Beruflich Dokumente
Kultur Dokumente
CONCEPTION DE SITE WEB L UNI TÉ 5 IntroductIon Au HTML
Hochgeladen von
zakiOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
CONCEPTION DE SITE WEB L UNI TÉ 5 IntroductIon Au HTML
Hochgeladen von
zakiCopyright:
Verfügbare Formate
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
5.0 Pour commencer conventions d’appellation des fichiers et des dossiers:
D
ans le Chapitre 1, nous avons parlé de • Les fichiers HTML utilisent l’extension .html
l’anatomie d’un site web. Nous avons,
• Les noms de page sont sensibles à la casse : en
en particulier, appris que la majorité des
d’autres termes, showroom.com est différent de
serveurs web sont configurés pour reconnaître
ShowRoom.html.
index.html (ou quelque chose de similaire) en tant
que ‘page d’accueil’ par défaut de chaque dossier du • Utilisez uniquement des lettres et des chiffres.
site. Vous devez toutefois vérifier cette information La simplicité prévaut, évitez donc les caractères
auprès de votre hébergeur avant de commencer. spéciaux tels que les traits d’union (qui peuvent
facilement être confondus avec un tiret bas), les
Après avoir confirmé la configuration du serveur,
espaces ou autre ponctuation.
vous pouvez commencer à créer la structure basique
de votre site, en utilisant Dreamweaver, ou votre outil Commencer avec le code ou le design ?
de développement web favori. Nous traiterons plus en
détail de la structure d’un site dans les Chapitres 7 et Avant de plonger dans le HTML, nous devrions
8. (Pour le moment, envisagez la création de dossiers tout d’abord attirer l’attention sur le syndrome
fictifs juste pour vous aider à obtenir un ressentir de de la ‘poule ou de l’œuf’ de l’apprentissage de la
la manière dont cela fonctionne.) conception de site. À chaque fois que quelqu’un
essaie d’apprendre la conception de site, l’enseignant
Au début de tout nouveau projet de développement, doit décider s’il couvre tout d’abord le codage ou le
il est commun de mettre un dossier en place sur design. Des arguments existent en faveur des deux
votre système pour héberger tous les fichiers liés. À méthodes.
l’intérieur du dossier principal, vous pourriez créer
un dossier appelé ‘images’ (pour tous les fichiers Si vous enseignez tout d’abord le design, vous mettez
images). Si vous vous attendez à avoir de multiples l’emphase sur le design et le format du contenu, sans
fichiers d’aide non HTML, tels que des planches et limiter les étudiants avec les contraintes du code.
Mais, ce faisant, vous pourriez pousser les étudiants à
créer des designs impossible à atteindre, simplement
parce qu’ils ne comprennent pas encore le code.
Si vous enseignez le code en premier, vous insistez,
au contraire, sur le plan et la structure des pages,
permettant aux concepteurs de réaliser des décisions
de design plus éduquées qui adoucissent le processus
de codage. L’inconvénient de cette méthode est que
les étudiants apprennent le code avant de réellement
posséder des designs sur lesquels s’entraîner.
Nous avons choisi la seconde option, consistant à
enseigner les méthodes de codage avant de couvrir
les tenants et les aboutissants de la conception de
site. Nous pensons qu’au long cours, cette méthode
permet de faire de vous de meilleurs concepteurs,
La vue locale de ce site web montre sept fichiers même si cela peut créer une légère confusion au
HTML, un fichier CSS et un dossier d’images à
l’intérieur du dossier principal du site. cours du processus d’apprentissage. Pour aider à
soulager un peu de cette confusion, nous fournissons
des scripts, vous pourriez également envisager de des fichiers d’exercice sur lesquels vous entraîner.
créer un autre dossier appelé ‘aide’ pour héberger ces
fichiers. La Figure 5-1 montre, sous Dreamweaver, la 5.1 Comprendre la syntaxe et la
structure des dossiers d’un site web basique. configuration de base d’une page
Lorsque vous pensez à la manière de nommer vos Lorsque vous voyez des pages HTML sur un
pages web, voici quelques remarques relatives aux
31 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
navigateur, ce dernier agit comme un traducteur, après la balise d’ouverture elle-même, mais avant
prenant le code et le traduisant en une série de mots le chevron final. Dans l’exemple précédent, href
et d’images pour vous donner une page web. Si, à est l’attribut utilisé pour spécifier la référence en
l’opposé, vous ouvriez cette même page dans un hypertexte de la page en lien. Notez que les attributs
éditeur de texte ou un outil de développement web, sont uniquement placés dans la partie d’ouverture de
vous verriez uniquement le code. la balise, et pas dans la partie de fermeture.
Balises et attributs Certaines balises sont vides, en ceci qu’elles n’ont
aucun contenu entre les balises d’ouverture et
Lorsque nous faisons référence à des fragments de
de fermeture. Dans cette situation, les balises
code HTML, nous les appelons éléments. Il y a des
d’ouverture et de fermeture sont fusionnées et la
balises d’ouverture et de fermeture à l’intérieur de
barre oblique de fermeture est comprise après un
chaque élément, qui disent au navigateur quand
espace simple. Pour créer un saut de ligne simple, il
commencer et quand arrêter de faire quelque chose,
est possible d’utiliser une balise vide, telle que celle-
plus tout le contenu affecté. Par exemple, la balise
ci: <br />.
d’ancrage d’ouverture spécifie que nous commençons
un lien, alors que la version de fermeture indique que HTML5
nous le terminons.
Comme évoqué dans le Chapitre 1, le HTML a
<a href=”http://www.google. constamment évolué depuis son introduction dans
les années 1990. Les normes prennent des années à
com”>Rechercher sur Google</a> devenir officielles, mais à mesure que des bricoles
de nouvelle norme émergent, elles sont souvent
adoptées (même si la norme complète n’est pas
Décomposons-le un peu, avec quelques exemples encore finalisée). C’est ici que nous nous trouvons,
au moment de l’écriture, avec le HTML5. La norme
supplémentaires, afin de mieux comprendre : est arrivée en 2004 et est, depuis lors, en cours
d’amélioration.
Balise d’ouverture Contenu élémentaire Balise de fermeture
<a href="http://www.google.com"> Rechercher sur Google </a>
<p> Un paragraphe de texte se place ici. </p>
<br />
Table 5-1: Un élément comprend la balise d’ouverture et la balise de fermeture ainsi que l’ensemble du contenu situé entre.
Comme vous pouvez le voir, toutes les balises sont En mai 2012, de 60% à 80% des spécifications
comprises entre des chevrons gauche et droit et les HTML5 existantes sont supportées par les
balises de fermeture sont précédées d’une barre navigateurs modernes. Dans ce chapitre, nous
oblique. Le texte situé entre les deux balises est le couvrirons donc le codage HTML de base en
contenu devant être affiché sur la page. Dans ce cas, utilisant autant de HTML5 que possible et en
la phrase ‘Rechercher sur Google’ est ce sur quoi les indiquant chaque balise qui n’est soit pas encore
utilisateurs doivent cliquer pour activer le lien. totalement supportée, soit programmée pour être
Certaines balises possèdent des caractéristiques progressivement supprimée.
supplémentaires pour les personnaliser si besoin est.
Les attributs, comme ils sont appelés, sont placés
32 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
Pour facilement déterminer si un nouvel code.
élément spécifique à HTML5 est, ou non,
Balises essentielles de page
supporté par la majorité des navigateurs, rendez-
vous sur http://www.caniuse.com et cliquez sur le L’exemple de code suivant montre les éléments de
lien pour l’élément en question. base à partir desquels vous pouvez commencer à
concevoir vos pages.
Étiquette HTML
<!doctype html>
Un balayage rapide du HTML utilisé dans vos sites
préférés révèlera une grande variété de style de <html>
codage. Considérez toutefois les directives suivantes
lorsque vous commencez à développer vos propres <head>
pages :
<meta charset=”UTF-8” />
• Tenez-vous en au bas de casse – Même si HTML5
<title>Document d’exemple</title>
n’est pas sensible à la casse, HTML4 requiert que
toutes les balises et tous les attributs soient en bas </head>
de casse. Nous vous suggérons d’utiliser le bas
de casse pour éviter tout problème potentiel de <body>
compatibilité à rebours.
<p>Paragraphe d’exemple</p>
• Utilisez les guillemets pour les valeurs – Les
valeurs d’attribut doivent être placées entre </body>
guillemets. </html>
• Respectez un espacement adéquat – Un espace
unique est permis entre les éléments et leurs
La première ligne de toutes vos pages devrait toujours
attributs. Aucun espace ne devrait exister entre
référencer le type de document en tant qu’html,
une balise et les chevrons qui l’encadrent.
avec la deuxième ligne en tant que balise HTML
• Imbriquez avec soin – Le fait d’utiliser un d’ouverture. Après la balise HTML d’ouverture,
élément HTML à l’intérieur d’un autre est appelé l’élément en-tête (head) contient ce qui est appelé le
imbrication. Lorsque vous le faites, assurez- contenu d’en-tête (header content) de la page, suivi
vous de toujours fermer l’élément ouvert le plus par le contenu du corps (body content). C’est, en bref,
récemment avant l’autre. Par exemple, dans le la structure rudimentaire de tous les fichiers HTML.
fragment de code suivant, le lien est imbriqué
à l’intérieur du paragraphe, donc la balise de En-tête
fermeture du lien doit venir avant la balise de Tout ce qui se trouve entre les balises d’ouverture et
fermeture du paragraphe. de fermeture d’en-tête est utilisé pour parler de la
page au navigateur. Par exemple, l’élément de titre
<p><a href=”link.html”>Texte du lien </ spécifie le titre de la page qui sera affichée au sommet
de la fenêtre du navigateur. Il faut noter que l’élément
a> puis le reste du paragraphe.</p>
de titre est le seul élément obligatoire dans la partie
d’en-tête.
Une dernière note à propos des styles de codage :
<title>C’est le titre de
beaucoup de développeurs placent certaines lignes de
code en alinéa. Ce n’est pas une exigence des normes la page web.</title>
HTML, mais plutôt une option personnelle. Tout au
long du chapitre, nous mettrons certaines lignes de
code en alinéa pour aider à clarifier la structure de la L’élément méta, qui contient d’autres informations à
page, pas par égard pour les navigateurs, mais pour propos de la page, est un de ces éléments vides dont
qu’il soit plus facile pour nous, humains, de lire le nous avons parlé auparavant. Nous incluons des
33 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
attributs avec des balises méta pour spécifier avec que la stylisation et le positionnement se réalisent
exactitude quelles informations sont référencées. mieux avec CSS. Une des premières étapes consiste
Dans ce cas, l’attribut charset indique au navigateur, à identifier toutes les divisions naturelles de
avec l’encodage du caractère, que UTF-8 est le jeu de contenu. Donc, si nous revenons à notre analogie
caractères Unicode standard. de rénovation de cuisine, les divisions naturelles de
contenu existent entre placards au sol et placards
Le contenu de l’en-tête peut également contenir des au mur. Si nous devions coder cette division, cela
éléments additionnels tels que ceux listés dans le pourrait ressembler à quelque chose comme ça :
Tableau 5-2.
Balise d’ouverture Contenu élémentaire Balise de Utilisation
fermeture
<style> p {color: black;} </style> Définit le style interne des informations
<base href="http://www.monsite.com" /> Spécifie une URL de base pour toutes
les adresses web parentes de la page
<link rel="stylesheet" href="styles.css" /> Définit l’emplacement d’une ressource
externe, telle qu’une feuille de style
<script> document.write(Bonjour tout le </script> Spécifie le script interne des
monde.') informations, ou définit l’emplacement
du script externe avec l’attribut src
Table 5-2: : Éléments communs utilisés dans la partie en-tête
Corps
La partie du corps est une autre zone clé de tout <div id=”haut”>Placards du
fichier HTML puisqu’elle contient le contenu réel
affiché sur la page, dont les images, le texte, les haut vont là.</div>
liens et ainsi de suite. Les trois prochaines parties
évoquent plus en détail les éléments du corps.
<div id=”bas”>Placards du
5.1 Structurer le contenu
bas vont là.</div>
Lorsque vous êtes prêt à travailler sur le contenu
d’une page, la première étape consiste à définir la
structure. Pour utiliser une analogie, supposez que Puisque nous travaillons avec du contenu de page
vous rénovez votre cuisine. Vous devez tout d’abord web plutôt qu’avec des placards, un exemple plus
planifier, mesurer, acheter ou construire les placards réaliste serait:
appropriés, tout comme vous devez planifier et
construire la structure du contenu de votre page.
Ensuite, vous peignez ou teignez ces placards de <div id=”navigation”>La page
cuisine, tout comme vous stylisez le contenu de la
de navigation va ici.</div>
page. Finalement, vous installez les placards dans
la cuisine, tout comme vous positionnez le contenu
dans la page.
<div id=”TextePrincipal”>La boîte
Divisions naturelles de contenu
du texte principal va ici.</div>
Structurer le contenu se fait avec HTML, alors
34 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
<div id=”TexteSecondaire”>La boîte </div>
de texte secondaire va ici.</div>
Alors que les paragraphes imprimés contiennent
habituellement des alinéas pour aider à la lisibilité,
<div id=”PiedDePage”>La note de les paragraphes en ligne sont plus communément
séparés par des interlignes. Par défaut, lorsque
pied de page va ici.</div> la page est affichée, les navigateurs inséreront
automatiquement cette interligne avant et après
chaque élément p. Toutefois, l’espacement est facile à
Une fois que vous possédez une page conçue et ajuster à l’aide d’une feuille de style (et si vous vouliez
prête à être codée, identifiez les divisions naturelles ajouter des alinéas à chacun de vos paragraphes, c’est
de contenu et utilisez l’élément div et l’attribut id également facilement faisable dans une feuille de
pour structurer votre page de cette manière. Voici style).
quelques notes additionnelles au sujet de l’élément
div : Titres
• Par défaut, lorsqu’ils affichent une page web, Le deuxième élément le plus commun utilisé à
certains navigateurs insèrent un saut de ligne l’intérieur des zones de contenu est l’élément de titre.
unique (c’est-à-dire comme si vous aviez pressé Il existe six différents éléments de titre pour identifier
la touche Entrée de votre clavier) avant et après six différents niveaux d’importance. C’est identique
chaque élément div. Il est toutefois facile de à créer un plan dans un outil de traitement de texte.
l’ajuster à l’aide d’une feuille de style. La balise h1 (titre en anglais se dit headings) spécifie
le plus important des titres de la page alors que les
• À part ce saut de ligne, l’élément div ne possède titres h6 sont les moins importants.
aucune autre propriété d’affichage. Ceci le rend
bien adapté pour contenir uniquement du <div id=”TextePrincipal”>
contenu ayant été stylisé et positionné avec CSS.
<h1>Titre le plus important</h1>
Enfin, chaque attribut id doit posséder une valeur
unique. Vous ne pouvez donc pas créer deux <p>Paragraphe 1</p>
divisions de contenu de votre page portant le même
nom. (Nous évoquerons ce sujet plus en détail dans <p>Paragraphe 2</p>
le prochain chapitre.)
<h2>Titre secondaire</h2>
Le reste du contenu de la page est ensuite placé à
<p>Paragraphe 3</p>
l’intérieur des éléments div.
</div>
Paragraphes
L’élément le plus commun utilisé à l’intérieur des
zones de contenu est celui contenant les paragraphes Par défaut, lorsque la page est affichée, les
de texte. Grâce au fait que le codage HTML soit navigateurs insèrent automatiquement un saut
plutôt intuitif, nous utilisons la balise p pour de ligne avant et après chaque élément de titre.
contenir les paragraphes : L’espacement est facile à ajuster à l’aide d’une feuille
de style.
<div id=”TextePrincipal”> Listes
<p>Paragraphe 1</p> Qui n’apprécie pas une bonne liste ? La plupart
d’entre nous conservons des listes partout, y compris
<p>Paragraphe 2</p> sur les pages web. Lorsque vous structurez vos pages,
<p>Paragraphe 3</p> utilisez un des trois différents types d’éléments
35 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
Type de Liste Affichage exemplaire Code exemplaire
Glossaire:
Liste de définition, Glossaire:
ou Definition list <dl>
HTML
(dl)
<dt>HTML</dt>
Hypertext markup language
<dd>Hypertext
HREF
markup language</dd>
Hypertext reference
<dt>HREF</dt>
<dd>Hypertext reference</dd>
</dl>
Instructions:
Liste ordonnée, ou Instructions:
Ordered list (ol) <ol>
1. Étape 1…
<li>Étape 1…</li>
2. Étape 2…
<li>Étape 2…</li>
3. Étape 3…
<li>Étape 3…</li>
</ol>
Grocery list:
Liste désordonnée, Grocery list:
ou Unordered list <ul>
• Lait
(ul)
<li>Lait</li>
• Pain
<li>Pain</li>
• Œufs
<li>Œufs</li>
</ul>
Table 5-3: Types de listes
montrés dans le Tableau 5-3 pour contenir des listes. Tableaux
Dans les listes ordonnées et désordonnées, les articles Dans ce chapitre, nous avons déjà inclus trois
individuels de la liste sont contenus entre les balises tableaux de contenu. Pourquoi ? Parce que les
li d’ouverture et de fermeture (abréviation pour tableaux sont un excellent réceptacle pour les
articles de la liste). Avec les listes de définition, le données tabulaires. Ou, pour le dire plus simplement,
terme lui-même est placé entre des balises dt, où la les tableaux sont parfaits pour toutes les informations
définition du terme est contenue entre des balises dd qu’il est plus simple d’afficher sous forme de colonnes
(abréviation pour données de définition). et de rangs. Donc, pourquoi ne pas utiliser le Tableau
5-4 pour expliquer les balises de tableau de base :
N’oubliez pas, à cette étape du jeu, nous structurons
simplement le contenu. Plus tard, nous le styliserons
et nous le positionnerons avec CSS.
36 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
Balise d’ouverture Contenu élémentaire Balise de Utilisation
fermeture
<table> Tout le reste des balises et des </table> Contient un tableau
contenus du tableau va ici.
<tr> Les balises de cellule de tableau </tr> Contient un rang de tableau
vont ici
<th> Le texte du titre de la colonne va </th> Contient une cellule dans le rang de
ici titre d’un tableau
<td> Les données de la cellule vont ici </td> Contient une cellule dans n’importe
quel rand non désigné en tant que rang
de titre
Table 5-4: Balises de tableau
Virtuellement, n’importe quel type de contenu Formulaires
peut être placé à l’intérieur de cellules de tableau –
Le dernier élément structurel HTML que nous
images, texte, listes et ainsi de suite. Par défaut, les
évoquerons dans cette partie est utilisé pour
tableaux possèdent certains espacements à l’intérieur
créer des formulaires. Comme les tableaux, les
et autour des cellules, ainsi que des bordures
formulaires sont fréquemment utilisés pour afficher
intérieures et extérieures. Toutes ces caractéristiques
des informations qui, sinon, ne pourraient pas l’être
peuvent être personnalisées avec CSS. La Figure 5-2
en simple texte. La principale différence avec les
montre un tableau plutôt basique dans une page web.
formulaires est qu’ils sont également utilisés pour
recueillir les
informations
depuis
l’utilisateur.
Le Tableau
5-4 expose les
éléments de
formulaires
basiques.
Parmi les
éléments listés
dans le Tableau
5-4, l’élément
entrée est le plus
versatile. En fait,
le type d’attribut
possède plus
de 20 valeurs
possibles. Les
types les plus
communs
Figure 5-2: Tous les tableaux HTML possèdent des bordures par défaut. d’éléments
37 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
Balise d’ouverture Contenu élémentaire Balise de fermeture Utilisation
<form action="form.php" Tout le reste des balises et des </form> Contient les contôles du
name="application"> contenus du formulaire vont ici. formulaire – L’attribut
d’action spécifie où
envoyer l’entrée après
que soit pressé le bouton
soumettre
Nom : <input type=”text” name=”nom” /> Définit un champ dans
lequel les utilisateurs
Genre :
peuvent entrer des
<input type=”radio” name=”genre” value=”Homme” />Homme données
<input type=”radio” name=”genre” value=”Femme” /> Femme
Tranche d’âge :
<input type=”checkbox” name=”âge” value=”18-30” /> 18-30
<input type=”checkbox” name=”âge” value=”31-40” /> 31-40
Mot de passe :
<input type=”password” name=”motdepasse” />
Télécharger le CV :
<input type=”file” name=”cv” />
Commentaires : <textarea Tout texte inclus ici sera affiché </textarea> Définit un champ de texte
name="commentaires" à l’intérieur du champ de texte plus grand dans lequel
rows="10" cols="40"> lorsque la page est chargée les utilisateurs peuvent
entrer des données
Couleur préférée : <select <option value=”rouge”>Rouge</ </select> Créé un menu déroulant –
name="couleur" size="3"> option> L’attribut de taille spécifie
combien d’options sont
<option value=”bleu”>Bleu</
visibles à la fois
option>
<option value=”vert”>Vert</
option>
<input type="submit" value="Soumettre" /> Définit un bouton d’entrer
dans une forme
Table 5-4: Balises de base des tableaux
d’entrée sont les boîtes à cocher, les boutons Notez, dans le Tableau 5-4, lorsque de multiples
soumettre, les boîtes de texte, les boutons radio, les champs d’entrée sont nécessaires pour obtenir une
champs de mot de passe et les téléchargements de entrée unique – comme pour les boîtes à cocher et
fichiers. les boutons radio – chaque entrée de la série doit
posséder le même nom. Afin de différencier les deux
Tous les éléments du formulaire devraient utiliser entrées (nommées genre, par exemple), nous ajoutons
l’attribut de nom pour identifier clairement chaque un attribut de valeur.
entrée utilisateur. Ainsi, nous pouvons, plus tard,
référencer les données en identifiant tout d’abord Genre :
le nom du formulaire, puis le nom de l’entrée.
38 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
Typiquement, certaines sortes de méthodes de script
<input type=”radio” name=”genre”
autres que le HTML basique gèrent le traitement.
value=”Homme” /> Homme Des exemples communs sont l’ASP, le PHP et le CGI.
Beaucoup d’hébergeurs fournissent des scripts à
<input type=”radio” name=”genre” leurs clients, mais si le vôtre ne le fait pas, il existe
des milliers d’options en ligne, gratuites ou peu
value=”Femme” /> Femme
coûteuses. En voici juste quelques-unes pour vous y
mettre.
La Figure 5-3 montre comment le navigateur moyen • FreeContactForm – http://www.freecontactform.
affiche le code exemplaire du Tableau 5-4. Comme com
nous l’avons mentionné précédemment, à ce point,
nous structurons simplement le contenu. Nous • EmailMeForm – http://www.emailmeform.com
avons ajouté des sauts de ligne entre chacun des
• Site Wizard – http://www.thesitewizard.com/
contrôles d’entrée montrés dans la Figure 5-3 pour
wizards/feedbackform.shtml
une lisibilité optimale de la capture d’écran (en
anglais). Nous évoquerons la stylisation avec CSS • HotScripts – http://www.hotscripts.com
dans le Chapitre 6, puis nous passerons en revue le
positionnement CSS dans le Chapitre 10. • Wufoo Form Builder – http://www.wufoo.com
5.2 Ajouter des liens
Les liens sont une partie significative de toute
page web. Sans eux, vous posséderez, en gros, une
impasse Internet. L’élément d’ancrage définit chaque
hyperlien, alors que l’attribut href spécifie son
emplacement.
<a href=”http://www.w3c.
org”>Aller sur le site W3C</a>
Il existe certaines caractéristiques de lien par défaut
dont vous devriez avoir conscience.
• Les liens qui n’ont pas encore été visités sont
soulignés et bleus.
• Les liens qui ont été visités sont soulignés et
violets.
• Les liens qui sont en train d’être cliqués sont
Figure 5-3: Éléments de base de formulaire
soulignés et rouges.
Traitement du formulaire Chacune de ces caractéristiques peut être
Après qu’un utilisateur clique sur le bouton personnalisée avec CSS.
soumettre, le contenu du formulaire est traité De plus, les pages en lien seront affichées dans la
en fonction de la valeur de l’attribut d’action du même fenêtre du navigateur, remplaçant la page
formulaire. Les données peuvent être envoyées affichée actuellement. Pour modifier ceci, ajoutez
à quelqu’un par courriel, stockées dans une base l’attribut de cible à l’ouverture d’une balise. Utilisez
de données sur le serveur ou écrits sur une autre une valeur de _blank pour spécifier une nouvelle
page web, en fonction du but et des objectifs du fenêtre sans nom, ou créez un nom de fenêtre et
formulaire. utilisez-le en tant que valeur d’attribut de cible.
39 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
Chemins de lien Comme vous pouvez le constater, un lien de courriel
est aussi simple qu’ajouter le mailto: préambule
Dans la majorité des exemples que nous avons
et une adresse électronique valide à la valeur de
utilisés jusqu’alors, la valeur de l’attribut href a été
l’attribut href. N’oubliez pas que le contenu entre les
une URL complète– également appelé un lien absolu
balises d’ouverture et de fermeture sont ce sur quoi
– comme dans ‘http://www.w3c.org’. C’est le meilleur
l’utilisateur cliquera pour activer le lien.
choix si vous créez un lien vers un site séparé du
vôtre.
Un inconvénient des liens de courriel est
Mais si vous souhaitiez simplement faire un lien qu’ils exposent votre adresse électronique au
vers une autre page du même site ? Dans ce cas, vous pourriel. La meilleure méthode pour cacher une
pourriez utiliser un lien relatif, qui est parent avec la adresse électronique aux spammeurs consiste à
page actuelle. Un exemple serait ‘../quisommesnous/ utiliser un formulaire permettant aux utilisateurs
emplacement.html’. Dans ce cas, le navigateur de vous contacter via le site. Lorsque ça n’est pas
comprend qu’un point-point-barre oblique (../) possible, jetez un œil aux options listées ici: http://
indique de revenir en arrière, ou vers le haut, d’un csarven.ca/hiding-email-addresses.
niveau dans la structure du répertoire. À partir de là,
il cherchera le dossier ‘quisommesnous’, à l’intérieur
duquel se trouvera un fichier nommé ‘emplacement.
5.3 Ajouter des images
html.’ Comme vous l’avez certainement déjà déduit,
l’élément img (abréviation d’image) est utilisé
Liens internes pour référencer les images dans les pages web. Le
Lorsque vous créez une longue page web, il peut Tableau 5-5 dresse la liste des attributs les plus
parfois être utile d’inclure des liens internes en communément utilisés pour l’élément img.
direction du contenu se trouvant dans cette page.
Vous pourriez imaginer une longue page comme
une échelle, où chaque section de la page est un autre
Attribut et valeur Utilisation
barreau. Pour créer des liens entre les barreaux,
ajoutez tout d’abord des étiquettes de section, tels
que:
src="nomdimage.jpg" Définit l’emplacement de
l’image référencée. *C’est un
<a name=”section1”>Section 1</a> attribut obligatoire.
alt="Donne une brève Fournit un texte de
Ensuite, créez un lien vers ces sections en plaçant un description de l’image." description de l’image pour
dièse (#) devant le nom de la section dans la valeur être utilisé lorsque l’image ne
href: peut pas s’afficher. *C’est un
attribut obligatoire.
<a href=”#section1”>Sauter height="100" Définit la hauteur de l’image,
en pixels. Spécifier la hauteur
vers la Section 1</a> aide à améliorer la vitesse
d’affichage parce que le
navigateur sait combien
Liens de courriel d’espace lui allouer.
Vous pouvez également utiliser l’élément d’ancre
width="100" Définit la largeur de l’image,
pour ajouter un lien de courriel sur une page web. en pixels. Spécifier la largeur
Voici un exemple du code utilisé pour le faire: aide à améliorer la vitesse
d’affichage parce que le
<a href=”mailto:monnom@monadresseemail. navigateur sait combien
d’espace lui allouer.
com”>Envoyez-moi un courriel</a>
Table 5-5: Attributs d’image
40 © 2012 Excel With Business
CONCEPTION DE SITE WEB L‘UNITÉ 5 Introduction au HTML
Chacun des attributs du Tableau 5-5 aide le
navigateur à créer de l’espace dans lequel afficher
l’image en lien. Pour personnaliser encore plus
l’image, par exemple pour ajouter une bordure ou
modifier les marges situées autour, nous utiliserons
CSS.
5.4 En savoir plus
Avec des centaines, sinon des milliers, de livres
écrits à propos du HTML, nous serions stupides
d’essayer de tout faire entrer dans un chapitre
unique de ce cours. Néanmoins, ce chapitre sert
d’introduction concise au codage HTML moderne.
Après avoir terminé ce cours, et passé du temps à
pratiquer ce que vous venez d’apprendre, nous vous
recommandons vivement d’étudier certaines de ces
ressources additionnelles.
Livres:
• HTML: A Beginner’s Guide by Wendy Willard
• HTML: The Definitive Guide by Chuck
Musciano, Bill Kennedy, and Estelle Weyl
• HTML: The Complete Reference by Thomas
Powell
Didacticiels et références en ligne :
• W3C – http://www.w3c.org
• W3C Schools – http://www.w3schools.com/
html5
• HTML5 Rocks – http://www.html5rocks.com
• Tutorial Point – http://www.tutorialspoint.com/
html5
• HTML5 Complete Reference – http://www.
htmlref.com
• HTML Goodies – http://www.htmlgoodies.com
PROCHAINE
NEXT L‘UNITÉ 6 Introduction au CSS
41 © 2012 Excel With Business
Das könnte Ihnen auch gefallen
- Cours Sur Les Semi-ConducteursDokument30 SeitenCours Sur Les Semi-ConducteursAbderrahman LahouaouiNoch keine Bewertungen
- Support de Cours JavascriptDokument18 SeitenSupport de Cours JavascriptzakiNoch keine Bewertungen
- Memento XHTML FormulairesDokument2 SeitenMemento XHTML FormulaireszakiNoch keine Bewertungen
- Lte Sae2 EfortDokument11 SeitenLte Sae2 Efortfort604Noch keine Bewertungen
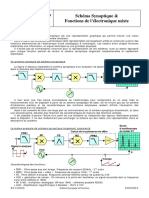
- Schéma Synoptique & Fonctions de L'électronique MixteDokument2 SeitenSchéma Synoptique & Fonctions de L'électronique Mixtezaki100% (2)
- Dimensionnement Interface RadioDokument58 SeitenDimensionnement Interface RadiozakiNoch keine Bewertungen
- IPevia ManagerDokument111 SeitenIPevia ManagerFrançois MORILLONNoch keine Bewertungen
- Fiche Produit Thuraya Ip 1 PDFDokument2 SeitenFiche Produit Thuraya Ip 1 PDFmaximwell2003Noch keine Bewertungen
- Analyse ConcurentielleDokument2 SeitenAnalyse ConcurentielleOthman HassaniNoch keine Bewertungen
- Lycee 4.0 - Academie de Reims - Wifi Avec Windows v1.4Dokument7 SeitenLycee 4.0 - Academie de Reims - Wifi Avec Windows v1.4Soukaina HaddadNoch keine Bewertungen
- QCMDokument29 SeitenQCMgikkou100% (2)
- Autobus 27 - Ilidza - HrasnicaDokument1 SeiteAutobus 27 - Ilidza - HrasnicaededovicNoch keine Bewertungen
- Catalogue Global, Maitres D'opérations, Relations D'approbationsDokument20 SeitenCatalogue Global, Maitres D'opérations, Relations D'approbationsjarvis mendyNoch keine Bewertungen
- Manuel - Sacred 2Dokument33 SeitenManuel - Sacred 2upuriiNoch keine Bewertungen
- Ecole Tourisme Republique DominicaineDokument22 SeitenEcole Tourisme Republique DominicainebkajjiNoch keine Bewertungen
- PDV RetailBankingFR WEBDokument52 SeitenPDV RetailBankingFR WEBkikawiwNoch keine Bewertungen
- TP1 Réseaux L2 2016Dokument6 SeitenTP1 Réseaux L2 2016ubma.catiNoch keine Bewertungen
- Veille TechnologiqueDokument35 SeitenVeille TechnologiqueStephanie GruwierNoch keine Bewertungen
- Administration Des Réseaux Sous Windows ServerDokument82 SeitenAdministration Des Réseaux Sous Windows ServerredaNoch keine Bewertungen
- 13 ReseauxDokument9 Seiten13 Reseauxمصعب مصعب100% (1)
- Rapport PFE: (1) Urbanisation D'un Système D'information Universitaire SOA & BPM + (2) Documentation Technique + Codes SourcesDokument247 SeitenRapport PFE: (1) Urbanisation D'un Système D'information Universitaire SOA & BPM + (2) Documentation Technique + Codes Sourceswalidkarray100% (4)
- Chapitre de Deploiement Des Seveurs LINUXDokument473 SeitenChapitre de Deploiement Des Seveurs LINUXHien Chinois LegrandNoch keine Bewertungen
- Le Métier: de JournalisteDokument28 SeitenLe Métier: de JournalisteSnoussi OussamaNoch keine Bewertungen
- APEX42UG SupportBlobDNDokument15 SeitenAPEX42UG SupportBlobDNbrave_ftNoch keine Bewertungen
- Semrush-Audit de Site Statistiques-Monlanthaute Blogspot Com-27th Feb 2023Dokument3 SeitenSemrush-Audit de Site Statistiques-Monlanthaute Blogspot Com-27th Feb 2023HoubailleNoch keine Bewertungen
- WIFIDokument41 SeitenWIFIT.M100% (1)
- Télécharger Livre Gratuit Bad For Me (PDF - EPub - Mobi) Auteur Anita RiginsDokument6 SeitenTélécharger Livre Gratuit Bad For Me (PDF - EPub - Mobi) Auteur Anita RiginsamelieNoch keine Bewertungen
- Catalogue de Formation Somelec 1 VersionDokument13 SeitenCatalogue de Formation Somelec 1 VersionassalNoch keine Bewertungen
- TD - Adressage IPDokument3 SeitenTD - Adressage IPAliAliss0% (1)
- Exam B1 RZODokument10 SeitenExam B1 RZOenzo.maillotNoch keine Bewertungen
- Introduction Windows Server 2012 R2Dokument49 SeitenIntroduction Windows Server 2012 R2Olyte100% (2)
- Dimensionnement MPLS PDFDokument34 SeitenDimensionnement MPLS PDFEman EmyNoch keine Bewertungen
- Cours Vlan PDFDokument78 SeitenCours Vlan PDFAmaneNoch keine Bewertungen
- How Much You Need To Expect You'll Pay For A Good Reallifecam Hack Télécharger Skype GratuitDokument2 SeitenHow Much You Need To Expect You'll Pay For A Good Reallifecam Hack Télécharger Skype Gratuitjared8kidd6Noch keine Bewertungen
- E LogistiqueDokument6 SeitenE LogistiqueMohammed HaniNoch keine Bewertungen
- Plaquette STRI Apprentissage 2019 2021Dokument2 SeitenPlaquette STRI Apprentissage 2019 2021jsfaNoch keine Bewertungen