Beruflich Dokumente
Kultur Dokumente
Plan Anual Diseño y Desarrollo Web
Hochgeladen von
Pablo Vargas Morales78%(9)78% fanden dieses Dokument nützlich (9 Abstimmungen)
2K Ansichten5 SeitenDOCUMENTO PEDAGOGICO
Copyright
© © All Rights Reserved
Verfügbare Formate
DOCX, PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenDOCUMENTO PEDAGOGICO
Copyright:
© All Rights Reserved
Verfügbare Formate
Als DOCX, PDF, TXT herunterladen oder online auf Scribd lesen
78%(9)78% fanden dieses Dokument nützlich (9 Abstimmungen)
2K Ansichten5 SeitenPlan Anual Diseño y Desarrollo Web
Hochgeladen von
Pablo Vargas MoralesDOCUMENTO PEDAGOGICO
Copyright:
© All Rights Reserved
Verfügbare Formate
Als DOCX, PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 5
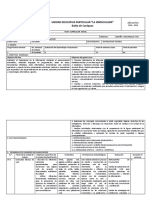
UNIDAD EDUCATIVA PARTICULAR “LA INMACULADA” AÑO LECTIVO
Bahía de Caráquez 2018 – 2019
PLAN CURRICULAR ANUAL
1. DATOS INFORMATIVOS
Área: TECNICA MÓDULO: DISEÑO Y DESARROLLO WEB
Docente(s): TNLGO. WILLIAM GUADAMUD
Grado/curso: SEGUNDO Nivel Educativo: BACHILLERATO TECNICO
2. TIEMPO
Carga horaria semanal No. Semanas Evaluación del aprendizaje e imprevistos Total de semanas clases Total de periodos
de trabajo
2 40 Semanas. 8 32 64
3. OBJETIVOS GENERALES
Objetivo del área Objetivos del grado/curso
Optimizar el tratamiento de la información mediante el procesamiento 1. Procesar información de diferente tipo, utilizando técnicamente las herramientas
automático, utilizando lenguajes de programación, bases de datos, ofimáticas locales y/o en línea según los requerimientos establecidos por el usuario.
herramientas ofimáticas, redes informáticas, herramientas web, sistemas 2. Implantar y mantener sistemas operativos y en red, utilizando de manera óptima los
operativos y soporte técnico; proponiendo soluciones creativas e innovadoras recursos físicos y lógicos para lograr una comunicación eficiente, considerando las normas y
que respondan a los requerimientos de los usuarios, aplicando procedimientos estándares vigentes.
y metodologías informáticas vigentes 3. Desarrollar sistemas informáticos con lenguajes de programación y base de datos,
aplicando diferentes metodologías según los requerimientos de funcionalidad.
4. Ejecutar procesos de soporte técnico en equipos informáticos, mediante la aplicación de
normas y procedimientos recomendados para propiciar el óptimo rendimiento de los
mismos.
5. Diseñar y construir soluciones web de nivel intermedio con interfaz amigable, empleando
herramientas multimedia que permitan promocionar la información e imagen de una
organización y/o cliente.
6. Relacionar los conceptos concernientes a salud, seguridad, higiene, derechos de los
trabajadores, dirección y liderazgo con situaciones reales de trabajo en el campo de la
informática.
7. Realizar actividades relacionadas con la competencia de la figura profesional de
Informática en escenarios reales de trabajo, siguiendo los procedimientos establecidos por
la entidad colaboradora y aplicando las normas de salud, seguridad e higiene
correspondientes.
4. EJES TRANSVERSALES: 1. INTERCULTURALIDAD
2. FORMACIÓNDE UNA CIUDADANÍA DEMOCRÁTICA
3. PROTECCIÓN DEL MEDIO AMBIENTE
4. CUIDADO DE LA SALUD Y HABITOS RECREACIONALES DE LOS ESTUDIANTES
5. LA EDUCACIÓN SEXUAL DE LOS JÓVENES
6. LA FORMACION AFECTIVA – VOLITIVA Y ESPIRITUAL
5. DESARROLLO DE UNIDADES DE PLANIFICACIÓN
N.º Título de la unidad de Objetivos específicos de Contenidos Orientaciones metodológicas Evaluación Duración en
trabajo la unidad de planificación semanas
UT 1 Conceptos básicos de - Describir los diferentes HTML, páginas web, Este módulo aborda el proceso INDICADORES DE 5
web elementos y páginas estáticas, páginas de diseño y construcción de EVALUACION
procedimientos para dinámicas, protocolos IP, soluciones web de nivel
estructurar una página navegadores (browsers), intermedio para la Analiza las aplicaciones de
web de acuerdo a hojas de estilo, tablas, comunicación y difusión de desarrollo WEB para
determinados estándares plantillas (template), información. Los contenidos diseñar soluciones de
de calidad. marcos (frames), curriculares considerados, comunicación y difusión
- Utilizar diferentes hipervínculos locales y inician con los conceptos de información.
herramientas multimedia externos, software de básicos sobre la web y
para la generación de edición de sitios web, herramientas multimedia, para Identifica la usabilidad de
procesos de animación y publicador de sitio web, luego tratar el uso de un sitio web, su estructura
edición, en concordancia servidor, dominio, aplicaciones de edición y diseño y codificación.
con los requerimientos alojamiento y publicación, de soluciones web, la
que se establezcan. solución web, plataforma evaluación de las soluciones Analiza las estrategias de
web. construidas y su publicación y codificación orientada a
promoción. Para el desarrollo sitios WEB o por medio de
de este módulo, como paquetes de desarrollo.
UT 2 Conceptos básicos de - Diseñar y elaborar Herramientas de dibujo y recomendaciones
herramientas prototipos de soluciones pintura, mapas de bits, metodológicas generales se Realizar actualizaciones y 5
multimedia: web con interfaces fáciles dibujos vectoriales, propone las siguientes: mantenimiento de los
de comprender y de usar, animaciones en 2D y 3D, sitios WEB de forma
cumpliendo los edición de fotografía, - Realizar visitas a entidades que interactiva, utilizando
parámetros establecidos. edición de video no lineal, realizan trabajos de diseño herramientas de
- Elaborar páginas web software de edición publicitario y desarrollo de desarrollo WEB.
integrando elementos gráfica y edición de sitios web, para observar un
multimedia y aplicando los sonido. proceso de producción Identificar los datos y
diversos estándares de completo, identificando sus módulos para modificarlos
calidad requeridos en el etapas, las técnicas y en función de los
prototipo aprobado. herramientas utilizadas. requerimientos del
usuario.
- Gestionar la visita de un
UT 3 - Aplicaciones de - Implementar los cambios Manejadores de experto en el área a la 10
edición y diseño de requeridos a nivel de contenidos de imagen, institución educativa, para que
soluciones web: código fuente, interfaz, audio y video, software de comente a los estudiantes de
esquemas de actualización edición de páginas web de Informática sus experiencias
del servidor, alojamiento y ambiente privativo y libre. acerca de trabajos de diseño
publicación, reconociendo publicitario y desarrollo de
sus fortalezas y sitios web.
debilidades.
- Diseñar y ejecutar un - Revisar páginas web con
plan de pruebas para diferente contenido y
comprobar el finalidades (comerciales,
funcionamiento de la educativas, gubernamentales,
solución web, a fin de entre otras), con el propósito de
cumplir con los analizar comparativamente sus
requerimientos estructuras, identificando
establecidos de forma semejanzas y diferencias en su
clara y concisa. diseño y funcionalidad.
- Documentar el proceso - Generar espacios de análisis
UT 4 - Evaluación de de evaluación del Facilidad de uso, de situaciones de diseño y 8
soluciones web: funcionamiento, interactividad, diseño construcción de soluciones web
integridad e interfaz de la funcional, tiempo de con determinados parámetros,
solución web, detallando carga, número de para que los estudiantes
toda la información visitantes, creatividad, propongan soluciones de
técnica requerida. contenido, relación costo- manera argumentada.
- Establecer beneficio, análisis del
procedimientos para desempeño y - Definir ejercicios de aplicación
garantizar la integridad, disponibilidad del de los contenidos tratados,
disponibilidad y seguridad servidor, análisis de ancho considerando el interés que
de la información en la de banda, derechos de puedan tener los estudiantes
solución web. autor, monitoreo de por la realización de sus propios
integridad y seguridad, diseños de soluciones web.
validación de la solución
web. - Elaborar un proyecto
integrador durante el proceso
- Seleccionar la forma de de estudio, en el que los
UT 5 - Publicación y contratación más idónea Redes sociales, estudiantes apliquen los 4
promoción de para el alojamiento y plataformas web, aprendizajes logrados,
soluciones web. publicación de la solución buscadores, programas de poniendo énfasis en la
web, considerando la posicionamiento y enlaces creatividad, innovación y
mejor relación costo- desde sitios externos, calidad de la solución web,
beneficio. soporte de la soluciones considerando además el
- Promover la solución web. Costos de cumplimiento de estándares y
web a través de servicios publicación normas vigentes.
que ofrece el internet,
procurando un
posicionamiento
adecuado en las
herramientas de
búsqueda en línea.
6. BIBLIOGRAFÍA/ WEBGRAFÍA 7. OBSERVACIONES
NIELSEN, JAKOB; BUDIU, RALUCA. Usabilidad en dispositivos móviles. Madrid: Ediciones Anaya Multimedia, 2013. PARA PODER DESARROLLAR A CABALIDAD EL MODULO
TIDWELL, JENIFER. Designing Interfaces, Patterns for Effective Interaction Design. Canada: O’Reilly Media, 2011. LA INSTITUCIÓN DEBE ADQUIRIR UN DOMINIO. CON
MUNARI, BRUNO. Diseño y comunicación visual. Barcelona: Gustavo Gili, 1980. ESTE SE PODRÁ APLICAR DE MEJOR MANERA LAS
CLEMENTE, PEDRO. Diseño Web Adaptativo, responsive web design. Madrid: Ediciones Anaya Multimedia, 2014. COMPETENCIAS QUE SE BUSCA DESARROLLAR.
VEEN, JEFFREY. Arte y Ciencia del Diseño Web. Madrid: Pearson Educación, 2001.
SHNEIDERMAN, BEN; PLAISANT, CATHERINE; COHEN, MAXINE; JACOBS, STEVEN. Designing the User Interface:
Strategies for Effective Human Computer Interaction. Edinburgh: Pearson Education Limited, 2014.
WROBLEWSKI, LUKE. Mobile First. New York: A Book Apart, 2011.
ELABORADO REVISADO APROBADO
DOCENTE: TNLG. WILLIAM GUADAMUD NOMBRE: MG. LCDA. JULIETHA MURILLO CEDEÑO NOMBRE: MG. SOR SILVIA CERÓN CUEVA
Firma: Firma: Firma:
Fecha: Fecha: Fecha:
Das könnte Ihnen auch gefallen
- Folleto PDF Paso A Paso Masaje Facial de Yukuko TanakaDokument26 SeitenFolleto PDF Paso A Paso Masaje Facial de Yukuko TanakaAngie Gargiulo Bettio86% (14)
- Cálculo EscaleraDokument12 SeitenCálculo EscaleraJoan Flotats100% (1)
- Demanda de Suspension de Relacion Directa y RegularDokument5 SeitenDemanda de Suspension de Relacion Directa y RegularBiarni RL100% (7)
- Soporte Tecnico 1Dokument8 SeitenSoporte Tecnico 1Pablo Vargas Morales100% (1)
- Evaluacion Diagnostica de Diseño Web 2DO BTDokument3 SeitenEvaluacion Diagnostica de Diseño Web 2DO BTWalter Chacon100% (1)
- Plan Anual Programacion y Base de Datos 1 2 3Dokument15 SeitenPlan Anual Programacion y Base de Datos 1 2 3Pablo Vargas Morales100% (7)
- Total 16M PDFDokument126 SeitenTotal 16M PDFLuisAlbertoVerdejoTapia100% (1)
- PLAN MICROCURRICULAR DE PROGRAMACIÓN Semana 3-4-5-6 25 23 de MayoDokument10 SeitenPLAN MICROCURRICULAR DE PROGRAMACIÓN Semana 3-4-5-6 25 23 de MayoJeannet Alexandra Molina JimenezNoch keine Bewertungen
- Plan Anual Soporte TecnicoDokument5 SeitenPlan Anual Soporte TecnicoAlexita Aldaz67% (3)
- Pud Soporte TecnicoDokument30 SeitenPud Soporte TecnicoGuido Erazo100% (1)
- Pca Soporte 1ro y 2doDokument5 SeitenPca Soporte 1ro y 2doRene Patricio Chicaiza PalomequeNoch keine Bewertungen
- Plan Didáctico Anual Aplicaciones Ofimaticas Locales y en LíneaDokument6 SeitenPlan Didáctico Anual Aplicaciones Ofimaticas Locales y en LíneaIsa Bela100% (2)
- Pca Segundo Bachillerato Sistemas Operativos y RedesDokument5 SeitenPca Segundo Bachillerato Sistemas Operativos y Redesandazy123734680% (5)
- Plan Anual Aplicaciones OfimáticasDokument6 SeitenPlan Anual Aplicaciones OfimáticasOmar David ZunigaNoch keine Bewertungen
- Programacion y Base de Datos 2Dokument6 SeitenProgramacion y Base de Datos 2Pablo Vargas Morales100% (2)
- Plan Anual Diseño y Desarrollo Web 2doDokument3 SeitenPlan Anual Diseño y Desarrollo Web 2doMariana Farfán Arellano75% (12)
- P.U.D.DISEÑO Y DESARROLLO WEB-3eroDokument9 SeitenP.U.D.DISEÑO Y DESARROLLO WEB-3eroMaster SistemasNoch keine Bewertungen
- Pca Programacion y Base de Datos 3ro BT 2023-2024Dokument4 SeitenPca Programacion y Base de Datos 3ro BT 2023-2024fernanditocrisNoch keine Bewertungen
- Pca Programcion y Base de DatosDokument4 SeitenPca Programcion y Base de DatosJessica Mitchell100% (1)
- Costos ConjuntosDokument21 SeitenCostos Conjuntosyaf260% (1)
- Pca Soporte Técnico 1 BguDokument4 SeitenPca Soporte Técnico 1 BguJose Pacheco Carpio100% (2)
- Pca 2bt Programacion y Base DatosDokument7 SeitenPca 2bt Programacion y Base DatosEnrique Erazo LozanoNoch keine Bewertungen
- Pca 3bt Diseño y Desarrollo WebDokument7 SeitenPca 3bt Diseño y Desarrollo WebCARLOS PONCE100% (4)
- PCA - 2INF - Diseño y Desarrollo WebDokument4 SeitenPCA - 2INF - Diseño y Desarrollo WebWilliam SatamaNoch keine Bewertungen
- Plan Anual Aplicaciones Ofimáticas Locales y en Línea 1ero (1367)Dokument4 SeitenPlan Anual Aplicaciones Ofimáticas Locales y en Línea 1ero (1367)Mariana Farfán Arellano100% (2)
- Plan Curricular Anual Diseño y Desarrollo Web TerceroDokument4 SeitenPlan Curricular Anual Diseño y Desarrollo Web TerceroJose Masabanda Guamán100% (4)
- 1 Pud 3BT Diseño y Desarrollo WebDokument7 Seiten1 Pud 3BT Diseño y Desarrollo WebCARLOS PONCENoch keine Bewertungen
- Pca 2bt Diseño y Desarrollo WebDokument7 SeitenPca 2bt Diseño y Desarrollo WebEnrique Erazo LozanoNoch keine Bewertungen
- Ejercicios-Capitulo 12 - HorngrenDokument24 SeitenEjercicios-Capitulo 12 - HorngrenPablo Vargas Morales100% (1)
- Pca 1bt Sistemas Operativos y RedesDokument8 SeitenPca 1bt Sistemas Operativos y RedesEnrique Erazo Lozano100% (2)
- 2 Pud 3BT Diseño y Desarrollo WebDokument7 Seiten2 Pud 3BT Diseño y Desarrollo WebCARLOS PONCENoch keine Bewertungen
- Plan Anual AplicacionesDokument5 SeitenPlan Anual AplicacionesJohanna Rodriguez Flores100% (1)
- PUD Aplicaciones Ofimaticas Locales y El Linea 1roDokument13 SeitenPUD Aplicaciones Ofimaticas Locales y El Linea 1roBlanca Palma100% (1)
- Ejercicios-Capitulo 9 - HorngrenDokument23 SeitenEjercicios-Capitulo 9 - HorngrenPablo Vargas Morales100% (1)
- TepsiDokument6 SeitenTepsiVanesa100% (1)
- Plan Didáctico Anual de Soporte TecnicoDokument5 SeitenPlan Didáctico Anual de Soporte TecnicoCecibel Michay83% (6)
- Plan Anual Programacion y Base de Datos 1 2 3Dokument15 SeitenPlan Anual Programacion y Base de Datos 1 2 3Roman Rodriguez100% (1)
- Diseño y Desarrollo WebDokument11 SeitenDiseño y Desarrollo WebPablo Vargas Morales67% (3)
- Pca - Programacion y Base de Datos Ii 2019-2020Dokument8 SeitenPca - Programacion y Base de Datos Ii 2019-2020Victor Franklin Sanchez Alvarado100% (3)
- Plan Curricular Anual Programacion y Base de Datos PrimeroDokument14 SeitenPlan Curricular Anual Programacion y Base de Datos PrimeroJose Masabanda Guamán100% (2)
- Ofimática de TerceroDokument3 SeitenOfimática de TerceroMariana Farfán Arellano100% (2)
- Modulo de Diseño y Desarrollo WebDokument1 SeiteModulo de Diseño y Desarrollo WebShyrley Fab VGNoch keine Bewertungen
- Evaluacion Diagnostica de Aplicaciones Ofimaticas 3RO BTDokument3 SeitenEvaluacion Diagnostica de Aplicaciones Ofimaticas 3RO BTWalter Chacon0% (1)
- Plan de Destrezas Con Criterio de Desempeno Programación 1BGUDokument4 SeitenPlan de Destrezas Con Criterio de Desempeno Programación 1BGUJamie Walker100% (2)
- Pca-Soporte-Tecnico 3ero. Inform.Dokument5 SeitenPca-Soporte-Tecnico 3ero. Inform.Juan Burgos Velez100% (3)
- Tercero Programación S 21-30Dokument4 SeitenTercero Programación S 21-30Jeannet Alexandra Molina JimenezNoch keine Bewertungen
- Tercero Programación S 31-.36Dokument4 SeitenTercero Programación S 31-.36Jeannet Alexandra Molina JimenezNoch keine Bewertungen
- PLANIFICACIÓN 1ER BLOQUE Implantación de Aplicaciones Informáticas de Gestión.Dokument3 SeitenPLANIFICACIÓN 1ER BLOQUE Implantación de Aplicaciones Informáticas de Gestión.Luis Fernando Ochoa Vásquez100% (2)
- Evaluación Primer QuimestreDokument8 SeitenEvaluación Primer QuimestreIsa Bela100% (1)
- PCA Ofimatica 1RO Y 3RODokument4 SeitenPCA Ofimatica 1RO Y 3RORene Patricio Chicaiza PalomequeNoch keine Bewertungen
- Evaluación Diagnóstica Aplic Ofima 1ro Bach ADokument1 SeiteEvaluación Diagnóstica Aplic Ofima 1ro Bach AAna RiofrioNoch keine Bewertungen
- Planificacion de Bloques - Sistemas InformáticosDokument11 SeitenPlanificacion de Bloques - Sistemas InformáticosJaimeZambrano67% (3)
- Soporte Tecnico 2Dokument7 SeitenSoporte Tecnico 2Pablo Vargas Morales100% (3)
- Pca 1bt Programacion y Base DatosDokument7 SeitenPca 1bt Programacion y Base DatosEnrique Erazo Lozano100% (2)
- Pca de Sistemas Multiusuarios y en Red de 2doDokument8 SeitenPca de Sistemas Multiusuarios y en Red de 2doPortpi DajohNoch keine Bewertungen
- PCA PROGRAMACIÓN Y BASE DE DATOS 2020 - 2021 - Miguel Baque ArteagaDokument5 SeitenPCA PROGRAMACIÓN Y BASE DE DATOS 2020 - 2021 - Miguel Baque ArteagaMiguel Eduardo Baque Arteaga100% (2)
- Sistemas Operativos y RedesDokument6 SeitenSistemas Operativos y RedesFabián Camacho75% (4)
- Programacion y Base de Datos 3Dokument8 SeitenProgramacion y Base de Datos 3Pablo Vargas Morales100% (1)
- Programacion y Bases de Datos Unidad 4 2do BachilleratoDokument3 SeitenProgramacion y Bases de Datos Unidad 4 2do BachilleratoRené Pilataxi100% (2)
- Plan Anual Aplicaciones Ofimaticas Locales y en Linea Primero y TerceroDokument5 SeitenPlan Anual Aplicaciones Ofimaticas Locales y en Linea Primero y TerceroJose Masabanda Guamán100% (1)
- PUT1 Bachillerato Técnico 22-23 - PBD - IDokument6 SeitenPUT1 Bachillerato Técnico 22-23 - PBD - IInformatica VirtualNoch keine Bewertungen
- P.u.d.aplicaciones Ofimáticas Locales y en Línea-3Dokument12 SeitenP.u.d.aplicaciones Ofimáticas Locales y en Línea-3Master SistemasNoch keine Bewertungen
- Plan Anual ProgramacionDokument1 SeitePlan Anual Programacionbenasoft67% (3)
- Plan Curricular Anual RedesDokument8 SeitenPlan Curricular Anual Redesapi-287661367100% (1)
- Pca - Sistemas Operativos y RedesDokument5 SeitenPca - Sistemas Operativos y RedesVictor Franklin Sanchez Alvarado100% (1)
- U4-Soporte Tecnico 1BTDokument2 SeitenU4-Soporte Tecnico 1BTjuanjeremias100% (1)
- Plan Anual Diseno y Desarrollo WebDokument5 SeitenPlan Anual Diseno y Desarrollo WebEdwin CisnerodNoch keine Bewertungen
- Plan Anual Programacion y Base de Datos 1 2 3 PDFDokument15 SeitenPlan Anual Programacion y Base de Datos 1 2 3 PDFSANDRA DUTAN BONENoch keine Bewertungen
- Argumentos DeductivosDokument1 SeiteArgumentos DeductivosPablo Vargas MoralesNoch keine Bewertungen
- Jorge Burbano Capitulo 3Dokument6 SeitenJorge Burbano Capitulo 3Pablo Vargas Morales100% (1)
- Triptico de EmfermeriaDokument2 SeitenTriptico de EmfermeriaPablo Vargas MoralesNoch keine Bewertungen
- SSID IpsDokument1 SeiteSSID IpsPablo Vargas MoralesNoch keine Bewertungen
- Signos VitalesDokument24 SeitenSignos VitalesPablo Vargas Morales0% (1)
- Plan de Tareas EscolaresDokument19 SeitenPlan de Tareas EscolaresPablo Vargas MoralesNoch keine Bewertungen
- Marketing de ServiciosDokument11 SeitenMarketing de ServiciosPablo Vargas Morales100% (1)
- Fisiología Del Aparato Reproductor FemeninoDokument16 SeitenFisiología Del Aparato Reproductor FemeninoPablo Vargas MoralesNoch keine Bewertungen
- Ejemplo de Evaluation LenguajeDokument2 SeitenEjemplo de Evaluation LenguajePablo Vargas MoralesNoch keine Bewertungen
- Ejemplos de MotivacionDokument3 SeitenEjemplos de MotivacionPablo Vargas MoralesNoch keine Bewertungen
- Capitulo IV Lineas RectasDokument6 SeitenCapitulo IV Lineas RectasPablo Vargas MoralesNoch keine Bewertungen
- Quimestral 1ºbach Tecnico Educ. CiudadanaDokument4 SeitenQuimestral 1ºbach Tecnico Educ. CiudadanaPablo Vargas MoralesNoch keine Bewertungen
- Pres Up ZoilaDokument49 SeitenPres Up ZoilaPablo Vargas MoralesNoch keine Bewertungen
- Complemento ContabilidadDokument12 SeitenComplemento ContabilidadPablo Vargas MoralesNoch keine Bewertungen
- Proyecto Observatorio de La SaludDokument2 SeitenProyecto Observatorio de La SaludAlessandra Azumi ChoiNoch keine Bewertungen
- Parque IndustrialDokument3 SeitenParque IndustrialRuiz Laiza JuliverNoch keine Bewertungen
- Infografía Reflexiva: Curso: Liderazgo Innovador Y Ambientes para Pensar Presentado Por: Medina Apaza, Alessandra IreneDokument2 SeitenInfografía Reflexiva: Curso: Liderazgo Innovador Y Ambientes para Pensar Presentado Por: Medina Apaza, Alessandra IreneAlessandra MANoch keine Bewertungen
- Ubicación de La Fonética en La Ciencia Lingüistica Amanda Betancourt PDFDokument11 SeitenUbicación de La Fonética en La Ciencia Lingüistica Amanda Betancourt PDFdeissy veraNoch keine Bewertungen
- Medicamentos PsicotropicosDokument34 SeitenMedicamentos PsicotropicosINSTITUTO LUIS REBAZA NEIRANoch keine Bewertungen
- Comunidad SaludableDokument1 SeiteComunidad SaludableGraciela ColomaNoch keine Bewertungen
- Kaes - El Malestar en El Mundo Moderno (Conferencia) PDFDokument12 SeitenKaes - El Malestar en El Mundo Moderno (Conferencia) PDFGonzalo GrandeNoch keine Bewertungen
- Trastornos Del Espectro Autista (Tea) : Propuesta de Intervención Logopédica en AutismoDokument45 SeitenTrastornos Del Espectro Autista (Tea) : Propuesta de Intervención Logopédica en AutismoJacquelineNoch keine Bewertungen
- Registro de Entrega de EPPSDokument7 SeitenRegistro de Entrega de EPPSLesly Maribel Gutierrez GonzalesNoch keine Bewertungen
- Diseño de Una Sierra Circular para El Corte de Aluminio.Dokument51 SeitenDiseño de Una Sierra Circular para El Corte de Aluminio.andres felipe montesino lozaNoch keine Bewertungen
- Cia Pronalza Ejercicio Modelo-1Dokument36 SeitenCia Pronalza Ejercicio Modelo-1elizab207Noch keine Bewertungen
- Conceptos HaccpDokument1 SeiteConceptos Haccpdeysi marcela suarez martinezNoch keine Bewertungen
- Historia Clinica AnamnesisDokument6 SeitenHistoria Clinica AnamnesisRamon FloresNoch keine Bewertungen
- Ex 20210908Dokument8 SeitenEx 20210908ggamflNoch keine Bewertungen
- 1962 Nassim HarameinDokument1 Seite1962 Nassim HarameinGraciela AbigadorNoch keine Bewertungen
- Plan de Saneamiento Basico Bar EstambulDokument51 SeitenPlan de Saneamiento Basico Bar EstambulSIGMA LLANOSNoch keine Bewertungen
- Plan de Gobierno HuamangaDokument32 SeitenPlan de Gobierno Huamangasosani_13843Noch keine Bewertungen
- Macd 4HDokument19 SeitenMacd 4HYoni Ganas DestoNoch keine Bewertungen
- Ensayo - Derechos Humanos en El SalvadorDokument3 SeitenEnsayo - Derechos Humanos en El SalvadorRugamas Contreras, Heydi Liliana 2GANoch keine Bewertungen
- Funciones Del DocenteDokument8 SeitenFunciones Del Docentenahomi.flores270204Noch keine Bewertungen
- Cómo Elaborar Un Texto ArgumentivoDokument4 SeitenCómo Elaborar Un Texto ArgumentivoEvamaNoch keine Bewertungen
- Implentacion BPMDokument10 SeitenImplentacion BPMAdriano Rodriguez LeonNoch keine Bewertungen
- Data Science Review #12 - Máster en Data ScienceDokument7 SeitenData Science Review #12 - Máster en Data Sciencemiguel007007Noch keine Bewertungen
- Trabajo en Grupo Proyectos Mecanica Industrial Christopher Enriquez 5aDokument6 SeitenTrabajo en Grupo Proyectos Mecanica Industrial Christopher Enriquez 5aChris ÊnrïqüëzNoch keine Bewertungen