Beruflich Dokumente
Kultur Dokumente
10.aula 5 - CSS - Aplicando Regras CSS
Hochgeladen von
Danny SiqueiraOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
10.aula 5 - CSS - Aplicando Regras CSS
Hochgeladen von
Danny SiqueiraCopyright:
Verfügbare Formate
1
Disciplina: Desenvolvimento Web I
CSS: Aplicando regras
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
2
Disciplina: Desenvolvimento Web I
Introdução
Na última aula falamos sobre as formas de
definir os estilos de uma página HTML.
Para isso utilizamos CSS - Cascading
Style Sheets ou em português folhas de
estilo em cascata.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
3
Disciplina: Desenvolvimento Web I
Introdução
A linguagem CSS é responsável por definir
todo o "visual" de uma página HTML.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
4
Disciplina: Desenvolvimento Web I
Introdução
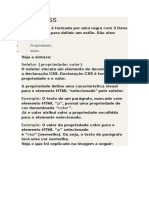
A sintaxe de uma regra CSS consiste na
propriedade seguida de seu valor,
separados pelo sinal de “ : ” (dois-pontos).
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
5
Disciplina: Desenvolvimento Web I
Introdução
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
6
Disciplina: Desenvolvimento Web I
Introdução
O seletor determina para quais
elementos a regra de formatação deve ser
aplicada.
O objetivo desta aula é abordar as formas
de se utilizar CSS.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
7
Disciplina: Desenvolvimento Web I
Introdução
●
Seletores de elemento
●
Seletores de classe
●
Seletores de ID
Sendo que cada pode ser usado para
facilitar a melhor definição dos estilos de
uma página.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
8
Disciplina: Desenvolvimento Web I
Introdução
Na aula de hoje veremos que existem três
formas de se aplicar CSS aos elementos
HTML. Cada uma delas tem sua função e
utilidade.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
9
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
●
Via atributo
●
Via elemento style (interno)
●
Via elemento style (arquivo externo)
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
10
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Via atributo
Podemos aplicar propriedades CSS
através do atributo style presente em
diversos elementos HTML.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
11
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Via atributo
Essa abordagem não é recomendada pois o
acoplamento entre os elementos HTML e as
propriedades CSS é muito alto dificultando
a manutenção das páginas web.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
12
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Via atributo
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
13
Disciplina: Desenvolvimento Web I
Praticando!
Vamos praticar um pouco..
1)Crie uma página HTML
2)Coloque um título
4)depois crie 6 DIVs com um texto
qualquer.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
14
Disciplina: Desenvolvimento Web I
Praticando!
Sua página deverá estar assim:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
15
Disciplina: Desenvolvimento Web I
Praticando!
Agora vamos aplicar algumas regras
CSS via atributo em cada um destes
DIVs
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
16
Disciplina: Desenvolvimento Web I
Praticando!
O estilo que usaremos é o background-
color, que serve para mudar a cor do plano
de fundo de um elemento HTML.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
17
Disciplina: Desenvolvimento Web I
Praticando!
Em cada DIV coloque o seguinte:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
18
Disciplina: Desenvolvimento Web I
Praticando!
Sendo que os dois primeiros DIVs
serão vermelhos, os dois seguintes
verdes e dois últimos azuis.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
19
Disciplina: Desenvolvimento Web I
Praticando!
O resultado deverá ser este:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
20
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Esta forma que fizemos é por atributo
style. Agora vamos ver como pode-se
aplicar as regras CSS utilizando um
elemento (TAG) STYLE interna;
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
21
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Via elemento style (interno)
Também é possível aplicar propriedades
CSS através do elemento (TAG) style. Esta
tag deverá ser declarada dentro do
cabeçalho (HEAD)
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
22
Disciplina: Desenvolvimento Web I
Praticando!
Via elemento style (interno)
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
23
Disciplina: Desenvolvimento Web I
Praticando!
Essa declaração deverá ser no mesmo
arquivo HTML que estamos trabalhando.
Você deverá apenas criar essa tag STYLE
na mesma página, DENTRO DO HEAD.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
24
Disciplina: Desenvolvimento Web I
Praticando!
Assim:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
25
Disciplina: Desenvolvimento Web I
Praticando!
Vamos então definir um novo seletor para
alterar os estilos de todos os DIVs,
adicionando espaçamento (interno e
externo) entre eles e também algumas
bordas.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
26
Disciplina: Desenvolvimento Web I
Praticando!
Qual o seletor mais adequado para alterar
TODOS OS DIVS?
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
27
Disciplina: Desenvolvimento Web I
Praticando!
O seletor de elemento.
No caso DIV:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
28
Disciplina: Desenvolvimento Web I
Praticando!
Vamos então utilizar espaçamentos
internos (padding), externo (margin) e uma
borda (border)
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
29
Disciplina: Desenvolvimento Web I
Praticando!
Agora coloque as propriedades:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
30
Disciplina: Desenvolvimento Web I
Praticando!
Neste exemplo há comentários explicando
o que faz cada propriedade CSS:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
31
Disciplina: Desenvolvimento Web I
Praticando!
O resultado esperado..
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
32
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Esta última abordagem utiliza uma TAG
STYLE interna, definindo os estilos em
um mesmo arquivo.
Agora iremos ver como criar os estilos
em um novo arquivo.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
33
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Na abordagem que utiliza um arquivo
externo iremos criar um arquivo do tipo
css.
Agora teremos dois arquivos diferentes
para fazer uma única página.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
34
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Mas qual a vantagem de ter um arquivo
para os estilos??
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
35
Disciplina: Desenvolvimento Web I
Aplicando CSS ao HTML
Uma folha de estilo externa, tem muitas
vantagens:
●
Ajuda a evitar código repetido
●
Facilita a manutenção
●
Permite fazer mudança no site inteiro
alterando apenas um arquivo.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
36
Disciplina: Desenvolvimento Web I
Praticando!
Vamos então criar nosso arquivo de folha
de estilos em cascata (CSS).
Crie um novo arquivo, com o nome
“estilos.css”, a extensão é importante
agora.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
37
Disciplina: Desenvolvimento Web I
Praticando!
Dentro deste arquivo vamos definir as
regras CSS utilizando seletores.
A forma de escrever o código CSS é
exatamente a mesma das formas de
atributo e tag STYLE interna.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
38
Disciplina: Desenvolvimento Web I
Praticando!
É importante observar que ambos os
arquivos, HTML e CSS devem estar
juntos, no mesmo diretório para que tudo
funcione.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
39
Disciplina: Desenvolvimento Web I
Praticando!
Para concluir nosso exemplo vamos definir
uma regra para a página toda, alterando
o tamanho da letra e o posicionamento de
todo o conteúdo por meio de margens
internas.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
40
Disciplina: Desenvolvimento Web I
Praticando!
Para definir um seletor para a página toda
utilizaremos o “body”:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
41
Disciplina: Desenvolvimento Web I
Praticando!
E agora as propriedades:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
42
Disciplina: Desenvolvimento Web I
Praticando!
Para que vocês se habituem o que faz
cada propriedade segue a mesma
declaração com comentários explicando a
função de cada propriedade CSS.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
43
Disciplina: Desenvolvimento Web I
Praticando!
Veja:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
44
Disciplina: Desenvolvimento Web I
Praticando!
Quando utilizamos esta forma de aplicação
de estilos utilizando um arquivo CSS
externo é preciso “ligar”, “apontar” o
arquivo de estilos dentro do arquivo
HTML.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
45
Disciplina: Desenvolvimento Web I
Praticando!
Para isso voltaremos ao arquivo HTML e
colocaremo DENTRO DO HEAD o “link”
para a página de estilos (css).
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
46
Disciplina: Desenvolvimento Web I
Praticando!
Veja:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
47
Disciplina: Desenvolvimento Web I
Praticando!
Usaremos a tag LINK, que serve para
referenciar um arquivo de estilos CSS.
Esta é uma void tag.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
48
Disciplina: Desenvolvimento Web I
Praticando!
Ela possui dois atributos principais, o rel
deve receber o valor stylesheet (folha de
estilos) e o href o caminho e nome do
arquivo css.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
49
Disciplina: Desenvolvimento Web I
Praticando!
Agora sim está tudo pronto!
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
50
Disciplina: Desenvolvimento Web I
Praticando!
O resultado deverá ser este:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
51
Disciplina: Desenvolvimento Web I
Praticando!
Este exemplo que acabamos de criar utiliza
as três formas de se aplicar CSS aos
elementos HTML, por atributo, por
elemento style interno e também externo.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
52
Disciplina: Desenvolvimento Web I
Praticando!
Na prática isso não é feito, escolhe-se uma
abordagem e a segue por todo o projeto,
sendo fortemente recomendado que seja
por folha de estilos externa.
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
53
Disciplina: Desenvolvimento Web I
Praticando!
Agora para praticar mais um pouco crie
outra página HTML (e outra CSS) e faça a
seguinte página:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
54
Disciplina: Desenvolvimento Web I
Praticando!
Exemplo 2:
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
55
Disciplina: Desenvolvimento Web I
Dúvidas?
Perguntas?
Prof. Eder Pansani
E-mail: epansani@gmail.com
28 de agosto de 2017 http://ederpansani.com.br
Das könnte Ihnen auch gefallen
- MODELO CX - TRANSP - MAT - INFECTANTE - Municípios - P - IALPPDokument1 SeiteMODELO CX - TRANSP - MAT - INFECTANTE - Municípios - P - IALPPDanny SiqueiraNoch keine Bewertungen
- Lógica de Predicados: Introdução à sintaxe, semântica e formalização de argumentosDokument7 SeitenLógica de Predicados: Introdução à sintaxe, semântica e formalização de argumentosjr1234Noch keine Bewertungen
- Tabela Procedimentos Credenciamento 2019Dokument45 SeitenTabela Procedimentos Credenciamento 2019Danny SiqueiraNoch keine Bewertungen
- Guia Qualificação CDS 2022 MudançasDokument34 SeitenGuia Qualificação CDS 2022 MudançasDanny SiqueiraNoch keine Bewertungen
- Tutorial HTML Básico Linkar Imagem HTMLDokument6 SeitenTutorial HTML Básico Linkar Imagem HTMLDanny SiqueiraNoch keine Bewertungen
- Controle de TráfegoDokument1 SeiteControle de TráfegoDanny SiqueiraNoch keine Bewertungen
- Nota-sobre-o-piso-salarial-ACS ACE CONASEMS e FNP Maio 2022Dokument1 SeiteNota-sobre-o-piso-salarial-ACS ACE CONASEMS e FNP Maio 2022Danny SiqueiraNoch keine Bewertungen
- Vacinação Infantil-AlertaDokument2 SeitenVacinação Infantil-AlertaDanny SiqueiraNoch keine Bewertungen
- IdentificacaoEstabelecimento - Pres. EpitacioDokument1 SeiteIdentificacaoEstabelecimento - Pres. EpitacioDanny SiqueiraNoch keine Bewertungen
- Atenção BásicaDokument23 SeitenAtenção BásicaDanny SiqueiraNoch keine Bewertungen
- O Trabalho Do ACSDokument88 SeitenO Trabalho Do ACSDanilo Nunes Anunciação100% (3)
- Exercicios AlgoritmosDokument1 SeiteExercicios AlgoritmosDanny SiqueiraNoch keine Bewertungen
- Atualização CNES 4.4.10Dokument3 SeitenAtualização CNES 4.4.10Danny SiqueiraNoch keine Bewertungen
- Portaria #1.445, de 29 de Lei Centro Covidmaio de 2020 - Portaria #1.445, de 29 de Maio de 2020 - Dou - Imprensa NacionalDokument3 SeitenPortaria #1.445, de 29 de Lei Centro Covidmaio de 2020 - Portaria #1.445, de 29 de Maio de 2020 - Dou - Imprensa NacionalDanny SiqueiraNoch keine Bewertungen
- Logica de PredicadosDokument49 SeitenLogica de PredicadosDanny SiqueiraNoch keine Bewertungen
- Curso: Engenharia Elétrica - Prova Teórica de Eletrônica Digital IDokument3 SeitenCurso: Engenharia Elétrica - Prova Teórica de Eletrônica Digital IDanny SiqueiraNoch keine Bewertungen
- Resolução Soma ProdutoDokument3 SeitenResolução Soma ProdutoDanny SiqueiraNoch keine Bewertungen
- Tutorial Javascript Básico para IniciantesDokument4 SeitenTutorial Javascript Básico para IniciantesDanny SiqueiraNoch keine Bewertungen
- Sintaxe CSSDokument36 SeitenSintaxe CSSDanny SiqueiraNoch keine Bewertungen
- Exercicio Caixa Eletronico - NivelamentoDokument1 SeiteExercicio Caixa Eletronico - NivelamentoDanny SiqueiraNoch keine Bewertungen
- ADM Tipos de Cultura OrganizacionalDokument2 SeitenADM Tipos de Cultura OrganizacionalDanny SiqueiraNoch keine Bewertungen
- HTML semântico e posicionamento no CSSDokument25 SeitenHTML semântico e posicionamento no CSSDanny SiqueiraNoch keine Bewertungen
- Polinômios 7Dokument19 SeitenPolinômios 7Danny SiqueiraNoch keine Bewertungen
- Marmitas SemanaisDokument1 SeiteMarmitas SemanaisDanny SiqueiraNoch keine Bewertungen
- LC 00294 2009Dokument46 SeitenLC 00294 2009Danny SiqueiraNoch keine Bewertungen
- Notificação de caso de hanseníaseDokument2 SeitenNotificação de caso de hanseníaseGustavo AzevedoNoch keine Bewertungen
- Ficha perinatal para gestante no ambulatórioDokument2 SeitenFicha perinatal para gestante no ambulatórioJaquelinedanttas60% (5)
- TautologiasDokument2 SeitenTautologiasDanny SiqueiraNoch keine Bewertungen
- Lista 3Dokument3 SeitenLista 3Danny SiqueiraNoch keine Bewertungen
- Manual de instalação multimídia automotivaDokument2 SeitenManual de instalação multimídia automotivaAndreNoch keine Bewertungen
- 5990 6707PTBRDokument10 Seiten5990 6707PTBRWilson PiresNoch keine Bewertungen
- Prova BDokument12 SeitenProva Buf254983mmhNoch keine Bewertungen
- Introdução À Modelagem e SimulaçãoDokument26 SeitenIntrodução À Modelagem e SimulaçãoEDVANDERSON DA SILVA CAMPOSNoch keine Bewertungen
- Diário Leitura Guia UsoDokument2 SeitenDiário Leitura Guia UsoYaya AguiarNoch keine Bewertungen
- BPM-BPMS Tadeu Cruz PDFDokument294 SeitenBPM-BPMS Tadeu Cruz PDFCarolDzimidas0% (1)
- Manual Abertura de Cat - SocDokument13 SeitenManual Abertura de Cat - SocandreialovedanNoch keine Bewertungen
- Versões Do WindowsDokument11 SeitenVersões Do WindowsLGodoyNoch keine Bewertungen
- Estratégia - 2 SimuladoDokument24 SeitenEstratégia - 2 Simuladomarcelly mendonçaNoch keine Bewertungen
- Tarefa 6 Scratch - Programação de polígonos e retas no ScratchDokument7 SeitenTarefa 6 Scratch - Programação de polígonos e retas no ScratchtelmajesusNoch keine Bewertungen
- ComprovanteDokument2 SeitenComprovanteFutebol Fodastico (Futebolfodastico)Noch keine Bewertungen
- Diário Oficial Do Estado - 05-12-2023Dokument6 SeitenDiário Oficial Do Estado - 05-12-2023Camila DantasNoch keine Bewertungen
- Proje ToDokument3 SeitenProje ToDayane LeãoNoch keine Bewertungen
- Itil - Biblioteca de Boas Práticas em Tecnologia: Um Estudo de Caso Na Gestão Da Qualidade em Uma Prestadora de Serviços em Vitória Da Conquista - BaDokument58 SeitenItil - Biblioteca de Boas Práticas em Tecnologia: Um Estudo de Caso Na Gestão Da Qualidade em Uma Prestadora de Serviços em Vitória Da Conquista - BaHoctair BernardinoNoch keine Bewertungen
- Montando o PAINEL FRONTAL e o PCDokument42 SeitenMontando o PAINEL FRONTAL e o PCRobson BernardNoch keine Bewertungen
- Av 16-02Dokument22 SeitenAv 16-02Lucinaldo Soares100% (1)
- Variação tonal e cores em desenhoDokument22 SeitenVariação tonal e cores em desenhoJancy NascimentoNoch keine Bewertungen
- VR D588UV Voyager TransceptorDokument74 SeitenVR D588UV Voyager TransceptorLopes RadioamadorNoch keine Bewertungen
- Tutorial de Boas Práticas de Segurança para Sistemas AutônomosDokument55 SeitenTutorial de Boas Práticas de Segurança para Sistemas AutônomosEdmilson Del SantiNoch keine Bewertungen
- Psicologia Das Cores No Marketing Entenda o Impacto Das Cores oDokument106 SeitenPsicologia Das Cores No Marketing Entenda o Impacto Das Cores oLendo Sempre100% (2)
- Regras para Trabalho Presencial Na Câmara Dos DeputadosDokument32 SeitenRegras para Trabalho Presencial Na Câmara Dos DeputadosMetropolesNoch keine Bewertungen
- APRESENTAÇÃO - Tur SP 11.05Dokument8 SeitenAPRESENTAÇÃO - Tur SP 11.05Bruno AcioliNoch keine Bewertungen
- Manual TV PTV50G60SN 4K LED 99503012Dokument17 SeitenManual TV PTV50G60SN 4K LED 99503012aldemiro inacioNoch keine Bewertungen
- Crachas de Pescoco Modelo 2Dokument5 SeitenCrachas de Pescoco Modelo 2Ana Beatriz CaboNoch keine Bewertungen
- Mapa Matematica para ComputaçaoDokument2 SeitenMapa Matematica para ComputaçaoDionatan MendesNoch keine Bewertungen
- Evolução Computadores DigitaisDokument3 SeitenEvolução Computadores Digitaislevi100% (1)
- Motor 12 pontas: entenda os tipos de fechamentoDokument9 SeitenMotor 12 pontas: entenda os tipos de fechamentoMurilo OliveiraNoch keine Bewertungen
- MO - Philips Cenos Plus - Cód. 00175Dokument38 SeitenMO - Philips Cenos Plus - Cód. 00175Renato MouraNoch keine Bewertungen
- Itaú Campinas - Modulo Emergencia Com Bateria - Gimawa - Baixo ValorDokument1 SeiteItaú Campinas - Modulo Emergencia Com Bateria - Gimawa - Baixo ValorAllan ChagasNoch keine Bewertungen
- Configuração e uso do aplicativo ForpontoDokument8 SeitenConfiguração e uso do aplicativo ForpontoLuis Gustavo CostaNoch keine Bewertungen