day
early age and took to playing outside most of the and www.jp33.com by night
time back then. One of my classes at college had Studied: Bachelor’s degree in
Management Information Systems
some basic web stuff and that kind of got me First commission: “Probably a band
back into things a little. One of our projects was logo and poster I did for a local band
to build a simple website, but it quickly became here in Dallas. I’ve got the file still on
an old computer. I recall it being pretty bad as well. It might be
this huge challenge to me. I wanted to make the fun to go back and look at some of that stuff one day when I’m
site as cool as I possibly could. Looking back, it in a really good mood”
Describes his style as: “All over the place depending on what
turned into the single most hideous creation ever
mood I’m in, what I’m listening to, what season it is. I read an
known to the Internet, but to me it was a interview Mike Young did and he just said he ‘made stuff’. I’ve
beginning of all sorts.” always liked that and I’ve adopted that form of thinking”
Heroes: “My parents and my wife – it’s great to have people in
Jeremy grew from a web designer into your life who only want what’s best for you”
someone with a real passion for print and Last commission: A few album covers for Flicker Records
5
apparel. “I still feel very new to the design world Future projects: “I’m doing a website for an up-and-coming
country music artist and doing a number of different print
and that inner desire to create new things is very projects that you guys might see featured around the Internet Line art
much alive within me. I can throw my and in a few magazines. I’ve also got a few personal prints that Colour was added to the image using the
I’m going to release soon and I’ll probably sell online. Hopefully
headphones on, sit down at the computer and be Rectangular Marquee Tool to add some bars of different
someone out there will like them and buy a couple.
fully engaged for hours and hours at a time.” I’m also involved in a new business venture, Oddica.com, shades to the design. Any colour scheme could have
For this Goddess challenge Jeremy will start off the very first T-shirt company to give the designer/artist a share been chosen for this, although I decided to go for
in the company. Go check it out at www.oddica.com”
by sitting down with a pencil and paper and write His message to Teis: “Dude, whoever you are, you can’t
something that was light and fun. It is important not to
down some ideas. “I tend to jot down keywords hold me. I’ll cross your design up and spit it out like an include any gaps on these bars.
and things that first spring to mind when I’m Allen Iverson crossover. I’ll shoot holes in your ideas like a
Dirk Nowitzki jumper”
given a brief.” See more at www.jp33.com.
9 Light luminosity
Drag these layers to below the coloured bars and
set their blending modes to Luminosity. Create a layer
mask on each layer and brush away what you feel looks
right. I brushed almost all of them away for a subtle look.
Lower the opacity so as not to overpower the image.
Repeat this process with other shapes, such as curves
lines and large circles.
52
048-053_APM18.indd 52 2/5/06 11:14:03
Going head to head: Goddess
2 Original imagery
For this image I have selected a photograph taken
by a friend of mine, Erin Trieb. You can look at more of
3 Give it wings
I needed to add wings to make her a little more
goddess-like. You can either draw some wings, or select a
4 Lady in white
I then set the layer blending mode to Screen and
moved and resized the image to fit. A layer mask was
her work by logging onto her website at www.erintrieb. pair from a photo to manipulate. The wings will look created to brush away the unwanted area. Using
com. The photograph I chose was dragged onto the more effective if you add two different sets. Drag the multiple layers a Gaussian Blur effect was used and the
canvas in a new layer and positioned in the appropriate image onto the canvas and resize accordingly using Free blend modes experimented with until the image had a
place using the Move Tool. Transform. I inverted the image and added some nice, goddess-white look to it. This step was repeated for
contrast to get the right look. the other set of wings.
6 Layer effects
A Gaussian Blur effect is used to soften the lines up
and set the layer blending mode to Color. Copy a few of
7 Brush away
Make a copy of the original photograph layer and
drag it onto the top of all the layers, as we don’t want the
8 Work up the background
Use the Pen Tool to draw a few different abstract
shapes so we can add some texture to the background. I
the coloured layers and repeat, applying different layer goddess having a bunch of colours on her. Then, add a started with a few big curves. Use the bright colours here
blending modes and making sure that you mask out layer mask to this layer and use the Eraser Tool to brush – it won’t matter as much as we’re going to blend them
certain areas for different effects. Here I have used six away the unwanted areas of colour. into the background using layer blending modes.
different layers with varying placements.
10 3D abstracts
I wanted to bring in some more dynamic
shapes into the goddess image and so imported a file
11 Screen test
Drag the image below the layers created in
step nine and play with the layer blending mode, trying
12 Finishing touches
We’re pretty much done with the main image.
What you can do now is select different elements to
from a 3D program to use for added texture in the for a unique look. I’ve used Screen and masked some of drop into the image. I’ve used a number of trees and
background. It was important to choose an image with the image away to make the effect more subtle. If this some other floral designs to polish off the image. Use
the same colour background as the goddess art so that it doesn’t quite look right, repeat this process as necessary. some in the foreground and drop some into the
blended well without too much alteration to colour. background to get a nice blend.
53
Advanced Photoshop
048-053_APM18.indd 53 2/5/06 11:14:37
Step-by-step Workshops
DISTRESSED EFFECTS 7 56
Everyone likes an powerful, gritty piece in their portfolio to show
future commissioners that you can be made of the hard stuff if needs be.
This issue Sam Gilbey takes us on a rough-and-ready ride with his
distressed-look tutorial. If you fancy trying out the techniques for yourself
7 72 then you’ll find all necessary files on your free CD.
PEER PRESSURE
A chance to see what your fellow Advanced Photoshop readers have been
getting up to. Seek inspiration, pilfer their concepts or just check out the
competition by turning to this month’s gallery. If you think you’re up to the
challenge, start creating and then get your compositions seen by sending
them in! There could be some fantastic prizes up for grabs; just ask this
issue’s winner, Simon Rudd, who has won a top-notch EPSON scanner.
Insider
es
iqu
Info
n
ch
Te
INSIDER INFO 1
WARP 62
Inject some warp factor into your images
APPLYING TEXT TO ART 7 64
as we explain this distortion technique
and how you can bend it your way
Keep Illustrator closed and instead explore the unexpected talents of
INSIDER INFO 2 Photoshop in this issue’s final workshop. Discover how you can apply a
VANISHING POINTS 68 myriad of font effects to your artwork using type techniques within
Photoshop, as we create an aged postcard effect to give your creations a
Perfect perspective in your work with little timeless glamour.
CS2’s nifty Vanishing Point tool, giving
images depth and realism
INSIDER INFO 3
LENS CORRECTION 71
HELPDESK 7 78
Don’t throw your monitor out the window in
Are your photography skills up to scratch? sheer frustration just yet. If you’re het up
Give your images a professional touch about any Photoshop dilemmas our resident
with our guide to faking the perfect shot expert is here to help!
55
Advanced Photoshop
055_APM18_techintro.indd 55 2/5/06 11:11:04
Step-by-step
Workshop
DISTRESSED EFFECTS
It’s time to get your hands dirty as we explore the skills behind
creating texture and giving your images that urban edge
W
BY SAM GILBEY
e all know that Photoshop can be just that on the way you can experiment more.
great for creating a sleek, clean We’ve supplied all the textures used here on the
and glossy look, and sometimes cover disc, but don’t feel like you have to stick to
that is exactly what’s required. Indeed, a them. No doubt within five minutes’ walk from
couple of years ago it seemed that everything your house there are textures galore for you to
ON THE DISC
had to look like this. Don’t get us wrong, but shoot. Your first step may actually be to dust off
You’ll need ‘texture_1.jpg’ to get too much of anything can be a bad thing! the digital camera and get snapping.
started, but you’ll also find all the
other files you need on your free CD.
Thankfully, the influence of illustrators has When you’re done, the principles for
brought texture and depth back to the fore, and incorporating the textures are the same. Creating
OUR EXPERT Sam Gilbey here we’re going to show you techniques to help a distressed image is all about bending the
Sam’s illustrations have appeared in numerous publications, make your work look nice and gritty. It’s all about source imagery to your own ends. As well as
both on and offline, all over the globe. His observational,
colourful and distinct style often draws upon and celebrates
freeing up your work so that it’s got a bit more life taking snaps of the real world, you could also
popular culture. He is also a senior editor for popular arts and to it. All the classic rules of colour and scan in painted textures. Perhaps you could even
design news portal Pixelsurgeon. More of his work can be composition still apply, so you still need to think put some dirt on the scanner. Just don’t forget to
found at www.sam-gilbey.com.
carefully about what you’re trying to achieve. It’s clean it off afterwards!
56
Advanced Photoshop
056-060_APM18_workshop.indd 56 2/5/06 10:55:08
es
n iqu
ch
Te
“CREATING A DISTRESSED IMAGE 6 Texture that arm
IS ABOUT BENDING THE SOURCE Select the whole JPEG, then go back to the
main canvas. Duplicate the layer with the masked
IMAGERY TO YOUR OWN ENDS” arm, then delete the content from the layer,
leaving only the mask to work with. Paste the
texture JPEG onto the top, then click the small
1
arrow to the right of the Layers palette. Select
Making moves Merge Down, and, when prompted, click to
Open Photoshop and create a new file preserve the Layer Mask.
that’s 250mm by 180mm at 300dpi. Duplicate the Set the blending mode to Overlay, and also
background layer, and go to Layer>Layer Style> desaturate the texture and increase the
Gradient Overlay. Create a vertical gradient that brightness and contrast. Use the Clone Stamp
fades downwards from a bright pink through to a (with a large soft-edged brush) to apply the
petrol blue down to black. texture across the whole arm.
4 Mostly armless
Open the file from the cover disc called
‘arm_1.jpg’. Use the Polygonal Lasso to crudely
cut around the arm, then copy and paste this
onto the new canvas. Click the Magic Wand
outside the arm, then go to Select>Inverse. Now
go to Layer>Layer Mask>Reveal Selection. Use a
black brush with a hard edge to mask the parts
you want to hide. If you make a mistake, use a
2 7
white brush to reveal it again. This isn’t the only
First texture way to make a cut-out of course, so feel free to Choose an area
Open the file from cover disc called use your own preferred method. Go back to
‘texture_1.jpg’. Go to Image>Adjustments> ‘texture_2.jpg’. As you
Brightness/Contrast. Increase the brightness to 37 can see, it’s a puddle.
and the contrast to 49. Go to Image>Adjustments We’re going to use part
>Invert. Copy and paste the whole texture on to of it to make a unique
the main canvas. Set the layer ‘blending mode’ to So many brush. Use the
Screen (via the drop-down menu at the top of ways to rectangular marquee to
the Layers palette). cut it select an area of the image where a dark shape is
We’ve used Layer surrounded by a lighter area. Go to Image>Crop
Masks to cut out to cut the image down.
the objects in this
tutorial, but there
8
are many other
ways in which you
can create cut-outs.
A unique brush
5
Masks are good to Desaturate the image, and adjust the
Black, white, and shades of grey use where possible brightness and contrast so that outside the ‘blob’
of course, because
Select Desaturate from the Image> you can hide part it’s as light as possible, and the blob itself is nice
Adjustments menu. Now select Brightness/ of an image and dark, although not totally black. We want
Contrast from the same menu. Increase the without actually some texture in the brush, so variations in tones
erasing it. This
brightness to +22 and the contrast to +72. Now makes the are what we want. When you’re happy with the
we want to add some texture to the arm, to give technique perfect levels, go to Edit>Define Brush Preset. Give the
for being able to
a distressed effect. Open the file from the cover edit things later on.
brush a description that you’ll be able to
3
disc called ‘texture_2.jpg’. But, you could also remember later, then click OK.
Recycled texture just use the
Polygonal Lasso, or
Duplicate the layer and invert this version perhaps the
of the texture back again. Go to Edit>Transform Magnetic Lasso.
>Rotate 180°. We’ve now created the basis of the Alternatively, try
creating a detailed
background for our distressed image, as you can overlaying shape
see in this screenshot. Set that to one side, as with the Pen Tool,
manipulating the
we’re going to work on the foreground elements Bézier curves and
in another file first. So, create a new file that’s so on, and then use
5,000 pixels by 5,000 pixels, set at 300dpi. Create a the Paths palette
to turn it into a
large black circle in the centre that’s selection.
approximately half the width of the entire canvas.
57
Advanced Photoshop
056-060_APM18_workshop.indd 57 2/5/06 11:08:07
Step-by-step
Workshop
“SMART OBJECTS ARE USEFUL 14 Once for luck
WHEN YOU WANT TO SCALE DOWN When arm number two is complete,
again make it a Smart Object and scale it down
WORK WITHOUT LOSING QUALITY” behind the black circle. This time though, rotate it
clockwise so that the arms are starting to make a
border around the shape. Now open the files
9
No shortage called ‘arm_3.jpg’ and ‘texture_4.jpg’ from the
Applying brush dynamics of texture cover disc. Once you’ve desaturated this texture
Go back to the canvas with the arm on and We’ve supplied and increased the brightness and contrast, try
save it if you haven’t done so already. Select the several textures for inverting it before you use it.
you on the cover
Brush Tool. Next to the ‘footprint’ of the current disc, but really the Don’t forget to make another brush to distress
brush, there’s a small arrow. Click on it, then scroll fun can start when the mask, but this time try to find one from this
down the current set of brushes until you find you go out there latest texture. When complete, create a Smart
and start taking
your custom one. Click the Brushes tab your own photos. Object, and rotate and scale again.
towards the right of the Options bar. Turn on It’s through
textures that you
Shape Dynamics and set the Size Jitter to 67%,
can create imagery
the Angle Jitter to 46% and the Roundness that’s literally
never been created
12
Jitter to 51%.
before. Don’t fall
into the habit of Smart Objects
letting Photoshop Smart Objects are so useful for
do the work for you something like this, where you want to scale
just because it’s got
lots of options. down your work, but don’t want to lose the high
These options are quality in case you need to edit later. Merge the
available to
arm and texture layers together. Then click the
everyone who uses
it. But the splatter small arrow to the right of the Layers palette
of paint down your again, and select
road has never
been incorporated Group into new
15
into artwork Smart Object.
before, so you can Send this layer Full circle
be the first!
behind the black Select the layers with the three Smart
10
circle, and adjust Objects, and click the small arrow to the right of
More dynamics the size so it’s the Layers palette. Select the New Group From
Now turn on Scattering too, and set the sticking out from Layers option. Duplicate the group a few times,
Scatter to 52% and the Count to 3. Also check the it at roughly the rotating each one until the whole circle is
Other Dynamics box and set the Opacity Jitter to shown size. surrounded by the karate arms. Yes, it already
38% and the Flow Jitter to 7%. Select the main arm looks cool, but we’re not stopping there – it’s
13
layer, making sure you’ve got the mask selected. time to get down to the dirt.
Set the brush to black so you can cut into the Different arm,
shape with the textured brush. Dab with the different texture
brush, rather than holding down for long periods. Open the files from the cover disc called ‘arm_2.
Try doing the same thing to the mask on the layer jpg’ and ‘texture_3.jpg’. Basically you’re repeating
above so the texture is broken up a little too. the same process again now. Cut the arm out and
create a mask. Duplicate the layer and replace the
arm with the texture on this new layer. With this
new texture though, you may find that Linear
Burn is a better blending mode to use. Make sure
that you desaturate it of course, and increase the
brightness and contrast as before. Try creating a
different brush from the same texture you made
one from before to distress the mask.
16 Distressed army
To enhance the pattern, duplicate the
layer with the circle on it. Select it with the Move
11
Tool, and go to Edit>Free Transform. In the
Increasing the mask options bar, check the link icon between the
Now change the brush to white, and width and height boxes, and reduce the new
repeat the process, but in fewer places. This time, circle to 90% of its current size. Do this a few
of course, you’re making the mask bigger, so paint times, changing the tone and varying the scale
at the edges so that the texture expands out a each time, to create a set of concentric rings.
little. Duplicate the two layers, and then hide the Rasterize the layers and use your custom brushes
lower versions. to distress their edges.
58
Advanced Photoshop
056-060_APM18_workshop.indd 58 2/5/06 11:08:42
es
n iqu
ch
Te
19 Soften the distress
You can also set dynamic brushes to
your eraser. Select the eraser and choose one of
your custom brushes. Add some shape,
scattering and opacity jitter as you did before,
but set the main brush opacity down to around
25%. Now work into the texture you’ve
added to the concentric rings. Also add a subtle
Inner Shadow layer style for an interesting
depth effect.
17 Groups within groups
Select the groups of arms and in turn
convert those to a new group. Duplicate the
22 Mask the edges
As you did before, add a Layer Mask so
you can hide everything outside the edge of the
group, and then on the lower version merge it arm in the photo
together (from the menu that appears when you without
click the arrow to the right of the Layers palette). removing it for
Rotate it clockwise so the arms can be seen good. When
behind, and apply a Gradient Overlay layer style that’s ready,
that fades from a bright pink to an equally duplicate the
strong green. layer and delete
the contents, just
20
leaving the mask.
Here’s one we Open the file
prepared earlier called ‘texture_5.
Now that we’ve completed our pattern, select all jpg’ and create a
the layers that combine to create it and create a spiky new brush
new group from the layers. Drag the group to the from one of the
top left corner of the background image you flakes of paint.
prepared way back in step three. Apply a Color
23
Overlay to the layer that already had a gradient
overlay. Choose a deep blue and set the blending Hard-edged texture
mode to Darken. Set the blending mode of the layer
with the fist mask to Overlay and apply some
18
dynamics to your new brush. Using various tones
A radial blur
See how of grey, paint some sharp, aggressive shapes onto
others do it
adds depth the arm. Don’t worry if the overall effect looks a
We’ve used texture
Duplicate the gradient shaded arms then throughout this little too harsh or obvious here – we’ll look at
select the lower version and rotate them by the piece to show you ways of toning it down next.
the various ways in
same amount you did before. Go to Filter>Blur>
which you can use
Radial Blur and apply a relatively small blur to this distressed effects.
lower layer. When it’s rendered, go to Edit>Fade But don’t forget
they can be used as
Radial Blur, and reduce the opacity to around sparingly as you
50%. Click OK. Set the opacity of this layer to 80% need for your own
then make three additional copies of the layer. work. Sometimes it
helps to just add a
Rotate each one, and set the layer opacity lower little something to
21
and lower as you go. your piece, and it
can be easy to do
Punch your way out
too much. As ever,
Duplicate the group you’ve just the best advice is to
dragged onto the canvas and scale it down so take a look at
what’s out there, so
that the whole shape can be seen on the right of visit sites such as
the image. Depending on the power of your www.pixelsurgeon.
com, http://
24
machine, it may help to merge this group so that
linkdup.com and
Photoshop isn’t trying to manipulate quite so www.k10k.net. Soften the look
much data at once. What’s interesting Now let’s do something about that
is how textured
Open the cover disc file called ‘hand_1.jpg’. harsh effect. Duplicate the layer with the fist, and
and distressed
Crudely cut the arm out and place it so that it effects straddle the move the copy above the texture. Set the layer
looks to be coming out of the disc. Go to illustration and opacity down to about 50%, but then increase
design worlds. See
Edit>Transform>Warp and distort the shape so www.stolen.la for the saturation to about +25 and reduce the hue
that the arm become narrower towards the a great example to about -14 through the Image>Adjustments>
bottom and the fist is wider. of this. Hue/Saturation menu.
59
Advanced Photoshop
056-060_APM18_workshop.indd 59 2/5/06 11:09:22
Step-by-step
Workshop
29
Master
dynamics More adjustments
Dynamic brushes, At this point it’s time to play some
as you’ve seen, more with the colours of the piece. We’ve
offer an extremely
powerful way to
brought in ‘texture_5.jpg’ at this stage, and have
give a unique look set the blending mode to Luminosity and the
to your artwork. opacity to 60%. We also applied a Gaussian Blur
But there are other
options to look at to soften this texture. Try adding additional layers
which we’ve not of flat colours or gradients in between the
had chance to textures, then adjusting the blending modes for
explore here. You
can control the different effects. Sometimes you can enhance
25 28
brush tip, combine the texture, other times you want to reduce its
two brushes
Additional shards together (dual
Another fist impact, but don’t forget that we’re going for a
Where the arm is breaking out, on a brush), and most There’s another file on the disc called distressed look here.
new layer use the same angular brush you’ve exciting of all, ‘hand_2.jpg’. Use this to create another, smaller
apply colour
created with dynamics to paint some black shards dynamics. You can object in between the two discs, overlapping the
around the base. randomize the hue bottom of the canvas slightly. Incorporate the
and saturation as same techniques from steps 21 to 27.
you paint, making
it perfect for
building up texture
that varies in
colour, not just in
angle and opacity.
Again, multiply
your new unique
brush by the
amount of options
available, and
you’ve got no
excuse for not
creating something
that’s never been
seen before!
26 Scratchy outlines
“WHY NOT COMBINE THESE
IDEAS WITH YOUR OWN
On a layer behind the first arm, use
the Polygonal Lasso to create a shape that crudely
PHOTOGRAPHIC TEXTURES?”
outlines the photo with a chunky, angular outline.
Fill it with black, then go to Layer>Layer
Styles>Stroke. Set the stroke to 9 or 10 pixels
30
outside the layer, but set the fill to Gradient. Have
the stroke fade from green at the top, through Final touch
pink, down to black. Use one of the simple round Finally, to enhance the martial arts theme we’ve brought in the image called ‘belt_fist.jpg’.
brushes to ‘scratch into’ this shape with cross- The blending mode was set to Overlay, so we’ve picked up all the detail beneath but also left the lovely
hatching, giving a hand-drawn distressed effect. texture from the old belt showing. We’ve grouped the two fists, and duplicated them to fill in some of
the gaps. Why not combine these ideas with some of your own photographic textures? 5
27 Dip into details
On the top fist layer, apply a Color
Overlay. Choose a yellowy ochre, and set the
blending mode to Color. Create a new layer on
top, and use a soft white brush to add speckled
highlights around the fist. Apply a motion blur to
them to generate some movement. Make an
additional copy of the fist, set the blending mode
to Hard Light, and apply a motion blur to the layer.
60
Advanced Photoshop
056-060_APM18_workshop.indd 60 2/5/06 11:10:00
Insider INSIDER
Info INFO
Get Smart Additional resources
with Image Warp For ideas of how to use the Warp command, check out these excellent videos:
● Image Warp and Photoshop CS2
Russell Brown’s Tips & Techniques at www.russellbrown.com/tips_tech.html.
What do you get when you cross Photoshop ● Image Warp
Deke McClelland’s Total Training hosted by PhotoshopSupport.com at
CS2’s new Warp command with Smart Objects? www.photoshopsupport.com/tutorials/tt-cs2/image-warp.html.
T
he Warp command allows you to bend, stretch, and curl images around
almost any surface. It’s ideal for wrapping labels around cans and
bottles, applying a page curl effect to your images, adding photos onto
the pages of books and magazines (allowing you to match perspective and
curvature), and so on.
As Warp is an extension of the Transform command, accessed via Edit>Transform>
Warp, or by clicking on the Warp button on the Options bar when performing a
transformation (which toggles between Warp and Free Transform). Once selected, a
3x3 mesh appears over the artwork. To
OUR EXPERT Trevor Morris deform the artwork, drag the control
Trevor Morris is an official Photoshop beta tester points, the mesh itself (including the
and amateur digital photographer with more than a
dozen years’ design experience. He works as a senior
bounding box), or an area in the mesh.
graphic designer for a Canadian web design For greater flexibility, it’s a good idea
company and also maintains the Photoshop-centric to convert your artwork into a Smart
website GFX™ (http://user.fundy.net/morris). FIGURE 2 – EDIT WITH EASE: Another benefit of using Smart Objects for warping
Object prior to applying a Warp. This has is that you can transform, edit, or even replace the contents of the Smart Object,
two advantages: first, the integrity of the and the results will be automatically updated. For example, the world map in the
artwork is maintained, even for repeated above image can be repositioned to simulate a spinning globe – perfect for creating
deformations; second, the Warp settings a three-dimensional style of animation!
are remembered once applied.
Gradient: Black to White, Reverse: on, could accomplish this using the Crop
Worldwide Warp Style: Radial, Scale: 150%) tool with Cropped Area set to Hide.)
We created a 3D globe (Fig 2) using a The File>Place command was used to With the map square, applying the
simple shape layer, and the Warp place the antique map as a Smart Object, Warp is easier and more realistic. As a
command applied to a Smart Object after which it was resized to fit the bonus, it’s also possible to ‘rotate’ the
containing a map of the world (from height of the sphere. The blending map around the globe by repositioning
FIGURE 1 – WARPING WITH SMART
OBJECTS: Smart Objects allow you to www.istockphoto.com). mode for the map was set to Overlay, it inside the Smart Object (Figure 2).
apply non-destructive and re-editable First, a black Solid Fill layer was added and the opacity was changed to 60%. Next, we chose Edit>Transform>Warp,
Image Warps to your artwork. This as a background. Above that, a circular The map was ‘applied’ to the sphere as a selected Fisheye from the Warp effects
means that your artwork can be Gradient Fill shape layer was created and clipping mask (Layer>Create Clipping drop-down, and changed the Bend to
deformed any number of times with no
the following layer effects applied Mask, or Apple/Ctrl+Opt/Alt+G). At this 80%. Custom was then selected from the
degradation at all and, on top of that,
all warp and transformation settings (where unspecified values are assumed stage, the globe doesn’t look too bad, drop-down so that the Warp could be
are remembered to be left at their defaults): but it’s flat and lacks dimension. refined. We dragged each corner node
● Outer Glow: For the atmosphere Before applying a Warp, we opened to the perimeter of the sphere then did
(Opacity: 40%, Color: #ccb273, Size: the Smart Object and used the Canvas the same for each side of the bounding
Shortcuts 100px, Range: 45%)
● Inner Glow: For edge shading (Blend
Size command to match the width of the
map to its height (Figure 1). (Note that
box (Figure 1). To increase the contrast,
we added a default Curves adjustment
● Press Apple/Ctrl+H (View>Extras) Mode: Soft Light, Opacity: 100%, Noise: Canvas Size was used to avoid physically layer and changed the layer blending
to show or hide the Warp mesh and 10%, Color: black, Size: 30px, Range: 100%) deleting the cropped edges, but you mode to Overlay (Opt/Alt+Shift+O). 5
control points. ● Bevel & Emboss: For highlighting
● Press Apple/Ctrl+Z (Edit>Undo) to (Size: 150px, Angle: 135°, Highlight Mode:
undo the last Warp adjustment.
● Press Return/Enter to accept the
Color Dodge, Opacity: 10%, Shadow
Mode: Multiply, Opacity: 0%)
Save your settings
transformation.
● Gradient Overlay: For shape/volume When you choose Edit>Transform>Warp, the Options bar is updated to include a
● Press Esc to cancel the warp.
(Blend Mode: Overlay, Opacity: 50%, pop-up list of Warp effects (similar to those available for Type Warps). Use these
presets as a starting point, or just choose Custom to start from scratch.
● Change the orientation of Warp effects by clicking the Change Warp
“THE WARP ALLOWS YOU Orientation button.
● Change the reference point that’s being used by clicking a square on the
TO BEND, STRETCH AND
Reference point locator.
● Specify the amount of warp by entering numeric values in the Bend, H
CURL IMAGES”
(horizontal distortion), and V (vertical distortion) fields. To reset all values to
their defaults, choose None from the Warp effects drop-down.
62
Advanced Photoshop
062_APM18.indd 62 2/5/06 10:54:01
Step-by-step
Workshop
APPLYING TEXT TO ART The Text Tool doesn’t
have to mean crass,
blocky fonts. Learn how
to apply typography
with subtle results
BY EMMA CAKE
P
hotoshop isn’t the first software
program that springs to mind when
you think about typography. If you’re
using fonts in your design then you’ll
probably opt for Illustrator, as the opportunity
to create words with strong lines using
punchy vector techniques lets you design
clear, editorial styles.
However, if you just stick with this program
then you’re missing out on some great
opportunities for more subtle typography effects.
Sure, you may not have as much flexibility to work
with larger font sizes and will have to restrict
yourself to using rasterized type, but this is a small
price to pay when you can work the text into your
original image using the familiar tools of
Photoshop. In this step-by-step you’re going to
master how you can use the Text Tool to apply
typography to an image.
Subtlety is the name of the game here, so we
won’t be settling for plain, uninspiring text. First
of all you will find out how you can expand your
font selection using some invaluable freeware
font downloads. Most importantly, you will learn
how to apply blending, opacity, warp and
masking effects to blend your typography so that
it becomes one with the background layer,
creating an etched effect.
ON THE DISC
“SUBTLETY IS THE NAME OF THE
We’ve used a stock photo as the base of our design. Image
‘422.jpg’ can be purchased for a reasonable price at www.
GAME HERE, SO WE WON’T BE
SETTLING FOR UNINSPIRING TEXT”
istockphoto.com. However, you can use any of your own
photos or images you may have lying around. You can find
the files ‘dodgywall.tif’ and ‘stamp.psd’ on this month’s CD.
64
Advanced Photoshop
064-067_APM18_workshop.indd 64 2/5/06 10:50:52
es
n iqu
ch
Te
1 4
Turn your
Age the original Font finesse handwriting
Open up your base image, then the Click on the Text Tool and expand the Set into a font
‘dodgywall.tif’ file from this month’s disc. Rotate Font Family tab. If the font has installed properly You don’t have to
the cracked wall shot by 90 degrees counter- you should see it appear in the list. However, you stumble around the
Internet trying to
clockwise and then select the shot using the may have to save the image you have created so find the ideal
Rectangular Marquee Tool and Apple/Ctrl+C. Add far as a .psd file and then restart to be able handwriting-style
a new layer called ‘Cracks’ and paste this over the initialize this newly downloaded font. Don’t font to apply to your
artwork. There are
background layer. Press Apple/Ctrl+T to use the forget to select the Layers button so you don’t several website
Free Transform Tool to stretch this overlaid image flatten all your hard work. services that will
transform your
over the canvas.
scrawl into a custom
font which you can
install into your
Font Library. Our
favourite is www.
fontifier.com, which
will create your font
for the bargain price
of US$9 (around £5).
All you need to do is
log onto the site,
print out the
template sheet and
write out your
characters. Then,
7
scan the written
template and send Twist the text
it into Fontifier. You
2
Highlight the text again and wave your
can preview and
Cracking up then buy your font cursor around the edge of the bounding box.
Lower the Fill of the Cracks layer to 30% so using either a credit Expand this until you’re happy with the
card or via PayPal.
that you can see the background layer paragraph formation. Rotate the text
underneath. Once you’ve done this you can move anti-clockwise to approximately minus 30
the layer so that the obvious crack falls well onto degrees. You can check this angle by displaying
5
the photograph. You may need to use the Free your Info palette (shortcut key F8).
Transform again to make sure it stretches over the First paragraph
canvas. When you’re happy, click Apply. Select the Text Tool and drag it out over
the image to create a text entry box. Don’t worry
about adding a new layer as this will happen
automatically. Make sure Pushkin, Regular is
selected and type out an appropriate paragraph
for your image. We’ve imagined that this is taken
from a postcard excerpt, so our written story fits
in with the image and the font to conjure up a
mythical day during a Californian holiday.
8 Keep it casual
3
Move your text bounding box to the upper
Download a font left-hand area of the image. Don’t worry if this
Now to get your typeface. Log onto www. text falls off the edge of the image. The less
abstractfonts.com, an excellent source of cool regimented the text is on the image, the more
typefaces, and in the top search box type in authentic the finished piece will look (even if
‘Pushkin, Regular’. This font has a good scrawl some parts are unreadable). Click on the Move
quality that will look like genuine handwriting Tool to apply the change.
once applied to the image. Click on the
Download: Zip option to the left of the font. Once
this is on your desktop press Install Font.
6 Text effects
Highlight the text by clicking and dragging
over the whole lot with the Text Tool. Then, open
up the drop-down menu to change the Anti-Alias
to Smooth. This is a quick and easy way to
radically alter the appearance of your font. Press
the Move Tool in the tools Palette to apply the
changes to your paragraph.
65
Advanced Photoshop
064-067_APM18_workshop.indd 65 2/5/06 10:51:34
Step-by-step
Workshop
9 Layer Masking
Rasterizing
Rasterizing allows
With the text layer still highlighted, create a you to convert text
Layer Mask. Pick the Eraser Tool from the tools from being a vector-
Palette and choose a suitable brush from the based object to one
formed of pixels. It’s
drop-down menu. Remember, you can always worth remembering
alter the opacity of the Eraser. Spend some time that once you’ve
applied a
fading out the text in the upper right-hand
rasterization effect
corner. Don’t worry about keeping this even. you won’t be able to
Heavy erasing in some parts of the text will help alter scale without
degrading the
to blend it into the photograph. quality of your text.
12 15
It’s also very easy to
Warp text distort fonts and Text alignments
make them look
At the moment this newly added line sloppy if you drag Open up the Character palette
of text looks a bit rigid. As we’re trying to create the corners of the (Windows>Character) and click on the Paragraph
bounding box and
the impression that the text applied to the art is tab. As you have converted your type to
stretch it unevenly.
natural handwriting, it will look better if the line A good procedure to Paragraph text you have the flexibility to alter the
isn’t so straight. Get around this by clicking get into the habit of alignments of your type. We’re trying to keep the
doing is to duplicate
Edit>Transform>Warp. Use the grid that appears your text layer and text looking as subtle as possible so you can get
over the text to give it a slight distortion. then hide it, so you rid of the strong left-hand alignment by selecting
always have a the centred text symbol.
backup you can fall
back on. If you keep
this layer hidden,
once you come to
10
flatten your artwork,
Back up and rasterize Photoshop will ask
Write another line of text using the you if you want to
automatically
Text Tool. We’re going to rasterize the layer, but discard these layers.
this will mean that you’re committed to Once you’ve
alterations. Make a backup of the type by rasterized an object
in Photoshop you
duplicating the layer, but then hide it from view. have more freedom
With the upper layer selected, rasterize it by to experiment with
colour tones and
clicking on Layer>Rasterize>Type. You’ll see the
adjustments.
13 16
layer type alter within the Layers Palette.
Texas type Invert it
We want to add another text element Make a duplicate of this new text layer
to the image to look like correspondence, so we for back up but make the lower version invisible.
need another writing style. Log back on to www. Rasterize the other layer version of the text and
abstractfonts.com and run a search for the font then invert the colour of the font by selecting
called ‘Texas, Hero’. Download the zip file and Image>Adjustments>Invert. Because we’re
install onto your Hard Drive as you did before. working in monochrome the black font will turn
to white, but this is more elaborate if you’re
working with colour or gradients.
11 Gradient overlay
With this new rasterized layer
14 Creating paragraphs
Add some new text, keeping with the
postcard/letter theme. Making sure it’s quite 17 Softer fading
Alternatively, if you find the Invert
selected, click on Add Layer Style and open lengthy so it fills the whole length of the image. option a bit too strong for your design, try using
up the Blending Options. Apply a Gradient Once you’re done, select the Move Tool and the Fade Invert command by selecting Apple/
Overlay and Satin effect. Lower the Opacity then convert the text to Paragraph Text by Ctrl+Shift+F. For this design we’ve taken the Invert
down to 40%. Keep the Fill Opacity at 100% and clicking on the menu command down to around 50%. Change the layer mode to
the Blend Mode on Normal. You’ll notice that the Layer>Type>Convert to Paragraph Text. Make Exclusion to alter the aesthetics of your font and
text has now been blended into the image, with sure your text hasn’t been highlighted or this then move the text to the appropriate area on the
subtle variations in tone. option won’t be available. design, using rotation as necessary.
66
Advanced Photoshop
064-067_APM18_workshop.indd 66 2/5/06 10:52:17
es
n iqu
ch
Te
20 23
Installing
Turning text fonts Natural stamp
Select the Bank Gothic size 10 font Installing fonts in Change the layer style of the post-
from the Font Family drop-down and type in your Windows XP: mark to Overlay. You can adjust the Fill of this
origin postmark. Then, press the Create Warped 1. Press the Start layer to reveal more detail of the image
menu, click on
Text icon at the top of the tools palette. Choose Control Panel underneath, so experiment until you get an effect
the Arc option from the drop-down menu and and select with which you’re pleased. Once you’re happy
Appearances and
change the bend to 60%. With the Move Tool, Themes.
with the position and the general appearance,
place it in the upper half of the postmark. 2. Select Fonts from apply a Layer Mask to the Stamp layer.
the See Also panel.
3. Click on
File>Install New
Font and locate
the drive and
folder that you
want to add (when
you download
your font, save it
onto your desktop
18
for ease).
Layer erase Installing fonts on a
Add a Layer Mask to this image and Mac with OS X:
1. Double-click on
21 24
select the Eraser Tool. Choose the Brush option the font icon and
and lower the opacity. Use the mask to get rid of Destination: London the font system Vein mask
the text around the face to make sure it doesn’t Add another text line as the mock folder will open Select the Veining Feather Eraser
2. Press Install.
spoil any details. If you want to get some erased destination of your postmark and select this text Brush 75, which you’ll find in the Faux Finish brush
areas back, click on the mask layer and alter your again. Open the Warp Text feature and, with the palette, and spend some time scruffing up the
brush to white then stroke over the areas you Horizontal option still selected, change the Bend stamp’s Layer Mask. Use an Opacity level of
want to restore. to -30%. Move this to fill the lower half of the around 50%. When you’re finished and are happy
postmark. If it doesn’t fit, try altering the with your design, flatten the image.
percentage of the bend or lowering the font size.
22 Merge layers
Once you’re happy with the layout
25 Colour adjustments
Now that we have the flattened layer,
add a Curves Adjustment Layer. Adjust the
and overall design of this postmark merge these contrast (you may have to change the Color
19
layers together. The shortcut is Apple/Ctrl+E, Mode to CMYK to do this), then select the
Flight plan although you can also do this by selecting separate yellow channel and tweak the curve so
Start up this month’s cover disc and Layer>Merge Down and work your way down that the photograph has a sepia tinge to it. Finally,
locate the file ‘stamp.psd’ within the tutorial from Los Angeles to London and finally, Stamp. flatten your image again and save. 5
section. Alternatively, you can make up your own
stamp in Illustrator. If you are creating your own
and saving it in an .eps format you will need to
rasterize the image in order to apply adjustments.
Add the stamp into a new layer and position it on
your artwork in the corner.
“KEEPING THE OPACITY LOWER
WILL HELP YOU TO CREATE
SUBTLER MASKING EFFECTS”
67
Advanced Photoshop
064-067_APM18_workshop.indd 67 2/5/06 10:53:00
Insider
Info
INSIDER
INFO
Vanishing Point OUR EXPERT Trevor Morris
Trevor Morris is an official Photoshop beta tester
and amateur digital photographer with more than a
Vanishing Point was probably the most venerated of Photoshop dozen years’ design experience. He works as a senior
graphic designer for a Canadian web design
CS2’s new features, but there’s a lot more to this amazing filter company and also maintains the Photoshop-centric
than just painting in perspective website GFX™ (http://user.fundy.net/morris).
V
anishing Point is a new filter
plug-in that, among other
things, allows you to paint,
clone, and transform objects in
perspective. Traditionally, all of your
edits were confined to a flat plane
(which was represented by your
monitor). However, with the
introduction of Vanishing Point, your
edits can now be extended into the
third dimension. Vanishing Point is
definitely one of those features that’s
better demonstrated than discussed,
so let’s get started.
VANISHING POINT FOR
RENOVATIONS: I’ve seen some unique
and creative uses for Vanishing Point,
Things to consider
including one person who took digital To prepare your document for editing in
photos of several paint chips, worktop Vanishing Point, first consider each of
samples, and cupboard doors, and then the following options:
used Vanishing Point to apply them to a FIGURE 1: GO AHEAD AND TRY THIS AT HOME
photo of his kitchen in order to make We’ll use the new Vanishing Point filter to quickly remove the brush and hose from
renovation decisions ● To have the filter results appear on this sample image. To follow along, open ‘Vanishing Point.psd’, located in your
their own layer, first create a new layer. Adobe Photoshop CS2\Samples folder
This provides additional flexibility later
RGB RESTRICTIONS: The Vanishing on, should you wish to change the We’ll begin with a simple example using
Point filter works in both 8-bit and 16-
bit modes, but only for RGB documents. opacity or blending mode, add a layer one of the sample images, appropriately
So, if you wish to use Vanishing Point on mask, apply a style, or change your named ‘Vanishing Point.psd’ (Figure 1),
a Grayscale or CMYK image, you’ll have creation in some way. installed by default in the Adobe
to first convert it to RGB mode ● In order to paste patterns, text and so Photoshop CS2\Samples\ folder.
(Image>Mode>RGB Color)
on into Vanishing Point, you must first Add a new, empty layer, and then
copy them to the clipboard. choose Filter>Vanishing Point (Apple/
● To paint/clone beyond the canvas Ctrl+Opt/Alt+V). When the filter dialog
boundaries, you need to increase the appears, you’ll notice a blue grid over
canvas size. Once you’re finished in the image representing the plane of FIGURE 2: ZOOM, ZOOM
Vanishing Point, you can always re-crop perspective (saved with the image by Hold down the X key to temporarily
the canvas if desired. someone at Adobe). Instead of using the activate a 2x zoom. Release the X key to
● You can confine Vanishing Point edits default plane, let’s delete it and create return to your previous zoom level
to specific regions of your image by first one from scratch.
creating a selection. Select the Create Plane tool (C), and impossible plane. Use the Edit Plane tool
press the Delete key to delete the plane. (V) to resize, move, or reshape the plane
Using the boards as a reference, place as necessary.
Vanishing Point videos the four nodes required to define the
plane surface. To make precise node
Take the time to ensure the accuracy
of the plane, as your results depend
placement easier, hold down the X key entirely on how well the plane aligns
Be sure to check out these excellent Vanishing Point video tutorials. To play
to temporarily activate a 2x zoom (Figure with the image perspective.
the videos, make sure that you’ve got Apple’s free QuickTime Player (found at
www.apple.com/quicktime): 2) then, release the X key to return to Zoom out (Apple/Ctrl+Minus) and use
● Russell Brown’s Tips & Techniques website: www.russellbrown.com. your previous zoom level. the Edit Plane tool to extend the plane,
● Matt Kloskowski’s Photoshop Killer Tips website, covering Vanishing Upon placing the fourth node, the so that it encompasses the area of
Point Perspective (www.photoshopkillertips.com/archives/66) and Using perspective grid appears: a blue grid interest. With the plane defined, we can
Text & Logos in Vanishing Point (www.photoshopkillertips.com/archives/67). indicates a good quality plane, while red now use the complete arsenal of tools to
or yellow indicates a geometrically clean up this image.
68
Advanced Photoshop
068_069_APM18_vanish.indd 68 2/5/06 10:49:00
es
n iqu
ch
Te
“YOUR
EDITS CAN
NOW BE
EXTENDED
INTO THE
THIRD
DIMENSION”
FIGURE 3: BRUSH BE GONE! FIGURE 4: VANISHING POINT ROCKS!
Vanishing Point’s healing option allows you to instantly remove objects by simply Vanishing Point makes it easy to wrap
Apple/Ctrl-dragging them onto other areas of the image (such as the floorboards in textures, patterns and type around even
this photo). It’s easy when you know how! the most complex geometric surfaces
Now you see ‘em… document, making them available for size, rotate and reposition the text layer, I
For the purposes of demonstration, let’s subsequent Vanishing Point sessions – used the Transform tool (T). Note that
use a ‘healing selection’ (sort of like provided you save the document, of you can hold the Shift key to snap
Photoshop’s Patch tool) to remove the course.) To see the image before and rotations to 15-degree increments.
brush, and then we’ll use the Stamp after, simply toggle the visibility of the Once I was satisfied with the first GRIDS AS GUIDES: The Grid Size
Tool (also in healing mode) to remove active layer. label, I dragged the selection to the next option (available with the Edit and
the hose from the image. side while holding down the Opt/Alt (to Create Plane tools) can be useful when
trying to align the perspective plane
Select the Marquee tool (M) and Endless possibilities duplicate) and Shift keys (to constrain
with image elements, such as flooring,
establish the following settings: Feather: Now let’s look at a more complex movement horizontally/vertically). This windows, bricks and other patterns
5, Opacity: 100, Heal: On, Move Mode: example of what’s possible with was repeated for the two remaining
Destination. As you position the pointer Vanishing Point. Figure 4 above shows sides, completing the first box.
over the grid, a heavy blue outline some square shelves that were
indicates that the plane is active. photographed, desaturated, and rotated Finishing touches
Draw a selection that encompasses 90° CCW. Vanishing Point was then used A click of OK was all it took to commit the
the entire brush, including its shadow – to add text to each side (both inside and changes, and back in Photoshop the
note that the selection is drawn in out) of each shelf. document was saved. A layer mask was
perspective! Now Apple/Ctrl-drag the First, three separate type layers were used to conceal the areas in which the
selection to a part of the image added to the image, one for each box. text overlapped the inside corners, and
containing only floorboards; be sure to Then, the first type layer was copied to for additional realism the layer blending
align the boards correctly. And just like the clipboard, and the selection was mode was changed to Overlay (Opt/
that the brush is gone, as you can see in dropped so as not to limit my edits to Alt+Shift+O) and the opacity to 80%.
Figure 3! Pretty cool, huh? the selection area once inside Vanishing To complete the image, the above
Next, select the Stamp tool (S) with Point. An empty layer was also added for procedure was simply repeated for the
the following settings: Diameter: 250, the rendered output. remaining two boxes (each placed on
Hardness: 0, Opacity: 100, Heal: On, Inside Vanishing Point, I carefully their own output layer, for better control
Aligned: On (checked). Opt/Alt-click to created the first plane (per the over the final results). 5
define the source – just like you would instructions above) using the bottom
with Photoshop’s Clone Stamp tool –
then position the brush over the hose,
side of the lower box as the source.
Following that, I used the Apple/Ctrl key
Tips & techniques
in alignment with the floorboards, and to pull off a perpendicular plane for the
● Apple/Ctrl-drag an edge node to ‘tear off’ a perpendicular plane.
slowly begin painting it away. (Notice right side of the box. I continued
● Press Apple/Ctrl+H to hide the selection marquee (marching ants) and
how the brush’s shape and size are creating perpendicular planes (resizing
perspective planes.
dynamically resized relative to its each as required) until I’d wrapped each
position on the plane!) side of each box (24 planes in all!). ● Press Apple/Ctrl+Shift+T to repeat the last transformation.
Once you’re satisfied with the results, The first type layer was then pasted ● Hold down the Opt/Alt key and press the OK button to export the
press the OK button to apply the results and positioned over the desired plane – perspective grid as pixels.
to the empty layer created at the again, it’s interesting to note that the ● To flip a selection horizontally, select the Transform tool (T) and enable the
beginning. (Pressing OK also embeds text (and selection) respect the Flip option; choose Flop to ‘flop’ the selection vertically.
the defined plane(s) into the current perspective defined by active plane. To
69
Advanced Photoshop
068_069_APM18_vanish.indd 69 2/5/06 10:49:33
Insider
Info
INSIDER
INFO
Vanishing Point:
The shortcuts
We all know how long it can take to find your way around a new program.
To help you speed up we’ve compiled Vanishing Point’s keyboard quickies
OUR EXPERT Trevor Morris
Tool Key Description of feature Tool Key Description of feature
Trevor Morris is an official Photoshop beta tester
Edit Plane V Select, edit, move and resize planes Zoom in Ctrl Temporarily access zoom-in
and amateur digital photographer with more than a
Spacebar
dozen years’ design experience. He works as a senior Edit Plane Ctrl+V Create new plane perpendicular to
graphic designer for a Canadian web design the current plane. Select a plane Zoom Out Ctrl+Minus Zoom out
company and also maintains the Photoshop-centric under another selected plane
Zoom Out Alt Spacebar Temporarily access zoom-out
website GFX™ (http://user.fundy.net/morris/).
Create Plane C Click the four corners of a
Zoom 2 x X Toggle temporary 2x zoom
perspective plane or object in the
image to create an editing plane. Fit in view Ctrl+O Zoom to fit image in view area
Tear off perpendicular planes from
the stretch nodes of existing planes. Actual Pixels Ctrl+Alt+O Zoom to actual pixels (100% view)
Double-click to make a full-canvas Undo Ctrl+Z Undo last operation
plane, square to the camera (step backward in History)
Marquee M Click+drag in a plane to select an Redo Ctrl+Shift+Z Redo last operation
area on that plane. Double-click to (step forward in History)
expand the marquee to fill the
editing plane Hide Ctrl+H Toggle Show Edges (ie, hide/show
selections and planes)
Marquee Ctrl+M Apple/Ctrl+drag a selection to fill
the area with the source image Deselect Ctrl+D Deselect (ie, drop current selection)
Marquee Alt+M Opt/Alt+drag a selection to copy an Copy Ctrl+C Copy current selection to clipboard
area to a new destination
Paste Ctrl+V Paste contents of clipboard
Marquee Shift+M Constrain to 90° (vertical and (or reselect previous selection)
horizontal) movement along/across
planes
Brush options Key Description of feature
Marquee Ctrl+Alt+M Apple/Ctrl+Opt/Alt+drag to create a
Brush Diameter [ Decrease brush diameter
duplicate of a floating selection
(for Stamp and Brush tools)
Stamp S Once source point is set, click+drag
Brush Diameter ] Increase brush diameter
to paint or clone
(for Stamp and Brush tools)
Stamp Alt+S Opt/Alt+click in a plane to set a
Brush Hardness Shift [ Decrease brush hardness
source point for the clone
(for Stamp and Brush tools)
THE MAGIC OF VANISH: Vanishing Stamp Shift+S Shift+click to extend the stroke to
Brush Hardness Shift ] Increase brush hardness
Point can help you to align planes to last click
(for Stamp and Brush tools)
create the perfect perspective, making Brush B Click+drag in a plane to paint. Select
the added elements in your work look Heal Luminance to adapt paint to
even more convincing shadows or texture
Nudge selection Key Description of feature
Nudge Selection Arrows Nudge current selection by 1 pixel
Brush Shift+B Shift+click to extend the stroke to
last click Nudge Selection Shift Arrows Nudge current selection by 10 pixels
Transform T Click+drag to rotate the
floating selection
Dialog options Key Description of feature
Transform Shift+T Constrain rotations to
Commit Changes Enter Accept/apply changes and exit
15° increments
Vanishing Point
Transform repeat Ctrl+Shift+T Repeat the last duplicate and
Cancel Esc Cancel changes and exit
move operation
Vanishing Point
Floating Selection Ctrl+Alt+T Create a floating selection
“WE’VE
Render Plane Grids Alt+OK Choose to render plane grids
Eyedropper I Click to select a colour for painting.
Click on the colour swatch to open
COMPILED
Reset Alt Cancel Opt/Alt+click Cancel button to reset
the Color Picker
current Vanishing Point session
Hand H Click+drag to scroll the image in the
Default Ctrl Cancel Apple/Ctrl+click Cancel button to
VANISHING
preview window. Double-click to fit
save current settings as defaults for
image in view area
future Vanishing Point sessions
POINT’S
Hand Spacebar Temporarily access the Hand tool
Zoom Z Click to zoom-in on the image in the Miscellaneous Key Description of feature
preview window. Click+drag to
KEYBOARD
Exit Plane Creation Ctrl+Period Cancel creation of current plane and
zoom in on an area. Double-click to
delete all points
view actual pixels (100% view)
QUICKIES”
Delete point/ selection Backspace Delete the last point set with the
Zoom Alt+Z Opt/Alt+click to zoom out
Plane Creation tool. Delete
Zoom in Ctrl +Z Zoom in floating selection
70
Advanced Photoshop
070_071_APM18_vanish_lens.indd 70 2/5/06 10:46:57
INSIDER
es
iqu
INFO
n
ch
Te
Take a shortcut
Lens correction
For amateur and pro photographers alike, Photoshop CS2 was a
The following is a list of keyboard
shortcuts available in the Lens
Correction filter dialog:
goldmine of tools and features such as the new Lens Correction filter, D Remove Distortion Tool
an all-in-one filter for correcting all sorts of optical distortion A Straighten Tool
M Move Grid Tool
H (Space) Hand Tool
Z Zoom Tool
W (Apple/Ctrl H) Toggle Grid
L
ens Correction (Filter>Distort>Lens Correction) is an intuitive, full-featured filter that makes it easy to P Toggle Preview
remove such lens aberrations as barrel and pincushion distortion, chromatic aberration, and Apple/Ctrl+0 Fit View
vignetting, as well as correct for horizontal and vertical perspective and rotation. Apple/Ctrl+Opt/Alt+0
View Actual Pixels
Apple/Ctrl+Plus (Apple/Ctrl+click)
● The most obvious forms of lens
Zoom In
distortion are pincushion distortion, Apple/Ctrl+Minus (Opt/Alt+click)
which makes images appear pushed in Zoom Out
toward the centre (concave), and barrel Return/Enter Accept changes and
distortion, making images seem pushed return to Photoshop
outward from the centre (convex). Esc Discard changes and
● To correct for pincushion distortion, return to Photoshop
select the Remove Distortion Tool (D) Opt/Alt-click Cancel button
and drag away from the centre (toward Reset all values to their defaults
the edge of the image), or move the Use ‘accelerator keys’ (underlined
Remove Distortion slider to the left. letters) to highlight the fields (eg, V
To correct for barrel distortion, drag for Remove Distortion) and then
towards the centre of the image, or use the Up/Down Arrow keys to
move the slider across to the right. increment/decrement values.
(Personally, I find the slider and
corresponding numeric field easier to
use and more precise than the Remove
CORRECTIONS DONE QUICK ‘N’
Distortion Tool.)
EASY: As a consequence of being
● Chromatic aberration, or ‘fringing’ as photographed from below, this
it’s sometimes called, appears as a stained-glass window suffers from
purple fuzz along high-contrast edges. many forms of distortion. However,
This phenomenon is more typical in the Lens Correction filter made it easy
to correct the obvious vertical
cheaper lenses, and occurs when the perspective distortion, as well as a
lens focuses different colours especially useful for architectural default), filled with the background slight barrel distortion, horizontal
(frequencies) of light onto different focal photography. You can also use the colour, or filled by extending the edge perspective, and rotation (using the
planes. For best results, it’s Straighten Tool (A) to draw a line along pixels. Use the Scale slider to down- alignment grid as a reference).
Zooming in revealed a red fringe along
recommended that you zoom in and an edge that’s supposed to be vertical or sample the image, to fit the canvas, or
high-contrast edges (chromatic
then use the Fix Red/Cyan Fringe and Fix horizontal (such as the horizon, the edge interpolate up to crop the image. (Note aberration), which was easily removed
Blue/Yellow Fringe sliders to correct of a building, or a telephone pole). that in either case the original image using the Fix Red/Cyan Fringe slider
your image accordingly. ● The grid overlay makes adjustments dimensions are preserved.) 5
● Vignetting is a darkening of the edges easier and more accurate by providing a
and corners of an image, typically
caused by lens defects or improper use
reference for image alignment. To toggle
the grid on/off, check the Show Grid
Lens defaults and presets
of a lens hood. Move the Amount slider checkbox (bottom of the filter dialog), or If the image you’re editing contains selecting Save Settings from the
to the right to remove a vignette – or press Apple/Ctrl+H. To customize the EXIF metadata describing the camera, Manage Settings button. Presets
move the slider to the left to add one for alignment grid, enter a value in the Size lens, focal length and f-stop used, you appear at the bottom of the Settings
artistic intent. Use the Midpoint slider to field, change its colour via the colour can use the Set Lens Default To drop-down, provided they’re saved in
adjust the diameter of area affected by swatch, and use the Move Grid Tool (M) button to save your settings as a Lens the following location:
the Amount slider (where higher to reposition the grid. Default. The next time you open an Mac: <hard drive>/Users/
numbers increase the diameter, ● One of the inevitable side-effects of image created under the same <user name>/Library/
conditions, the Lens Default option LensCorrection/Settings
restricting the effect to the corners/ using Lens Correction is that it changes
becomes available from the Settings PC: C:\Documents and Settings\
edges of the image). the size and shape of the image,
drop-down. The Previous Correction <user name>\Application Data\
● The Transform section of the filter resulting in empty areas surrounding the option applies the settings used the Adobe\LensCorrection\Settings
dialog allows you to correct for vertical image. The Edge drop-down menu last time you ran Lens Correction. Load Settings can be used to locate
and horizontal perspective, as well as allows you to specify whether these Settings can be saved as presets by and open settings on your system.
rotation caused by camera tilt – areas should be left transparent (the
71
Advanced Photoshop
070_071_APM18_vanish_lens.indd 71 2/5/06 10:47:30
Rusty Feet
NAME: Ivo Van Der Ent
For this image, Ivo Van Der Ent from the Netherlands started off with a
high-contrast, clean image of two feet and a textural image of metal
from which paint was hanging. “In order to blend these two images
together I dragged the image of the rusty plate on top of the image of
the feet. I then set the transparency of the rust layer to 50% in order to
see both layers at the same time. This image was moved around and
scaled using the Free Transform tool in order to get the interesting
details in the image of the rusty plate to fit the areas of the feet. When
I was happy with the placement I tried several layer blend modes for
the rust layer. The Overlay mode had the desired blending effect, as
the dark shadow and textures of the rust were kept.”
Ivo erased the parts of the rust layer that weren’t necessary
because they were outside of the feet. “I found the colours of the
image were a bit too extreme so I turned the transparency of the rust
layer up in order to tune down the greenish-yellow slightly. I lost
Eye-catching imagery that some detail information while doing this, so I made a copy of the rust
layer, desaturated it and set its mode to Overlay too.
inspires and challenges This new monochrome layer gave me full control of highlight and
shadows by turning the transparency up or down. A level adjustment
on this layer brought out the details I was looking for, while the
original rust layer gave me full control over the colours. After fiddling
H
around with the transparency of both layers, this was the result.”
ere’s your chance to see just what your fellow
Advanced Photoshop readers have been up to
with their finely tuned Photoshop skills. These
next few pages show off the weird, the wonderful and
the eye-catching. Sending in your images for inclusion
in Peer Pressure is an ideal way to get your name out
there. It’s also the opportunity to kick-start your career
and maybe even see your image on the cover.
If you’d like to see your own work on these pages, please
send us low-res JPEG versions at advancedpshop@
imagine-publishing.co.uk and we’ll get back to you for
more information and a higher resolution copy if we want
to print them. Alternatively, please check out our forum
website at www.advancedphotoshop.co.uk and scroll
down to Peer Pressure in the Creative Projects section to
post a link to your image samples.
You’ll stand a better chance of seeing your work in print if you
adhere to the following criteria: make sure that your images
are high-quality TIFFs of JPEGs (RGB or CMYK), 300dpi
minimum, and can be printed at 15cmx15cm minimum. Don’t
forget to include a short text file detailing how you created
your work, too.
72
Advanced Photoshop
072-075_APM18_peerp.indd 72 2/5/06 10:43:53
es
n iqu
ch
Te
Pulp Idol Cathedral Light
NAME: Derek Jackson
NAME: Jan Olihoek
EMAIL: derek@djillustration.com
Jan is a 28-year-old biologist from Leiden in the Netherlands, and is currently
After studying for a degree in Computer Science
working for an international pharmaceutical company. “Most of my free time is
(focusing on the graphics side) at the UEA, Derek
spent on improving my Photoshop skills in the hope of being able to turn my
started working in the graphics department of LSI
hobby into a profession at some point in the future. The goal for this image was
Architects in Norwich. “After purchasing a new digital
to make an obvious forgery of a famous painting. When I saw Caravaggio’s
camera I wanted to test it out by producing a series of
Supper At Emmaus I immediately got the idea of turning it into a Tarantino-
studies of Norwich Cathedral.” After cropping, cleaning
esque scene. What would happen if Quentin Tarantino made a movie of the
up and preparing the photo, Derek duplicated the layer
Bible?” If you look carefully at the image you’ll see that Jan has placed a gun in
and applied levels to both layers to create ‘light’ and
Jesus’ hand and replaced a piece of bread on the table with a soft drink.
‘dark’ versions of the image. He then drew an initial
path to plan the route of the light beam.
“Using this as a rough guide I then selectively
exposed the lighter version over the darker version
using a Layer Mask, focusing on the areas where the
light would hit the walls, floor and ceiling. I also
exposed some of the exterior areas to create a contrast
between the covered cloisters and the exposed grass
area.” Derek then created a light beam and stroked a
white pen along the path on several layers using
various thicknesses. “I then blended between these
using a Layer Mask again to create a sense of
perspective. Once this was done blurring, blending
modes and transparency tweaks were used to achieve
a glow effect. Finally, I used Gaussian Blur to create a
depth-of-field effect at the end of the corridor.”
73
Advanced Photoshop
072-075_APM18_peerp.indd 73 2/5/06 10:44:20
Discover the thinking behind the art
Robotics
NAME: Joan Charmant
SOURCE: Original photo from www.istockphoto.com (by
Svetlana Larina)
EMAIL: joan.charmant@gmail.com
This piece was created by Joan Charmant, a software
programmer from France. The aim was to create an
image with a robotic theme.
“The concept of this project was to produce an image
of a fragile child relying upon a machine.” Joan used the
father’s hand in the original photograph as a guide for
the robotic hand. She then constructed the fingers
using images of various mechanical parts from a car
engine, while the upper part of the hand originated
from a photo of a robot’s hand. To finish off the image
the background was tweaked to a green colour for a
“more apocalyptic feel”. Joan then gave a burnt look to
the image using the Overlay blending mode.
Beware
By submitting images to NAME: Marty Cooper
Advanced Photoshop’s EMAIL: martycoopsta2@yahoo.com
Peer Pressure, you hereby
grant Imagine and, if
relevant, clients to whom
Marty Cooper is a student studying Illustration and
the relevant work has Animation at San José State University in California. “For
been provided, an this image, which I’ve titled Beware, my intentions were to
irrevocable, perpetual, create an image that literally jumped out at the viewer. I
royalty-free licence to use
intellectual property in
wanted to maintain a clean composition.” Marty used six
relation to work similar or different sources to gradually build up the image using
equivalent to the work. Layer Mask techniques. These included a sky, fence, dog,
This includes the right to house, ‘beware of the dog’ sign and a paw.
showcase work on
multimedia formats.
74
Advanced Photoshop
072-075_APM18_peerp.indd 74 2/5/06 10:44:39
es
n iqu
ch
Te
Shock horror
NAME: Simon Rudd
WEB: www.pompeysworst.co.uk BE
EMAIL: simonrudd@pompeysworst.co.uk IN ST
SOURCE: Original images from http://resurgere.deviantart.com, SH
EPoSn isOnow the prO
Sim
www.imageafter.com and www.sxc.hu W
This m
o N V oud o
70 wner of a
and f usiasts anthe ideal s 0 sc n
Simon first became interested in image manipulation after enth del is
he started visiting websites such as www.b3ta.com and Systeatures E d advanc canner f anne
www.tattyworld.org. “Most of my early efforts are best left To fi em com PSON’s u ed amate or image r
telepd out more bined witique Dualr photogra
n n u
forgotten, but as I started to learn more I started to mix my
interest with horror and fantasy. My early horror art
or v hone 08 about the h DIGITALens phers,
isit w 702 V700 L ICE
involved its fair share of very basic textures such as dry ww.e 4169 .
pson 00
riverbeds or cracks blended over unmanipulated faces. .co.u
k
Thankfully, I’ve come on a bit since then.”
Simon is a self-employed photographic artist and Most of my work is a mix of blending modes, masking and
manipulator and has been experimenting with Photoshop textures. I spend a lot of time looking through stock
for around three years. “So far I haven’t worked on any big images trying to find the right picture to work with. Luckily,
projects, but I’m hopeful that this will happen soon and I there is a huge community of stock artists who provide
can begin to earn a living from something I love doing. great images for us to work from.”
FACTORY BIO: “I was asked to create an album cover,
with the brief being a biomechanical zombie. I found an old
factory picture from Stock.xchng, while the zombie was a
source pic given to me by the guy who wanted the picture. I
removed his mouth using the Clone Stamp Tool and the
arm using Masking. I added the light beams coming in
through the windows using the Lasso Tool, filling them
with white and then using Gaussian Blur.”
BLOODY HELL: “This was an
attempt to make a skeletal rotting
corpse that still had some flesh on it.
I made this by placing a skull picture
underneath the face and used a soft
edge brush to mask part of the face.
When I was happy with the effect I
added a number of skin and meat
textures from http://resurgere.
deviantart.com. Finally, the image
THIN SKIN: “Here I removed half was darkened using a Brightness/
of her face using a layer mask and Contrast adjustment layer.”
placed a picture of a skull into the
hole. Using the Free Transform Tool
to manoeuvre it into the right place,
I then used the Burn tool on a low
exposure to blend the skin and skull
together. I finally added some meat
over the skull to look like flesh.”
WHITE ROOM: “I found a brilliant white room on Stock.xchng, I felt
this would look really good if it were made to look as if it had been left in
a post-murder state, with blood on the floor and the wall. I added blood
using a soft-edged brush and the Smudge Tool set on a low strength.
When this was complete, it felt too empty so I included the girl with the
gun and scrawled on the wall. I added a red and white cloud filter to the
top layer and set the blending mode to Overlay.”
75
Advanced Photoshop
072-075_APM18_peerp.indd 75 2/5/06 10:45:33
Helpdesk
If you’re having trouble creating an imaging masterpiece, send in
your woes and we’ll show you how to perfect those pixels
BÉZIER NIGHTMARE
I hate the Pen Tool! Seriously, I just can’t seem
to work out what the hell I’m doing with it. I
keep hearing you guys saying how great it is
at making accurate selections, but I just can’t
get it right. It would be really cool if you could
give me some basic tips on how to use it
before I start getting really frustrated.
Jinkly, via email
You’re not the first person to find the Pen Tool a bit of a
nightmare, and you certainly won’t be the last. For most
people, their first encounter with Bézier curves does not end
well, with erratic, curvy lines usually flicking all over the place.
But there are a few secrets to getting great results pretty easily.
First, you’ve got to take your time, because the Pen Tool
requires a bit of finesse if you’re going to get precise lines.
Second, you need to know how to properly place a point and
create a curve. Click on the Pen Tool, then hit the Paths button
on the Options bar and proceed to click two points that
mark the beginning and end points of the first curve. When
you click the second point, hold the mouse button down
and you’ll find that you can manipulate a direction handle
to move the level of curvature. The secret is to always leave
the handle facing the direction of the next point you’re going
to place in order to create an accurate, smooth curve. If you
need to move the handle after you’ve placed a point, just hold
down the Alt /Cmd key and make the adjustment. THINKING BIG: Although the Crop Tool is commonly used
THINK BIG to cut sections out of a canvas and make the document
dimensions smaller, you can use it to add more pixels to the
I’m a web designer who likes to dabble in edges of your canvas too
digital art, and I frequently use Photoshop
CS2 when building artistic elements for my
websites. However, as the items I’m working Photoshop offers a number of ways to resize a canvas, and we
on can be quite small, I sometimes make my actually covered one of them in detail in last issue’s Helpdesk.
Photoshop canvas sizes too small at the start However, it sounds to us like you require a technique that
of the design process and find that I have to enables you to size the canvas visually, rather than
mess about resizing them when my design numerically. If that’s the case, the best bet is to do it using the
is already under way. So far I’ve been doing good old Crop Tool.
this using the Resize Canvas command, but I To do it, ensure that you can see the grey background
hate having to faff around with working out border around the outside of your image in Photoshop, then
exactly how many pixels I need to add to get grab the Crop Tool from the Toolbox. Drag a selection around
that little extra slice of canvas I need to finish the entire image and release the mouse button. Now, to
PENMANSHIP: There’s only one way to get to grips with the off my illustration. Is there a quicker and enlarge the canvas an arbitrary amount, all you need to
Pen Tool, and that’s practise, practise, practise… easier way to do this without having to mess do is to grab one of the bounding box handles at the edges
about with maths? and drag it out to the required size. Hit Return and voilà, the
Robert Leicester, Hants canvas has been enlarged.
78
Advanced Photoshop
078-079_APM18_Helpd.indd 78 2/5/06 10:42:25
es
n iqu
ch
Te
COLOUR ME BAD PIXEL ART ALIAS
I’ve recently started studying graphic design After seeing some great examples of pixel
at college, and part of my course requires art on various digital art websites over the
me to learn how to choose colours that are past few months, I decided to take a stab at it
complementary in my work. One of my myself. However, as soon as I tried to draw a
favourite methods for picking a palette for a straight line with a brush size of one pixel,
project is to open up an existing image in Photoshop immediately started aliasing it,
Photoshop that has a similar look to what I’m which makes it look a mess. Do you have any
after, and then use the Eyedropper Tool to idea how to turn this automatic aliasing off?
sample colours from the image and save It’s driving me crazy!
them in the Swatches palette ready for me to Richard Bosche, Somerset
use in my design. But sometimes I find that I
want to grab a colour from something that I Aliasing is indeed the scourge of every pixel artist. Although
can’t open in Photoshop, like a website flash it helps to soften lines and blend in brush strokes in most
logo in my browser. Is there a way that I can other kinds of digital illustration, it’s the quickest way to ruin
get around this problem? your work when you require marks of pixel-perfect precision.
Sally Goodman, Aberystwyth Thankfully, you can easily turn aliasing off in Photoshop.
All you need to do is to head to Edit>Preferences>General
There are actually two ways you can get around your to call up the program’s main settings dialog window then
problem of nabbing colours from other program windows. alter the method of Image Interpolation.
You could install a screen-grabbing app like HyperSnap DX By default it’s set to Bicubic, but to make sure that
(www.hyperionics.com) and use it to capture a JPEG of the Photoshop stops blending in all your strokes you need to flick
screen you’d like to import into Photoshop. Alternatively, you it over to Nearest Neighbor then hit OK.
can use this nifty trick: load Photoshop, open a new canvas
and shrink the program window so that you can see the
part of the web browser from which you’d like to lift a colour
behind it. Now, select the Eyedropper Tool then click and hold ROUND TRIP: Use the horizon line as a guide when
the mouse button somewhere within the Photoshop window. straightening up images with the Measure Tool
Now, with the button still held down, you can move the Tool
to any visible space on your computer desktop – including BUILDING BLOCK
the open browser window – and the colour will be sampled
I take a lot of digital photos of architecture
in Photoshop. Just release the button when you’ve landed on
and I regularly need to rotate them in
the colour you desire and you’re done.
Photoshop in order to ensure that the edges
of the buildings all look square.
When I started doing this, I was using the
Rotate window to enter an estimated amount
in the Arbitrary field but I soon found that it
took too long to get the value right. Now I’m SOFTEN UP: Anti-aliasing is the process of adding
using the Transform Tools to manually rotate transitional pixels along edges to soften the appearance of
the photos, but I’m still not getting them curves and diagonal lines
exactly how I want them. Could you
recommend a better solution?
Phillip Grey, London
There’s actually a really quick and easy way to accurately
rotate photos in Photoshop, and it even eliminates all of the
guesswork involved in doing things manually.
HELPDESK
First, open up the photo and then grab the Measure Tool CALL FOR QUESTIONS
BE INSPIRED: Taking inspiration from the colour choices of
other artists is a great way of discovering complementary from the Toolbox (you’ll find it grouped with the Eyedropper Want help with your Photoshop problems?
hues, and it’s a tried and trusted method for many an artist – Tool, just click and hold the mouse button on the pipette icon Then let our team of experts sort you out.
although some would never admit it! to see the fly-out menu). Now, draw a straight line along
the edge of the building that you’d like to use as either a Send your emails to us at:
horizon line or vertical reference. With the Measure line advancedpshop@imagine-publishing.co.uk
in place, click on Image>Rotate Canvas>Arbitrary and
you’ll find an angle has magically appeared in the dialog Remember to specify whether you are
window. Just hit OK, and you’ll find that your photo will using a PC or Mac and the version number
be instantly straightened up as desired. of your edition of Photoshop.
79
Advanced Photoshop
078-079_APM18_Helpd.indd 79 2/5/06 10:42:51
scan
ners
SMART
SCANNERS
ROUND UP
Resolution
revealed
Steve Jenkins give you an insight to a dozen scanners In strict terms the higher the scanner
that cater for the complete spectrum of users resolution the better the scan, but other
factors come into play so this does not
T
always prove to be true. But as a basis for
he principle occupation of a and print. The quality, resolution and extras on what you can expect from a scanner it is a
scanner lies very much in its offer depend very much on how much you are realistic guideline. Most manufacturers
name. Simply put, it scans willing to spend. Low-end all-in-ones start at relay the optical resolution as the
documents, photos, text, artwork around £100 but generally offer functionality number to note, ie, 1200dpi. A scanner
and even textural objects such as leaves and rather than outstanding quality. Moving up the with an optical resolution of 1200 x
material, converting the information into a scale, as you would expect, offers improved 2400dpi will offer a whopping 2,880,000
dots per square inch.
digital document. Once the transformation is CCDs, greater bit depth and higher resolutions, all
Many scanners with a 1200dpi optical
complete there is a host of formats, purposes leading to better quality output.
resolution claim higher resolutions. This
and treatments that can be applied to a scan. is known as the interpolated resolution,
The popular use for scanners has long been the Budget which is created using software after the
ability to transform the standard snap into a Scanners at the lower end of the price scale are scanner has taken the original scan at the
document that can be manipulated, renovated generally flatbed scanners with the home user in optical resolution. The interpolated
and ultimately altered. The arrival of the digital mind. Due to the monetary constraints placed on resolution does not necessarily offer a
camera stole a little of the scanner’s glory, but the manufacturer the resolution is set at a useful sharper image, because the software
photographers, digital artists, Photoshop everyday level. They will enable up to A4 calculates an intermediate value and
enthusiasts and the home user still owe a debt of scanning and allow for scanning of multiple places between two known values. When
shopping for a scanner, look for the best
gratitude. All are especially indebted to the documents in one pass.
optical resolution you can get.
device’s reproduction qualities, which can often
provide the basis for artistic work. Any item small Mid-range
enough can be slipped through a scanner to The mid-range scanner takes a step up from the improved software packages. DIGITAL ICE, an
produce creative inspiration and individuality: big basic flatbed and will give greater resolution and image-correction technology that removes dust
and bright backgrounds, simple line art, small an improved feature set. It is at this point that and scratches and improves contrast and colour,
intricate patterns or interesting textures. more specialised type of scanners start making is popular with the professional scanner models.
In principle, scanners all perform the same task, an appearance. Alongside the standard A4
but different types of scanners perform specific flatbed you are likely to find the sheet-fed scanner Film scanners
roles in the scanning process. There is a diversity of ideal for unattended scanning. These are task-specific and will adhere to the one
scanner types on the market, ranging from budget function only. Unlike flatbed scanners, which can
models aimed at the home user right through to Professional scan any number of items, film scanners
the professional class for Photoshoppers, The top end of the market is where larger concentrate on slides and negatives, mainly of
designers and artists. All scanners fall into a scanners such as A3 and beyond make an the 35mm kind. The units provide better scans
category such as flatbed, sheet-fed and film – and appearance. These offer greatly improved because they are scanning the original picture
some combine more than one. For this roundup resolutions, high-quality CCDs and much- and not a copy, such as a print.
we have filtered the types into five categories.
All-in-one ANY ITEM CAN BE SLIPPED THROUGH
The all-in-one or multifunctional device, as the A SCANNER TO PRODUCE CREATIVE
name suggests, does more than scan. It generally
incorporates a scanner with the ability to fax, copy INSPIRATION AND INDIVIDUALITY
80
Advanced Photoshop
080-083_APM18_scanners.indd 80 2/5/06 10:36:42
Hardware
ROUND UP
All-in-one
Lexmark P6350 EPSON Stylus Photo RX700
SRP: £75 SRP: £252 The RX700 is multifunctional device
Optical scanning resolution: Optical scanning resolution: 3200 x 6400dpi described by EPSON as an “advanced
1200 x 2400dpi Hardware scanning resolution: 3200 x 6400dpi
photo all-in-one with uncompromising
Hardware scanning resolution: n/a Enhanced scanning resolution: 12800dpi
Enhanced scanning resolution: Bit depth: 48-bit
quality and functionality”. The unit
up to 19200 x 19200dpi Scan speed stat: 35mm neg 3200dpi, 123 secs/ provides a 2.5-inch PhotoFine colour
Bit depth: 48-bit line art 300dpi (A4), 13 secs LCD that gives the user the option to
Scan speed stat: n/a Connectivity: USB 2.0 assess the quality of an image before
Connectivity: USB 2.0 Dimensions: 450 x 418 x 236mm printing. The six individual ink
Dimensions: 178 x 435 x 335mm Weight: 12.9kg
cartridges help provide a clear and
Weight: 4.8kg Website: www.epson.co.uk
clean photo with a 1.5pl (picolitre)
Website: www.lexmark.co.uk Contact: 0870 2416 900
Contact: 0870 444 0044 minimum ink droplet size. The selection
of functions include direct prints from
This multifunctional device from Lexmark offers photo printing as its negatives and the option to perform
principle function, with the added bonus of being able to print without a the PC-less print. Insert a memory
assistance of a PC. The front panel of this reasonably pretty all-rounder card to view images or connect a
boasts a 6cm colour LCD screen, which provides guidance throughout the compatible camera. The
whole printing process. Users can quickly view, edit (crop, rotate, resize, RX700’s scanning capabilities
remove red-eye) and print photos direct from a digital camera memory mean that it can scan images at
card. The P6350 has an integrated card reader that supports a whole host of the 3200 x 6400dpi resolution.
formats including CompactFlash, Memory Stick, MMC, SD, Mini Secure This in turn allows users to
Digital (Mini SD), SmartMedia, Microdrive and xD cards. Alternatively, if a enlarge images from 35mm film
memory card is not the weapon of choice a USB Flash drive can be directly to A4 print size while still
plugged into the supplied USB port. Digital camera users are catered for retaining the detail. In addition,
with a PictBridge-certified port. In addition to printing any scanned images, the restoration capability removes
the P6350 provides the option to directly attach a scan to an email. dust from negatives and restores faded
photos during the scanning process.
Budget
25
Canon CanoScan LiDE dget end of the
SRP: £39
addition to the bu Optical scanning
The LiDE is a new an d
er ran ge , off eri ng a compact, slim resolution: 1200 x
2400dpi
Canon scann sid e its go od looks are scanning
tion. Alo ng Ha rdw
stylish scanning op often resolution: n/a
sle nd er sty lin g the 25 avoids the
and str aig ht for the Enhanced scanning
aptor and goes
standard power ad r it needs via resolution: n/a
draws all the powe
kill. The CanoScan Bit depth: 48-bit The Xerox 4800 is the ideal option for small
its USB co nn ec tio n, av oid
co lle
ing the addition of
cti on . Th e LiD E provides
Scan speed stat (co
ec per line (60
lour): 16
0dpi)/ 32 Xerox 4800 office/home office users, providing quick,
another cable to the
ms
useful Scan msec per line (1200dpi) simple and intuitive scanning. The scanner
with the extremely SRP: £53
plenty of dpi along sca nn ing Connectivity: USB
2.0 Optical scanning resolution: has five One Touch buttons, four of which
r complete
To PDF function. Fo d Z-lid, wh ich Dim ens ion s: 256 x 1200 x 4800dpi are pre-configured, allowing you to send
is a double-hinge
convenience there ve r ite m is being 383 x 34mm Hardware scanning resolution: scanned images straight to PaperPort for
press ure on wh ate
keep s an ev en Weight: 1.5kg 4800dpi editing, email, OCR for editing text, or a
rrection
ard photo print co Website: www.cano
n.co.uk
scanned. The onbo d co rre cts du st an d 3
Enhanced scanning resolution:
printer. The fifth button can be customised
lly detects an Contact: 087 0 514 372
system automatica
4800dpi
lou r an d po orl y exposed to send scanned images to virtually any text
ed co Bit depth: 48-bit
scratches, giving fad is the or image-editing application. The unit adds
ag es a ne w lea se of life. Finally, there Scan speed stat: n/a
im cre ate s Connectivity: USB 2.0 speed to its armoury with the ability to scan
Mode, which
lovable Multi-Photo ed file s Dimensions: up to 5.5 times faster than USB 1.1 scanners
cally cropp
individual automati 432 x 302 x 66mm and up to 2.9 times faster than other USB 2.0
sin gle sca n pa ss of up to Weight: 2.32kg
from a scanners. The 4800 includes FlashBack
s
ten separate photo
Website: www.xerox.co.uk
technology: the scanner moves one way to
Contact: 0870 873 3873
at a time. preview the image area quickly,
automatically crops to the edges of the
photo then reverses direction and performs
the final high-res scan on the return trip.
81
Advanced Photoshop
080-083_APM18_scanners.indd 81 2/5/06 10:38:04
scan
ners
Mid-range
HP Scanjet 7650 Fujitsu ScanSnap
SRP: £428 Aimed at the small- to medium-sized business,
FI-5110 EOX2
Optical scanning resolution: the HP Scanjet 7650 Document Flatbed Scanner SRP: £284
2400dpi Optical scanning resolution:
offers fast unattended scanning with its built-in 600dpi
Hardware scanning resolution: Hardware scanning resolutio
2400 x 2400dpi
50-sheet duplexing automatic document n: n/a
Enhanced scanning resolutio
feeder. It loads documents and with its duplex n: n/a
Enhanced scanning resolution: Bit depth: n/a
up to 999,999dpi capabilities can scan both sides of a document Scan speed stat: (Simplex) 15
x 150dpi pages per minute
Bit depth: 48-bit simultaneously. A fast warm-up prevents any Connectivity: USB 2.0
Scan speed stat: 4x6 colour unnecessary dead time, with documents ready Dimensions: 150 x 284 x 146m
m
photo in less than 24 secs Weight: 2.7kg
to be previewed in approximately six seconds.
Connectivity: USB 2.0 Website: http://scansnap.fujitsu.c
An adjustable lid gives the option to squeeze in om
Dimensions: 488 x 340 x 162mm Contact: 0800 004 003
Weight: 5.73kg big books, large files and awkward originals.
Website: www.hp.com The 7650 includes a 35mm slide and negative
The ScanSnap 5110 describes
Contact: 0845 270 4142 adapter to ensure that film lovers are catered itself as a ‘paper manager’ and
one-scanner button convers offers simple
for. To increase productivity with completed ion from colour/mono multi-p
sided documents into digital age doubled-
scans, HP includes a range of software covering PDF files which can be filed,
or sent via email. The ScanSna organised, shared
all bases. Efficient document p software automatically crea
files, which is ideal for docume tes Adobe PDF
management can be nt exchange as it ensures that
gets to see the document exac the end user
achieved with ScanSoft tly as it should be. The include
function ensures that convert d Scan2PDF
PaperPort and ed documents are fully searcha
creating a powerful archive with ble in turn,
NewSoft easy-to recover documents.
Manager software provides plen The ScanSnap
PageManager. These ty of PDF power offering con
scanning to easily create PDF tinuous
provide the s greater than the ADF capacit
password-protect PDF files, and y, the option to
opportunity to edit, A3 scanning using the carrier
Accompanying software incl sheets.
organise and archive udes ScanSnap Organiser, used
scanned documents without for browsing
digital document files. the need to open them in Acro
bat.
Professional
EPSON Expression 10000XL Pro Microtek ArtixScan 2500F
SRP: £2,167 The Expression 10000XL, according to EPSON, has SRP: £2,482
Optical scanning resolution: been designed to meet the needs of the most Optical scanning resolution: 2500dpi
2400 x 4800dpi (high-res area) 1250dpi (entire scan bed)
demanding graphic arts professionals. The XL is
Hardware scanning Hardware scanning resolution: n/a
resolution: 2400 x 4800dpi
an A3+ graphic arts scanner offering a resolution Enhanced scanning resolution:
Enhanced scanning of 2400dpi and an optical density of 3.8DMax. 5000 x 5000dpi
resolution: 2400dpi To improve scan speeds a newly designed Bit depth: 42-bit
Bit depth: 48-bit MatrixCCD has been optimised for A3 scanning, Scan speed stat: n/a
Scan speed stat: Full-colour A3 while the Xenon start lamp ensures that the Connectivity: FireWire and SCSI-2
reflective 300dpi, 31.9 secs Dimensions: 655 x 436 x 231mm
scanner is an always-ready solution. Image quality
Connectivity: USB 2.0 Weight: 20.99kg
is optimised with an auto-focus feature, enabling
plus FireWire Website: www.microtek.com
Dimensions: 656 x the user to achieve pinpoint focus within a range Contact: 0870 906 3308
458 x 158mm of up to 6mm above the original glass window.
Weight: 14.5kg The auto focus optics system automatically The Microtek ArtixScan 2500F is a pre-press quality flatbed scanner that
Website: www.epson.co.uk adjusts and focuses for clearer sharper scans and incorporates two scanning beds. It has one for photos and one for film, both
Contact: 0870 2416 900 also has a full manual facility. using Microtek’s patented Emulsion Direct Imaging Technology (EDIT) for
The XL uses an all-in-one moving carriage, sharp transparency scanning. The 2500F uses a 10000-element CCD for
which in turn gives higher reliability, better high-resolution clarity and up to an extremely high 4.4DMax. With the
protection from dust and ease of maintenance. imaging technology there is no glass between the scanning lens, film, or
For maximum productivity, the scanner can light source; this means that distortion and Newton rings that can occur with
be directly connected to a traditional transparency adapters are eliminated. Of all the scanners in the
network using an round-up the ArtixScan is the only model to abandon the USB option and
optional EPSON plump for the faster FireWire and SCSI-2 connections. The Microtek package
Network Image does include a PCI FireWire card for Windows plus a PCI SCSI card for both
Express Card. Macintosh and Windows, all with necessary cables. Finally, a new adjustable
film holder gives full support for all 6cm film from 6x4.5cm up to 6x9cm.
82
Advanced Photoshop
080-083_APM18_scanners.indd 82 2/5/06 10:38:48
Hardware
ROUNDUP
Film scanners
Canon CanoScan LiDE 500F Nikon COOLSCAN LS 9000
SRP: £86 SRP: £1,760 The COOLSCAN LS 9000 from Nikon is strictly
Optical scanning resolution: 2400 x 4800dpi Optical scanning resolution: aimed at imaging professionals, and to this end
Hardware scanning resolution: n/a 4000dpi
supports a host of film formats. It offers scanning
Enhanced scanning resolution: n/a Hardware scanning resolution:
Bit depth: 48-bit n/a
for 120/220, 35mm, 6x7, 6x9 positives, 16mm,
Scan speed stat: 10.38msec/line Enhanced scanning resolution: electron microscope and other film formats. For
(1200dpi), 20.7msec/line (2400dpi) n/a enhanced image quality with faster scanning
Connectivity: USB 2.0 Bit depth: n/a speeds Nikon has updated the unit’s three-line
Dimensions: 280 x Scan speed stat: 35mm slide film, CCD image sensor. The majority of scanners use
396.5 x 34.9mm 40 seconds
halogen or fluorescent lamps as light sources,
Weight: 2kg Connectivity: IEEE 1394 (FireWire)
but not the COOLSCAN 9000. This uses LEDs as
Website: www.canon.co.uk Dimensions: 249 x 498.5 x 202mm
Contact: 0870 514 3723 Weight: 9kg its source of light, giving users a stable precise
Website: www.nikon.co.uk light source requiring neither maintenance nor
Contact: 0870 770 0233 warm-up time. The use of LEDs also ensures that
Much like its budget brother, the LiDE 25 the CanoScan LiDE 500 offers slim there is no risk of film suffering from heat-related
and stylish scanning with the added bonus of improved resolution. The unit damage. The Nikon Colour
enjoys a plug-free existence, drawing all its power from its USB 2.0 Management System (CMS)
connection and an integrated stand allows for upright scanning. When the allows for the manipulation
scanner is upright, a double hinge lid allows ‘drop-in’ scanning. With the of colours in the calibrated
stand folded away, the lid can be opened completely to scan oversize RGB colour spaces before
objects such as maps or posters. The lid also opens on a parallel to accept the data is transferred to the
bulky items such as books. The 500F features a compact Film Adapter Unit host application. Profiles
(FAU) for scanning strips of 35mm film using the Canon’s FARE Level 3 for detailing the colour
film correction. This works with the assistance of an infra-red light that characteristics and the
detects the location of dust and scratches. In addition faded colour, output device (monitor or
excessive graininess and poor exposure can also be corrected. A Scan To printer) ensure that the 9000
PDF function scans documents straight to the PDF format. gives high colour-accuracy.
Plustek OpticFilm 7200i EPSON V750-M Pro
SRP: £549
SRP: £230 The OpticFilm 7200i is a 7200dpi film scanner that Optical scanning resolutio
n: 4800 x 9600dpi for
Optical scanning offers 35mm slide and negative scanning reflective and film within the
film area guide/6400 x
resolution: n/a 9600dpi for film using the film
capabilities. The OpticFilm is aimed at small office/ holders
Hardware scanning Hardware scanning reso
resolution: 7200 x 7200dpi
workshop users, offering a variety of possibilities lution: 4800 x 9600dpi
Enhanced scanning reso
including high-quality images for magazines and lution: 12800dpi
Enhanced scanning Bit depth: 48-bit
resolution: n/a other printed material, photo enlargements, Scan speed stat: Negative
2400dpi 35mm, 35 secs;
Bit depth: 48-bit brochures, digitising slides/negatives, web pages, Line Art 300dpi A4, 11 secs
Scan speed stat: approx. as well as images to share. The package comes with Connectivity: USB 2.0 and
FireWire
36 sec (3600dpi)/
SilverFast 6 Ai iSRD (Infrared Smart Removal of Dimensions: 503 x 308 x 150m
m
68 sec (7200dpi) Weight: 7kg
Defect), an award-winning scanning software.
Connectivity: USB 2.0 Website: www.epson.co.uk
Dimensions: 272 x The newly introduced iSRD feature provides
Contact: 0870 2416 900
120 x 119mm productive defect removing solutions, eliminates
Weight: 1.5kg dust and scratches automatically. In automatic
The EPSON V750 is a new
Website: www.plustek.com mode the iSRD operates completely on its own, addition to the already esta
superseding the V700. The blished V range,
Contact: Via website applying corrected results to the entire scan frame. flatbed incorporates 6400dp
unique fluid mount capabil i resolution and
In manual mode, the user can select certain areas ities for photo studio app
resolution ensures that colo lications. The improved
to work on and leave the rest untouched. ur and detail in all scans is
and true to the original. EPS consistent, precise
With defects removed, ON’s Dual Lens System opt
automatically selecting a imises each scan,
the iSRD does not lens to suit the scan resoluti
Technologies assist with the on. The Digital ICE
soften or blur the automatic removal of scra
film, and many surface def tches and dust from
scanned file, providing ects from prints. An option
accessory for wet mount al fluid mount
dedicated imageers film scanning takes the con
giving you additional scra cept one step further,
with an enhanced tch removal and grain red
black-and-white film. The uction capabilities for
genuine image with included film holder allows
multiple slides and negativ users to batch-scan
which to work. es for increased productivit
y.
83
Advanced Photoshop
080-083_APM18_scanners.indd 83 2/5/06 10:39:50
Let us do the searching Develop your Photoshop skills and abilities
with these essential editing resources
mends
Recom
software 86
Hot from IPEX 2006, we take a look at
what QuarkXPress 7 is bringing to DTP
RE
OF ADE
Adva FE R
20%nced PhotoshR
of op readers
postaiewed this f all
rev
visit and pacissue. All oIlex b receive
g can
e
or te ww.il ging. Fo rs incluooks
w
one
ka f
leph ex-pr r mor de fr
fe
0127ess.com informateio
e e
plug-ins 90
3 40 /apm n Expand Photoshop’s capabilities with
3124
. these handy downloads
typography 92
Be a master of fonts using these
valuable typography sites
CHIC TO CHIC:
books 94
Pick up inspiring We review the latest design
summer reads publications to hit the shelves
PAGE 94
I f you have access to the Internet, the possibilities for expanding Photoshop are pretty
endless with the use of plug-ins. The different effects, the quality of the results and the
price of purchase vary from plug-in to plug-in, and it can be a time-consuming process to
trudge through the multitude of options.
We’ve spared you the search, tracking down a huge selection of downloads that you can
try out. Ranging from freeware versions to the more expensive extensions for the most
committed image-editors, we have them all. If you regularly use text within your artwork,
or need to consider different styles of fonts for editorial purposes, take a look through our
run-through of some of the best typography download websites online at the moment.
Finally, we all love a good book, whether it is as inspiration for new design concepts or just
to keep on the desk-side as a trusty image-editing aide. Leaf through our round-up of the
new publications available over on page 94 and we’ll give you our honest opinion.
85
Advanced Photoshop
085_APM18_resources.indd 85 2/5/06 10:34:16
resources
QuarkXPress 7 Quark answers back to InDesign with the latest
version of its flagship page-layout program
With Adobe’s app stealing the editing thunder, Quark’s latest creation needs to be
ready to go a few rounds. So is version seven a knockout? We take a closer look
System requirements
Mac OS X v.10.4 (Tiger) or later
Minimum 128MB total RAM
B efore there was InDesign, there was
QuarkXPress. With the advent of Adobe
Creative Suite 2, we’ve seen a massive
it’s so surprise that we see a new development in
the Quark series, QuarkXPress 7. So just what can
this program do for you? Is it worth forking out an
768MB RAM migration in the professional desktop upgrade price of £45 for the privilege of being
230MB available Hard Disk space publishing industry from a software program able to make use of the new features? We take a
Microsoft Windows XP that dominated the industry hands-down to look at the new beta version and find out.
Minimum 128MB total RAM Adobe’s fresh-faced alternative.
768MB RAM InDesign seems the more obvious choice for Transparency features
190MB available Hard Disk space those who wanted a complete Adobe package, if The development of QuarkXPress 7 looks very
Further info: www.quark.com not only for the fact that the program layout and familiar on start-up, with the window structure
window structure isn’t such a culture shock for being based heavily on previous versions. So
those already accustomed to Photoshop CS2. Big what’s new and what’s relevant to an Adobe
boys don’t like to be second best for long and so Photoshop CS2 user? Well, the biggest change
86
Advanced Photoshop
086-087_APM18.indd 86 2/5/06 10:32:12
resources
GO WITH THE FLOW: There’s plenty of scope
for sharing workflows in the latest version
comes with the way that the program handles
synchronizing text and pictures. QuarkXPress 7
can handle opacity on a colour basis rather than a
object basis. You can now control the opacity of
text, pictures, blends, boxes, frames, lines and
tables (in short, anything to which a colour can be
assigned) and then adjust the opacity in 0.1%
increments from transparent 0% to opaque 100%.
It’s also possible to create blends from solid to DO YOUR HOMEWORK: Check out the new QuarkXPress 7 tutorial at www.quark.com
transparent, so that items appear to fade gradually
into the background.
Individual and grouped items in a layout can “CONTROL THE OPACITY OF TEXT,
also be adjusted to show opacity against a
background as well as each other. Quark heralds
PICTURES, BLENDS, BOXES,
these new features as being far more flexible than
alternatives in Adobe InDesign, where users must
apply transparency to an entire object at once
(including the frame, background, and any item
FRAMES, LINES AND TABLES”
brightness, contrast, levels, scaling and rotation the export stage. This new version features several
that is part of the object). It’s true that lots of time without having to to-and-fro between Photoshop colour management improvements. You can now
is saved by using these transparency options and and the DTP program. preview a document as it will appear on various
it does give you more scope for creating more output devices with specific settings, by clicking
intricate and professional-looking documents, but Colour & layout on the menu command View>Proof Output. For
in all honestly, how often will you want to make In version 6.5, Quark showed off the ability to example, this will allow you to see how RGB
use of this feature in all of your projects? support .PSD files. QuarkXPress 7 lets you map spot images and page elements will look once they’re
Most importantly for us, there’s more support in colours and alpha channels in an important PDS printed to a CMYK device.
QuarkXPress 7 for native Adobe Photoshop files file to the colours within the host layout to allow If that isn’t enough to get you excited then the
and channels, and there are more runaround scope for bump plates, varnishes and embosses. main interface feature that has been enhanced is
options including handy runaround drop It’s also possible to control the layers, channels and the Measurements Palette (a floating palette
shadows rather than parent object drop shadows. paths of this imported Photoshop file. found under the menu command Windows>
There’s a new support for alpha channels too, so If you’ve spent a considerable amount of time Measurements). There’s a tab bar added, so when
it’s possible to use custom masks that have been working on the colour quality of the images in you select a tab or bring it up using a keyboard
applied in Photoshop CS2 to realistically blend your layout then you don’t want them to falter at shortcut it displays a new set of features. This saves
objects with page elements in the background. hunting down modification settings, and you can
A digital master is maintained so that you can ON THE FLY: The Layout Evaluation tool is ensure that the location and function of tools are
non-destructively soften alpha channels and QuarkXPress 7’s pre-flight checker, and this familiar, consistent, and always on hand.
can be customised to suit the way you work
experiment with the layer transparency settings of
PSD and layered TIFF files. InDesign users need to Is it worth it?
edit alpha channels in Photoshop and then In our option, or those who are accustomed to
update the image inside InDesign to see the the layout and style of an Adobe product, the
changed results. development of QuarkXPress 7 isn’t really enough
There’s quite a breakthrough with QuarkXPress to justify a brand new purchase. The lack of
7 in that you can use the alpha channels to blend familiarity alone casts a shadow over the newly
the images with the page elements in-software. developed features. However, for those who
There’s also a built-in imaging engine that allows already rely on previous versions of Quark, the
you to make basic adjustments to your image’s cheap upgrade price is a bargain. 5
87
Advanced Photoshop
086-087_APM18.indd 87 2/5/06 10:32:37
resources
Adobe Stock Photos A handy resource for sourcing the perfect
image from the comfort of Bridge
Imagine browsing over half a million shots from one interface. That’s what Adobe
Stock Photos aims to deliver, so could this be the image-editor’s new best friend?
Web
Further info: Find out more about S uperb original imagery is an essential
starting point if you’re really serious about
your Photoshop creations. You may end up
this central hub of Creative Suite 2. You can start
your Adobe Stock Photos searching simply by
starting up Adobe Bridge, clicking on the Favorites
Adobe Stock Photos by logging onto
www.adobe.com/products/creativesuite/ making drastic alterations to an image, tab to the left of the screen and selecting the
adobestockphotos/main.htm rendering it unrecognisable from its initial Adobe Stock Photos icon, which will transport you
state, but if you find a great shot from which to the main welcome screen.
you can draft up a masterpiece your first-draft By far the best feature of Adobe Stock Photos is
nightmares can be a far smoother process. the ability to search multiple collections in one go.
Finding the perfect image can be quite a From just a few keyword searches, this program
long-winded process and may mean having to finds the most appropriate matches from over
search through all of the top stock library sites one 575,000 images. It couldn’t be simpler to carry out
after another, with no guarantee of success at the a search; all you have to do is enter specific terms
end of it. With the advent of Adobe Bridge has into the keyword entry box at the top of the page
come a far easier way of searching for sites from and hit Return or press the Start Search button.
88
Advanced Photoshop
088-089_APM18.indd 88 2/5/06 10:30:32
resources
Web
Adobe Stock Photos trawls the databases
of the following image libraries:
● Photodisc
● Itstockfree
● Stockbyte
● Blend
● Amana
● Imagesource
● Imageshop
● Creatas
● Brand X Pictures
● Digital Vision
● BananaStock
● Goodshoot
● Thinkstock
● Comstock
● IPN Relay STOCK UP: Searching for images with Adobe Stock Photos couldn’t be easier – simply enter your
● Masterfile keyword at the top of the page and you’ll be furnished with a selection of matching shots
“THIS PROGRAM FINDS THE MOST APPROPRIATE
MATCHES FROM OVER 575,000 IMAGES”
For every search you carry out, the program will window and the image will load into Photoshop includes important administration data such as
automatically store the found thumbnails into a CS2. You can also use this feature if you want your the filename, keyword and the date it was created,
dedicated folder in the Previous Searches section. image to be displayed in Adobe Illustrator, as well as more specific properties such as
InDesign or GoLive. dimensions and resolution.
Handy features The metadata can be found to the left-hand
There’s nothing worse than trying out your File information side of the Adobe Stock Photos interface,
designs using an image you have in mind with Each image that’s purchased through Stock displayed underneath the Preview thumbnail. Or,
only the tiniest of thumbnails to help you along Photos is embedded with important metadata if you have your image open in Photoshop, you
your way, or, even worse, an image with that stays with the image no matter how many can access the metadata just as you would with
watermarks scrawled all over it. A handy feature of times it’s edited in Photoshop. This information camera EXIF data by selecting the menu
Adobe Stock Photos is that you can try out your command File>File Info.
designs using a watermark-free, low-resolution WATER BONUS: Want to check out how an
sample of your search results. To access this image will fit into a design without spending? Purchasing imagery
function, simply double-click on the thumbnail You can open up a free watermark-less sample Images can be purchased directly from within the
you’re interested in when it’s displayed in the main document containing the Comp version of your
image or from the thumbnail contact sheet that
JUST BROWSING: If you’d rather explore opens up when you search for a keyword in the
galleries than search by keyword you can look Adobe Stock Photos interface, while images from
through the categories in the Browse section multiple providers can be purchased all at once
using the one-licence agreement.
When you first select images to be placed in
your shopping cart the program will ask you to
state the country you are based in so that any
monetary values are displayed in the appropriate
currency. Once the images are displayed in your
shopping cart you have the option to by various
size versions depending on price.
Shots that you’ve bought will then be found
under the Purchased Images icon so you can
always access it via Adobe Bridge. 5
89
Advanced Photoshop
088-089_APM18.indd 89 2/5/06 10:31:09
resources
plug-ins Unleash even more creative Photoshop potential
with these plug-ins available for download
SuperBladePro More plug-ins
Developer: Flaming Pear
Price: Free demo, Site licence US$150 (£84) Paint Alchemy
Web: www.flamingpear.com/blade.html Developer: Xaos Tools
Price: US$99 (£56)
S
Web: www.xaostools.com/products/
uperBladePro is a plug-in that’s available as a free pamain.html
demo or a pay-for licence. With it you can combine
If you’re looking to apply paint effects to
textures with bevels and mirror-like reflections to create your images then Paint Alchemy could be
an instant three-dimensional look. just for you. This plug-in lets you transform
Features include water stains, moss, abrasions, spotlighting, your art with 75 built-in brushstroke
effects and 36 brush styles.
dust, grit and embossing. You can also create custom textures,
It’s also possible to create your own brushes
zoomable presets and make use of the randomizer for natural- from any black-and-white PICT file. There are
looking designs. The plug-in is available as a free demo, but you already paint filters within Photoshop but,
can extend the use by purchasing a site licence. Check out a generally, this plug-in will give you a little
gallery of designs that have made use of the SuperBladePro site more control over the finer details, and offer
you the chance to experiment with effects
by logging onto www.flamingpear.com/bladex4.html. 5
such as Pastel or Impressionist.
The interface of the program itself is
Rating: 3/5 intuitive enough, if a little basic-looking. An
online web download is available for Apple
Mac users only for US$89.95 (£50). 5
Harmony
Rating: 3/5
Developer: Hot Door
Photo/Graphic Edges 6
Developer: Auto FX
Price: US$79 (£44) Price: US$179 (£100)
Web: www.autofx.com
Web: www.hotdoor.com
This new version of Photo/Graphic Edges
H armony is an intelligent plug-in that allows you to
access thousands of colour combinations using an
interactive RYB colour wheel.
offers 14 different photographic effects
plus a selection of 10,000 edges, 1,000
matte textures, 175 frames, 230 effect
brushes and 210 light tiles. There are
Once it has loaded you can adjust the wheel’s tints, shades dozens of new features included, and if you
or tones, and edit colour swatches before copying, saving or already own a version of the program an
exporting the swatches to Photoshop as well as Illustrator and upgrade is only US$79 (£44).
PageMaker. Handier and more fluid than using the program’s You can use Photo/Graphic Edges 6 to work
on separate layers within the plug-in, ensuring
own colour picker, the plug-in will let you preview sample
that you build up your effects carefully, piece
swatches together and let you glimpse colours in Mac, by piece. If you need to get rid of any
Windows or web-safe tones. Our gripe is that it only concerns unwanted changes you can delete layers by
colour schemes for Photoshop 4, 5 and 6 on the Mac. 5 clicking on the Trash Can icon, just as you
would in Adobe Photoshop CS2, so the
Rating: 2/5 operation is easy enough and will be familiar
to Advanced Photoshop readers. This plug-in
can also work as a standalone product. 5
Rating: 3/5
3D Dizzy 1.0 Brightness Editor
Developer: Vertigo 3D Software Developer: Power Retouche
Price: Free with demo
Price: US$49 (£27) Web: http://powerretouche.com
Web: www.vertigo3d.com/dizzy/index.html Brightness Editor is a plug-in that is
M
designed to aid you with brightness shifts
astering 3D effects in Photoshop can be tricky.
in your images without having to worry
Vertigo 3D Dizzy helps you to import detailed 3D about loss of colour or leaving your shots
models into Photoshop and lets you move them into any looking washed out.
position, perfect master effects and control your camera Normally this would entail some expert
Curve tweaking, but this plug-in will
view, choosing from a number of rendering effects.
automatically shift the contrast slider to ensure
You can use over 500 included 3D models, navigating around that images maintain good colour quality. It’s a
them using a fully operable camera control mode. In order for good little extra to have in your editing kit, and
3D Dizzy to run effectively you must also have QuickDraw (a although the controls are simple the Brightness
component of QuickTime) installed. The Dizzy demo will allow Editor gets the job done quickly and with the
minimum of hassle.
you to experience all of these features, but will restrict you to a
The Brightness Editor plug-in will work with
limited number of models. 5 the following image modes; Windows and
Mac 8/16-bit, RGB, Grayscale and CMYK. 5
Rating: 4/5
Rating: 3/5
90
Advanced Photoshop
090-094_APM18_resources.indd 90 2/5/06 10:23:45
resources
More plug-ins SkinTune
Developer: Phototune
Glass Price: US$69.95 (£39)
Developer: The Plugin Site Web: www.phototune.com/skintune_intro.html
Price: Freeware
I
Web: www.thepluginsite.com
f you regularly doctor portraits within Photoshop you’ll
This freeware plug-in allows you to apply know that skin tones are one of the most difficult
glass effects to your images using different
techniques to master. SkinTune is a plug-in that’s
slider controls. Some of the results are a
little wacky, although it’s more about dedicated to accurately correcting delicate skin tones,
creating quite radical pieces of art than regardless of the type.
producing subtle effects. To use SkinTune effectively you need to open up an image in
With Glass you can create bubbles,
Photoshop and then select the SkinTune filter. After two clicks
horizontal and vertical waves, tiles and
rippled effects. This is handy if you want to of the mouse, SkinTune will instantly find the nearest
completely transform your images and use it acceptable skin colour from the selected library and will
for distortion effects, but it wouldn’t have automatically correct your image. You can then use the same
much regular use. tools to adjust hue, brightness and saturation. 5
It could come in useful for the odd effect,
but because the results are so restricted and
Rating: 4/5
so very extreme you won’t find a role for it in
many of your pieces. Worth a look for novelty
value, though. 5
Xenofex 2
Rating: 2/5
Primatte Chromakey 2.0
Developer: Digital Anarchy
Developer: Alien Skin Software
Price: US$129 (£72) Price: US$299 (£168)
Web: www.alienskin.com/xx2/index.html Web: www.digitalanarchy.com
Xenofex 2 is a creative plug-in that allows
you to simulate natural phenomena such
as lighting and clouds. You can also use the
plug-in to create distortion effects such as
D esigned for those who are keen to make use of blue/
green screen work, Primatte Chromakey is a
compositing plug-in that takes a foreground image shot
Television (which makes images look as
against a single colour and replaces it with a transparent
though they are displayed on a monitor),
Flag and Rip Open. background, allowing you to alter the colour.
Xenofex 2 is also capable of transforming It will remove traces of the original colour and define areas
your photographs into jigsaw puzzles, such as wisps of hair, glass, smoke and water. You can also use
constellations and mosaic effects. The results Chromakey 2.0 to tweak colour correction and remove casts that
from this aren’t that great for finely tuned and
may be caused by a dominating background. This is expensive
intricate images as you can guess, but great if
you want some more wacky effects. for something that has a specific use, but will be valuable for
Some of the plug-ins offerings, such as those who have to replace backgrounds on a regular basis. 5
Crumple and Burnt Edges, might find a use in
editorial work, but we think that even these Rating: 3/5
would need some refining. 5
Rating: 3/5
Mystical Lighting
Developer:
Recom
Filters Unlimited
Auto FX Software mends
Price: US$179 (£100) Developer: IC NET Graphics Software
Web: www.autofx.com/ Price: £27.56
mystical_lighting/mystical_
lighting.html Web: www.icnet.de/filters_unlimited/index.html
F
Mystical Lighting is a dedicated plug-in ilters are always a valuable way of completely
that allows you to drastically alter the
transforming an image. Although some filter styles
atmosphere of an image. You can apply up
to 16 different visual effects and over 400 don’t really have their place in the professional’s scheme
presets. It’s also possible to use layers, of things, it’s always handy to have plenty of different
unlimited undo features, visual presets, options. Filters Unlimited offers a great stack of filter
masking and even effect controls. resources for a very acceptable price, letting you have
The results of Mystical Lighting can be
access to 350 effects in one single plug-in.
incredibly subtle, so it’s perfect as an extra
addition to a carefully crafted piece of art. However, you can also add more than 2,000 extra filters
Lighting effects include the softly diffused using the website resource link. The range of filter styles is
Ethereal, Fairy Dust, Shadow Play and Surface impressive for the price. You also have the ability to develop
Light. Mystical Lighting offers both practical
your own filters using the build function within the plug-in. 5
effects, such as Spotlight, alongside the more
surreal fairy styles already mentioned. 5
Rating: 4/5
Rating: 5/5
91
Advanced Photoshop
090-094_APM18_resources.indd 91 2/5/06 10:24:04
Typography
resources
Say it in style with a top-notch
typeface from our selection
Dafont.com Further fonts
Web: www.dafont.com
MoreFonts.net
E veryone loves a freebie. You might think that the
quality and variety of fonts on a free download site
would be poor, but think again. Dafont.com offers a whole
Web: www.morefonts.net
This sleek and searchable site lets you
quickly look through lists of fonts in
host of original fonts, with a vast variety of different type alphabetical order. Each font is displayed
styles to browse. with a clear sample, and alongside this is a
Navigation on the site is easy with a whole list of fonts link to download the font zip file directly
onto your Hard Drive.
separated into different categories on the home page
Fonts are available in both Windows and
consisting of Fancy, Foreign Look, Techno, Bitmap, Gothic, Basic, Mac versions. This is probably one of the more
Script, Dingbats and Holiday. Custom searches are available and fuss-free typography sites out there, making it
it’s possible to view a custom preview before you commit to a an ideal stop if you’re new to applying
typography from the web. Having said that,
download. Fonts are suitable for both Windows and Mac OS X
don’t be put off by the site’s simplicity – click
systems. Many of the fonts are totally free, while some are free around the alphabetised fonts and you’ll find
for personal use only and some are shareware. 5
mends
type to tempt even seasoned Photoshop
Recom users. This site would benefit from some
Rating: 5/5 organisation of fonts into styles, though. 5
Rating: 4/5
Typodermic Abstractfonts.
com
Web:
Web: www.typodermic.com mends
www.abstractfonts.com Recom
I f you’re really serious about including original fonts into If you’re stuck for
inspiration then www.
your artwork you’ll do well to log onto Typodermic. This abstractfonts.com has a great random
sleek and professional-looking site reflects the style of the search facility, throwing three
fonts, which are edgy and well-crafted throughout. Abstractfonts into the limelight. As well as
You can quickly glance at new designs or browse through a an A-Z list you can also hunt for fonts using
Category and Designer menus.
selection of artwork that has used Typodermic fonts in the
Once you’ve chosen your selection, it’s easy
catalogue, giving you some idea of how the typefaces could fit to install your fonts onto your Hard Drive using
into your creations. When you’re ready to buy, a link will take you a simple link next to the sample. Popular
to the relevant page in MyFonts for pricing details. search terms are listed to the right so that you
If you can’t see what you want, the Typodermic text gurus can see in which direction fellow imageers are
headed (and that old favourite Myriad seems
are available to create custom fonts. Simply get in touch and let to always make an appearance!). This is a great
the team know how you’d like your sample font to look and the place to start if you’re struggling and need to
specifics and they’ll magic it up for a competitive rate. 5 be inspired, and there’s even a forum in which
you can post those typographical teasers. 5
Rating: 5/5 Rating: 5/5
Bluevinyl
HighFonts.com
Web: www.bvfonts.com
Featuring the work of
designer Jess Latham,
mends
Web: www.highfonts.com Bluevinyl features both Recom
I
freeware and pay fonts of
t’s great to be able to find the right font quickly and high standard. There are also
easily, without having to trudge through stacks of some free icons on this site too.
jumbled text and advertising. Highfonts.com manages to Samples are sleek, modern and show plenty
carry this off successfully, letting you browse through of punch, and there are quite a few versatile
little stunners in there too. Each font comes
either free fonts or pay-for fonts. You can also do your own
with a ‘look book’ showing examples of how it
keyword search if you prefer. can be applied to artwork.
The quality and the variation of the typography throughout You must adhere to the terms of use if you
this site is superb and you can quickly see a selection of the Top are looking to apply a Bluevinyl font to your
artwork and Latham asks that if you’re using the
100 Downloaded if you’re not too sure what’s going to take
font for commercial reasons that you pay for
your fancy. For inspiration, you can click on the keywords of the typography – that’s a fair game! Once you
recent successful searches or roam the interesting sidebar links. have paid for a font, Latham puts you on his
Fonts on this site are for PC users but you can download the customer list and you get to use the freeware
font converter to allow you to use them on a Mac. 5 range in your work forever at no extra cost.
A gorgeous site that’s a pleasure to browse. 5
Rating: 4/5 Rating: 5/5
92
Advanced Photoshop
090-094_APM18_resources.indd 92 2/5/06 10:26:31
books
resources
Indulge in some serious coffee table decoration
with an inspiring yet practical new title
New Fashion Illustration Further reading
Authors: Martin Dawber Secrets Of Adobe Bridge:
Publisher: Anover Books - Batsford Making The Most Of
Price: £17.99 Adobe Creative Suite
ISBN: 0713489618 Author: Terry White
Web: www.batsford.com Publisher: Adobe Press
Price: £17.49
ISBN: 0321392272
T
Web: www.adobe.co.uk
his book showcases the work of some of the best
If you’ve recently upgraded to CS2, you’ll
illustrators from Europe, Asia and North and South know that Bridge is the new and exciting
America, with chapters dedicating coverage to different intelligent file browser (based on the File
regions. Although the book is dictated by the theme of Browser found in Adobe Photoshop 7),
fashion, the concepts and techniques are extremely which acts as the hub of the Creative Suite 2.
Getting to know the ins and outs of this
valuable to all imageers interested in the concepts of
valuable software program will not only speed
experimental illustration. Alongside each design, the up your image-editing workflow but also give
illustrator is given the chance to share their inspirations you the power to archive and categorise your
and reveal the work processes behind their creations. digital images. This book shows you how to
organise and share your images using the power
This is a perfect volume for those who are interested in
of Bridge. It also takes some time to explore the
picking up ideas and techniques for their own works of art, advantages of becoming accustomed to Adobe
especially if you enjoy staying at the cutting edge. There are a the styles introduced by such trendsetters quickly break through Stock Photos. 5
few fashion references for those who are interested in building a to more commercial artwork such as CD covers, so it’s worth Rating: 4/5
portfolio for fashion career purposes, although these do not keeping an eye on up-and-coming illustrative trends. And
detract from the book’s flickability. whether you explore the creative catwalk for business needs of Maggie Taylor’s
One of the most interesting things about New Fashion you’re simply window-shopping, New Fashion Illustration makes Landscape Of Dreams
Illustration is the variation of illustrations – styles vary from for a diverting and stimulating read. 5 Author: Amy Standen
heavily sketched illustrations to advanced vector images. Publisher: Adobe Press
Although obviously aimed at the fashion creative niche, many of Rating: 4/5 Price: £28.99
ISBN: 0321306147
Web: www.adobe.co.uk
This book explores the work of artist
Photoshop Fine Art Cookbook
Maggie Taylor and her unique brand of
digital art, with comments and quips from
those who have worked with Taylor or are
For Digital Photographers fans of her work.
It’s a wonderful insight into the working
process of Taylor, who takes aged photographs
and objects and uses them to create her own
Authors: John Beardsworth piece of work. Page after page of the publication
Publisher: Ilex shows off the glorious images, which are shown
Price: £17.99 from the very beginning stages through to the
final works of art. It’s quite an expensive book for
ISBN: 190470574X
a paperback, but you’d no doubt dip into its
Web: www.ilex-press.com pages time and time again. 5
Rating: 3/5
S ome of the best pieces of digital art are based on
effects that originate from styles of famous artists who
worked in the time when a mouse was something to
Digital Illustration –
A Masterclass In Creative
scream at and a monitor was someone who dished out the Image-making
milk at break-time. Just because our techniques and Author: Lawrence Zeegen
Publisher: RotoVision
technology have moved on a since then, it doesn’t mean Price: £20
that the styles can’t give an extra boost to your artwork. ISBN: 2880467977 Recom
mends
Web: www.rotovision.com
Here, John Beardsworth takes you on a tour through the
Digital Illustration deals with
ages, with each spread in the book dedicated to a different art
the idea of combining traditional
trend. Topics range from abstract landscapes to the works of handcrafting skills with digital technology.
Gustav Klimt and the Art Nouveau movement, offering a There’s a huge amount of useful information
grounding not only in the styles of each of the eras but also packed into this paperback book, including easy
step-by-step tutorials, practical advice on
showing you how you can appropriate the look within your many of the artistic styles will already be familiar. However, it’s a
creating a great portfolio and setting up a studio.
Photoshop creations. good book to explore if you’re stuck for inspiration. The final It’s a great book if you also need inspiration for
If we have a slight grumble it’s that the book is a little bit of a results leave something to be desired, but Beardsworth does different styles and design concepts. A
slow starter, spending too long on the basics for the likes of explain the processes clearly and accurately. 5 beautifully crafted book with a huge amount of
Advanced Photoshop readers. If you class yourself as an advanced material at a great asking price. 5
imageer then there’s probably little to be learned here, and Rating: 2/5 Rating: 5/5
94
Advanced Photoshop
090-094_APM18_resources.indd 94 2/5/06 10:28:04
Das könnte Ihnen auch gefallen
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- Advanced Photoshop Issue 121Dokument100 SeitenAdvanced Photoshop Issue 121Dipesh BardoliaNoch keine Bewertungen
- Pharma Questions PDFDokument71 SeitenPharma Questions PDFDipesh BardoliaNoch keine Bewertungen
- Mother Teresa - A Biography PDFDokument174 SeitenMother Teresa - A Biography PDFkunjesh vermaNoch keine Bewertungen
- Some Imp Tips PDFDokument15 SeitenSome Imp Tips PDFDipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 110Dokument100 SeitenAdvanced Photoshop Issue 110Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 113Dokument100 SeitenAdvanced Photoshop Issue 113Dipesh Bardolia100% (1)
- Advanced Photoshop - Issue 117, 2013Dokument100 SeitenAdvanced Photoshop - Issue 117, 2013NicuVisanNoch keine Bewertungen
- Advanced Photoshop Issue 101Dokument100 SeitenAdvanced Photoshop Issue 101Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 062Dokument88 SeitenAdvanced Photoshop Issue 062Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 111Dokument100 SeitenAdvanced Photoshop Issue 111Dipesh Bardolia100% (1)
- Advanced Photoshop UK - Issue 104 2012Dokument100 SeitenAdvanced Photoshop UK - Issue 104 2012harashaitham100% (3)
- Advanced Photoshop Magazine Issue 64Dokument100 SeitenAdvanced Photoshop Magazine Issue 64Otaki MidoNoch keine Bewertungen
- Advanced Photoshop Issue 109 PDFDokument100 SeitenAdvanced Photoshop Issue 109 PDFDipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop 48Dokument100 SeitenAdvanced Photoshop 48Carolina Medina DeLargeNoch keine Bewertungen
- Advanced Photoshop Issue 099Dokument100 SeitenAdvanced Photoshop Issue 099Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 94 2012Dokument100 SeitenAdvanced Photoshop Issue 94 2012Robert-Constantin CristeaNoch keine Bewertungen
- Advanced Photoshop Issue 096 PDFDokument100 SeitenAdvanced Photoshop Issue 096 PDFDipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Magazine Issue 39Dokument100 SeitenAdvanced Photoshop Magazine Issue 39Sri Harsha Rongala100% (1)
- Advanced Photoshop Issue 045Dokument100 SeitenAdvanced Photoshop Issue 045Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 060Dokument88 SeitenAdvanced Photoshop Issue 060Dipesh Bardolia0% (1)
- Advanced Photoshop Issue 063Dokument88 SeitenAdvanced Photoshop Issue 063Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop - Issue 95, 2012Dokument100 SeitenAdvanced Photoshop - Issue 95, 2012MatteoFaisNoch keine Bewertungen
- Advanced Photoshop Issue 061Dokument86 SeitenAdvanced Photoshop Issue 061Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 056Dokument85 SeitenAdvanced Photoshop Issue 056Dipesh Bardolia0% (1)
- Advanced Photoshop Issue 054Dokument89 SeitenAdvanced Photoshop Issue 054Dipesh Bardolia100% (1)
- Advanced Photoshop Issue 059Dokument84 SeitenAdvanced Photoshop Issue 059Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 058Dokument89 SeitenAdvanced Photoshop Issue 058Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 057Dokument86 SeitenAdvanced Photoshop Issue 057Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 055Dokument87 SeitenAdvanced Photoshop Issue 055Dipesh BardoliaNoch keine Bewertungen
- Advanced Photoshop Issue 053Dokument87 SeitenAdvanced Photoshop Issue 053Dipesh BardoliaNoch keine Bewertungen
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (74)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- School of English : Tense RevisionDokument3 SeitenSchool of English : Tense RevisionLau VidelaNoch keine Bewertungen
- Book Reviews 3rddraft 12 3Dokument22 SeitenBook Reviews 3rddraft 12 3Aya De LeonNoch keine Bewertungen
- Technological Change The Last Kodak Moment?: Kodak Is at Death's Door Fujifilm, Its Old Rival, Is Thriving. Why?Dokument12 SeitenTechnological Change The Last Kodak Moment?: Kodak Is at Death's Door Fujifilm, Its Old Rival, Is Thriving. Why?Andrea Florence Guy Vidal100% (1)
- Polarie ManualDokument28 SeitenPolarie ManualMuneer SalimNoch keine Bewertungen
- Eh TW5825Dokument2 SeitenEh TW5825Lim Hendra Kurniawan Halim (Hendra)Noch keine Bewertungen
- Tense Overview: A. The Present Simple TenseDokument126 SeitenTense Overview: A. The Present Simple TenseLili LiliNoch keine Bewertungen
- AF-S DX Micro-NIKKOR 40mm f/2.8GDokument2 SeitenAF-S DX Micro-NIKKOR 40mm f/2.8GbabooNoch keine Bewertungen
- Nd-La MV9 P-2Dokument10 SeitenNd-La MV9 P-2João MiguelNoch keine Bewertungen
- Types of Symmetry in PhotographyDokument6 SeitenTypes of Symmetry in PhotographyVKVCPlaysNoch keine Bewertungen
- Word 2 PDFDokument2 SeitenWord 2 PDFCristian GarabetNoch keine Bewertungen
- Introduction To 10 Metre Air PistolDokument21 SeitenIntroduction To 10 Metre Air PistolAngad Arneja100% (1)
- Famous Monsters of Filmland 004 1959 Warren PublishingDokument69 SeitenFamous Monsters of Filmland 004 1959 Warren Publishingdollydilly100% (5)
- Photographing Food Intro Course 1 9Dokument14 SeitenPhotographing Food Intro Course 1 9teddy1967Noch keine Bewertungen
- Marvel's The Avengers: Iron ManDokument20 SeitenMarvel's The Avengers: Iron ManApa AjaNoch keine Bewertungen
- Metashape Python Api 1 8 3Dokument241 SeitenMetashape Python Api 1 8 3Marcos NascimentoNoch keine Bewertungen
- April 2016 Crim Board QuestionsDokument6 SeitenApril 2016 Crim Board QuestionsAiram TanoNoch keine Bewertungen
- Does The Qatar Map of The Tigris and Euphrates Belong To Evliya Çelebi? PDFDokument15 SeitenDoes The Qatar Map of The Tigris and Euphrates Belong To Evliya Çelebi? PDFDennis SmithNoch keine Bewertungen
- How Timbral Quality of Sound Is Affected When Using Binaural Worldizing TechniquesDokument12 SeitenHow Timbral Quality of Sound Is Affected When Using Binaural Worldizing TechniquesBen CostertonNoch keine Bewertungen
- Study of Creative Concepts in Advertising.Dokument34 SeitenStudy of Creative Concepts in Advertising.Reshma NairNoch keine Bewertungen
- Arduino CameraDokument13 SeitenArduino Cameraedscott66Noch keine Bewertungen
- Beyond Pluto, Exploring The Outer Limits of Solar SystemDokument247 SeitenBeyond Pluto, Exploring The Outer Limits of Solar SystemGihan Shanaka100% (2)
- Flat Design and ColorsDokument53 SeitenFlat Design and Colorsdulex100% (9)
- Huawei Y560 - Schematic DiagarmDokument59 SeitenHuawei Y560 - Schematic DiagarmAna Karin Núñez ÁlvarezNoch keine Bewertungen
- Grafički DizajnDokument40 SeitenGrafički Dizajnsanjalica1Noch keine Bewertungen
- LloydsRegister Thermography in Condition AssessmentDokument15 SeitenLloydsRegister Thermography in Condition Assessmentho-faNoch keine Bewertungen
- SorceriesofzosDokument9 SeitenSorceriesofzosmywillbedoneNoch keine Bewertungen
- Storz Flexible Endoscopes 2010Dokument20 SeitenStorz Flexible Endoscopes 2010Alejandro de la CruzNoch keine Bewertungen
- String Pedagogy in Method Books PresentationDokument12 SeitenString Pedagogy in Method Books Presentationapi-426130330Noch keine Bewertungen
- McQueen - Chris UrchDokument105 SeitenMcQueen - Chris UrchTelmaNoch keine Bewertungen
- 1 Listen and Tick The Correct Picture. Listening: Term 1 TestDokument5 Seiten1 Listen and Tick The Correct Picture. Listening: Term 1 TestSusanaFernándezNoch keine Bewertungen