Beruflich Dokumente
Kultur Dokumente
Pencil2d Quick Guide PDF
Hochgeladen von
lilaOriginalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Pencil2d Quick Guide PDF
Hochgeladen von
lilaCopyright:
Verfügbare Formate
Quick Reference Guide
Introduction
Pencil2D is a light-weight animation software for creating hand-drawn traditional cartoons in bitmap(raster)
and vector graphics at no cost.
Pencil2D Options
Drawing cartoons Adding sounds/graphics
Move an object (M) Set color (I)
Add or remove layers.
Smudge lines/bitmap (A) Draw with pen (P) Add sound files as *.wav or *.mp3 to create
background music to your animation (Ctrl + Alt + W).
Erase contents Move canvas (H) Add raster images (tiny squared pixels) by
importing images from a digital camera/scanner (Ctrl + Alt + B).
Select an object (V) Erase drawing (E) Add images that consists of vector elements. You
can edit photos without loss of image quality (Ctrl + Alt + V).
Paint strokes (B) Fill color (K)
Add light and illuminate specific sections on your
Draw lines/curves (Y) Draw with pencil (N) animated graphics. You can highlight sections of your
image, especially in 3D animation (Ctrl + Alt + C).
Choosing colors Editing frames
Add or delete key frames.
Pick a color from the inner square. Choose the color
gradient from the outer circle (Ctrl 3).
Set the previous image in sequence to make
decisions on how to create or change an image.
Add new colors to your palette (Ctrl 4).
Set the playback and loop options to create
View the swatch in small/medium/large modes. repetitive cycles of displaying your graphics.
Editing drawing area Miscellaneous shortcuts
Ctrl, Return – Play; Ctrl, L – Loop.
Horizontal flip (Shift H)
Hold Ctrl, R – Open Export image sequence.
Vertical flip (Shift V) Hold Ctrl, Shift, and R – Open Export image.
Press F7 – Add a frame; Press F6 – Duplicate a frame.
Show/hide grid lines (G)
Shift F5 – Remove a frame; Alt, P – Preview.
R - Rotate clockwise; Z – Rotate anticlockwise.
Show/hide frames (O/Alt O)
Alt + . – Next frame; Alt + , - Previous frame.
First steps using Pencil2D
Draw
1. Select a sketch tool from Tools.
2. Start drawing on the Drawing area.
3. Select the Paint Bucket tool.
4. On the Color Wheel, toggle in the outer circle to select the gradient.
5. On the Color Wheel, toggle in the inner square to pick a color.
6. Click on the Drawing area to change the color and save changes.
This creates a new image. Figure 1: Illustration of Color Wheel
Animate images
1. Create a new image in the Drawing area.
2. Select Onion skin previous frame from the Display window.
3. Do the following in the Timeline window:
i. Move the red slider to a desired point.
ii. Click the Keys icon. Figure 2: Shows the frame rate and playback options
4. Click Select from Tools.
5. On the Drawing area, drag a square box to paste the selected image.
6. On the Timeline window, select Loop .
7. Do the following optional steps as shown in figure 2:
a. Adjust the Frames per second option.
b. Set the Start of Playback loop option.
c. Set the End of Playback loop option.
8. Click Start .
This creates an animation.
Edit photos
1. On the Layers toolbar, click the New Bitmap Layer.
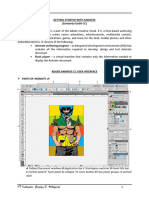
2. Select File > Import > Image. Figure 3: Shows an edited .JPG image
3. Select a .gif or .jpg photo from the drop-down list.
4. Edit the image and save changes.
This saves the animation as as .pclx as shown in figure 3.
Add sounds
1. On the Layers toolbar, click the New Sound Layer.
2. Select File > Import > Sound. Figure 4: Illustration of sound track in the Timeline window
3. Select a *.wav or *.mp3 file.
This adds a sound track to your animation as shown in figure 4.
Send graphics
1. On the File menu, select Import.
2. To send graphics, select from the Import options.
Receive graphics
1. On the File menu, select Export. Figure 5: Illustration of Import and Export in Pencil2D
2. To receive graphics, select from the Export options.
As shown in figure 5, you can send/receive files in Pencil2D.
Das könnte Ihnen auch gefallen
- Class 3 Comp Worksheet No2Dokument6 SeitenClass 3 Comp Worksheet No2vmhsphysicsNoch keine Bewertungen
- Info JSS2 Eclass Internet EnvironmmentDokument3 SeitenInfo JSS2 Eclass Internet EnvironmmentMaria ElizabethNoch keine Bewertungen
- Saini International School worksheet covers computer hardware and softwareDokument7 SeitenSaini International School worksheet covers computer hardware and softwarevmhsphysicsNoch keine Bewertungen
- Computer Exam QuestionsDokument15 SeitenComputer Exam QuestionsNiro ChweetyNoch keine Bewertungen
- WordDokument12 SeitenWordgetanehNoch keine Bewertungen
- HTML MCQDokument7 SeitenHTML MCQmannanabdulsattarNoch keine Bewertungen
- Velammal Bodhi Campus, Vellore Subject: Computer Science Revision Worksheet 2 - Grade 2 Echoose The Best AnswerDokument4 SeitenVelammal Bodhi Campus, Vellore Subject: Computer Science Revision Worksheet 2 - Grade 2 Echoose The Best AnswerKesav RameshKumar100% (1)
- 1) Move and Selection ToolsDokument9 Seiten1) Move and Selection ToolsUtkarsh RaghuwanshiNoch keine Bewertungen
- PythonTraining MD Saiful Azad UMPDokument54 SeitenPythonTraining MD Saiful Azad UMPMadam AzimahNoch keine Bewertungen
- HTML Quiz AnswersDokument1 SeiteHTML Quiz AnswersMono100% (1)
- Assignment 2-2.1.2 Pseudocode and FlowchartsDokument3 SeitenAssignment 2-2.1.2 Pseudocode and FlowchartsAditya GhoseNoch keine Bewertungen
- CLASS 3 Computer PT1 (PARTII) REVISIONDokument4 SeitenCLASS 3 Computer PT1 (PARTII) REVISIONvmhsphysicsNoch keine Bewertungen
- MCQ Lab Test OctDokument1 SeiteMCQ Lab Test Octkhanimran182Noch keine Bewertungen
- Corel Draw MCQDokument4 SeitenCorel Draw MCQReeta singh100% (1)
- MS Excel 2013 LECTURE NOTESDokument51 SeitenMS Excel 2013 LECTURE NOTESWANKYO JOSHUANoch keine Bewertungen
- ScratchReferenceGuide PDFDokument17 SeitenScratchReferenceGuide PDFkldeep3221Noch keine Bewertungen
- Slide 2 - Graphics and Image Data RepresentationDokument61 SeitenSlide 2 - Graphics and Image Data RepresentationDương Nguyễn100% (1)
- Red Rose Children Academy: ANNUAL EXAM-2018-19 Time:-2Hrs Class 3 MM. 50Dokument6 SeitenRed Rose Children Academy: ANNUAL EXAM-2018-19 Time:-2Hrs Class 3 MM. 50Ash GoshwamiNoch keine Bewertungen
- Puter Literacy MS Power Point Q & A SRDokument11 SeitenPuter Literacy MS Power Point Q & A SRPrakashNoch keine Bewertungen
- MS Excel Basics EssentialsDokument14 SeitenMS Excel Basics EssentialsMarvin Rinon100% (1)
- Java-Control Flow StatementsDokument69 SeitenJava-Control Flow StatementsMacon Suarez-VeraNoch keine Bewertungen
- Scratch Quiz For KidsDokument2 SeitenScratch Quiz For Kidssahana9100% (1)
- Python-Unit Test-2Dokument6 SeitenPython-Unit Test-2Taru GoelNoch keine Bewertungen
- Create Animations Easily with Free and Simple Pencil2D SoftwareDokument6 SeitenCreate Animations Easily with Free and Simple Pencil2D Softwaremartliner leadNoch keine Bewertungen
- 1 Scratch MaterialDokument19 Seiten1 Scratch MaterialNobs UbongNoch keine Bewertungen
- Additional Questions and Answers: Choose The Correct Answers 1 MarkDokument18 SeitenAdditional Questions and Answers: Choose The Correct Answers 1 MarkjesusjustinNoch keine Bewertungen
- Exercise 1 - MS Word 2003Dokument2 SeitenExercise 1 - MS Word 2003Glenn71% (14)
- 5.2.2 Algorithms Worksheet 2 Operators StudentDokument3 Seiten5.2.2 Algorithms Worksheet 2 Operators Studentmuhammad0% (1)
- Course Outline: Introduction to Computers and Microsoft WordDokument37 SeitenCourse Outline: Introduction to Computers and Microsoft WordAman ChaprodNoch keine Bewertungen
- Scratch Worksheet - Multiples of 7Dokument4 SeitenScratch Worksheet - Multiples of 7El Blog de la Profe IsaNoch keine Bewertungen
- Microsoft WordDokument19 SeitenMicrosoft WordAlthimese AndersonNoch keine Bewertungen
- I. Multiple Choice: Write The Letter of The Correct AnswerDokument4 SeitenI. Multiple Choice: Write The Letter of The Correct AnswerVincent Bumas-ang AcapenNoch keine Bewertungen
- MS OFFICE BasicsDokument62 SeitenMS OFFICE BasicsSai Hari HaranNoch keine Bewertungen
- ComputerDokument3 SeitenComputerVince BulayogNoch keine Bewertungen
- MS Word Quiz Questions and Answers PDF: ApplicationDokument2 SeitenMS Word Quiz Questions and Answers PDF: ApplicationImtiaz Ahmed100% (1)
- Quiz on Computer Fundamentals and Office ApplicationsDokument8 SeitenQuiz on Computer Fundamentals and Office ApplicationsManish SharmaNoch keine Bewertungen
- User Manual Pencil2dDokument9 SeitenUser Manual Pencil2ddicranNoch keine Bewertungen
- MS Office Course OutlineDokument9 SeitenMS Office Course OutlineGlenn100% (7)
- Tables and ColumnsDokument6 SeitenTables and ColumnsJames McGinnNoch keine Bewertungen
- Steps To Follow: Zoom in Zoom Out Flash Animation With Fading EffectDokument8 SeitenSteps To Follow: Zoom in Zoom Out Flash Animation With Fading EffectappyluvtaeminNoch keine Bewertungen
- MS Paint ExercisesDokument13 SeitenMS Paint ExercisesBernadeth Dusal Guiasilon50% (2)
- Activity 1Dokument30 SeitenActivity 1Lennon Leopoldo100% (1)
- Skill Test PowerPointDokument3 SeitenSkill Test PowerPointLatoya AndersonNoch keine Bewertungen
- Essential Spreadsheet GuideDokument12 SeitenEssential Spreadsheet GuideLeoverseNoch keine Bewertungen
- MS Word Practice Quiz 01Dokument4 SeitenMS Word Practice Quiz 01phenorenNoch keine Bewertungen
- CH 2 Windows 10Dokument2 SeitenCH 2 Windows 10Anji SNoch keine Bewertungen
- Revision Assignment - CSS - Class VIIDokument3 SeitenRevision Assignment - CSS - Class VIIDynamic MightNoch keine Bewertungen
- MS-Excel basics for beginnersDokument2 SeitenMS-Excel basics for beginnersShruti S NasreNoch keine Bewertungen
- RS3668 - Computer Science Grade 9 PDFDokument273 SeitenRS3668 - Computer Science Grade 9 PDFShree Shrestha100% (1)
- Active and Passive VoiceDokument6 SeitenActive and Passive Voiceaa mnjkNoch keine Bewertungen
- Photoshop Exercises 1Dokument10 SeitenPhotoshop Exercises 1Bryane Adam DinglasanNoch keine Bewertungen
- ExerciseDokument4 SeitenExerciseMegNoch keine Bewertungen
- Book Exercise: Class-2 Computer L-1 Computer-A Wonderful MachineDokument2 SeitenBook Exercise: Class-2 Computer L-1 Computer-A Wonderful MachineShashi Bhushan Singh GMPe 2020 B4Noch keine Bewertungen
- Photshop Quiz 2015Dokument13 SeitenPhotshop Quiz 2015AnthonyAlinsodNoch keine Bewertungen
- PowerPoint Practical ExamDokument1 SeitePowerPoint Practical ExamElimNoch keine Bewertungen
- Lab 1 - Adobe PhotoshopDokument9 SeitenLab 1 - Adobe PhotoshopNoor Rahman RahmatNoch keine Bewertungen
- Quick Reference Guide: Adding Sounds/graphics Drawing CartoonsDokument2 SeitenQuick Reference Guide: Adding Sounds/graphics Drawing CartoonsSabirul MostofaNoch keine Bewertungen
- Quick Reference Guide: Adding Sounds/graphics Drawing CartoonsDokument2 SeitenQuick Reference Guide: Adding Sounds/graphics Drawing CartoonsSabirul MostofaNoch keine Bewertungen
- IT Instructor: Genalyn D. VillafuerteDokument9 SeitenIT Instructor: Genalyn D. VillafuerteSamKris Guerrero MalasagaNoch keine Bewertungen
- Time of Death: Method For DeterminingDokument32 SeitenTime of Death: Method For DetermininglilaNoch keine Bewertungen
- 4.3 Exercise 4 - Titrations and IndicatorsDokument1 Seite4.3 Exercise 4 - Titrations and IndicatorsAriaNathanNoch keine Bewertungen
- TuitionDokument2 SeitenTuitionlilaNoch keine Bewertungen
- Rostock University: Application For Non-German Prospective Students Via UNI-AssistDokument2 SeitenRostock University: Application For Non-German Prospective Students Via UNI-AssistlilaNoch keine Bewertungen
- Mark Scheme (Results) January 2012 GCE Core Mathematics C2 (6664) Paper 1Dokument16 SeitenMark Scheme (Results) January 2012 GCE Core Mathematics C2 (6664) Paper 1jphil01Noch keine Bewertungen
- 2.8 Assessed HWDokument5 Seiten2.8 Assessed HWlilaNoch keine Bewertungen
- IGCSE OrientationsDokument23 SeitenIGCSE Orientationslila0% (1)
- 15 M1 Gold 5Dokument11 Seiten15 M1 Gold 5lilaNoch keine Bewertungen
- 2.8 Database MsDokument14 Seiten2.8 Database MsyxyxyxyxyxNoch keine Bewertungen
- 2.8 Assessed HWDokument33 Seiten2.8 Assessed HWlilaNoch keine Bewertungen
- Mark Scheme January 2007 6677 Mecfhanics M1Dokument4 SeitenMark Scheme January 2007 6677 Mecfhanics M1dinosauroftheeastNoch keine Bewertungen
- 9702 Electric Field All Completed Upto May June 2011Dokument17 Seiten9702 Electric Field All Completed Upto May June 2011Kumail Mustafa0% (1)
- Biology Topic 3 NotesDokument8 SeitenBiology Topic 3 NotesRishita SinghNoch keine Bewertungen
- One Billion People Lack Access To Health Care SystemsDokument1 SeiteOne Billion People Lack Access To Health Care SystemslilaNoch keine Bewertungen
- IMSLP66279-PMLP01446-Opus 2 No 1 PDFDokument23 SeitenIMSLP66279-PMLP01446-Opus 2 No 1 PDFlilaNoch keine Bewertungen
- Introduction To Tensors: Contravariant and Covariant VectorsDokument18 SeitenIntroduction To Tensors: Contravariant and Covariant VectorslilaNoch keine Bewertungen
- P2PRESDokument2 SeitenP2PRESlilaNoch keine Bewertungen
- June 2016 Results FAQs Guide For Learners (1) CambridgeDokument1 SeiteJune 2016 Results FAQs Guide For Learners (1) CambridgelilaNoch keine Bewertungen
- S16MAILDokument1 SeiteS16MAILlilaNoch keine Bewertungen
- S16PORTDokument2 SeitenS16PORTlilaNoch keine Bewertungen
- S16MAILDokument1 SeiteS16MAILlilaNoch keine Bewertungen
- S16PORTDokument2 SeitenS16PORTlilaNoch keine Bewertungen
- 0610 Y16 SyDokument67 Seiten0610 Y16 SyLee ChungNoch keine Bewertungen
- ZRO List 3.17Dokument4 SeitenZRO List 3.17Com22Noch keine Bewertungen
- Flyrock Prediction FormulaeDokument5 SeitenFlyrock Prediction FormulaeAmy LatawanNoch keine Bewertungen
- Top 1000 World Banks Weather PandemicDokument4 SeitenTop 1000 World Banks Weather PandemicBryan MendozaNoch keine Bewertungen
- Appendix 27 - CASH RECEIPTS REGISTERDokument1 SeiteAppendix 27 - CASH RECEIPTS REGISTERPau PerezNoch keine Bewertungen
- Self-Certification and Medical Examiner's Certificate ReportingDokument2 SeitenSelf-Certification and Medical Examiner's Certificate ReportingcatrutterNoch keine Bewertungen
- 41.2.02 Operational PursuitDokument14 Seiten41.2.02 Operational PursuitNewsChannel 9 StaffNoch keine Bewertungen
- 02 Judgment On CompromiseDokument49 Seiten02 Judgment On CompromiseAlbedo SanNoch keine Bewertungen
- Mid-Term Test RemedialDokument2 SeitenMid-Term Test RemedialgaliihputrobachtiarzenNoch keine Bewertungen
- Approved Local Government Taxes and Levies in Lagos StateDokument5 SeitenApproved Local Government Taxes and Levies in Lagos StateAbū Bakr Aṣ-Ṣiddīq50% (2)
- Deckers v. Comfy - Minute OrderDokument2 SeitenDeckers v. Comfy - Minute OrderSarah BursteinNoch keine Bewertungen
- Disaster Risk Reduction and LivelihoodsDokument178 SeitenDisaster Risk Reduction and LivelihoodsFeinstein International Center100% (1)
- Asiignment 1 in TAX ADokument3 SeitenAsiignment 1 in TAX ARonna Mae DungogNoch keine Bewertungen
- Best Practices in Non-Revenue Water en FinalDokument96 SeitenBest Practices in Non-Revenue Water en FinalEddiemtonga100% (1)
- CSCI369 Lab 2Dokument3 SeitenCSCI369 Lab 2Joe Ong ZuokaiNoch keine Bewertungen
- ImcfDokument64 SeitenImcfHʌɩɗɘʀ AɭɩNoch keine Bewertungen
- Manual LubDokument25 SeitenManual LubMota Guine InformaçõesNoch keine Bewertungen
- Advanced Accounting 1: Accounting Lab Module Uph Business SchoolDokument36 SeitenAdvanced Accounting 1: Accounting Lab Module Uph Business SchoolDenisse Aretha LeeNoch keine Bewertungen
- Tybms Sem 5 CCPRDokument45 SeitenTybms Sem 5 CCPROswin DsouzaNoch keine Bewertungen
- Hydrostatic Test ReportsDokument3 SeitenHydrostatic Test ReportsHanuman RaoNoch keine Bewertungen
- IM-100 IM-202 IM-300 IM-400 IM-500 Operating and Programming - TOCDokument6 SeitenIM-100 IM-202 IM-300 IM-400 IM-500 Operating and Programming - TOCRudinHarianto0% (1)
- Docu31515 VNXe3100 VNXe3150 Replacing A Solid State Disk (SSD)Dokument6 SeitenDocu31515 VNXe3100 VNXe3150 Replacing A Solid State Disk (SSD)john malloyNoch keine Bewertungen
- Mipspro™ Assembly Language Programmer'S Guide: Document Number 007-2418-001Dokument129 SeitenMipspro™ Assembly Language Programmer'S Guide: Document Number 007-2418-001mr_silencioNoch keine Bewertungen
- Python GUI Examples (Tkinter Tutorial)Dokument18 SeitenPython GUI Examples (Tkinter Tutorial)LeonNoch keine Bewertungen
- G.R. No. 173637 - Speedy TRial and Double JeopardyDokument3 SeitenG.R. No. 173637 - Speedy TRial and Double Jeopardylr dagaangNoch keine Bewertungen
- Vyatta To Control BandwidthDokument2 SeitenVyatta To Control BandwidthRonnieNoch keine Bewertungen
- 72-76 kW 310SK/310SK TC Compact Track Loader SpecsDokument10 Seiten72-76 kW 310SK/310SK TC Compact Track Loader SpecsPerrote Caruso PerritoNoch keine Bewertungen
- 3 Human Resource ManagementDokument10 Seiten3 Human Resource ManagementRonaldNoch keine Bewertungen
- Prateek Chhabra - (C.V.) 22-08Dokument4 SeitenPrateek Chhabra - (C.V.) 22-08PrateekNoch keine Bewertungen
- Bang Olufsen Beocenter - 2 Service Manual 1Dokument54 SeitenBang Olufsen Beocenter - 2 Service Manual 1Seb Schauer- QuigleyNoch keine Bewertungen
- Business Math - QuizDokument2 SeitenBusiness Math - QuizHannah Giezel MalayanNoch keine Bewertungen